22人がいいねしました
更新日

iframeタグを使ってwebページにコンテンツを埋め込もう
iframeを使って外部のwebページを埋め込む方法を紹介します。
sandbox属性によるセキュリティの話やscrolling属性でのスクロールの設定方法などの基本はもちろんのこと、iframeの分割表示の方法や代替案となるobjectタグの使い方も解説しています。
そのほかにもwebサイト制作でよく使用する
- GoogleMap
- Youtubeの動画の埋め込み方法
- Facebook、Twitter、Instagramといった三大SNSのタイムラインの埋め込み方法
それぞれステップ形式で丁寧に解説しているので、iframeをマスターできること間違いなしの記事です!
iframeって何ができるの?
iframeは外部サイトのwebページを自身のサイトにそのまま埋め込むことができます。
GoogleMapを埋め込んだり
Youtubeで動画を埋め込んだり
このように外部サイトのコンテンツをとても簡単に自分のサイトに表示することができます。
iframeは用途がとっても多い
実は、iframeはSNSが盛んになった昨今使いどころが多いタグなんだ。というのも
- twitterのタイムライン
- facebookのタイムライン
- instagramのタイムライン
- youtubeの動画
- GoogleMap
などは全てiframeタグを使って埋め込まれているから。これらの埋め込み方法は後ほど紹介するからまずは基本的な書き方を一緒に理解していこう!
iframeの書き方
それでは早速iframeの書き方について学習していきましょう。
<iframe id="inline-frame"
width="表示する幅(px)"
height="表示する高さ(px)"
src="埋め込むページのURL">
</iframe>- src属性に読み込みたいページのURLを記入
- widht属性に埋め込むページの幅をpxで記入
- height属性に埋め込むページの高さをpxで記
サンプルでは「当サイトのトップページ」を埋め込んで表示しています。実際にwebページが埋め込まれているのでもちろんリンクをクリックしてページ移動もすることができます。
sandbox属性でセキュリティを高める
sandboxとは?
埋め込まれたサイトのソースコードにはどんなコードが書いてあるかわかりません。もし悪意のあるコードがあった場合は埋め込んだサイトが影響を受けてしまいますよね。そういったことがないようにセキュリティの制限範囲を指定できるのがsandboxです。
例えばsandboxを指定するとscriptの実行やformの送信などを無効にすることができます。
<iframe id="inline-frame"
src="https://webliker.info/"
sandbox>
</iframe>アイコンが表示されず、メニューをクリックしても何も反応しませんよね。これはjavascriptが禁止されているからです。
その他に設定できる属性の値(解除キー)はこちらです。
| 属性の値 | 効果 |
|---|---|
| allow-same-origin | 親のドキュメントと同じオリジンのドキュメントとして扱う |
| allow-forms | フォーム送信を許可 |
| allow-popups | ポップアップの表示を許可 |
| allow-scripts | JavaScript(ポップアップを除く)の実行を許可 |
| allow-top-navigation | 最上位ウィンドウへのナビゲーションを許可 |
scrolling属性でスクロールバーの設定
<iframe id="inline-frame"
scrolling="no"
src="https://webliker.info/">
</iframe>scrolling属性を設定することでスクロールの設定をすることができます。
| 属性 | 効果 |
|---|---|
| scrolling=”auto” | 初期値、ホバーでスクロールバー表示 |
| scrolling=”yes” | 常にスクロールバーを表示 |
| scrolling=”no” | スクロールを禁止 |
iframeの幅をコンテンツ幅によって可変させる
iframeのwidth属性ではpxの指定しかできないのでcssを使ってコンテンツ幅によって可変するようにしましょう。
iframe {
width: 100%;
}iframeにwidth:100%を指定するだけでOKです。
iframeが使えない時の代替案「objectタグ」
ページを埋め込む方法はiframeタグだけではありません。object要素は「動画、画像、音声、HTML」など様々な形式のファイルを読み込み表示することができます。
<object data="https://webliker.info/yomikata-wakarukun/">
このサイトは現在表示できません。<!-- 埋め込みできない場合の代替データ -->
</object>objectではsrc属性ではなく、data属性に埋め込みたいページのURLを記述します。width属性やheight属性を使って幅と高さを指定することも可能です。
iframeとことなるのは<object>〜</object>の中にデータを書くことで埋め込みたいデータが表示できない場合のタグやテキストを設定することができます。
とはいえobjectタグはあくまでiframeが使えない場合の代替案にすぎません。webページや動画を埋め込む場合はiframeを優先して使用するようにしましょう。
iframeは分割できる?

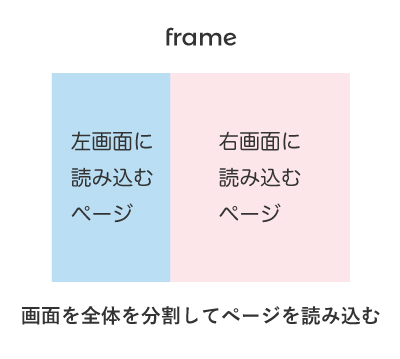
HMTL4では画面全体を分割して、それぞれwebページを埋め込む<strong>frame</strong>というタグが使用できました。
名前が似ているのでiframeと混同してしまう人もいるようですが
- frame:画面を分割してそれぞれ別のページを埋め込む
- iframe:指定した箇所にページを埋め込む
という違いがあります。
しかしframeはHTML5では使用することができません。そのためiframeを分割させたいならcssを用いて分割する必要があります。
<div class="flex">
<div class="flex-item">
<iframe src="https://webliker.info/46840/"></iframe>
</div>
<div class="flex-item">
<iframe src="https://webliker.info/yomikata-wakarukun/"></iframe>
</div>
</div>.flex{
display:flex;
}
.flex-item{
flex-basis:50%;
}ブラウザの中でしっかりと半分ずつに読み込んだwebページが分割されていますよね。iframeを使って分割したい場合はCSSと覚えておきましょう。
ここからは各種サービスの埋め込み方法を学ぼう
さて、iframeの使い方はここまでにして、次はwebサイトによく使用されるGoogleMapやYoutube、SNSサービスの埋め込み方法を解説していくよ!とはいってもiframeタグを特にいじる必要はなくてどのサービスもコードをコピペするだけで対応できるくらい簡単なんだ。それでは早速見ていこう!
GoogleMapを埋め込む
ステップ1

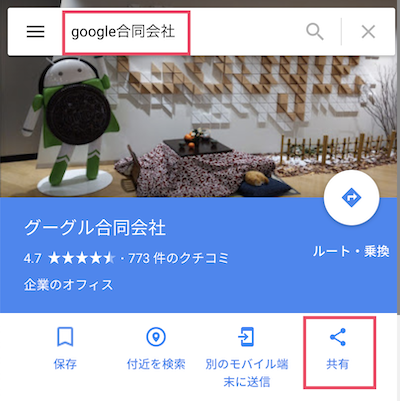
GoogleMapに「名称または住所」を入力して検索します。
結果が表示されたらパネルの「共有」をクリック。
ステップ2

新しくパネルが開くので「地図を埋め込む」のタブを選択して「HTMLをコピー」をクリック
ステップ3
コピーしたコードをコピペすればマップが表示されます。
Youtubeの動画を埋め込む
ステップ1

動画の右したにある「共有」をクリック
ステップ2

表示されたパネルの「埋め込む」を選択
ステップ3

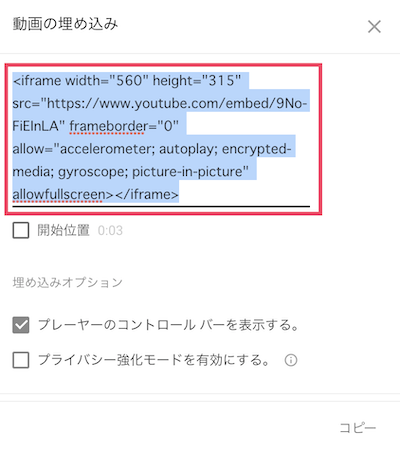
コードが表示されるのでコピーする。
この時埋め込む動画の「開始位置」を変更すると開始位置を指定した埋め込みコードが生成されます。
ステップ4
あとはコードを貼り付けるだけでOK。
Twitterのタイムラインを埋め込む
ステップ1

「https://publish.twitter.com/」を開きます。
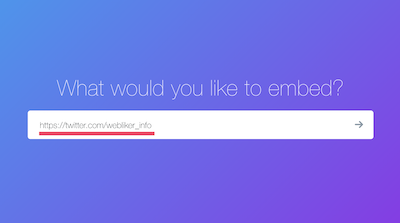
タイムラインを表示したアカウントのプロフィールページのURLを入力して「→」をクリックします。
ステップ2

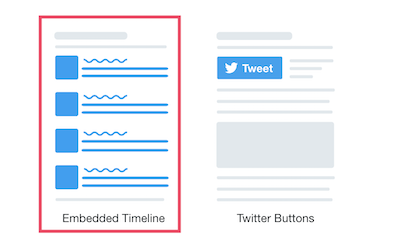
「Embedded Timeline」を選択します。
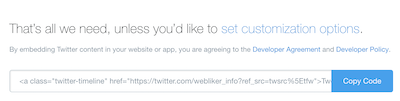
ステップ3

埋め込み用のコードが生成されるのでコピーします。
ステップ4
あとはコードを貼り付けるだけでOK。
facebookのタイムラインを埋め込む
ステップ1

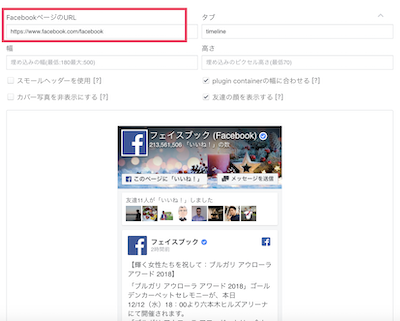
「ページプラグイン」を開いてスクロールし「FacebookのページURL」に表示したいページのURLを入力します。
ステップ2

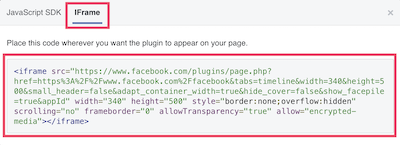
さらに下にいき「コードを取得」をクリックして表示されたパネルの「IFRAME」タブのコードをコピーします。
ステップ3
コードを貼り付けたらOKです。
Instagramの投稿一覧を埋め込む
ステップ1

「InstaWidget」を開いて「早速作ってみる」をクリック
ステップ2

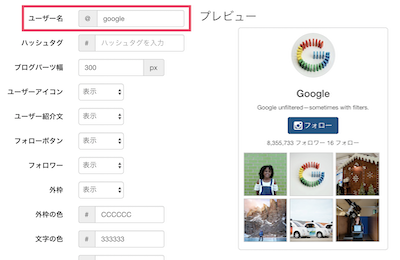
「ユーザー名」に表示したアカウントのユーザー名を入力し、その他調整したい項目を埋める。
ステップ3

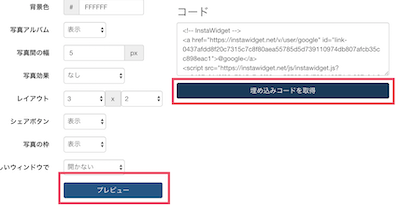
プレビューを押すと右側のプレビュー内容が更新されるので問題なければ「埋め込みコードを取得」をクリック
ステップ4

生成されたコードをコピーする。
ステップ5
コードを貼り付けたらOK。
iframeの要点まとめ
最後にiframeの要点をまとめておさらいしましょう。
- iframeは外部のページを読み込むためのタグ
- src属性に読み込みたいページのURLを記入
- 信用が低いサイトはsandboxで制限をかける
- 幅や高さはCSSで設定できる
- 複数のインラインフレームを分割して表示するならCSSでカラムを分ける
- GoogleMapやYoutube、Twitter、Facebook、Instagramといったサービスは簡単に埋め込み可能



























