77人がいいねしました
更新日

ディレクトリ構造とは?WEBサイトのファイルはどうなっている?
初心者の方向けにwebサイトはどんなファイルでできているのか?というwebサイトの裏側のフォルダ構造について解説します。本記事を読むことで「フォルダ構造とは何か?」や「webサイトをつくるにはどんなファイルが必要になるのか」が理解できます。
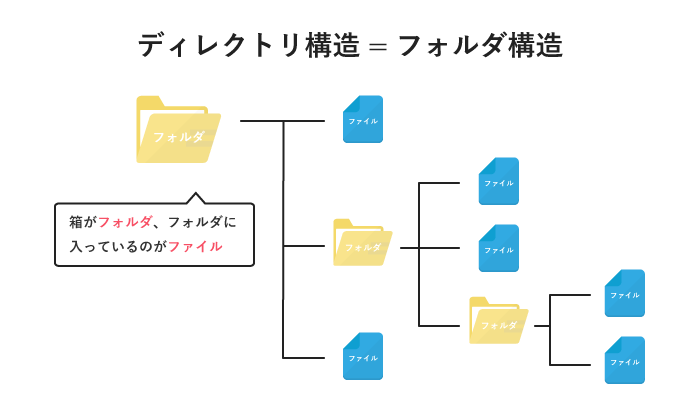
フォルダ構造とは?
フォルダ構造とはwebサイトを構成するフォルダ・ファイル群の構成のことです。普段みなさんが使用しているパソコンの中にあるフォルダやファイルの集まりがそれにあたります。

基本のおさらい
とっても基本的な内容ですが、パソコンが苦手な方のためにも説明をしておくと
- ファイル = ファイル名.拡張子(PNGとかJPEGとか)
- フォルダ = ファイルが入っている箱
フォルダには他にも「ディレクトリ」という呼び方がありますが意味は同じです。
よってwebサイト制作を学習する中で「ディレクトリ構造」という言葉がでてきたら「フォルダ構造」と同じ意味だと解釈してOKです。本記事ではわかりやすいように「フォルダ構造」という言い方で統一します。
webサイトのフォルダ構造はどうなっている?
それでは、webサイトはどのようなフォルダ・ファイルでできているか見てみましょう。
今回は例として「無料ホームページテンプレート.com」のこちらのテンプレートを使用します。
テンプレートとは?
webサイトの雛形をテンプレートと呼びます。テンプレートには初めからhtmlやcssといったコードが書いてあるので、表示したい文章を書き換えるだけで簡単にサイトを作成することができます。
テンプレートについて理解できたら、こちらからデモサイトを開きましょう。
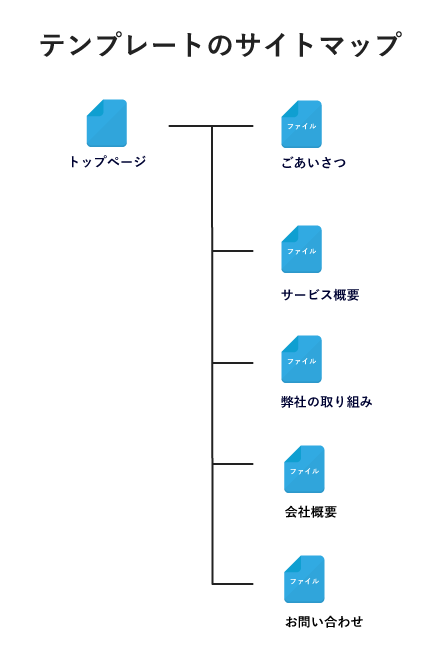
まずはサイトの構造であるサイトマップを理解します。デモサイトには以下のように6つのページがあり、

サイトマップ(サイトの構造)は次のようになっています。

それではこのようなwebサイトを作成したい場合、フォルダの構成はどのようになるのでしょうか?
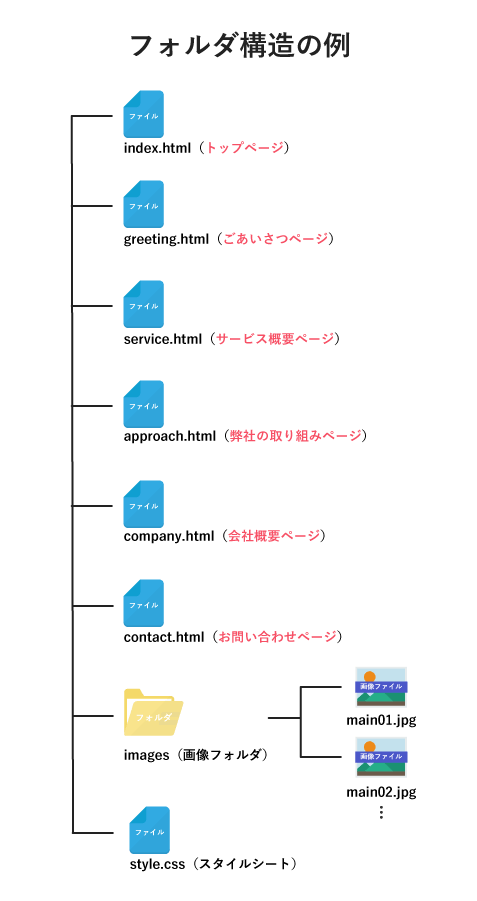
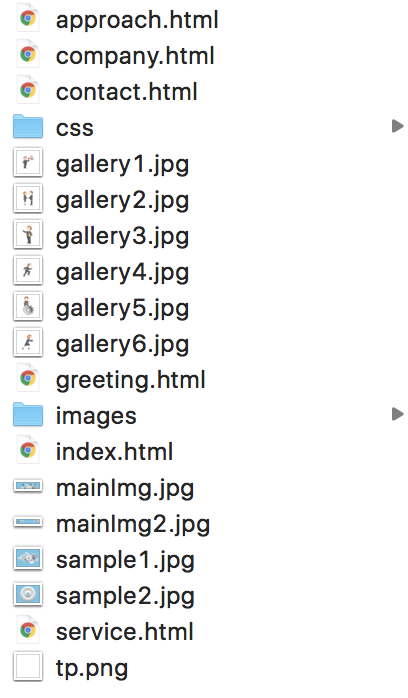
ひとまず正解からみていきましょう。

初心者の方に向けて一つひとつ解説して行きますね。
webサイトに必要なファイル
まずwebサイトに必要なファイルを理解しましょう。webサイトをつくる時は基本的に
- webページそのものとなるhtmlファイル
- webページのデザインを整えるためのcssファイル
- ページ内の画像を表示するための画像ファイル(拡張子は.jpg / .png / .gif など様々)
この3つが必要になります。
画像を見てみると「〇〇.html」「〇〇.css」「〇〇.jpg」ときちんと揃っていますね。
HTMLファイルは1つのページにつき1つ必要
webサイトをつくる時には1つのページにつき1つのhtmlファイルを作成する必要があります。デモサイトは全部で6ページあるのでhtmlファイルも6つ用意しなければいけません。
画像を見てみると「index.html」〜「contact.html」とファイル名が異なる6つのhtmlファイルがあります。このファイル名はページに関係のある名前を英語で自由につけることができます。
- サービス概要なら「service」
- 会社概要なら「company」
といった具合です。このファイル名がwebページのurlにもなるので、基本的には英単語一つでわかりやすい名前をつけましょう。
トップページはなぜindex.html?
トップページのファイル名がindex.htmlになっているのはセキュリティを向上させるためです。具体的な説明は省きますが、「トップページはindex.htmlにするのは決まりごと」と覚えておきましょう。
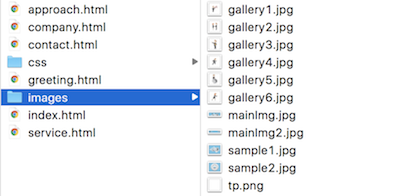
画像ファイルはなぜフォルダに入っている?

画像ファイルをフォルダに入れなかった場合、大量の画像ファイルとhtmlファイルが入り乱れることで情報の整理がしにくい構造になってしまいます。

フォルダにいれることで画像ファイルは画像ファイルでまとめることができるので、管理が楽になります。
webサイトによっては画像の枚数が100枚を超えることはざらにあるので適切にフォルダをわける必要があります。
画像を入れるフォルダ名は今回「images」となっていますが、これも決まりがあるわけではなく自由につけることができます。
よく使われるのは「img」「image」「images」などです。
sytle.cssってなに?
初心者の方向けの説明なのでstyle.cssについても解説しておきます。
webページの見た目(文字色・背景色など)を調整するためには、cssというコンピューター言語で色々と記述する必要があります。そのcssが書かれたファイルが「.css」という拡張子がファイルです。
cssファイルはwebサイトに1つと決まっているわけではありません。規模の大きなサイトになるとスタイルシートだけで何千行に及ぶコードを書くことがあるのでそういった場合はwebページに必要なcssごとにファイルを分けます。
たとえばサービス概要ページと会社概要ページで分ける場合などは
- service.css
- company.css
など2つのファイルを作成します。
フォルダ構造のまとめ
さて、webサイトのフォルダ構造について基本的なことを解説してきました。本記事を読むことでwebサイトがどのようなファイルでできているのかある程度イメージできたのではないでしょうか?
最後に学習したことの要点をまとめておきます。
- フォルダ構造とはwebページを構成するフォルダ・ファイル群
- フォルダ構造 = ディレクトリ構造
- webページ1つにつき1つのhtmlファイルを用意する
- 各ファイルは自由につけていいが、英語でわかりやすい名前をつける
- 画像ファイルはhtmlファイルと混ざると管理しにくいのでフォルダにまとめる
以上です。