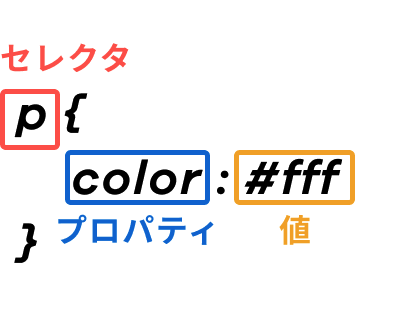
cssの記述は
- ①セレクタ(どの要素?)
- ②プロパティ(なにを?)
- ③値(どんな風に?)
の3つの要素でできている。
CSSセレクタのチートシートでは、要素セレクタ / classセレクタ / idセレクタ / 属性セレクタ / 複数セレクタ / 子孫セレクタ / 兄弟セレクタ / 隣接セレクタ / 擬似クラス / 擬似要素 / 全称セレクターから37パターンのセレクタの説明と実際のコードで使い方サンプルを紹介しています。

cssの記述は
の3つの要素でできている。
| p{~} | タグ名で指定 |
|---|---|
| .className{~} | class名で指定 |
| #idName{~} | id名で指定 |
| p, div, .class{~} | 複数要素に同じ指定 |
| a:link{~} | 未訪問のリンク |
|---|---|
| a:visited{~} | 訪問済みのリンク |
| a:hover{~} | ホバー状態のリンク |
| a:active{~} | クリック状態のリンク |
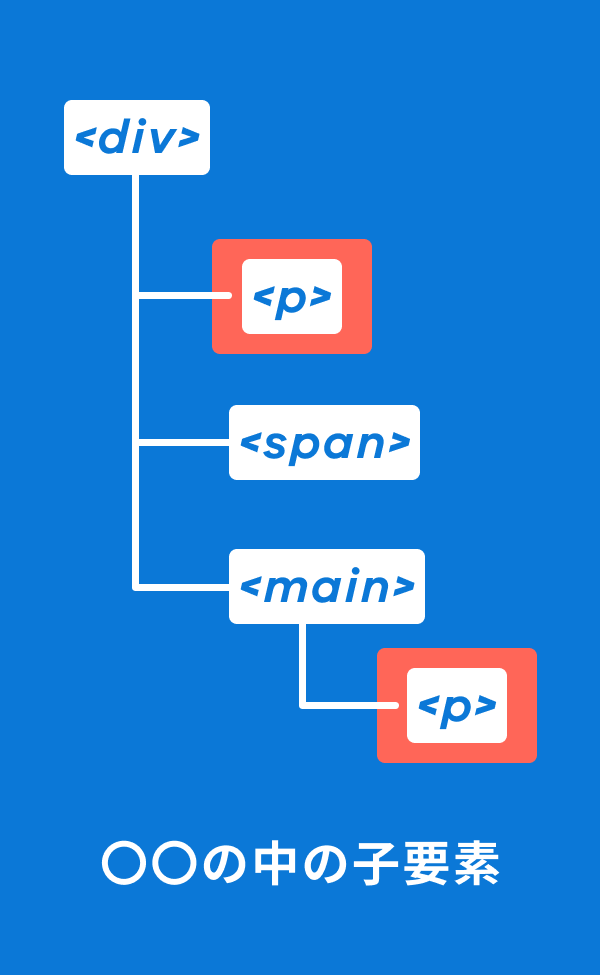
div p{
color: #999;
}階層の深い子要素(孫)もセレクタの対象になる。

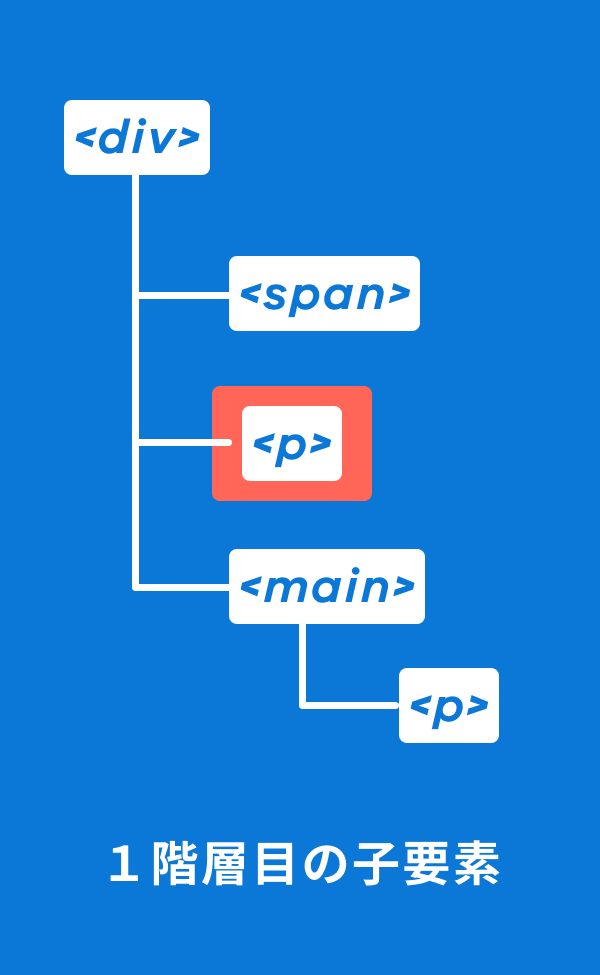
div > p{
color: #999;
}1つ下の階層の子要素だけが対象となり、孫要素は対象外。
※直下とは真下の意味ではない

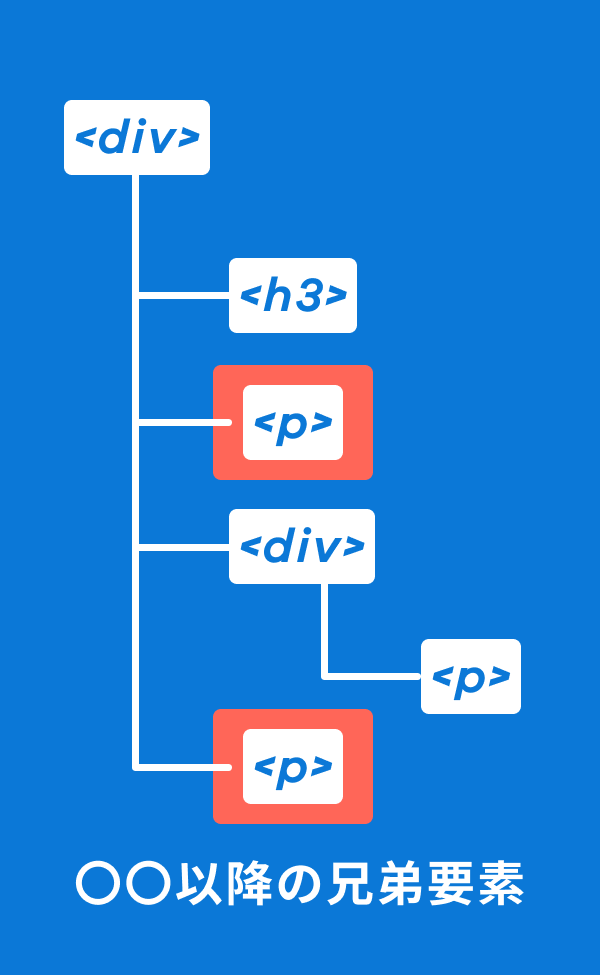
h3~p{
color: #999;
}指定した要素より後にでてくる同じ階層の要素が対象。

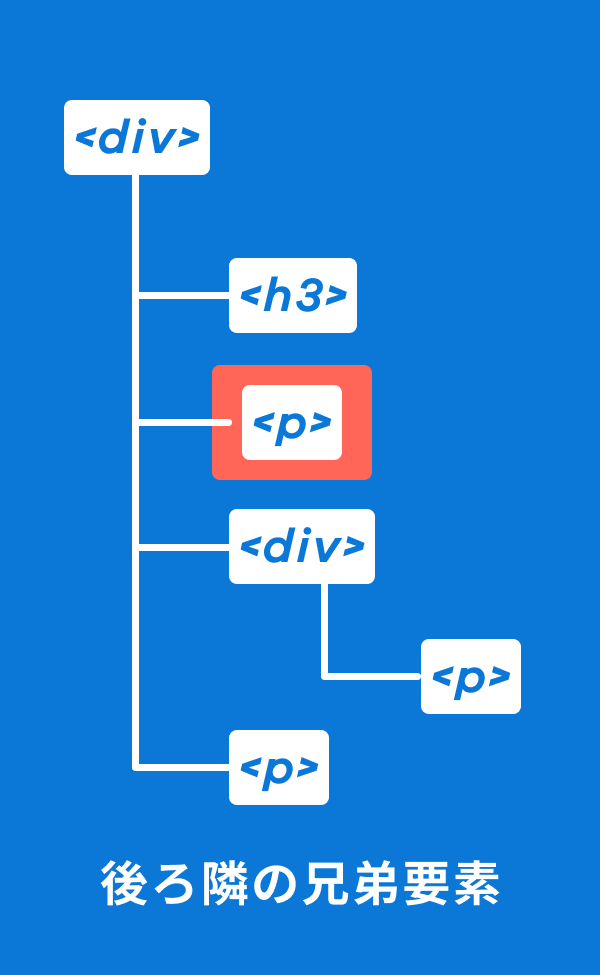
h3+p{
color: #999;
}その要素の後ろ隣にある要素をセレクタにする。
※完全に隣の要素じゃないと機能しない

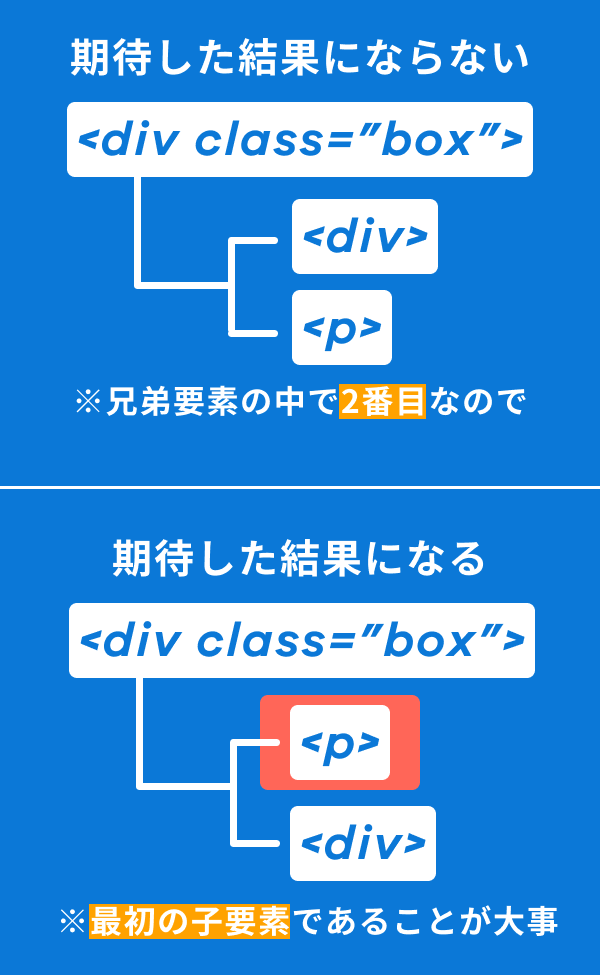
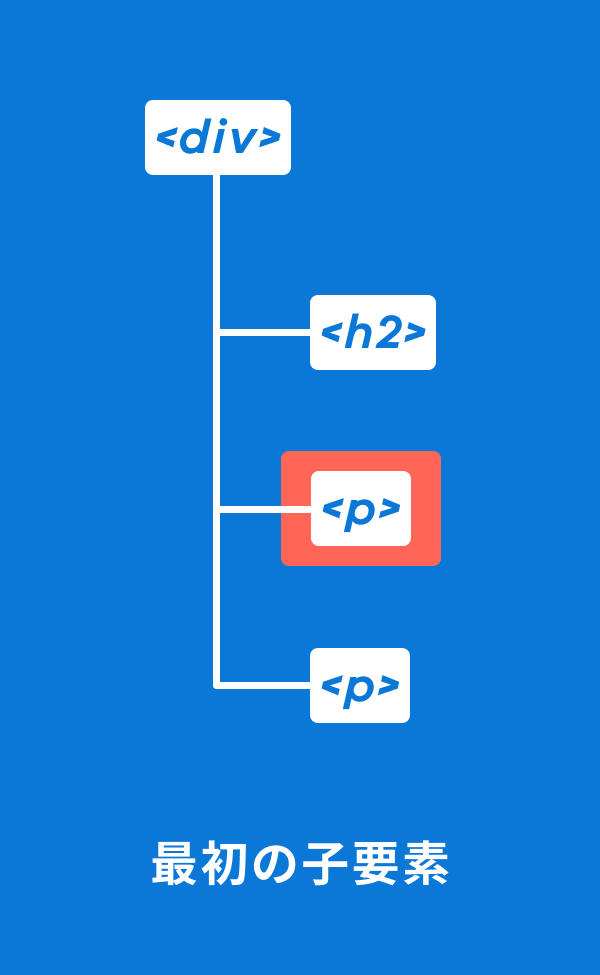
.box p:first-child{
color: #999;
}指定した要素が最初の子要素なら選択。最初に出てきた〇〇ではなく、指定した要素が最初の子要素である場合しか適用されないので注意

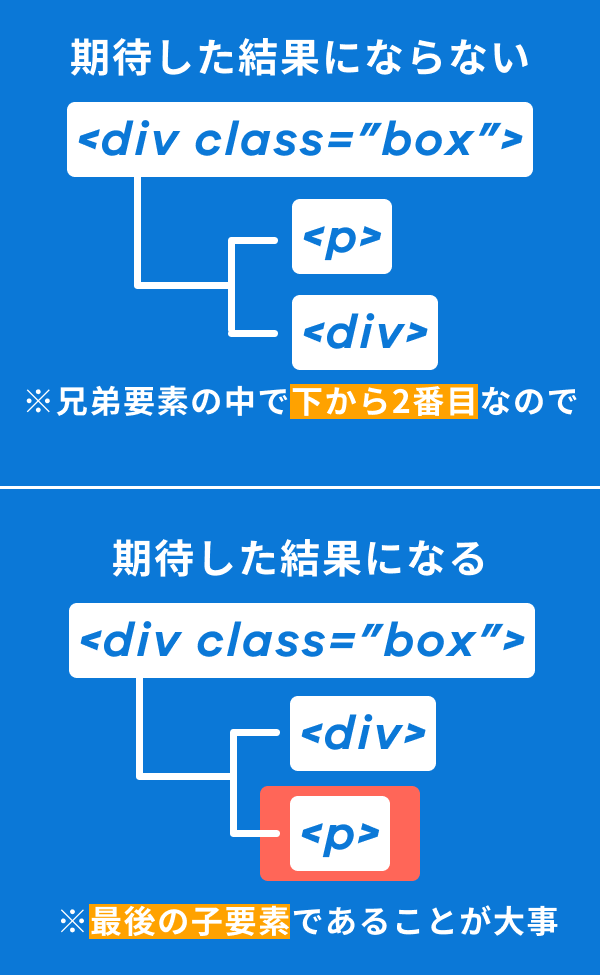
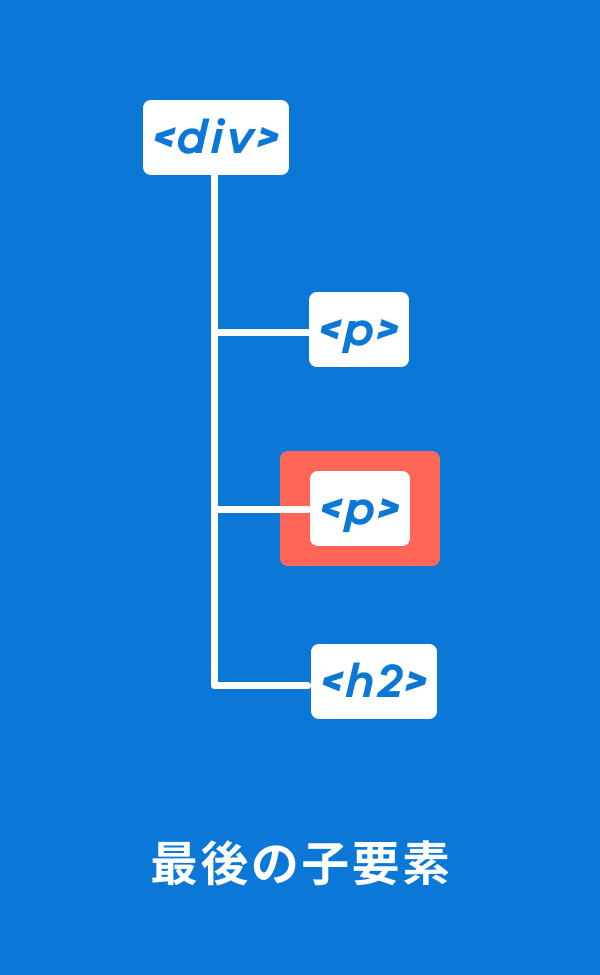
.box p:last-child{
color: #999;
}指定した要素が最後の子要素なら選択される。最後にある〇〇ではなく、指定した要素が最後の子要素である場合しか適用されないので注意

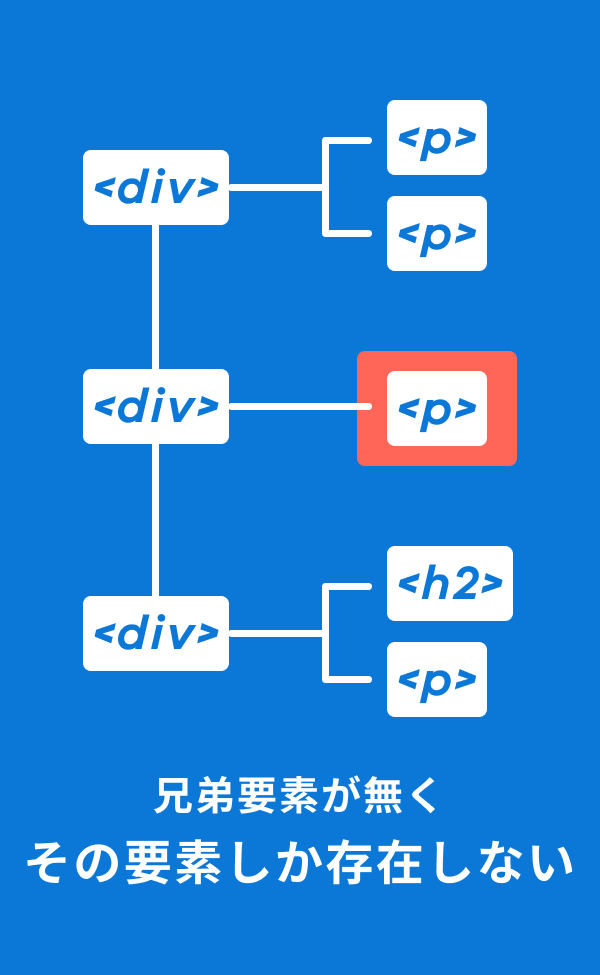
p:only-child{
color: #999;
}指定した要素に兄弟要素がない場合に適用される。1つでも他に兄弟要素があると適用されないので注意

p:first-of-type{
color: #999;
}その要素の中で最初にでてくる子要素。指定したい要素がピンポイントの場合はfirst-childよりもこちらの利用がおすすめ

p:last-of-type{
color: #999;
}その要素の中で最後にでてくる子要素。指定したい要素がピンポイントの場合はlast-childよりもこちらの利用がおすすめ

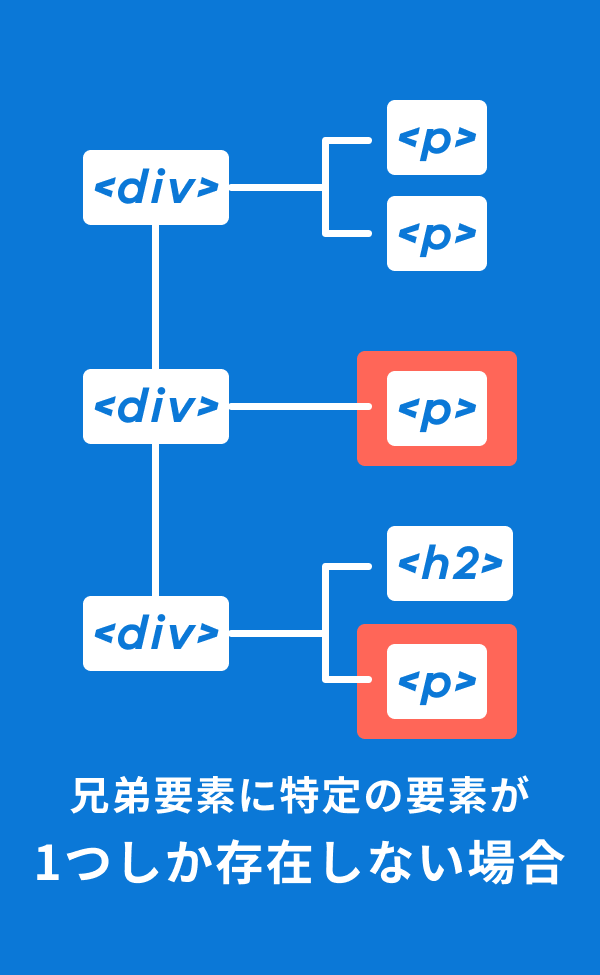
p:only-of-type{
color: #999;
}指定した要素と同じ要素が兄弟要素がない場合に適用。他に兄弟がいても1つであれば適用される

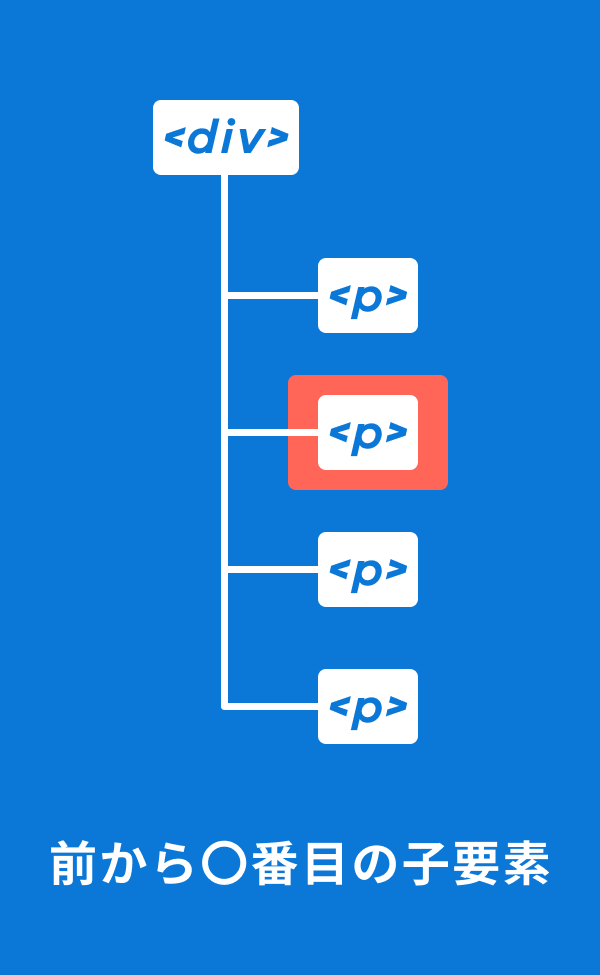
p:nth-of-type(2){
color: #999;
}(n)の箇所には1〜の好きな数字を半角で入力する。もちろん(1)とすれば最初の要素。

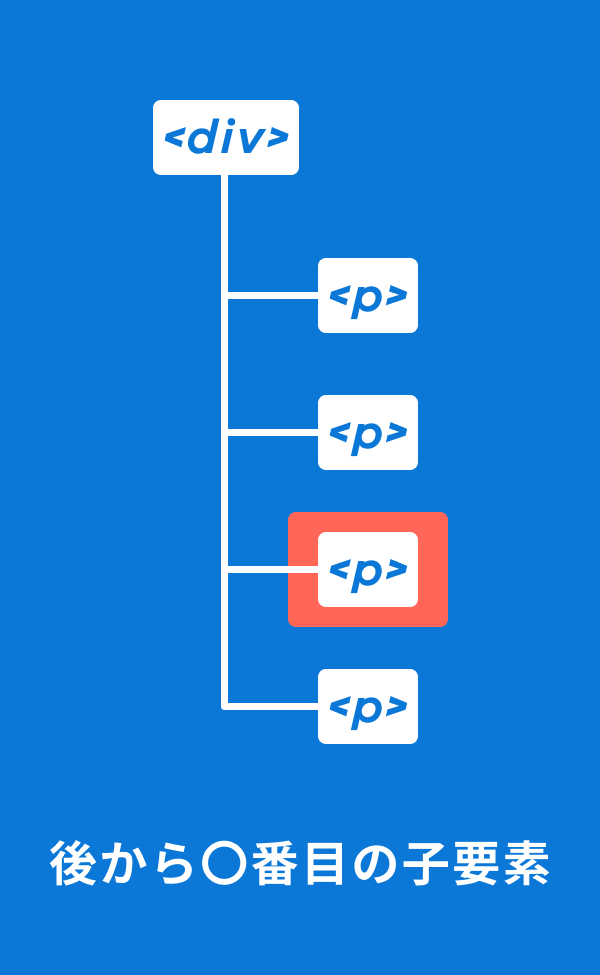
p:nth-last-of-type(2){
color: #999;
}(n)の箇所には1〜の好きな数字を半角で入力する。もちろん(1)とすれば最後の要素。

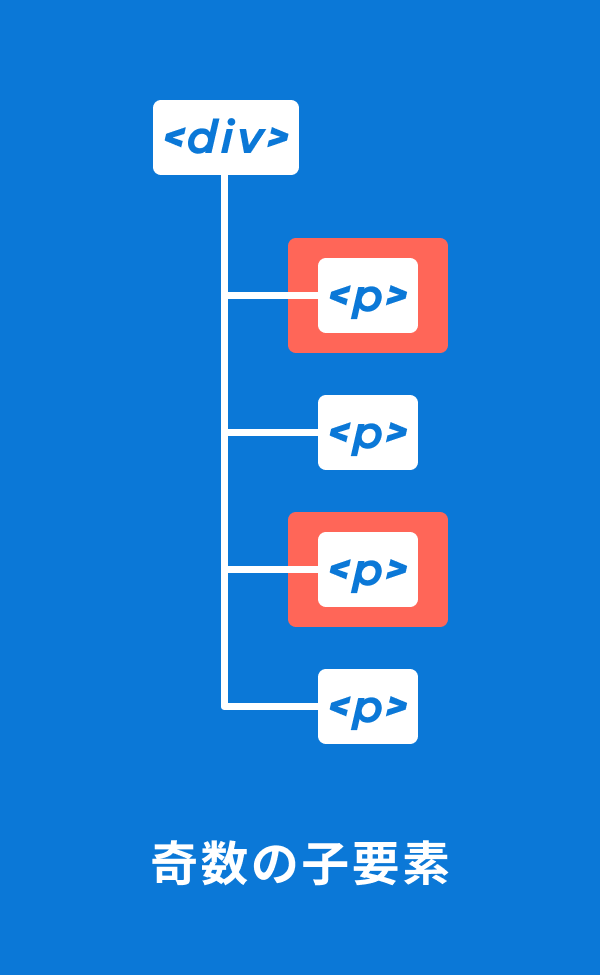
p:nth-of-type(odd){
color: #999;
}(数字)を入れる箇所に、oddと記入で奇数番号の要素をセレクタにできる。

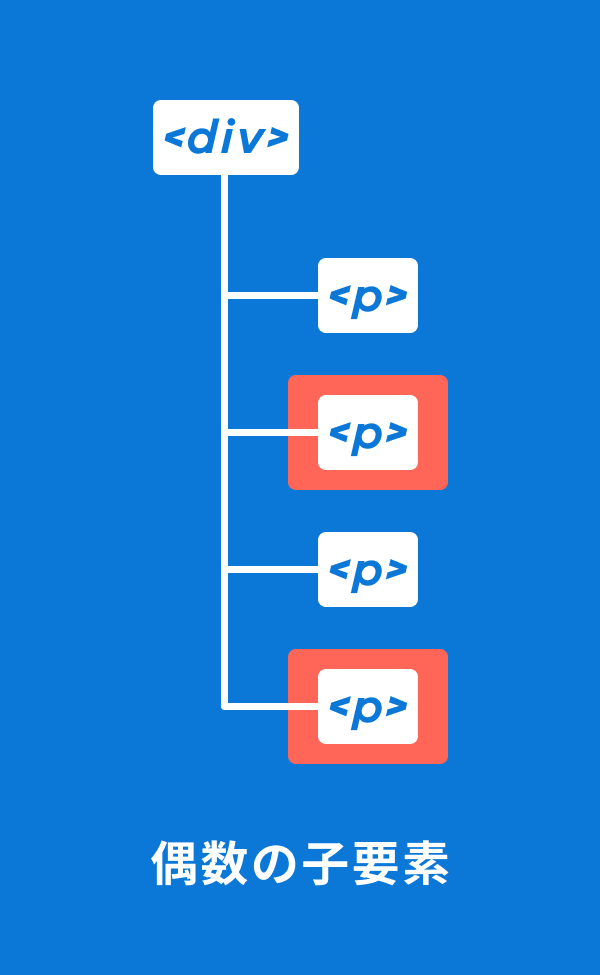
p:nth-of-type(even){
color: #999;
}(数字)を入れる箇所に、evenと記入で偶数番号の要素をセレクタにできる。

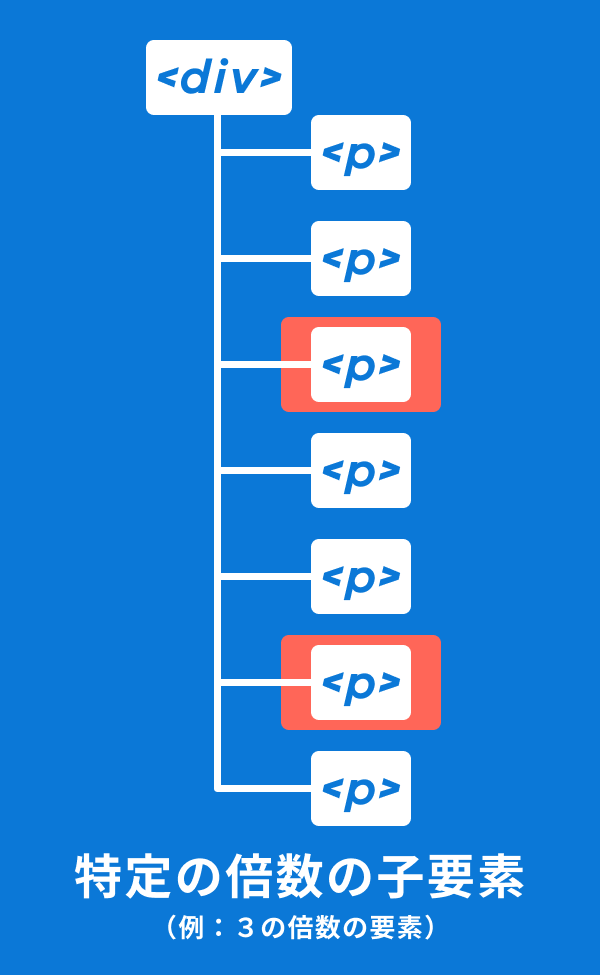
p:nth-of-type(3n){
color: #999;
}(数字)に◯nと書くことで特定の倍数の番号にある要素をセレクタにできる。

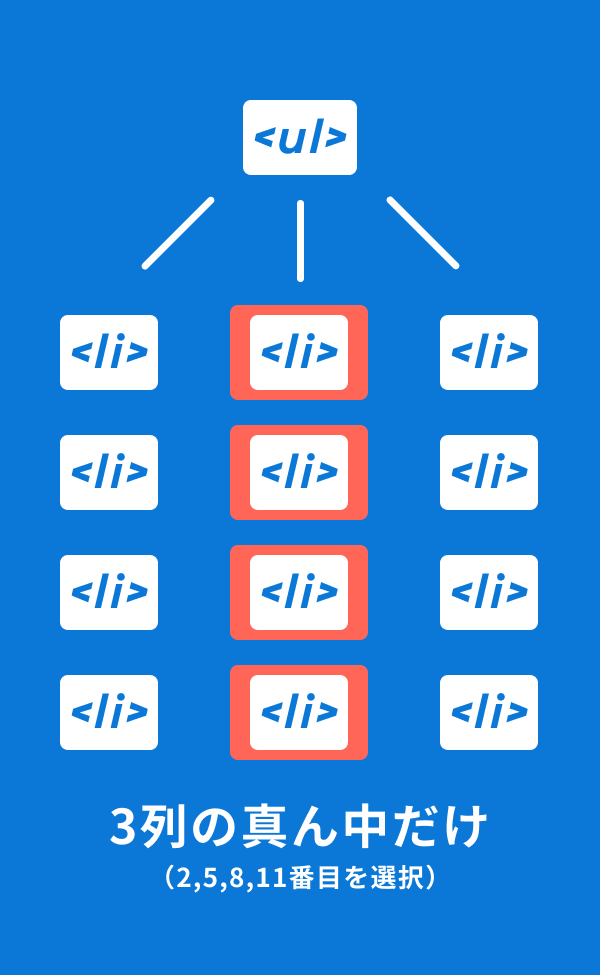
li:nth-of-type(3n-1){
color: #999;
}3列の真ん中の要素だけを指定したい場合は(3n-1)と記述する
つまり3の倍数の1つ前の要素

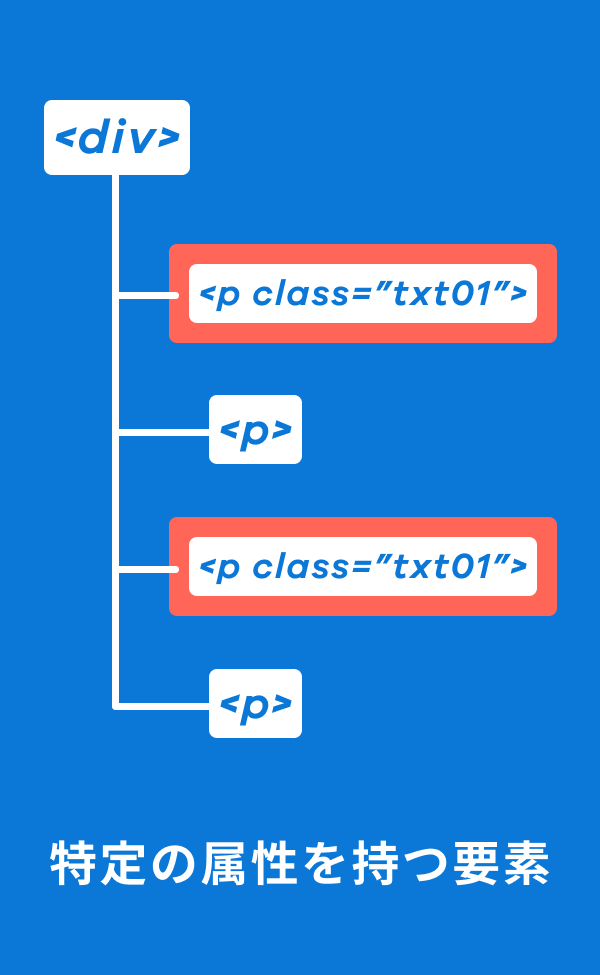
p[class]{
color: #999;
}[class]や[href][src]など指定した属性を持つ要素をセレクタにする。

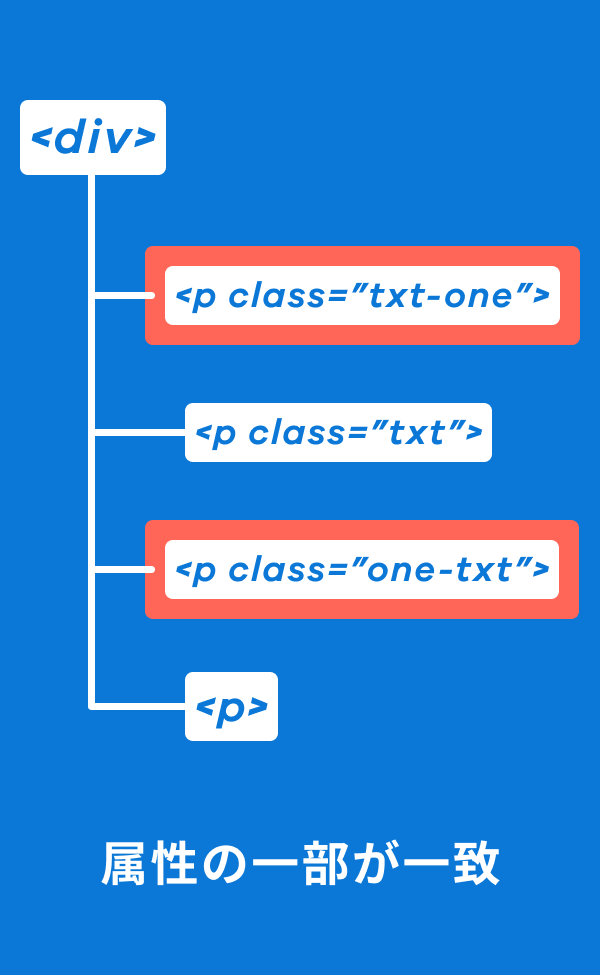
p[class*="ttl"]{
color: #999;
}属性の内容の一部が一致していれば選択される。
例は["ttl"]という文字が含まれていればセレクタ。

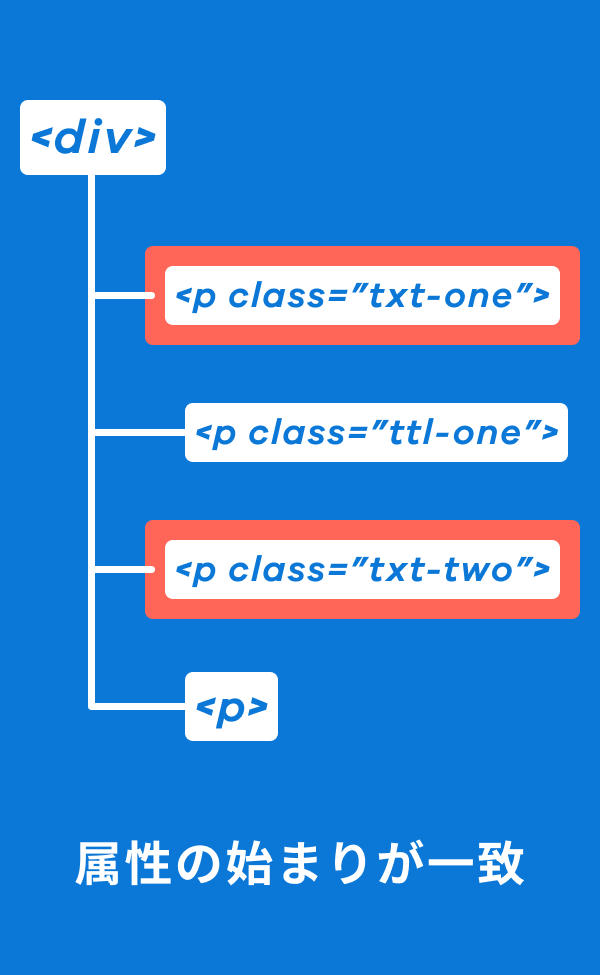
p[class^="ttl"]{
color: #999;
}属性の内容の始まりが一致していれば選択される。
例は["ttl"]という文字から始まっていればセレクタ。

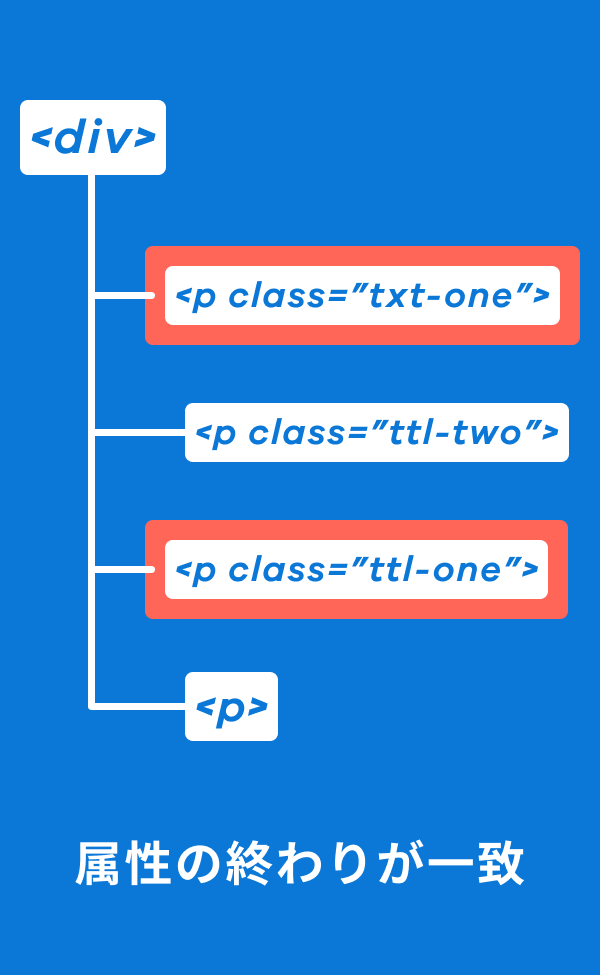
p[class$="one"]{
color: #999;
}属性の内容の終わりが一致していれば選択される。
例は["one"]という文字で終わっていればセレクタ。

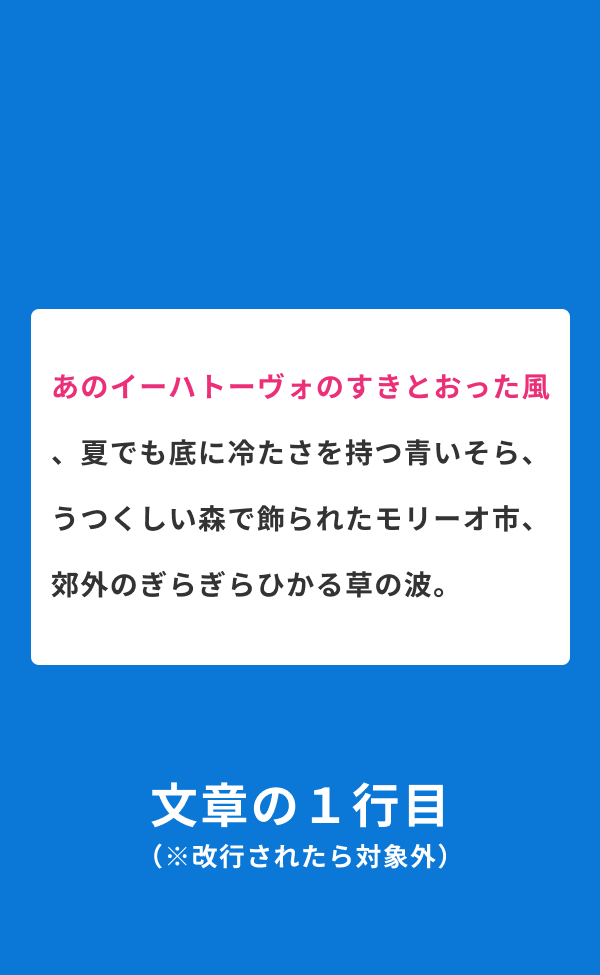
p::first-line{
color: #999;
}文章の一行目に対してCSSを適用する。改行された文章は対象外となる(※ブロック要素だけ)

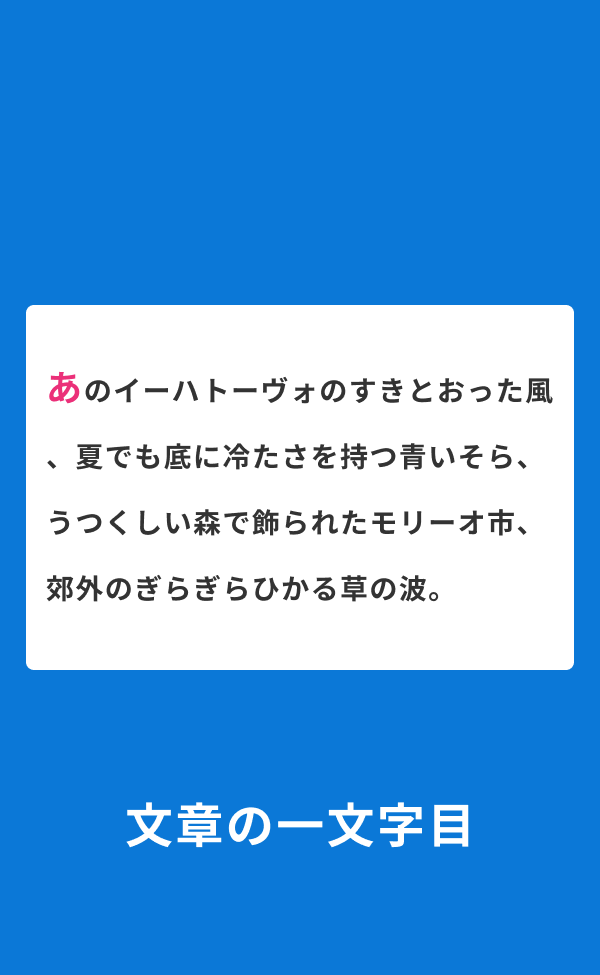
p::first-letter{
color: #999;
}文章の一文字目に対してCSSを適用する。(※ブロック要素だけ)

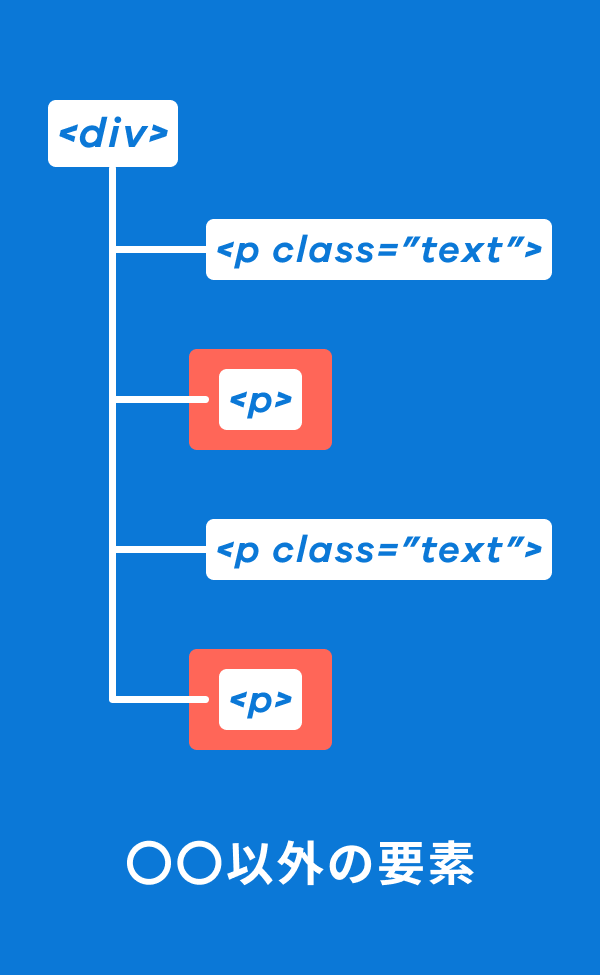
p:not(.text){
color: #999;
}not(条件)を書くことでそれ以外の要素を選択する。例ではclass名が[.text]以外の[p]がセレクタになる。

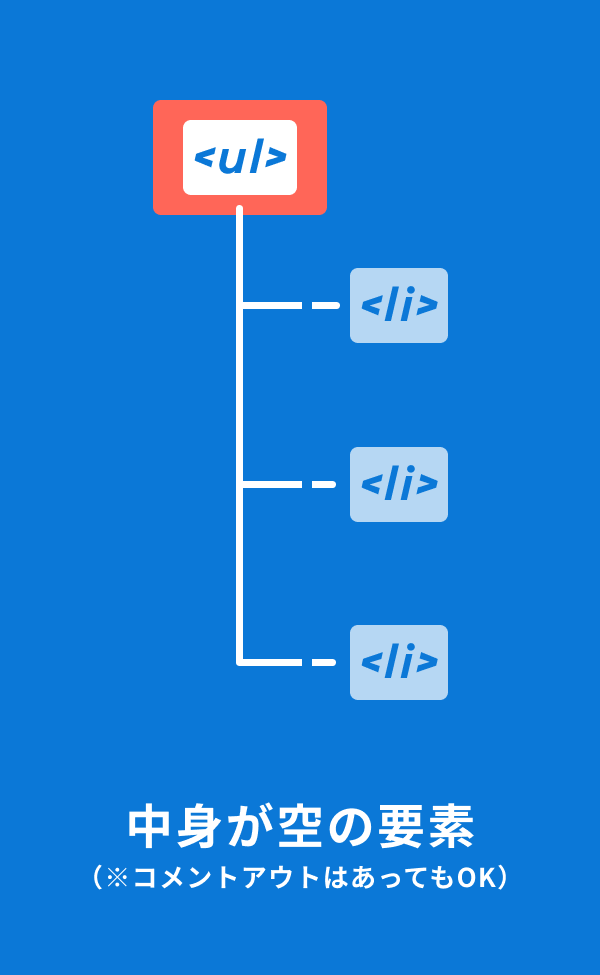
ul:empty{
display:none
}要素の中身が空っぽの要素に対してCSSを適用できる。

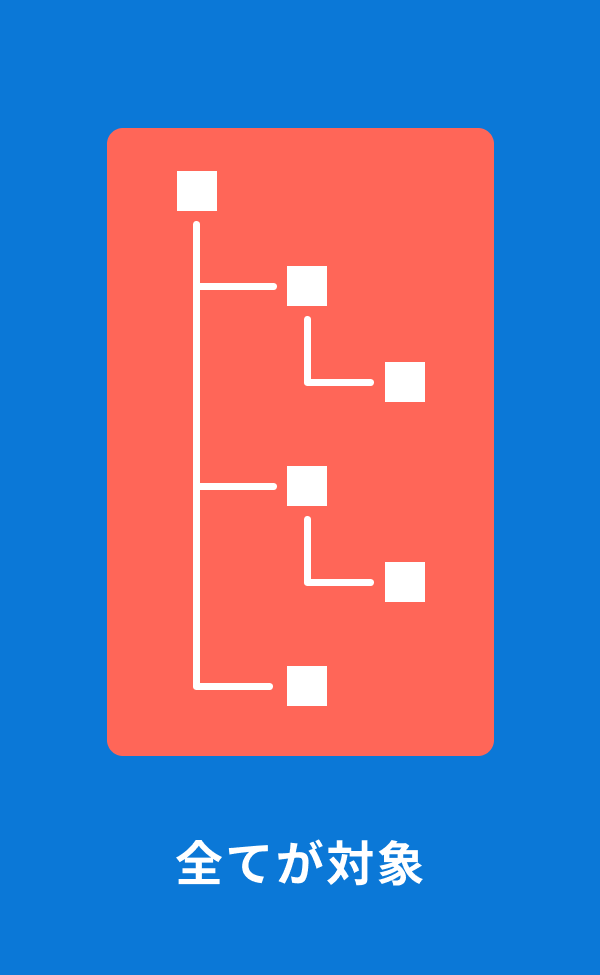
*{
color: #999;
}HTMLに書かれた全ての要素をセレクタにする

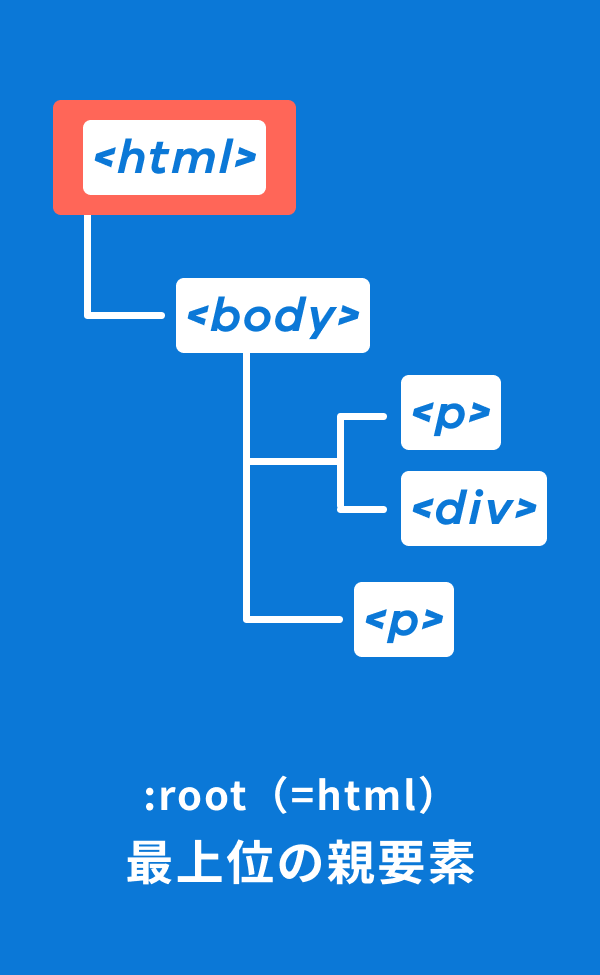
:root{
--color-text: #333;
--mgn-text: 1.5em;
}
/*呼び出す時*/
.text{
color : var(--color-text);
margin : var(--mgn-text);
}
文書構造の最上位の要素(≒html要素)であるルート要素への指定。指定としてはhtmlとほぼ一緒。CSS変数を定義する時に活用することが多い。

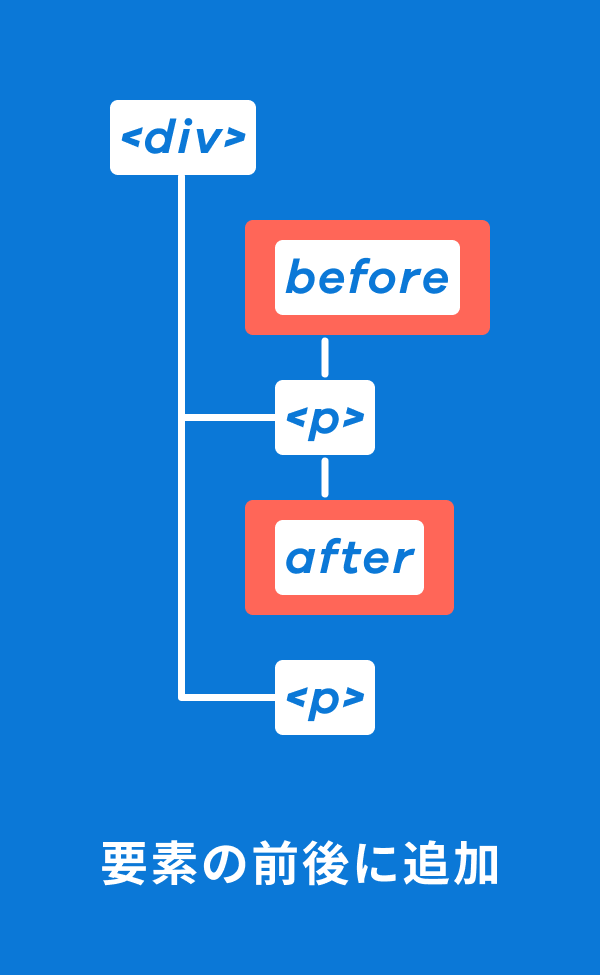
h2::before{
content:'前に追加 > ';
}h2::after{
content:' < 後ろに追加';
}これはサンプルです見出し
before / afterでそれぞれ要素の前後に[擬似要素]を追加することができる。その要素の入れ子として前後にタグを追加するイメージ。
これらを使うことで前後にアイコンを追加したり、吹き出しの三角を表示したりするなどCSSでの表現の幅を広げることが可能。
ちなみに擬似セレクタの「:」とbeforeとafterの擬似要素の「::」は区別をつけるためにコロンの数が定められている。

input[type="text"]{border:1px}textarea{border:1px}select{border:1px}input[type="checkbox"]{}input[type="radio"]{}input[type="checkbox"]:checked{}
input[type="radio"]:checked{}input[type="submit"]{}
#modal{
display: none;/*クリック前のcss*/
}#modal:target{
display: block;/*クリック後のcss*/
}「:target」はページ内リンク先の要素に対してクリック後のCSSを適用することができる。例では「href=”#modal”」となっているaタグをクリックすることで、リンク先である「div#modal」が表示される指定。
これを使えばjsを使わずにクリック時のDOMの操作がいくつか可能
