42人がいいねしました
更新日

【完全ガイド版】Sublime Textの使い方と設定方法 – MacとWindowsどちらも対応
数あるテキストエディタの中でも特に使いやすい拡張性が高い「Sublime Text」のインストールから日本語化設定、基本設定の方法を丁寧に解説しています。テーマの変更方法や便利な機能の使い方も合わせて習得することができます。
WindowsとMacそれぞれの環境に沿って解説しているのでつまずきません!
それでは「恋に落ちるエディタ」であるSublime Textを使いこなしましょう!
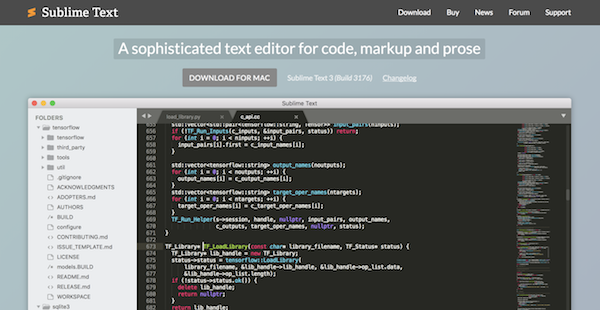
Sublime Textとは?

Sublime Text(サブライムテキスト)はhtmlやcss、プログラミング言語をコーディングする際に使用するテキストエディタの1つで多くの日本でもwebデザイナーやプログラマが利用しています。過去に「Sublime Text」「Sublime Text2」とバージョンがあり、最新バージョンは「Sublime Text3」となっています。
The text editor you’ll fall in love with(恋に落ちるテキストエディタ)
という公式のキャッチコピーにある通り、一度使用するとその使いやすさから他のテキストエディタに乗り換えようと思わなくなります。
| 料金 | 無料(有料版あり) |
|---|---|
| 対応OS | Mac / Windows / Linux |
Sublime Textを使うメリット
Sublime Textにはたくさんのメリットがあります。
- インストールした段階では無駄な機能がないので動作が軽い
- パッケージ(拡張機能)が豊富なので自分なりの使いやすさを追求できる
- 100%に近い機能を無料で使用できる
- 豊富なショートカットで作業スピードをアップできる
特に良い点をまとめたのでまだまだ語りつくせないほど「恋に落ちるポイント」はあります。
自身のパソコンに合わせてインストールを
本記事ではMacとWindowsどちらのパソコン環境でもつまずかずにインストールできるように、インストール手順をMacとWindowsで分けて解説しています。見出しに【Mac】や【Windows】と書いてあるのでそれを目印にインストールを進めてください。
それでは早速Sublime Textのインストール手順を解説していきます。Sublime Textのインストールはとっても簡単です。パソコンが苦手な方向けになるべく写真を使って解説していくので安心してください。
ステップ2
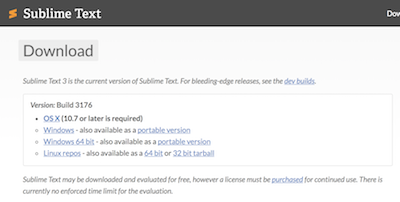
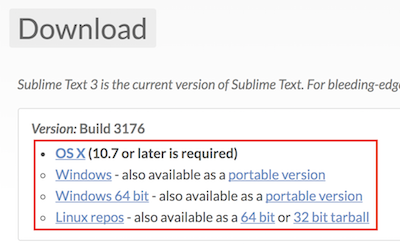
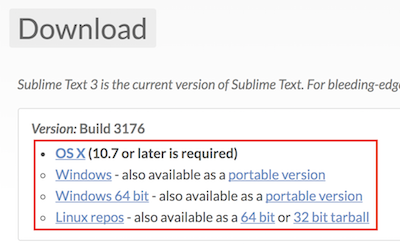
自身のパソコンに該当するものを選択

続いて赤枠内のOS一覧から自身のパソコンに該当するものを選んでクリックします。
- macの場合は「OS X」
- windowsの場合は「Windows」または 「Windows 64bit」
自動的にダウンロードが開始さます。
ステップ3
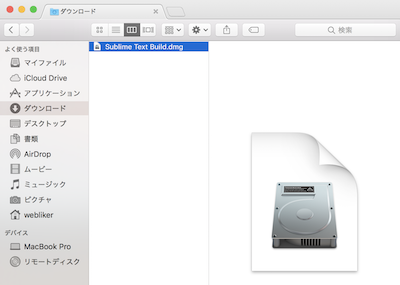
ダウンロードファイルを開く

「Downloads(ダウンロードフォルダ)」に「Sublime Text Build.dmg」というファイルがあるのでダブルクリックで開きます。
※もしくは「右クリック」→「開く」を選択
ステップ4
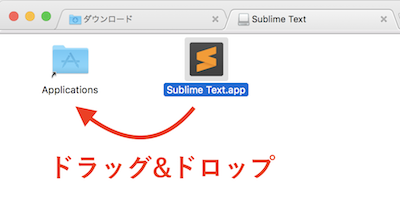
アプリケーションへドラッグ&ドロップ

開いた「Sublime Text.app」を「Applications(アプリケーション)」へドラッグ&ドロップします。
ここまででインストールは完了です。
ステップ5
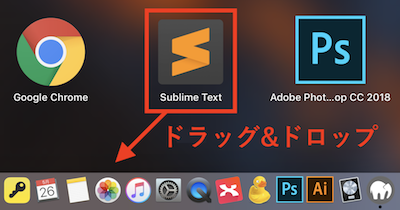
よく使う場合はショートカットを作成

これからよく使うという方はアプリ一覧からドラッグ&ドロップで「Dockに追加」しショートカットを作成しておきましょう。
インストール手順【Windows】
こちらはWindowsでのインストール方法の紹介になります。
ステップ2
自身のパソコンに該当するものを選択

続いて赤枠内のOS一覧から自身のパソコンに該当するものを選んでクリックします。
windowsの場合は「Windows」または 「Windows 64bit」を選択します。
自動的にダウンロードが開始さます。
ステップ3
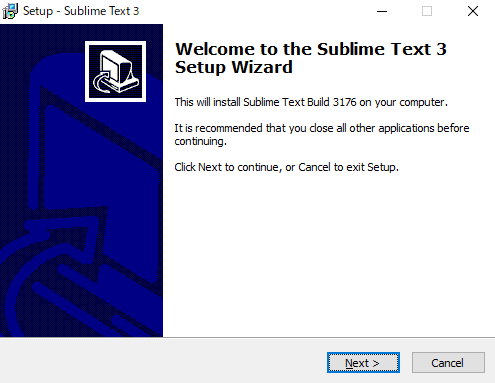
インストーラーファイルを開く

ダウンロードしたインストーラーファイルを開きます。左のような画面が開くので「Next」で進みます。
ステップ4
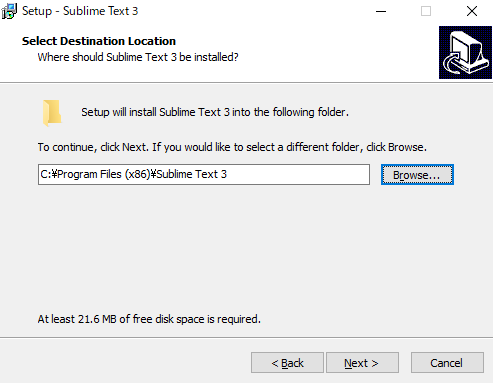
ファイルの保存先を選択


Sublime Text関連のファイルをどこに保存するかの選択ができますが、基本的に「Next」でOKです。
※デフォルトでは「Program Files」に入ります。
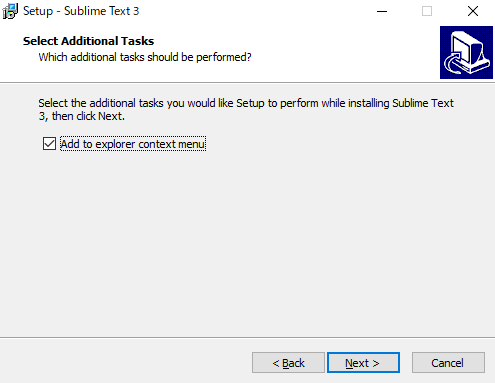
次の画面で「Add to exploer menu」にチェックをつけて「Next」を押します。
チェックを打つことで「右クリックのメニュー」にSublime Textを追加できます。
ステップ5
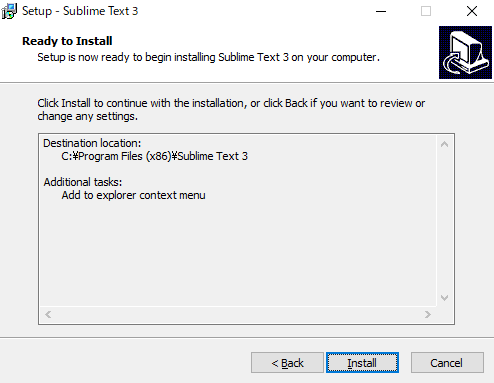
インストールを開始


「Install」を押すとインストールが開始されます。
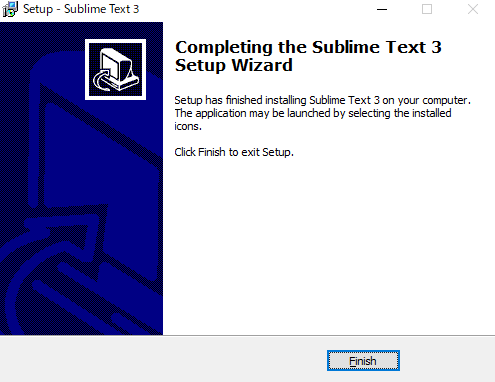
完了したら「Finish」でインストール完了です。
Package Controlのインストール
Sublime Textには豊富な拡張機能(パッケージ)が用意されていると説明しましたが、それらをSublime Textに取り込むためには「Package Control(パッケージコントロール)」というプログラムをインストールする必要があります。
各パッケージはこのパッケージコントロールを通してインストールしたり、アンインストールしたりします。
MacとWindowsどちらも同じ手順ですので、こちらを読んで進めましょう。
ステップ2
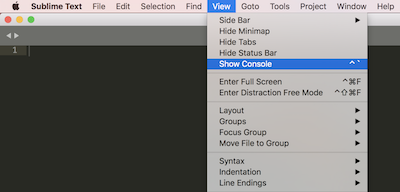
Show Consoleをクリックし、入力ボックスを表示する


Sublime Textを起動したら
- 上部メニューの「View」を開く
- 「Show Console」をクリックする
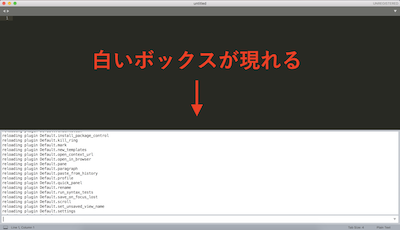
するとエディタの下に白い入力ボックスが現れます。
画像のように白いボックスと文字が現れないときは「Sublime Text」を再起動して再び「Show Console」をしましょう。
ステップ3
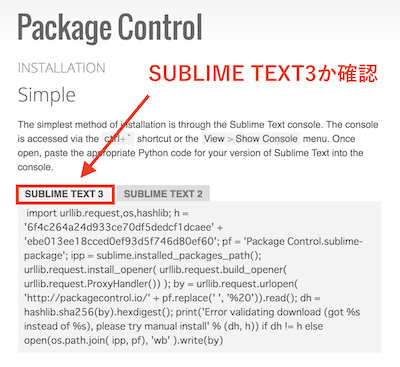
ボックスの下部にコピーしたコードを貼り付け

白いボックスの下部の入力欄に先ほどコピーしたコードを貼り付けます。
貼り付けたら「Enterキー」を押しましょう。Package Controlのインストールが開始されます。
ステップ4
インストールが成功しているか確認

インストールが成功しているかを確認します。
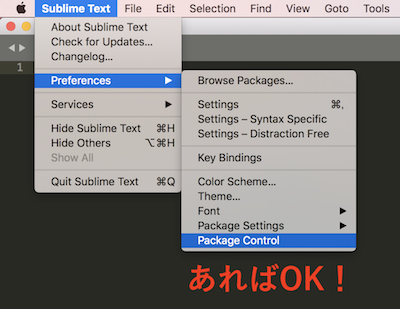
Macでの確認方法
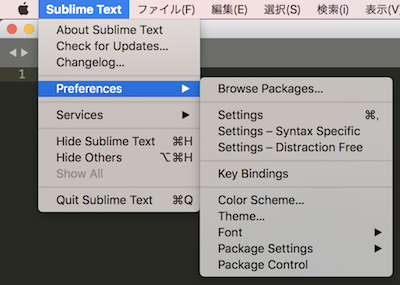
- 上部メニューの「Sublime Text」を開く(Windowsの場合「Preferences」)
- 「Preferences」を開く
- 「Package Control」があればOK
ここまででインストールは無事完了です。拡張機能(パッケージ)のインストール方法は後述します。
メニューを日本語化する【Mac】
Sublime Textのメニュー項目はインストール時点ではすべて英語ですが、簡単な英単語ばかりですし調べれば意味は推測できるのでそこまで不便ではありません。とはいえ、中には「本当に英語が苦手」という人もいるので、そういう方はこのステップでメニューを日本語化をしておきましょう。
ステップ1
Package Controlを開く

先ほどインストールした「Package Control」を開きます。パッケージコントロールを開くショートカットを使って開いてみましょう。
- Windows:
Ctrl+Shif+P - Mac:
Command+Shif+P
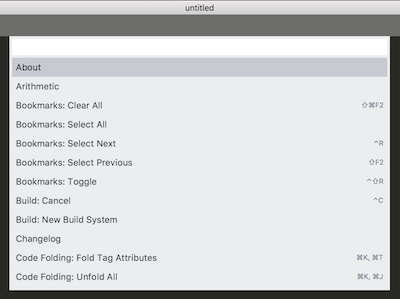
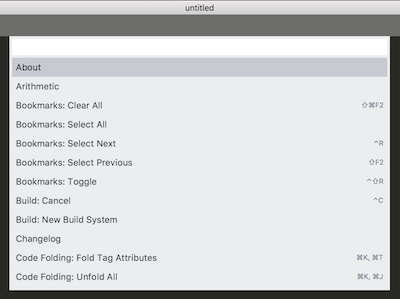
成功すると左の画像のようになります。
ステップ2
パッケージ一覧を開く


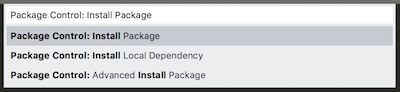
上部の入力欄に
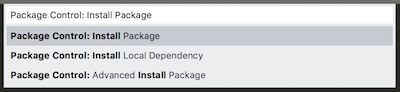
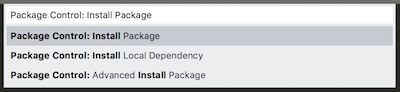
Package Control: Install Package
をコピーして貼り付けると候補に「Package Control: Install Package」がでてくるのでクリックします。
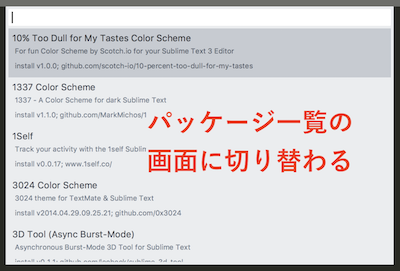
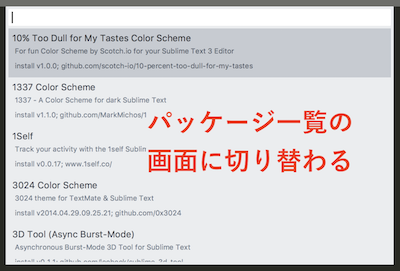
少し時間を置いてパネルがパッケージ一覧に切り替わります。
ステップ3
Japanizeをクリック


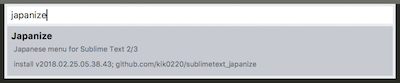
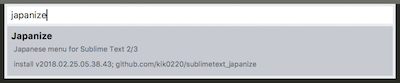
切り替わったパネルの入力欄に
Japanize
と入力し、候補にでてきた「Japanize」をクリックします。
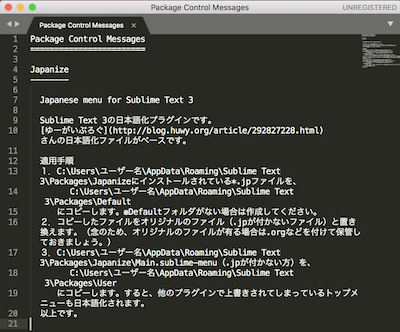
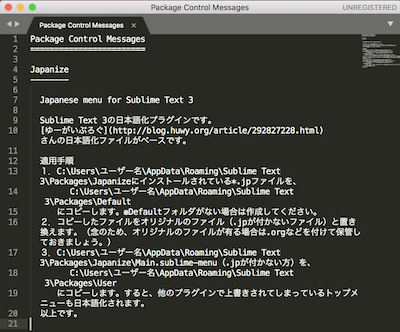
クリックすると自動でインストールされ、左の画像のように「日本語化の手順」が表示されます。
後はこの手順に沿っていくだけですが、こちらで続けて解説していきます。
ステップ4
フォルダへ移動

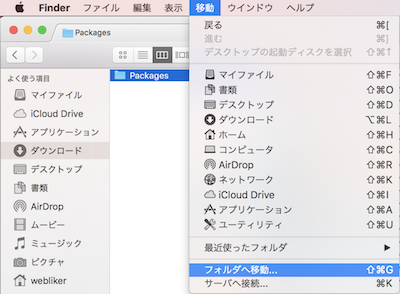
- Finderを開きます。
- 上部メニューの「移動」を選択
- 「フォルダへ移動」をクリック
ステップ5
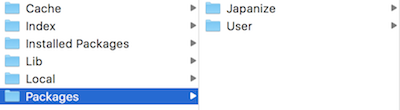
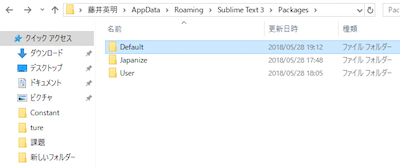
Packagesフォルダへ移動


開いた入力欄に以下を貼り付けます。
/Users/ユーザー名/Library/ApplicationSupport/Sublime Text 3/Packages/
「ユーザー名」はパソコンごとに違うので書き換えて貼り付けましょう。
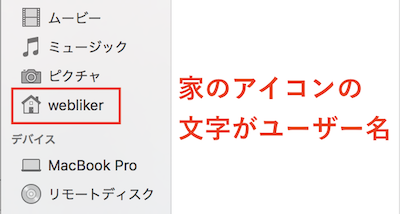
Finderの家のアイコンの文字がユーザー名です。左の画像では「webliker」がユーザー名になります。
貼り付けたら「移動」をクリックすると、「Packagesフォルダ」へ移動します。
ステップ6
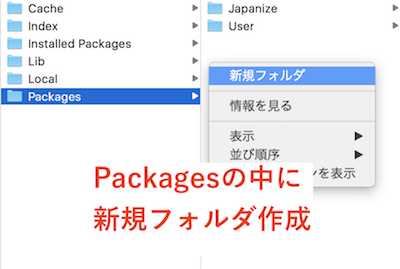
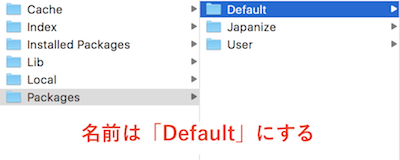
新規フォルダを作成


- 「Packages」の中で右クリック
- 「新規フォルダ」をクリック
- フォルダ名は「Default」にします
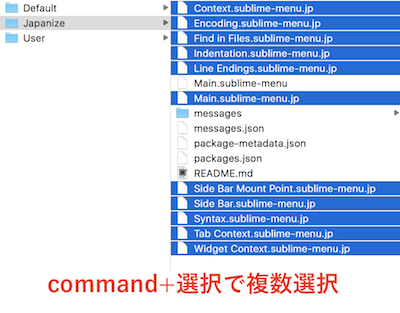
ステップ7
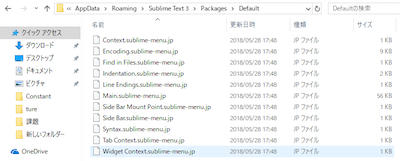
〇〇.jpとなっているファイルをコピー

次に「Japanize」の中にある「〇〇.jp」となっているファイルをcommand+選択で複数選択してコピーします。
ステップ8
名前を変更

「Default」の中にコピーした「〇〇.jp」のファイルをすべて貼り付けたら
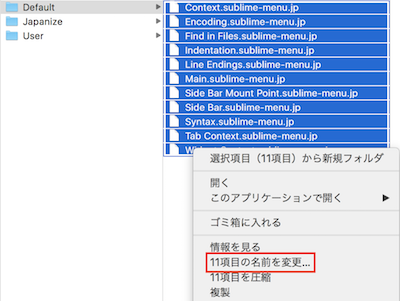
- すべてのファイルを選択して「右クリック」
- 「〇〇項目の名前の変更」をクリック
※Defaultフォルダの中でcommand+Aでファイルを全選択できます
ステップ9
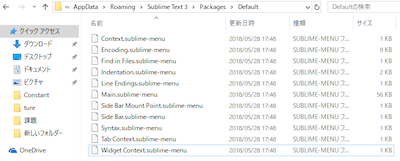
.jpが無くなった状態にする


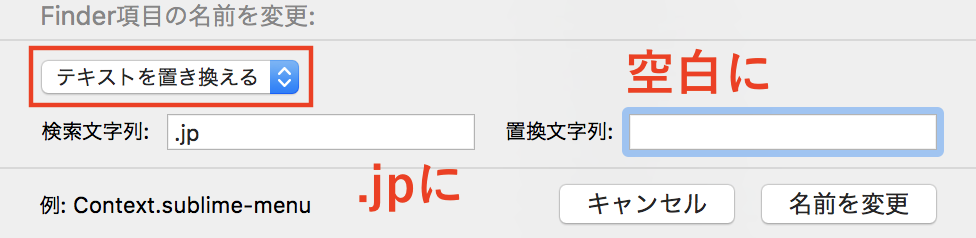
パネルが開くので
- 「テキストを置き換える」を選択
- 「検索文字列」に「.jp」を入力
- 「置換文字列」を「空白」にする
- 「名前を変更」をクリック
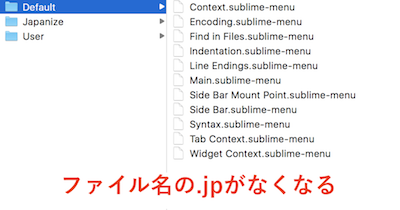
成功すると全てのファイル名から「.jp」がなくなった状態になります。
ステップ10
Userフォルダの中に貼り付け


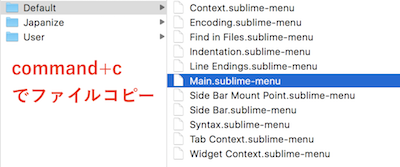
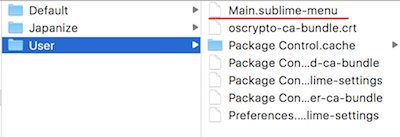
「Main.sublime-menu」をコピーして「User」フォルダの中に貼り付けます。
- コピー:
command+C - 貼り付け:
command+V
ステップ11
Sublime Textを再起動し、日本語に変わっているか確認

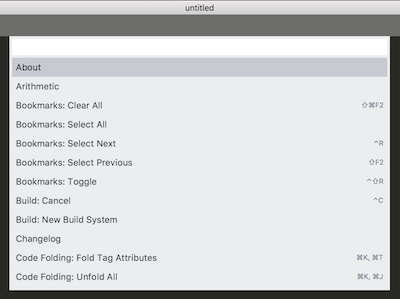
Sublime Textを再起動するとメニューが日本語に変わっています。これで日本語対応は完了です。
ただ、一部のメニューは英語のままなのでわからない部分は都度調べる必要があります。
メニューを日本語化する【Windows】
windowsでの日本語対応の手順を解説します。
ステップ1
Package Controlを開く

先ほどインストールした「Package Control」を開きます。パッケージコントロールを開くショートカットを使って開いてみましょう。
- Windows:
Ctrl+Shif+P
成功すると左の画像のようになります。
ステップ2
Package Control: Install Packageをクリック


上部の入力欄に
Package Control: Install Package
をコピーして貼り付けると候補に「Package Control: Install Package」がでてくるのでクリックします。
少し時間を置いてパネルがパッケージ一覧に切り替わります。
ステップ3
Japanizeをクリック


切り替わったパネルの入力欄に
Japanize
と入力し、候補にでてきた「Japanize」をクリックします。クリックすると自動でインストールされ、左の画像のように「日本語化の手順」が表示されます。
後はこの手順に沿っていくだけですが、こちらで続けて解説していきます。
ステップ4
Japanizeフォルダを開く

Japanizeが保存されているフォルダを開きます。
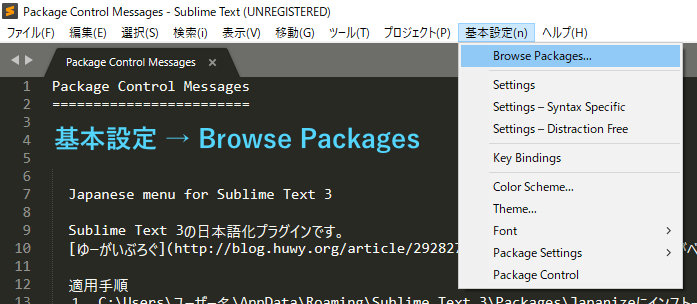
Sbulime Textを起動したら
- 上部メニューの「基本設定」
- 「Browse Packages」をクリック
- エクスプローラーが開くので「Japanizeフォルダ」を開く
※もしフォルダがなかったら下の「非表示フォルダーの表示設定をする」を確認してください。
ステップ5
非表示フォルダーの表示設定をする



設定をして行く前にフォルダーを編集可能な状態にします。
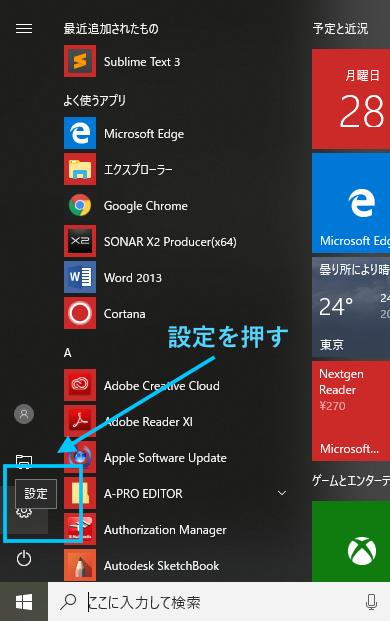
- 「設定」を開く
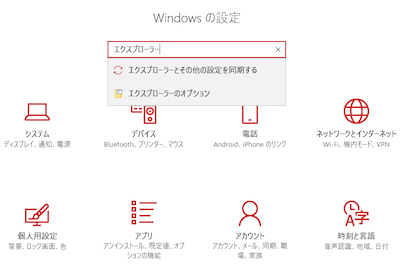
- 検索窓に「エクスプローラー」と入力
- 「エクスプローラーのオプションを開く」
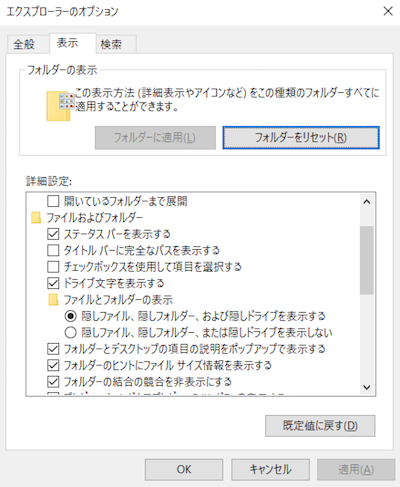
- 「隠しファイルを表示する」をチェック
これで非表示フォルダーが表示されるようになります。
ステップ6
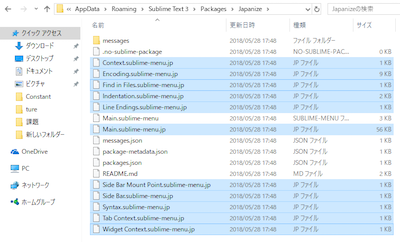
〇〇.jpという名前のファイルを全てコピー

Japanizeフォルダの中にある「〇〇.jp」という名前のファイルを全てコピーしましょう。
ステップ7
Packagesフォルダの中に新規フォルダ作成

続いて「Packagesフォルダ」の中に
- 右クリック→新規フォルダ
- 「Default(スペルミスに注意)」作成
ステップ8
〇〇.jpのファイルを貼り付け

作成した「Defaultフォルダ」の中に先ほどコピーした
「〇〇.jp」のファイルを貼り付けます。
ステップ9
ファイル名の.jpを削除


このステップで「Windowsでの日本語化」は完了です!
コピーしたファイルの名前を変更します。
- 右クリック「名前の変更」
- ファイル名の「.jp」を削除
これをコピーしたすべてのファイルで行います。例えば以下のように変更します。
「Main.sublime-menu.jp」→「Main.sublime-menu」
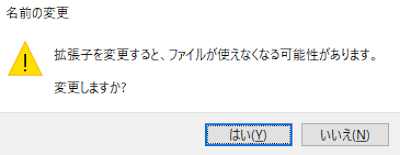
※変更する際に左のようなアラートがでますが「はい(Y)」でOKです。
インストール後の基本設定
ダウンロードとPackage Controlのインストールが済んだら今後の作業をしやすくするための基本的な設定を済ませておきましょう。
ステップ1
Settingsを開く

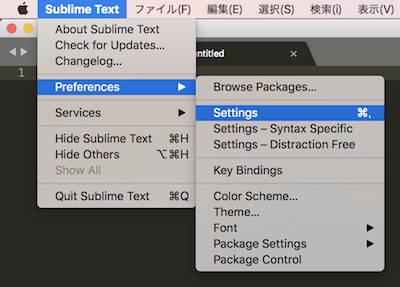
Macの場合
- Sublime Textを開きます
- 上部メニューの「Sublime Text」をクリック
- 「Preferences」を選択
- 「Settings」をクリック
Windowsの場合
- Sublime Textを開く
- 「Preferences(基本設定)」を開く
- 「Setting(基本設定)」をクリック
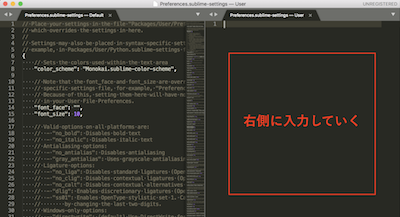
ステップ2
右側に設定内容を記述

2分割されたエディタが開きます。
左側はSublime Textのデフォルトの設定内容となっていて、右側に新たに設定内容を書くことで設定を上書きしていきます。
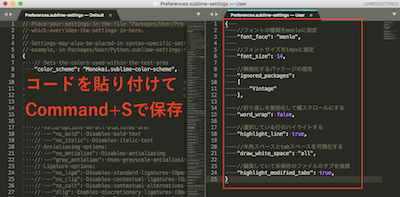
ステップ3
貼り付けし、保存
{
//フォントの種類をmenloに指定
"font_face": "menlo",
//フォントサイズを14pxに指定
"font_size": 14,
//無効化するパッケージの指定
"ignored_packages":
["Vintage"],
//折り返しを無効化して横スクロールにする
"word_wrap": false,
//選択している行のハイライトする
"highlight_line": true,
//編集していて未保存のファイルのタブを強調
"highlight_modified_tabs": true,
}もしかしたら右側になにか入力されているかもしれませんが「全て削除」して左のコードをコピーして貼り付けてください。
貼り付けができたら保存しましょう。これで基本設定は完了です。

これらの基本設定をもっと詳しくみたい方はこちらを参考にしてください。「SublimeText 3の基本設定:Qiita」
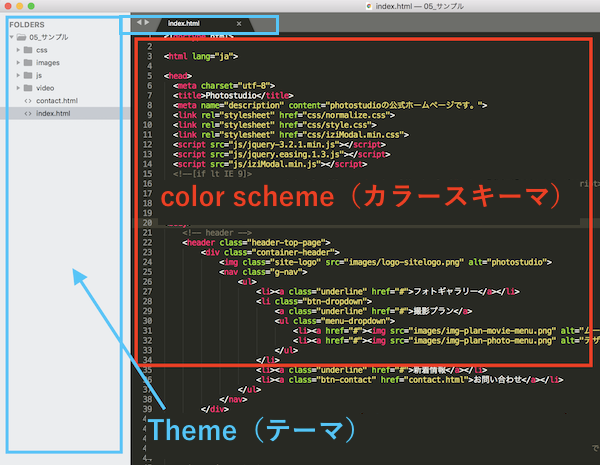
Sublime Textのデザインを変更する
Sublime Textはインストール時の黒い背景のデザインから自由に変更することができます。

- サイドバーとタブの領域である「Theme(テーマ)」
- コードを書く領域である「color scheme(カラースキーマ)」
の見た目をそれぞれ変更する方法を紹介します。
ステップ1
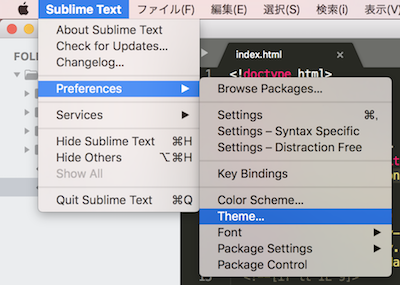
テーマをクリック

まずはテーマ(サイドバー)から変更していきましょう。
Macの場合
- 上部メニューの「Sublime Text」をクリック
- 「Preferences」を選択
- 「Theme」をクリック
Windowsの場合
- 「Preferences」をクリック
- 「Theme(テーマ)」をクリック
ステップ2
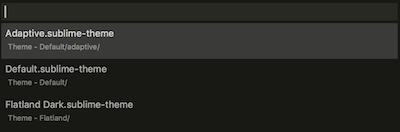
A.daptive.sublime – themeを選択。


選択できるテーマ一覧のパネルが表示されるので、いずれかを選択します。
今回は「A.daptive.sublime – theme」を選択。
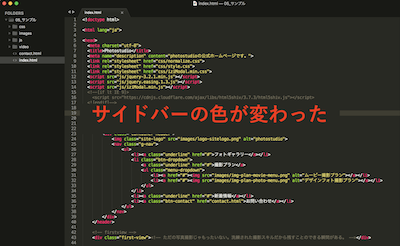
選択するとサイドバーのデザインがダークテーマに変更されました。
ステップ3
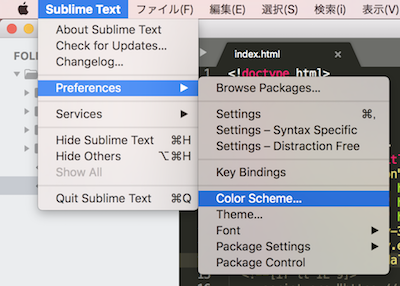
カラースキーマのデザイン変更

続いてカラースキーマ(コードを書く領域)のデザインを変更していきます。
Macの場合
- 上部メニューの「Sublime Text」をクリック
- 「Preferences」を選択
- 「Color Scheme」をクリック
Windowsの場合
- 「Preferences」をクリック
- 「Color Scheme(カラースキーマ)」をクリック
ステップ4
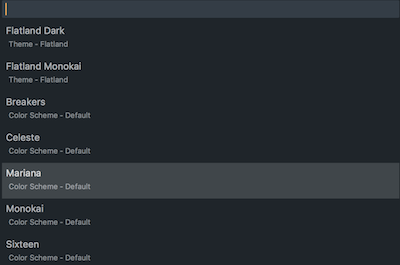
Marianaを選択

選択できるカラースキーマ一覧のパネルが表示されるのでいずれかを選択します。
今回は「Mariana」を選択します。
ステップ5
Preferencesからデザインを変更する

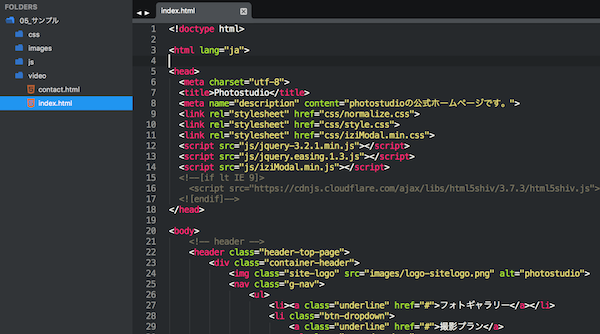
コードを書く領域のデザインがガラッと変わりましたね。このように「Preferences」から簡単にデザインを変更することができます。
自分好みのデザインを追加する
実はデフォルトで選択できるカラースキーマやテーマの他に色々なデザインのテーマを追加することができます。


例えばこんな感じでおしゃれでみやすいデザインのテーマを追加することができます。今回は私が最もおすすめしたい「Flatland」というテーマを追加してみます。
ステップ1
Package Controlを開く

「Package Control」を開きます。
- Windows:
Ctrl+Shif+P - Mac:
Command+Shif+P
ステップ2
Package Control: Install Packageをクリック

上部の入力欄に
Package Control: Install Package
を貼り付け、候補の「Package Control: Install Package」をクリックします。
ステップ3
クリックしてインストール完了

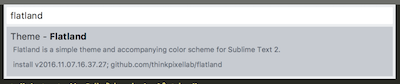
パネルが切り替わったら「flatland」と入力します。「Theme – Flatland」という候補がでてくるのでクリックしてインストール完了です。
インストールが完了したら「Preferences」から先ほどのカラースキーマとテーマを変更する手順にしたがって「Flatland」のテーマを選択してみましょう。
- Color Scheme:「Flatland Monokai」を選択
- Theme:「Flatland Dark.sublime-theme」を選択

オシャレで見やすいデザインに変更できましたね。他のテーマを試してみたいという方はこちらの記事を参考にしてみてください。
「Sublime Text3の作業が捗る!オススメの人気テーマ18個まとめ 2016年版」
Sublime Textの便利機能を紹介
ここまででインストールと各種設定は完了しているので、あとは自由にコード書く練習をしてもらえばOKですが、せっかくSublime Textを使っているならぜひマスターしてほしい便利な機能とテクニックも紹介します。
編集系の機能
コピーや貼り付け、テキストの移動など編集関連の便利な機能です。

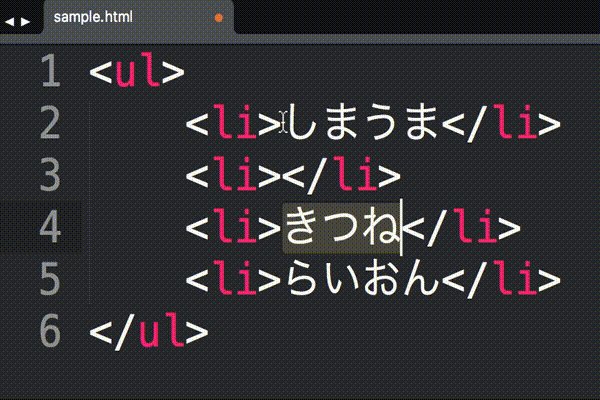
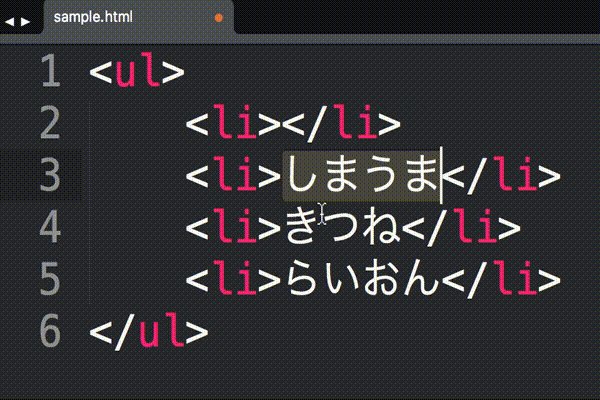
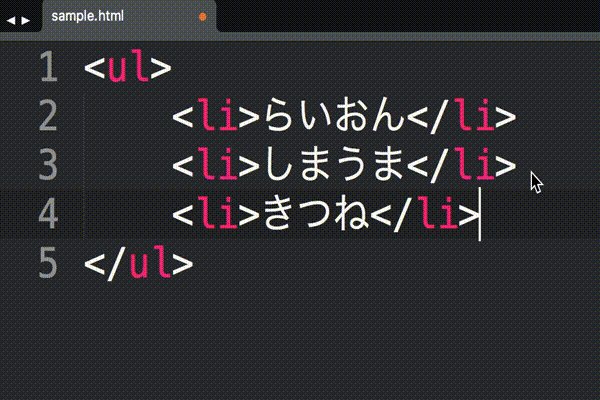
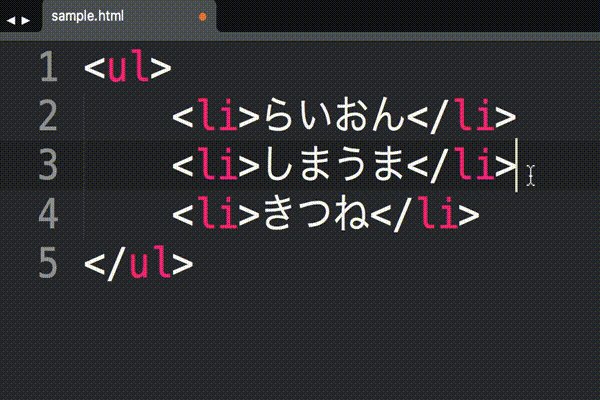
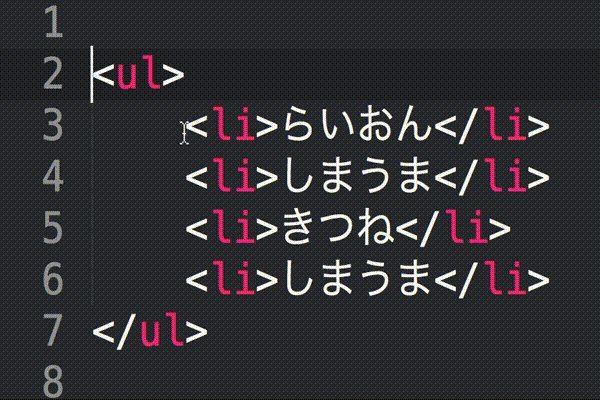
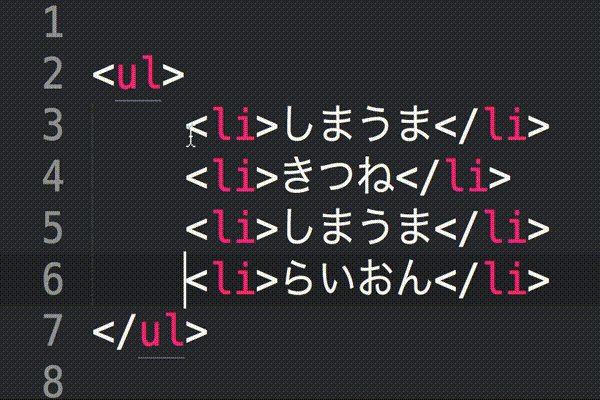
テキストをドラッグ&ドロップで移動
選択 + ドラッグ&ドロップ
選択した箇所をドラッグ&ドロップすることで任意の場所に移動することができます。

行をコピーする
Mac:行を選択 → Command + C
Win:行を選択 → Ctrl + C
任意の行にカーソルを合わせた状態でコピーをすることで行をまるっとコピーできます。

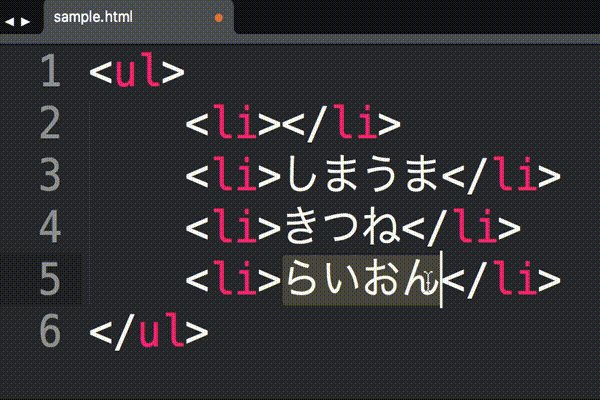
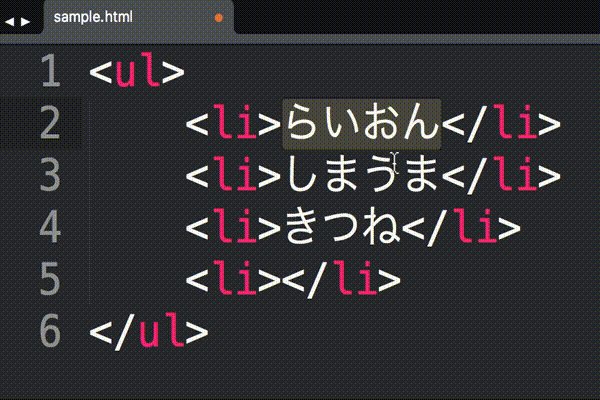
行を移動させる
Mac: Command + Ctrl + C + ↑or↓
Win: Ctrl + Shift + C + ↑or↓
選択した行を上下の自由な位置に移動させることができます。

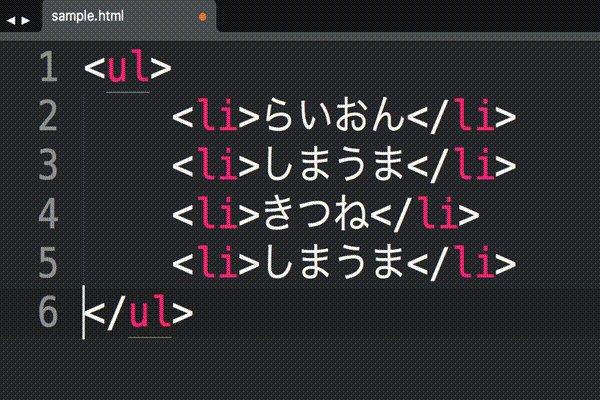
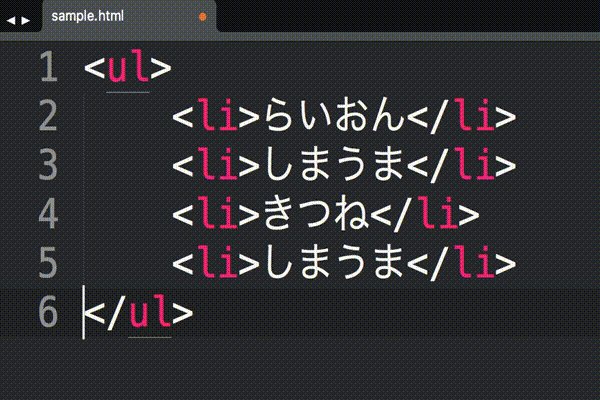
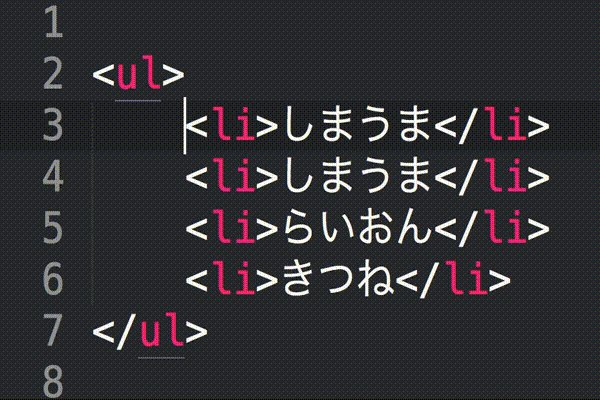
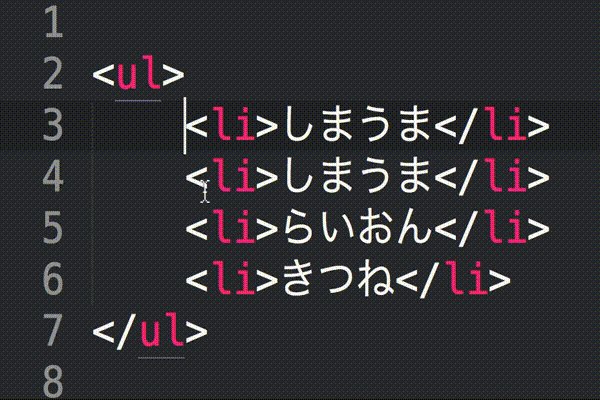
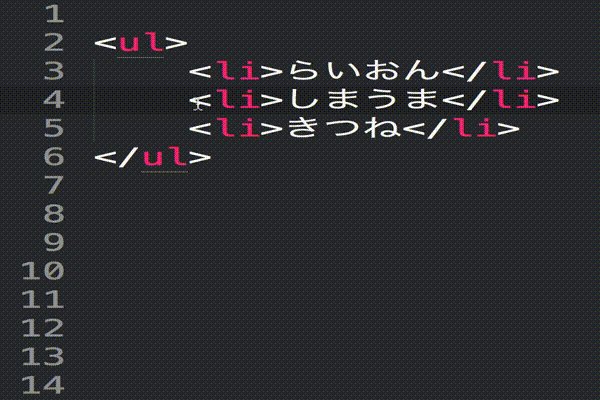
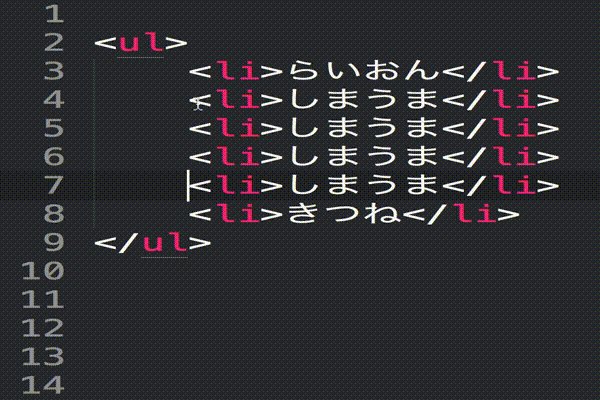
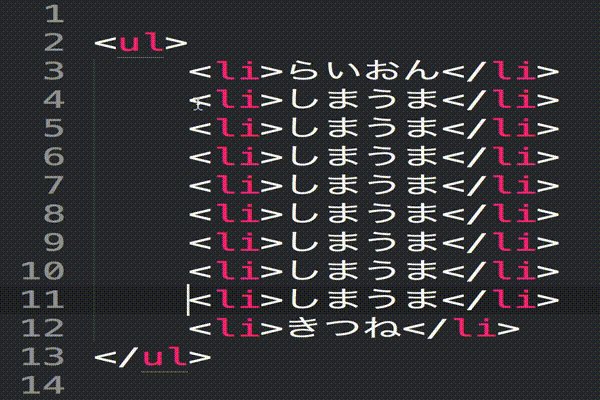
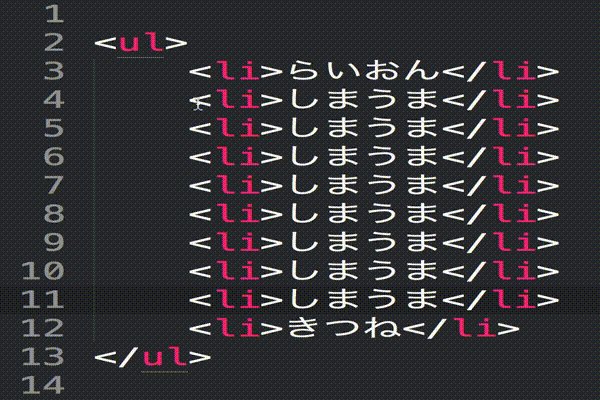
選択した行を複製
Mac:行を選択 → Command + Shift + D
Win:行を選択 → Ctrl + Shift + D
選択した行を複製できるので、繰り返し処理がある時に便利です。

行を結合する
Mac:行を選択 → Command + Shift + D
Win:行を選択 → Ctrl + Shift + D
選択した行+下の行を結合します。CSSの記述を一行にまとめる時などに便利。
選択系の機能
特定の箇所を選択したい時に使える機能の紹介です。

複数カーソルで選択
Mac:Commandを押しながら選択
Win:Ctrlを押しながら選択
Commad(Ctrl)を押しながらクリックすることで複数箇所を選択することができます。

ドラッグした箇所を選択する
Mac: ドラッグ + Option
Win: ドラッグ + Shift
Option(Shift)を押した状態でドラッグするとドラッグした範囲を選択できます。
検索系の機能
文字列の検索やファイルの検索など検索関連の機能の紹介です。

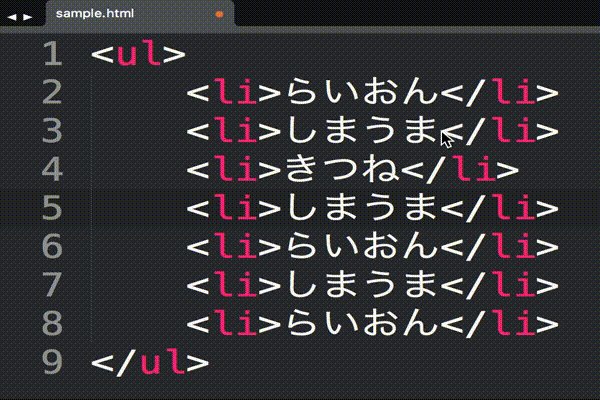
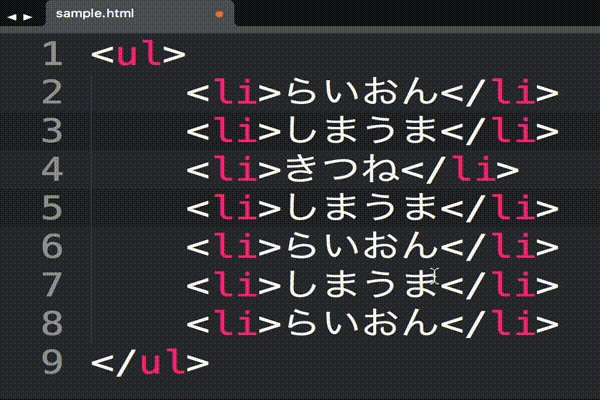
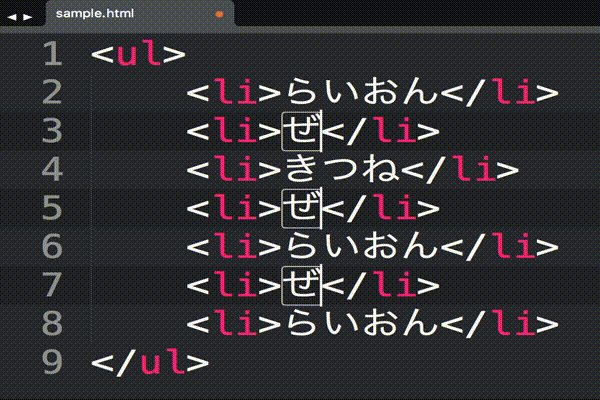
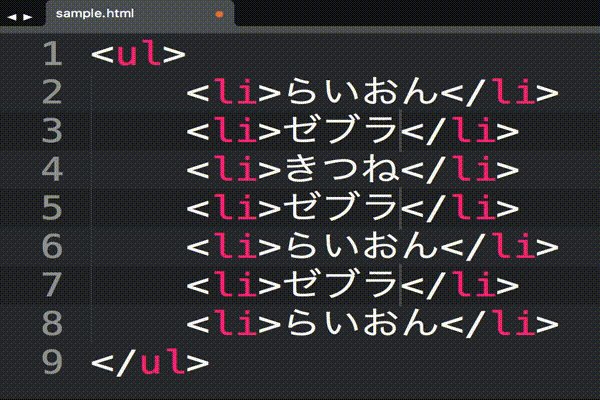
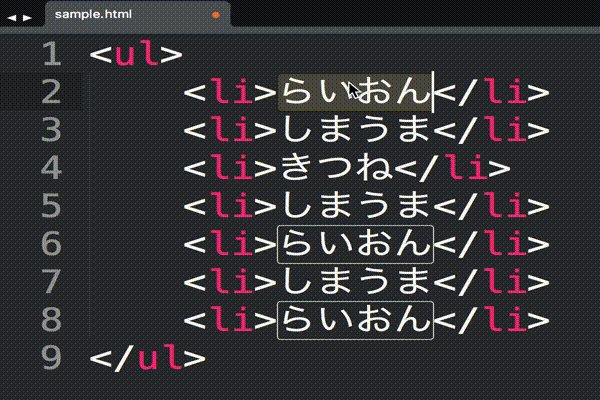
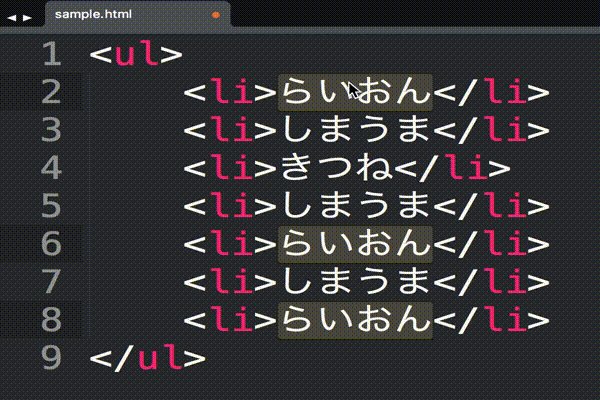
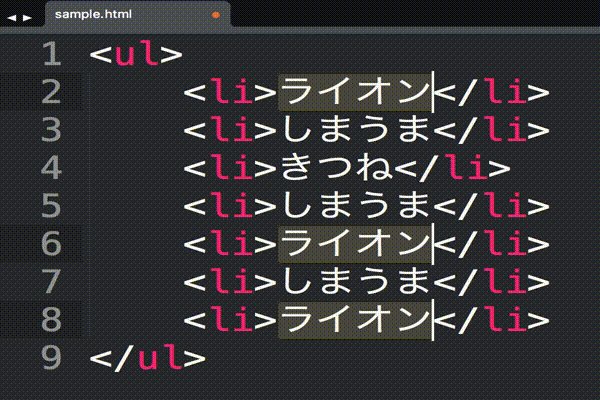
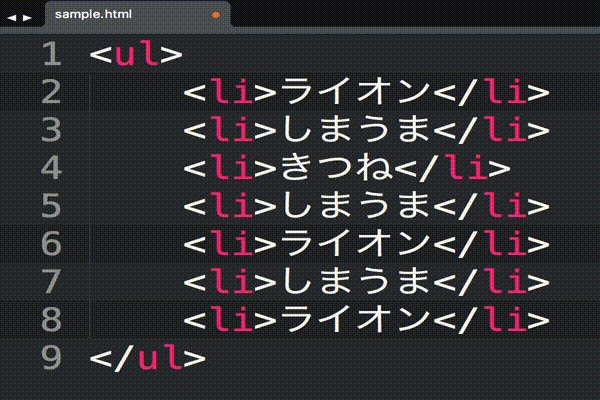
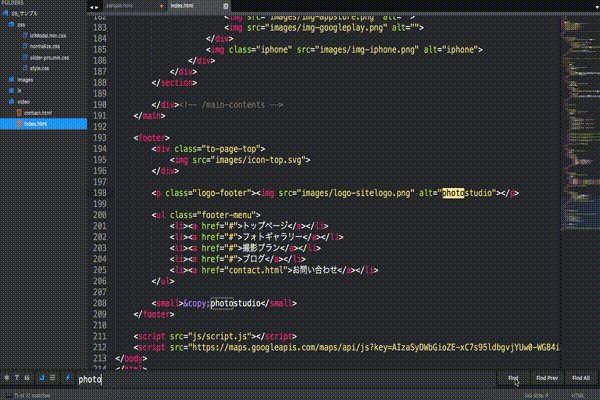
同じ文字列を選択する
Mac:文字を選択 → Command + D
Win:文字を選択 → Ctrl + D
コマンドを押すごとに選択した文字列と同じ文字列を選択していきます。

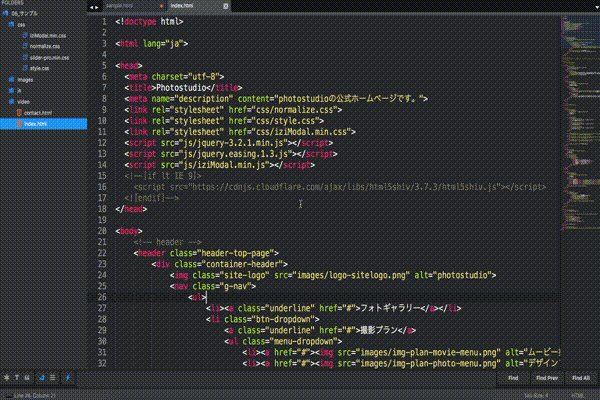
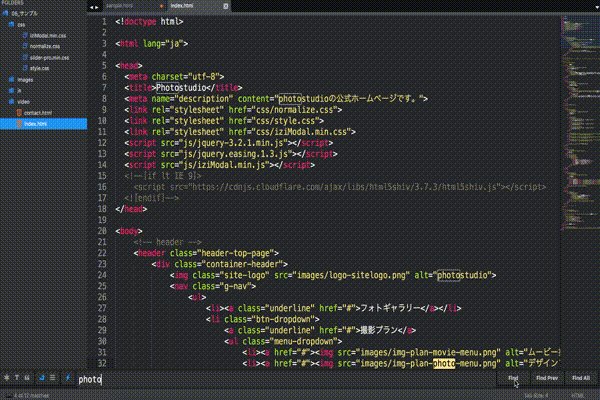
ファイル内の文字列を検索する
Mac: Command + F
Win: Ctrl + F
コマンドを押すと検索窓が下部に開くのでそこに特定の文字を入れて右側の「Find」でファイル内の同じ文字列を検索することができます。
「Find All」をクリックすることで該当する文字列を全選択できます。

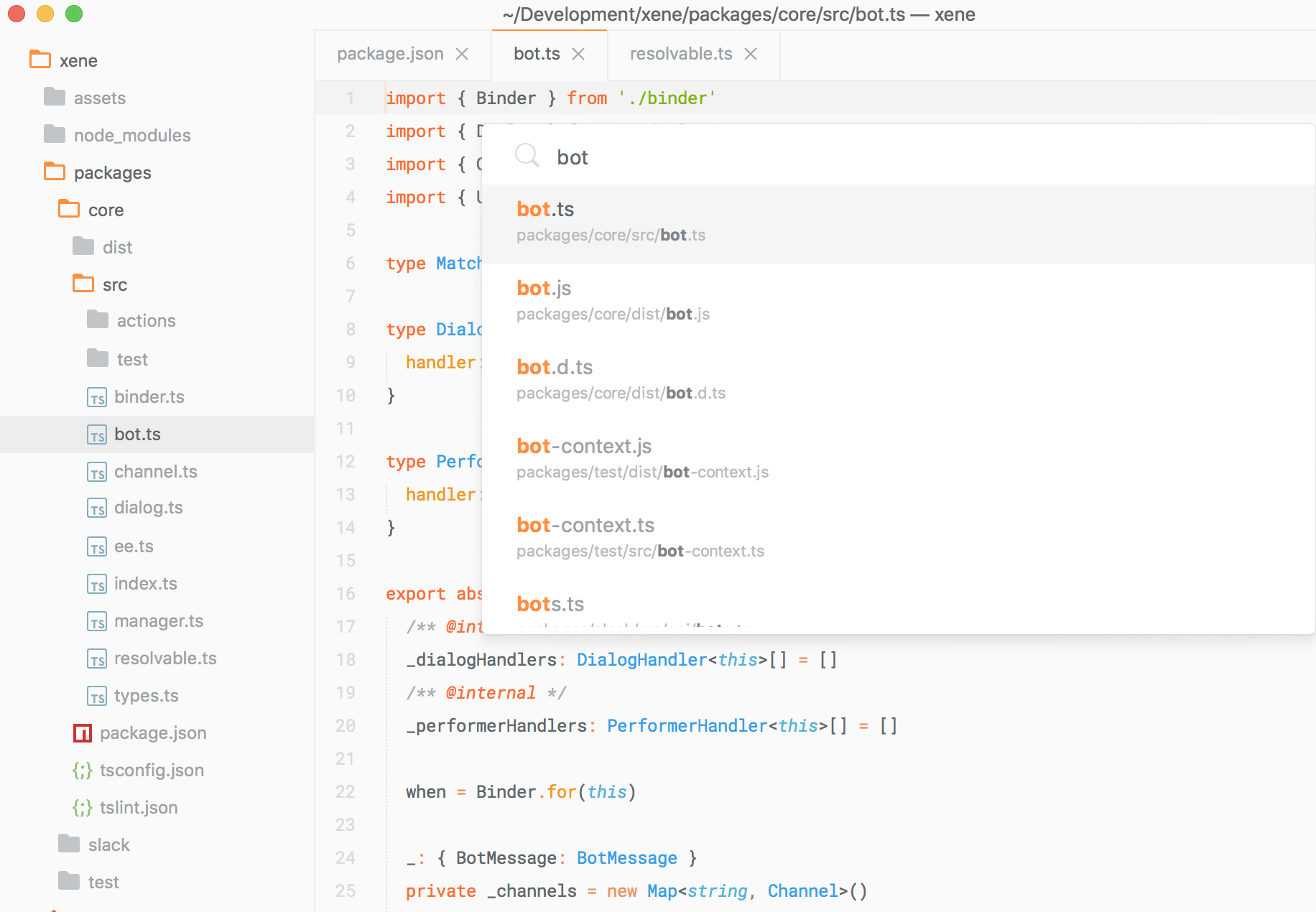
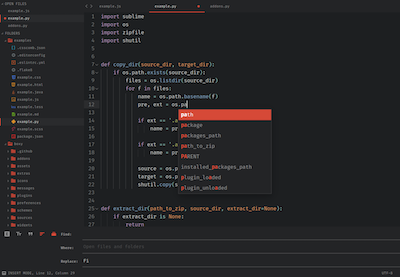
ファイルを検索して開く
Mac: Command + P
Win: Ctrl + P
コマンドを押すとファイルの候補が一覧で出てきます。ファイル名を入力して絞り込むことですぐにファイルを開くことができます。
その他の機能
Sublime Textの特徴的なその他の機能を紹介します。
画面分割

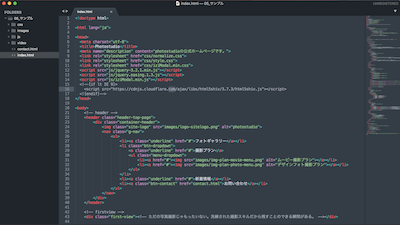
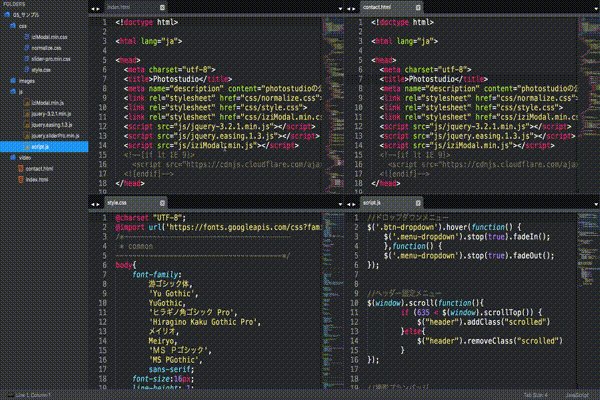
上部メニューの「表示」→「画面分割」から様々なレイアウトの画面分割を選択することができます。
効率的な使用方法の例をあげれば2列のレイアウトにして左にhtmlファイル、右にそのhtmlファイルに対応するcssファイルを開くなどがあります。
ミニマップ

エディタの右側に現在開いているファイルの全体が縮小されて表示されています。このマップをクリックするとメイン画面も連動して動きます。マップが必要ない場合は「表示」→「ミニマップ」で非表示にできます。
今回紹介したもの以外にもショートカットは数多くあります。さらに詳しく知りたい方は「SublimeText ショートカットキー:Qiita」を参考にしてください。
Sublime Text まとめ
今回の記事では
- インストール
- 基本設定
- テーマ変更
- 便利な使い方
を紹介しました。ボリュームが多くなってしまったので今回はここまでで一旦終了します。
こちらの記事でぜひ入れておきたいな便利な拡張(パッケージ)のインストール方法や使い方を紹介しているので合わせて読んでみてください。
※Sublime Textは無料ソフトではありません。(すべての機能が無料で使えるので実質無料ですが…)1万円以内で購入できるので気にいったらぜひ買って開発に貢献してあげてください。