22人がいいねしました
更新日

Copyright(コピーライト)を図解で解説!HTMLでの「©」の正しい書き方
webサイトを作る時に必要なcopyright(コピーライト)の正しい書き方を解説します。結論からいうと「本当は必要ありません」。ですが今までなんとなくコピペで済ませていた人もここでしっかり理解しましょう。
結論|実はなくてもOKなcopyright
先に結論を述べておくと、著作物が発行された時点で著作権が有効になるため、copyrightは実はなくてもOKです。
- フッターにあった方が見栄えがよい
- copyrightがあった方が抑止力になる
などの理由から慣習的に行われているというのが実情です。
コピーライトって何?
copyright(読み方:コピーライト)とはwebサイト・楽曲・映画・小説などの作品に対する著作権です。webサイトではページの最下部(フッター)に書いてあります。

コピーライトと聞くとキャッチコピーを書く「コピーライター」の職業を思い浮かべがちですが全くの別物です。
英語が得意な人はすぐピンときたかもしれませんが
- コピーライト = copyright
- コピーライター = copywriter
とスペルが違いますよね。copywriterは「コピーを書く人」ですが、copyrightは「著作権」という意味です。
コピーライトが不要って本当?
結論から話すとcopyright(コピーライト)を書かなくても著作権で守られます。それには日本が加盟している著作権の条約が関係しています。
日本が加盟している著作権の条約には以下の2つがあり
- 万国著作権条約:著作権を登録する必要がある
- ベルヌ条約:作品をつくった時点で自動で著作権がつく
この2つのどちらの条約にも加盟している場合はベルヌ条約が優先されるため、日本では著作物をつくった時点で勝手に著作権が付きます。
著作権について詳しくは「著作権:wikipedeia」に難しい説明が載っています。
とはいえ、自分が著作者だという証明が必要だよ
自動で著作権がつくことは確かですが、「その作品を本当にあなたが作成したものか」を証明できないと著作権の効力は発揮できないのでその点は留意しておこうね!
なぜ多くのサイトでcopyrightを書いているの?
それではなぜ多くのwebサイトでcopyrightが記載してあるのでしょうか?
1つは多くの参考書やweb制作で「慣例的」に書かれているという理由があります。
「とりあえずcopyrightは書いておく!」みたいな風潮があり、深く考えないまま書いているケースが多いのが現状です。
それならcopyrightは完全に不要に思えてきますが、copyrightをあえて書いておくことで次のようなメリットがあるのです。
著作権の侵害の抑止力になる
昨今「コピーコンテンツ」や「無断転載」といった著作権物の侵害が問題になっています。特にweb上にアップされている画像や文章は誰でも簡単にアクセスして保存することができるので、そういった被害が起こりやすいのです。

copyrightあえてを明記しておくことで「このサイトは著作権で守られているから侵害するなよ。」と悪い人に対して意思表示することができます。
他にも「copyrightが書かれてないから無断転載していいんだ!」と著作権について勘違いしている人がいた場合に起こる無用なトラブルも未然に防ぐことができます。
著作権の内容が明確になる
copyrightを書いておくことで「著作権者」はだれか、「著作権の発行年」はいつか、ということがはっきりします。
先ほど「著作権の効力を発揮するには作品が自分のものであるか証明する必要がある」と説明しましたがcopyrightを書いておくことでその証明になりますよね。
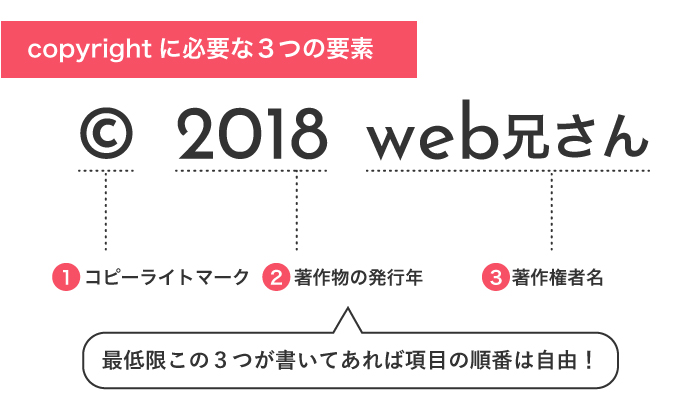
それではcopyrightの正しい書き方を見ていきましょう。copyrightには最低限3つの項目を記載する必要があります。

1つ目:©︎(コピーライトマーク)
コピーライトマークは「©︎」というマークです。著作権マークとも呼びます。他にも「Copyright」や「Copr.」という書き方もありますが「©」を書きましょう。
国際的に通用することが万国著作権条約で保障されているのは「©」のみである。
著作権表示 – Wikipedia
2つ目:著作物の発行年
自分のwebサイトを作成した年を西暦で書きましょう。
「2010 – 2018」という「著作物の発行年 – 著作物の更新年」という書き方も見かけますが、著作権の有効期限は「著作者の死後50年」と定められているので、省略して「発行年」だけでOKです。
3つ目:著作権者の氏名
著作権者の名前を記載します。ここには会社名や自分の氏名を記載します。周りに知られているようなニックネームやペンネームがあればそちらを使用してもOKです。
会社名の書き方などは下のQ&Aでくわしく解説しています。
HTMLでのcopyrightの書き方
まず、HTMLでは©は特殊文字として入力する必要があるので「©」で記述します。
次にhtmlタグですが、以前は<address>にcopyrightを書くことが一般的でしたが、それはhtml4までの仕様なのでhtml5では「<small>」を使用して次のように記述しましょう。
<small>© 2018 corpname inc.</small>ちなみにsmallタグとaddressタグのhtml5の仕様は次のようになっています。
- <small>:免責・警告・著作権などの注釈を表す
- <address>:連絡先・問合せ先を表す
時々使うタグなので覚えておきましょう。
Copyrightに関するQ&A
基本の書き方は上記のポイントを抑えていればOKですがcopyrightに関しては色々ややこしい部分があるのでこちらで一気に解説していきたいと思います。
コピーライトマークの入力方法は?
シンプルに文字として入力するなら
- windows:ALT+Control+ C
- Mac OS:Option+G(CではなくG)
会社名の「Co.,Ltd.」「Inc.」「Corp.」の違いと書き方は?
会社名の英語表記でよく見かけますけど「.(ドット)」「,(カンマ)」とか多くてややこしいですよね。
英語表記の意味の違い
- Co., Ltd. – “Company Limited”の略称で「株式会社」を表す。読み方:カンパニーリミテッド
- Inc. – “Incorporated”の略称で「登記された会社 = 株式会社」を表す。読み方:インク
- Corp. – “Corporation”の略称で「法人 = 株式会社」を表す。読み方:コーポレーション
結論を言えば全部ほぼ同じなのですが、英文登記した正式な会社名がある場合はそれに沿った表記を使いましょう。なければどれも同じような意味なのでどれを使用してもOKです。
そして書き方のルールですが
- 半角英数字の大文字で書く
- 前株・後株関係なく「社名 〇〇」という順番で書く
というルールがあります。
日本語は使用しても大丈夫?
英語表記の「Co., Ltd.」や「Inc.」を使用する場合は英語で表記したほうがいいですが、それ以外であれば著作権者の会社名・氏名には日本語を使用してもOKです。
- © 2018 web兄さん
- © 2018 株式会社佐藤九日堂
All rights reservedとは?
今でも多くのwebサイトのcopyrightで見かける「All rights reserved」ですがこれに関しては本当に不要です。wikipediaでも次のように書いてあります。
現在では、ブエノスアイレス条約加盟国も全てベルヌ条約に加盟しており、無方式主義により一切の著作権表示なしで著作権が保護される。したがって、「All rights reserved」は現在では意味がない。
とはいえ、最初に解説した「©」「著作物の発行年」「著作権者の氏名」の3つが書いてあればちょっと前に当たり前のように書かれていた以下の記述もOKです。
<small>Copyright &copy; 2010-2018 webliker Co.,Ltd. All Rights Reserved.</small>サイト名は著作権者の氏名に書いてもOK?
例えば会社名とサイト名が一緒な場合はそのまま使用してもOKですが、当サイトのように会社名とサイト名が一致していない場合はそのままサイト名を著作権者の氏名に書くのはNGです。
そういった場合は「〇〇編集部」などのように組織名や団体名を記述しましょう。
この記事のおさらい
最後にcopyrightの要点をまとめて終わります。
- copyrightはなくても著作権で保護されるが、書くことで無断転載などのトラブルを未然に防ぐことができる
- 「©」「著作物の発行年」「著作権者の氏名」の3つの項目が最低限必要。順番は自由
- htmlでは「©」は特殊文字「©」と書く
- htmlではsmallタグで囲む
- 「Co.,Ltd.」「Inc.」「Corp.」は英語登記していなければどれでもOK
- 著作権者の氏名に日本語を使用してもOK
- All rights reservedは書いてもいいが意味はない
これで自信を持ってcopyrightを書くことができるようになりますね!





























 でリンクをタップして電話を発...">
でリンクをタップして電話を発...">