80人がいいねしました
更新日

HTMLのtableでテーブルを作る方法と応用テクニックを解説
HTMLでテーブル(表)をつくるtableタグを初心者でも完全マスターできるような記事になっています!テーブルの基本的な作り方をわかりやすいイラストやステップ形式で解説。CSSを用いた表の見た目の調整の方法もまとめています。tableタグを使うなら覚えておきたいテクニックも紹介していきます。
HTMLとCSSだけで表現できるテーブルデザインだけを紹介しています。
HTMLで表(テーブル)をつくるtableとは?
HTMLでエクセルの表のようなものをつくるにはtableというタグを使います。また初心者の方には馴染みがないかもしれませんが、このような表をテーブルとも呼びます。web業界ではテーブルと呼ぶことのほうが多いので覚えてくださいね。
このtableが実際のサイトでどのように使われているかというと…
料金プランの説明にテーブルを使用したり

会社概要にテーブルを使用したり

普段私たちが目にしているサイトのあちこちでテーブルが使われていることがわかりますね。
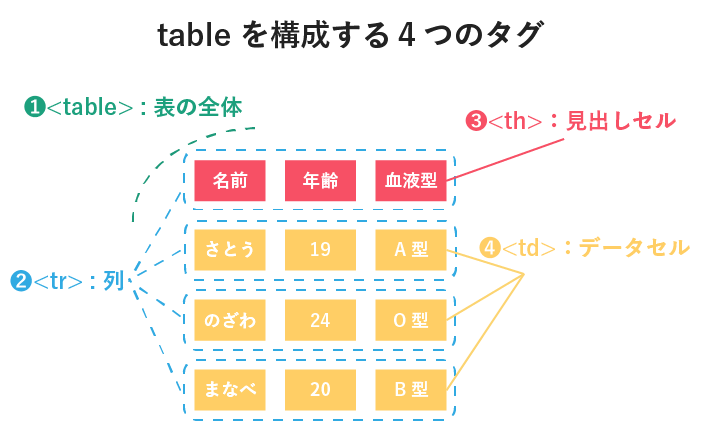
tableの基本構造

htmlで表をつくるときには基本的に4つのタグを用いて作成します。
- thタグ:データの見出しです。その列が何のデータであるかを書きます。例では「名前」などの部分
- tdタグ:データです。各項目をこの
tdに書きます。例では「さとう」「19」などの部分 - trタグ:表の行(横の一列)を定義します。
- tableタグ:表全体を囲うタグです。行、データをまるっと囲って入れ子にします
基本的な書き方
基本構造がわかったところでテーブルタグの書き方について説明していきます。先ほどのサンプルと同じ表を作ってみましょう。
<table>
<tr>
<th>名前</th> <th>年齢</th> <th>血液型</th>
</tr>
<tr>
<td>さとう</td> <td>19</td> <td>A型</td>
</tr>
<tr>
<td>のざわ</td> <td>24</td> <td>O型</td>
</tr>
<tr>
<td>まなべ</td> <td>20</td> <td>B型</td>
</tr>
</table>こちらがサンプルのコードです。3つの手順で丁寧に書き方を解説していきます。
ステップ1
tableとtrを書く
<table>
<tr></tr>
<tr></tr>
<tr></tr>
<tr></tr>
</table>表を作るにはtableで全体を囲う必要があります。まずは<table></table>と書きましょう。
次にtableの中に行(横の一列)の数だけ<tr></tr>を書きます。
ステップ2
見出しのthを書く
<table>
<tr>
<th>名前</th> <th>年齢</th> <th>血液型</th>
</tr>
<tr></tr>
<tr></tr>
<tr></tr>
</table>見出しにしたいデータを<th></th>に書きます。
thやtdは必ずtrの中に入れる必要があるので、<tr></tr>の中に入れるようにしましょう。
ステップ3
データセルをtdに書く
<table>
<tr>
<th>名前</th> <th>年齢</th> <th>血液型</th>
</tr>
<tr>
<td>さとう</td> <td>19</td> <td>A型</td>
</tr>
<tr>
<td>のざわ</td> <td>24</td> <td>O型</td>
</tr>
<tr>
<td>まなべ</td> <td>20</td> <td>B型</td>
</tr>
</table>最後に各データを<td></td>の中に書いたら完成です!
| 名前 | 年齢 | 血液型 |
|---|---|---|
| さとう | 19 | A型 |
| のざわ | 24 | O型 |
| まなべ | 20 | B型 |
あれ?ちょっとデザインが崩れていますね。実は、tableはデフォルトでの見た目が
- thは太字で真ん中寄せ
- tdは左寄せ
- 罫線(ボーダー)はなし
となっています。そのためcssでデザインを調整する必要があります。デザインの調整の仕方はあとで解説します!
この流れがもっとも基本的な書き方となります。次に少し特殊な書き方を解説していきます。
th(見出し)がない場合の書き方
実はテーブルには見出しが必要というわけではありません。
もちろん、見出しがあったほうが情報の整理がしやすい場合は入れたほうがいいですが、ただ羅列させるだけであればtable、tr、tdの3つのタグだけでつくってもルール上OKです。
※ここからは、みなさんがわかりやすいように「デザインをCSSで調整したテーブル」をサンプルとして紹介していきます
<table>
<tr>
<td>こあら</td> <td>らいおん</td> <td>ぱんだ</td>
</tr>
<tr>
<td>さる</td> <td>きりん</td> <td>ぞう</td>
</tr>
</table>| こあら | らいおん | ぱんだ |
| さる | きりん | ぞう |
このように太字の箇所がなくなり、データが並ぶだけになります。
th(見出し)を縦に並べるとき
先ほどの例では見出しが横に並んだ表でしたが、決まりがあるわけではなく、見出しが縦に並んでいる表もつくることができます。
<table>
<tr>
<th>名前</th><td>さとう</td><td>のざわ</td><td>まなべ</td>
</tr>
<tr>
<th>年齢</th><td>19</td><td>24</td><td>20</td>
</tr>
<tr>
<th>血液型</th><td>A型</td><td>O型</td><td>B型</td>
</tr>
</table>| 名前 | さとう | のざわ | まなべ |
|---|---|---|---|
| 年齢 | 19 | 24 | 20 |
| 血液型 | A型 | O型 | B型 |
このように見出しとデータを同じtrに入れることで見出しを縦に並べたテーブルをつくることができます。
行や列を増やす
テーブルの行や列はいくらでも増やすことができます。
- 行(横)を増やす:trを追加
- 列(縦)を増やす:thまたはtdを追加
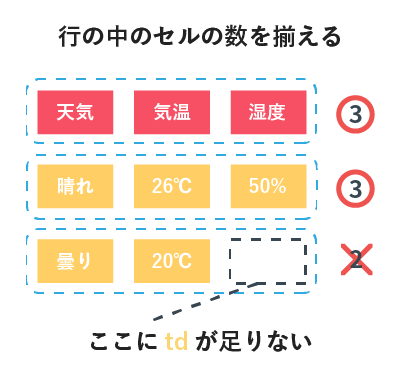
ただ、列を増やすときに注意するポイントがあります。それは行の中のセルの数を揃えなければいけないということです。

例えば左のテーブルは行の中のデータの数が上から「3つ、3つ、2つ」と一番したの行だけセルの数が他の行と違います。
こうなってしまうとテーブルの表示が崩れてしまいます。
tdやthを増やす時は注意してくださいね。
複数のセルを結合させる
エクセルでも同じ内容のデータをつなげることがありますよね。それと同様にhtmlのテーブルでもセル同士をつなげることができます。
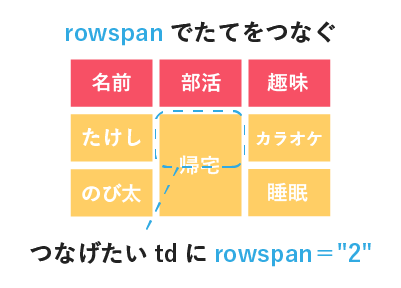
セルをたてにつなげる

縦のセルをつなげる場合は、つなげたいtd(またはth)に対してrowspan=”つなげたい数”という属性を追加します。
例では「2」ですが、3なら3つ分、10なら10つ分の大きさのセルができあがります。
<table>
<tr>
<th>名前</th> <th>部活</th> <th>特技</th>
</tr>
<tr>
<td>たけし</td> <td rowspan="2">帰宅</td> <td>カラオケ</td>
</tr>
<tr>
<td>のび太</td> <!-- <td>は書かない --> <td>睡眠</td>
</tr>
</table>| 名前 | 部活 | 特技 |
|---|---|---|
| たけし | 帰宅 | カラオケ |
| のび太 | 睡眠 |
コードのtdの帰宅に注目してください。
rowspan="2"と書かれていますね。
もうひとつ注目すべきポイントは3つ目のtrの部活の列のtdが書かれていないことです。
セルをつなげたい時は、その分のセルを空白にしておく必要があります。
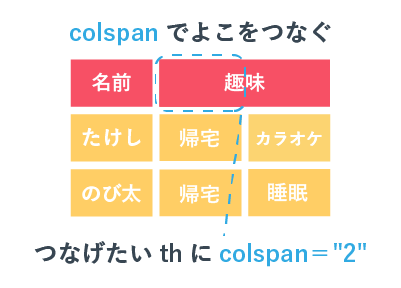
セルを横につなげる

横のセルをつなげる場合は、つなげたいtd(またはth)に対してcolspan=”つなげたい数”という属性を追加します。
rowspan同様に、記入した数字分のセルが横に伸びます。
<table>
<tr>
<th>名前</th> <th colspan="2">趣味</th> <!-- thは書かない -->
</tr>
<tr>
<td>たけし</td> <td>帰宅</td> <td>カラオケ</td>
</tr>
<tr>
<td>のび太</td> <td>帰宅</td> <td>睡眠</td>
</tr>
</table>| 名前 | 特技 | |
|---|---|---|
| たけし | 帰宅 | カラオケ |
| のび太 | 帰宅 | 睡眠 |
左から2番目のthにcolspan="2"と書かれていますね。
これでこの「趣味」と書かれた見出しセルは2つ分の大きさに広がります。
もう一つ注目すべきは1行目の一番右の見出しが空白になっていることです。
rowspanと同じく、繋げるセルの分を空白にしておく必要があります。
テーブルのデザインを変更する
ここからはテーブルの見た目(デザイン)に関する内容の解説をしていきます。
th、tdの余白を変更する
テーブルのセルは、デフォルトでは余白がなく窮屈なイメージです。そんな時はth、tdに対してcssのpadding(パディング)で余白を取りましょう。
table th{
padding : 20px 10px;
}
table td{
padding : 20px 10px;
}| 名前 | 部活 | 趣味 |
|---|---|---|
| たけし | 帰宅 | カラオケ |
| のび太 | 帰宅 | 睡眠 |
thとtdにpadding:20px 10px(上下20px、左右10px)の余白をとりました。先ほどの例より余白が広がっていますね。
テーブル全体の幅やセルの幅を変更する
| 会社名 | Apple |
|---|---|
| 住所 | アメリカ合衆国カリフォルニア州クパチーノ市 |
| 設立 | 1976年4月1日 |
htmlのtable、th、tdは、デフォルトだとテキストの幅に合わせて広がります。これをもう少すこし見やすくするために
- テーブルの全体の幅を変更
- セルの幅を変更
していきたいと思います。
table{
width: 100%;
}
th{
width: 30%;
}
td{
width: 70%;
}まずはtable全体の幅を目一杯広げましょう。cssでwidth:100%とします。
次に見出しセルのthの幅をtable全体の30%とするために、width:30%とします。
最後に見出しセル以外の幅をデータセルの幅とするためにwidth:70%を指定します。
テーブル幅とセル幅の変更後
| 会社名 | Apple |
|---|---|
| 住所 | アメリカ合衆国カリフォルニア州クパチーノ市 |
| 設立 | 1976年4月1日 |
表がコンテンツ幅の全体に広がり、見出しとデータの幅も調整できました!
罫線の種類・色・太さをまとめて変更する
テーブルの罫線の種類・色・太さを変更するにはcssのborderプロパティを変更してやればOKです。

borderは要素の線に関するプロパティで「種類・太さ・色」をまとめて指定することができます。書き方は「border : 種類 太さ 色」で書く順番に決まりはありません。
th,td{
border:solid 1px #aaaaaa;
}
th,td{
border:double 2px #2196f3;
}
th,td{
border:dashed 2px #f44336;
}| 名前 | たけし | のび太 |
|---|
| 部活 | 帰宅 | 帰宅 |
|---|
| 趣味 | カラオケ | 睡眠 |
|---|
今回は
- solid:1本線
- double:2本線
- dashed:破線
とよく使用するものを指定しましたが、他にもいくつか種類があります。詳しくはborder-style-スタイルシートリファレンスをご覧ください。
文字色・背景色を変更する
テーブルのセルのテキストの色、背景色を変更してみましょう。cssでtdとthのcolorとbackground-colorを指定することで変更可能です。
th,td{
color:white; /*文字色*/
background-color: #2196f3; /*背景色*/
}
th,td{
color:white; /*文字色*/
background-color: #f44336; /*背景色*/
}| 名前 | たけし | のび太 |
|---|
| 趣味 | カラオケ | 睡眠 |
|---|
文字の色と背景の色が変わりましたね。
スマホに対応させる(レスポンシブデザイン)
スマホだと微妙な見た目に…
| 会社名 | Apple |
|---|---|
| 住所 | アメリカ合衆国カリフォルニア州クパチーノ市 |
| 設立 | 1976年3月に最初のプロト機を完成させ、1976年4月1日に設立 |
| 創業者 | スティーブ・ジョブズ、 スティーブ・ウォズニアック、 ロナルド・ウェイン |
パソコンのブラウザはサイズが大きいので綺麗な表が組めます。
しかし、スマホなど、ブラウザサイズの小さい端末ではレイアウトが崩れてしまいます。
ユーザーの7割以上がスマホから閲覧していると言われる現代でレスポンシブ対応を避ける訳にはいきませんよね。
ここではこうしたレイアウト崩れを防ぐ方法を2つ紹介します。
方法1 – セルの横幅を100%にする
見出しセル・データセルの横幅をそれぞれ100%にすることで、スマホでのレイアウトを1カラムにしてしまう方法です。
th,td{display : block;}| 会社名 | Apple |
|---|---|
| 住所 | アメリカ合衆国カリフォルニア州クパチーノ市 |
| 設立 | 1976年3月に最初のプロト機を完成させ、1976年4月1日に設立 |
| 創業者 | スティーブ・ジョブズ、 スティーブ・ウォズニアック、 ロナルド・ウェイン |
thとtdに対してdisplay : blockを指定することで、ブロックレベル要素にします。
ブロックレベル要素にすることで横幅が100%になります。
横幅が100%になったことで縦並びの1カラムになり、スクロールしながらスムーズに見ることができます。
方法2 – 横スクロールに対応する
テーブルの幅はパソコンでの表示のままでブラウザ幅が変わった時にはみ出した部分を隠し横スクロールできるようにする方法です。
| 会社名 | Apple |
|---|---|
| 住所 | アメリカ合衆国カリフォルニア州クパチーノ市 |
| 設立 | 1976年3月に最初のプロト機を完成させ、1976年4月1日に設立 |
| 創業者 | スティーブ・ジョブズ、 スティーブ・ウォズニアック、 ロナルド・ウェイン |
<div class="table-scroll">
<table> <!-- 全体をdivで囲う -->
<tr><th>会社名</th><td>Apple</td></tr>
<tr><th>住所</th><td>アメリカ合衆国カリフォルニア州クパチーノ市</td></tr>
<tr><th>設立</th><td>1976年4月1日</td></tr>
<tr><th>創業者</th><td>スティーブ・ジョブズ、 スティーブ・ウォズニアック、 ロナルド・ウェイン</td></tr>
</table>
</div>.table-scroll{
overflow-x : auto
}table全体をdivの入れ子にします。スタイルを適用しやすいように今回は「table-scroll」というクラス名をdivにつけています。
このテーブルを覆っている.table-scrollに対して、overflow-x : autoと指定することで、このdivのサイズを超えるテーブルは内側に隠れ、スクロールできるようになります。
文字が詰まっている見た目でもいいケースがある
紹介した「セル幅を100%にする方法」と「スクロール対応する方法」では、どちらにせよ見る人はテーブルをスクロールして見る必要があるよね。
1つの画面に情報が収まっていないと見る人は情報を記憶しながらテーブル(表)を見ないといけなくなるから、意外と文字が詰まっていても1画面に収まっているテーブルの見た目のほうがいいというケースもあるんだ。
テーブルに載せる情報が少ない場合はぱっと見の見た目よりも1画面に情報が収まることを優先したほうがいいかもね!
覚えておくと便利なテクニック
ここからはtableタグを使う上で覚えておくと便利なテクニックを紹介していきます。
セルの中に他のタグを入れる
表の中にth/td意外のhtmlタグを入れたい場合は、tableやtrの中に書くのではなく、th/tdの中に書きます。
具体的にth/tdに入れていい要素に関してはこちらをご覧ください。
<table>
<tr>
<th>動物</th> <th>写真</th>
</tr>
<tr>
<td>子ねこ</td> <td><img src="cat.jpg" alt="子ねこ"></td>
</tr>
<tr>
<td>子いぬ</td> <td><img src="dog.jpg" alt="子いぬ"></td>
</tr>
</table>| 動物 | 写真 |
|---|---|
| 子ねこ |  |
| 子いぬ |  |
tdの中にimgを入れてみました。このようにテーブル内に色々なタグを入れる場合は基本的にtdの中に入れます。
captionタグでtableの概要を書く
「どんな表であるか」というテーブルの概要をcaptionというタグに書くことで、ユーザーや検索エンジンに対して、よりテーブルの内容を伝えることができます。
<table>
<!-- テーブルの概要 -->
<caption>ドラえもんの登場人物</caption>
<tr>
<th>名前</th><th>性別</th>
</tr>
<tr>
<td>ドラえもん</td><td>ロボット(♂)</td>
</tr>
<tr>
<td>のび太</td><td>男の子</td>
</tr>
<tr>
<td>しずか</td><td>女の子</td>
</tr>
</table>| 名前 | 性別 |
|---|---|
| ドラえもん | ロボット(♂) |
| のび太 | 男の子 |
| しずか | 女の子 |
ポイントはcaptionはtableの開始タグのすぐ下に書かなければいけないという点です。
captionを書くことで一目でどんな内容の表であるか理解することができますね。
colgroupタグで列をグループ分けする
突然ですが、テーブルで列ごとに別々のボーダーや背景色を適用したい時あなたならどうしますか?
<table>
<!-- classの記述が多すぎる... -->
<tr>
<th class="style-A">名前</th>
<th class="style-B">部活</th>
<th class="style-B">趣味</th>
</tr>
<tr>
<td class="style-A">たけし</td>
<td class="style-B">帰宅</td>
<td class="style-B">カラオケ</td>
</tr>
<tr>
<td class="style-A">のび太</td>
<td class="style-B">帰宅</td>
<td class="style-B">睡眠</td>
</tr>
</table>ひとつ考えられそうなのは、左のコードのようにそれぞれの列のth/tdに対して共通のclass名をつけることですが、それではclass名の記述だらけでなんだかスマートではありませんよね。
そんな時に活躍するのがcolgroup要素です。
この要素を使うことで、たくさんのclass名の記述をしなくてもまとめてスタイルの指定が可能になります。
colgroupの書き方
<colgroup span=”列の数” style=”プロパティ:値” ></colgroup>colgroupでは適用できるcssに制限があります。
- backgroud(背景)
- border(線)
- width(横幅)
- visibility(表示・非表示)
のみです。そのため、文字に関するcssを指定するならclass名を付与するなどが現実的です。
<table>
<colgroup span="1" style="background:#ffe6e6;border:solid 2px #ef534f">
<colgroup span="2" style="background:#fdf5e0;border:solid 2px #fcd471">
<tr>
<th>名前</th>
<th>部活</th>
<th>趣味</th>
</tr>
<tr>
<td>たけし</td>
<td>帰宅</td>
<td>カラオケ</td>
</tr>
<tr>
<td>のび太</td>
<td>帰宅</td>
<td>睡眠</td>
</tr>
</table>| 名前 | 部活 | 趣味 |
|---|---|---|
| たけし | 帰宅 | カラオケ |
| のび太 | 帰宅 | 睡眠 |
colgroupはtableのすぐ下に書きます。
書く属性は2つ
- 同じグループにする列の数を指定するspan属性
- cssを指定するstyle属性
例では1つ目のcolgroupにspan="1"と書かれているので、左から1列目がグループ化され同じcssが適用されます。
2つ目のcolgroupにはspan="2"と書かれているので先ほどの1つ目のcolgroupで指定された列の次の列から2つ分の列がグループ化され同じcssが適用されます。
tableタグの使い方まとめ
tableの使い方の要点をまとめました。tableタグをマスターするための情報を盛り込んだのでブックマークなどをして見返すといいかもしれません。
- テーブル(表)を作成するために必要なタグはtable、tr、th(省略可)、td
tr内のセルの数が揃っていないとレイアウトが崩れてしますcolspanで横列のセルを結合させるrowspanで縦列のセルを結合させる- テーブルの見た目は
cssで調整する(background、border、color…etc) - スマホ対応(レスポンシブ)は表示を100%か横スクロールで対応
- セルの中に別のタグを入れる時は
tdの中に入れる - captionで表の概要を記述する
- colgroupで列のグループ化ができる
おまけ:知っていると便利なサービス・サイト
おまけとして表作成をするときに知っていると便利なサービスやサイトを紹介します。
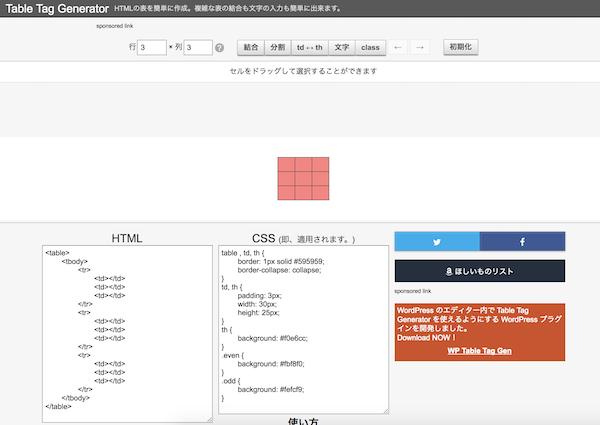
Table Tag Generator

作りたい形のtableタグを生成してくれるジェネレーター。
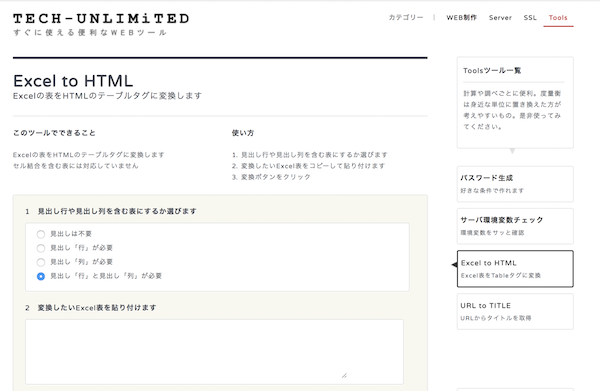
Excel to HTML

Excelのセルをコピーして貼り付けるだけでtableタグに変換してくれるツール。
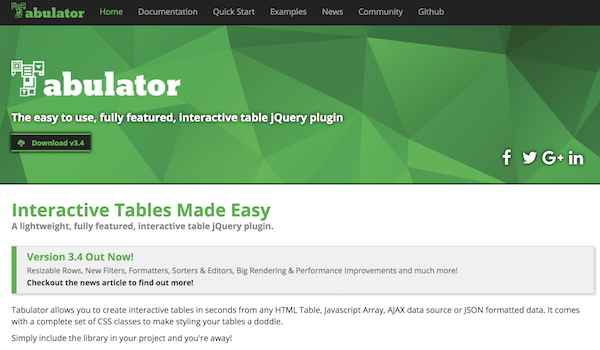
Taublator

動的なテーブルを作成できるライブラリー


























