30人がいいねしました
更新日

【初心者向け】HTMLでリスト作成|ul・ol ・liタグの使い方
HTMLでリストを作成するタグul・ol・liの使い方をイラストやサンプルコードを用いて丁寧に解説します。
リストのマークのデザインを変更する方法や、ul・ol・liタグを使うときによくある質問、裏技などを一挙解説しているので初心者の方でもきっとul・ol・liタグをマスターできるはずです!
htmlでリストを作るul・ol・liタグとは?
htmlでリストや箇条書きを作成するためには、ul、ol、li、この3つのタグを使います。
リストタグの使い方
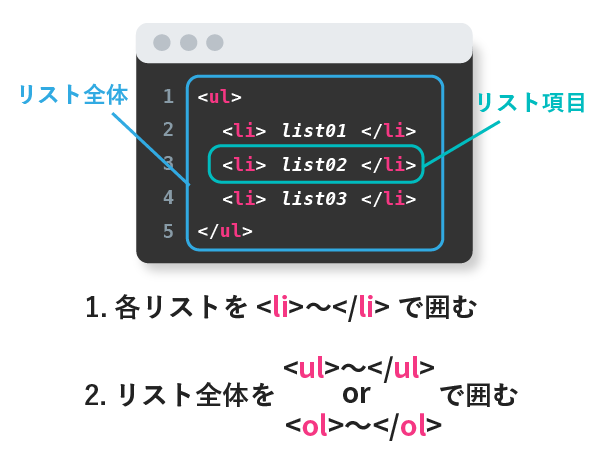
htmlのリスト(箇条書き)は大まかに2つのタグで構成します。

- それぞれのリスト項目を囲む「
<li>」 liの項目全体を囲む「ul」もしくは「ol」
箇条書きを作成する時は必ず「liとulまたはolのワンセット」ということを覚えておきましょう。
ulで囲った場合:番号なしリスト
ulはUnordered Listの略語です。順不同(順番の関係ない)の箇条書きを作成する時に使用します。
ulでリスト全体を囲った場
<ul>
<li>番号なしリスト01</li>
<li>番号なしリスト02</li>
<li>番号なしリスト03</li>
</ul>ブラウザの表示
- 番号なしリスト01
- 番号なしリスト02
- 番号なしリスト03
それぞれのli全体をulで囲った場合は各項目の左に黒丸がつき、リストが縦に並びます。
olで囲った場合:番号ありリスト
olはOrdered Listの略です。順番がある箇条書きを作成する時に使用します。
olでリスト全体を囲った場合
<ol>
<li>番号ありリスト01</li>
<li>番号ありリスト02</li>
<li>番号ありリスト03</li>
</ol>ブラウザの表示
- 番号ありリスト01
- 番号ありリスト02
- 番号ありリスト03
それぞれのli全体をolで囲った場合は各項目の左に数字がつき、その数字が各リストで連番になります。もちろんこの数字はliが増えていけばその数だけ番号も増えていきます。
ulとolの直下の入れ子にはliしかいれてはいけない
ulやolの中身にはliしか入れることはできません。これはw3c(htmlのルールを決めている団体)によって定められています。
あくまで直下の子要素にあたる部分はliしか認められていないということです。
もしul/ol中にli以外のタグを入れたい場合は次のようにしてください。
<!-- ダメな例 -->
<ul>
<p>これはダメ</p>
<li>リスト</li>
<li>リスト</li>
</ul>
<!-- 正しい例 -->
<ul>
<li>リスト</li>
<li>リスト</li>
<li>リストに別のタグ<p>これはOK</p></li>
</ul>1つ目の例はulの子要素にpがきているのでダメです。
2つ目の例はliの中にpを書いているのでOKです。
このようにul/olに入れたいタグを一度liで囲うことでどんなタグも入れることができます。
ulタグはどんな時に使うのが正しい?
もちろん
- ポイント01
- ポイント02
- ポイント03
のように文章の箇条書きとして使うことが基本ですが
ulは関連性・規則性のある要素であれば文章の箇条書き以外に使っても仕様上問題ありません。
むしろ関連性があるまとまった要素であるなら、ulでリスト化してあげたほうが検索エンジンも内容を理解しやすくなります。
では実際のwebサイト制作の現場では、ulをどんな風に使っているのかをみてみましょう。
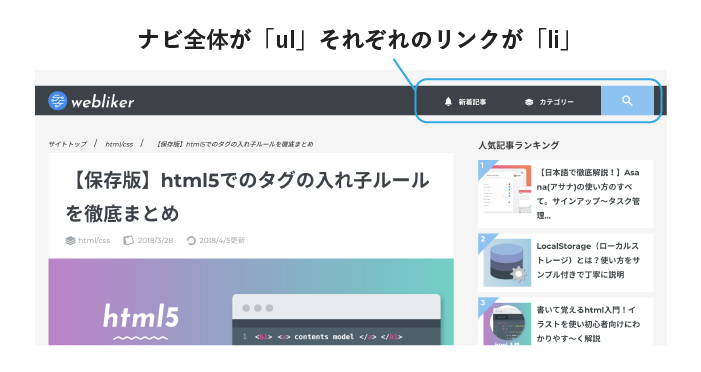
例1:ナビゲーションメニュー

webサイトのナビゲーションは、ulでタグ付けしてあることが多いです。特にヘッダーにあるナビゲーションメニューはulであることが多いですね。メニュー全体がul、各メニューがliで囲まれています。
例2:スライドショー

モダンなサイトでよくみるスライドしょーやカルーセルスライダーもulでタグづけしてあることが多いですね。スライド全体がul、スライドの一つ一つがliで囲まれています。
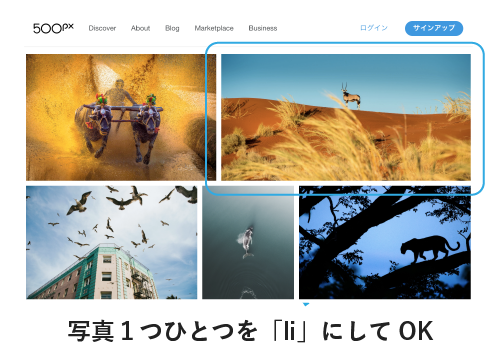
例3:フォトギャラリー

写真や商品の羅列などもulを使ってリスト化していることが多いです。
olタグはどんな時に使うのが正しい?
olはリストの順番に沿って内容を伝えたい場合に使います。そのためulよりは使う頻度が少ないタグです。
たとえば
- 購入の流れの解説
- 作り方の手順の解説
など流れに沿って順番に説明するためにolを用いるケースが一般的です。
実際のwebサイトでは次のように使われています。
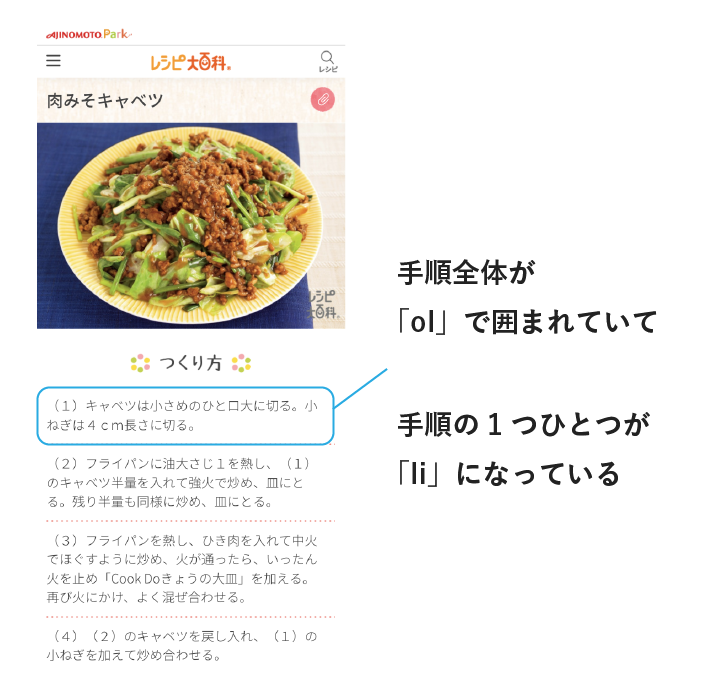
例1:レシピの手順

料理の作り方の手順のように連続した要素はolでリスト化されていることが多いです。
検索エンジンもolでリスト化されていることで「このまとまりは何かの手順を解説しているんだな」とスムーズに理解することができます。
基本的な使い方がわかったところで、次は箇条書きの見た目・デザインに関することを解説していきます。
リストのマークを削除する
ul/olで作成したリストのマークを削除する方法です。
<ul>
<li>番号なしリスト</li>
<li>番号なしリスト</li>
</ul>
<ol>
<li>番号ありリスト</li>
<li>番号ありリスト</li>
</ol>ul{
list-style-type: none;
}
ol{
list-style-type: none;
}liについている黒丸や番号を削除するにはliに対してではなく、liを囲っているol/ulに対してcssを適用します。
ul/olをセレクタにして
「list-style-type:none」
を指定しましょう。
これでリストに付いているどのマークも消すことができます。
list-style-noneが効かない、マークが消えない時は?
list-style-noneを設定してもマークが消えないなら背景画像が指定されているかもしれません。
「background-image:none」を指定して背景画像を消して確認してみましょう。
ul{list-style-type:none; background-image:none;}リストのマークのデザインを変更する
この先へ進む前に
これから解説する内容はul / ol / liの応用編でCSSの内容を多く含んでいる。
だからまだCSSを学習していない人は「こんな使い方があるんだな」程度に流し読みでも大丈夫!もし先にCSSの基礎を学びたいという人は以下の記事で学習してね。
リストのマークのデザインを変更する方法を2つ紹介します。リストのマークを変更する方法は主に3つです。
- list-style-typeでマークを変更する【レベル1】
- マーク用の背景画像を設定する【レベル2】
- cssを使って装飾する【レベル3】
それぞれ順番に解説していきます。
【レベル1】list-style-typeでリストのマークを変更する
list-style-typeの値を変更することによりリストのマークをデフォルトの黒丸や数字から変更することができます。もっとも簡単な方法です。
ulリストで使えるlist-style-type
ul{
list-style-type: disc;
}ul{
list-style-type: circle;
}ul{
list-style-type: square;
}discを指定したリスト(デフォルト)
- リスト01
- リスト02
circleを指定したリスト
- リスト01
- リスト02
squareを指定したリスト
- リスト01
- リスト02
ulでのリストの場合はこの黒丸、白丸、黒四角の3つの種類を選ぶことができます。
olリストで使えるlist-style-type
ol {list-style-type: decimal;}
ol {list-style-type: decimal-leading-zero;}
ol {list-style-type: lower-roman;}
ol {list-style-type: upper-roman;}
ol {list-style-type: cjk-ideographic;}
ol {list-style-type: lower-latin;}
ol {list-style-type: upper-latin;}
ol {list-style-type: hiragana;}
ol {list-style-type: katakana;}
ol {list-style-type: hiragana-iroha;}
ol {list-style-type: katakana-iroha;}
ol {list-style-type: lower-greek;}decimal
- リスト01
- リスト02
- リスト03
decimal-leading-zero
- リスト01
- リスト02
- リスト03
lower-roman
- リスト01
- リスト02
- リスト03
upper-roman
- リスト01
- リスト02
- リスト03
cjk-ideographic
- リスト01
- リスト02
- リスト03
lower-latin
- リスト01
- リスト02
- リスト03
upper-latin
- リスト01
- リスト02
- リスト03
hiragana
- リスト01
- リスト02
- リスト03
katakana
- リスト01
- リスト02
- リスト03
hiragana-iroha
- リスト01
- リスト02
- リスト03
katakana-iroha
- リスト01
- リスト02
- リスト03
lower-greek
- リスト01
- リスト02
- リスト03
olの場合はかなり多くの種類があります。一応すべて紹介はしておきますが、使う機会は少ないでしょう。ちなみにこのマークが違うからといって検索エンジンからの評価が変わるということは一切ありません。
【レベル2】マーク用の背景画像を使う
リストのマーク用の画像を用意することで、どんなものでもリストのマークとして使うことができます。背景画像の形式(拡張子)は「png、jpg、svg、gif」となんでもいいですが、どんなサイズでもくっきりと高画質なsvgがおすすめです。

今回は「FLAT ICON DESIGNさん」のきつねのアイコンのsvgファイルをお借りしました。
<ul>
<li>きつねのリスト</li>
<li>きつねのリスト</li>
<li>きつねのリスト</li>
</ul>li{
list-style-type:none;
background: url(icon-fox.svg) no-repeat left center;
padding-left: 35px;
}- きつねのリスト
- きつねのリスト
- きつねのリスト
liの左にpadding-leftで余白をとりbackgroundで「背景画像のurl、繰り返し、位置」をまとめて指定しています。
【レベル3】cssを使ってリストののマークを装飾する
cssをうまく活用することでチェックマークやダイヤ、丸といった様々なマークを作成することができます。今回はサンプルとしてチェックマークのマークの装飾方法を紹介します。
li{
position: relative;
}
li::after {
content: '';
display: block;
position: absolute;
top: 1em;
left: -1.5em;
width: 10px;
height: 5px;
border-left: 2px solid #e8437b;
border-bottom: 2px solid #e8437b;
transform: rotate(-45deg);
}- チェックリスト
- チェックリスト
- チェックリスト
afterという擬似要素のborderを左と下のみ指定し、transformで角度をつけることでチェックマークに見えるように調整しています。
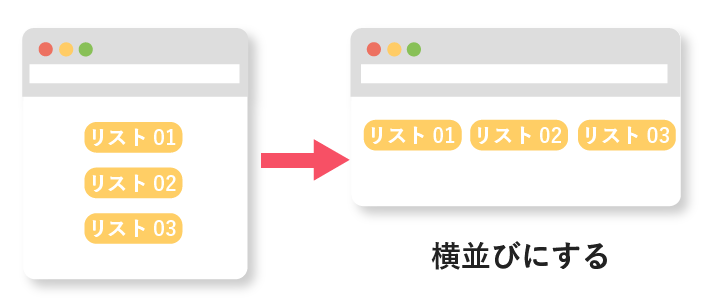
リストを横並びにする

ul/olを使って箇条書きを作成した場合デフォルトでは各リストが縦に並んでしまいます。そのためリストを横並びにするにはcssを使う必要があります。いくつか方法がありますが主流になりつつあるFlexboxを使った横並びの方法を紹介します。
<ul>
<li>リスト01</li>
<li>リスト02</li>
<li>リスト03</li>
</ul>ul{
display: flex;
}- リスト01
- リスト02
- リスト03
ul/olに対してdisplay : flexと指定するだけで子要素のliが横並びになります。
「float」というプロパティを使った方法もある
昔から使われている横並びの手法にfloat : leftという書き方があるんだ。
今でも多くのwebサイトで要素を横並びにする時に「float」使われているけれど、CSS3というCSSの新しいバージョンで「Flexbox」が導入されたことで「float」を使う機会が減ってきている。
今でもfloatしか使わないという制作会社はいるけれど今後のトレンドは間違いなく「Flexbox」だからこっちを優先的にマスターしよう!
リストを改行する
前述した通り、ul/olの中に直接<br>を入れることはできません。
改行するには
<li>の中に<br>を入れる<li>の中にブロックレベル要素を入れる
このどちらかの方法を使いましょう。
liの中にbrを入れて改行する
<ul>
<li>リストを<br>改行</li>
<li>リストを改行</li>
</ul>li span{
display : block;
}- リストを
改行 - リストを改行
改行させたい部分をspanで囲みます。そのspanに対してcssでdisplay:blockを指定してブロックレベル要素に変換します。
ブロックレベル要素の前後に改行が入るのを利用した手法です。
リストの中にリストをつくる
htmlではul/olの中にul/olを入れて入れ子構造にすることができます。たとえば以下のように記事の目次やプルダウンメニューではリストの入れ子が行われています。
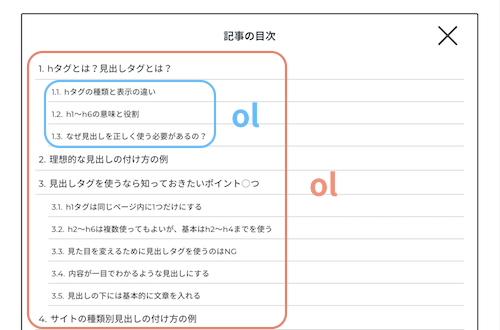
olの中にolを入れている例

記事の目次は全体がolになっており、見出しの階層が下がっているものは別のolで囲まれています。
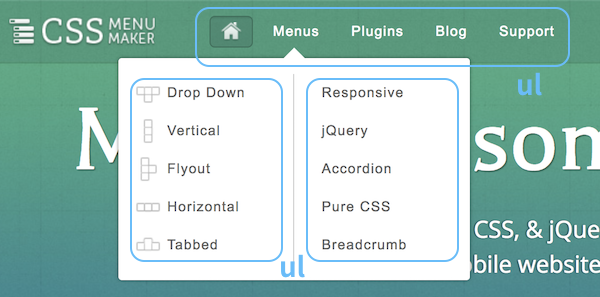
ulの中にulを入れている例

ナビゲーション全体がulで作られていることが多いということは先ほど説明しましたね。
画像のようにメニューの中にサブメニューを作りたい場合はulの中にulを入れます。
liの中にul/olを入れる
先ほどul/olの直下の子要素にはliしか入れることができないと説明しました。そのためul/olの中にリストをつくる時はliの中にul/olを入れてあげる必要があります。それでは実際のコードをみてみましょう。
<ul>
<li>親メニュー01</li>
<li>
親メニュー02
<ul>
<li>子メニュー01</li>
<li>子メニュー02</li>
</ul>
</li>
<li>親メニュー01</li>
</ul>- 親メニュー01
- 親メニュー02
- 子メニュー01
- 子メニュー02
- 親メニュー01
例ではulのliの中にulを入れていますが、olでも同じようにolのliの中にul/olを入れればOKです。
リストタグの使い方まとめ
最後に本記事の内容をまとめて終わります。
- リストに使うタグは
ul、ol、liの3つのタグ - li + ul / olでワンセットで使用する
- ulは規則性・関連性のある要素に対して使う
- olは順番に伝えたい要素に対して使う
- リストのマークを変更する方法は3つ。「list-style-type」「背景画像」「擬似要素をcssで装飾」
- リストは
display:flexで簡単に横並びにできる - リストを改行する時は
<li>の中で<br>を使うか、改行部分をspanで囲ってcssでdisplay:blockを指定 ul/olの中にul/olを入れる場合は、一度liで囲ってから入れ子にする




























