15人がいいねしました
更新日

CSSのコメントアウトの書き方と制作現場での使用サンプルを紹介
何千〜何万行と書くことが当たり前のCSSでは、コメントアウトで可読性・保守性を高める必要があります。
この記事では
- CSSのコメントアウトの基本(一行、複数行の書き方)
- ショートカットでの入力
- コメントアウトがエラーになる場合と回避方法
- 実務での使用例4つ
- CSSの見出しテンプレート
を初学者向けに具体的に解説していきます。
CSSのコメントアウトとは?
CSSのコメントアウトはテキストエディタ側(コード側)に書くメモのようなもので、HTMLのコメントアウト同様に、ブラウザ側(私たちがみている側)には表示されません。
<p>テキスト</p>/*この部分がコメント*/
p{
color : red;
}テキスト
CSSのコードに/*この部分がコメント*/と書かれています。その部分はブウラザ側には反映されず、color : red;という文字色を赤くするというCSSのコードだけが反映され赤文字になっていますよね。
HTMLとCSSではコメントアウトのルールが違う
コメントアウトはどのマークアップ言語・プログラミング言語にもありますが、それぞれ書き方のルールが異なります。
そのため、HTMLとCSSもコメントアウトの書き方が全く違います。
HTMLのコメントアウトについての理解がまだな方はまずはこちらをお読みください👇
CSSでのコメントアウトの書き方【基本編】
CSSのコメントアウトの書き方は「一行の場合」「複数行の場合」の2パターンあります。
一行で書く場合
/* 一行のコメント */一行でコメントアウトを書く場合は「/*〜*/」の間にコメントアウトしたい内容を書きます。
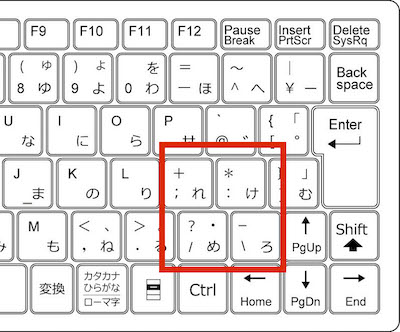
「/」と「*」記号のキーボードの場所

キーの位置はキーボートの右半分にあり、入力状態を半角英数字にした時に
- 「め」= /
- 「け」= *
を打つことで入力できます。
複数行で書く場合
/*
複数行のコメント
複数行のコメント
*//*複数行のコメント
複数行のコメント*/複数行をコメントアウトする方法はとってもシンプルです。
コメントアウトの最初を「/*」で囲い
最後を「*/」で閉じるだけです。
ちなみに左の2つのパターンのように/*の隣に何も書いてなくても書いてもOKです。
「/*」だけ書くとそれ以降全てコメントアウトになるので注意
/*
body{
font-size: 16px;
line-height: 2;
}
p{
font-size: 18px;
}例のように、コメントアウトが「/*」だけになっているとそれ以降が全てコメントアウトされてしまうので、注意が必要です。
「//」というコメントアウトは?
CSSで「//」というコメントアウトを使用しているケースがありますが、厳密にはこれは「Sass」という中間言語(CSSの仲間のイメージでOKです)で使用できるコメントアウトです。
現段階では/* */の記法だけ覚えておけばOKです。
CSSでは使えない
//こっちは消えない
/*こっちは消える*/Sassでは使える
//こっちも消える
/*こっちも消える*/ショートカットでのコメントアウト
MacとWindowsではそれぞれ以下のショートカットキーを使ってコメントアウトすることができます。
- Windows:
Ctrl+/ - Mac:
⌘+/
一般的なエディターならほぼ上記のショートカットで同様です。

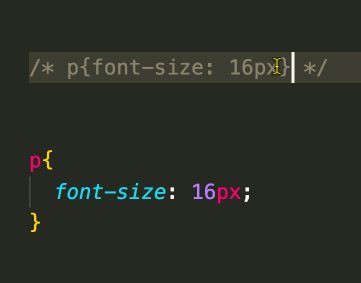
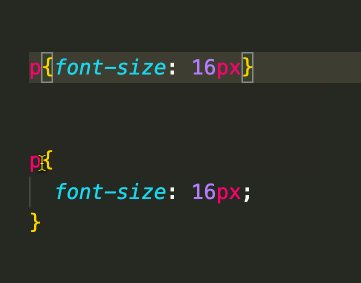
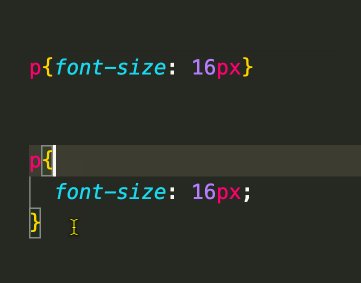
ちなみにVisual Studio Codeの場合、一行の場合は行のどこを選択ショートカットを入力してもコメントアウトされます。
複数行の場合は行を適当に選択してショートカットを入力してもコメントアウトが可能です。
CSSのコメントアウトが効かない場合
CSSのコメントアウトでは「/*」と「*/」だけはコメントアウトの途中で書くとエラーが起きるので注意しましょう。
エラーになる書き方
/*
body{
font-size: 16px;
line-height: 2;
}
/*h1{
font-size: 36px
}*/
*/エラー回避する書き方
/*
body{
font-size: 16px;
line-height: 2;
}
h1{
font-size: 36px
}
*/その他は英数字(全角半角両方)・日本語、記号など何を入れたらダメというルールはありません。
制作現場でのCSSのコメントアウトの使用例4つ
コメントアウトの書き方を覚えたら実際のプロのサイト制作の現場ではどのようにコメントアウトが活用されているか見てみましょう。
❶セクションごとに見出しをつける

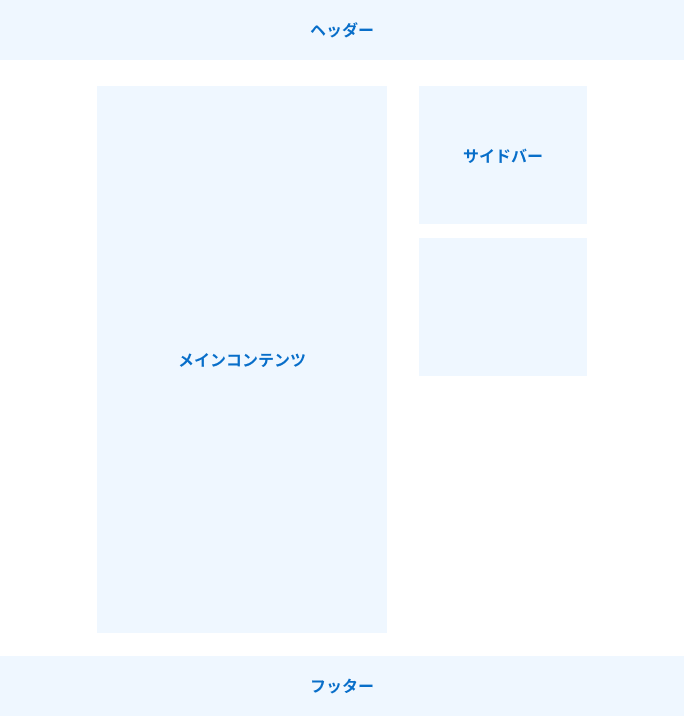
例えば左のようなレイアウトのページがあったとしたら、通常
- ヘッダー
- メイン
- サイドバー
- フッター
と各セクションで分けてCSSを記述しますよね。
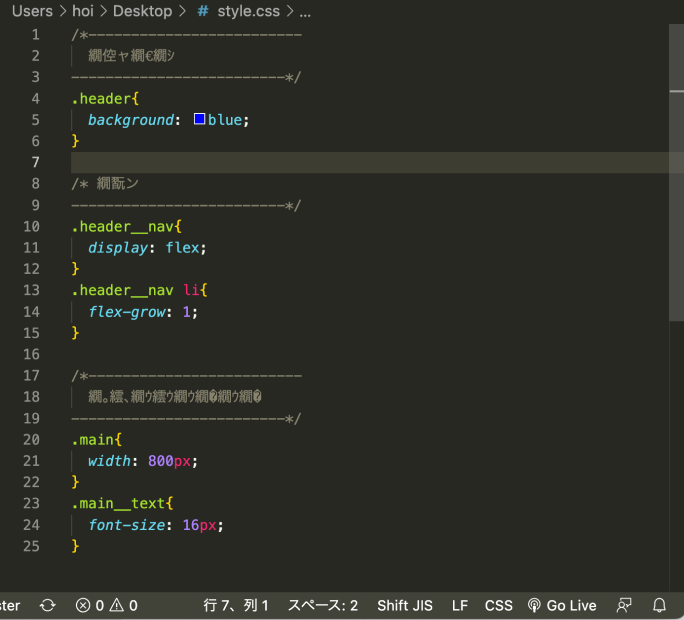
/*-------------------------
ヘッダー
-------------------------*/
.header{
background: blue;
}
/* ナビ
-------------------------*/
.header__nav{
display: flex;
}
.header__nav li{
flex-grow: 1;
}
/*-------------------------
メインコンテンツ
-------------------------*/
.main{
width: 800px;
}
.main__text{
font-size: 16px;
}その場合、セクションごとにコメントアウトで見出しをつけることで、そのCSSのコードがどのセクションに対してのコードなのかが一目でわかるようになります。
また8行目には/* ナビゲーション */とセクションの中でさらにグループ分けし小見出しを書いています。
見出しパターンのサンプルは後述します。
❷セクションごとの目次をつける
/*---------------------------
0.header
1.index.html
1.1 メインビジュアル
1.2 サービスの概要
1.3 料金プラン
2.service.html
3.footer
---------------------------*/CSSは普通のWebサイト制作なら1000行以上になることは”ざら”です。
そのためセクションごとに見出しをつけたことでわかりやすさは増しましたが、長くなってしまえばその分見出しを探すのも一苦労ですよね。
そんな時はCSSファイルの冒頭にコメントアウトで目次を書いておきましょう。
CSSの全体像を把握できるようになるため、複数人で作業する時に保守性がアップします。
❸わかりづらい処理内容を補足する
他の人に伝わりづらいコードには「なぜそれを書いているのか」をコメントしておくことで、エラー回避や無駄なコードであれば削除する際の検討材料とすることができます。
- セレクタから連想される処理がわかりづらい場合
- 何についての擬似要素かわかりづらい場合
- マジックナンバーを使用している場合
など、パッとみただけではわからないCSSについて記述しておけるとGoodです。
/*セレクタから連想される処理がわかりづらいケース*/
.toggle + label + .box { /*クリックでボックスが開閉する*/
height: auto;
}/*擬似要素がわかりづらい場合*/
.button{
position: relative;
}
.button.is-active::before{ /*ボタンをクリックしたらアイコンを表示*/
content: "";
background: url("img/icon.svg");
width: 1em;
height: 1em;
}/*マジックナンバーを使用している場合*/
.box{
position: relative;
left: 2px; /* 位置調整用 */
}単純にCSSのプロパティの効果の説明は知識がある人であれば伝わる内容なので書く必要はありません。コメントアウトもコードを書いた時と同様にファイル量が増加するため極力不要なものは書かないのがベストです。
❹一時的にCSSの処理を無効化する
.g-nav{
float:right;
}
/*.g-nav li{
float: left;
font-size: 14px;
}*/
.g-nav a{
font-weight: bold;
display: block;
padding:20px 0;
}左のコードのようにCSSの一部のをコメントアウトすることでその部分のスタイルの適用を無効化することができます。
そのコードがどんな役割をしているかの確認や、CSSがうまく適用できない時に、部分的にコメントアウトすることで、どこが原因かを突き止めることができるようになります。
CSSのコメントアウトの見出しテンプレート
多くのサイトを参考にし、よくある見出しパターンの中でも可読性と使いやすさに優れているものをピックアップしました。
コメントアウトをルールを決めて使い回すのがベストです。
手入力するのは大変なので気に入ったものがあればテキストエディタのショートカットに追加してすぐに呼び出せるようにしておきましょう。
/* MAIN */
/* ======================================= */
h1{
font-size: 36px;
}
/**
* sub
*/
p{
font-size: 16px; /* memo */
}/* MAIN
------------------------------------------ */
h1{
font-size: 36px;
}
/* sub */
p{
font-size: 16px; /* memo */
}/* ===========================================
* MAIN
* ======================================== */
h1{
font-size: 36px;
}
/* sub */
/* ======================================== */
p{
font-size: 16px; /* memo */
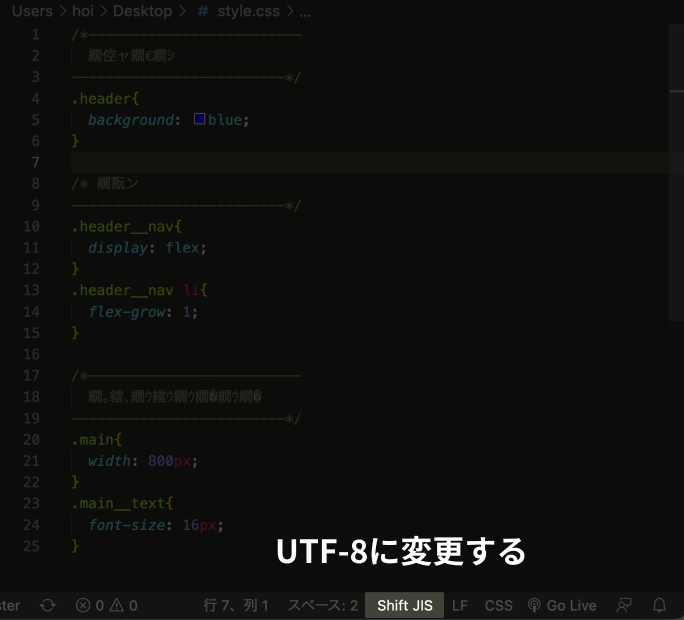
}日本語が文字化けする場合
ブラウザで表示したコメントアウトに記述したコメントアウトが文字化けしてしまうことがあります。
その場合は「UTF-8」という文字コードで保存し開いているかを確認しましょう。


CSSのコメントアウト理解度チェック
- Q.CSSのコメントアウトの書き方は?
/*ここに内容*/
- Q.日本語は使える?使えない記号はある?
- 使えない日本語や記号はないがすでにコメントアウトしてあるコードはコメントアウトできない
- Q.CSSでコメントアウトの利用シーンは?
- セクションごとの見出し、目次、処理内容の補足、一時的な無効化
- Q.処理内容の補足としてコメントアウトする3つのケースは?
- ・セレクタから連想される処理がわかりづらい場合
・何についての擬似要素かわかりづらい場合
・マジックナンバーを使用している場合
- Q.「//」は使える?
- 使えない。Sassの記法なので
/**/しかコメントアウトできない
- Q.日本語の「文字化け」の場合の対処方法は?
- Shift-JISではなくUTF-8で保存しなおす。



























