46人がいいねしました
更新日

入れ子構造をイラストを使ってわかりやすく説明!
HTMLを学習するにあたって避けて通れない入れ子構造という概念についてイラストを使ってわかりやすく解説していきます。
入れ子構造とは?
HTMLの話を抜きにすると「入れ子」とは本来、「同じような形状だけど大きさの違うもので囲い、それを繰り返すこと」を指します。身近にある入れ子といえばマトリョーシカがもっとも有名でしょう。

HTMLでの入れ子構造
さて、入れ子構造の基本的な意味がわかったところでHTMLでの入れ子構造について解説していきましょう。まずはHTMLでの入れ子構造がどんなものを指すか確認して見ます。

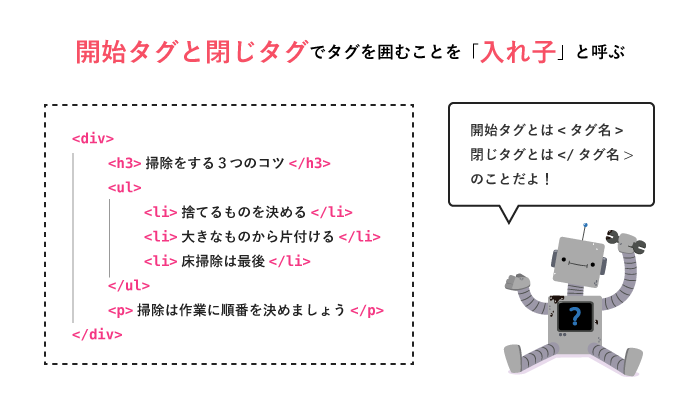
HTMLには開始タグと閉じタグで囲っていくというルールがありますが、単にテキストを囲うだけでなく「テキストを囲っているタグをさらに別のタグで囲う」ということができます。
イラストでいえばh3やul、pといった要素がdivで囲われていますね。このように要素をまた別のタグで囲うことを入れ子にするといいます。この呼び方以外にも、入れ子の英訳の「ネスト」を用いて「ネストする」と言ったりします。
※「要素 = <タグ>◯◯</タグ>(タグで囲まれた部分全体)」
入れ子にはルールがある
入れ子はいくらでも囲ってOKですが、一つ注意しなければいけいないルールがあります。
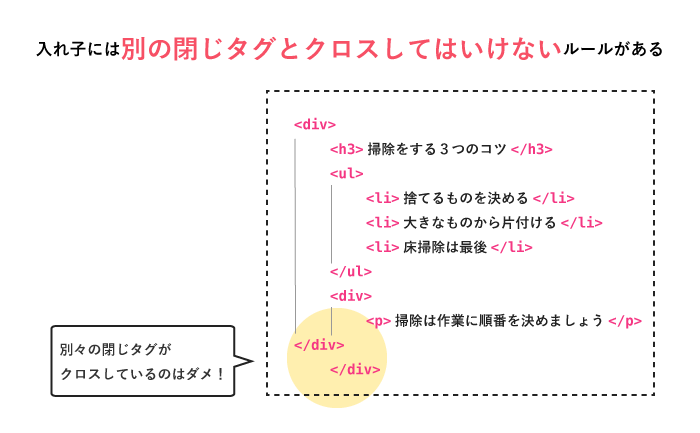
それは別のタグの閉じタグとクロスしてはいけないということです。

マトリョーシカが頭と胴体が同じものでないときっちりはまらないように、HTMLでも開始タグと閉じタグがしっかりと対応していないとブラザウでの表示が崩れてしまいます。そのため囲った際に別々の閉じタグがクロスしないように注意しましょう。
囲っていい要素とダメな要素
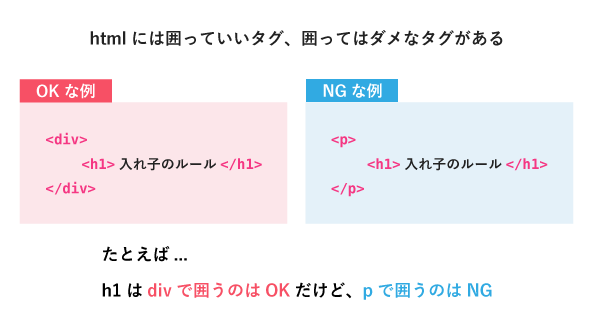
HTMLで入れ子をする場合、囲っていいタグ、囲ってはダメなタグというものが存在します。

divはほぼすべての要素を囲うことができますが、pはh1〜h6などの見出し要素を囲うことができません。このようにタグごとに囲うことのできる要素というのが世界基準のルールで統一されています。
すべてを覚えるのは大変なのでこちらの記事を保存して、HTMLを練習していく中でなんども確認することをおすすめします。
親要素、子要素という関係性
htmlの入れ子には親要素と子要素という関係性があります。マトリョーシカで言えば
- 囲っている入れ物が親
- 囲われている入れ物は、囲っている入れ物に対しての子
というように表現できます。

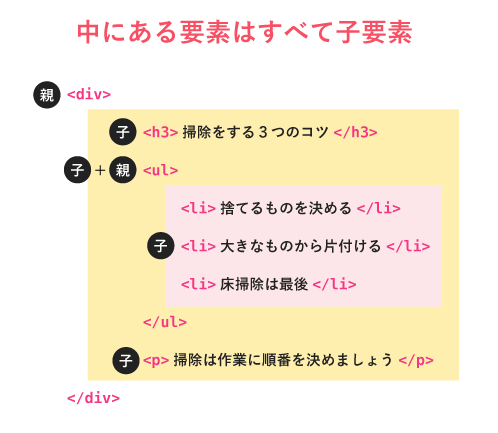
htmlでも同様に囲っている側を親要素、囲われている側を子要素と呼びます。
ただ、マトリョーシカと違いhtmlでは入れ子を多重構造にできるという点に注意しましょう。
多重構造を理解するためにイラストのulに注目してみます。「子+親」と書かれていますね。h3やpはdivの子要素だけであるのに対して、ulはdivの子要素であるとともにliの親要素でもあります。
このようにhtmlでは無制限に入れ子構造をつくっていくことができ、これを入れ子の多重構造といいます。また入れ子構造が重なることを「入れ子の階層が深い」などと表現することがあるので頭の片隅にいれておきましょう。
htmlでサイト制作を進める上では「どの要素が、どの要素の親要素なのか子要素なのか?」を理解している必要があります。しっかりと理解できるようにしましょう。
入れ子のまとめ
入れ子の基本的な意味と使い方はわかりましたか?初めてhtmlを勉強する方にとってはすこし難しく感じるかもしれませんが実際に書いて練習していくうちに慣れていくので安心してください。
ここまで学習したことをまとめたのでおさらいしましょう。
- 要素を別のタグで囲うことを「入れ子」と呼ぶ
- 入れ子にはルールがあり別のタグをクロスさせてはいけない
- 囲っている要素を親要素、囲われている要素を子要素と呼ぶ
- htmlでは入れ子で多重構造をつくることができる




























