69人がいいねしました
更新日

【基本のき】ホームページの仕組みをイラスト付きでまるっと解説!
ホームページの仕組みが全然わからない人でも大丈夫。イラストを多く使用してインターネット・webの基本〜webサイトが表示される仕組みをわかりやす〜く解説していきますよ!
ホームページとwebサイトの違いについて
仕組みについて解説する前に、ホームページとwebサイトの違いをはっきりさせておきましょう。
結論からいうとこのサイトで解説するものはホームページ = webサイトという認識OKです。
ただ、この記事を訪れた方の中には
- 「ホームページ 仕組み」
- 「webサイト 仕組み」
どちらで検索した人もいると思うので、そういった人たちが迷わないように一度解説しておきます。
そんなの知っているよ!という方はスキップして大丈夫です。
ホームページ

Google chromeやInternet Explorer、safariといったインターネットを利用する際に使用する、ブラウザを立ち上げた時の最初の画面。もしくはwebサイトを開いた時の最初のページをホームページ(またはトップページ)と呼びます。
webサイト
webサイトはあなたが想像するほうの意味ですね。今あなたが見ているものがwebサイトです。
という訳で厳密にはホームページと呼ぶよりwebサイトと呼ぶのが正しいわけですが、時代の流れで言葉の使われ方が変化しているので、どちらも正しい意味として通用します。
この記事では呼び方を「webサイト」で統一していくよ
この記事では読者のみなさんがスムーズに理解できるよう表記を「webサイト」に統一して解説をすすめていくので、ホームページについて知りたいという人も安心して読みすすめてください。
インターネットとwebの違いをざっくり確認
「webサイト」がなにかをスムーズに理解するために、少し広い話から入りましょう。
あなたはインターネットとwebの違いがわかりますか?IT社会の昨今「インターネット」や「web」といった言葉はよく聞くようになりましたが、この2つの意味はハッキリと違います。

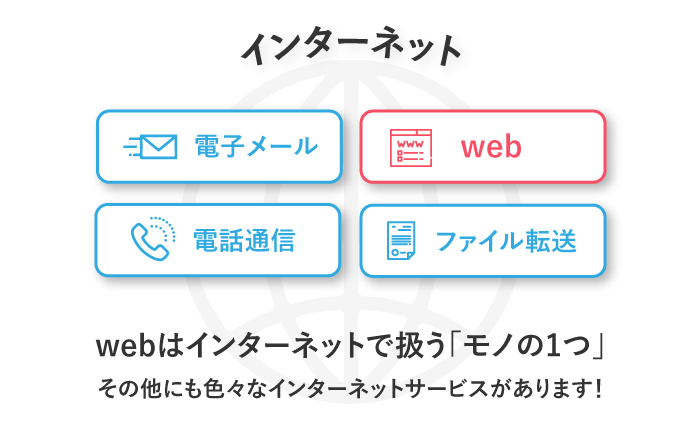
インターネットはwebサイト、電子メール、クレジット決済といったあらゆるデータを複数のコンピューター間でやりとりするためのシステムネットワーク全体、webはそのインターネットというシステムの中で扱われるモノの1つです。
よって関係性はインターネット > webということになります。
webとは?
webがインターネットで扱われるサービスの1つだということがわかったところで、webサイトの「web」の部分について詳しくお話しましょう。

webとは英語で蜘蛛の巣の意味ですが、それには正式な理由があります。
もともとwebは略称で正式にはworld wide web(ワールド・ワイド・ウェブ)といいます。
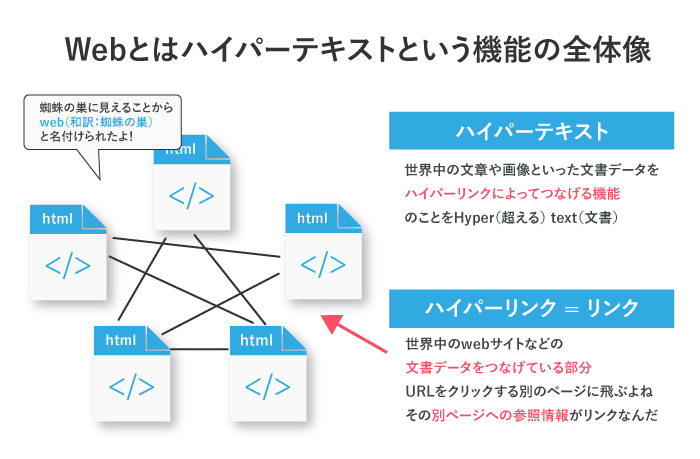
ハイパーテキストというwebサイト同士を結びつける機能によって、世界中の文書データが蜘蛛の巣(英訳:web)のように繋がって見えることから「world wide web」という名前がつけられました。
このハイパーテキストというシステムによって、webサイトが蜘蛛の巣のように繋がって見える様子をwebと呼んでいます。
実際のシステムやモノというよりwebは概念に近いですね。web = webサイトという認識でもOKでしょう。
ポイント
インターネット > web > webサイト
ハイパーテキストとは
Hyper text(ハイパーテキスト)とは「文書を超える」という意味で、ハイパーリンクによって複数のwebの文書データ(文章、画像、音声など)を結びつける機能です。1990年ティム・バーナーズ=リーという人が発明しました。
わかりやすく言えば世界中のwebサイト同士をリンクで繋げよう!というシステムです。
※ハイパーテキストといってもwebサイトのテキストファイルをハイパーテキストと呼ぶのではなく、webサイトを繋げるシステムそのものを指すので間違って覚えないようにしましょう。
ハイパーリンクとは
ハイパーリンクとは別のwebページへの参照情報のことです。上のイラストのwebサイト同士を繋げている線の部分ですね。

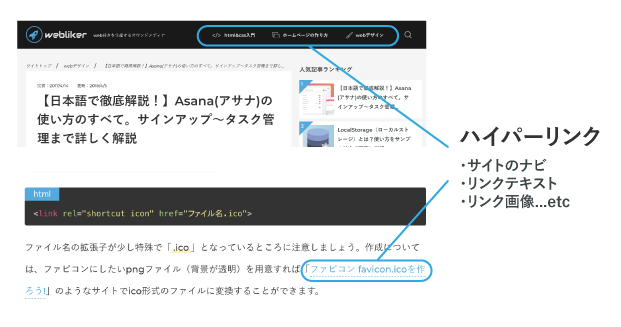
実際の例でいうとこの部分がハイパーリンクです。
他にもサイトのナビゲーションメニューや文中の別ページへのリンク付きのテキストもハイパーリンクです。
「web」についてのおさらい
- webサイト・webページ同士を結びつける機能を”ハイパーテキスト”
- 繋がりの部分を”ハイパーリンク”
- その全体の様子を”web”
と呼びます。
URLのhttp://wwwの「www」とは?
普段インターネットを使う時に目にする「http://www.sample.com」のwwwという部分がworld wide webを指しています。
www(略称) = world wide web(フルネーム) = web(略称)
これら3つは全て同じ意味です。
webサイトとは?webページとは?
さて「web」とはそもそもなにか?がわかったところで次はwebサイトとwebページについてざっくりと理解していきましょう。
webサイトはhtmlやcss呼ばれるコンピューター言語で作成されています。ここらへんの話は技術的なお話になってしまうので別の記事で詳しく解説していきますね。

先ほど説明した通り、webサイトにはページごとにハイパーリンクという別のページへの参照情報がテキストと一緒に埋め込まれています。
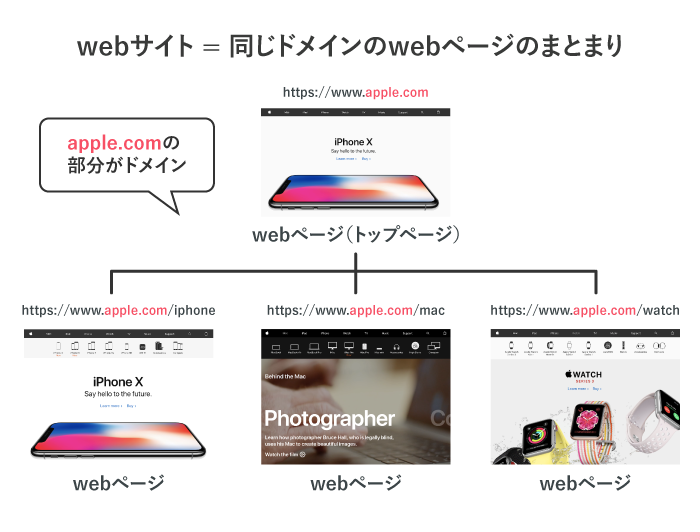
このハイパーリンクによって繋がっている同じドメインのページ1つひとつをwebページと呼び、そのまとまりをwebサイトと呼びます。
ドメインとは「http://www.apple.com/iphone」でいうところの「apple.com」の部分です。
- アップルウォッチのページを見ればURLは「http://www.apple.com/watch」
- Macのページを見ればURLは「http://www.apple.com/mac」
に変わりますが、ドメインの部分はwebサイトのどのページを見ても同じですよね。
まとめ
web(全体) > webサイト(同じドメインのwebページのまとまり) > webページ(単体のページ)
webサイトの世界とwebサイトの用語を理解しよう
web・webサイトの広い概念が理解できたところで、webの世界をもっと詳しく見ていきましょう。
また、webの世界を理解することと合わせて
- ドメイン
- webサーバー
- IPアドレス
- DNS
といったwebサイトの表示の仕組みを理解するのに欠かせない関連ワードも1つひとつ解説していきます。
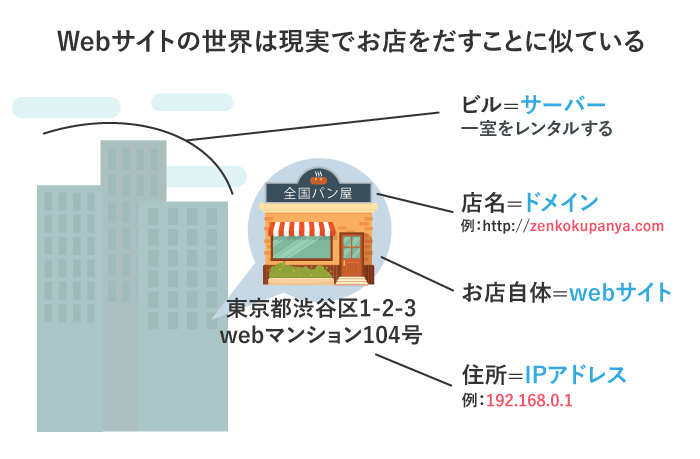
さて、いきなりですがwebの世界を「たくさんビルが並んでいて、その1部屋ごとにwebサイトというお店が出店されている仮想世界」とイメージしてみてください。
webの世界は、以下のように現実のモノに置き換えて例えるとグッと理解しやすくなるのです。

このように「webサイトを公開する=お店を出店する」ようなイメージとなっています。
webサイトにも現実のお店と同じように
- 正式な名前( = ドメイン)
- 出店するための場所( = webサーバー)
- 住所( = IPアドレス)
が存在していて、そういったものがあることでwebサイトがきちんと表示される仕組みが成り立っているのです。
という訳で新しくでてきた「ドメイン」「サーバー」「IPアドレス」といった単語について理解していきましょう。
専門用語がたくさん出てきて大変ですが、それぞれ優しく説明するので続きをみていきましょう!
ドメインとは?
ドメインは他のwebサイトとは絶対に被らない名前という役割を持っていて、1つのwebサイトにつき必ず1つ割り当てられています。

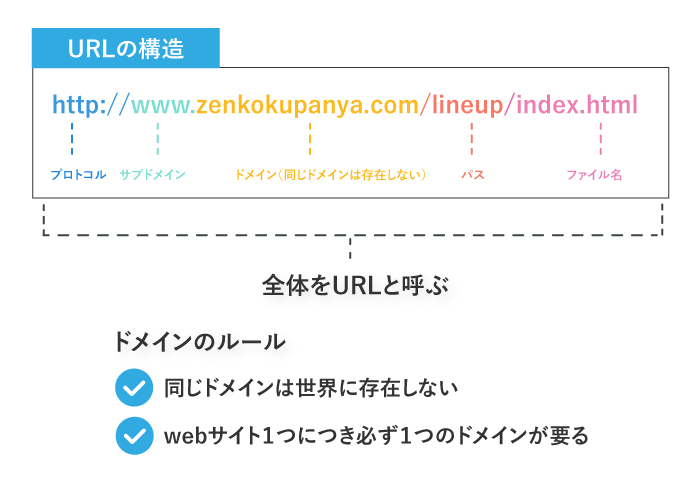
http://www.zenkokupanya.com/lineup/index.html」というURLでたとえるならzenkokupanya.comの部分ですね。
※ドメインの他にもプロトコルやパスといった言葉がでてきましたが、話がそれてしまうのでこちらは別の記事で解説します。
他のwebサイトとは被らない名前と説明したのはドメインは同じものが世界に存在しないからです。
たとえば、amazon.comというドメインのwebサイトは世界のどこを探してもAmazonだけです。このように1つのドメインに対して1つのサイトが割り当てられていることにより、目的のwebサイトを表示することができるのです。
よくドメイン=住所という説明をしている記事を見かけますが、厳密には違うのでドメイン=唯一無二の名前と覚えて起きましょう。
ドメイン=住所と覚えてしまうとあとで説明する「DSN」という仕組みを理解することが難しくなってしまうからです。
ドメインのルール
- 同じドメインは世界に存在しない
- webサイト1つにつき必ず1つのドメインがある
webサーバーとは?

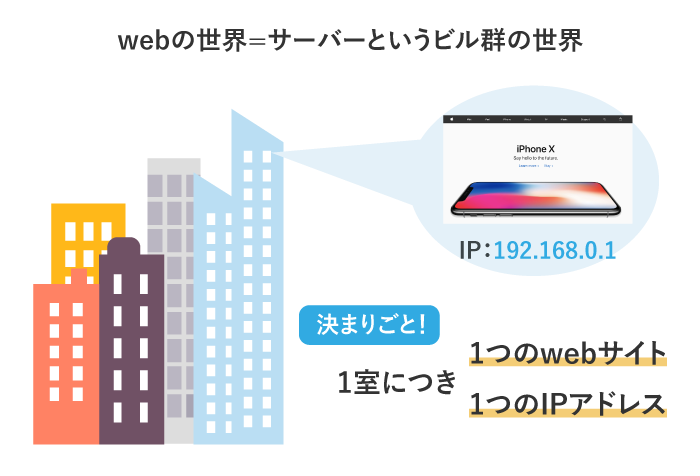
webサーバーとはwebサイトのファイルデータを保有している機械です。webサーバーは高層ビルのようなもので、webの世界にはこのビル(サーバー)がたくさん並んでいます。
そのビルの部屋の1つひとつがそのサイトのデータの保有場所、つまりwebサイトの住所(IPアドレス)となっています。
webサーバーのまとめ
- 1室につき1つのwebサイトを入れることができる
- 1室につき1つのIPアドレス(住所)が存在する
IPアドレスとは?
現実の世界では、お店の住所がわからないとそこまで行くことができませんよね。
webの世界でも同じように、インターネットに接続する機器にはIPアドレスという固有の住所が割り当てられています。
先ほど説明した通り、webサーバー(ビル)は1部屋ごとに固有のIPアドレスが割り当てられているため、webサイトを置いた部屋のIPアドレスがそのwebサイトのIPアドレスに決定されます。
そのIPアドレスに対してwebブラウザからアクセスをすることで特定のwebサイトの閲覧ができるというわけです。
例えばGoogleやフェイスブックのIPアドレスは以下です。
| ドメイン | IPアドレス |
|---|---|
| google.co.jp | 216.58.197.163 |
| facebook.com | 31.13.82.36 |
サーバーの部屋ごとにIPアドレスが存在するということは、別のサーバーへwebサイトを移転(引っ越し)する場合は、もちろんIPアドレス(住所)も変更されてしまうので覚えておきましょう。
DNSという重要な仕組みについて
DNSとはDmain name system(ドメイン・ネーム・システム)の略で、webサイトのドメインとIPアドレスを紐づけるシステムです。
このシステムが実際にどういう働きをしているか見てみましょう。
ステップ1
IPアドレスを検索してみる

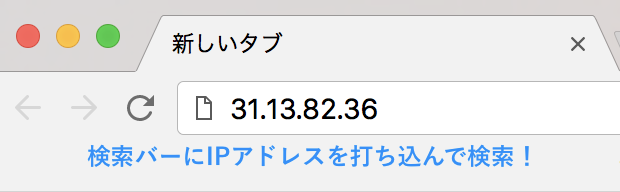
Google chromeの検索バーでfacebookのIPアドレスである「31.13.82.36」を打ち込んで検索をかけてみます。
ステップ1
IPアドレスでwebサイトを探すことができる

「facebook.com」で検索をかけた時と同様にwebサイトが表示されました!
このようにDNSというシステムによってドメインとIPアドレスが紐づいているので、IPアドレスさえ知っていればwebサイトを探すことができます
IPアドレスさえ知っていればサイトを表示することができるのなら、なぜドメインが必要なのでしょうか?
あなたが作ったwebサイトを友人教える時のことを想定してみましょう。

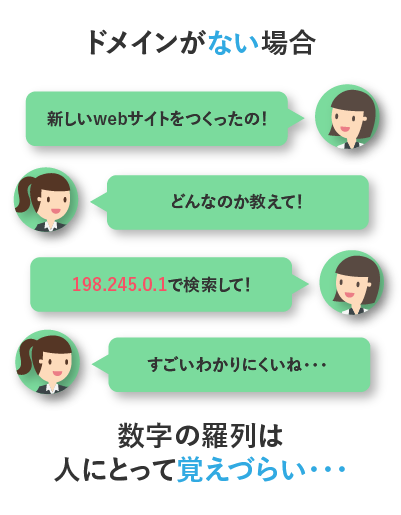
もしIPアドレスしかない場合、webサイトを誰かに教えるには数字の羅列でしか伝えることができず、覚えてもらいにくくなります。

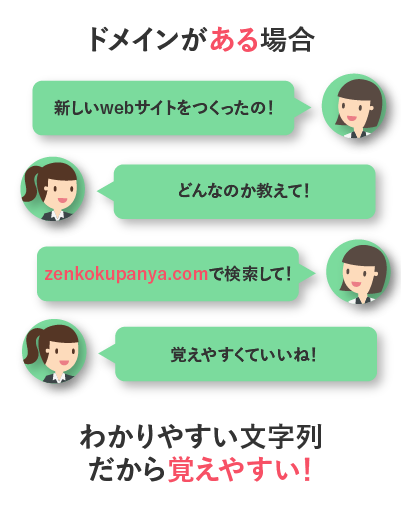
DNSによってIPアドレスとドメインが紐づいていることによって、機械に理解しやすい数字の羅列と人に理解しやすい文字列をそれぞれ使い分けることができます。
DNSが優れているのは人間にとっての読みやすさという点だけではありません。
webサイトの表示速度を改善するため、webサーバーを引っ越しする時のことを考えてみましょう。

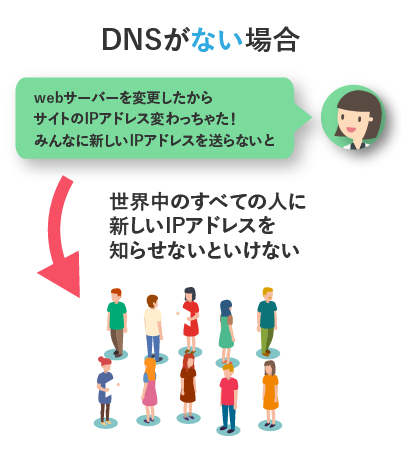
webサーバーを移転するとwebサイトの保管場所、つまり住所が変更されるので、以前のIPアドレスでは接続ができなくなってしまいます。
そのため今までのIPアドレスに接続していた人たちに新しいIPアドレス(住所)を教えなければいけません。

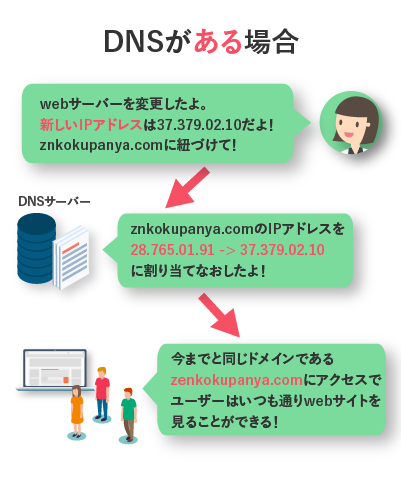
DNSがあれば、webサーバーを変更した時にDNSサーバーの設定を変更するだけで、ドメインと新しいIPアドレス(住所)を紐付け直すことができます。
そうすることでユーザーに対して住所を引っ越ししたことを知らせずとも、今まで通りwebサイトを楽しんでもらえるというわけです。
DNSについてさらに詳しく知りたい方はこちらの動画を参考にしてください
webサイトが表示される仕組み
さて、いよいよゴール目前です!今までの説明がなんとなくでもわかっていればスムーズに理解できること間違いなしです。
ブラウザから目的のwebサイトを表示する仕組みを見ていきましょう。
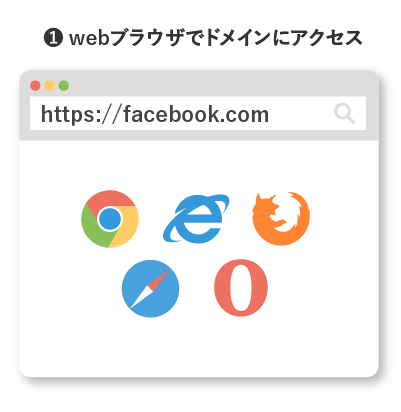
ステップ1
ドメインorURLを打ち込む

webブラウザ(Google Chrome、Internet Explorer、safari etc)で目的のwebサイトのドメイン or URLを打ち込みます。
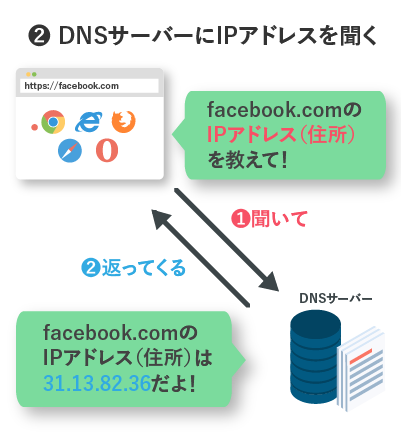
ステップ2
IPアドレスが返ってくる

DNSサーバーに対して目的のドメインのIPアドレス(住所)をたずねます。
するとDNSサーバーから目的のwebサイトのドメインに紐づいているIPアドレスがが返ってきます。
ステップ3
webサーバーから関連するファイルをもらう

DNSサーバーから返ってきたIPアドレスをもとに、webサイトが保管されているwebサーバー(ビルの一室)をたずねます。
そこでwebサーバーに対して目的のURLに関連するファイルをもらいます。
- facebook.comであればトップページのファイル
- facebook.com/JustinBieberであれば「ジャスティンビーバー」のプロフィールページを表示するために必要なファイルをwebサーバーから受け取ります。
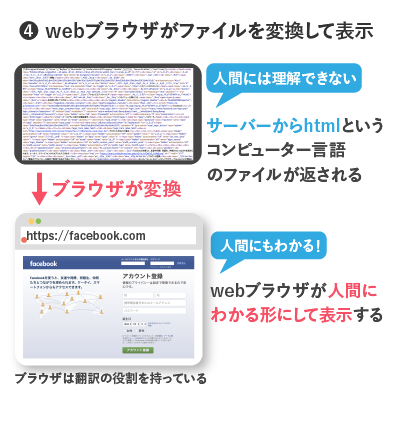
ステップ4
htmlやcssをブラウザが翻訳し、表示

webサーバーから受け取ったファイルはコンピューター言語で書かれており、webブラウザがないと理解できません。
webブラウザがhtmlやcssといったコンピューター言語を読み取り適切に変換してくれることにより私たちが気持ちよく閲覧できているわけですね。
このようにwebブラウザはサイトにアクセスするためにサーバーとのやりとりを代行してくれるだけでなく、コンピューター言語を翻訳するという機能も持っています。
webサイトの表示の仕組みのまとめ
今回の記事で学んだことをまとめてあるのでどれだけ理解できているかをチェックしてみましょう。
- インターネット > web > webサイト
- webサイトはハイパーテキストという仕組みによってハイパーリンクで繋がっている
- webサイトはwebサーバーというところにアップする必要がある
- webサイト1つにつき、1つのドメインと1つのIPアドレス
- ドメインとIPアドレスはDNSというシステムで紐づいている
- webサーバーからのファイルをwebブラウザが変換することでサイトを閲覧できる