42人がいいねしました
更新日

すぐわかる!HTMLでスペースや空白を入れる正しい方法
WEB制作初心者向けにHTMLで空白やスペースを入れる方法をイラストを使ってわかりやすく紹介します。
この記事を読むことで「HTMLで空白を入れる3つの方法」と「それぞれどんな目的に応じて使用するか」も合わせて学習することができます。
HTMLでは「半角スペース」は無効になる!
極端な話、「テキストの間に入れたいスペースが半角スペース1つ分であるならキーボードの半角スペースでOK」です。しかし複数の空白はそれではうまくいきません。

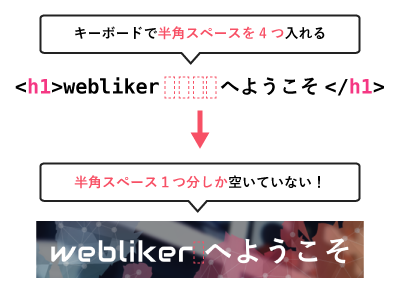
htmlではキーボードで半角スペースをいくら入力しても、ブラウザでの表示では「半角スペース1つ分」しか空白ができません。
左の画像のようにhtmlのコードに4つの半角スペースを打ち込んだ場合の表示結果も半角スペース1つ分しか空いていませんよね。
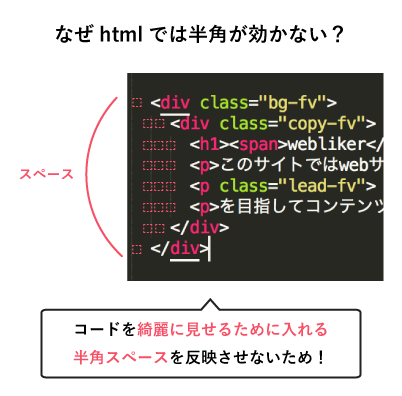
なぜ半角スペースが効かない?

HTMLをコーディングするときには、コードを見やすくするために空白スペースを入れてインデント(字下げ)するため、たくさんの半角スペースを入れることになります。
そうした「コードを綺麗に見せるため入れたスペース」までブラウザの表示結果に反映されてしまうと表示が崩れてしまうため、半角スペースは効かないようになっています。
htmlで改行をしたい場合は?
半角スペースでは改行ができません。HTMLでの改行はこちらの記事で解説しています。
特殊文字を使ってスペースを空ける【推奨度:中】
1つ目の方法は「特殊文字」を使用してスペースを空ける方法です。

htmlでは「半角スペース」や<(大なり)や&(アンド)などの記号は特殊文字という形式で記述しなければいけません。
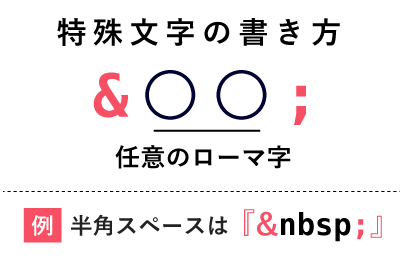
特殊文字の書き方は「&〇〇;」で〇〇の部分が記号によって変わります。たとえば半角スペースなら「 」と書きます。
<h1>webliker へようこそ</h1>webliker へようこそ
を3つ入れることで「weblikerへ」の後に半角スペース2つ分の空白が空いていますね。
このように特殊文字を使うことでスペースを空けることができますが、実は「 」は半角スペースを空けるための特殊文字ではありません。詳しくはこの次に解説します。
は半角スペースではない?
「 」のnbspは「ノンブレークスペース(non-break-space)」の略語で、本来の意味は「改行をしないスペース」となっています。
日本語を使っているとあまり使い道はありませんので、英文を例にどのような効果があるのかみてみましょう。
「 」を使わない場合
<p>A few days later,the children
were playing in the forest.Children:
Come to me for hide-and-seek</p>A few days later,the children were playing in the forest. Children Come to me for hide-and-seek
「 」を使った場合
<p>A few days later,the children
were playing in the forest.Children
Come to me for hide-and-seek</p>A few days later,the children were playing in the forest. Children Come to me for hide-and-seek
「Children” “Come」とcomeの前に を書いているためchildrenとComeの間で改行がされていません。このように は本来、「挿入した箇所の前後の改行を禁止する」役割で使用します。
実は「スペースを入れるための特殊文字」は別で用意されています。
スペースを入れるための特殊文字
- 『   』 半角スペースより少し広い空白
- 『   』 全角スペースとほぼ同じ大きさの空白
- 『   』 の空白より小さい空白
実際のweb制作現場では「 」による半角スペースの挿入はよく見かけます。そのため特殊文字を用いて半角スペースを入れるのであれば「 」を使うことに問題ありません。
しかしサイズの大きな空白をつくるために複数の を使うのは非推奨です。正しい方法を続いて紹介していきます。
cssで文字の左右に余白をとる【推奨度:高】
テキストの間に空白を入れるなら、少し手間はかかりますが「cssで余白をとる方法」が最もおすすめです。
理由としては
- 空白の幅を自由に設定できる
- どの環境でもエラーがおきない
というメリットがあるからです。それでは早速使い方を解説していきます。
ステップ1
スペースを入れたいテキストをspanで囲む
<h1><span>webliker</span>へようこそ</h1>まず、スペースを入れたいテキストをspanで囲みます。
今回はh1の中の「webliker」という文字の右側にスペースを入れたいので「<span>webliker</span>」とします。
ステップ2
spanにclassをつける
<h1><span class="mgr-10">webliker</span>へようこそ</h1>次にspanにclass名を付与します。
「余白を右につけるということで」margin-right-10pxの略で「mgr-10」というclass名をつけます。
ステップ3
右側に余白をつける
.mgr-10{
margin-right : 10px;
}mgr-10に対して余白をとるためのmargin-rightを指定し値を10pxとします。
ブラウザの表示結果
weblikerへようこそ
「webliker」の右側にスペースが入っていますよね。
実際のweb制作現場でもこうして「空白を入れる専用のクラス名」を作り他のテキストでスペースを入れたい場合に流用しているケースは多いです。
preタグを使う【使用頻度:低】
使用頻度は低いですが、preタグを使う方法も紹介しておきます。
<pre>preタグは 自由に 空白を つくれる</pre>preタグは 自由に 空白を つくれる
preはpと同様に文章に対してよく使用されるタグですが、preの中では改行や半角スペースなどがそのままブラウザにも反映されます。
とはいえ、preを使う機会はそれほどないので、こういう技術もあるんだな程度に覚えておけばOKです。
文字の間隔を調整するなら?
文章の字間(文字同士の間隔)を調整するにはcssのletter-spacingというプロパティを使います。
p{
letter-spacing: 10px;
}字間を調整できるよ
字間が広くなっていますよね。文章を読みやすくするときに字間を広くするというテクニックはよく使うので合わせて覚えておきましょう。
日本語入力の全角スペースは?
日本語入力の全角スペースの入力は「非推奨」です。
<p>webliker へようこそ</p>webliker へようこそ
半角スペースと違い全角スペースは複数入力してもブラウザに反映されますが使うことは避けましょう。

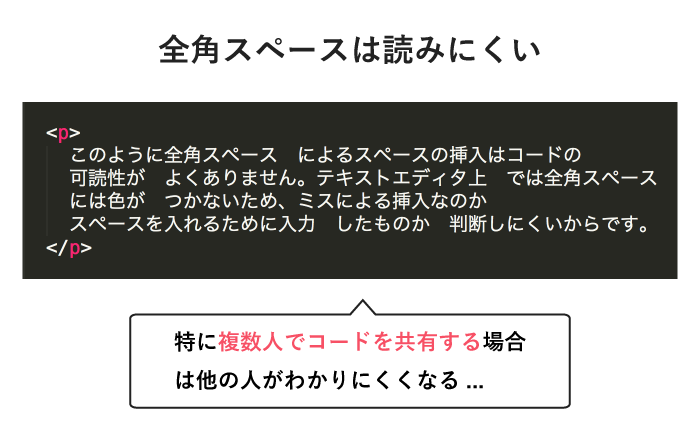
全角スペースはみづらい
テキストエディタに入力された全角スペースは、どこに入力されているか判断しにくいんだ。また、他の人から見たらミスによる入力なのか、狙った入れたものなのかも判断しづらい。
とにかく全角を入れることは非推奨ということは覚えておこうね!
空白・スペースの入れ方まとめ
最後にhtmlで空白・スペースを入れる方法の要点をまとめて終わります。
- 半角スペースは1つまでしか反映されない
- 「&〇〇;」の特殊文字を使うことでスペースを挿入できる
- 「 」は入れた前後の改行を禁止するための特殊文字
- スペースを入れる特殊文字は『   』『   』『   』などがある
- 空白を入れるならcssのmarginがおすすめ
- preタグ内では改行やスペースがすべて反映される
- 字間の調整はcssのletter-spacingで行う
以上です。




























