18人がいいねしました
更新日

マークアップの意味とマークアップ言語の種類について
htmlを勉強する時にでてくる「マークアップ」という言葉の意味について解説します。また数種類あるマークアップ言語のそれぞれの違いや使い分けなども紹介していきます。
マークアップをざっくり解説
- どのように表示したいかを『タグ』で囲い意味をつけること
- マークアップ言語は主に
htmlとxmlの2つ - マークアップ言語≠プログラミング言語
マークアップとは?
マークアップとは、webサイトを作成する時に使用するhtmlという言語でサイト内の文書に意味づけをしていく作業のことを指します。
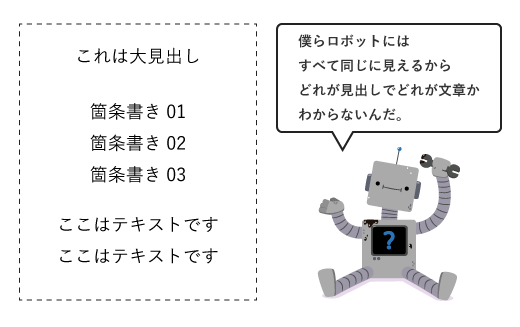
例えばwebページを作成する時に、以下のように「見出し / 箇条書きリスト / 文章」という構成でページを作りたいとします。

しかし、ただテキストを書いただけでは、ロボットはどのようにブラウザに表示してよいかわかりません。そのため、この状態ではどのテキストもすべて同じようにブラウザに表示されてしまいます。
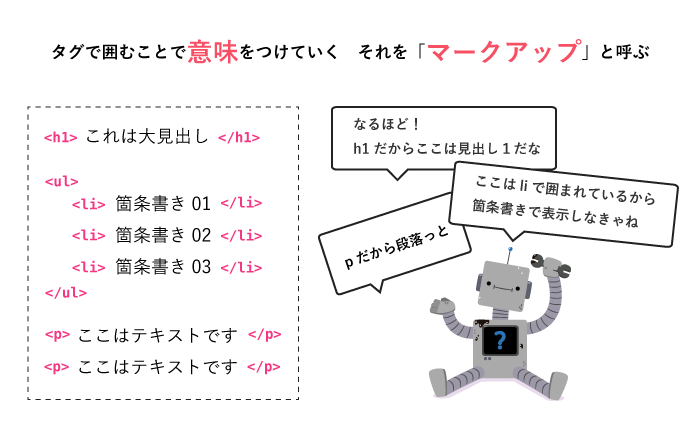
そこでロボットに適切にwebページの内容を伝えるためにhtmlというマークアップ言語を使用しタグをつけます。

htmlでは「このタグで囲めば、その部分が〇〇で表示される」というものが決まっています。
例えばこんなタグがあります
<h1></h1>で囲めば大見出し<li></li>で囲めば箇条書き<p></p>で囲めば段落
では実際先ほどマークアップした内容がどのようにブラウザで表示されるのか見ましょう。
<h1>これは大見出し</h1>
<ul>
<li>箇条書き01</li>
<li>箇条書き02</li>
<li>箇条書き03</li>
</ul>
<p>ここはテキストです</p>
<p>ここはテキストです</p>これは大見出し
- 箇条書き01
- 箇条書き02
- 箇条書き03
ここはテキストです
ここはテキストです
それぞれのタグで囲った部分が狙い通りに表示されていますね。このようにテキスト(≒文書)に対して意味づけをしていくことをマークアップするといいます。
マークアップのもう一つの役割
先ほど、マークアップはロボットに対してどのように表示して欲しいかを伝える行為だと説明しましたが、それとは別に重要な意味をもっています。それはSEO対策(検索エンジン最適化)です。
SEO対策とは検索順位を上位にするための対策のことで、みなさんが利用しているwebサイトのほとんどがこのSEO対策を考慮した設計になっています。
検索者のニーズにもっとも近いサイトをGoogleが選び順位づけをしているのですが、「これをしたら上位表示できる」というものは決まっていません。
ですがマークアップを適切行いGoogleに正しく情報を伝えることは重要な対策の一つと言えます。

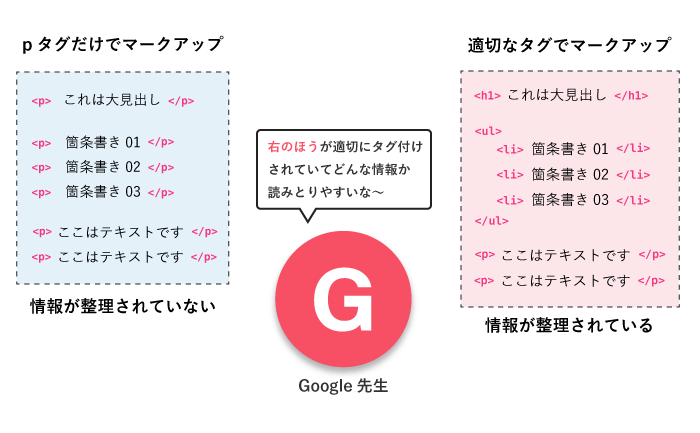
左のようにすべてのテキストがpで囲まれているよりも、右のようにそれぞれのテキストが「見出し、箇条書き、段落」と情報が整理されているこほうがGoogleはそのページの内容を理解しやすくなります。
少し基本の話から脱線してしまいましたが、とにかく「適切にマークアップすることは大切」ということを覚えておきましょう。
マークダウンとの違いは?
マークアップと似た言葉に「マークダウン」という言葉があります。マークダウンもマークアップと同じくテキスト(≒文書)に意味づけをするための行為ですが、タグで囲っていくマークアップとは記述のルールが異なります。

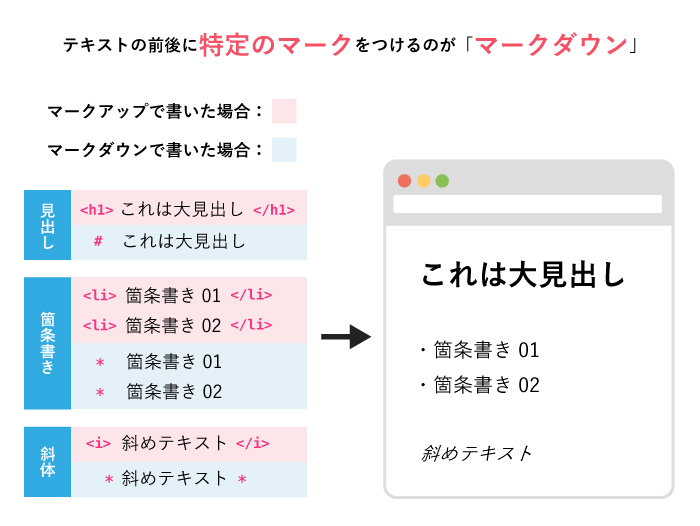
画像をみてわかる通り、マークダウンはタグの代わりに「*(アスタリスク)」や「#(シャープ)」といった特殊記号を記述することで意味づけを行なっていきます。
例えば大見出しを定義する場合は
- マークアップ:<h1>大見出し</h1>
- マークダウン:# 大見出し
のように書きます。ブラウザでの表示結果は同じですが、マークダウンの方がマークアップよりも記述が少なくて済むというメリットがあるためマークダウン記法を好んで使う人もいます。
とはいえ主流はマークアップなので、初心者の方はマークアップから覚えるようにしましょう。
マークダウンの記法一覧も一応紹介しておきます。
2つのマークアップ言語
実は、マークアップをするための言語はhtmlだけではありません。よく使われるものにhtmlとxmlがあります。
HTML
htmlはこれからwebサイト制作を勉強する方にとって、もっとも馴染み深いものになる言語で、webページを作成するために使用されている言語です。
<タグ名></タグ名>で囲うことでページ内の文書に意味づけをしていきます。htmlで使用するタグとタグが持つ意味は世界共通のルールで定められています。
XML
xmlはwebアプリケーションなどのデータ管理が必要な場合に活躍するマークアップ言語です。大きな特徴としてはhtmlはタグが決まっていることに対して、xmlでは作成者が自由にタグ名を決めることができるところにあります。
xmlの例
たとえば天気予報のwebアプリケーションをつくる場合に
<天気>晴れ</天気>
<気温>19℃</気温>
<湿度>30%</湿度>のように自由にタグ名を決めて記述することができる
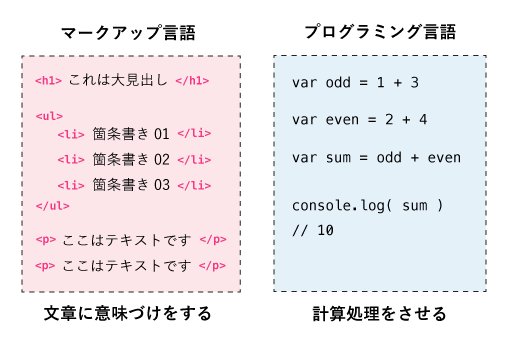
プログラミング言語との違いは?
マークアップ言語とプログラミング言語は明確に違います。マークアップ言語はタグを用いてテキスト(≒文書)に意味づけをするための言語で、プログラミング言語はコンピューターに何かしらの計算処理を指示する言語です。

htmlやxmlではあくまで文書構造の定義しかできないので、数字を足したり引いたりすることはできません。そういった計算処理はプログラミング言語で行います。
例えばプログラミング言語には
- php
- Ruby
- javascript
- JAVA
- C言語
といったものがあります。
難易度はどちらが上?
HTMLなどのマークアップ言語はコンピューター言語を学ぶ上でもっとも難易度の低い言語です。
よって「マークアップ言語 > プログラミング言語」となります。WEBサイト制作を学んでいくならひとまずマークアップ言語を覚えることから始めましょう。
マークアップエンジニアについて

webサイト制作に携わる職種として「マークアップエンジニア」というものがあります。webデザイナーから渡されたデザインデータをもとにマークアップを行いますが、htmlだけでなくcssを用いて見た目の調整もすることが多いです。
また、SEOを考慮した設計にする必要があるため、SEOの基礎知識や最新のhtmlのルールを学習することが求められます。
マークアップエンジニアの概要
- 年収:300〜500万(持ち合わせているスキルによって異なる)
- 必須スキル:html / cssの基礎と応用、SEOに関する知識
- なるためには?:デザインを見て自身の力だけでhtmlとcssを組むことができるようにする。SEOの基礎知識は最低限身につける
マークアップのまとめ
今回はweb制作初心者向けに「マークアップとはなにか?」について説明しました。最後に要点を抑えてマークアップについておさらいしましょう。
- マークアップはwebページのテキストに意味づけをすること
- htmlやxmlといった言語を使い、タグを用いて記述する
- マークダウンと特殊記号を用いて意味づけをする行為で見た目は一緒
- html / xmlはマークアップ言語であり、プログラミング言語とは違う
- マークアップを専門に行う「マークアップエンジニア」という職種がある




























