22人がいいねしました
更新日

【HTML入門】パンくずリストとは?最適な作り方とSEOとの関係性
ユーザーとGoogleの検索ロボットの道しるべとなるパンくずリスト。HTML入門者向けに「そもそもパンくずリストとは?」という概要からSEOとの関係性を説明していきます。
最初は概念的な話になるのでモヤモヤが残るかもしれませんが、読み進めることで理解が深まっていくと思うので焦らず1つずつ理解を積み重ねていきましょう。
解説の後にはどんなwebサイトでも汎用的に使える最適なパンくずリストの作り方を解説するのでぜひ活用してください。
パンくずリストとは?
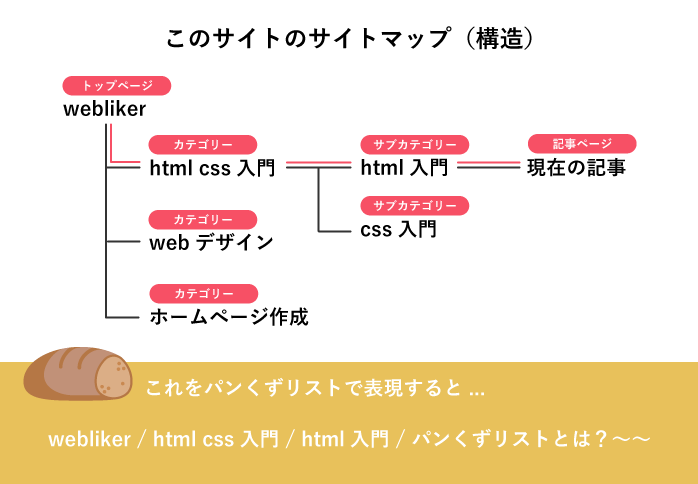
パンくずリストとは「現在見ているページがwebサイトのどの階層にいるのかを表す道しるべ」です。パンくずリストはそのwebサイトのサイトマップ(サイトの階層構造)にもとづいて表されていてます。
たとえば「webliker」というこのサイトは、現在次のようなサイトマップ(サイトの構造)になっています。

このページの上部にも以下のようなパンくずリストが設置されていると思います
他のサイトでも見たことがありますよね。このようにそのページより上の階層ページへのリンクが並んでいるものを「パンくずリスト」と呼びます。
- ぱんくずリスト
- パンくずリスト
などのが一般的な名前の表記になります。英語では「breadcrumbs list」などと表記します。
パンくずリストの由来

さて、「パンくずの道しるべ」と聞くとある童話を思い出しますね。
実はパンくずリストはみなさん幼い頃に一度は読み聞かせてもらったことのある「ヘンゼルとグレーテル」のお話が由来となっています。
この話では兄妹が両親にもらったパンをちぎって道に捨てることで家路までの道しるべにしていました。
webサイトでのパンくずリストも役割は似ています。
パンくずリストの役割は?
パンくずリストには2つの役割があります。
- 一つ目は「ユーザーにサイトのどの位置にいるか認識させる」
- 二つ目は「Googleのロボットのサイト巡回を手助けする」
です。それぞれの対象に対してどんな役割を持っているのかを解説していきます。
ユーザーにサイトのどの位置にいるか認識させる
先ほどパンくずリストはサイトマップ(サイトの階層)に沿って表示していると解説しました。つまり、パンくずリストを見ることでユーザーは断片的にwebサイトの階層構造を把握できるようになります。
例えば飲食店を掲載しているサイトで次のようにパンくずリストがあるとします。
これを見たユーザーは「パスタ」をクリックしたら「パスタ」のお店一覧が表示され、さらにその上の階層である「イタリアン」をクリックするとパスタを含めた様々なイタリアンのお店一覧が表示されると考えますよね。
このようにパンくずリストがあることで、ユーザーはサイトでの自分の立ち位置を理解し目的のページへの移動が楽になります。
Googleのロボットのサイトの巡回手助けする
パンくずリストを活用しているのは「ヒト」だけではありません。Googleの検索エンジンロボットもパンくずリストに助けられています。少しだけGoogleのロボットのお話に脱線しますが難しい内容でないので安心してください。

Googleで検索すると検索結果に応じて色々なwebサイトが順番に表示されますよね。
実はこの順位、Googleのロボットが365日24時間世界中のサイトを巡回してランク付けをしています。
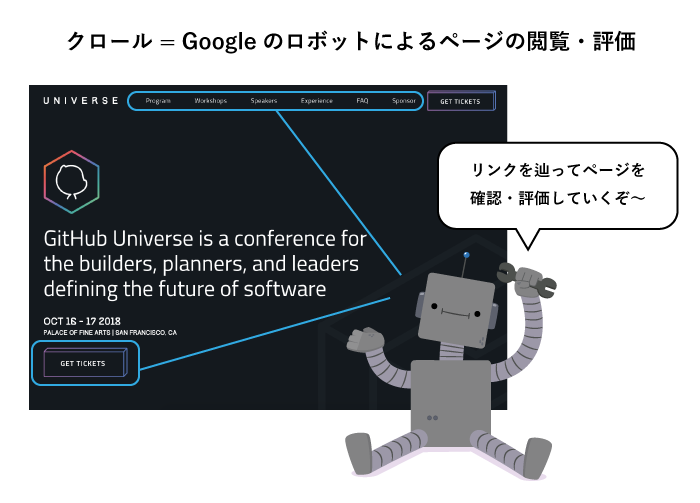
ではGoogleはどのようにして世界中のwebサイトを巡回しているのでしょうか?正解は「リンクを辿って巡回している」です。
Googleのロボットはwebページにある数多くのリンクから次のサイト、次のサイトへと移動してそのページを確認し、評価しています。このようにGoogleのロボットがwebページを巡回することを「クロール」といいます。web制作に関わるならよく耳にするワードなので覚えておきましょう。

ここで一旦話をパンくずリストに戻します。パンくずリストはそのページより上の階層のページへのリンクが並んでいましたね。そうです、パンくずリストのリンクもロボットがページの巡回に活用するリンクの1つなのです。
さらに、パンくずリストは単純なリンクとは違いサイトの階層構造を把握できるリンクになっているのでロボットがより効率的にページを巡回できるようになります。
「ページの巡回に効率なんているの?」と思う人もいるかもしれませんがGoogleのロボットは世界中の1,000,000,000,000を超えるページをチェックしているので、サイトの巡回効率を上げてあげるというのはとても大切なことなのです。
SEOとの関係性

SEOとはGoogleでの検索結果の順位を向上させるための対策のことで日本語では「検索エンジン最適化」といいます
左の画像は「ブラウザ おすすめ」でこのサイトの記事が1位で表示されていますが、このように上位で表示するために様々なSEO対策をしています。
パンくずリストもそのSEO対策の1つです。
SEOはとりあえず意味だけ理解できればOK
SEOはきちんと理解しようとすると分厚い本が書けてしまうくらい深いです。この話のメインはあくまでパンくずリストだからSEOがどんな意味かだけわかればとりあえずOK。
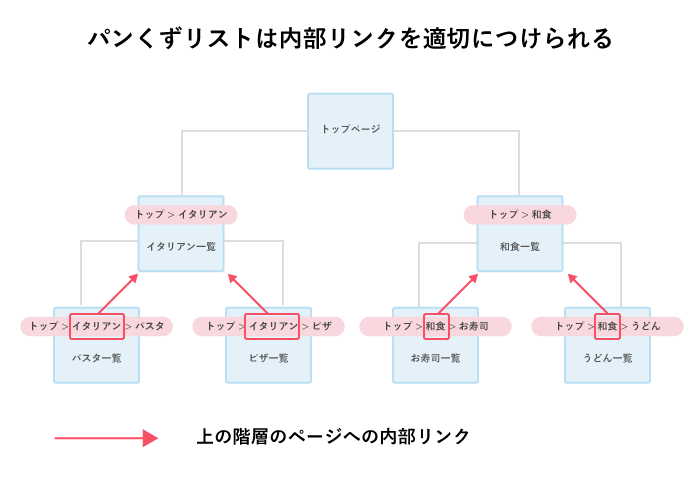
パンくずリストがSEO対策になる理由には「内部リンク」が関係しています。内部リンクとは「同じサイト内のページから同じサイト内の別のページへリンクを貼ること」を指します。
先ほどGoogleのロボットはリンクを辿ってページを評価すると説明しましたが、サイト内で内部リンクが多く集まっているページはそれだけロボットが評価しに訪れるので、サイト内での重要度が高まり上位表示されやすくなります。

上の画像では一番下の階層にある
- パスタ一覧、ピザ一覧 → イタリアン一覧への内部リンク
- お寿司一覧、うどん一覧 → 和食一覧への内部リンク
がそれぞれついています。このようにサイトの階層が綺麗にカテゴライズ(分類)され、内部リンクが適切に集まることで、それぞれのページが正しくGoogleのロボットに評価されるようになります。
良いパンくずリストを作るためには?
ここまでの解説だけでパンくずリストを作るステップへ移行するのもいいですが、せっかくなら「良いパンくずリスト」を作りたいですよね。
冒頭でパンくずリストはサイトマップに沿って作成するとお話しました。つまり、元となるサイトマップが良いものでないと、パンくずリストも良いものにならないということです。
パンくずリストをつくるまえに自分のwebサイトのサイトマップ(サイトの階層構造)がそもそも適切であるか見直してみましょう。
ページを適切に分類できているか

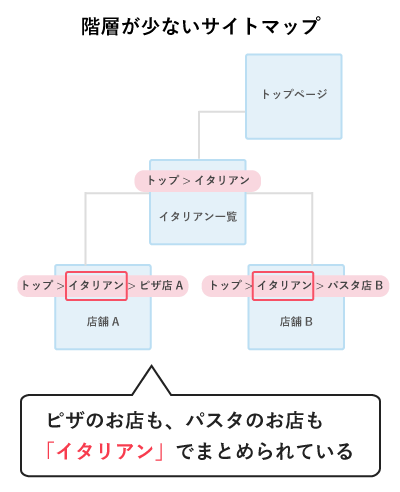
例えば、左のサイトマップでは一番下の店舗ページの上の階層は「イタリアン」となっています。
このサイトマップに沿ってパンくずリストを作成した場合以下のようになりますが
全てのイタリアンのお店が「イタリアン」ページでまとめられているため、「ピザ」や「パスタ」のお店だけを見たいユーザーにとって不便です。

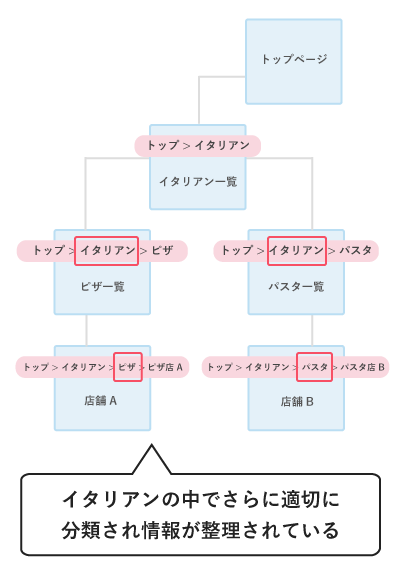
そこで新しく「ピザ」「パスタ」という一覧ページを追加して
- ピザの店舗一覧ページ
- パスタの店舗一覧ページ
のようにページを分類することでユーザーやGoogleの検索ロボットがサイトを巡回しやすくなります。
このサイトマップに沿ってパンくずリストを作成した場合以下のようになります。
こちらのほうがユーザーは楽に目的のページへ移動することができますよね。
分類(階層を深く)しすぎないようにする
上の例のように適切に分類していくことは大切ですが、分類(階層を深く)しすぎるとかえって階層が複雑になりユーザーにとって不便になってしまいます。
例えば先ほどのサイトマップの「パスタ」をもっと分類してみます。
パスタの種類を分類して「アラビアータが美味しいお店」というページを追加、それをさらに分類して「ペンネが美味しいお店」というページを追加したサイトマップから作られたパンくずリストは以下のようになります。
このようにあまりに分類されすぎたサイトマップから作られたパンくずリストはユーザーにとっても、Googleのロボットにとっても優しくありません。また内部リンクも分散されてしまうのでページの評価も散り散りになる恐れがあります。
ページを分類するかはどう判断する?

まとまったページを分類するかを判断するポイントは2つ
- 分類させたいページの数がどれくらいあるか
- 分類したページがユーザーの役に立つか
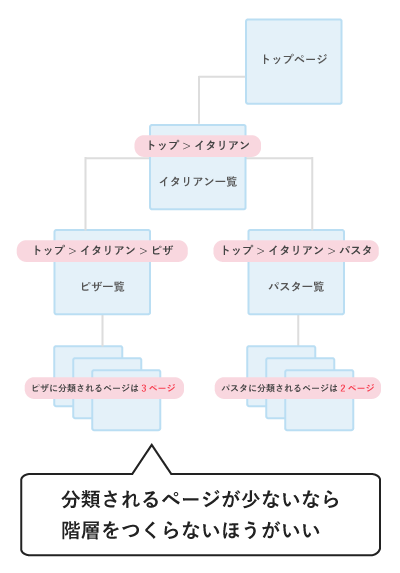
例えば1つの分類に属するページが100ページなど膨大な場合は、情報を見つけやすいようにさらに分類したほうがいいでしょう。
逆に分類した結果その分類に属するページがかなり少量になってしまうなら分類しないほうがいいかもしれません。
数での判断が難しい場合は「そのページがユーザーの役に立つか」という点で考えてみましょう。
先ほどのこのパンくずリストを例にあげます。ユーザーがどんな情報を知りたいかを考えた時に以下のような結論になりました。
- イタリアン一覧ページ → ユーザーに需要がある
- パスタ一覧ページ → ユーザーに需要がある
- アラビアータが美味しいお店一覧ページ → ユーザーにそこそこ需要がある
- ペンネが美味しいお店一覧ページ → ほとんど需要がない
この場合「アラビアータが美味しいお店一覧」まではまとまった情報のページとしてユーザーの役に立ちそうなので残し、「ペンネが美味しいお店一覧」は需要が少なくユーザーの役に立たないと判断し無くします。
そして以下のような階層にします。
ユーザーにとって役に立つページだけを残すことで綺麗なパンくずリストができあがります。
パンくずリストの作り方
それではパンくずリストの作り方を一緒に学んでいきましょう。パンくずリストを構成するhtmlタグは次の4つです。
- navタグ・・・ページ内の重要なナビゲーションであることを定義するタグ
- olタグ・・・リストの順番に意味がある場合にliタグを囲うタグ
- liタグ・・・それぞれのリスト項目を定義するタグ
- aタグ・・・リンクテキストを定義するタグ
上記4つのタグがパンくずリストを形成する中でどのように使われていくのかをステップ形式で解説していきます。
ステップ1
<nav></nav>まずnavを書きます。パンくずリストはサイト内で「ナビゲーション」に該当する要素なのでリスト全体をnavの入れ子にします。
ステップ2
<nav>
<ol class="breadcrumbs">
</ol>
</nav>次に、olをnavの中に書きます。cssを適用しやすいようにclass="breadcrumbs"を付けておきます。
ステップ3
<nav>
<ol>
<li></li>
<li></li>
<li></li>
<li></li>
</ol>
</nav>続いて、そのページより上の階層の数だけliを書きます。入れ子の階層が深くなるのでインデントをつけましょう。
ステップ4
<nav>
<ol>
<li><a href="https://webliker.info">webliker</a></li>
<li><a href="https://webliker.info/html-css">html css入門</a></li>
<li><a href="https://webliker.info/html-css/html/">html入門</a></li>
<li>【HTML入門】パンくずリストとは?〜〜</li>
</ol>
</nav>最後に現在のページより上の階層のliの中にaでリンクテキストを記述して完成です。
現在のページは含める?含めない?
「現在のページ」とはユーザー今見ているページのこと。パンくずリストの中に現在のページを含めるか含めないかはサイトによってまちまちなんだ。どちらがいいということは一概には言えないからユーザーが見てわかりやすいと思うほうにしよう。
リストの間に区切りマークを入れる
いまのリストのままだと階層ごとの区切りがないのでみづらいリストになってしまいます。
区切りマークは色々の挿入は色々な方法がありますが、今回はもっともシンプルなcssの擬似要素による挿入の方法を紹介します。
.breadcrumbs li::after{
content: '/';
display: inline-block;
padding: 0 10px; /*左右に余白*/
}
.breadcrumbs li:last-child::after{
display: none;
}li要素の擬似要素であるafterをセレクタにしてcontent : '区切り記号'を記述するだけでOKです。
さらに階層ごとの間隔を保つためにpaddingで左右に余白をつけています。
パンくずリストの最後の項目には区切り記号は必要ないので、last-child(最後の要素)をdisplay : noneで非表示にしています。
応用編:構造化データでのパンくずリスト
ここまでは通常のパンくずリストの書き方ですがワンランクアップした「構造化データ」という書き方もあります。構造化データでパンくずリストを書くと検索結果にパンくずリストを表示させることができるようになります

以下の記事で初心者の方にもわかるよう丁寧に解説しているのでぜひチャレンジしてみてください。
パンくずリストのFAQ
一通りパンくずリストについて理解したところでパンくずリストに関するよくある疑問を解消していきましょう。
パンくずリストの位置はどこがいい?
パンくずリストの設置位置に関してルールはありません。基本ページの上部か下部ですが、ユーザーがわかりやすい位置に置くことが大切です。ユーザーの目にすぐつくことやGoogleのロボットのクロールのことを考慮するとパンくずリストは上部に置くのがベターといえます。
パンくずリストは複数あってもいいの?
1つのページにパンくずリストがある場合についてGoogleのマット・カッツ氏は以下のように回答しています。
パンくずリストがある場合は、現状では1つ目を採用する。 ただ、1つのページに複数のパンくずリストをおくのはありだ。そうしたほうがGooglebotがもうちょっとだけ適切にサイトを理解する手助けになる状況も実際にある。 でも、1つで間に合うならそれで十分で、ほとんどの人がそうやっているしそれが普通のやり方だ。僕たちも1つのパンくずリストを勧める。
引用:複数のパンくずリストを1つのページに設置することはSEOにおいて問題ないか?
1つ目というのはhtmlファイルの上に書いてあるパンくずリストのほうを採用するということです。複数あってもOKとのことですが原則としてパンくずリストはページに1つだけにしましょう。
リストのテキストが長くなっても大丈夫?
パンくずリストの各項目のテキストは冗長になってしまうとユーザーにとってわかりにくいものになってしまいます。例えば以下のようなパンくずリストはかえってわかりにくいですよね。
パンくずリストの項目はわかりやすく簡潔に(できれば単語で)表現したほうがユーザーにもGoogleのロボットにも優しいものになります。
学習のおさらい
今回の記事で学習したことをおさらいしましょう。
- 役割1:ユーザーに現在地を教えるためにある
- 役割2:Googleのロボットにサイトの階層を教えるためにある
- 内部リンクを促しSEO対策の一つになる
- サイトマップを最適化することで良いパンくずリストができる
- パンくずリストを構成するタグは
nav、ol、li、aの4つのタグ - 検索結果に表示させたいなら「microdata」での記述が必要
- 設置位置はわかりやすければ自由
- 原則1つのページに1つまで
- 各項目のテキストは簡潔に書く
サイトを作りながら覚えるのが1番
パンくずリストはhtmlの学習の中でもどうしても解説のボリュームが膨らんでしまうけど、サイト制作をするなら常についてまわる内容なので、どんなサイトを作るときでも自信を持って作れるようになろう!