10人がいいねしました
更新日

パンくずリストを構造化データでリッチスニペット対応する方法
schema.orgに基づいてパンくずリストを構造化データでマークアップする方法を解説します。
構造化データを用いてマークアップすることでGoogleやYahooの検索結果にパンくずリストが表示されるいわゆる「リッチスニペット」に対応することができます。
ここで初めて「構造化データ」について触れる人のためにその概要をわかりやすく説明した後に、マークアップの2つの記法である「microdata」「JSON-LD」のそれぞれの書き方を具体的に解説していきます。
本記事はパンくずリストの概要と作り方を解説しているこちらの記事の応用編です。パンくずリストについてしっかり学びたい方はぜひチェックして見てください。
構造化データとは?
構造化データに初めて触れる人もいるかもしれないので、構造化データの概要の説明からしていきます。すでに知っている方はスキップして構いません。
構造化データはHTMLで書かれた情報が何を表しているのかをGoogleのロボットにわかりやすく伝えるための仕組みです。

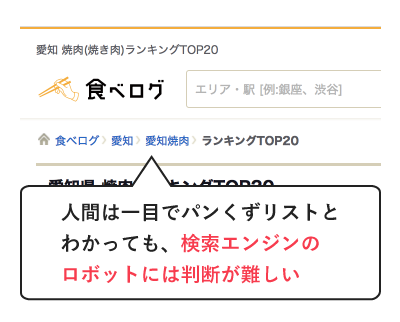
例えばWEBページの中で人間がパンくずリストを発見するのは簡単です。一目見ただけでわかりますよね。
でもHTMLのコードやテキストだけを見ているロボットからしたら、どのコードがどんな情報なのか理解するのは大変です。

それを手助けするのが構造化データの役割です。
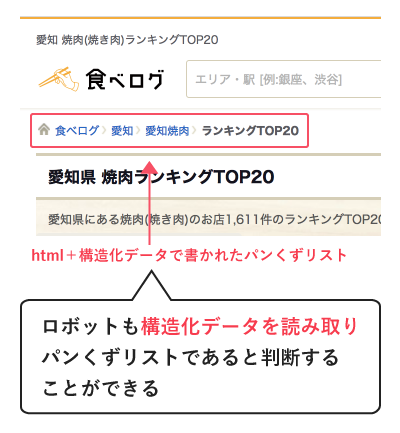
パンくずリストに構造化データが書かれていることで、ロボットもそれがパンくずリストであると判断することができるようになります。
構造化データのメリット
構造化データで記述することのメリットは主にリッチスニペット表示されることにあります。検索エンジンのロボットがサイト内の情報を適切に読み取ることができると通常とは少し違った形で検索結果に表示されるようになります。

検索結果にパンくずリストが表示される
例えばパンくずリストに構造化データを書けば検索結果にパンくずリストが表示されるようになりユーザーにアピールできます。

店舗情報がカルーセル表示される
他にもお店系のページならカルーセル表示され写真+タイトルで表示範囲を広げることができます。
これらの特殊な表示を「リッチスニペット」と呼びます。ちなみにどのような構造化データを付与することで、どんなリッチスニペットが表示されるかはGoogleの公式ページにまとめられています。
https://developers.google.com/search/docs/guides/search-gallery
リッチスニペットは確実に表示されるわけではないですが、表示されるとユーザービリティが向上しサイトのアクセス数が増えることがほとんどなので、自身のwebサイトに関連しそうなものがあればぜひ設定にチャレンジしてみてください。
パンくずリストの構造化データ
構造化データには様々な種類がありそれをまとめているサイトがあります。
それが「https://schema.org/」です。(※厳密には他にもありますが今回はGoogleが推奨しているschema.orgを基に解説)
このschema.orgには「タイプ」と呼ばれる構造化データの種類と、そのタイプに対して必要な情報である「プロパティ」という2つの要素があります。ここらへんの説明は口では難しいので実際に構造化データを書いていくなかでなんとなく理解できればOKです。
ステップ1

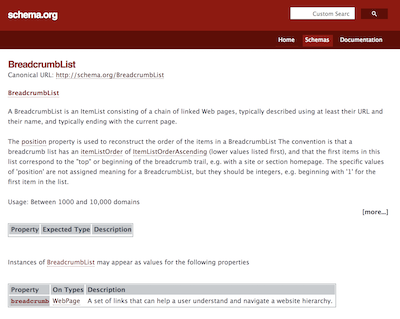
まずは「https://schema.org/BreadcrumbList」を開いてみましょう。
このページがパンくずリストを表す構造化データのタイプの詳細ページです。
ステップ2

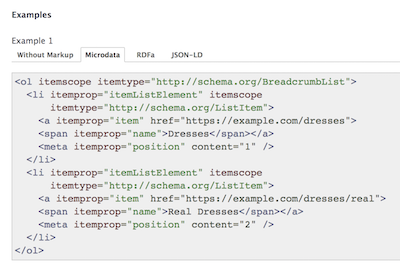
ページを下にスクロールすると「Example」という箇所にパンくずリストの構造化データの書き方の例が記されています。
よく見てみるとタブが3つあり、コード例が3種類あることがわかりますね。
構造化データの記法は3パターン
実は、構造化データを書く場合の「記法(コードの文法)」は3パターンあります。
- Microdata(マイクロデータ)
- RDFa(アールディーエフエー)
- JSON-LD(ジェイソンエルディー)
の3つで主に使われるのは「Microdata」と「JSON-LD」の2つです。
今回はこの2つの書き方を紹介します。
MicrodataとJSON-LDどっちがおすすめ?
書き方を見ていく前にそれぞれの記法の良いところ、悪いところを確認して自身にどちらが合っているか考えてみましょう。
Microdataの良い点・悪い点
- htmlがわかっていれば書ける(良い点)
- html5の構文に沿っている(良い点)
- 直接htmlに書くのでhtmlを修正するときに管理がしにくい(悪い点)
JSON-LDの良い点・悪い点
- Googleが推奨している記法(良い点)
- HTMLとは切り離して書くので修正がラク(良い点)
- データを1箇所にまとめることができる(良い点)
- JSON-LDの書き方を理解する必要がある(悪い点)
こうして見てみるとJSON-LDのほうが良い点は多いですね。どちらがおすすめということであればやはりJSON-LDになってしまいます。管理がラクですからね。弱点があるとすればJSON-LDを初めて見る人にとっては書き方が難しく感じてしまうことです。
ただどちらで書いてもサイトに大きな影響はないので書きやすいほうで書けるのであれば問題ありません。
Microdataで書く場合
Microdataで書く場合はパンくずリストのhtmlタグに「属性」の形で記述していきます。属性を一応おさらいしておくと、aタグでいう「alt属性」やimgタグでいう「src属性」などのことです。<a 〇〇=”〇〇”>のような書き方のことを属性と呼ぶのでしたね。
それでは実際のコードを確認していきます。
<nav>
<ol itemscope itemtype="http://schema.org/BreadcrumbList">
<li itemscope itemprop="itemListElement" itemtype="http://schema.org/ListItem">
<a itemprop="item" href="https://webliker.info">
<span itemprop="name">webliker</span>
</a>
<meta itemprop="position" content="1" />
</li>
<li itemscope itemprop="itemListElement" itemtype="http://schema.org/ListItem">
<a itemprop="item" href="https://webliker.info/html-css">
<span itemprop="name">html css入門</span>
</a>
<meta itemprop="position" content="2" />
</li>
<li itemscope itemprop="itemListElement" itemtype="http://schema.org/ListItem">
<a itemprop="item" href="https://webliker.info/html-css/html/">
<span itemprop="name">html入門</span>
</a>
<meta itemprop="position" content="3" />
</li>
<li itemscope itemprop="itemListElement" itemtype="http://schema.org/ListItem">
<a itemprop="item" href="https://webliker.info/94182/">
<span itemprop="name">【HTML入門】パンくずリストとは?〜〜</span>
</a>
<meta itemprop="position" content="4" />
</li>
</ol>
</nav>複雑なコードに見えますが落ち着いて読めばとてもシンプルです。
- まず
olに「itemtype="http://schema.org/BreadcrumbList"」と書く - 次に
olと全てのliに「itemscope」と書く。これで「itemscopeが書かれている要素は「BreadcrumbList」だよ」という定義になります - 全ての
liに「itemprop="itemListElement"」と「itemtype="http://schema.org/ListItem"」を書く - 全ての
aに「itemprop="item"」を書く aの中のテキストをspanで囲い、そのspanに「itemprop="name"」を書くaの下に(同じ階層に)「<meta itemprop="position" content="階層の番号" />」を書く(※トップページが1でそこから1ずつ増やす)
基本的にすで作ったパンくずリストの各タグに属性を追記していくだけですが、テキストをspanで囲ったり、metaでページの階層の順番を追記する必要があるのでその点だけ注意してください。
注意ポイント
本来パンくずリストの現在のページにはリンクを貼らないほうがいいのですが、最近Googleが構造化データをチェックするルールが変更されました。そのため現在のページにもitem="name"が必要となりaタグをつけなければいけなくなってしまいました。
JSON-LDで書く場合
htmlとは全く違う「json」という言語の文法での記述となるので見慣れるのに少し時間がかかりますがMicrodata記法よりもすっきりしています。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "BreadcrumbList",
"itemListElement":
[
{
"@type": "ListItem",
"position": 1,
"item":
{
"@id": "https://webliker.info/",
"name": "webliker"
}
},
{
"@type": "ListItem",
"position": 2,
"item":
{
"@id": "https://webliker.info/html-css/",
"name": "html css入門"
}
},
{
"@type": "ListItem",
"position": 3,
"item":
{
"@id": "https://webliker.info/html-css/html/",
"name": "html入門"
}
},
{
"@type": "ListItem",
"position": 4,
"item":
{
"@id": "https://webliker.info/94182/",
"name": "【HTML入門】パンくずリストとは?〜〜"
}
}
]
}
</script>このコードについても少しだけ解説していきます。
ステップ1
<script type="application/ld+json">
//宣言文を書く
</script>まずJSON-LDを書いていく時は左のような宣言文を書く必要があります。htmlの中でcssを書くときに使う<style>〜</style>と同じようなものです。
ステップ2
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "BreadcrumbList",
// キー : 値,
}
</script>JSON-LDでは「{}(波かっこ)」の中に「キー : 値」という形で書いていきます。そして一行書くごとに「,(カンマ)」でワンセットということに区切りをつけていきます。
ステップ3
<script type="application/ld+json">
{
"itemListElement":
[
//この中がitemListElementの値
]
}
</script>"itemListElement":の右側に値が書いていないと思ってしまいますが、これだけ少し特殊でその下にある「[〜〜](角かっこ)」の中が全てて"itemListElement":の値となっています。
ステップ4
"@type": "ListItem",
"position": 1,
"item":
{
"@id": "https://webliker.info/",
"name": "webliker"
},そして階層の数だけ左のコードの形式で書いていきます。
- positionの値には、階層の番号
- @idの値にはページのURL
- nameにはページ名
</body>(bodyの閉じタグ)の前に書くことがおすすめかな。コードが正しいかチェックする
MicrodataでもJSON-LDでも書いたコードが正しく構造化データとして認められるかチェックをする必要があります。
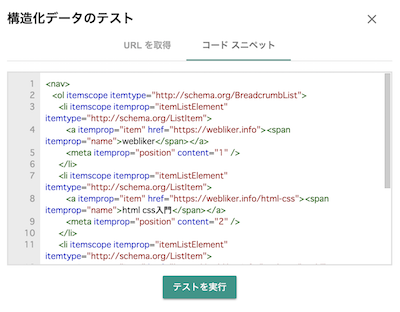
ステップ1

ステップ2

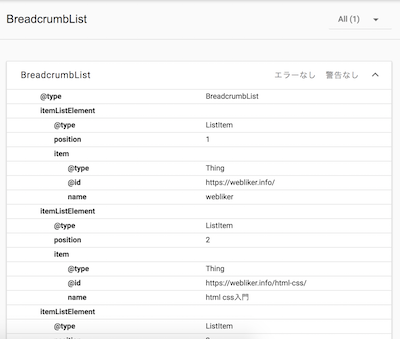
テスト結果が表示され、どんな項目の構造化データが認識されているかが並びます。
「エラーなし」「警告なし」となっていればOKです。
パンくずリストの構造化データのおさらい
htmlの勉強とは少し離れたお話になってしまったのでおさらいをして終わりましょう。
- 構造化データを書くことで検索エンジンに情報を適切に伝えることができる
- 構造化データを書けばリッチスニペットが表示される(リッチスニペットの種類)
- パンくずリストの構造化データは「https://schema.org/BreadcrumbList」に詳細がある
- 書き方はMicrodata、RDFa、JSON-LDの3パターン
- コードを書いたら構造化データテストツールで必ずチェックする




























