1人がいいねしました
更新日

フリーランスやWeb志望者の悩み・疑問に答えます!現役Web制作会社に全部質問してみた!【回答1万文字以上!】
初めまして。株式会社ユーティルの岩田と申します。
弊社はWeb制作会社のポータルサイト「Web幹事」を運営している会社です。
本記事を読んでいただいている方はWeb系のフリーランスやこれからWebを勉強したい!という方々がほとんどかと思います。
中には「Web制作会社で働きたい!」「Web制作会社と一緒に仕事したい!」と考えている方も多いのではないでしょうか?
そこで今回は、みなさんのWeb制作会社への疑問・悩みに答えます。
事前に集めたご質問を、現役のWeb制作会社の社長・役員7名にこたえてもらいました!
【アンケートのお願い】 就職を考えている方必見です???? 皆さんが就職・面接について気になっていることを”WEB制作会社の人事・現役社員”へ代わりに聞き、ホンネの回答を記事にしようと思っています! 聞いてほしいことがある方リプ or 以下へ回答お願いします!!????https://t.co/43xbkVItuw — web兄さん@webliker運営 (@webliker_info) November 7, 2019
良いことも悪いことも「本音」で語ってもらっています。
- ぶっちゃけ求人票通りの給与もらえるの?
- リモートワークって本当にできるの?
- フリーランスとしてやっていく上で必要なスキルとは?
上記のような疑問に全力でお答えしていますので、ぜひご覧ください。
質問の内容・ポイント
今回は全部で20問の質問をWeb制作会社にぶつけました。
大きく分けて2種類の質問です。
- 前半10問:Web制作会社の「採用・人事」に関する質問
- 後半10問:Web制作会社の「現場」に関する質問
前半は「将来Web制作会社で働きたい!」という方向けに、面接で聞いて良いポイントやリアルな条件などについて10問ピックアップしました。
後半は、既にWeb制作会社として活躍されている最前線の方々に、リアルな現場の話に迫っています。
リモートは実際あり?どのくらいで実務ができるようになった?わからないことが出てきたらどうしてた?などの現場感溢れる質問を10問ピックアップ。
合計20問について、全て具体的なコメントをいただいています。
Web制作会社の方々からいただいた回答は全部で1万文字以上の大ボリューム!
本記事では、各設問で良い回答だったものを選んでご紹介します。
回答者の属性
回答者は全部で7名。うち5名は社長。2名は役員です。
(Web制作事業を展開していた経営者として、岩田も回答させていただきました!)
いずれも現場に携わった経験があり、採用の決定権を持つメンバーです。
本記事では本音で語ってもらうために「匿名回答」とさせていただきましたが、回答者は皆さんWeb幹事で実際に案件を受注されている優良Web制作会社の方々です。
それでは、回答結果を見ていきたいと思います!
Web制作会社の「採用・人事」に関する質問
ここでは採用・人事に関する質問にお答えしていきます。
- 給与面のリアルな話
- 面接に条件面って聞いて良いの?
- クラウドソーシングの実績ってカウントしてもらえる?
などの生々しい質問が並んでいます笑
Q1:求人票に出ている額面の給料は入社時点で上限額をもらえる割合はどのくらいですか?
いきなり核心をついた質問をしてみました。
Web制作会社の回答は下記の通りです。
入社時点で上限は、かなり厳しいと思います。よほどスキルが高く、役員候補!という形でないと上限額は難しいです。
23万〜30万と書いた場合23万からとなる場合が多い。
20%ぐらいではないでしょうか。よほどの過去実績と見込みがない限り、入社してからの実績がどうなるかわからないためです。
弊社は、どのように面接時点で優秀に見える人材でも一緒に働いてみなければお互い分からないというスタンスですので、上限まで初期から給料を出しても採用したいという方は、1割もいないぐらいかと思います。
なかなか厳しい結果となりました。
やはり「一緒に働かなければ分からない」中で、最初から上限額を提示するのは難しいようです。
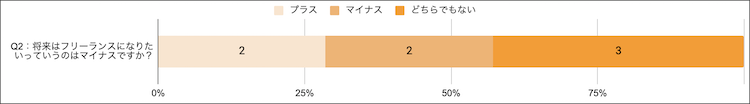
Q2:将来はフリーランスになりたいっていうのはマイナスですか?
フリーランスとして独立するためにWeb制作会社で修行を積みたい!という方もいらっしゃるかと思います。その方向けに質問をしてみました。

マイナスです。教育コストをかけても意味がないと判断されるケースもあると思います。辞める前提で採用する場合は即戦力を要求します。逆に「自分は即戦力だ!」という自信があれば、すでにフリーランスになっていると思うので、自信で「リスクを取れない人間だ」とアピールしていることにもなります。
将来を見据え、多くのスキルを吸収しようとする姿勢がある人材は未経験でも是非採用したい。 (中略) この業界では広く浅い知識とスキルがある上で、自分の得意な好きな業務を見極めるていける人材が生きると思う。
中途ならプラス。向上心が高い。最終的に仕事をふれるような関係性にも切り替えられるから。 新卒ならしっかり育てられないのでマイナス。
将来フリーランスになりたいという希望は会社によってはプラスともマイナスとも取られる結果になりました。逆に会社としての「考え方」がでる点もあります。この点の折り合いがつく会社を選ぶという観点では良い質問かと思います。
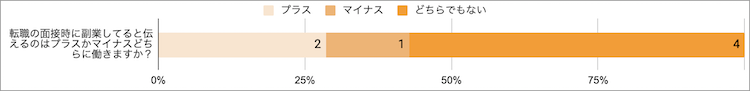
Q3:転職の面接時に副業してると伝えるのはプラスかマイナスどちらに働きますか?
副業が急激に増えている中で、こちらも気になる質問ですね。

関係ありません。副業で十分な金額を稼いでいる場合「スキルがある」という証明にもなりますし、積極的に活動しているアピールにもなります。
副業ブームだが、日本の社会、国民性の中で「二頭を追うものは一頭も得ず」は今だ現役だと思う。 もう少し時代が進み、クライアント含め、社会全体が「個人の生活 > 仕事」を当たり前だと考えるようになればありだと思うが、現段階では同じ条件で副業をしている求職者としていない求職者では、後者を採用したい。
副業をしている理由によります。本業のウェブ関係のスキルを伸ばすために、他のお仕事もしているということであればプラスですし、全く違う職種のお仕事をしているのであればマイナスにもなりえます。
こちらは「プラス」もしくは「どちらでもない」がほとんどを占めました。
スキルを高めるために社外で活動するというのは、向上心の証拠。時流も手伝い、マイナスにとられることはかなり少ないようです。
Q4:お給料や福利厚生面の質問は、面接時に質問しても良いでしょうか?
給与や福利厚生は、入社前にはっきりさせておきたいところ。
一方で面接で聞きにくい質問でもあります。どのように思われるのでしょうか?

給料面や福利厚生面は転職者の方にとって非常に重要な部分ですので、積極的にお聞きいただければと思います。
聞かれ方によります。ガツガツした感じだとやはり引いてしまうのが本音。
労働を提供して報酬をもらう関係で成り立つので、質問があるなら当然聞くべきだと思います。 それがダメという企業はやめた方がいいぐらいに思います。
報酬や福利厚生などの「条件面」。面接時には聞きにくいタブーと思われがちですが、むしろ聞いて欲しいという意見が多かったです。
お互い納得した上で入社してもらわないと続かないということを経営陣は理解しているからかも知れません。
Q5:実務未経験がNGな理由を具体的に教えていただきたいです。
こちらの質問については、仮に自社の求人が「実務未経験NG」となっているなら、なぜNGになると思うかという観点で質問を行いました。
即戦力ではないからです。会社によってはリソースの関係で「今回は教育しているリソースが避けないので即戦力のみ採用しよう」という決定を下します。その場合、未経験は対象外になります。
多くの零細企業の場合は人を育てる余裕がなく、即売り上げに貢献できる人を欲すると思います。 余裕があれば育ててもいいと思いますが、経験上できるようになったら転職する場合が多い気がします。
エンジニア、デザイナー、Webマーケターは専門的な職種のため、実務未経験ですと教育コストがとてもかかるためです。(営業などは未経験の方でも問題ないです。)
結果としては「人不足」が要因として多かったです。
現場で忙しい中で、なかなか未経験を育てる時間を見つけられないというのが実情のようです。
Q6:クラウドソーシングでの実績は「実務経験あり」に含まれますか?
クラウドソーシングで獲得した案件は実績としてカウントできるのか?
面接前のポートフォリオの準備として気になるポイントかと思います。

個人的には「実務経験あり」に含まれません。レベルが高くないからです。 しっかりとしたものであれば、自身のポートフォリオに入れておくと良いと思います!
実績の内容にもよりますが基本的には入ります。価値ある創作物を他人に提供しているという面ではクラウドソーシングであろうがなかろうが変わらないためです。
実務経験なしでクラウドソーシングのみで収入を得ている人がどれだけいるかはわかりませんが、技術者はどんなものを作ったかが全てのようなところがあるので、事例を見せられれば十分実務経験と言えるのではないでしょうか。
ほぼ全ての方が「入る」と回答しました。
ただし、「どの部分を担当したのか」をはっきりさせておくことが重要です。
個人的にはその実績の「注力ポイント」「改善点」などの解説が付けられているとなお良しです^^
Q7:現在の社員で未経験入社の人の割合はどれくらいですか?
こちらも「未経験入社」に関する質問。
(※未経験の定義 = お客さんがいる状態での案件を納品まで行なったことがある)
100%です。会社の立ち上げを全員未経験の状態で行いました笑
20%ほど。新卒や第二新卒を採用しました。会社の考え方をしっかりと伝えられるので、ロイヤリティが高くなる傾向があります。今では戦力になっているので未経験が必ずしもNGではないです。
1割です。
現在社員はいないが、未経験もウェルカムである
3割ほどかと思います。
現在の会社にはいません。
未経験入社の割合は、会社によってバラバラ。
これは岩田の雑感ですが、社員数が相応あるWeb制作会社は教育環境が整っているため、未経験が多くなると思っています。
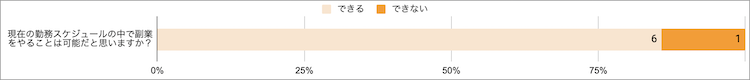
Q8:現在の勤務スケジュールの中で副業をやることは可能だと思いますか?

実際に、今の忙しさで本当に副業できるの!?という質問です。
夜、土日祝日やろうと思えばできますし、実際やっている人間が多いです。
できるかと思います。基本的に勤務時間がフレックス制のため、スケジュールをきちんと自己管理できる方であれば十分可能ですし、実際に副業している方も多くいます。
1人で営業から提案、デザイン、時にはコーディング、パートナーのスケジュール管理すべて行っているので業務時間外でも常に頭の中は本業でいっぱい。
時間的も業務時間内はクライアントとのコミュニケーション、サポート業務、業務時間外に集中して作業するので時間的にも他の仕事をすることは難しい。
この質問は結果としては懐疑的です笑
なぜなら回答者が社長・役員のためバイタリティが桁違いだからです笑
ただし、社員が実際にしているという回答もいくつかあったため「できない」という訳ではなさそうです。
Q9:Twitterでの活動は採用の評価に関係ありますか?
ビジネス利用が進んでいるTwitter。
採用の評価にも利用されているという話もちらほら聞こえるようになってきました。

関係あります。Twitterでの活動そのものが評価の対象と言うわけではなく、その人の「人となり」を知るのにTwitterは役立ちます。ネガティブなツイートが多い人などは採用したくなくなります。
Twitterに限らずSNSでの活動は採用側としてはチェックします。 ちなみに、SNSチェックされるから鍵アカウントにするというのはマイナスです。 最近では、SNSポリシーも社内規定に入っている場合もありますし、入っていないとしても、社内や関係各所に迷惑がかかる行為は取り締まっていく必要があるからです。 特に鍵アカウント状態で、会社やクライアントの悪口を言っているようなSNSを運用していた場合はアウトです。
基本的にはありませんが、とてもうまい発信の仕方や他者とのコミュニケーションをtwitter上で取られている方はWEBディレクターとしても優秀な方が多いため、プラスに働く場合もあります。
回答は半々に分かれる結果に。ただし「ない」と回答された会社さんも閲覧はしているよう。
傾向としては、より「採用前にTwitterやFacebookなどのSNSを確認する」流れは強まりそうですね。
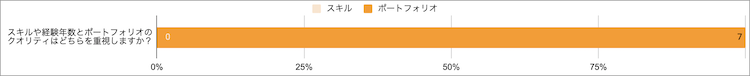
Q10:スキルや経験年数とポートフォリオのクオリティはどちらを重視しますか?
こちらは本当に「ポートフォリオって評価してもらえるの?実務経験が優先されるんじゃないの?」という不安からの質問でしょうか。
個人的には思っていた通りの回答結果になりました。

間違いなく「ポートフォリオのクオリティ」です。スキルと経験年数は一切関係ありません。
ポートフォリオを大事にしています。また、数は多くなくて良いです。1個の仕事でもしっかりと作っているものであれば丁寧さがわかります。
ものを創る仕事なので、アウトプットがすべてだと考える。 同時にポートフォリオはどの程度まで求職者が関わったのかはキチンとヒアリングする。 逆にポートフォリオがいっさいに無い求職者は用意していない姿勢も併せてどんなに経験とスキルがあっても評価出来ない。
ポートフォリオ。一概には言えませんが、作ったものを見た方がよくわかるから。でもそれより人間性。
満場一致で「ポートフォリオ」となりました。
Webが主戦場の中で「年功序列」的な考え方を持っている方はほぼいないようです。
Web制作会社の「現場」に関する質問
ここからは、Web制作会社として活躍されている最前線の方々に、リアルな現場の話を伺います。
- どれくらいでサイトを任せてもらえるようになった?
- リモートワークって現実的?
- 会社員ならではメリットとは?
などWeb制作会社の現場感を知るための質問が満載です。
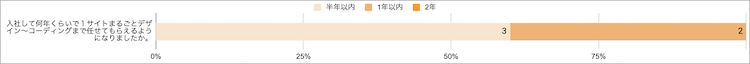
Q1:入社して何年くらいで1サイトまるごとデザイン〜コーディングまで任せてもらえるようになりましたか。
まずは昇進・ステップアップに関する質問。
実際にどれくらいでサイトを任せてもらえるようになったのかの質問です。

※回答なしが2件あります(デザイナー・コーダーではないため)
半年はかかりますので、早くて1年以内という感じです。ただ単純に作るということだけではなく、色々なパターンや案件数もこなして頂く必要がありますので、1年が目安だと思います。
元からウェブディレクションやエンジニアリング、デザイナーとしての実務経験があったため、入社2、3ヶ月ほどで任せてもらえるようになりました。
コーディングはやりませんが、業界に入った時は入社してすぐ1サイトまるごとデザインを行いました。(ソフトはある程度使えた)
新入社員が入ったとしても、いきなり全てやってもらうと思います。
未経験入社の割合はどれくらいか?の質問と同じかもしれませんが、会社の教育環境によって大きく異なるようです。気になる場合は正直に質問してみるのが良いのではないでしょうか。
Q2:入社時点でリモートワークは現実的でしょうか?
やはりの「リモートワーク」についての疑問。
採用している会社も多いですが、Web制作会社では下記のようになりました。

現実的ではありません。最初は対面でコミュニケーションをとった方が圧倒的に効率的です。 ただし、その人のスキルによって許容してもらえる環境も大いにあると思います。
最低週2以上で、対面でお会いできるのであれば現実的かと思います。
見ていないと大抵サボるから。 ただ、きっちりと仕事をしてくれる人なら特に問題はないと思う。(会社員として入った場合はほとんどいない気がする)
入社時点ではリモートワークは考えにくいようです。
クライアントワークが多い以上、対応の柔軟性という意味でまだまだ対面が重視されているようです。
Q3:自分の持っているスキル以上の案件にぶつかった時どのように対応するのがよいでしょうか?
フリーランスだと自分で解決するほかない。という状況かと思いますがチームで運営しているWeb制作会社ならではの回答が目立ちました。
納期次第ですが、まずは自分で考え、方法を調べます。それでも厳しければできるメンバーに助けてもらいます。
会社勤めであればまずはその事実を会社に報告し、判断を仰ぐの良いと思う。対応は個人ではなく会社が判断するものだと思う。 フリーランスの場合はそれが、知見や経験に基づくものなら断る(出来ないとクライアントに言う)、技術的な問題ならサポート出来る体制(わかる知り合いに事前に声がけ)を作った上で取り組む。 サポート体制が作れない場合は断る(出来ないとクライアントに言う)
まずどこが落としどころかを自分の中で決めた上で、お客さんの要求を詳しく聞きます。要求が高すぎて明らかにこじれそうな場合や実現不可能な場合は断ります。またはスキルの高い外注に相談する。報酬や自分のスキルアップのためにチャレンジもなしではないと思います。
他のメンバーにという回答が多かったです。ここはチームで運営を行う利点を言える点ですね。
環境が整っている会社なら、自分の限界の少し上の案件をアサインしてもらえるなど実力に見合った進め方ができそうです。
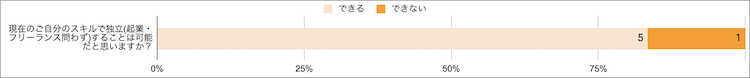
Q4:現在のご自分のスキルで独立(起業・フリーランス問わず)することは可能だと思いますか?経験年数と理由も教えてください。
この質問は少し偏りがある結果となりました。

可能だと思います。Webディレクターで経験年数3年です。
Webディレクター職で言えば、細かなリテラシよりもクライアントと制作チームを「まとめる力」が重要になります。経験年数ももちろん重要ですが、ある程度勘所を抑えられれば独立は可能だと思います。
できないです。経験15年です。技術・クリエイティブの自信はありますが、営業やフロント業務が不得手なので。
可能だと思います。エンジニア歴8年です。一人でサイト制作のディレクションと営業を行えるため。
お伝えしたように回答者が社長・役員という既に独立している方が中心のため、自信ありげな結果になりました。私もその一人ですが、意外となんとかなるものだと思っています。笑
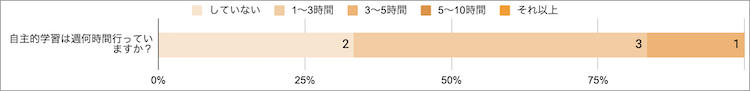
Q5:自主的学習は週何時間行っていますか?
こちらの質問も少し偏りがある結果となりました。

していません。案件のたびに、調べてやっていたので、別に設けることはしませんでした。
1~3時間です。時間数はあまり関係ないと思います。良質な情報をいち早くインプットすることが大事です。毎日、旬な情報をキャッチすると良いと思います。
週1〜3時間ほどかと思います。基本的には実務を通して学ぶことが多く、たまにウェブディレクションやエンジニアリングに関するセミナーに参加しております。
実務を行なったり現場マネジメントなど多忙な役員陣が中心のため少し時間的には短い結果となりました。
Q6:新入社員(未経験入社の中途含む)に対してどの程度育成にかける時間があるものなのでしょうか?
こちらも未経験入社の設問と同じく意見が割れる設問。会社の規模によっても異なります。
正直小所帯のWeb制作会社にはしっかりとした育成体制は望めないと思います。(みんな案件で忙しいため)自分から学びに行く姿勢が重要です。
単純に「育成する」という時間を作るとなるとそこまで余裕があることも少ないので、OJTスタイルで実務を通して学んでいただくというのが良いかと思います。
企業により異なると思いますが、デザインやプログラミングをする場合はソフトが使えない段階からの育成は基本無理で、ある程度使える場合は1年ほどやればだいたい作れるようになると思って教えます。
繰り返しになりますが、会社によって教育の考え方は大きく異なります。
(ただし、比較的「OJT」という結果が多かったです)
教育制度については遠慮なく面接時に質問する方が良いでしょう。
Q7:フリーランスの人は「デザインとコーディングどちらもできなくてはならない」という意見もありますが、実際の実務ではデザインとコーディングの作業割合はどのくらいなのでしょうか?
デザインとコーディングのバランスに関する質問。こちらも会社のメンバーの属性によって意見が変わりそうです。
会社によりまちまちです。ただし「デザインとコーディングどちらもできなくてはならない」この意見は賛成です。
デザイン9割、コーディング1割 昔は五分五分だったが、デザインを切り刻んで組みたてなおす、昔のコーディングよりレスポンシブ、JS、WP等やることが多く専門性が高いので、日々すべてを1人でこなすことは無理がある。 ただ、まったく出来ないとコーディングを行う人に指示が出来ない、ちょっとしたことでも誰かに依存することになるので「デザインとコーディングどちらもできなくてはならない」という意見には大賛成
人それぞれでどっちでもいいと思います。 外注を使うので、自分はコーディングをほぼやりません。それより仕事を取れることが重要だと思います。
やはりバラバラでした笑
その人のスキルセットや案件状況にもよるので、一概には回答しにくいというのが正直なところです。
Q8:リモート社員に対して、どんな風に考えていますか?形態に対する考えではなく、職場で働く立場からリモート社員をみたときに感じる本音が知りたいです。
先ほど、入社時点のリモートは現実的ではないという結果がでましたが、リモートそのものに対してはどのように考えられているのでしょうか?
当社は成果主義なので、リモートでも成果を出していれば優遇されます。 逆に出していなければ優遇されません。成果を出していない原因がコミュニケーションにあると判断すれば、一定期間だけオフィスで一緒に仕事するなども検討します。
意思疎通ができて成果物が上がるのであれば特にリモートでも問題はありません。
面倒。同じ職場にいれば、気軽に相談が出来るのに対し、リモート社員には伝わるように文字で伝えたり、電話+画面共有には準備がいるので、相談はしにくく、指示やお願いだけのコミュニケーションになりがち。
辛辣な意見もありました笑
「どっちでも良い。ただし成果は出して欲しい」というのがやはり本音なようです。
他の回答も同じようなものが多かったです。
Q9:フリーランスには無い会社員ならではのメリットはどんな時に感じますか?
当たり前ですが「チームでできる」という結果が目立ちました。
仲間がいることが最大のメリット。収入が安定すること。
最終的な責任は会社にあること。チームで解決できること。
自分は単純に会社と社員が好きなので会社の成長を見守っていける、楽しんでいける、仲間が増えるというのは、フリーランスとしての形態では得られないものかなと思います。
最近はチームで動くフリーランスという形も増えてきています。
その場合、会社で動くメリットとしては「スキルが圧倒的に上の人とも一緒に仕事ができる」点でしょうか。(ただし相応規模の会社のみですが)
チームで動くと、自分と近いレベルの人材と付き合いがちです。会社でやる以上「誰と付き合うか選べない代わりに、普段合わないレベルの人間と付き合える」というは魅力です。
(繰り返しますが、会社によります)
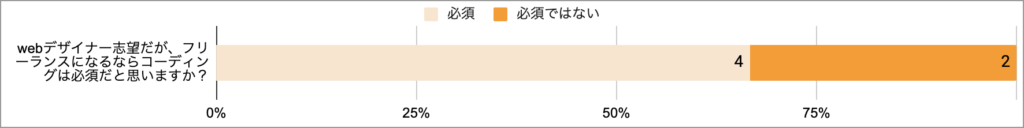
Q10:webデザイナー志望だが、フリーランスになるならコーディングは必須だと思いますか?
最後は、スキルの質問。実際の実務でデザインとコーディングはどのように関係しているのでしょうか?

ウェブデザインは紙面デザインではありません。ウェブデザインはマークアップやコーディング、さらにはその先を見据えた上で、デザインを行う必要があるからです。また、フリーランスになるのであればなおさら、一貫して仕事を完遂できるスキルは必要になります。コーディングは外注するにしても、ある程度のコーディング知識は必要です。
コーディングがわからないデザイナーが作ったデザインで良いものは見たことがない 。 あったとするとコーダーにデザイナー的な視点や要件以上の忖度があったと考える。 逆にコーダー志望でもデザインは必須。
必須ではないです。外注を使えばいいから。コーディングができても結局その分時間を使うし、最終的には全て任せた方がいいと思うので。
多くの方が必須という回答になりました。回答の多くは「Webデザインとコーディングは密接に関係しているから、少なくとも理解しておかないと厳しい」という趣旨のものでした。
まとめ
「採用」と「実務」の観点から、みなさんの疑問にお答えしてきましたが、回答をまとめる上で2つのWeb制作会社の想いが見えてきました。
- フリーランスやWeb志望者の方が思ってるより門戸は広い
- 門戸が広い分「実力社会」。理想の働き方を実現するには結果が求められる。
他の産業に比べて圧倒的に歴史の浅いWeb制作。そのため柔軟な発想をする方は多いです。
未経験やリモート・副業、SNSなどについても相応の理解を示す方が多かったです。
一方で、事業者の数も多く競争環境の激しい業界。
小規模な事業者は「案件を回しながら、営業もこなす」という会社も珍しくありません。
その中で充実した教育環境を希望するよりも、どんどん自分で学んでいく姿勢のある人はウェルカム!という回答が多く見られました。それはおそらくフリーランスとして独立する上でも求められる姿勢かと思います。
ぜひ本記事が、最初の一歩の後押しになれば幸いです!