26人がいいねしました
更新日

【HTMLのテクニック】インデントを覚えてコードを綺麗に見せよう
htmlを勉強する初心者に覚えて欲しいインデントと呼ばれる字下げのテクニックについて解説します。本記事を読むことでインデントの使用目的と基本的な使い方を学習できる他、WEB制作現場ではどのように使われているのか実践的な使い方も身につけることができます。
インデントとは?
インデントとはもともと文章の先頭を字下げするという意味です。wordでは文章の内容の変わったタイミングで段落の最初にスペースを空けますよね。あれがインデントです。
htmlでも字下げをすることをインデントと呼びますが、文章ではなくタグの頭を字下げします。
タグを字下げすることはイメージしにくいので以下の例で確認して見ましょう。
インデントしていないコード
<div>
<h1>私の好きな食べ物</h1>
<ul>
<li>ラーメン</li>
<li>お寿司</li>
<li>焼肉</li>
</ul>
</div>インデントしてあるコード
<div>
<h1>私の好きな食べ物</h1>
<ul>
<li>ラーメン</li>
<li>お寿司</li>
<li>焼肉</li>
</ul>
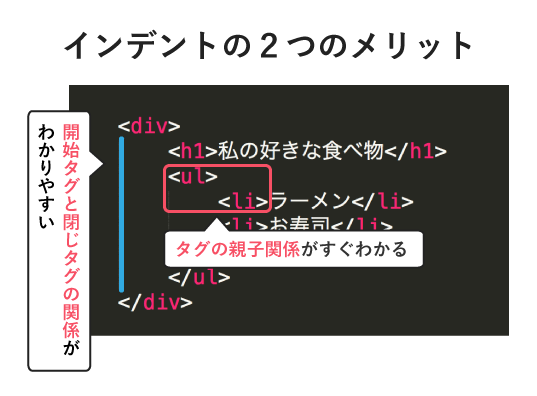
</div>インデントしてあるコードの方が入れ子構造(ネスト)がわかりやすく、みやすいと感じたのではないでしょうか?

このように入れ子構造になっているタグの頭を字下げすることで
- 親子関係にあるタグが一目見てわかる
- 開始タグと対応している閉じタグがわかりやすい
というメリットがあります。
インデントの2つの入力方法
それではインデントの使い方について解説していきます。
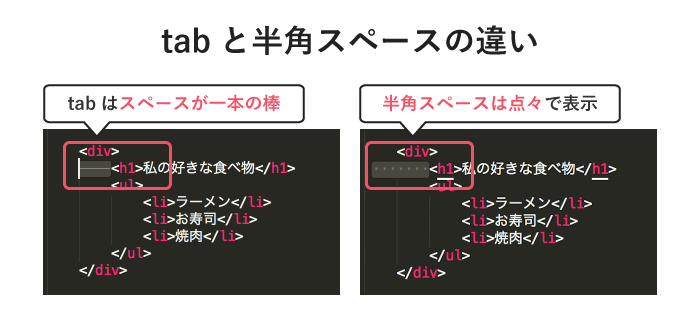
まずはインデントの入力方法についてです。インデントには「tabスペースの入力」または「半角スペースの入力」という2つの方法での入力があります。

それぞれインデント部分をフォーカスしてみるとわかりますが、tabは1つのスペースとして、半角スペースは細かいスペースとして入力されていますね。どちらも実際の制作現場でよく使われているのでどちらが正解とはいうことありません。
ただ、それぞれの入力方法にはメリットとデメリットがあります。
| 入力方法 | メリット | デメリット |
|---|---|---|
| tab | 入力が簡単 | 環境によってタブの幅が違うので見た目が変わる |
| 半角スペース | 半角スペース幅はどの環境でも見た目が変わらない | 入力回数が多いので手間 |
これらのメリット・デメリットを踏まえた上で、本記事では筆者のオススメするtabでの入力方法を紹介します。tab入力のデメリットである閲覧環境によって見た目が変わるデメリットを解消する方法も解説するので安心してください。
tabキーの場所
おそらくweb初心者の方のほとんどが「tabキー」を使ったことがないと思うので入力方法から説明していきます。

tabキーはキーボードの左上にあります。全角入力モード、半角入力モードになっていても同じように入力することができます。
tabキーの場所がわかったところでインデントの入力ルールを解説していきます。
インデントの入力ルール
それではインデントをどう入れていくかを解説していきます。基本的なルールは2つです。
- 親子の関係になるごとにタグを字下げする
- 開始タグと閉じタグの位置(ライン)を揃える
それぞれ説明していきますね。
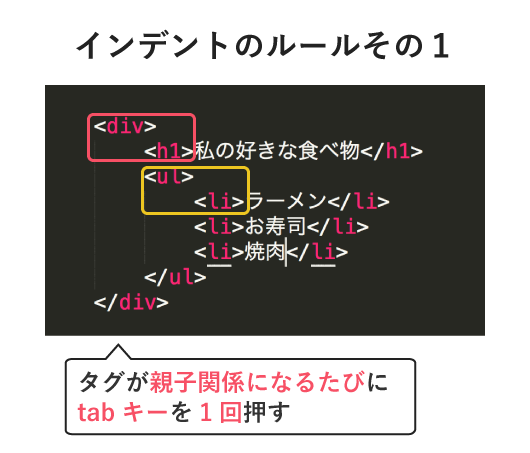
親子の関係になるごとにタグを字下げする

htmlではタグの入れ子の外側にあるものを親要素、内側にあるものを子要素と呼びます。タグの関係が親子関係にある場合はtabキーを1回押してインデントをつけましょう。
お使いのテキストエディタが「sublime text」ならtabキーを1回押すごとに半角スペース4つ分のスペースが入ります。
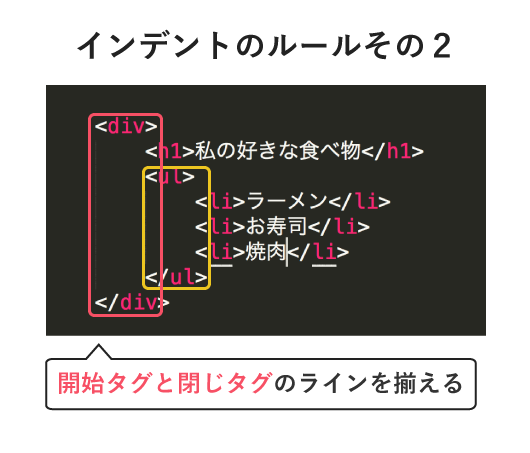
開始タグと閉じタグの位置を揃える

インデントをするときは必ず開始タグと対応している閉じタグの縦のラインを揃えます。
例では<div>と</div>、<ul>と</ul>の縦のラインが揃っていますよね。こうすることでタグの入れ子構造(ネスト)がとてもわかりやすくなりますよね。
インデントをしなくてもいいケース
実はインデントをする必要がないケースもあります。
例えば次のように一行がとても短いような場合はインデントをせずにそのまま一行で書いたほうが見やすくコードがスッキリします。
<a href="http://sample.com"><img src="images/dog.png"></a>その他にもこんなケースもあります。
<table>
<tr><th>名前</th><td>のびた</td><td>ジャイアン</td></tr>
<tr><th>性別</th><td>男の子</td><td>男の子</td></tr>
<tr><th>特技</th><td>寝る</td><td>カラオケ</td></tr>
</table>tableタグを使った場合はブラウザでの表示結果で一行となるtr、th、tdをインデントせずに一行でコーディングしたほうが項目を管理しやすくなります。
tabで入力したスペースを半角に変換する
先ほどインデントには「tab」と「半角スペース」の2つの入力方法があることを解説し、tab入力は楽だけど環境によって見え方が変わってしまうと説明しました。
実はtabによって作成したスペースは環境によって「半角スペース4つ分」に置き換えられたり「半角スペース8つ分」に置き換えられたりとばらばらなため、コードを見る人の環境によって見やすさが変わってしまうのです。
そこで入力が簡単なtabキーでの入力をした後に半角スペースに変換することで双方のデメリットを打ち消す方法を紹介します。
今回はお使いのテキストエディタがsublimetextであることを前提に説明します。手順はとっても簡単です。
ステップ1
Viewをクリック

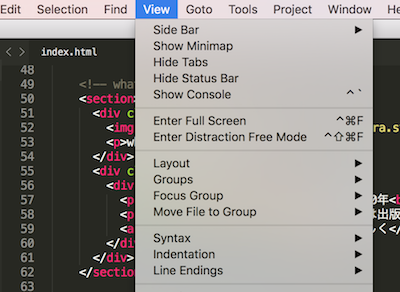
まず、メニューバーの「View」をクリックします。
ステップ2
Indentationを選択

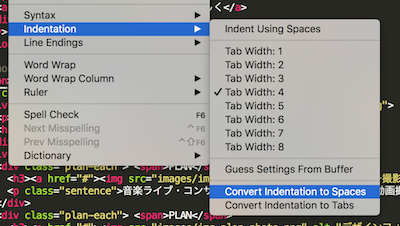
次に「View」のメニュー内にある「Indentation」を選択し、「Convert Indentation to Spaces」をクリックします。
ステップ3
tabのスペースだったものが半角スペースに変換される

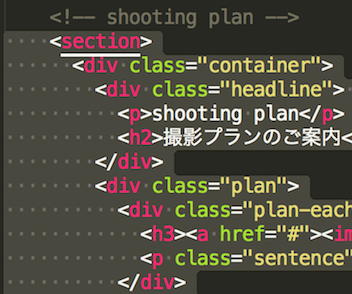
もともとtabのスペースだったものが半角スペースに変換されました。
このようにコーディングの段階ではtabでインデントをして他の人と共有するときは半角スペースに変換するという方法が最も効率的で問題がすくないでしょう。
お使いのテキストエディタがAtomの場合の変換方法は「こちらの記事」を参考にしてください。
インデント整形ツールの紹介
自動的にインデントをつけたコードを生成してくれる便利なツールの紹介をします。

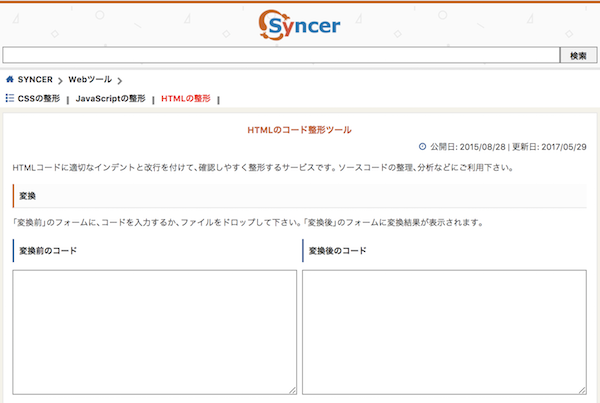
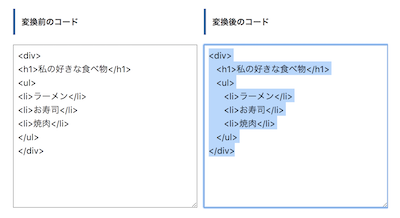
こちらの「Syncer」HTMLのコード整形ツールを使えば、インデントされていないコードを簡単に整形することができます。
ステップ1
タブの変換設定を行う

インデント文字の箇所でタブの変換設定を行います。半角スペースを選択し数字に「4」を入力します。
ステップ2
コードを貼り付ける

「変換前のコード」にインデントをしていないコードを貼り付けます。すると「変換後のコード」に自動的に整形されたコードが生成されます。
インデントのポイントまとめ
本記事で学習したことの要点をまとめたのでしっかりと覚えて上手く活用できるようにしましょう。
- インデントとはhtmlのタグの頭を字下げすること
- tabキーによるインデントと半角スペースによるインデントがある
- 親子関係のタグにインデントをつける
- 開始タグと閉じタグのラインを揃える
- 1行が短い場合は見やすさを優先してインデントしなくてもよい
- 最もいい方法はtabキーでインデントをし、後から半角スペースに変換する
以上です。web制作をする上でインデントは必須テクニックなのでしっかりと覚えましょう。


























 でリンクをタップして電話を発...">
でリンクをタップして電話を発...">
