15人がいいねしました
更新日

【初心者向け】HTMLの改行方法まとめ|pタグとbrタグの使い方
HTML5の改行の方法といえばpタグとbrタグですが、それぞれどんな場面で使うことがより最適か知っていますか?本記事ではpタグとbrタグそれぞれの役割をはっきりとさせることで、初心者の方が混乱しないようにHTMLの改行を理解できるようになっています。
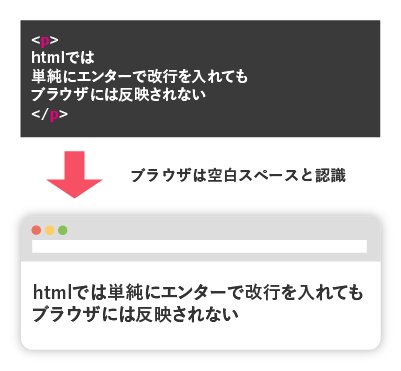
HTMLではエンターキーで改行ができない
htmlで改行をしようと考えた時、まずはWord(ワード)で文章を打つ時のようにエンターキーを使用して改行するのではないでしょうか?

しかし、このようにhtmlでエンターキーを押して改行した場合、ブラウザには空白スペースとしか認識されません。
HTMLで改行を行う方法3パターン
HTMLで改行をするための方法は3つあります。
それぞれの方法で推奨度が違うよ
いまから紹介する改行の方法は推奨度が3つそれぞれ違うんだ。推奨度が低いからといって間違いというわけではないけど基本的には推奨の方法から使用していこう!
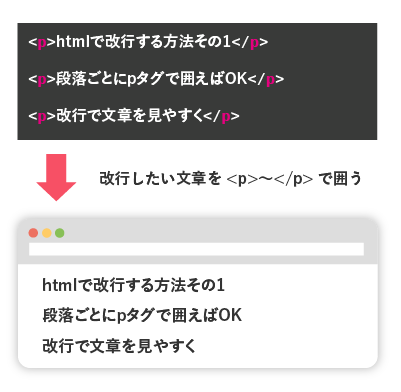
pタグを使用する【推奨】

一番オーソドックスな方法です。文章を改行するときは段落ごとにpで囲うと覚えておけばまず問題ないでしょう。
pタグを推奨する理由を後ほど解説します。
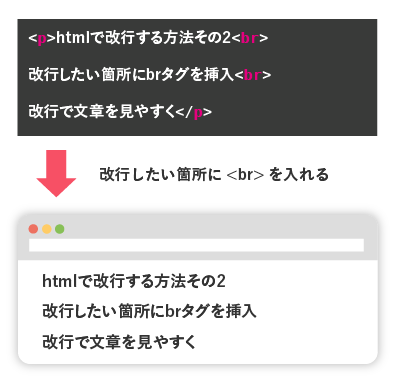
brタグを使用する【必要があれば】

特別な条件のときのみ使用したい方法。
改行したい箇所に<br>と挿入するだけでOKです。
imgと同じくbrには閉じタグが必要ありません。
brタグを使用することで強制的に改行がされるので使い方には注意が必要です。
※brを使用する条件は後ほど解説します。
<br>と<br />はどちらが正しい?
どちらを使用しても改行はきちんと行われますが、html5では<br>が正しいタグだよ。<br />はxhtmlというhtmlとは少しルールの異なるマークアップ言語を普及させようとした頃の名残りなんだ。
詳しくはコチラのページを参考にしてね。
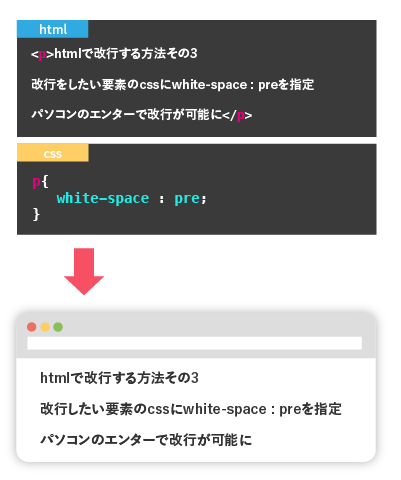
cssのwhtie-spaceでpreを指定する【非推奨】

「これは使わないほうがいい」という注意の意味を込めて紹介します。
cssでは文章の改行に関する指定をするためのプロパティであるwhite-spaceというものが用意されています。
値は5種類あり、その中でもpreは自動折り返しはせず、コードに書かれた半角スペース・タブ・改行をそのまま表示するという指定です。
そのためwhite-space : preを指定した要素はエンターキーでの改行が反映されます。
補足:ブロックレベル要素は改行できる
htmlの要素はすべてブロック要素 or インライン要素どちらかの種類に属しています。そして、htmlではブロック要素のタグで囲った部分には改行が入ります。
主なインライン要素・ブロック要素
- ブロック要素:h1〜h6、p、div、ul、table
- インライン要素:a、span、img
これを見てわかるようにpはブロック要素であるため改行されるというわけです。
そのため見出しで使用するhxやdivの中に文章を書いても改行が行われます。
改行の間違った調整方法2つ
改行をする際にやってはいけない記述パターンを紹介します。htmlに詳しくない人や初心者の方はやってしまいがちなものばかりですので要注意です。
brタグを連続使用して改行する
<p>
こんな感じで
<br>
<br>
<br>
テキストに余白をつけるのはダメ
</p>文章の間隔をとろうとしてbrタグを連続で挿入するのはNGです。
※brを使用した場合の余白の正しい取り方はもう少しあとで解説しています。
pタグを連続使用して改行する
<p>
pタグいっぱい書いたら
<p></p>
<p></p>
<p></p>
改行できると思ってはダメ
</p>こちらもよくやりがちな例ですね。
確かに文章の余白をとれますが、そのために空のpを量産することはスマートではありません。
これをやることで
- 検索エンジンにとって意味のない要素として扱われる
- cssで設定する時に不具合がでる
と損しかない方法なので注意です。
文章の余白の正しい調整方法
先ほど間違った改行・余白の取り方を紹介しましたが、文章の余白を正しく取るにはどうしたらよいのでしょうか?
htmlの文章の余白の調整はすべてcssを使って調整する必要があります。また、brで改行した場合の文章とpで改行した場合の文章では、余白の調整の方法がそれぞれ違います。
それぞれ解説していきます。
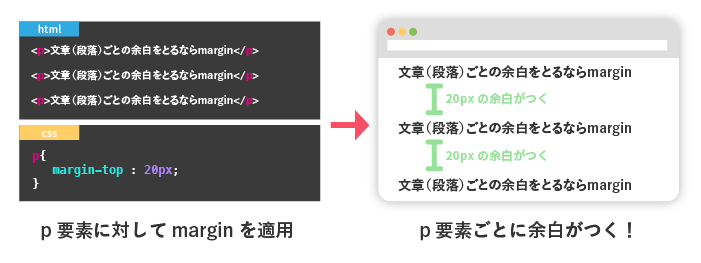
pタグの文章の余白はmargin(マージン)で調整する
pタグの文章、つまり段落ごとの文章はmarginで余白を調整します。

pタグでそれぞれの段落(ひとまとまりの文章)に対して余白を取る時にはcssでmarginをとります。
marginはcssのプロパティの一つで要素ごとの余白を調整するのに使います。
marginは上下左右に対して指定でき、margin-rightと指定すれば右に距離を、margin-leftと指定すれば左に距離をとります。
今回は文章ごとの上に余白をとりたいのでmargin-topを指定しました。数値を20pxに指定したので20pxの余白が空いていますね。
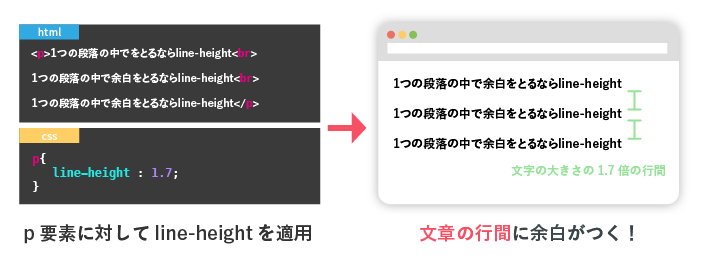
brタグで改行した文章はline-heightで行間を調整する

brで改行した場合はpとは違い全体が1つのpタグで囲まれています。
そのため先ほどと同じように要素ごとの余白を調整するmarginは使用することができません。
brで改行した場合は
- ×:要素の余白をとる
- ○:文字の行間を調整する
という考え方でcssを適用する必要があります。

行間を調整するにはcssのline-heightというプロパティを使用します。line-heightの数値は様々な指定方法がありますが、今回は単位なしの数値を指定しています。
「1.7」は文字のサイズの1.7倍の行間をあけるという指定になります。
行間を調整したい要素ごとにline-heightを指定できるので文章ごとに行間を変えたいという場合は都度指定すれば可能です。
pタグでの改行を推奨する理由は?
それではpタグでの改行を推奨する理由について解説していきます。
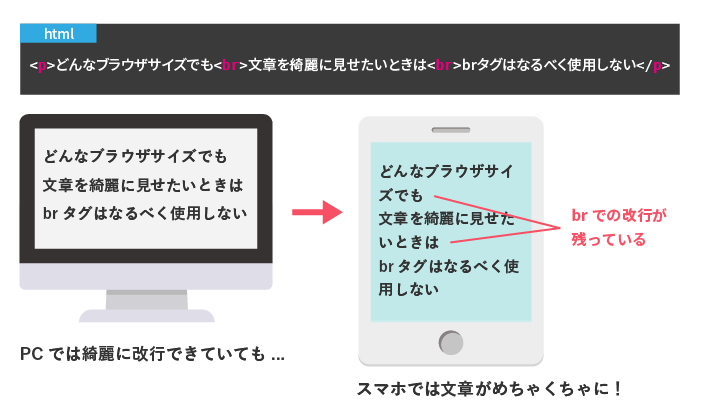
結論から言えばpタグを推奨するのはどのブラウザサイズでも文章の見た目を綺麗に保つためです。
実際にbrタグ使い改行した場合のブラウザサイズごとの表示結果の違いを見てみましょう。

brタグはPCなどブラウザ幅の広い端末だと狙い通りの箇所で改行できるので綺麗に表示することができますが、タブレットやスマホといったブラウザ幅の狭い端末では通常の文章の折り返しとbrタグでの強制改行が混じりかなり読みにくい文章になってしまいます。
pタグを使えば文章の自然な折り返しと合わせて段落が切り替えることができます。
PCと同じように意図した箇所で改行を行えるので、読みやすさもpタグで改行した場合のほうがありますね。
【裏ワザ】brタグの改行をスマホの時だけなくす方法
それでもbrタグを使わないといけない状況というのはやはりあります。
実際にホームページ制作を頼まれたお客さんから「PCの時だけここ改行して〜」と頼まれることは多いです。
心の中で(確かにPCでは綺麗に改行できるけどスマホだと崩れるな〜)と思いながらも引き受ける時に使う方法がこちらです。
brにclass名をつけてスマホのときだけdisplay:noneを適用
<p>
brタグの改行を<br class="hidden-mobile">
スマホの時だけ<br class="hidden-mobile">
なくす裏ワザ
</p>@media screen and (max-width: 480px) {
.hidden-mobile{
display : none ;
}
}スマホ時に改行を消したいbrにmobile-hiddenというクラス名を割り当てます。
ブラウザサイズが480px以下の時のみcssのdisplay:none(コードを非表示にする)をmobile-hiddenに対して適用することで、スマホの時はbrでの改行を非表示にすることができます。
pで行い、この方法はどうしてもbrを使うときだけにしよう!brタグを使用するのはどんな時が適切?
最後にbrを使用するのはどんな時が適切かという話をします。
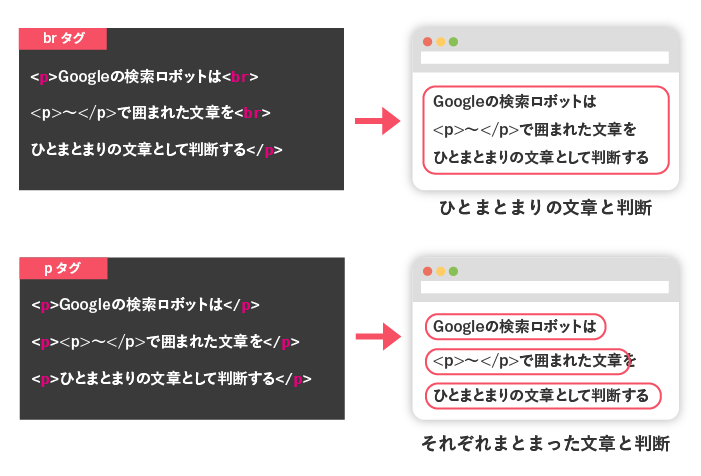
実はbrで改行された文章とpで改行された文章をGoogleの検索エンジンは別物と判断します。

イラストにある通りGoogleはpで囲まれた部分をひとまとまりの意味の通った文章として判断します。
そのため、文章として伝えたいものをいちいちpを使って改行をしているとGoogleに対して伝えたいはずのコンテンツがうまく伝わりません。
brを使ったほうがよい例
<h1>今日の俳句</h1>
<p>
改行は<br>
以外と奥が<br>
深いよね
</p>例えば「俳句」は改行をしたほうが見る側にとっては5・7・5になっているのがわかりやすいですよね。
ただ一行ずつpで囲っているとGoogleにとっては、ちょっと理解しにくい単語の羅列に見えてしまいます。
このように「改行はしたいが、pタグで改行すると文章として意味が通じなくなってしまう場合」はbrタグでの強制改行をするとよいでしょう。
HTMLでの改行知識まとめ
- ひとまとまりの文章であれば基本の改行はpタグ
- pタグで改行することで文章の意味を保てなくなる時はbrタグ
- hタグやdivタグなどのブロック要素でも改行は可能
- brタグ、pタグを連続しての改行はNG
- pタグ(段落)の余白はcssのmargin(マージン)で調整
- brタグでの改行は文章の行間をline-heightで調整
- デバイスサイズで強制改行が邪魔になる場合があるのでbrタグは慎重に使う
- brタグをスマホ時だけ消すcssの裏ワザがある
優先度は p > br と覚えよう
どんな風に改行するべきか迷ったらとりあえずpを使っておけばOKだ。どんどんサイトを作っていく中で使い方の微妙な違いの感覚が掴めるはず!

























