75人がいいねしました
更新日

リンクタグのCSSまとめ!リンクの色の変更やオシャレな装飾方法を紹介
htmlのリンクタグであるa要素のcssの装飾まとめです。基本のリンクの色の変更と罫線の削除だけでなく、アニメーションを用いたおしゃれなリンクボタンのデザインパターンもいくつか紹介していきます
リンクタグであるaタグの基本的な使い方はこちらでマスターできます。おさらいがてら一度読んでみるといいでしょう。
訪問済みのリンクの色を変える
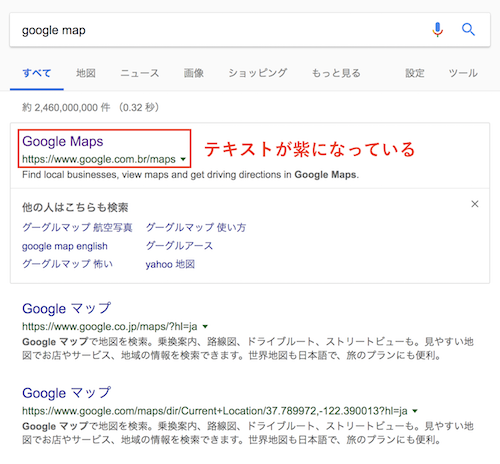
訪問済みのリンクとは「ユーザーがすでに閲覧したことのあるページ」がリンクタグのURLに設定されていた場合のリンクです。たとえばGoogleの検索結果でも一度訪れたことのあるwebページのリンクは紫になっていますよね。

一度訪れたことのあるページのリンクの色と未訪問のリンクの色が分けられていることは、webサイトの使いやすさを向上させるポイントなのでぜひ対応しましょう。
訪問済みのリンクの色を変える場合、aタグは通常通りの書き方でOKです。
<a href="https://www.google.co.jp/">クリックして戻ったらピンク色</a>a:visited{
color : #ff4081;
}css側でaではなくa:visitedというセレクタに対してcolorを指定することで訪問済みのリンクの色だけを変えることができます。
試しにサンプルのリンクをクリックして戻るとリンクの色が青色からピンク色に変わるのが確認できます。
マウスを乗せた時のリンクの色を変える

続いてはパソコンでwebで見ているユーザーがリンクテキストにマウスを乗せたときのリンクの色を変える方法です。
サンプルではマウスカーソルを乗せた時にリンクの色がオレンジに変わっていますよね。
ホバーのリンクの色を変える時も通常通りaタグの書き方でOKです。
<a href="https://webliker.info/">ホバーでオレンジ</a>a:hover{
color : #ff7043;
}ホバーした時のリンクはa:hoverをセレクタにしてcolorを適用します。これでホバーした時のリンクの色だけを変更することができます。
試しにサンプルのリンクにマウスカーソルを乗せてみましょう。
ホバーした時にふわっと色を変える

最近のwebサイトではホバーしたリンクの色がふわっと変わる処理が施されていることが多いですよね。
サンプルでは青色からオレンジ色にふわっと色が切り替わっています。マウスを離した時もふわっと青色にもどっていますよね。
a{
transition: color 0.3s;
}
a:hover{
color : #ff7043;
}ホバーしたリンクの色を変えるcssのコードはそのままでOKです。
aをセレクタにし、transitionというプロパティとその値にcolor 速さ(0.1s〜1s)を追記します。これだけで文字の色をふわっと変えることができます。
クリックした時のリンクの色を変える

クリックしている状態のリンクの色も変えることができます。現在どのリンクを操作しているのかわかりやすくなりますよね。
クリック時のリンクの色を変える時も通常通りaタグの書き方でOKです。
<a href="https://webliker.info/">クリックでグリーン</a></a>a:active{
color : #26a69a;
}cssでa:activeをセレクタにして、colorを設定してあげるだけでクリック時のリンクの色だけを指定することができます。
サンプルのリンクをクリックするとグリーンに変わりますよね。(※長押しのほうがわかりやすい)
スマホでリンクをタップした時の色を変える
クリック時のリンクの色を変更する方法を紹介しましたが、実は先ほどのcssのコードだけではスマホでタップしている時にリンクの色が変わりません。スマホでリンクをタップしている時に色を変えたい場合はontouchstart属性をaタグに追記する必要があります。
<a href="https://webliker.info/" ontouchstart="">タップでグリーン</a>a:active{
color : #26a69a;
}htmlにはスマホでタップした時に色を変更を有効にしたいa要素にontouchstart=""を追記します。
cssは先ほどと同じくa:activeにcolorを指定すればOKです。
サンプルのリンクをスマホでタップするとリンクの色がグリーンに変わります。
もし全てのリンクでa:activeの色変更を有効にしたい場合は<body>にontouchstart=""を追加して<body ontouchstart="">とすればOKです。
リンクの下線を消す
リンクにはデフォルトでリンクだとわかるように、このように下線がついています。下線がついていたほうがリンクテキストだとひと目でわかりますがデザインの雰囲気によっては消したい時があるかもしれません。その場合はcssで消すことができます。
a{
text-decoration: none;
}aをセレクタにしてtext-decoration : none;を指定すれば下線を消すことができます。
text-decorationの値は複数用意されていて下線の種類を選択することができます。
リンクにアイコン(画像)をつける
さてここからはリンクボタンを装飾する方法を解説していきます。まずはリンクにアイコンをつける方法をみていきましょう。
今回はダウンロードができるリンクを表す左のようなリンクをつくってみましょう。
<a href="img/spl.pdf" download="spl.pdf">ダウンロードする</a>html側は通常通りaタグでリンクを書けばOKです。
a{
background-image : url(icon-download.svg); /*背景画像のパス*/
background-repeat : no-repeat; /*背景画像の繰り返し*/
background-position : center right; /*背景画像の配置*/
padding-right: 30px; /*背景画像を入れる余白をつくる*/
}- cssの
background-imageというプロパティで要素に背景画像を設定します。url()には画像のパスを記述します。 - 背景画像はデフォルトだと背景全体に繰り返すように表示されてしまうので
background-repeatでnoneを指定します。 - アイコンの配置場所を
background-positionで指定します。今回は右に配置したいのでcenter rightとしました。 - 最後にテキストと背景画像が重なるのを防ぐためアイコン分の余白を内側につけます。
cssでつくるおしゃれなリンクテキスト2つ
cssだけで作れるおしゃれなホバーアニメーション付きのリンクテキストを2つ紹介します。
どれもコピペで簡単に作れるので、htmlを学習中のみなさんは今は細かな理屈は抜きで「こんなこともcssでできるんだ」ということを頭に残して流し読みでOKです。
下から線が広がるリンクテキスト
a{
position: relative;
display: inline-block;
transition: .3s;
}
a::after {
position: absolute;
bottom: 0;
left: 50%;
content: '';
width: 0;
height: 2px;
background-color: #31aae2;
transition: .3s;
transform: translateX(-50%);
}
a:hover::after{
width: 100%;
}ホバーをするとテキストの中央から下線が広がるリンクテキストです。
実際はborderで下線を作っているのではありません。afterという擬似要素を使用して、その要素のwidthをデフォルトで0にしておいてホバーした時点で100%に広げています。
左から背景色が伸びるリンクテキスト
a{
padding: 0 10px;
background-image: linear-gradient(to right, rgba(0, 0, 0, 0) 50%, rgb(49, 170, 226) 50%);
background-position: 0 0;
background-size: 200% auto;
transition: .3s;
}
a:hover{
background-position: -100% 0;
color: #fff;
}リンクのcssまとめ
最後に本記事で学習したリンクの状態ごとの指定方法をまとめておきます。
- 通常時はaをセレクタにして
colorを指定する - 訪問済リンクは
a:visitedをセレクタに - マウスを乗せた時(ホバー)は
a:hoverをセレクタに - クリックした時は
a:activeをセレクタに - スマホでタップ時のリンクの色を変えたいなら要素に
ontouchstart=""をつける - リンクのデフォルトの下線は
docoraiotn:noneで消せる - リンクにアイコンをつけるには
background-imageを使う

























