11人がいいねしました
更新日

【初心者向け】HTMLのimgタグを使って画像を表示する方法
htmlで画像を表示するためのimgタグの使い方をマスターしましょう!imgの基本的な書き方から、gif/svg画像を表示する方法やブラウザサイズで画像を切り替える方法も解説。imgでよくつまずく画像の左右上下の中央配置のテクニックやcssで画像を装飾する方法も紹介します。
webサイトに画像を表示するimgとは?
webサイトに画像を表示するにはhtmlのimgタグを使います。

imgはwebサイトの色々なところで使われています。
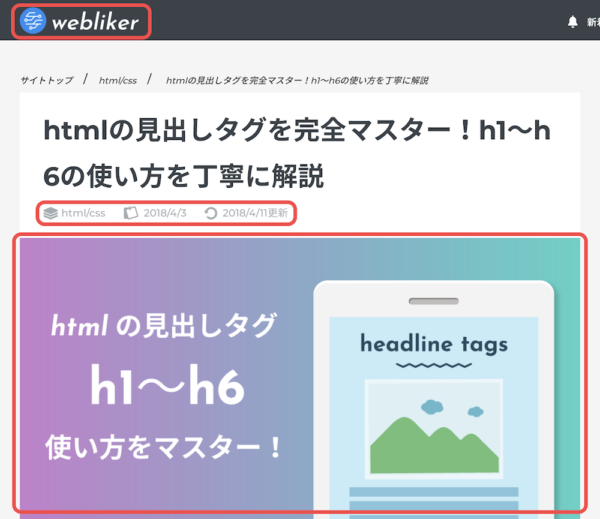
例えば左の画像のように
- サイトのロゴ
- テキスト付近のアイコン画像
- 記事のメインキャッチ画像
などなどwebサイトの見た目を華やかにしたり、コンテンツの内容を補足するためによく使われるタグです。
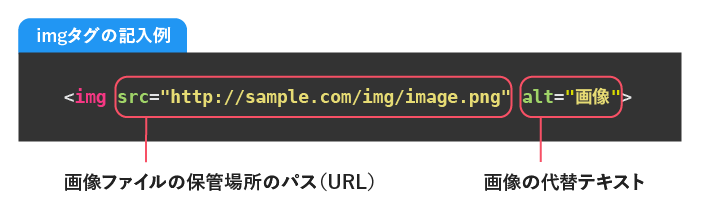
imgタグの使い方
imgタグの基本的な使い方をみていきましょう。

ポイントは3つです。
- imgには閉じタグがない
- src属性でファイルの場所を記述
- alt属性で画像の代替テキストを記述
それぞれ順番に解説していきまね。
まずimgはhtmlの空要素と呼ばれる特殊なタグですので、閉じタグがいりません。
また、<img src="●●" alt="●●"/>のようにタグの後ろに『/(スラッシュ)』が書いてあることがありますが、今は書かないのが正しい書き方です。
src属性とは?
注意点
src属性を理解するには絶対パス/相対パスを理解している必要があります。未学習の方はこちらの記事で合わせて絶対パス/相対パスについて学びましょう。
具体的には「src=”パス(画像の保管場所のまでの道のり) / 画像名.拡張子“」と記述します。

たとえば「表示したいhtmlファイルと同じ階層の、imgフォルダの中にある、sample.png」という画像を読み込みたい場合はsrc="img/sample.png"と記述します。
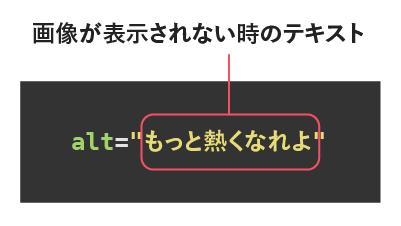
alt属性とは?


alt属性は画像ファイルが削除されたなど、何らかの原因で画像が読み込めなかった場合に代わりに表示されるテキストです。
左の画像のように正しく読み込めなかった場合には「写真のアイコン+代替テキスト」が表示されます。
alt属性のテキストは検索エンジンが画像の情報を適切にくみ取るために参考にしている情報なので必ず書くようにしましょう。
imgの実際の記述例
ここまでをふまえて一度実際のimgの記述例を紹介します。
<img src="https://webliker.info/uploads/dog.jpg" alt="犬">
例では
- https://webliker.infoというサイトの
- uploadsというフォルダの中の
- dog.jpgという画像
を表示する。
代わりに表示されるテキストは「犬」という記述になります。
パスの書き方をマスターすればimgタグは簡単
imgタグはpタグやaタグと違ってテキストを書くのではなく画像ファイルを読み込んで表示するよね。だから「パス(ファイルの場所)」の書き方さえ覚えてしまえばとっても簡単だよ!
GIF画像を表示する
imgはpngやjpgなどの静止画だけではなく動きのあるGIF画像もwebページに表示することができます。
<img src="https://webliker.info/uploads/ushi.gif" alt="牛のgif">
pngやjpgと同じように拡張子がGIFのファイルのパスを記述すれば表示されます。
GIFの素材は「動くアイコン(GIF animation) – マップラボ」のような無料で素材提供をしているサイトがいくつかあるのでサイトを賑やかにするために使ってみてもいいでしょう。
SVG画像を表示する
モダンなサイトでよく見かけるようになったSVG画像もimgで表示することができます。

png/jpgとsvgとの違いはなんといっても画質です。比較してみると一目瞭然ですが、同じ120×120のサイズでも圧倒的にsvgの方が綺麗に見えますね。
様々な解像度の端末での閲覧が想定される現代のwebサイトにはもってこいの画像形式です。
<img src="https://webliker.info/uploads/dog.svg" alt="犬のsvg">こちらも通常通りsvgファイルを読み込むだけで表示できます。
ブラウザサイズで画像を切り替える
PC/スマホ両方でのサイトの見え方を考えたとき、ブラウザサイズごとに画像を切り替えたい場合があります。
そんな時はpictureタグとsourceタグを使いましょう。この2つの要素を合わせて使うことで、次のように指定したブラウザサイズで画像を切り替えることができます。

<picture>
<source media="(min-width: 980px)" srcset="pc.svg">
<source media="(min-width: 768px)" srcset="ipad.svg">
<img src="sp.svg">
</picture>- 切り替えたい画像1つにつき1つのsourceを書く
- sourceのmedia属性に「(min-width : ブラウザサイズ)」(何px以上でこの画像を表示するか)
- sourceのsrcset属性に「画像のパス」(imgと同じでファイルの場所)
- 最後の行にsourceで書いたブラウザサイズ以外で表示する画像をimgタグに記述
- 全体をpictureで囲む(pictureとsourceは必ずセット)
サンプルのコードは一つ目のsourceにはmin-width:980pxと書かれているのでブラウザサイズ980px以上の時は「pc.svg」が表示され、768px〜979pxの時にはipad.svgが表示されます。ブラウザサイズが767px以下は上記2つのmin-widthに当てはまらないのでsp.svgが表示されるというようになっています。
画像のサイズを変更する
画像のサイズ(横・高さ)を変更・指定する方法は2つあります。
- imgのwidth/height属性に記述
- cssのwidth/heightプロパティで指定
このどちらかです。それぞれ解説していきます。
width/height属性でサイズ変更
imgタグにはあらかじめ横幅を指定できるwidth属性、高さを指定できるheight属性が用意されています。
<!-- 数字だけを書く -->
<img src="https://webliker.info/uploads/cat.jpg" alt="猫" width="175" height="127">
単位はpxと決まっているため、width属性とheight属性にそれぞれ数字だけを書きます。
このようにwidth属性とheight属性を指定することで個別にサイズを調整することができます。
width/heightプロパティでサイズ変更
続いてcssで画像サイズを変更する方法です。
cssで要素の横幅を調整するwidthプロパティ、高さを調整するheightプロパティをそれぞれ指定することで画像のサイズを変更します。
img{
width : 175px; /*横幅*/
height : 127px; /*高さ*/
}
画像の比率が崩れたら?
cssでwidthまたはheightのどちらかしか指定していない場合、画像の比率が崩れてしまうことがあります。
img{
height : 100px; /*高さだけ指定/
}
高さの100pxしかしていないため、横幅がそのままになり画像が窮屈になってしまっています。
これを回避するためにはサイズを指定していない方のプロパティにautoを指定します。サンプルではheight:100pxと「高さのみ」なのでwidthにautoを指定します。
img{
width : auto; /*横は自動調整*/
height : 100px; /*高さ*/
}
width/heightどちらかのみを指定して一方の比率を自動で調整したい場合はどちらかにautoを指定すると覚えておきましょう。
画像の位置を調整する
画像をページの希望通りの位置に設置するテクニックを紹介します。
画像を左右・中央に配置する
画像の配置位置を変更するには2つのパターンがあります。
text-alignで配置する
text-alignのおさらい
cssのプロパティの1つでブロックレベル要素の中にあるテキストやインライン要素の配置位置を左・中央・右に変更できる。
imgにtext-alignを適用させるときは、imgを囲っているブロックレベル要素に対してtext-alignを適用しなければ効きません。
<div>
<img src="https://webliker.info/uploads/dog.jpg" alt="犬">
</div>div {
text-align:center; /*imgを囲っているタグに*/
}
ブロックレベル要素であるdivに対してtext-align:centerを指定することでdivの中にある画像を中央寄せしています。
- 左寄せなら「text-align : left」
- 右寄せなら「text-align : right」
marginで配置する
marginのおさらい
cssのプロパティの1つで要素の外側の余白を調整することができます。
marginでautoという値を指定することで自動で余白を調整し、画像を左寄せ、中央寄せ、右寄せと配置することができます。
ただし、imgはインライン要素であるためdisplay:blockも追加で指定してあげなければ余白の自動調整をすることができません。
img {
margin-left : auto; /*右寄せ*/
display : block; /*ブロック要素に変換*/
}
margin-left:autoとすることで「要素の左側の余白を目一杯取る」という記述になるため、右寄せになります。逆に左に寄せたい時はmargin-right:autoを指定すればOKです。
img {
margin :0 auto; /*中央寄せ*/
display : block; /*ブロック要素に変換*/
}
こちらの例ではmargin:0 autoとなっていますね。marginは「margin : 上下の指定 左右の指定」とまとめて記述することができるので、上下は0、左右の余白をautoで均等に取るという記述になり、中央寄せになっています。
画像を上下左右中央に配置する
先ほどは左右の中央に配置する方法でしたが、左右だけでなく上下の中央も揃える方法を紹介します。
<!-- divなどのボックスでimgを囲む -->
<div>
<img src="https://webliker.info/uploads/dog.jpg" alt="犬">
</div>img{
max-width: 100%; /*必ず指定*/
height: auto; /*必ず指定*/
}
div{
position: relative;
width: 150px; /*ボックスの幅*/
height: 150px; /*ボックスの高さ*/
}
div img{
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
}

ボックスの幅に対して上下の余白、左右の余白が均等にとられ真ん中に配置されているのがわかりますね。
上下左右中央に配置する場合、imgをdivなどのブロックレベル要素で囲う必要があります。
cssに慣れていくことでなぜこのコードで真ん中に配置できるかがわかってくると思うので難しい説明は省きます。基本コピペで問題ありません。
web制作の現場では上下左右中央に配置することが多々あるので覚えておきたいテクニックの一つです。
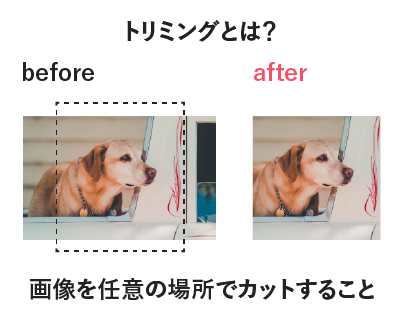
画像をトリミング(カット)する
トリミングとは画像を任意の箇所でカットするテクニックのことです。

css3からはこのトリミングが「object-fit」というプロパティを使用することで実現できるようになりました。
中心を基点にトリミング
img {
width: 150px;
height: 150px;
object-fit: cover; /*coverを指定でトリミング*/
}
imgのwidthとheightで横幅・高さを指定します。今回は正方形にトリミングしたかったので150×150に揃えてあります。
最後にobject-fitにcoverを指定すればOKです!真ん中を基準に正方形にトリミングされていますね。
指定した位置を基点にトリミング
object-fit:coverのみの指定だとトリミングは画像の中心を基点に行われます。任意の位置を基点にトリミングをしたい時は合わせてobject-positionというプロパティを使用します。
img {
width: 150px;
height: 150px;
object-fit: cover;
object-position: 100% 0%; /*左右 上下*/
}object-position : 100% 0%で右上object-position : 100% 100%で右下object-position : 0% 0%で左上object-position : 0% 100%で左下

object-fit:coverだけの時と違い、画像の右上を基点にトリミングされていますね。
object-position : “左右の位置” “上下の位置”;で自由に基点を変更することができます。
対応ブラウザに注意
ここまで解説したobject-fit/object-positionですが残念なことにIE/Edgeのブラウザには対応していないため使用することができません。IE/Edgeで対応させるための方法はこちらの記事を参考にしてみてください。
画像に影をつける
ここからはcssによる画像の装飾に関連するテクニックを紹介します。まずは画像に影をつける方法です。
img{
box-shadow: 0 2px 4px rgba(0,0,0,0.3);
}
imgに対してbox-shadowというプロパティを指定するだけで簡単に影をつけることができます。
box-shadwoについてはこちらの記事で詳しく解説しています。
画像に特殊加工を施す
photoshopで写真を加工するようにcssを使って画像にさまざまな加工を施すことができます。
今回は
- 色を重ねるオーバーレイ
- ぼかし
- コントラストの変更
のテクニックを紹介します。
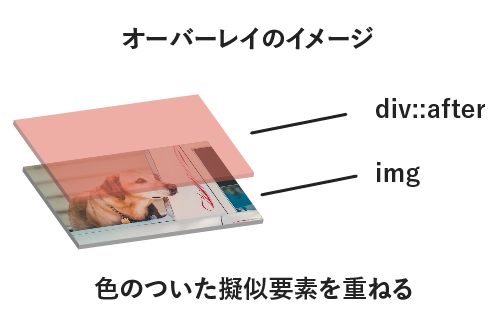
画像に色を重ねる(オーバーレイ)
画像の上に色のついたレイヤーを重ねたようなデザインを表現します。

このように画像に色を重ねるにはdivなどのブロックレベル要素で囲い、その擬似要素を重ねることでレイヤーを表現します。
<!-- divなどのボックスでimgを囲む -->
<div>
<img src="https://webliker.info/uploads/dog.jpg" alt="犬">
</div>div{
position:relative;
}
div::after{
content: "";
position: absolute;
display: block;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(255, 255, 255, 0.3); /*重ねる色*/
}
擬似要素afterをposition:absoluteで浮かし、imgと重なるようにしています。
もちろんコピペで簡単に実装することが可能ですが、擬似要素については覚えておいて損はないので、こちらの記事で学習するようにしましょう。
画像をぼかす
cssのfilterプロパティを使用して画像をぼかします。
img{
filter: blur(2px);
}
imgに対してfilter:blur(ピクセルを指定)を適用することで画像にぼかしがかかります。
画像のコントラストを変更する
続いて画像のコントラストを変更する方法です。こちらも先ほどと同様filterプロパティを使うことで表現できます。
img{
filter: contrast(200%);
}
imgに対してfilter:contrast(パーセントを指定)を適用することで画像のコントラストを変更できます。
画像にリンクをつける
画像をクリックしたらページを移動するようにしたい場合は、imgをaで囲うだけでOKです。
<a href="https://www.pexels.com/search/dog/" target="_blank">
<img src="https://webliker.info/uploads/dog.jpg" alt="犬">
</a>background-imageで画像を表示する
imgタグを使わなくてもcssのbackground-imageを使うことで背景画像として画像を表示することができます。基本的にはimgがメインですが、ページのレイアウトを考慮した時に背景画像で表示したほうがいい場合があるので覚えておきましょう。
<div> <!-- 何もかかなくてOK --> </div>div{
width:200px;
height:120px;
background: url(https://webliker.info/uploads/dog.jpg); /*画像のパス*/
background: no-repeat; /*画像の繰り返し表示を無効*/
background-size: 100%; /*画像がdivに収まるサイズにする*/
background-position: center center; /*背景画像の位置をdivの真ん中にする*/
}背景画像を表示するためのdivを用意します。
htmlではタグの中身が空だと横幅・高さが0になります。そのため背景画像を表示したいdivにwidth/heightで横幅と高さを指定しましょう。
続いてdivにbackgroundに関する指定をまとめて行います。
- background-imageには画像のパス(url)を記述
- background-repeatをnoneにして画像の繰り返しをなくす
- 画像の全部分を表示するためにbackground-sizeを100%にする
- background-positionでdivのどの場所を基点に画像を表示するか決める
背景画像を表示する場合最低でもこの4つを指定する必要があると覚えておきましょう。
imgタグの使い方まとめ
- 画像を表示するにはimgにsrc属性(パス)とalt属性(代替テキスト)を記述する
- ブラウザサイズで画像を切り替える時はpicture要素、source要素を使う
- 画像のサイズはimgのwidth/height属性、もしくはcssのwidth/heightプロパティを使用する
- 画像の左右の位置はtext-alignもしくはmargin:autoで調整する
- 上下左右中央に配置する場合positionで調整する
- 画像のトリミング(カット)はobject-fitで行う
- 画像に影をつける場合はbox-shadowでつける
- ぼかしやコントラストの調整はfilterプロパティを使う
- 画像をリンクにしたい時はaタグで囲うだけでOK
- imgタグを使わずに、cssのbackgroundで背景画像として表示することもできる