17人がいいねしました
更新日

HTMLとCSSの文法チェックツール7選!よくある文法エラーも紹介
htmlとcssの文法をチェックできるバリデーションツール8つをおすすめ度をつけて紹介。初心者〜プロでもよくあるhtml/cssの構文ミスや、文法エラーとseoの評価の関連性についても解説します。w3cに基づいた正しい記述をしてユーザーが快適に閲覧できるwebページを目指しましょう。
htmlとcssの文法エラーとは?
htmlには「開始タグ」「閉じタグ」「入れ子」といった基本的なルールの他にも様々な記述のルールがあります。
記述のルールに沿わなかった場合、内容によっては一部のブラウザでうまく表示されないという不具合がでてしまいます。
今回はそんなhtmlの文法に沿っているかを確認するためのバリデーションツールを紹介します。
htmlでよくある文法ミス3つ
バリデーションツールで確認することもいいですが、まずはバリデーションに頼らずとも気をつけておきたい「よくある文法ミス」を紹介します。
閉じタグを忘れる
<div>
<p>閉じタグはあるタグとないタグがあるから注意</p>
<img src="img/sample.png" alt="イメージ" />初心者のうちによくやってしまうミスです。
imgやbrは終了タグがないタグなのでいいですが、入れ子の閉じタグは忘れやすいので注意が必要です。
入れ子のタグが別タグとクロスする
<div>
<div>
<p>閉じタグが特にクロスしやすい</p>
<p>ミスの中でも見つけにくいもの</p>
<p>インデントを入れて視認性をあげよう</p>
<div>
</div>入れ子が複雑になっていくことで陥りがちなミスです。特にdivは入れ子でよく使うタグなのでしっかりとインデントをつけ視認性をあげましょう。
インデントについてはこちらの記事を参考にしてください。
cssでよくある文法ミス3つ
htmlと合わせて、cssでのよくある文法ミスも紹介します。
閉じかっこを忘れる
.class-name{
color : #fff;
font-weight : bold;cssでも意外と見落としがちな閉じかっこ忘れ。これを忘れるとそれ以降のcssが適用されなくなるので注意です。
セミコロンとコロンを間違える
.class-name{
color : #fff;
font-weight : bold: /*ここをコロンにしちゃう*/
}スタイル適用の終わりにつける「;(セミコロン)」を「:(コロン)」と間違えてしまうパターン。
キーボードの位置が隣なのでタイピング苦手な人は要注意。
id/classを数字・記号から始める
.01-column{
background : red;
float : left;
}id、classは必ず半角英字から始めなければいけません。記号や数字からだとスタイルが反映されません。
バージョンによって文法が微妙に違う
現在ではhtmlといえばhtml5を指しますが、同じマークアップ言語(サイトを作るための言語)でもhtml4やxhtmlといった種類があります。
cssについても同様で、現在はcss3というバージョンですが、その前身としてcss1やcss2といったものが存在します。
htmlもcssも新しいバージョンになるほどできることが増え、より効率的に記述できるようになりましたが、バージョンごとに記述のルールが異なるためそれぞれのバージョンに合わせて改定されたルールに準拠する必要があります。
htmlとcssの文法はw3cで確認できる
じゃあhtmlとcssの文法はどこで定められているかというとWorld Wide Web Consortium(ワールドワイドウェブコンソーシアム)という非営利団体によって定められています。通常は略してw3cと呼びます。
このw3cの公式サイトにhtml5に関するルールが記載されています。
https://www.w3.org/TR/2011/WD-html5-20110405/
ただ、全部英語ですので英語が不得意な人は頑張って翻訳するより、他の方が書いている日本語の記事を探したほうが早く情報に辿りつけることが多いです。どうしても有益な情報が見つからないという場合はこちらで確認しましょう。
htmlとcss両方チェックできるバリデーションツール
まずはhtmlとcssの両方をチェックできるツールを紹介します。
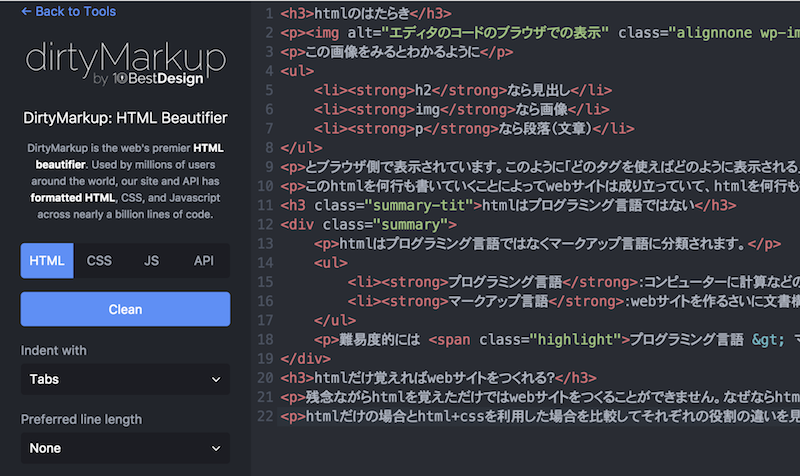
Dirty Markup

本記事で紹介するバリデーションツールの中でデザインがもっともモダンで使いやすいツールです。
このツールのすごいところが、ただ文法チェックをしてくれるだけでなく、汚いコードをみやすく整形して表示してくれるところにあります。ソースコードを貼り付けた時点でエラーは検知され「clean」を押すとコードの整形が行われ改行やインデントが自動挿入されます。
html、css、javascriptの3つの言語の文法をこのサイト一つでチェックできるのが嬉しいところです。
htmlの文法をチェックできるバリデーションツール4つ
html5の文法をチェックできるバリデーションツールを4つ紹介します。それぞれおすすめ順に紹介していくので使いやすいものをぜひ使ってみてください。
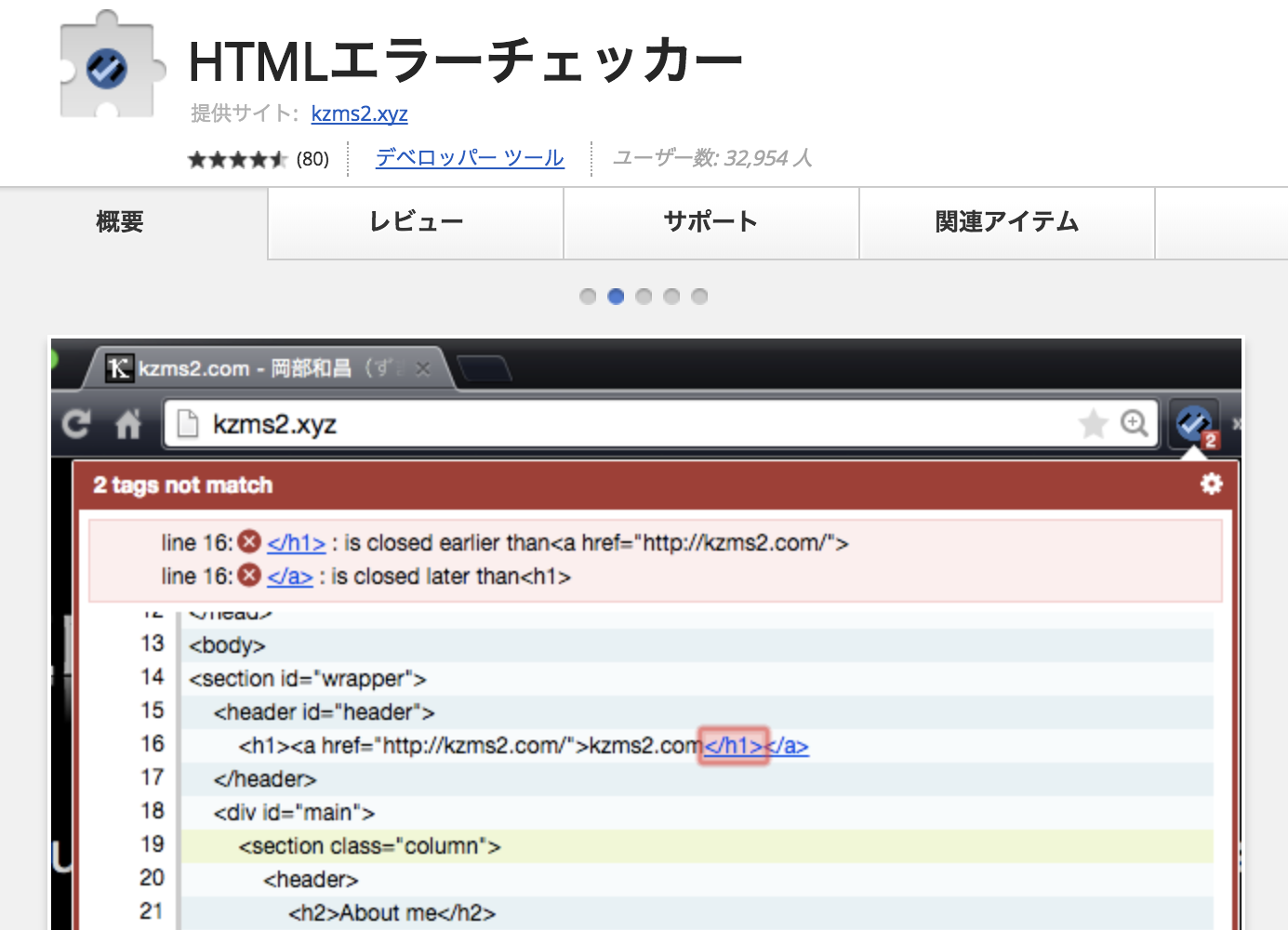
HTMLエラーチェッカー

こちらはwebサービスではなく、Google chromeのアドオン(拡張機能)です。拡張機能を追加したら調査したいページをchormeで開いて右上のアイコンをクリックするだけでチェックができます。
閉じタグの忘れや入れ子のクロスなどなこのツールを使ってエラー箇所を探し出したほうが圧倒的に早いです。
入れておいて損はないツールでしょう。
Another HTML Lint

html5をチェックできるツールのなかではもっともお手軽なツールです。URLを入力してチェックを入れるとhtmlの文法に点数をつけてくれます。サイト下部の「HTMLのヴァージョン」という箇所があるのでhtml5を選択してチェックをしましょう。
- エラーの重症度(0〜9で数字が大きいほど致命的)
- エラーの行数
- エラーの詳細と解決策
- なぜエラーなのかの解説
と一つのエラー文に対して色々な情報を提供してくれるのでhtml5でのチェックでは重宝するツールです。
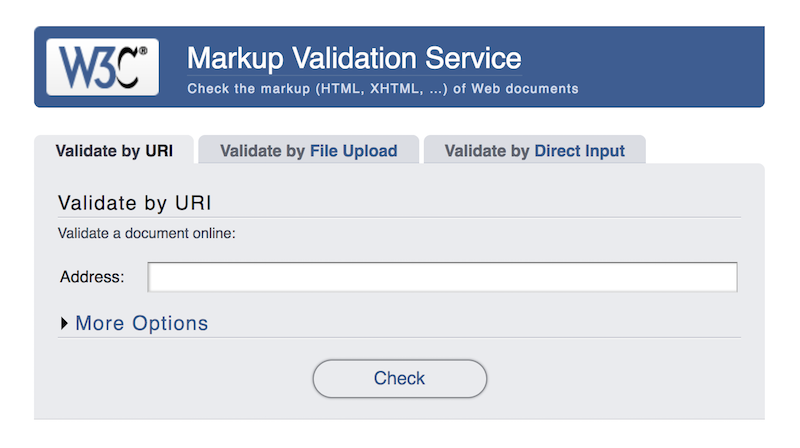
W3C Markup Validation Service

w3cが提供している文法チェックツールです。仕様を決めているw3cが運営してるだけあって制度は高いです。
URLを入力して「check」をクリックするだけで確認できますし、htmlをそのまま貼り付けて確認することもできます。
動作が結構重たいのとエラー文が英語なのがネックです。
optionで「Show Source」を選択することでエラー文のソースコードを表示することができます。
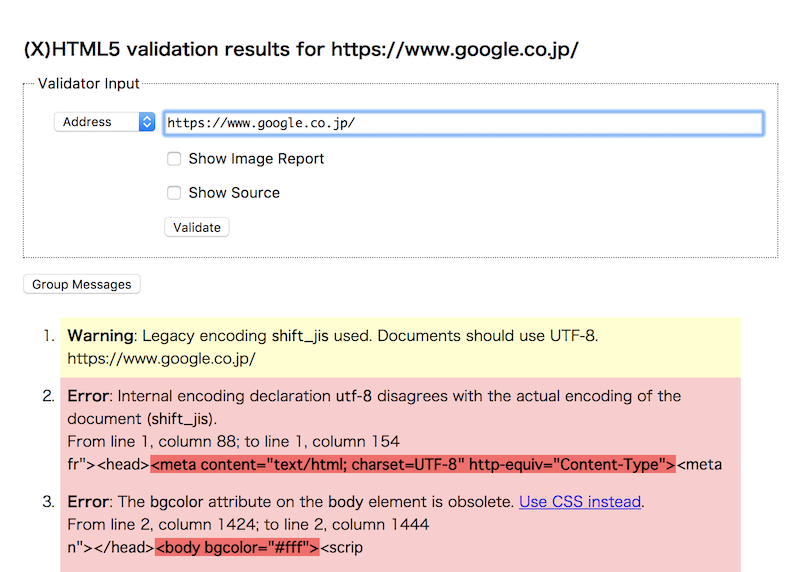
Validator.nu (X)HTML5 Validator

inputと書かれた枠内の「Address」の箇所に調査したいURLを入力して「Validate」をクリックします。エラーがでている箇所の行数の表示、エラー文のハイライトをしてくれるので確認しやすいですね。
- Show Image Report:チェックで画像を表示します
- Show Source:チェックでソースコードを表示します
HTML5 Outliner

こちらは文法チェックとは少しことなりますが、関連性があるのでご紹介します。
webページの見出しの階層がどうなっているか確認できるツールです。表示結果と自分の思い描いていた見出しの階層が違う場合は検索ロボットにもページの構成がうまく伝わらないので修正しましょう。
cssの文法をチェックできるサービス
cssの文法をチェックできるサービスです。
W3C CSS Validation Service

w3cが提供しているツールです。
- 入力したwebページのhtmlに仕様されているcss
- アップロードしたcssファイル
- 貼り付けたcssソースコード
の検証が可能です。
エラー文の行数とコメントを日本語でわかりやすく解説してくれます。またcssのバージョンごとの検証結果も表示してくれます。
文法エラーはseoの評価に響かない
さてhtmlの文法エラーがあるとどんな悪影響があるのかという疑問の一つにseoの評価があります。
これについてGoogleのMatt cutts(マットカッツ)氏は次のように言及しています。
“僕たちは、(W3C標準に)準拠しているからといって、ウェブページの順位を上げるようなことは何もしてない。ウェブにある大多数のページは、準拠してないからね”
というのも実はGoogleのwebサイトも仕様に沿っていない文法エラーはたくさんあるのです。なぜGoogleのwebサイトがw3cの仕様に準拠していない部分があるかというと
- スピードを早くするため:1日に何億というページを処理しなければならないので反応を軽くするため
- 互換性を保つため:Googleは様々なブラウザ、端末の環境で平等に使用できるようにしなければいけないため
と2つの大きな理由を優先しているため文法エラーがあるというわけです。
まとめ:文法エラーチェックをどこまでする必要があるか
まとめです。文法エラーはチェックツールを通すとかなり細かいものまでズラーっとでてくるため、すべてをチェックして修正していてはキリがないと言えるのも本音です。
実際htmlが正しい文法で書かれているwebサイトは世界中でも5%未満であると言われています。
そのため文法エラーをどこまで修正するかの判断は
- 表示に影響がないか
- 互換性に問題が発生しないか
である程度と大丈夫だと思います。この2点に引っかかるような文法エラーは取り除きそれ以外は優先的に修正する必要はないでしょう。
w3cの仕様はあくまで仕様であり、検索順位に関わるルールの権利を握っているのはGoogleなのでGoogleの意向に従ったほうが利口といえますね。




























