14人がいいねしました
更新日

【保存版】HTMLの表示がうまくいかない・CSSが効かない時に注意したいポイント10個
【大事な前提】うまくいかない時は「絶対に自分が間違っている」と思うこと
僕自身もエラーが起こるたびに「何が間違っているのかわからん…絶対合ってるじゃん!」と思うことは多々あります。
しかし、エラーの原因に辿りつくと、100%の確率で自分の凡ミスや仕様に沿わず書いたコードによるミスということが発覚します…
コンピューターはたった1文字違っているだけでもコードがうまく動かないものです。最初から「自分は絶対に合ってるからどこか検討つかない」と諦めてしまうと気づける凡ミスにも気づけません。
この心構えを持てるだけでもコーダーとして一皮剥けるのでぜひ意識してくださいね!
HTMLがうまく表示されない場合
❶閉じタグが間違っている【頻出レベル:★★★】
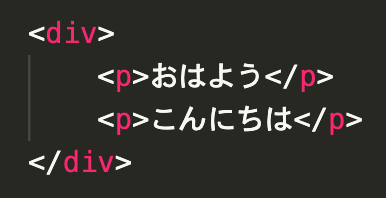
正しい例

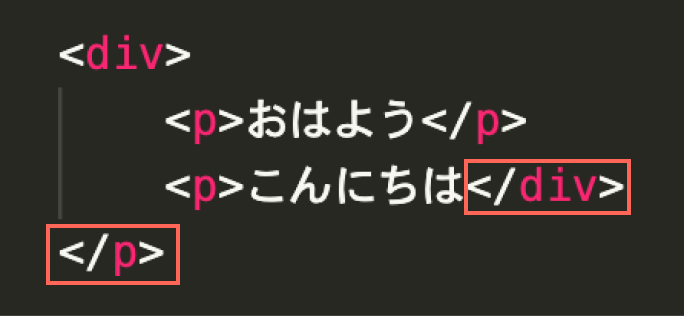
誤った例

閉じタグが間違っている場合や別のタグとクロスしていて入れ子にできていないことがあります。この場合大きくレイアウトが崩れるので、レイアウトが思い切り変わってしまった場合は真っ先に確認しましょう。
❷拡張子が間違っている【頻出レベル:★】
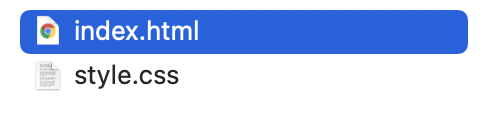
正しい例

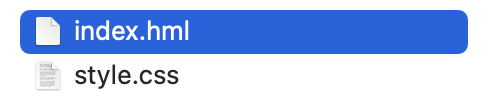
誤った例

HTMLファイルを作成する場合、ファイル名は自由ですが、拡張子は必ず「〇〇.html」でなければいけません。拡張子が違っている場合、パソコンで表示されるアイコンも変わるのでチェックしてみましょう。
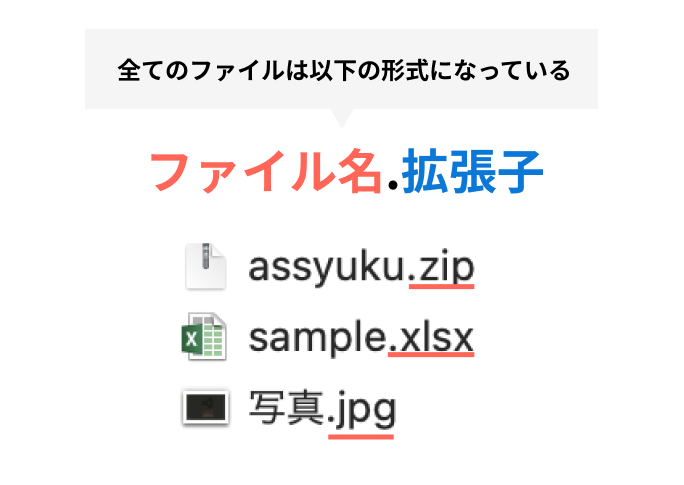
拡張子って何?
拡張子って何?
拡張子とはファイル名の後ろにつくもので、全てのパソコンのファイルは「〇〇.拡張子」という形式になっています。

エクセルなら「.xlsx」
画像なら「.jpg」
圧縮ファイルなら「.zip」
など皆さん見たことあるのではないでしょうか?
このように、何の形式のファイルかを定義しているものが拡張子です。今回で言えば「HTML」という形式のファイルということをパソコンに伝えるため「.html」という拡張子にしています。
❸「<」「>」の記号が全角になっている【頻出レベル:★】
正しい例

誤った例

HTMLタグに使用する記号は「<」「>」ですが、必ず半角で書く必要があります。
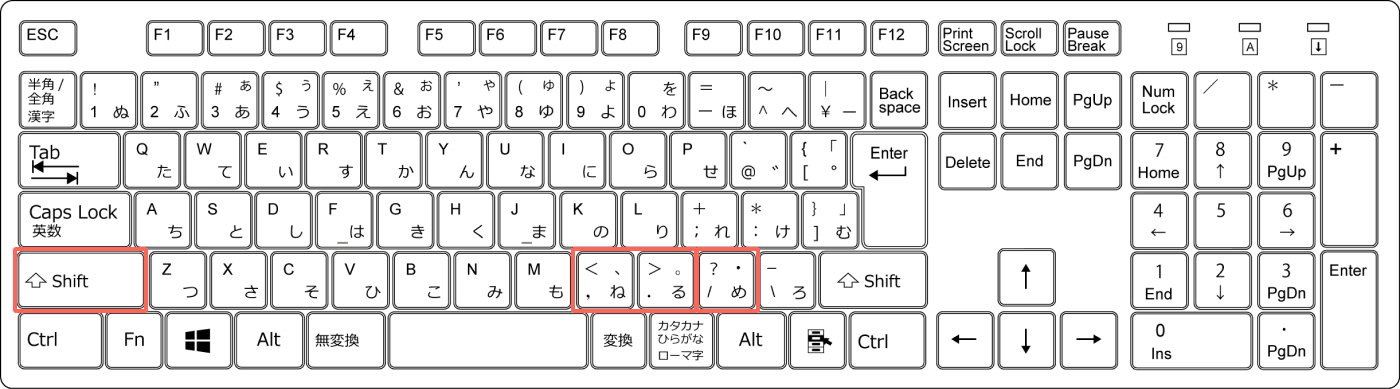
キーボードの「<」「>」「/」の入力方法は?【Windows】
入力モードを「半角英数字」にした状態で
- <:shift +ね
- >:shift +る
- /:め

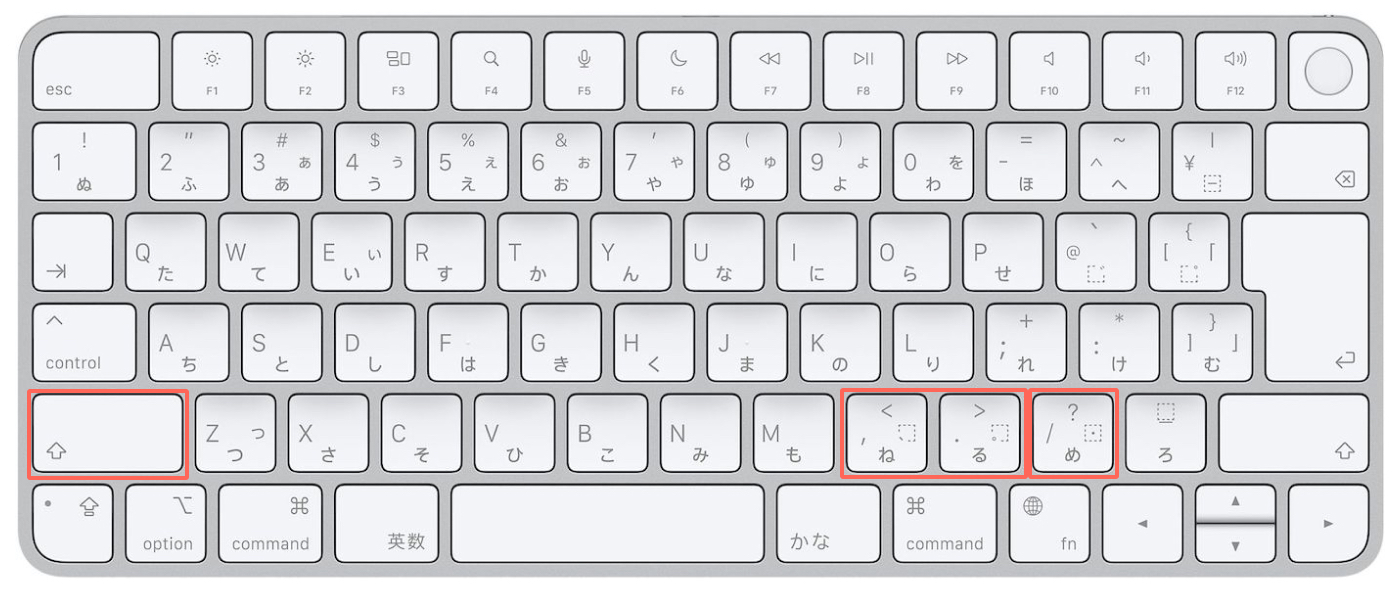
キーボードの「<」「>」「/」の入力方法は?【Mac】
入力モードを「半角英数字」にした状態で
- <:shift +<
- >:shift +>
- /:/

画像が表示されない
❶画像のファイル名が間違っている【頻出レベル:★★】
以下のようなHTMLで画像を読み込みたいが画像が表示されないケース。
<div>
<img src="fujisan.jpg" alt="富士山の画像">
<p>富士山の標高は3776Mです</p>
</div>
正しい例

誤った例

src属性はsrc="fujisan.jpg"となっていますが誤った例はsrc="fuzisan.jpg"となっていますよね。
スペルミスや打ち間違いで表示されない凡ミスは結構起こります。1文字ずれていただけでも表示ができないので注意しましょう。
❷パスが間違っている【頻出レベル:★★★】

index.htmlから見て「同じ階層にあるimgフォルダ」の「中にあるfujisan.jpg」となっています。
正しい例
<img src="img/fujisan.jpg" alt="富士山の画像">誤った例
<img src="fujisan.jpg" alt="富士山の画像">誤った例では「img/」がないためパスが通らず、画像が読み込まれません。
CSSがうまく適用されない場合
エラーの場合VScodeでは赤い波線がつく
これから説明するCSSのよくある間違いを紹介しますが、エラーがあるかどうかを簡単に見抜く方法として「VScodeの文法エラーを確認する」という方法があります。
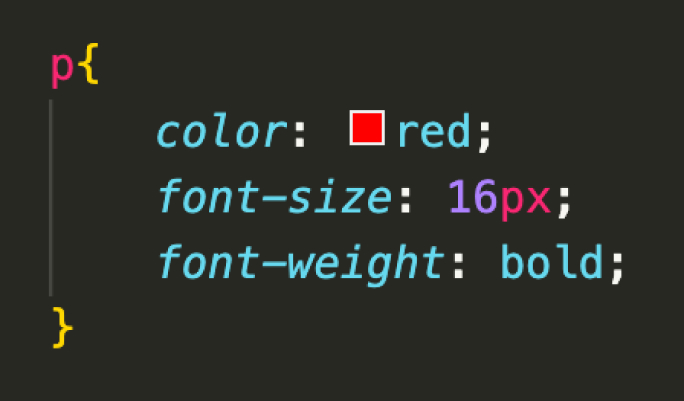
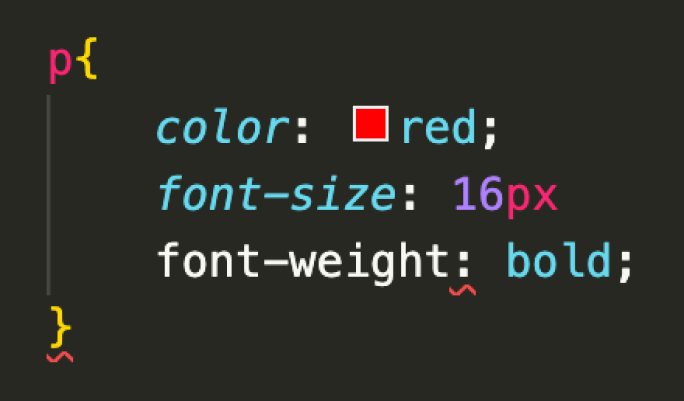
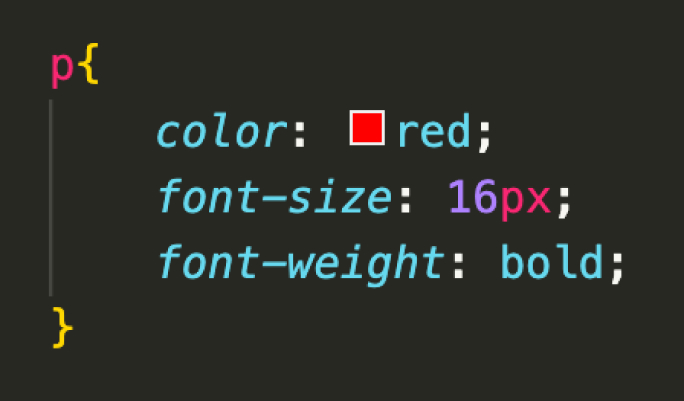
正しい場合のVScode

文法が正しい場合は左記のように、
- セレクタ(p)が赤色
- プロパティと値は水色
- 値の数字は紫
- 値の単位は赤色
と綺麗に色分けがされます。
※テキストエディタの配色設定によって違います
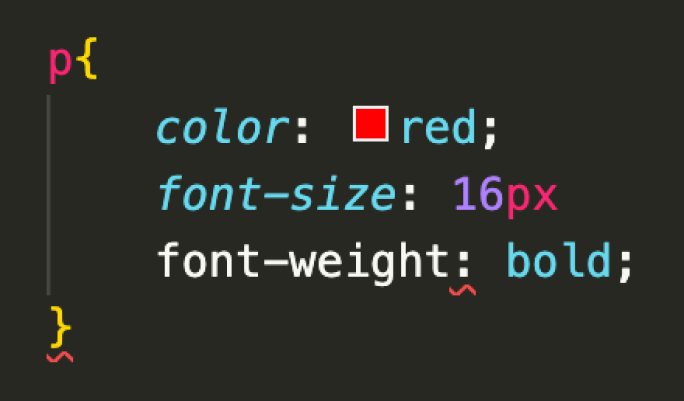
しかし、以下のように文法エラーが出ている場合は赤色の波線がついたり、プロパティの色がつかなかったりします。
エラーが出たVScode

エラーが出たVScode
![「{}」ではなく「[]」になっている場合](https://webliker.info/wp-content/uploads/2022/05/Frame-106.jpg)
このような見た目になっていたら真っ先にコードを見直しましょう!
❶パスが間違っている【頻出レベル:★★★】
「CSSファイルがそもそも読み込めていない」ということは結構あります。

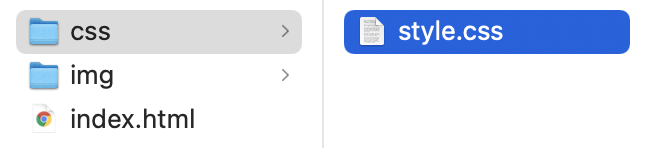
例えばこの例ではindex.htmlから見て「同じ階層にあるcssフォルダ」の「中にあるstyle.css」となっています。
正しい例
<link rel="stylesheet" href="css/style.css">誤った例
<link rel="stylesheet" href="style.css">誤った例では「css/」がないためパスが通らず、CSSファイルが読み込まれません。
❷プロパティもしくは値のスペルミス【頻出レベル:★★★】
正しい例

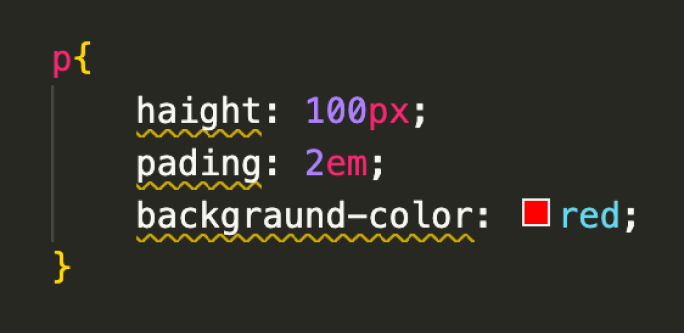
誤った例

実はこちらの例の誤った例のコードは2〜4行目の全てのプロパティの綴りが間違っています。
※この場合VScodeで文法エラーの波線がでます。
❸「;」がついていない 【頻出レベル:★★★】
正しい例

誤った例

3行目のコードの終わりに「;」の記号がついていません。コードが1行だけの時は「;」がなくてもOKですが、複数行の場合は必須ですので注意してみてみましょう。
※この場合VScodeで文法エラーの波線がでます。
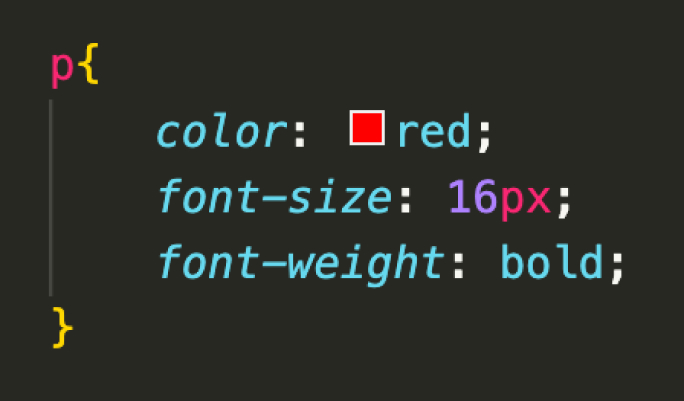
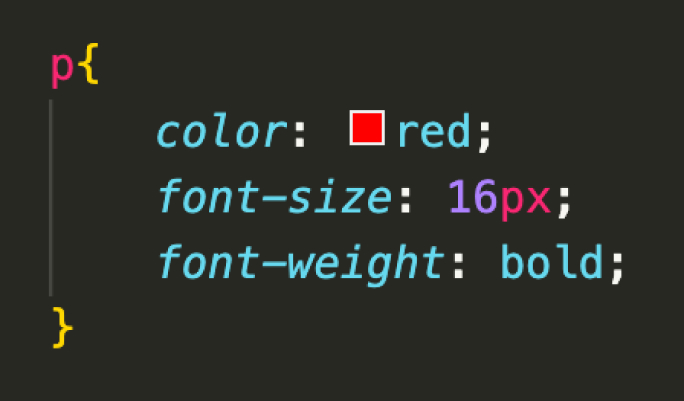
VScodeでは文法違いの箇所以外にエラーの波線が出ることがある
今回の例では「font-size:16px」の行が違うのですが、4行目の「font-weight
: bold」と「}」にエラーが出ていますよね。エラーがあること自体は間違いないのですが、必ずしもその箇所とは限らないので注意しましょう。
❹「;」と「:」を間違えて入力している 【頻出レベル:★★】
正しい例

;」になっている誤った例

:」になっているfont-size: 16pxの後ろの記号が「:」になっています。正しくは「;」ですよね。
キーボードが隣同士なので打ち間違いが多く超あるあるなミスです。
CSSは必ずプロパティ:値;という文法なのでじっくり目を凝らしてみましょう。
※この場合VScodeで文法エラーの波線がでます。
❺「{}」と「[]」を間違えて入力している 【頻出レベル:★★】
正しい例

{}」がついている誤った例

[]」になっている1行目と5行目に注目するとセレクタの後に続く記号が「[](ダイカッコ)」になっています。
これもshiftを押しながらキーボードを押さないと、大括弧が入力されてしまいます。
セレクタの後に続く記号は必ず「{}(波括弧)」です。開始も終了もどちらも「{}(波括弧)」ですので注意しましょう。
※この場合VScodeで文法エラーの波線がでます。
【推奨】デベロッパーツールでエラーを確認する方法
今回解説したようなチェックポイントをテキストエディタ上で確認することも大切ですが、ブラウザに標準で備わっているデベロッパーツール(開発ツール)を使うことでHTMLやCSS、JavaScriptのエラーも簡単に見つけることができるようになります。
以下の記事でひとつひとつの操作を動画解説しているのでぜひチェックしてください。



























