116人がいいねしました
更新日

FlexboxとCSS Gridの違いと使い分け|よくあるレイアウトで理解する
Flexboxの登場により、レイアウトにfloatを使うことはほぼなくなりました。
そして、CSS Gridの登場で「CSS Gridは次世代のレイアウトの主流になる」なんて記事も見かけます。
しかし、FlexboxとCSS Gridは明確に仕様が違います。
今までFlexboxで対応していた一部のレイアウトを、適切に実装できるCSS Gridに移行させていくという流れがこれからの在り方として正しそうです。
この記事では以下のことを学習していきます。
- FlexboxとCSS Gridの違いがわかる
- Webサイトの頻出レイアウトを例に、Flexbox・CSS Gridどちらを使うべきかわかる
Gridの基礎がそもそもわからないという方はまず初めにこちらを読んでみてください👍
FlexboxとCSS Gridのレイアウト早見表
CSS Gridが向いているレイアウト




Flexboxが向いているレイアウト




FlexboxとCSS Gridの最大の違い
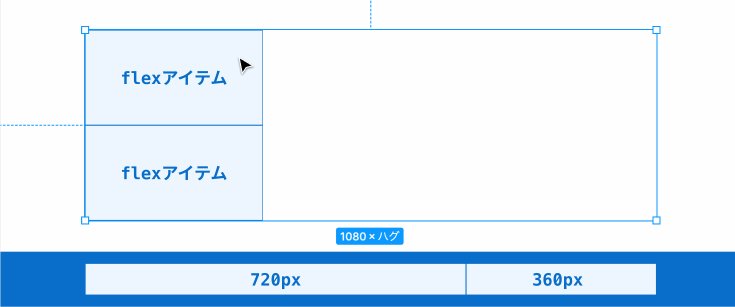
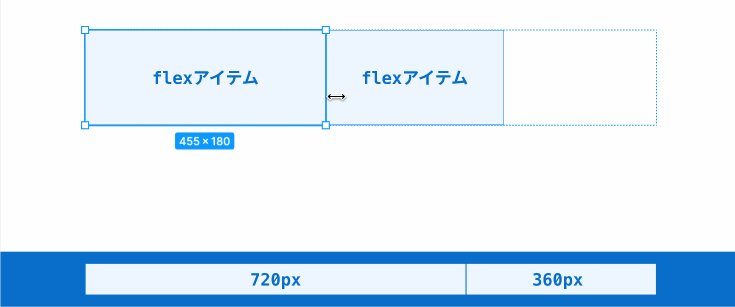
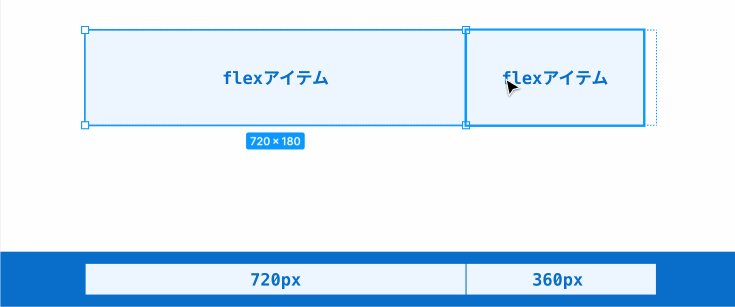
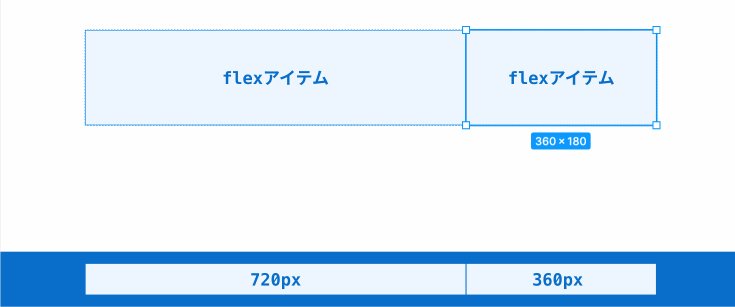
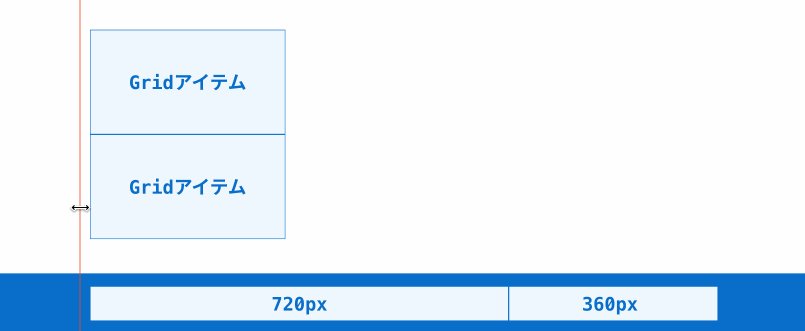
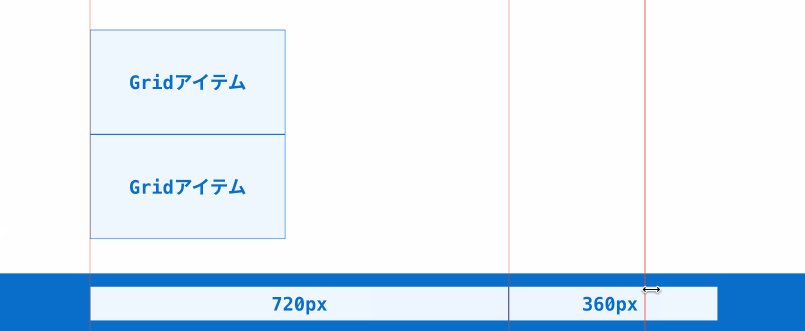
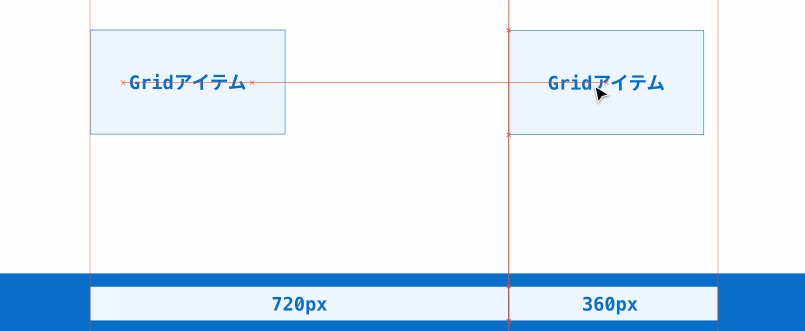
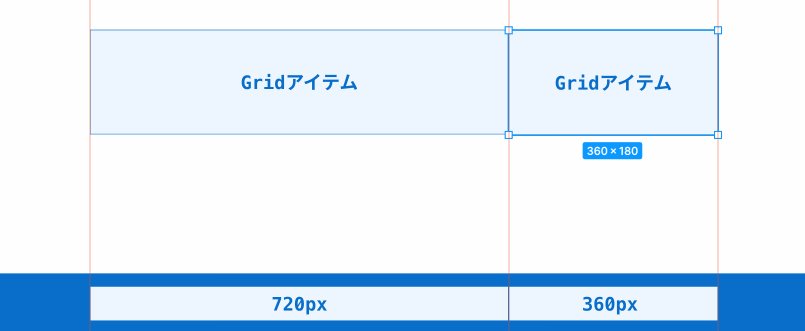
FlexboxとCSS Gridを使って横並びにする時の実装の手順をデザインソフトで再現してみました。
flexが「とりあえず横並びにしてから子要素の幅や配置を決めていく」のに対して、
girdは「先にどのように配置するか線を設定して、区切られた領域に子要素を当てはめる」
という部分が最大の違いです。


Gridの場合、要素を配置したい幅分のライン(線)を引いてからアイテムを配置していますよね。
同じレイアウトで実装方法を比較
次は実際のコードを見ながら比較をしていきます。

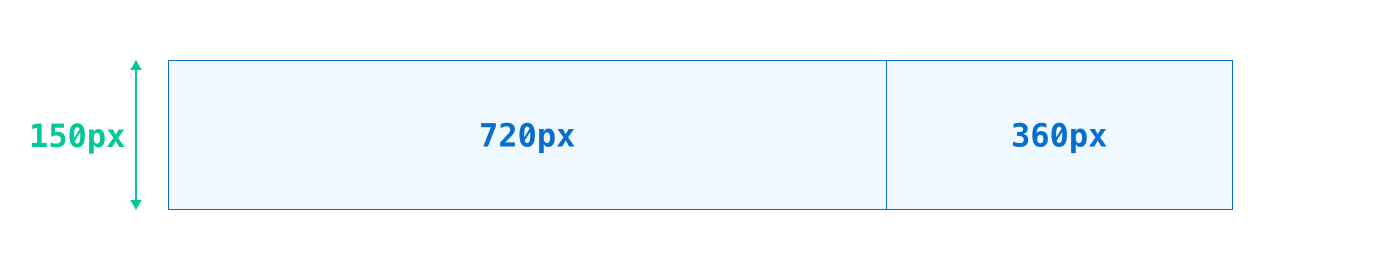
<div class="parent">
<div class="item _A">720px</div>
<div class="item _B">360px</div>
</div>HTMLは共通ですがCSSを見てみるとその違いがわかりやすいでしょう。
Flexboxの場合
/* 親 */
.container{
display: flex;
}
/* 子 */
.item{
height: 150px;
display: flex;
justify-content: center;
align-items: center;
}
.item._A{
flex-basis: 720px;
}
.item._B{
flex-basis: 360px;
}CSS Gridの場合
/* 親 */
.container{
display: grid;
grid-template-columns: 720px 360px;
grid-template-rows: 150px;
}
/* 子 */
.item{
display: grid;
place-items: center;
}ここで見るべきポイントはコード量ではなく、「横幅と高さの指定を親(コンテナ)と子(アイテム)どちらに書いているか」です。
- Flexbox → 子要素(アイテム)に横幅や高さの指定をしている
- CSS Grid → 親要素に横幅や高さの指定をしている
となっています。
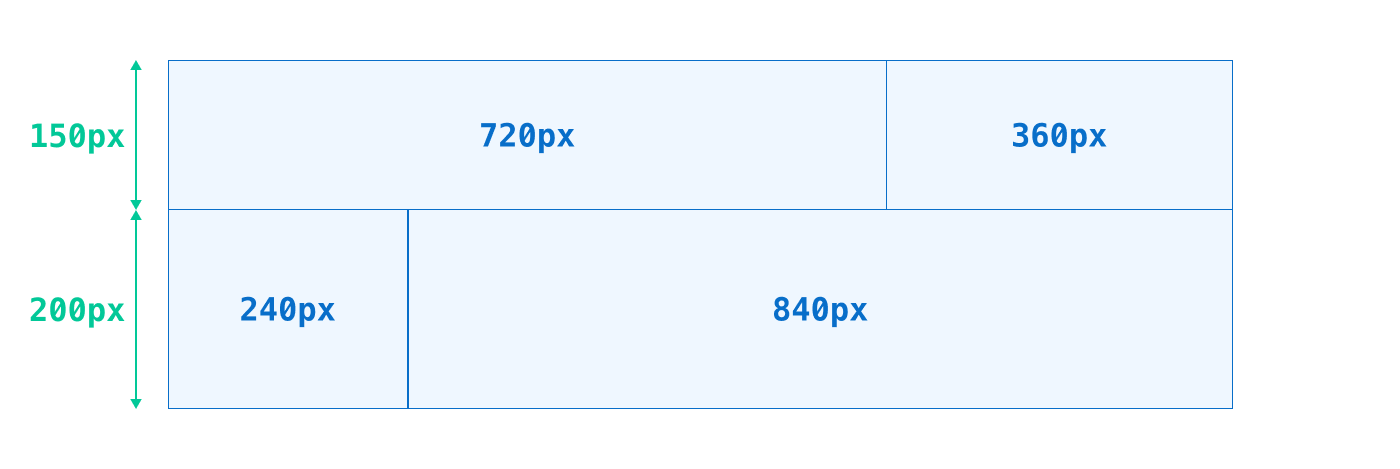
今度は2行になり、高さも150pxと200pxと要素が追加された場合を比較してみます。

<div class="parent">
<div class="item _A">720px</div>
<div class="item _B">360px</div>
<div class="item _C">240px</div>
<div class="item _D">840px</div>
</div>Flexboxの場合
/* 親 */
.container{
display: flex;
flex-wrap: wrap;
}
/* 子 */
.item{
height: 150px;
display: flex;
justify-content: center;
align-items: center;
}
.item._A{
height: 150px;
flex-basis: 720px;
}
.item._B{
height: 150px;
flex-basis: 360px;
}
.item._C{
height: 200px;
flex-basis: 240px;
}
.item._D{
height: 200px;
flex-basis: 840px;
}CSS Gridの場合
/* 親 */
.container{
display: grid;
grid-template-columns: 240px 480px 360px;
grid-template-rows: 150px 200px;
}
/* 子 */
.item{
display: grid;
place-items: center;
}
.item._A{
grid-row: 1;
grid-column: 1/3;
}
.item._B{
grid-row: 1;
grid-column: 3;
}
.item._C{
grid-row: 2;
grid-column: 1;
}
.item._D{
grid-row: 2;
grid-column: 2/4;
}2行になるとその違いがかなり顕著に現れますね。
Flexboxは、追加した子に高さと横幅を設定しているのであまり変わっていませんが、CSS Gridは以下のように実装が複雑になっています。
grid-template-columns: 240px 480px 360pxで区切る列を追加grid-rowとgrid-columnでアイテムの配置場所をそれぞれ指定
CSS Gridは行と列の数や幅が不確定だと実装が複雑になる
ここまでの違いをまとめると、Flexboxが子要素ごとに幅を決める分柔軟な対応ができることに対して、CSS Gridは要素が行と列の数や幅が増えるほど実装が複雑化するということがわかります。
3行、4行と増えるほどCSS Gridの方が複雑なコードになっていきます。
CSS Gridが向いているレイアウト
結論として、CSS Gridは以下の場合に向いています。
- グリッドを意識したデザインである
【理由】決まりきったレイアウトにアイテムを配置できるから - 要素が不確定に増えないレイアウト
【理由】要素の列や行の幅が不確定だと記述が増えすぎてしまうから
コードを書くうちに適切なケースが理解できるようになります。
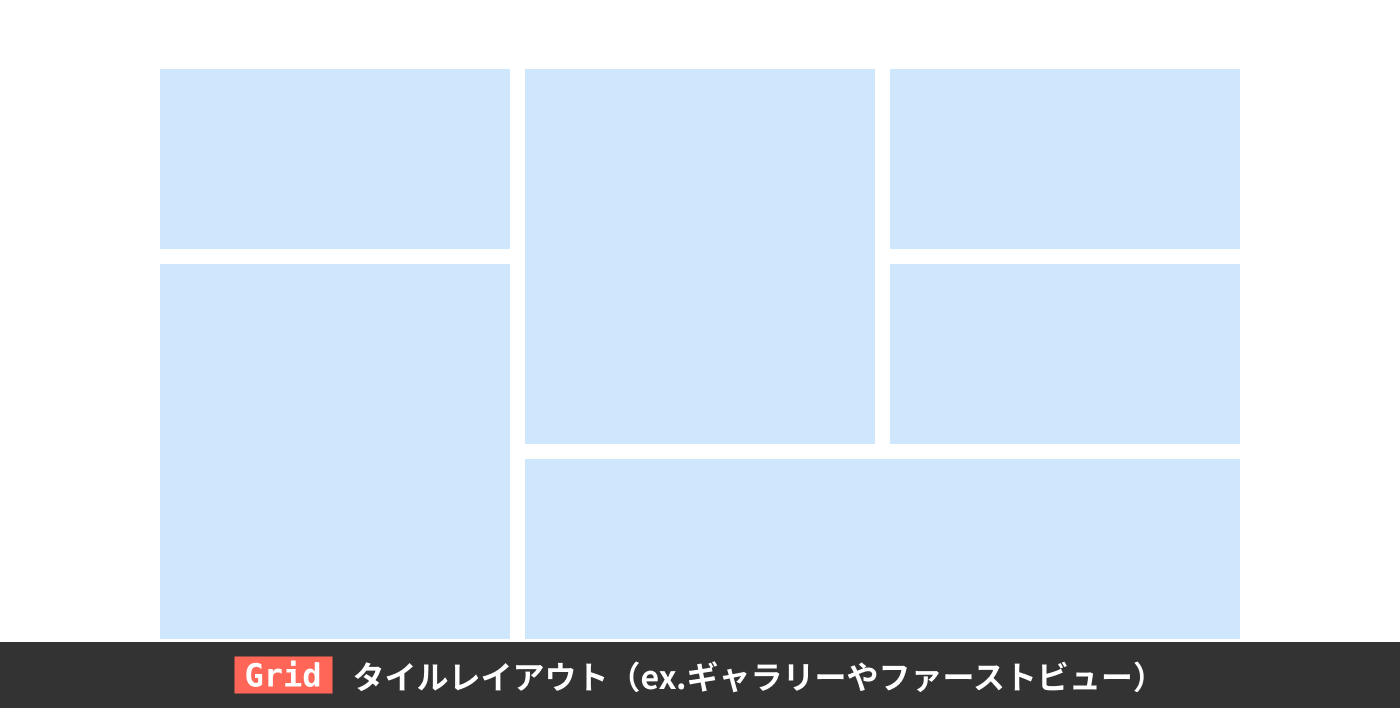
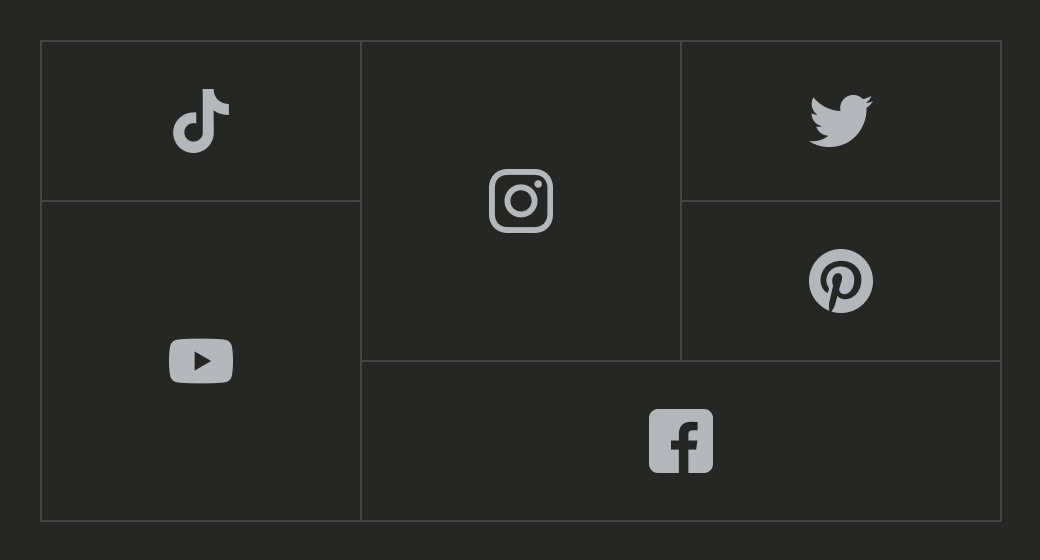
タイル風レイアウト

CSS Gridの代表格とも言えるレイアウトですね。
もちろんこのレイアウトはFlexboxでも実装できますが、HTMLの構造が複雑化することに加えて、レスポンシブの対応に弱いです。
レイアウトの中で要素が縦と横に渡って絡みあう場合はCSS Grid一択と言えます。
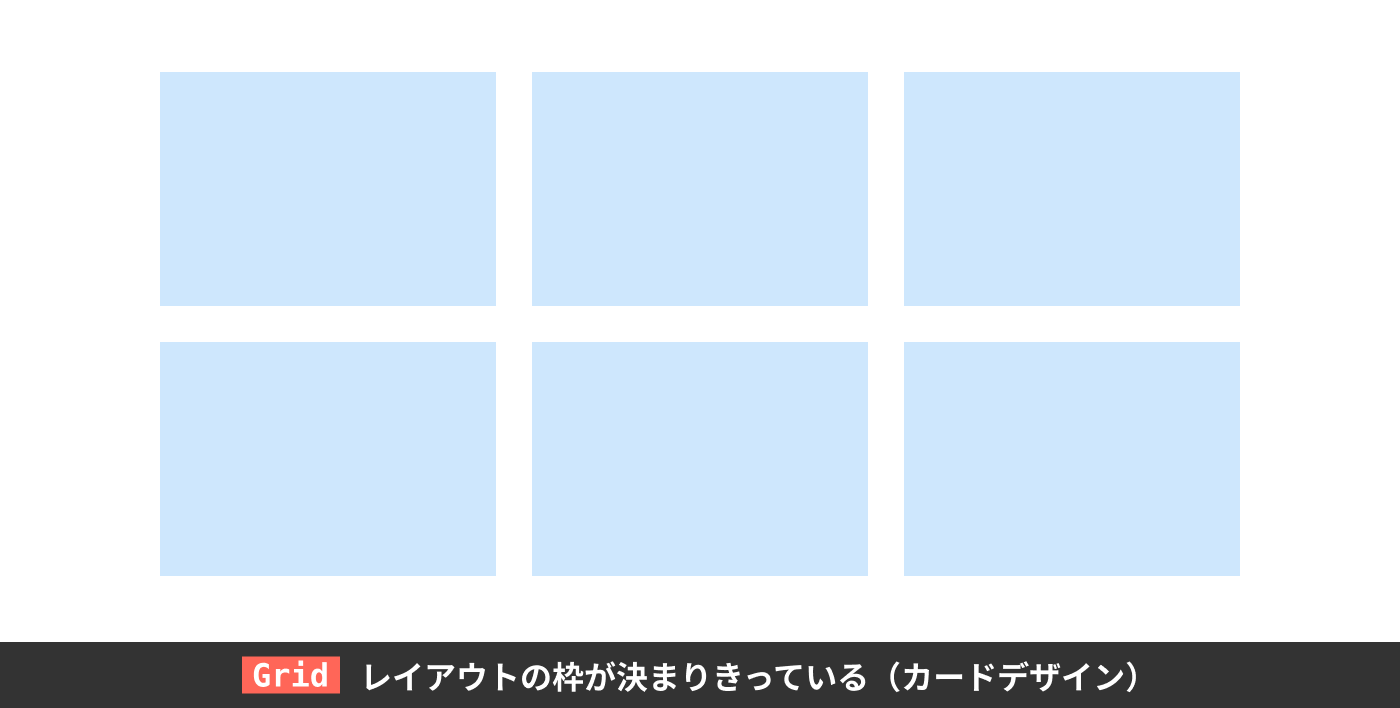
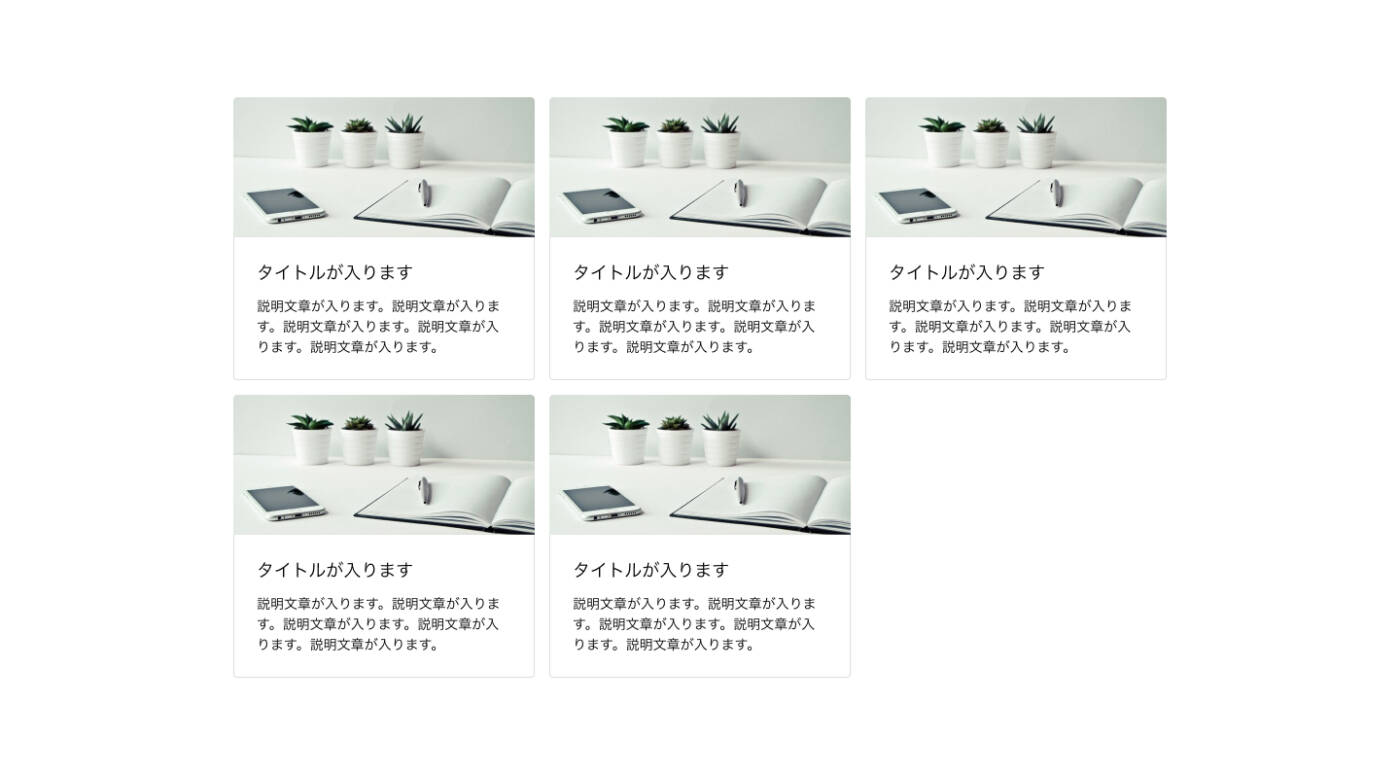
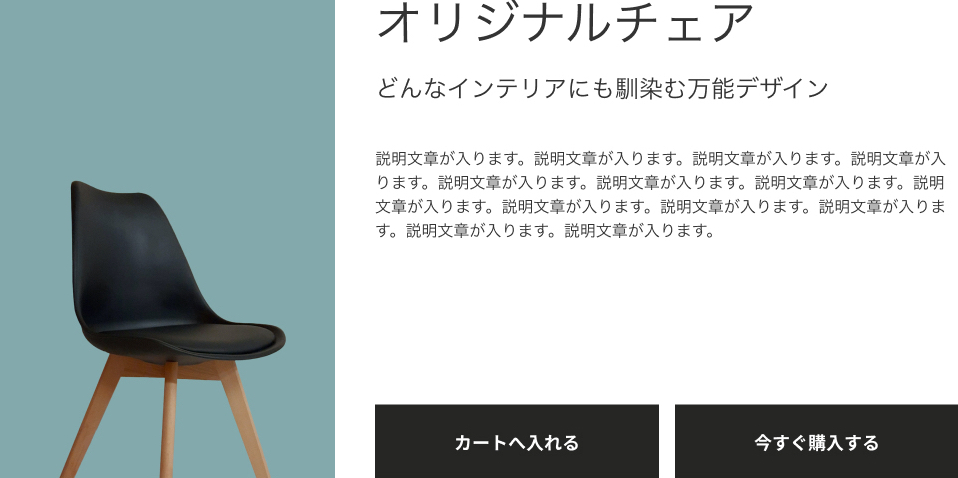
カードレイアウト

カードレイアウトの場合、行ごとの列の幅が均等になっているため「決まりきったレイアウト」を組めるCSS Gridの方が向いています。
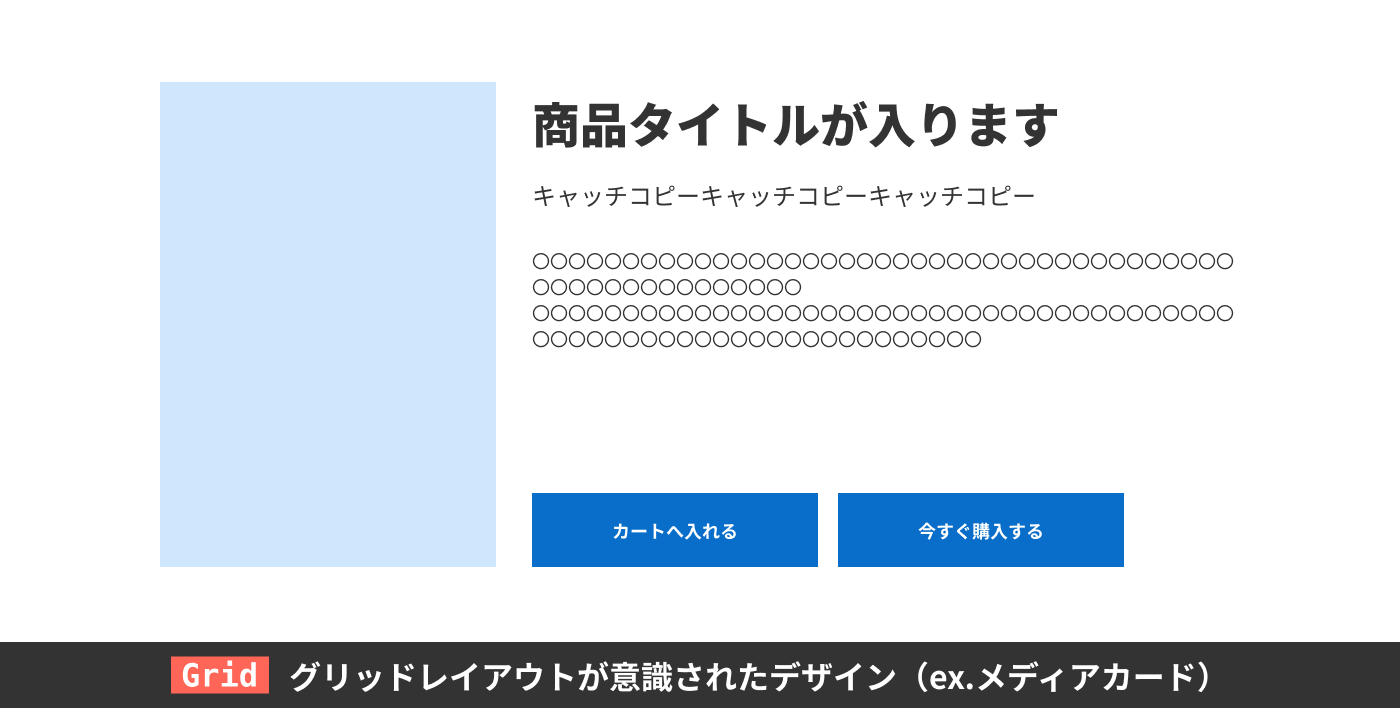
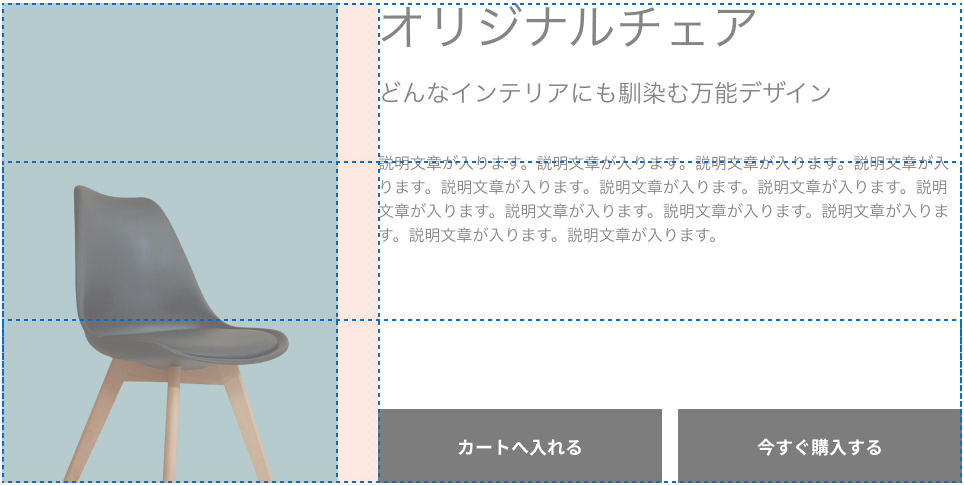
アイテムの配置場所があらかじめ指定されているレイアウト

こうして見ると別にFlexboxでも問題ないような気がしますよね。しかし、Gridを可視化することで要素が綺麗にグリッドレイアウトされていることがわかります。

このようにグリッドを意識したデザインになっている場合はその名の通り、CSS Gridが向いています。
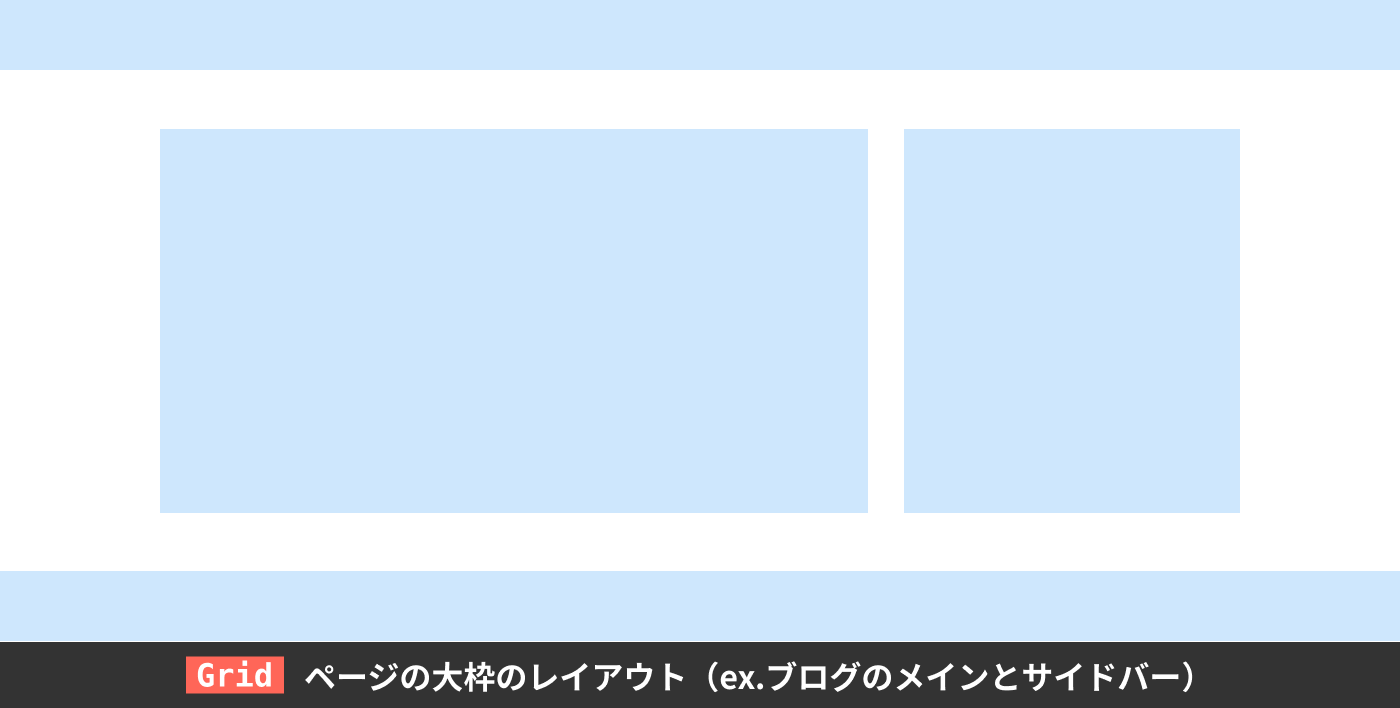
ページ全体のレイアウト

ヘッダー・メイン・サイドバー・フッターといったページの大枠のレイアウトを組む場合もCSS Gridが向いています。
紹介したGrid向きのレイアウト例のコードは別記事で解説
今回紹介したサンプルの実装方法は全て以下の記事解説しています。
- デモサイト
- 練習用HTMLとCSSのフォルダ
- 図解を用いた解説
CSS Gridを実務に落とし込むレベルでマスターできるようになっています👍
Flexboxが向いているレイアウト
結論として、Flexboxは以下の場合に向いています。
- シンプルな横並びの場合
- 並べる要素の数が増える可能性がある場合
- 並べる要素の数が増え、折り返しの可能性がある場合
- 両端揃えしたい場合
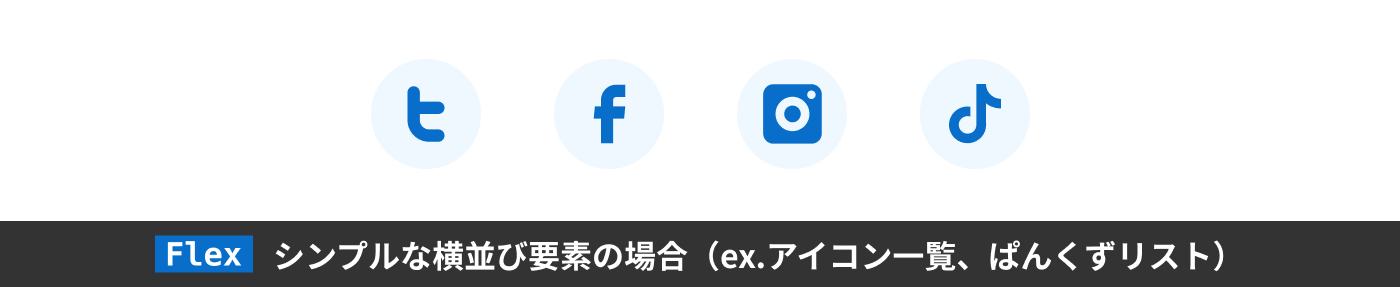
シンプルな横並び

シンプルにアイテムを横並びにする場合はFlexboxが向いています。Gridの場合は幅を決めなければならないため、その分コードが増えてしまいます。
- アイコンの横並び
- パンくずリスト
などはFlexboxで実装すると良いでしょう。
要素の増減があり折り返しが想定されるレイアウト

このケースは逆にFlexbox一択です。
タグの一覧など、数が不確定でアイテムの幅もそれぞれ異なる場合はCSS Gridで実装することは不可能です。
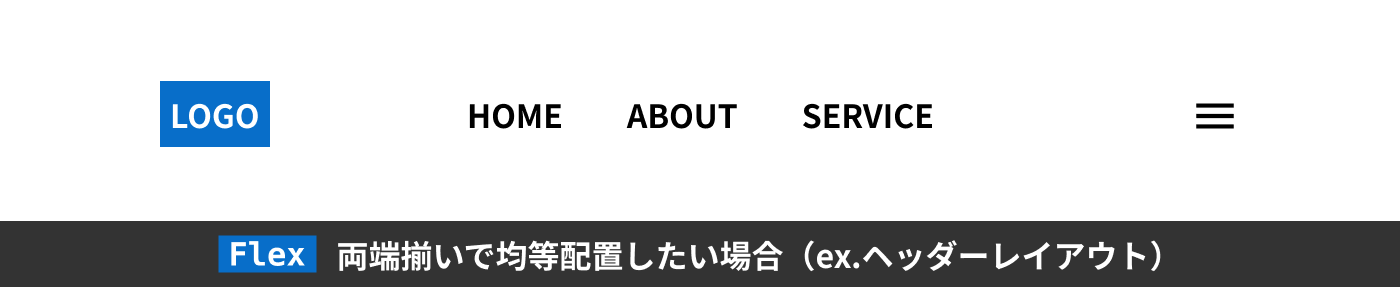
両端揃えしたい場合

両端揃えといえばjustify-content: space-betweenですね。
justify-contentやalign-itemsはCSS Gridでも使用ができるため、このレイアウト自体はCSS Gridでも実装が可能です。
しかしGridはその性質上、列の幅をgrid-template-columnsで指定する必要が出てくるので、Flexboxを使った方がコードが少なくて済むことが多いです。
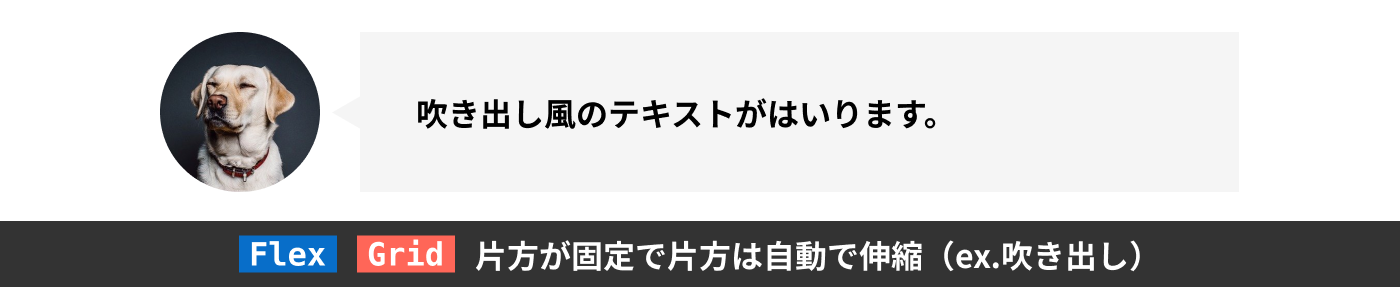
FlexboxでもCSS GridでもどちらでもOK
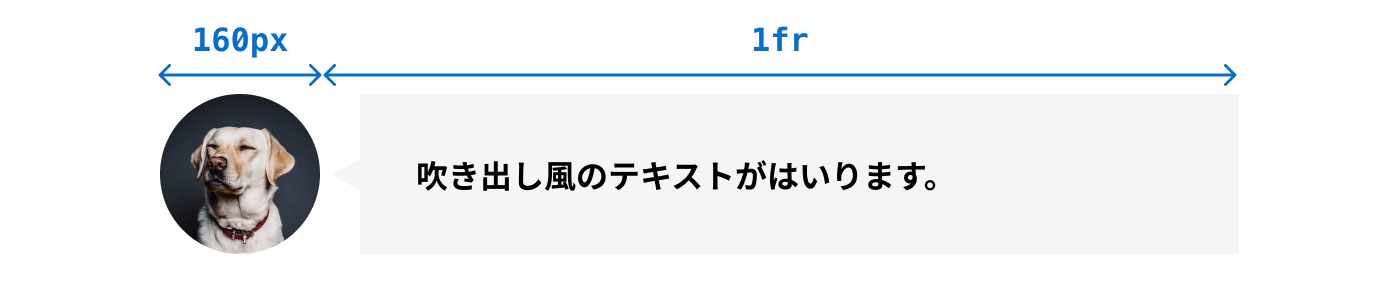
片側を固定して残りの幅を自動で決めるようなレイアウトの場合はFlexboxでもCSS GridでもどちらでもOKです。
Flexboxであればflex-growを使用し、CSS Gridであれば1frの指定で同じように実装できます。