15人がいいねしました
更新日

HTML5のコメントアウトの使い方と実務での使用例を3つ紹介
Web制作の現場で綺麗にHTMLを書く上で欠かせない「コメントアウト」を学習しましょう。
この記事では以下の流れで解説していきます。
- 基本的な書き方(テキスト、タグの非表示、複数行のコメントアウト)
- ショートカットでの入力方法
- コメントアウトができない時とエラー回避方法
- 制作現場での実際の使用例3つ
コメントアウトとは?
コメントアウトとは「ソースコード側に書いてもブラウザには表示されないコードのこと」です。以下は任天堂のWebサイトとHTMLのソースコードです。


ソースコード側を見るとマリオのアスキーアート(文字を使ってイラストなどを表現すること)が書かれていますが、ブラウザ側にはこのアスキーアートは表示されていませんよね。
- ソースコードを見るには?
- chrome:『Windows:Ctrl+U』 『Mac:⌘+Option+U』
firefox:『Windows:Ctrl+U』 『Mac:⌘+U』
その他:『右クリック→ソースを表示』
コメントアウトはこのようにHTMLを書いていく際に、「ソースコード側では見えるけど、ブラウザには表示させたくないこと」を書くときに利用するテクニックです。
あくまでわかりやすい例として紹介しましたが、本来はこういったHTML側に絵を描くためにコメントアウトを使用するわけではありません。
コメントアウトの書き方【基本編】
それでは早速コメントアウトの書き方を説明していきます。

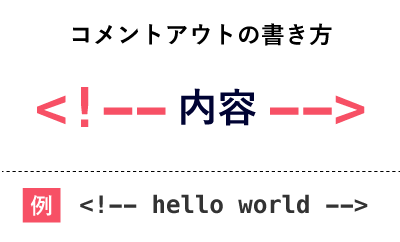
コメントアウトは<!-- コメントアウトの中身 -->というように書きます。
HTMLのタグで例えるのであれば「<!- -」 は 開始タグ、「- ->」は終了タグのような役割ですね。
<p>これは表示されます⭕️</p>
<!-- これは表示されません❌ -->
<p>これは表示されます⭕️</p>これは表示されます⭕️
これは表示されます⭕️
実際にコメントアウトを書いてみるとこのようになります。HTML3行目の<!-- ここは表示されません -->と書かれている部分はブラザウには表示されていませんよね。
ちなみにコメントアウトはHTMLファイル内にいくつでも記述することができます。
コメントアウトでHTMLタグを非表示にする
コメントアウト通常のテキストだけでなく、HTMLタグも非表示にすることができます。
以下では<h1>はコメントアウトによって表示されていません。
<div>
<!-- <h1>見出しがはいります</h1> -->
<p>テキストがはいります</p>
</div>テキストがはいります
コメントアウトを複数行書く
コメントアウトはいくつも書くことができますが、複数行のコードをまとめて1つのコメントアウトに書くこともできます。
<p>これは表示されます</p>
<!--
<p>これは表示されません</p>
<p>これは表示されません</p>
-->これは表示されます
ショートカットキー
MacとWindowsではそれぞれ以下のショートカットキーを使ってコメントアウトすることができます。
- Windows:
Ctrl+/ - Mac:
⌘+/
一般的なエディターならほぼ上記のショートカットで同様です。

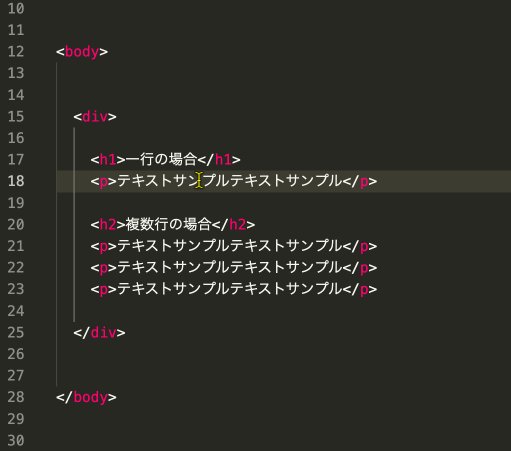
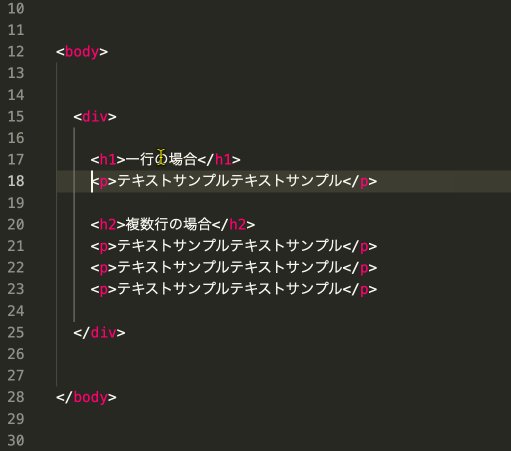
ちなみにVisual Studio Codeの場合、一行の場合は行のどこを選択ショートカットを入力してもコメントアウトされます。
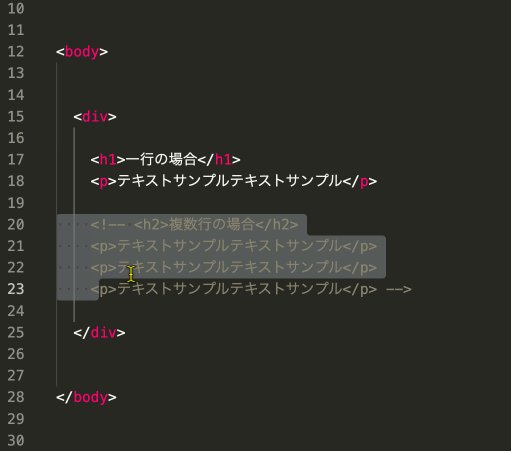
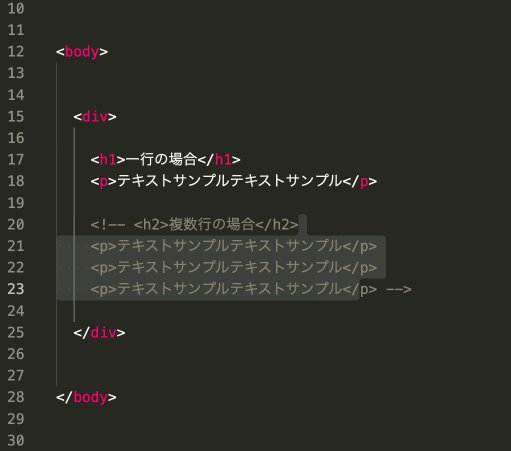
複数行の場合は行を適当に選択してショートカットを入力してもコメントアウトが可能です。
コメントアウトが効かない・できない時
コメントアウトが効かない・できない時の理由とその対処法について解説します。

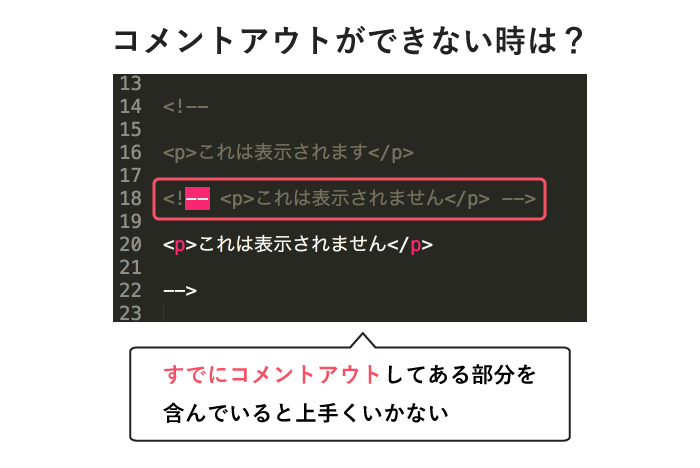
コメントアウトのコードを含んでいるとコメントアウトは上手くできません。
その場合は「すでにあるコメントアウトを消して、改めて全体をコメントアウトしなおすという方法」で回避する必要があります。
エラーになる書き方
<!--
<h1>見出し</h1>
<p>文章を<!--非表示-->にする</p>
-->エラー回避する書き方
<!--
<h1>見出し</h1>
<p>文章を非表示にする</p>
-->しかし、「すでにコメントアウトしてある部分を含めてコメントアウトしたい」という場合もあるのでそういった場合の対処法も紹介します。
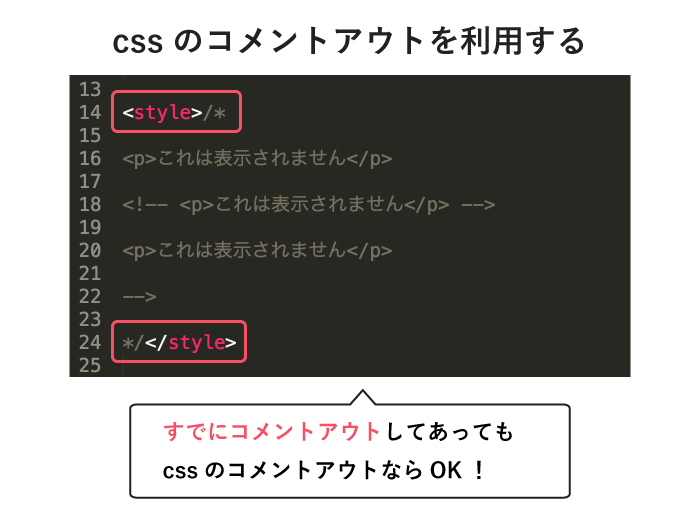
CSSのコメントアウトを利用する
<!-- 内容 -->という形式はあくまで、HTMLでのコメントアウトの形式です。
コメントアウトはHTMLだけではなく、CSSやJavaScriptを含め、様々なプログラミング言語で用意されています。

まず、HTMLのstyleタグを記述します。<style>の中ではCSSの記法を使うことができるため、CSSのコメントアウトである/* 内容 */という形式でコメントアウトすることができます。
CSSでのコメントアウトで全体を囲うことで、すでにHTMLでのコメントアウトされているテキストが含まれていても問題なく適用することができます。
<style>タグは本来CSSのコードを中に書くためのタグなので、HTMLが含まれているのは良くありません。あくまで一時的にコメントアウトしたい時にだけ利用しましょう!
連続したハイフンは書いてもOK
コメントアウトの中に「–」(連続したハイフン)を書くことも禁止という記事もありますが、XMLという構文でエラーになるだけなのでHTMLでは使用することができます。
あくまで<!-- -->が入っているとうまく機能しません。
コメントアウトの書き方3つ【実務編】
コメントアウトの基本的な使い方をおさえたところで、実際の現場でどのようにコメントアウトが活用されているかを説明していきます。
実務で使用するパターンはこの3つしかないと思うので以下の例を覚えておけばバッチリです👍
❶覚え書きやメモとして使用する
<!-- 2022.09.20に掲載終了 -->
<!-- キャンペーン用に一時的に表示 -->
<div>
<img src="banner.png">
</div>他の人には伝わりづらいHTMLのコードがある場合に
- そのソースコードがブラウザの表示結果とどう関係しているか?
- 誰がいつ記述したものなのか?
などを記述することがあります。
❷修正前のコードを一時保存しておく
<div>
<h3>コメントアウトの使い方</h3>
<p>これは修正後の内容です</p>
<!--
<h3>コメントアウトの使い方</h3>
<p>これは修正前の内容です</p>
-->
</div>お客さんの要望で修正したものの「やっぱり修正前のものに戻してほしい」というパターンはよくあります。
完全に修正するのかわからない修正前のコードを、念のためコメントアウトで保存しておくというテクニックはよく使われます。
❸セクションの開始と終了タグをわかりやすくする
HTMLのコメントアウトの中でも、もっとも頻繁に利用するテクニックです。
HTMLは<div>を頻繁に使用するため、入れ子が何重にもなると開始タグと対応している閉じタグがどれかわかりにくくなってしまいます。

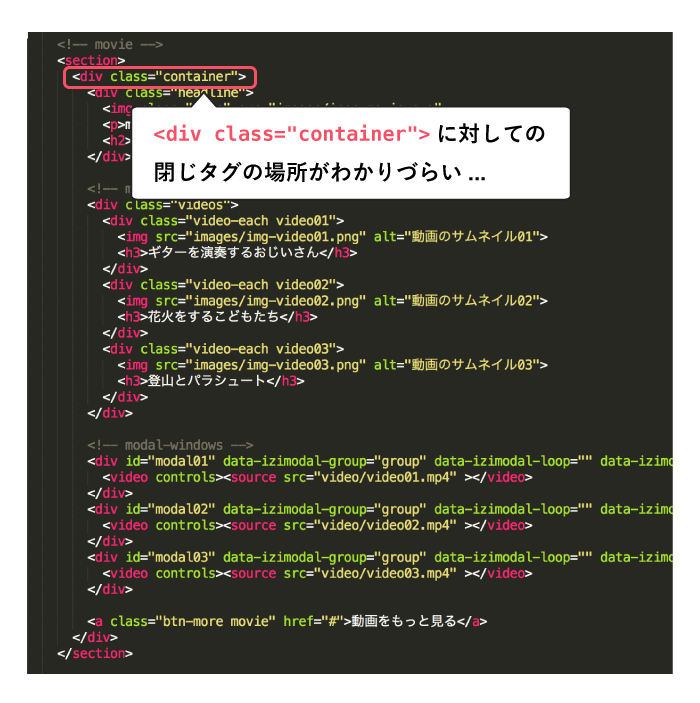
たとえば、この画像では入れ子が何重にもなっているため<div class="container">というタグの閉じタグがどれなのかわかりづらくなっています。
これではコードを追加・削除するときにどこから編集してよいのか判断しにくいですよね。
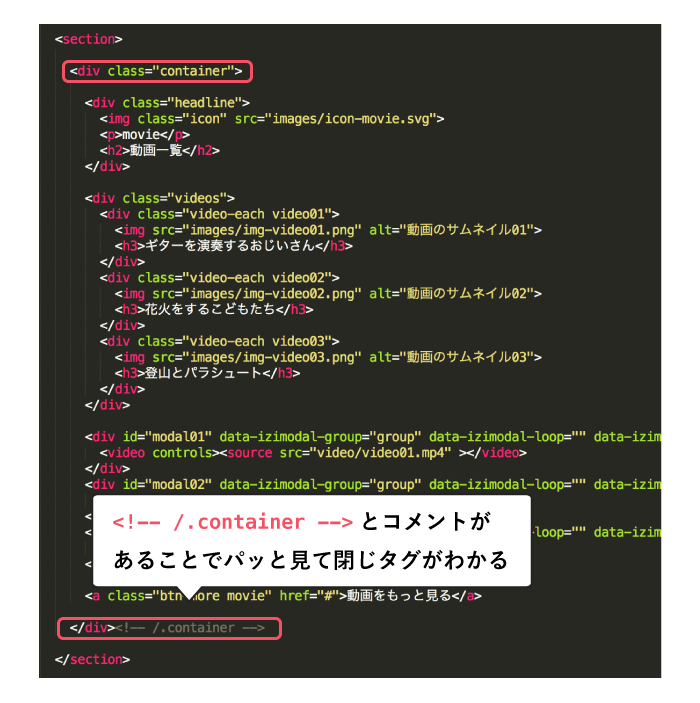
これを解決するために、対応している閉じタグにあらかじめ「閉じタグであるという意味のコメントアウトを記述」しておきます。

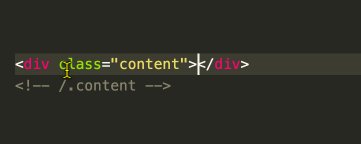
の閉<div class="container">のじタグの隣に「<!– /.container –>」と書いてあることでパッと見ても、どのタグと対応している閉じタグなのか判断できますよね。
会社によってルールが違います
HTMLは一度書いたら終わりということはまずないため、保守性を考慮し、制作会社ごとにコメントアウトのルールを設けていることがあります。
特にこの「セクションの閉じタグ」へのコメントアウトに関しては、いくつか種類があるため、今後利用が想定されるパターン3つ紹介しておきます。
書き方の例1|閉じタグの真下に「/〇〇」でコメントアウト
<!-- about -->
<section class="about">
<div>
~~~~~~~~~~~~~~~~~~
~~~~~~~~~~~~~~~~~~
~~~~~~~~~~~~~~~~~~
</div>
<section>
<!-- /.about -->開始タグの上にコメントアウトを書き、閉じタグの真下に/〇〇というコメントアウトを記述する方法です。
「/(スラッシュ)」がHTMLの閉じタグを連想させるので修了箇所だとわかりやすいです。
また閉じタグの下に書くことでインデントが揃い可読性も高いです。
個人的にはこの書き方がオススメ👍
書き方の例2|閉じタグの隣に「/〇〇」でコメントアウト
<!-- about -->
<section class="about">
<div>
~~~~~~~~~~~~~~~~~~
~~~~~~~~~~~~~~~~~~
~~~~~~~~~~~~~~~~~~
</div>
<section><!-- /.about -->先ほどの書き方に加えて、閉じタグの右隣にコメントアウトを記述する方法です。
書き方の例3|End of 〇〇
<!-- about -->
<section class="about">
<div>
~~~~~~~~~~~~~~~~~~
~~~~~~~~~~~~~~~~~~
~~~~~~~~~~~~~~~~~~
</div>
<section>
<!-- End of about -->開始タグの上にコメントアウトを書き、閉じタグの真下<!-- End of 〇〇 -->コメントアウトを記述する方法です。
「End」と記述することで終わりだとわかります。
VScodeならEmmetで簡単に入力できる

Emmetであればdiv.content|cと入力するとコメントアウトが自動挿入されます。
ただ、これだと入力の手間があるので下記の記事を参考に自動挿入できるようにしておくと楽です。
重要な情報は絶対に書かない
とても基本的な内容ですが、パスワードや会社の機密情報などの「重要な情報は絶対に書かない」ようにしましょう。
絶対にパスワードや機密情報はコメントアウトで記入しない
<div>
<!--
管理者のログインは「admin」「pass0000」です。
-->
<h1>ログイン</h1>
<form>
<input name="user">
<input name="password">
</form>
</div>いくらブラウザには表示されないとはいえ、Webに詳しい人や制作会社の人はソースコードを確認することが多々あります。
誤っても「自分のサイトは誰も見ないだろう」という気持ちで書かないように注意してください。
コメントアウトの理解度チェック
- Q.コメントアウトの書き方は?
- <!– –>
- Q.どんな時にコメントアウトができない?
- コメントアウトしたいコードの中に<!– –>が含まれている時
- Q.コメントアウトが効かない時の対処方法2つは?
- ❶含まれているコメントアウトを消す。❷
<style>のコメントアウトで囲む
- Q.利用シーンはどんな時?3つ回答
- ❶ソースを説明するメモ、❷修正前後のコード、❸セクションごとの修了タグをわかりやすくする
- Q.コメントアウトに書いていけないものは?
- パスワードや機密情報など他の人に知られてはまずい情報





























