13人がいいねしました
更新日

【CSS Peeper】webデザイナーは持ってて当たり前!?なハイパーツール
CSS peeperを使えばどんなwebサイトでもデザインを丸裸にすることができます。そんな革新的なツールの魅力を余すところなく紹介していきます。
webデザイナーやコーダーの方・もしくはそれらの職業を目指している方は以下のようなことを必ず思ったことがあるはずです。
- 「このサイトの配色いいね!どんなカラーコードだろう?」
- 「このサイトのフォントいいな!何使ってるんだろう?」
- 「このサイトのこの要素ってクラス名どうなってるだろう?」
- 「このレイアウトが綺麗だな!余白ってどうなっているんだろう?」
いままでGoogle Chromeの開発者ツールを使っていたという方も多いかもしれませんが、「CSS pepper」なら上記のすべての情報をとてもスマートに調べることができます。
CSS Peeperのインストール
CSS PeeperはGoogle Chromeの無料の拡張機能です。
Chromeを持っていない人は以下の記事を参考にダウンロードしましょう。

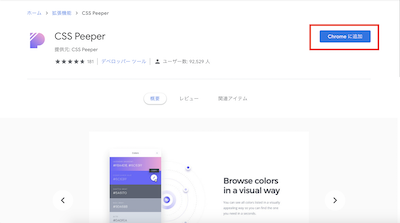
すでに持っている人はこちらのリンクから拡張機能を追加しましょう。
「Chromeに追加」でインストール完了です!
CSSpepperの使い方
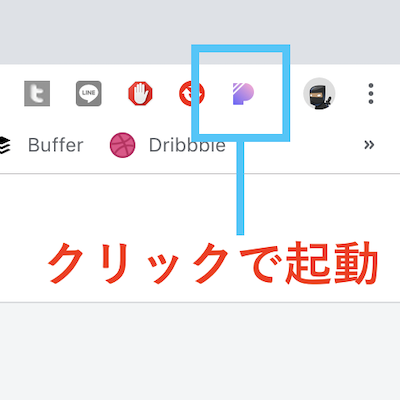
ステップ1

解析したいwebページを開いた状態で、ブラウザの右上に「P」のマークをクリックしましょう。
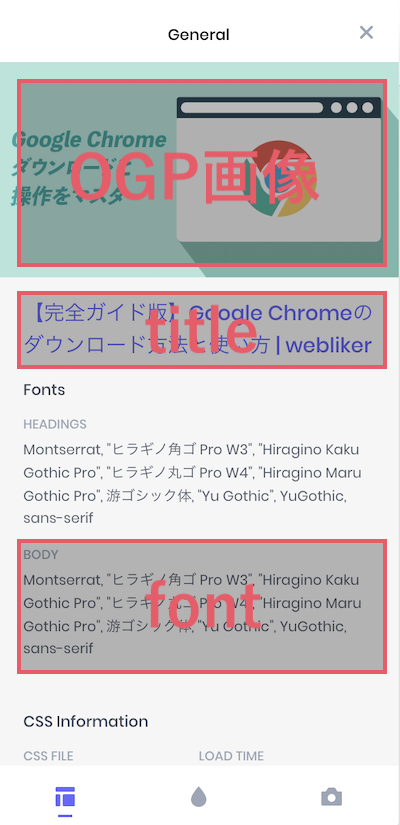
ステップ2

即座にcsspepperがwebサイトを解析して
- OGP画像(SNSでシェアされる時の画像)
- タイトル
- bodyに設定されているfont-family
をパネルで表示してくれます。
サイト全体にどんなフォントが設定されているかCSS pepperを立ち上げて一発でわかってしまいます。
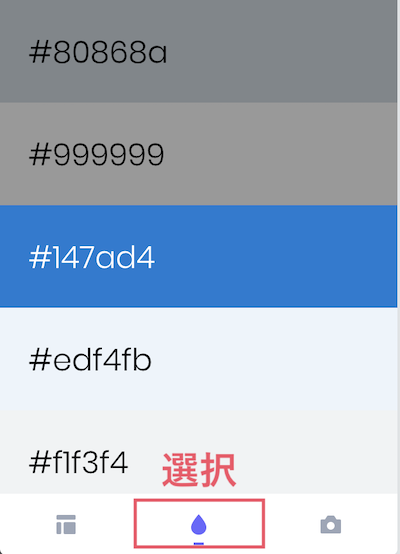
webサイトの配色を調べる

表示されてパネルの下にある「水玉のアイコン」をクリックすることで、表示されているページに使用されている全ての色のカラーコードが表示されます。
特定の要素の余白やフォントを調べる
ステップ1

CSSpepperを起動している状態で、特定の要素をクリックします。
今回は記事のタイトルを検証してみます。
ステップ2

パネルにクリックした要素の情報が表示されます。
上から順に
- 要素のタグ名 or 要素についているid/class名
- 要素のサイズと余白
- font-family
- サイズ・字間・行間・行揃い
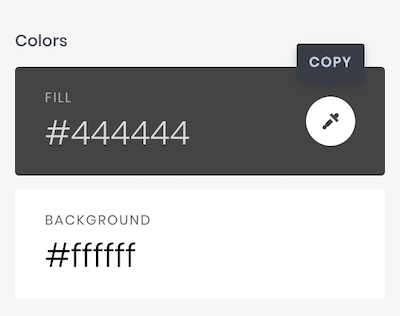
- 要素の文字色+背景色
とかなりデザインに関するcssを一目で把握することができます。
ステップ3

カラーコードをホバーするとアイコンがでてくるので、クリックすると色をコピーすることもできます。
サイトに使用されている画像一式をダウンロードすることも可能

この機能はかなり衝撃でした。webデザインの勉強をしている人で特にwebサイトの模写をしている人にとってはかなり重宝するツールなんじゃないでしょうか?
- パネル下の一番右のアイコンをクリックするとそのページで使用されている画像が一覧で表示されます。
- 左の「Export All」をクリックするとその画像一式をダウンロードすることができます。
最後に一言
「CSS pepper」すごくないですか?これだけ便利で無料なのがすごいですよね。
- フォント関連の情報
- 配色
- 余白やサイズ
- 使っている画像
を頻繁に調べる機会があるならぜひ活用してみてくださいね!
記事がためになったらSNSでのシェアにご協力お願いします!


























