20人がいいねしました
更新日

あなたはいくつ知ってる?CSSのセレクタ40個を総まとめ【チートシート付き】
CSSのセレクタを40パターンまとめました。
親子セレクタ、兄弟・隣接セレクタ、n番目のセレクタの指定など基本的なセレクタから倍数、否定形、target擬似要素など特殊なセレクタも紹介しています。
わかりやすくセレクタを図解したチートシートも作成しているのでぜひご利用ください。
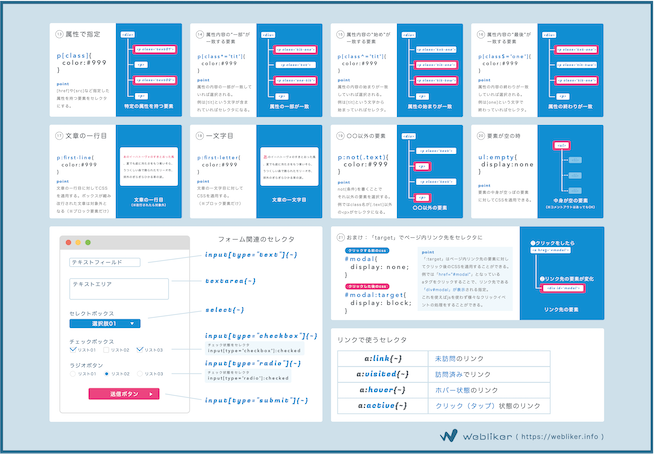
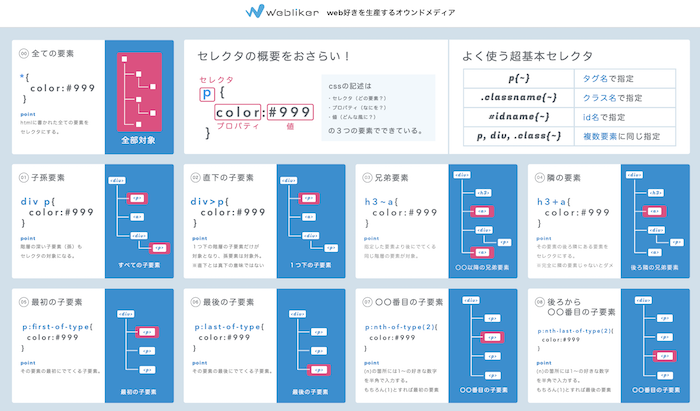
CSSのセレクタのチートシート
CSSのセレクタをまとめたチートシートを作成しました。お好きにダウンロードして見るもよし、印刷するもよしです。
印刷用
A4サイズで印刷可能です。
ブラウザ閲覧用
ブラウザで閲覧しやすいサイズに拡大したシートです。画像をクリックすると別タブで開きます。

セレクタのおさらい
初心者〜中級者向けということで一度セレクタについておさらいします。(※不要な人は飛ばしてね)

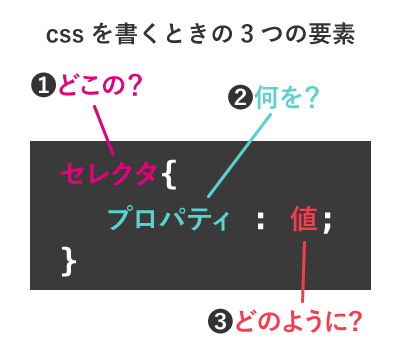
cssを書くときは
- 「セレクタ = どの要素の?」
- 「プロパティ = 何を?」
- 「値 = どのように?」変えるか
という「3つの要素」をそれぞれ記述していくのでしたね。

実際のcssの記述例です。
- pタグが「セレクタ」
- colorが「プロパティ」
- redが「値」
となり「pタグの中の文字の色を赤色にする」という意味の記述になります。
というわけで今回は「どの要素に?」の指定の種類を全部紹介していきます!
基本セレクタ
web制作の中で使用する頻度の高い基本的なセレクタを紹介します。
全ての要素
「*」でhtmlに書かれた全ての要素を指定することができます。
<div>
<p>文章</p>
<a href="#">リンク</a>
<span>span</span>
</div>*{
color: #f75065;
}タグ名
p、div、aのようにタグ名でページ内のすべてのタグを指定できます。
<div>
<p>文章</p>
<a href="#">リンク</a>
<p>文章</p>
</div>p{
color: #f75065;
}class名
.クラス名で特定のclassが付与されている要素をセレクタにできます。classは同じものが複数あってもOKです。
<div>
<p>文章</p>
<a href="#">リンク</a>
<p class="pink">文章</p>
</div>.pink{
color: #FF6658;
}id名
.id名で特定のidが付与されている要素をセレクタにできます。同じid名が同じページに複数存在するのはNGです。
<div>
<p>文章</p>
<a id="link" href="#">リンク</a>
<p class="pink">文章</p>
</div>#link{
color: #f75065;
border-bottom:solid 1px #f75065;
}idとclassの使い分けについてはこちらの記事でわかりやすく解説しています。
複数セレクタ
別々のセレクタに対して全く同じCSSを適用したい場合は、セレクタを「,(カンマ)」で区切ることでまとめて記述することができます。「,(カンマ)」の後に半角スペースは入れなくても動きますが、入れた方が視認性が上がります。
<div>
<p class="class-one">文章</p>
<a href="#">リンク</a>
<p class="class-two">文章</p>
</div>.class-one, .class-two{
color: #f75065;
border-bottom:dashed 1px #f75065;
}親子(子孫)セレクタ
「〇〇の要素(親)の中にある要素(子)」に対してのセレクタの指定方法を紹介します。
子要素
要素 要素{スタイル}で子要素を選択します。例えば.box p{スタイル}なら「.boxの中のp要素」をセレクタにできます。
<div class="box">
<p>文章</p>
<a href="#">リンク</a>
<p>文章</p>
<div>
<p>文章02</p>
</div>
</div>.box p{
color: #f75065;
font-weight: bold;
}直下の子要素
親要素 > 子要素{スタイル}で直下の子要素をセレクタにします。直下の子要素とはその要素から見て「1つ下の入れ子階層にある要素」を指します。例でいえば.boxから見て<p>文章</p>は直下の子要素であり、<p>文章02</p>はもう1つしたの階層になるのでスタイルが適用されていません。
<div class="box">
<p>文章</p>
<a href="#">リンク</a>
<p>文章</p>
<div>
<p>文章02</p>
</div>
</div>.box > p{
color: #ff6658;
font-weight: bold;
}兄弟・隣接セレクタ
兄弟要素・隣接要素のセレクタの紹介です。
兄弟要素
兄弟要素とは同じ入れ子階層にある要素を指します。兄弟といってもタグが同じでなければいけないということはなく、同じ階層にaとpがあればそれらは兄弟要素になります。
要素a ~ 要素b{スタイル}で要素aより後にでてくる同じ階層にある要素bに対しての指定になります。少しややこしいので例をみましょう。
例では.box h3 ~ p{}としています。この場合は「.boxの子要素のh3と同じ階層のp要素」が対象となります。divに囲まれている「文章02」はもう1つ下の階層のp要素なのでスタイルが適用されていませんね。
<div class="box">
<h3>見出し3</h3>
<a href="#">リンク</a>
<p>文章</p>
<div>
<p>文章02</p>
</div>
<p>文章</p>
</div>.box h3 ~ p{
color: #f75065;
font-weight: bold;
}
隣(次)の要素
隣の要素をセレクタにするときは要素+要素と書きます。ポイントは隣の要素といっても前隣ではなく後隣の要素だという点です。
例ではh3+p、つまりのh3の後隣のpにcssが適用されていますね。
<div class="box">
<h3>見出し3</h3>
<p>文章</p>
<div>
<p>文章02</p>
</div>
<p>文章</p>
</div>h3+p{
color: #f75065;
border-bottom:dashed 1px #f75065;
}見出し3
文章
文章02
文章
n番目の子要素
- 1番目のdiv要素
- 最後のli要素
- 3の倍数の要素
など〇〇番目の要素を指定することを「n番目の要素をセレクタにする」と言います。
最初の子要素
要素:first-childで最初の要素をセレクタにできます。
<div class="box">
<p class="text">文章01</p>
<p class="text">文章02</p>
<p class="text">文章03</p>
</div>.box .text{
border-bottom:solid 1px #f75065;
}
.box .text:first-child{
/*最初の.textだけ上ボーダー追加*/
border-top:solid 1px #f75065;
}文章01
文章02
文章03
最後の子要素
要素:last-childで最後の要素をセレクタにできます。
<div class="box">
<p class="text">文章01</p>
<p class="text">文章02</p>
<p class="text">文章03</p>
</div>.box .text:last-child{
/*最後の.textだけ色変更*/
color: #f75065;
}文章01
文章02
文章03
first-childやlast-childが効かない時は?
「first-childやlast-child使ってみたけど効かない」そんな時はコードが以下のようになっていないか見てみよう。
<div class="box">
<a href="#">リンク</a><!-- .boxから見たらこれが最初の要素 -->
<p class="text">文章01</p>
<p class="text">文章02</p>
<p class="text">文章03</p>
</div>このコードに対して.box .text:first-childとしても最初のpは変わらない。なぜならfirst-childは「最初の子要素」を指すからなんだ。
このコードでは.boxの最初の子要素はaになるからcssが効かないということになるね。もしこのコードに対して最初の.textの色を変えたいなら後から紹介する:first-of-typeを使うことで解決できます。
〇〇番目の子要素
要素:nth-child(番号){スタイル}で任意の順番にある子要素を選択できます。しかし、first-childと同じく、同じ階層に別の要素があればそれも番号に含まれてしまいます。
例では.boxの子要素はaも含めれば4つですね。そのため2番目の.textを選択したい場合は.box .text:nth-child(3)としなければいけません。
<div class="box">
<a href="#">リンク</a>
<p class="text">文章01</p>
<p class="text">文章02</p>
<p class="text">文章03</p>
</div>.box .text:nth-child(3){
/*2番目の.textだけ色変更*/
color: #f75065;
}リンク
文章01
文章02
文章03
後ろから数えて〇〇番目の子要素
nth-last-child(番号)で後ろから数えて〇〇番目にある子要素を選択できます。
<div class="box">
<p class="text">文章01</p>
<p class="text">文章02</p>
<p class="text">文章03</p>
</div>.box .text:nth-last-child(3){
/*後ろから3番目の.textだけ色変更*/
color: #f75065;
}文章01
文章02
文章03
最初の子要素(特定の要素)
first-of-typeでも最初の子要素を指定できます。first-childとの大きな違いは同じ階層に別のタグがあっても期待通りに指定できることです。
例では最初の.textの前にaがあります。.text:first-childにした場合はこのaが最初の子要素としてカウントされてしまうため効きませんでしたが、.text:first-of-typeの場合は最初の.text以外は無視されるので、手前にaがあってもきちんと最初の.textだけにcssを適用できます。
<div class="box">
<!-- .text 以外無視 -->
<a href="#">リンク</a>
<p class="text">文章01</p>
<p class="text">文章02</p>
<p class="text">文章03</p>
</div>.box .text:first-of-type{
/*最初の.textだけ色変更*/
color: #f75065;
}文章01
文章02
文章03
最後の子要素(特定の要素)
last-of-typeとすることでfirst-of-typeと同じ要領で最後の子要素を指定できます。
<div class="box">
<p class="text">文章01</p>
<p class="text">文章02</p>
<p class="text">文章03</p>
<!-- .text 以外無視 -->
<a href="#">リンク</a>
</div>.box .text:first-of-type{
/*最後の.textだけ色変更*/
color: #f75065;
}文章01
文章02
文章03
〇〇番目の特定の要素
:nth-of-type(番号)で好きな番号の特定の要素を選択できます。:nth-childでは別の要素がカウントに含まれてしまいましたが、:nth-of-typeではそれがありません。
<div class="box">
<!-- .text 以外無視 -->
<a href="#">リンク</a>
<p class="text">文章01</p>
<p class="text">文章02</p>
<p class="text">文章03</p>
</div>.box .text:nth-of-type(2){
/*2番目の.textだけ色変更*/
color: #f75065;
}文章01
文章02
文章03
後ろから数えて〇〇番目の特定の要素
:nth-last-of-type(番号)で後ろから数えて〇〇番目の特定の要素を:nth-of-typeと同じ要領で選択できます。
<div class="box">
<p class="text">文章01</p>
<p class="text">文章02</p>
<p class="text">文章03</p>
<!-- .text 以外無視 -->
<a href="#">リンク</a>
</div>.box .text:nth-last-of-type(3){
/*後ろから3番目の.textだけ色変更*/
color: #f75065;
}文章01
文章02
文章03
文章に対する指定
少し特殊なセレクタですが「最初の文章だけ」や「最初の文字だけ」という指定もできます。
文章の一行目
:first-lineでブロック要素(pやh)の文章の一行目に対してcssを適用します。文章が改行されると:first-lineは適用されなくなります。
<div>
<p>あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。</p>
</div>p:first-line{
color:#f75065;
}あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。
文章の最初の文字
:first-letterで文章の最初の文字にだけcssを適用することができます。
<div>
<p>あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。</p>
</div>p:first-letter{
color:#f75065;
font-size:20px;
}あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。
奇数・偶数・倍数
奇数・偶数・倍数など決まった間隔の順番にある要素に対しての指定の方法です。
奇数の要素
:nth-child(odd)で奇数番号にある要素に対してcssを適用できます。
※割愛しますがもちろん:nth-of-type(odd)でも同じように指定できます。
<ul>
<li>リスト01</li>
<li>リスト02</li>
<li>リスト03</li>
<li>リスト04</li>
<li>リスト05</li>
</ul>li:nth-child(odd){
color:#f75065;
}- リスト01
- リスト02
- リスト03
- リスト04
- リスト05
偶数の要素
:nth-child(even)で偶数番号にある要素に対してcssを適用できます。
※割愛しますがもちろん:nth-of-type(even)でも同じように指定できます。
<ul>
<li>リスト01</li>
<li>リスト02</li>
<li>リスト03</li>
<li>リスト04</li>
<li>リスト05</li>
</ul>li:nth-child(even){
color:#f75065;
}- リスト01
- リスト02
- リスト03
- リスト04
- リスト05
特定の倍数の要素
:nth-child(◯n)で特定の倍数の順番にある要素に対してcssを適用できます。例では:nth-child(3n)でと書いて3の倍数の要素に対してcssを適用しています。
※割愛しますがもちろん:nth-of-type(◯n)でも同じように指定できます。
<div class="box-list">
<div>BOX01</div>
<div>BOX02</div>
<div>BOX03</div>
<div>BOX04</div>
<div>BOX05</div>
<div>BOX06</div>
<div>BOX07</div>
<div>BOX08</div>
<div>BOX09</div>
</div>.box-list div:nth-child(3n){
color:#f75065;
}3列に並んだ要素の真ん中だけ選択したい時
例えば3列に並んだ要素の真ん中だけ指定したい時はどうしたらよいでしょうか?
仮に9つ並んだ要素の真ん中の要素だけを指定する場合2・5・8番目の要素を選択しなければいけませんよね。
しかし、これらの番号は全て奇数・偶数でもなければ特定の倍数でもありません。そんな時に活用できるのが:nth-child(3n-1)です。(3n-1)と書くことで「3の倍数の要素の”1つ前”の要素」を指定できます。
<div class="box-list">
<div>BOX01</div>
<div>BOX02</div>
<div>BOX03</div>
<div>BOX04</div>
<div>BOX05</div>
<div>BOX06</div>
<div>BOX07</div>
<div>BOX08</div>
<div>BOX09</div>
</div>/*3の倍数の1つ前の要素を指定*/
.box-list div:nth-child(3n-1){
color:#f75065;
}属性セレクタ
class・id属性やaタグのhref属性などの属性の条件に合わせてセレクタを指定する方法です。
特定の属性をもっている
特定の属性を持っている要素だけをセレクタにしたい場合は要素[属性名]と書きます。例ではhref属性を持っているaだけフォントの色を変えています。
属性の内容の[一部が一致]する要素
要素[属性*="内容"]でさらに属性の内容の一部が一致している要素だけに絞り込むこともできます。例ではclassにlinkの文字列を含んでいるaだけフォントの色を変えています。
<a class="link-text">リンク01</a>
<a>リンク02</a>
<a class="text-link">リンク03</a>a[class*="link"]{
color: #f75065;
}属性の内容の[始まりが一致]する要素
要素[属性^=""]で属性の内容のはじまりが一致している要素だけに絞り込むこともできます。例ではclassがlinkで始まっている1,3,4番目のaのフォントの色を変えています。
<a class="link-01">リンク01</a>
<a>リンク02</a>
<a class="link-02">リンク03</a>
<a class="link-03">リンク04</a>
<a class="text-link">リンク05</a>a[class^="link"]{
color: #f75065;
}属性の内容の[終わりが一致]する要素
要素[属性$=""]で属性の内容の終わりが一致している要素だけに絞り込むこともできます。例ではclassがtextで終わっている1,2,5番目のaのフォントの色を変えています。
<a class="link-text">リンク01</a>
<a class="anchor-text">リンク02</a>
<a class="link-anchor">リンク03</a>
<a class="link-anchor">リンク04</a>
<a class="anchor-text">リンク05</a>a[class$="text"]{
color: #f75065;
}その他の属性セレクタの使い方はこちらのページで確認できます。
フォーム関連でよく使うセレクタ
フォームでのセレクタの指定は属性セレクタを多用するので少しややこしいですよね。整理できるように解説していきます。
テキストフィールドを選択
input関連は基本的にinput[type="属性名"]というように指定します。テキストフィールドであればinput[type="text"]になるわけですね。
<input type="text" placeholder="テキストフィールド">
input[type="text"]{
border:solid 2px #ccc;
border-radius:5px;
padding:10px;
}テキストエリアを選択
テキストフィールドとテキストエリアは似ていますが
- テキストフィールド = inputタグ
- テキストエリア = textareaタグ
とそもそもタグが違うのでinput=type[“textarea”]と書かないように注意です。
<textarea placeholder="テキストエリア"></textarea>textarea{
border:solid 2px #ccc;
border-radius:5px;
padding:10px;
}チェックボックスを選択
input[type="checbox"]でチェックボックスを選択することができます。
<input type="checkbox">サッカー
<input type="checkbox">野球
<input type="checkbox">バスケinput[type="checkbox"]{
border-radius: 3px;
box-shadow: 0 0 0 2px #31aae2;
margin-right: 10px;
}ラジオボタンを選択
input[type="radio"]でチェックボックスを選択することができます。
<input type="radio" name="sport">サッカー
<input type="radio" name="sport">野球
<input type="radio" name="sport">バスケinput[type="checkbox"]{
border-radius: 50%;
box-shadow: 0px 1px 10px 3px #31aae2;
margin-right: 10px;
}セレクトボックスを選択
セレクトボックスはinputタグではなくselectタグなので注意です。
<select>
<option>まぐろ</option>
<option>いか</option>
<option>えび</option>
</select>select{
border:solid 2px #31aae2;
}選択中のチェックボックス・ラジオボタン
選択されているチェックボタンやラジオボタンにだけCSSを適用することもできます。通常通りセレクタを書いたあと:checkedという擬似要素を追記するだけです。
<!-- チェックボックス -->
<input type="checkbox">サッカー
<input checked type="checkbox">野球
<input type="checkbox">バスケ
<!-- ラジオボタン -->
<input type="radio" name="sport">ゴリラ
<input checked type="radio" name="sport">キツネ
<input type="radio" name="sport">ライオンinput[type="radio"]:checked,
input[type="checkbox"]:checked{
border-radius: 50%;
box-shadow: 0 0 0 3px #f75065;
}リンクでよく使うセレクタ
リンク要素は「ホバー」「訪問済み」「押している」など状態によってスタイルを変化させることの多い要素なので状態ごとのセレクタの指定方法も紹介していきます。
リンクの状態ごとのセレクタ
- :link → 未訪問状態のリンク
- :visited → 訪問済みのリンク
- :hover → カーソルを乗せた状態のリンク
- :active → リンクを押してから離すまでの間の状態
<a href="#">リンクテキスト</a>/* 未訪問 */
a:link{ color: #31aae2 }
/* 訪問済み */
a:visited{ color: #60bf24 }
/* マウスを乗せた時 */
a:hover{ color: #f8c33d }
/* 押している間 */
a:active{ color: #ff3c60 }※ホバーしたり、押しっぱなしにするとフォントの色が変わります。
〇〇以外の要素・要素が空なら
「Aの要素以外にスタイルつけたいんだよな〜」や「要素がない時はスタイルなくしたい…」という場面は地味に存在します。そんな時のために否定形のセレクタもCSS3には用意されています。
〇〇以外を選択
:not(条件)で指定した条件以外の要素をセレクタにできます。例ではクラス名が.text以外のpをセレクタにしています。
<p class="text">文章01</p>
<p>文章02</p>
<p class="text">文章03</p>
<p class="text">文章04</p>p:not(.text){
color: #f75065;
}文章01
文章02
文章03
文章04
要素が空の時
少し高度なテクニックになりますすがjavascriptを使用せずに要素が空の状態の時の処理ができるので覚えておいて損はありません。
以下の例はリストがない時にだけメッセージを表示するコードです。
<p>リストがある時</p>
<ul>
<li>リスト01</li>
<li>リスト02</li>
</ul>
<p>リストがない時</p>
<ul>
<!-- リストなし -->
</ul>
<div class="message">リストの中身が存在していません。</div>.message{
display: none;
}
ul:empty+.message{
display: block;
background:#f75065;
color:#fff;
padding: 10px;
}リストがある時
- リスト01
- リスト02
リストがない時
- ひとまず
.messageはdisplay:noneで非表示 - ulがempty状態の時の兄弟要素(+)の
.messageはdisplay:blockで表示
という考え方になります。これをうまく使えて要素がない状態のものに対しての処理がcssだけで済むので大変便利です。
jQueryいらずのtarget
おまけ的な解説ですが、targetを使ったcssの指定を覚えておくとボタンをクリックしてを変化を起こすようなアニメーションをjQueryを使わずに再現できます。論より証拠なので実際に見てみましょう!
<ul>
<li><a href="#box-one">box01を赤色に</a></li>
<li><a href="#box-two">box02を青色に</a></li>
<li><a href="#box-three">box03を黄色に</a></li>
</ul>
<div id="box-one" class="item">box01</div>
<div id="box-two" class="item">box02</div>
<div id="box-three" class="item">box03</div>.item{
float: left;
width: 30%;
margin: 1%;
border: solid 1px #aaa;
text-align: center;
padding: 5px 0px;
transition: all .3s;
}
/*リンクを押したらリンク先の要素にCSS適用*/
#box-one:target{background: #f75065;}
#box-two:target{background: #31aae2;}
#box-three:target{background: #f8c33d;}- ボタン(リンク)とアニメーションをさせたい要素を用意します。
- それぞれの
hrefとidを同じものにします。 - クリックしたあとのCSSを
#id:targetで指定します。
例ではhref="#box-one"のリンクをクリックするとidが#box-oneの要素の背景が赤色に変更されていますよね。