17人がいいねしました
更新日

HTMLの見出しタグ|h1〜h6の使い方をイラストを使って解説
検索エンジンに正しくページ内容を伝えるために重要なhtmlのhタグ / 見出しタグの使い方をマスターしましょう。理想的なhタグの構造や見出しタグを使用する時に注意したいポイントを解説。サイトの種類別にどんな見出しタグの設定の仕方があるのかを紹介します。
hタグとは?見出しタグとは?
見出しタグとはwebページ内の見出しを定義するタグです。
本の目次がイメージしやすいでしょう。本を書く時には情報を整理するために必ず章立てをして目次を作成する必要がありますよね。webページでも同じように、章立てをし、情報を整理することでページの内容をわかりやすくする必要があります。
本の目次でいうところの各章 = webページでの見出しと理解しましょう。
ちなみにこのサイトでは次のように見出しタグを使っています。


このサイトの記事ページでは
- 記事名を
<h1>〜〜</h1> - 中見出しを
<h2>〜〜</h2> - 小見出しを
<h3>〜〜</h3>
というようにタグ付けしています。
hタグの種類と表示の違い
タグの種類はh1〜h6まであり、数字の小さいhタグほどページ内での重要度が高まります。
h1〜h6タグの書き方
<h1>h1見出し</h1>
<h2>h2見出し</h2>
<h3>h3見出し</h3>
<h4>h4見出し</h4>
<h5>h5見出し</h5>
<h6>h6見出し</h6>ブラウザでの表示結果
h1見出し
h2見出し
h3見出し
h4見出し
h5見出し
h6見出し
このように、hタグは見た目を調整しなくてもh1〜h6の順で表示される大きさが違います。
h1〜h6の意味と役割
- h1:ページ内で最も伝えたい内容
- h2:h1で伝えたい内容をおおまかに章分けした時の内容
- h3:h2で伝えたい内容をさらに章分けした時の内容
- h4〜h6:略
基本的に「h1(重要度大)> h6(重要度低)」という考え方でOKです。数字がh6に近くほど情報がより詳細なものになっていきます。
なぜ見出しを正しく使う必要があるの?
そもそもなぜ見出しを正しく定義する必要があるのでしょうか?
それはhタグを正しく使いwebページ内の情報を整理することで、検索エンジン(GoogleやYahoo)にページの情報をわかりやすく伝えることができるからです。
せっかく役立つ情報をサイトに載せていても、情報が検索エンジンに対してうまく伝わらないと検索順位が上がりにくくなってしまいます。
理想的な見出しの付け方の例
実際にどのようにhタグを使っていくのか見て行きましょう。今回は「カレーの作り方」を紹介する記事を書く時の見出しの付け方の例です。
<h1>誰でもつくれるカレー</h1>
<p>今回は誰でも簡単に作れるカレーを紹介します。</p>
<h2>材料</h2>
<p>カレールー、鶏肉(もも)、玉ねぎ、じゃがいも、にんじん、サラダ油、水</p>
<h3>入れたら美味しい隠し味</h3>
<p>はちみつ、りんご</p>
<h2>作り方</h2>
<ul>
<li>1.材料をすべて一口大にカット。</li>
<li>2.鍋にサラダ油を敷いて、鶏肉、じゃがいも、玉ねぎ、にんじんを炒める。</li>
<li>3.水を加え、沸騰したら弱火で材料が柔らかくなるまで煮込む。</li>
<li>4.火を止めてルウを溶かしたら弱火でとろみがつくまで煮込む。</li>
<ul>見出しを考えるポイントは以下の3つです。
- このページは何のページ? → カレーのページなので料理名が
h1 - 伝えたいことを大まかに分けると? → カレーの「材料」「作り方」を伝えたいのでそれぞれ
h2 - 「隠し味」は「材料」の内容に含まれたさらに詳細な情報なので
h3
というように、伝えたいことをグループ分けしていくということが見出しをつける作業です。
見出しの付け方に迷ったら似ているサイトや本を参考にしてみよう
長年コードを書いている人の中にも「見出しの付け方がめちゃくちゃな人」がいるんだ。
こういった人たちは見出しへの理解を曖昧にしたままにしてきたんだね。一度曖昧に書く癖がついてしまうとその後も調べないまま我流で間違った書き方をしてしまうケースが多い。
わからない時は内容の似ているサイトや本を参考に自分の理解と照らしあわせながら見出しをつけていこう。繰り返すうちに調べずともスラスラつけられるようになるよ!
見出しタグを使うなら知っておきたいポイント5つ
さて、見出しタグの基本的な使い方がわかったところで見出しタグを使うポイントを紹介していきます。
どれも覚えておいて損のない知識を厳選したのでしっかりと確認しましょう。
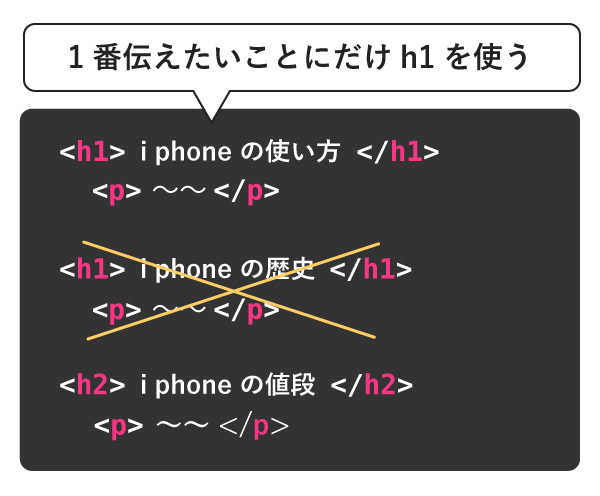
h1タグは同じページ内に1つだけにする

h1タグは1つのページ内に1つだけにしましょう。h1は見出しタグの中でも最も意味のあるタグで検索エンジンはh1に書かれているものをそのページの主題(もっとも伝えたいこと)だと判断します。
そのため複数のh1が同じページ内にあると、検索エンジンは「このページはなんのページなんだろう?…」と混乱してしまいます。
明らかに主題となりそうな内容が2つある場合はページを別に分けるなど情報を整理しましょう。
注意ポイント
※厳密にはHTML5から導入された<section>というタグの入れ子にすることでh1は複数使用できますが、基本は1つだけを使用していれば問題ありません。
h1をどこに使っているかの例
h1がページ内に一つだけしか使ってはいけないことは前述しましたが、h1はページ内のどこに使うことが最適なのでしょうか?
基本的には「そのページは何か?」を説明しているページのタイトルのようなものがh1になっていることが多いです。有名なサイトのh1はどのようになっているか見て見ましょう。
ロゴをh1にした例

推奨度:★★★☆☆
トップページなどに用いられるパターンです。サイトのロゴ画像をh1にしています。
hタグはテキストのほうが好ましいですが、画像を使用しても問題ありません。
画像を見出しにする時はalt属性が必要
画像を見出しに使用する場合は、テキスト情報である「alt属性」を必ず書かなければいけません。
これは検索エンジンが画像の文字を全て読み取れるわけではないからです。alt属性を書くことで、その画像がどんな情報を持っているのか伝えましょう。
例えば、マイナビのロゴでは
<!-- altとは画像のテキスト情報 -->
<img src="logo.gif" alt="マイナビ2019">ときちんとalt属性に「マイナビ2019」と書かれていますね。
ロゴの付近のテキストをh1にした例

推奨度:★★★★☆
先ほどのロゴ画像よりもこちらのほうが「なんのサイトであるのか」をテキストでしっかりと伝えることができるのおすすめです。
より最適なh1を設定している例

推奨度:★★★★★
一見目立つ店舗名がh1に見えますが、よりきちんとしたページの内容を伝えるために
「鮨 さいとう(【旧店名】鮨かねさか 赤坂店) – 溜池山王(寿司)」
がh1になっています。
hタグに見た目は関係ないといういい例ですね。
h1を隠している例

推奨度:★☆☆☆☆
appleのサイトを悪く言いたい訳ではないですが、たまたまよくない例として発見したので紹介します。
実際にコードを見ると<h1>iPhone</h1>と書かれていますが、画像をよく見てもそのテキストは表示されていないことがわかります。
それはh1のサイズが「1px × 1px」となっていて人が認識できないようになっているからです。
このように、検索エンジンには読み取れても、人には見えないテキストはスパム(違反行為)としてGoogleに誤認されてしまう可能性があります。
有名なサイトでもこうした記述をしているサイトは多いので現状の結果だけを見れば完全にダメとは言えませんが、いつスパム扱いされるかもわからないのでどうせなら正しい書き方を覚えておきましょう。
h2〜h6は複数使ってもよいが、基本はh2〜h4までを使う
h1とは違い、h2〜h6は複数つかっても大丈夫です。ただh5とh6は必要がある時にだけ使用しましょう。
あまりに少ない文章量(情報量)で見出しを細かく分けすぎると、かえって読みづらくなってしまうからです。
見た目を変えるために見出しタグを使うのはNG
「h2だと文字が大きすぎるから」や「このデザインだとh4の文字の小ささのほうが合うから」
などデザインを調整する理由で見出しタグを使用するのはNGです。あくまで論理構造的に正しい形で見た目は気にせずに見出しタグを使用しましょう。
見出しの見た目は以下のようにcssを使って調整するようにしましょう。
cssで見出しを調整
h1{
font-size: 30px;
color:skyblue;
}
h2{
font-size: 24px;
color:tomato;
border-bottom:solid 1px;
padding-bottom: 10px;
}ブラウザの表示結果
見出し1
見出し2
内容が一目でわかるような見出しにする
見出しはその内容がひとめでわかるように、目次のような役目を持っていなければいけません。
わかりづらい見出しの例
<h2>iphoneについて</h2>わかりやすい見出しの例
<h2>iphoneの便利な3つの使い方</h2>一つ目の見出しはiphoneのどんな情報が書かれているのかがわかりません。
二つ目の見出しは「iphoneの便利な3つの使い方」が書いてあるんだなということがしっかりと見出しを見ただけでわかりますね。
検索エンジンだけではなくサイトの閲覧者も理解しやすくなるので意識してみましょう。
見出しの下には基本的に文章を入れる
記事のようなページ構造の場合、見出しとその内容の詳細である文章はセットだと考えてください。見出しあるところに文章ありです。
見出しはあくまでその内容を一言で説明したもの。具体的な文章がなければ読み物として成り立たたないと思ってください。
サイトの種類別見出しの付け方の例
ここからは有名なサイトの見出しがどのようについているかをサイトの種類別に紹介します。
あなたの作りたいサイトの種類がわかっていたらぜひ見出しを考える際の参考にしてみてください。
LIG – ブログサイト
いわずとも知れたweb制作会社のコーポレートサイト兼オウンドメディアです。かなりのPV数があるこちらのサイトのトップページと記事ページの見出しがどうなっているみてみましょう。

トップページ
h1:ロゴのリードテキストh2:各記事タイトルh3:採用情報h4:各サービスh5:各サービス名
記事ページ
h1:記事タイトルh2:中見出しh3:小見出し
ZOZOTOWN – ECサイト
いまやファッションの通販といえば「ZOZOTOWN」ですよね。服の通販関連のキーワードで検索するとだいたいZOZOTOWNがヒットします。

トップページ
h1:ロゴ画像h2:各コンテンツの見出しh3:サイドバーの各コンテンツ
記事ページ
h1:商品名h2:その他のメニュー
意外にも「関連アイテム」や「コーディネート」はpでした。
ヤフー株式会社 – コーポレートサイト
最近リニューアルされたYahooのサイトの見出しタグはどうなっているか見て見ます。

トップページ
h1:メインキャッチのコピー画像h2:新着記事のタイトル
記事ページ
h1:ページタイトル
mouf design – ポートフォリオサイト
勘村 洋和さんのポートフォリオサイトです。自身のウェブ/グラフィックデザインの成果物を載せています。

トップページ
h1:メインキャッチのロゴ画像h2:各ポートフォリオのタイトル
記事ページ
h1:ポートフォリオのタイトル
見出しとSEOの関係
ここまで見出しの重要性について解説してきましたが、実はSEOの観点から言えば見出しが間違って使われている点はそこまで致命的ではありません。
GoogleのJohn Mueller(ジョン・ミューラー)氏も「見出しは階層ごとに適切につけるべきか?」という質問に対して次のように回答しています。
見出しタグはコンテンツの文脈を理解するのに少しだけ手助けになる。
だが特効薬となるようなものではない。なので、見出しを正しく使っていないからといって、「これは問題だ。アルゴリズムで順位を下げよう」と私たちは判断したりはしない。
見出しタグは、構造を理解する役に立つが、決定的に重要だと言えるものでもない。
引用:https://www.suzukikenichi.com/blog/currently-correct-usage-of-h-tags/
このように間違っているからといって絶対にダメというわけではないようです。ただスムーズなクロールを手助けするためには、やらないよりはやるほうがいいでしょう。
見出しタグの使い方とポイントまとめ
最後に本記事で紹介した内容をまとめておきます。忘れそうになったらさらっと確認しましょう。
- 見出しは本の目次の章立てのように考える
- 見出しタグは
h1〜h6まで、数字が小さいほど重要度が高い h1はページに1つだけ、「何のページか?」を表す部分にタグ付けする- 画像を使用する場合は必ずalt属性を記述する
- 見出しは内容を簡潔に表したものにし、見出しのあとには基本的に文章を入れる




















 でリンクをタップして電話を発...">
でリンクをタップして電話を発...">





