24人がいいねしました
更新日

【ノンプログラマー必見】Conoha WingでWEBサイトを公開するまでの全手順
この記事ではWEBデザイナー・ノンプログラマー向けに、初学者の方がConoha Wingを使用して「サーバーの契約〜サイトの公開」までをこの記事1つで完了できるように解説していきます。
まずはConoha Wingの特徴・料金を知ろう
Conoha Wing(コノハウィング) ![]() は大手インターネット会社のGMOグループが運営しているレンタルサーバーの1つです。
は大手インターネット会社のGMOグループが運営しているレンタルサーバーの1つです。
GMOグループでは他にもいくつか著名レンタルサーバーがありますが、その中でもConoha Wingは特に速度・使いやすさでの評判の高いレンタルサーバーです。

数あるレンタルサーバーの中でも新しいサービスであることもあり、老舗サーバーによくある複雑な情報に迷うことなく、直感的な操作ができることも初学者にとって嬉しいポイントです。
特徴1 – 速度はレンタルサーバーの中でトップクラス
※Apache Benchでの計測結果
他社サーバーとの処理速度比較でも「2位と比べて2倍早い」という結果が出ています。
最近はどのレンタルサーバーも体感的な速度の差は縮まってきている印象なので、大手レンタルサーバーと比較して2倍というのは流石にあり得ないと思いますが、実際Conoha Wingは早い印象があります。
WEBサイトの速度が重視されるのにはこんな理由も…!
SEO対策への影響 👉Googleがページ速度の重要性を公式にアナウンスしている
成約・購入率の変化 👉Amazonの調査結果によるとページ表示速度が0.1秒遅くなるごとに、売上が1%低下することが判明している
特徴2 – コスパが良い&明朗な料金体系
Conoha Wingは月額費用に対してのパフォーマンスが高いことに加え、料金体系が明確であることも決めての一つです。一般的なサーバーにあるような「初期費用3000円」や「最低契約期間3ヶ月」といった金銭的ハードルの高さがありません。
例)エックスサーバーとConoha Wingのスタンダードプランの料金比較
| Conoha Wing | エックスサーバー | |
|---|---|---|
| 初期費用 | ⭕️ 0円 | ❌3,300円 |
| 月額費用 | 1,320円 | 1,320円 |
| 最低利用期間 | ⭕️なし | ❌3ヶ月 |
| 1ヶ月だけ利用した 場合の合計金額 | ⭕️1,320円 | ❌7,260円 |
特徴3 – 豊富な機能
一般的なレンタルサーバーで利用できる機能は一通り揃っているため、安いからと言って物足りなさが出ることもありません。
Conoha Wingにはサイトを快適に運用するための機能が充実しています。
| 種別 | 機能の詳細 |
|---|---|
| 速度関連の機能 | FastCGIより20%も速くPHPの処理を実行可能な「LiteSpeed LSAPI」/ブラウザ・コンテンツキャッシュ/PHP8対応/大量アクセスでも安定する「nginx」採用…etc |
| サーバー設定 | WEBフォント/FTPアカウント/ファイルマネージャー/php.ini…etc |
| セキュリティ | 無料独自SSL/WAF/IP制限/海外アクセス制限/ディレクトリ制限…etc |
| WordPress | WordPressのかんたんセットアップ/WordPressのかんたん移行…etc |
| サポート | オンラインのマニュアル/電話・メールでのサポート有り |
Conoha Wingをマスターするための4つの手順
それでは早速、WEBサイトを公開するまでの手順に移っていきましょう。
全部で4ステップありますが、極力丁寧な説明と画像を多く使用し、つまずかないようにするので初学者の方も安心してください。
- Conoha Wingの契約
- ドメインの❶取得 > ❷追加 > ❸紐付け(好きなURLでサイトを運用する)
- 作成したWEBサイトのアップロード
- SSL対応(必須のセキュリティ対策)
また、サイトを運用する上でよく設定する2項目をおまけで解説していきます。
- 【おまけ❶】ベーシック認証(サイトの閲覧にパスワードをかける)
- 【おまけ❷】メールアカウント作成・メールソフトへの設定
手順01 – サーバーを契約する
👉Conoha Wingの契約方法の手順
ステップ02
メールアドレスとパスワードを入力

「初めてご利用の方」のパネルから以下情報を入力して次へ
- メールアドレス(利用できるもの)
- パスワード(英大文字/小文字/数字で9文字以上)
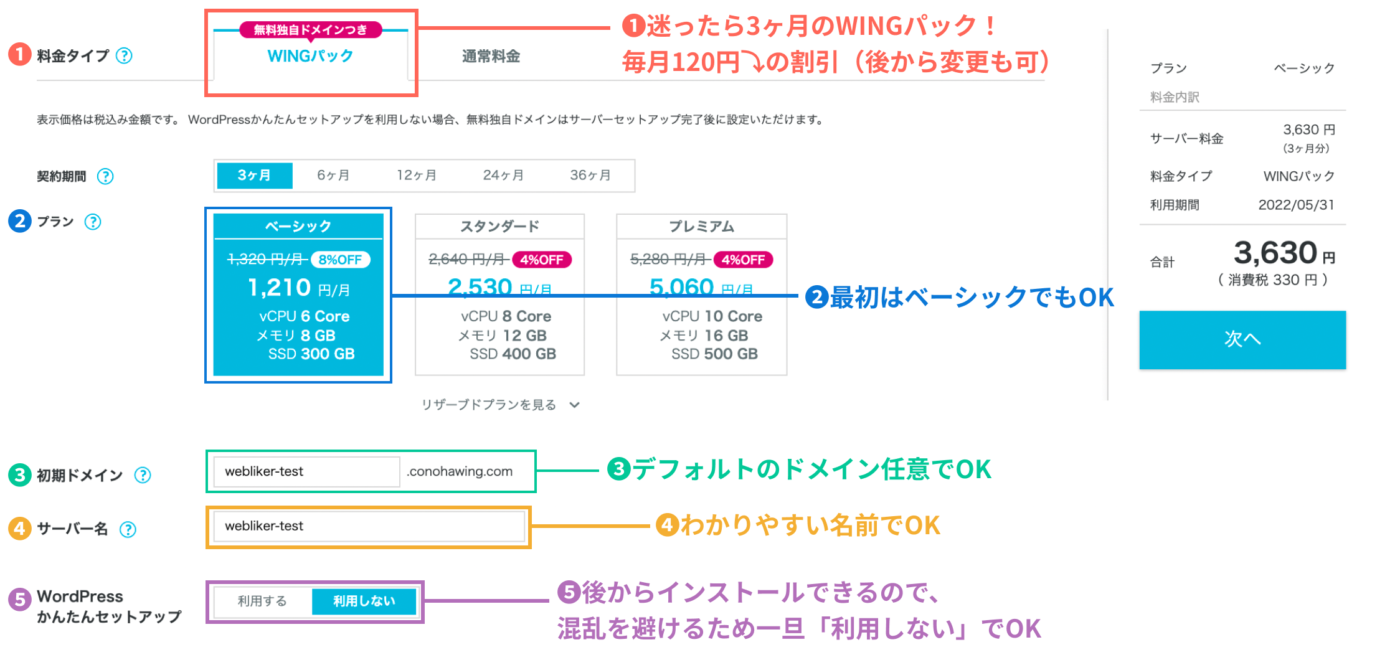
ステップ03
プランを選択

❶料金タイプ/契約期間
月単位の契約と3ヶ月、6ヶ月、12ヶ月、24ヶ月、36ヶ月と長期間の契約になるほどお得な「WINGパック」というパック料金があります。
後から変更も可能なので、僕が運営するサイトの場合は3ヶ月パック➡︎12ヶ月のWINGパックへ変更し、1ヶ月あたりの料金を990円に抑えています!
❷プラン
サーバーのグレードです。10〜20ページほどの一般的なWEBサイト・ブログであれば「ベーシック」でも十分です。(こちらもいつでもアップグレード可能🙆♂️)
❸初期ドメイン(※独自ドメインとは別物:後述します)
初期ドメイン = Conoha Wingから割り当てられる、あなたの識別住所のイメージです。テストサーバーとして利用することがあるのでわかりやすい名前をつけましょう。
(例:webliker.conohawing.com/webniisan.conohawing.com)
❹サーバー名
Conoha Wingでは1つのアカウントで複数のサーバーを契約することができます。そのため管理しやすい名前をつけておきましょう。
❺WordPressかんたんセットアップ
WordPressのインストールは後からでも行えます。今回の記事の内容と逸れるため別の記事で詳しく解説します。
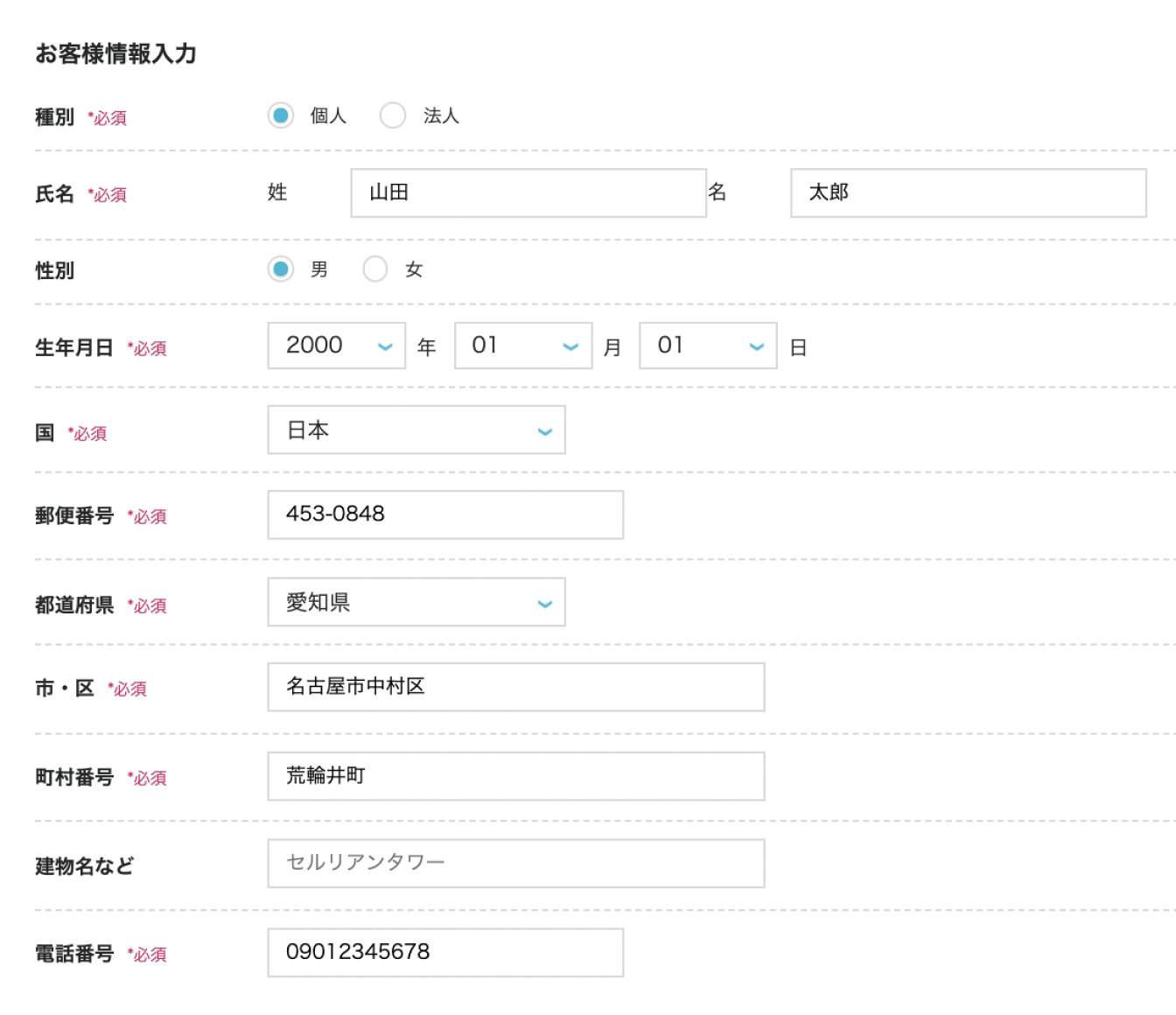
ステップ04
個人情報を登録

個人の場合は「個人」を選択し、必須項目を入力していきます。
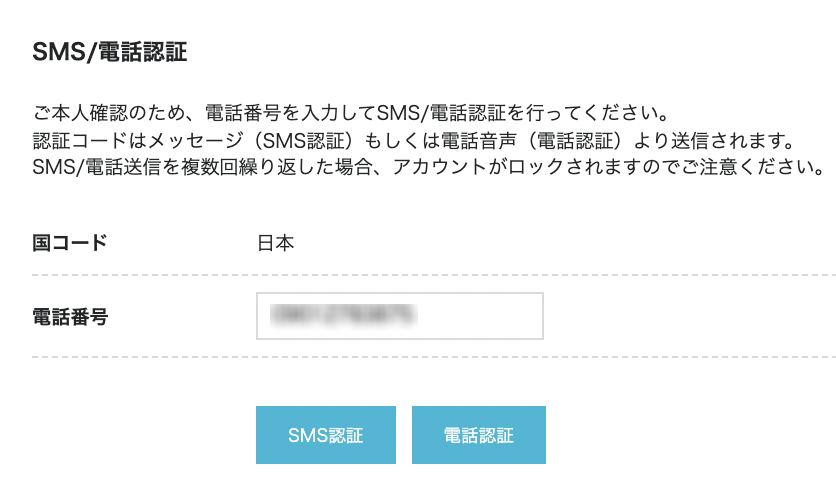
ステップ05
SMS or 電話で本人確認


登録した電話番号で、SMSまたは電話認証を行います。
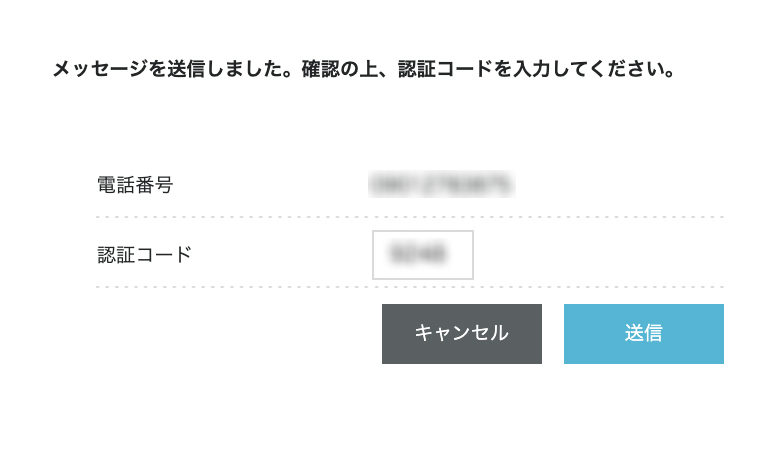
SMSで送信をすると4桁の認証コードが送られてくるので「入力」し送信を押します。
ステップ06
支払い方法を選択(クレジットが無難)

認証が完了すると支払い方法の選択に移ります。
- クレジットカード
- Conohaチャージ(使う金額のみ入金するデポジット機能)
2種類から選択できますが、更新のし忘れでサーバーが停止する可能性もあるためクレジットカードを選択するのが無難です。
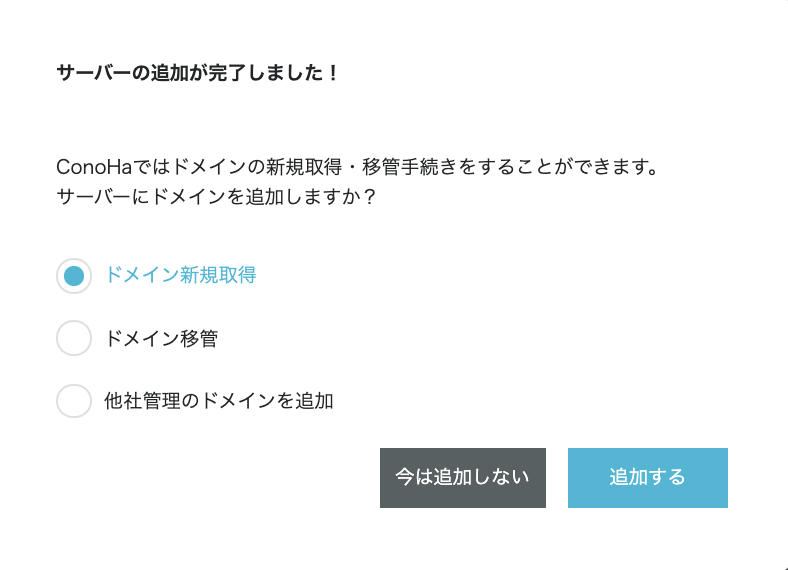
ステップ07
ドメイン追加は「今は追加しない」を選択

ドメインを追加するかのダイアログが表示されますが、「今は追加しない」を選択しましょう。
なぜドメインを追加しないの?
Conoha Wingでの取得もできますが、通常レンタルサーバーではなくお名前.comなどのレジストラで一元管理するのが一般的です。(後ほど詳しく解説)
レンタルサーバーごとにドメインを契約するとドメイン移管やサーバー移転の際に困ることになるので、Conoha Wingに限った話ではなく全てのレンタルサーバーに共通して言えることなので注意しましょう。
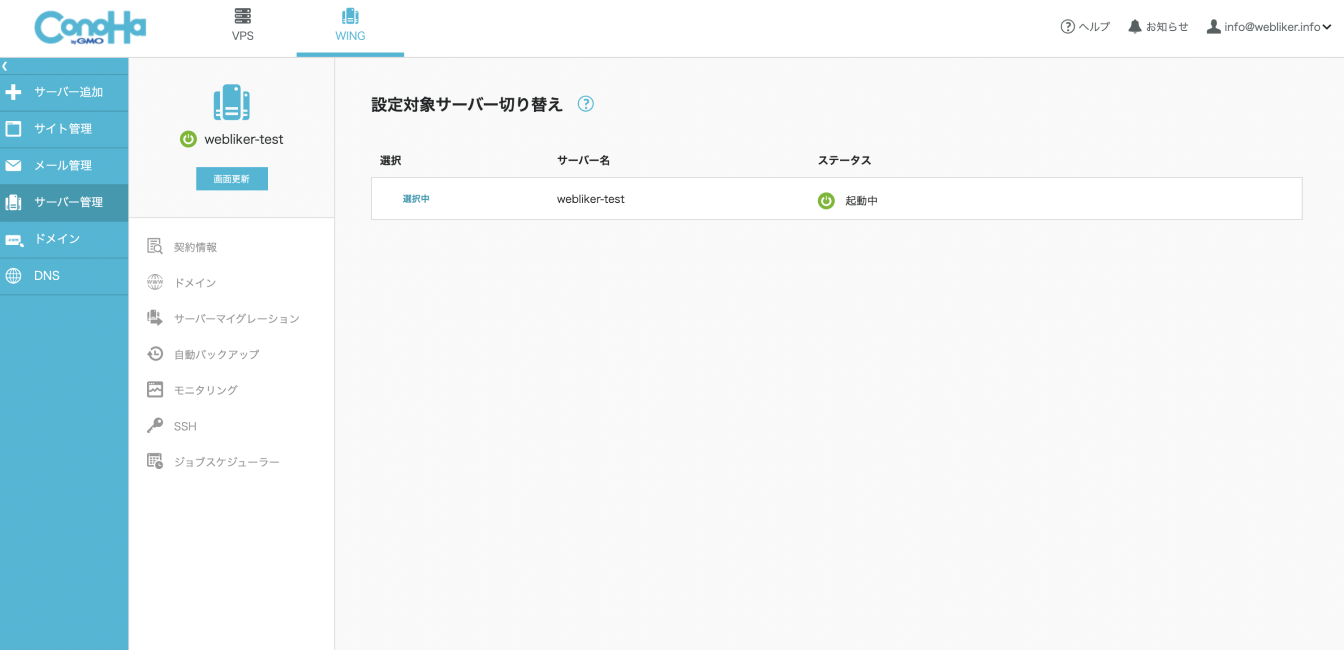
Finish
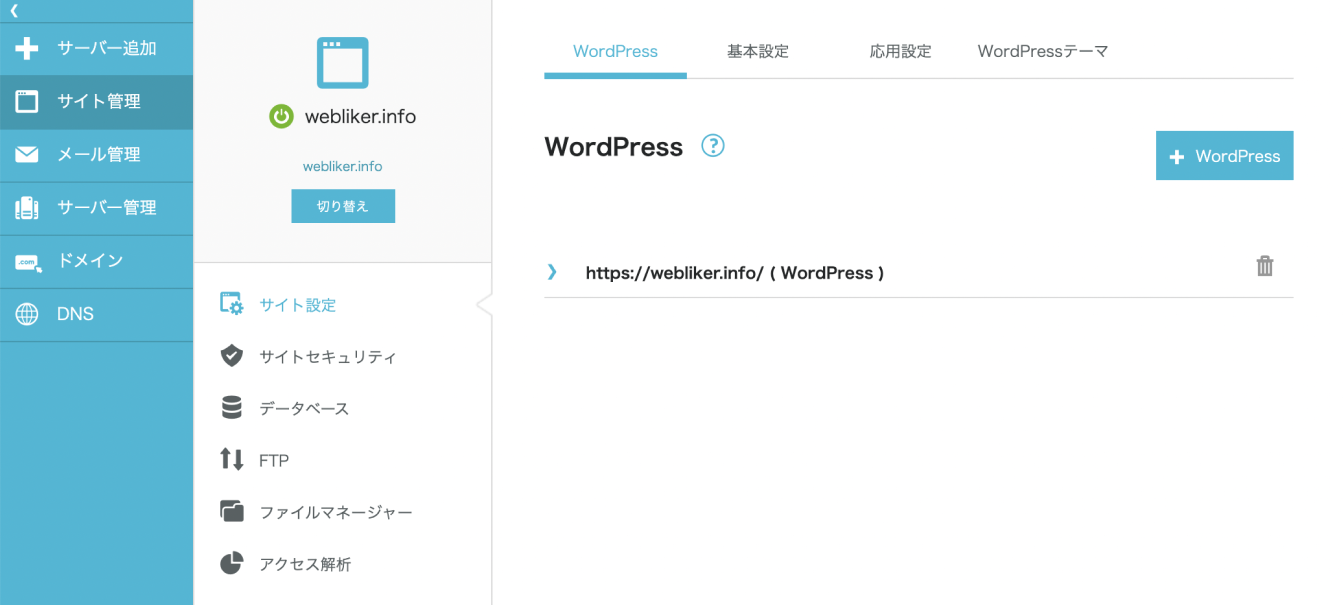
サービスの管理画面が出れば完了!

全ての内容がスムーズに完了すれば、画像のようなサーバー管理のトップ画面が表示されます。
手順02 – ドメインの取得・追加・紐付け
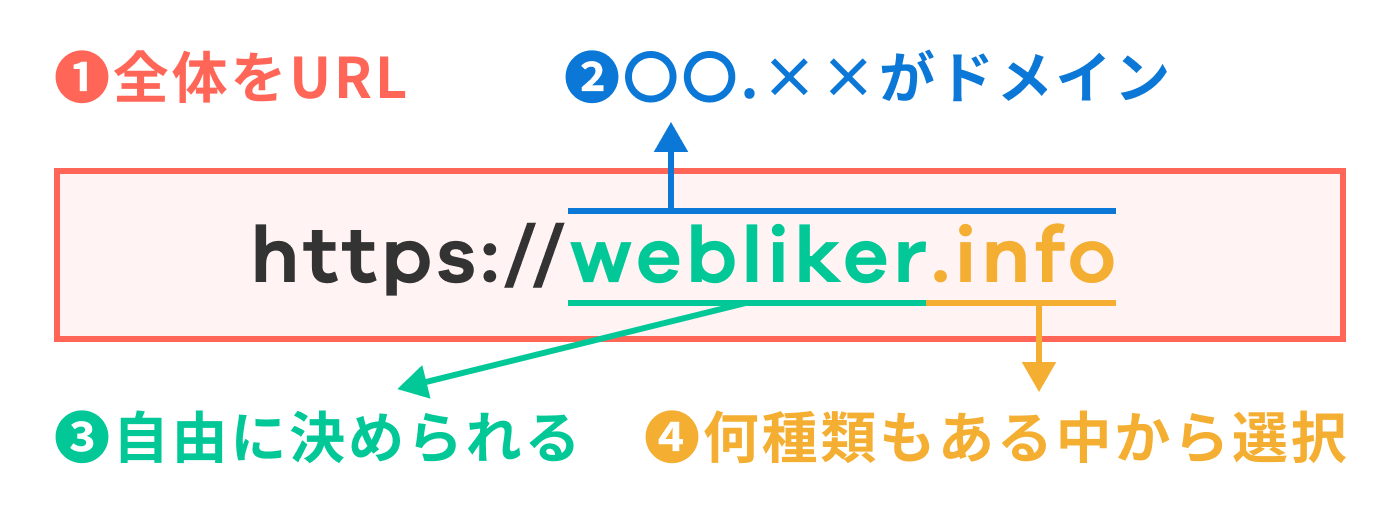
ドメインについておさらい💡
ドメインとはこのサイトでいうところの「webliker.info」の部分です。
WEBブラウザであなたのサイトを閲覧する時の住所とイメージしてください。

ドメインは❸と❹はそれぞれ組み合わせは自由ですが、組み合わせたドメインを既に所有している人がいた場合は購入することができません(早い者勝ちです)
購入し権利を得ることで「〇〇.com」など好きなURLでアクセスした時にあなたのサイトが表示されるようになるというわけですね。
❶ドメインの取得がまだの場合 👉「ドメインの取得」
ドメインを取得する
ドメインの取得がまだの場合は「お名前.com![]() 」などのレジストラで契約をする必要があります。
」などのレジストラで契約をする必要があります。
ステップ01
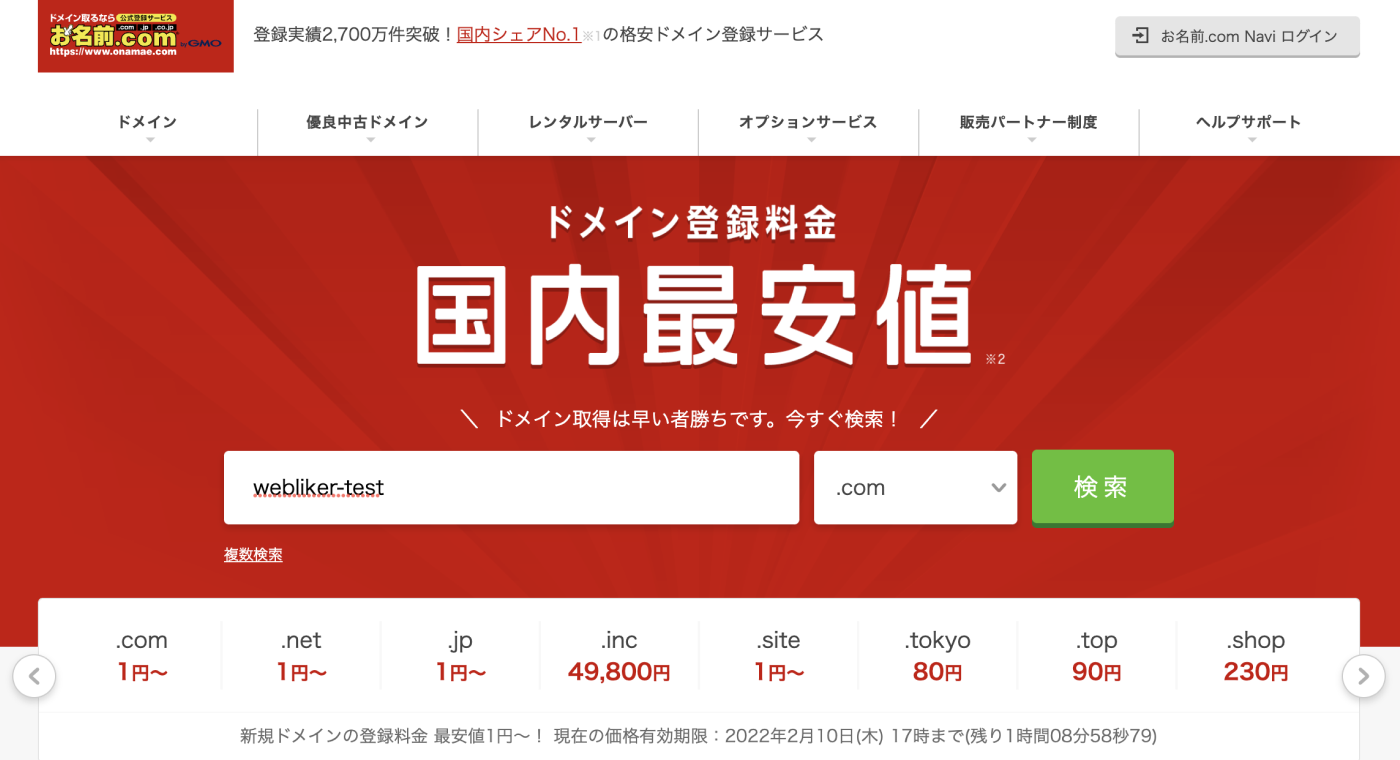
お名前.comの公式サイトへ

お名前.com![]() の公式サイトから取得したい好きなドメインを入力します。
の公式サイトから取得したい好きなドメインを入力します。
※例では「webliker-test」というドメインを取得できるか検索してみます。
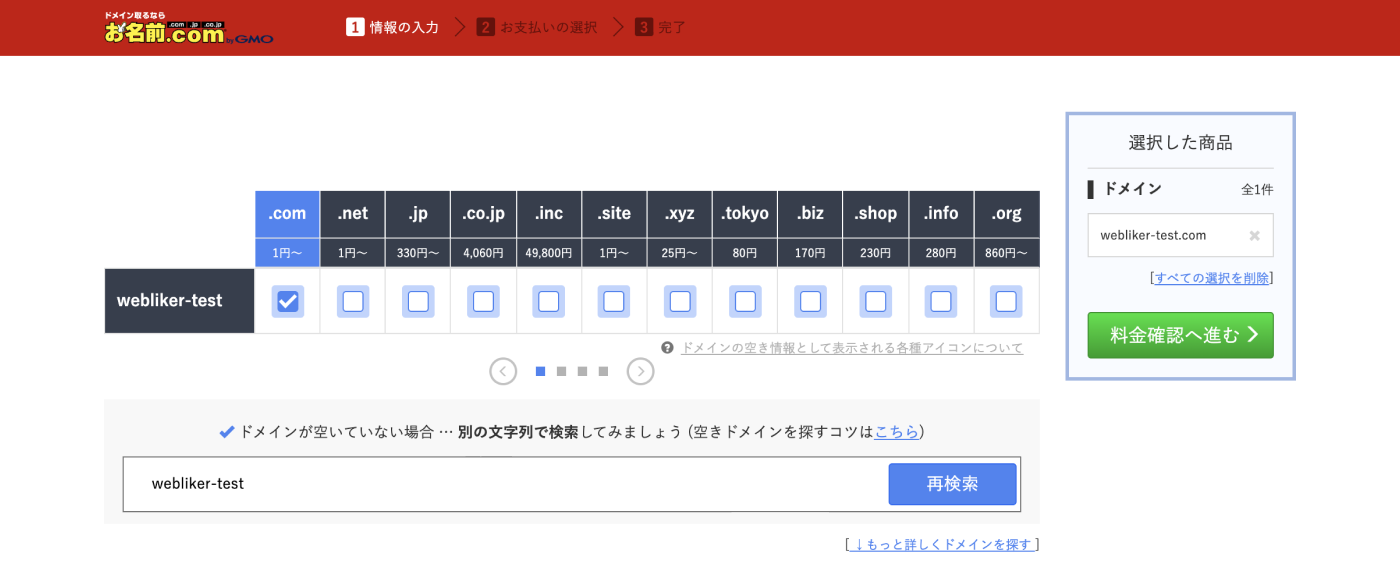
ステップ02
表示された候補から好きなドメインを選択

「.com」や「.net」「.co.jp」など様々な種類のドメインが取得できることがわかります。
今回は「webliker-test.com」を取得したいのでチェックを入れて「料金確認へ進む」をクリック
「.com」「.net」「.co.jp」など何が違う?
「任意の文字列.〇〇」の部分はトップレベルドメイン(TLD)と呼び、決まった数種類から組み合わせを選択します。選ぶものによって金額も異なるので注意です。
どれを選択しても今後運用する上で不利になるということはありませんが、一般的には「.com」を取得しておくのがベターです。
※地域特化であれば「.tokyo」、会社であれば「.co.jp」など条件によって選択する場合もありますが今回は割愛します。
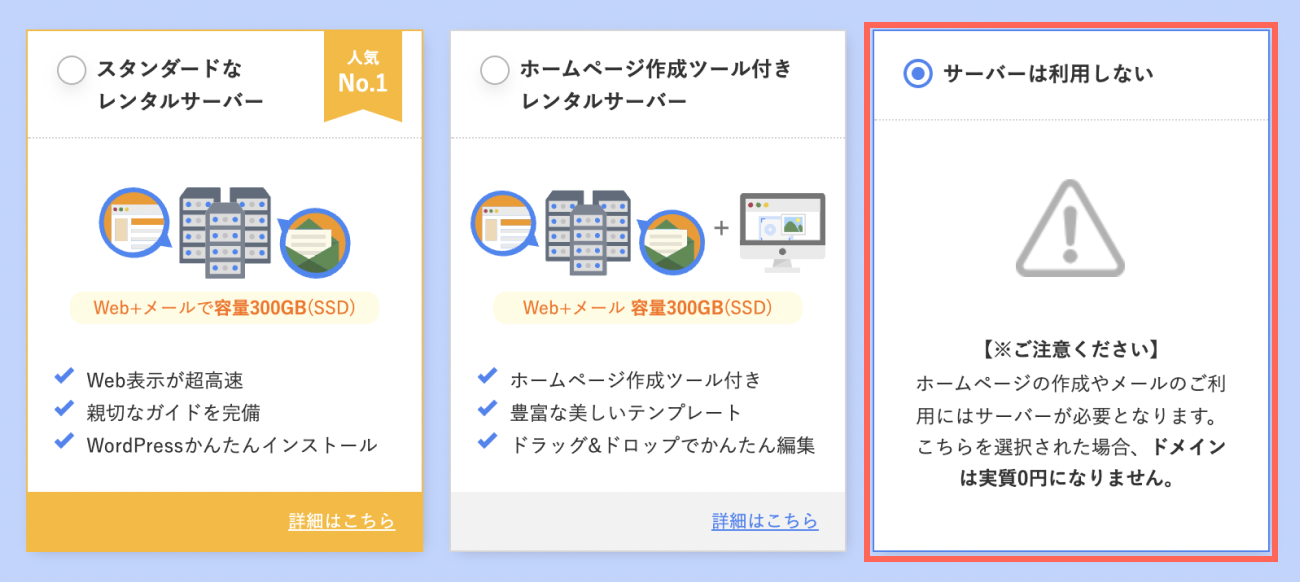
ステップ03
次へ進むとサーバーを利用するか問われるので「サーバーは利用しない」を選択


ドメインを取得するだけなのでサーバー契約や有料オプションはすべてチェックを外して問題ありません。後から追加できるものばかりなので必要と判断したタイミングで費用を払って契約すればOKです。
ステップ04
登録情報としてメールアドレスとパスワードを入力

サイドバーに表示されているパネルに
- メールアドレス
- パスワード
入力し「次へ」
ステップ05
登録情報としてメールアドレスとパスワードを入力

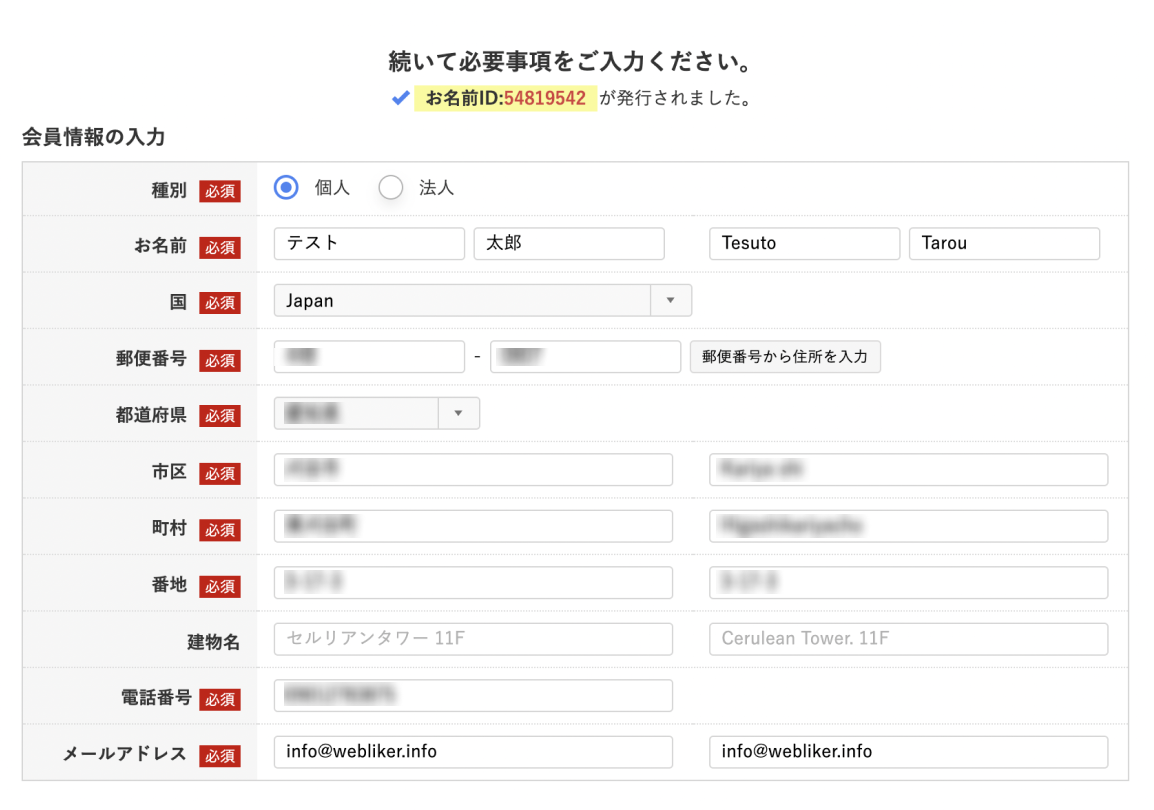
詳しい個人情報の入力をする。
この時「お名前ID:XXXXXXXX」というIDが発行されるので控えておくと良いです👍
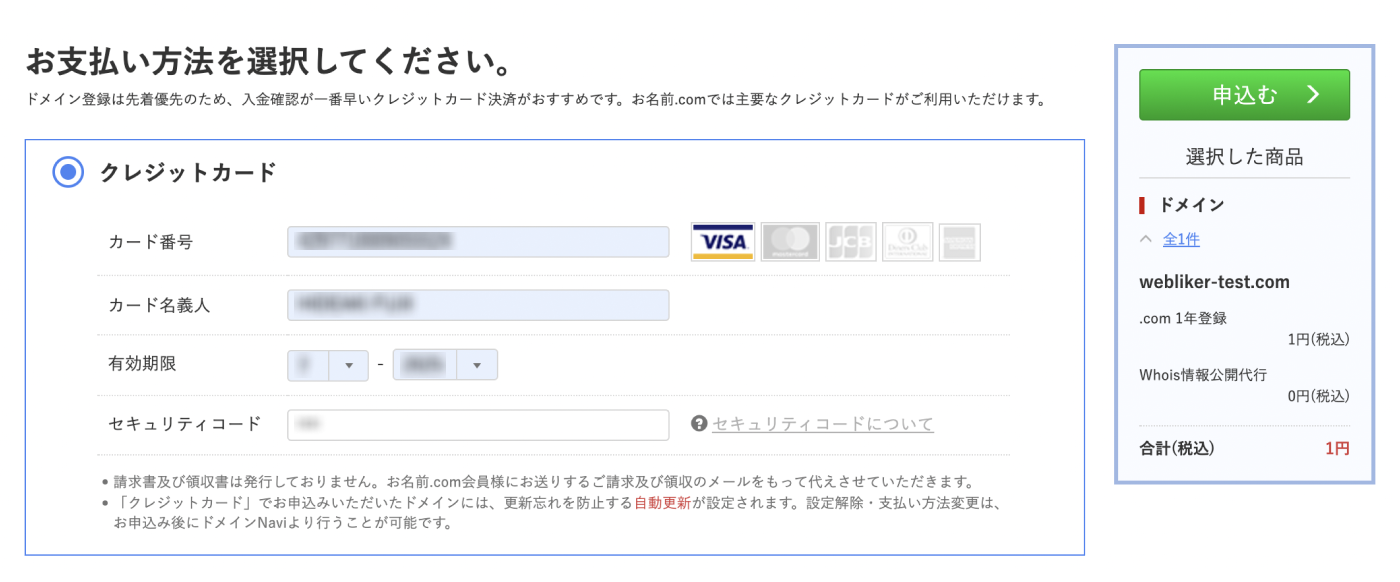
ステップ06
登録情報としてメールアドレスとパスワードを入力

ドメインは更新を忘れると所有権を誰かに取られてしまうリスクがあるので、クレジットカードを登録し自動更新しておくのがおすすめです。
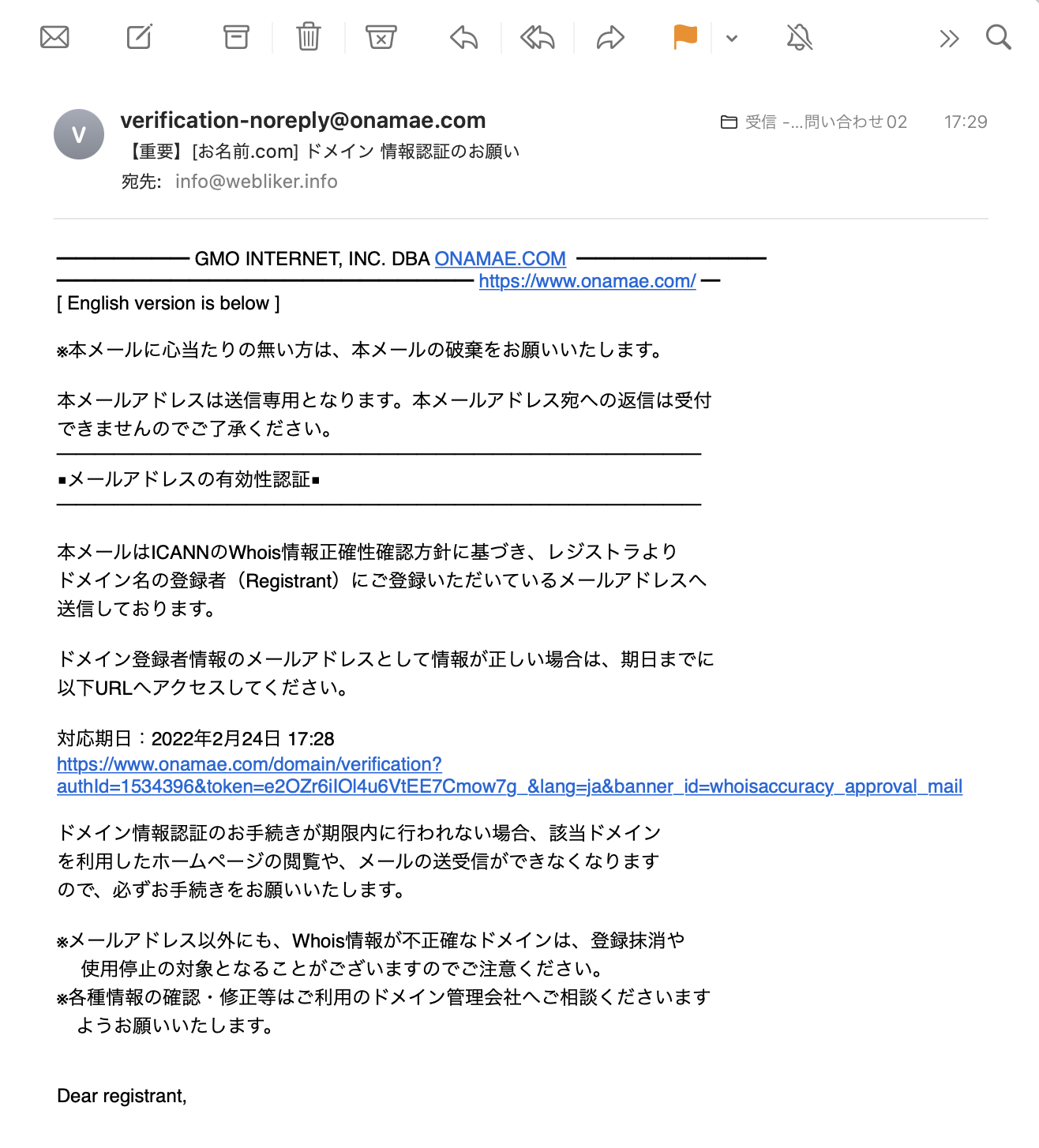
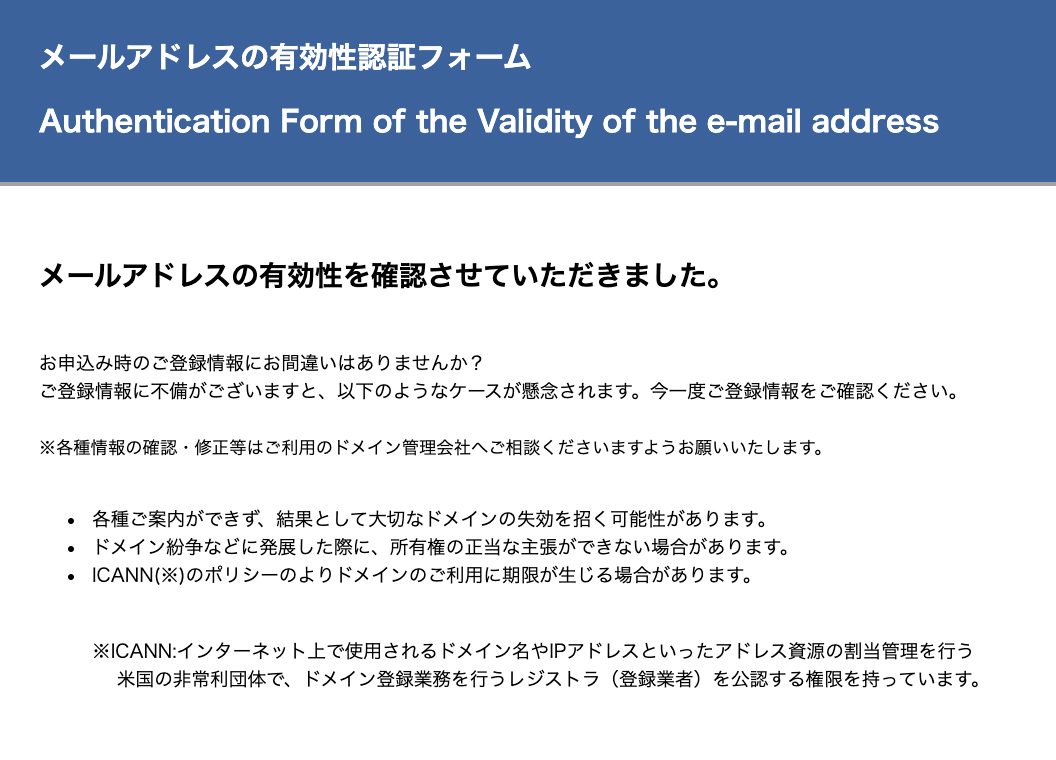
ステップ07
申し込みが完了したら「メールアドレスの認証」を必ず行う


登録したメールアドレスに「メールアドレスの有効性の認証」のメールが届くので必ずリンクをクリックして確認完了ページを開きましょう。
❷ドメインの取得が済んでいる場合 👉「ドメインの追加」
ドメインを追加する
ドメインを既に取得している人や❶でドメインの取得を済ませた人は「Conoha Wingにドメインを追加」する作業に入っていきましょう。
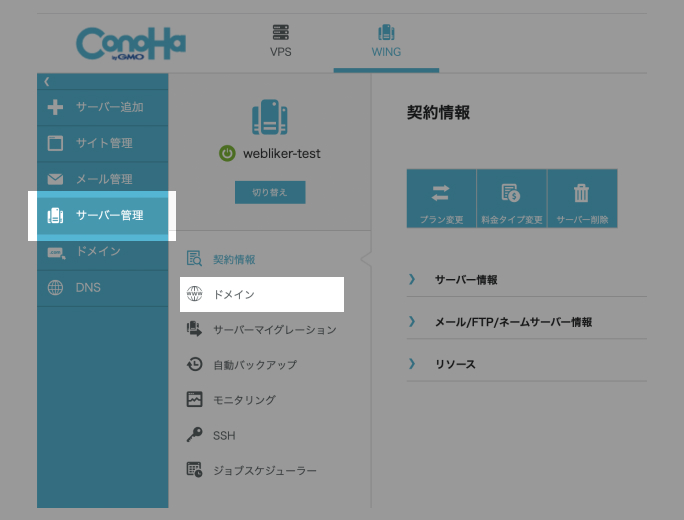
ステップ01
管理パネルから「サーバー管理」>「ドメイン」をクリック

Conoha Wingにログインして、
サイドバーの「サーバー管理」>「ドメイン」の順にクリックします。
ステップ02
「+ドメイン」をクリック

「+ドメイン」からドメインを追加する
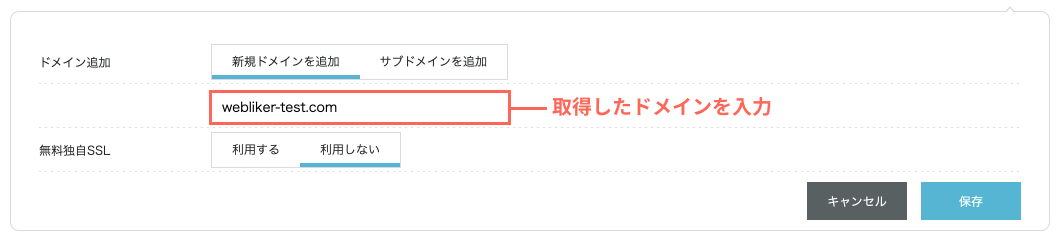
ステップ03
取得したドメインを追加

「新規ドメインを追加」を選択し、取得したドメインを入力。「無料独自SSL」は後から設定をするので、「保存」をクリック

保存がうまくいけば、一覧に追加したドメインが表示され、ステータスに「稼働中」と表示される
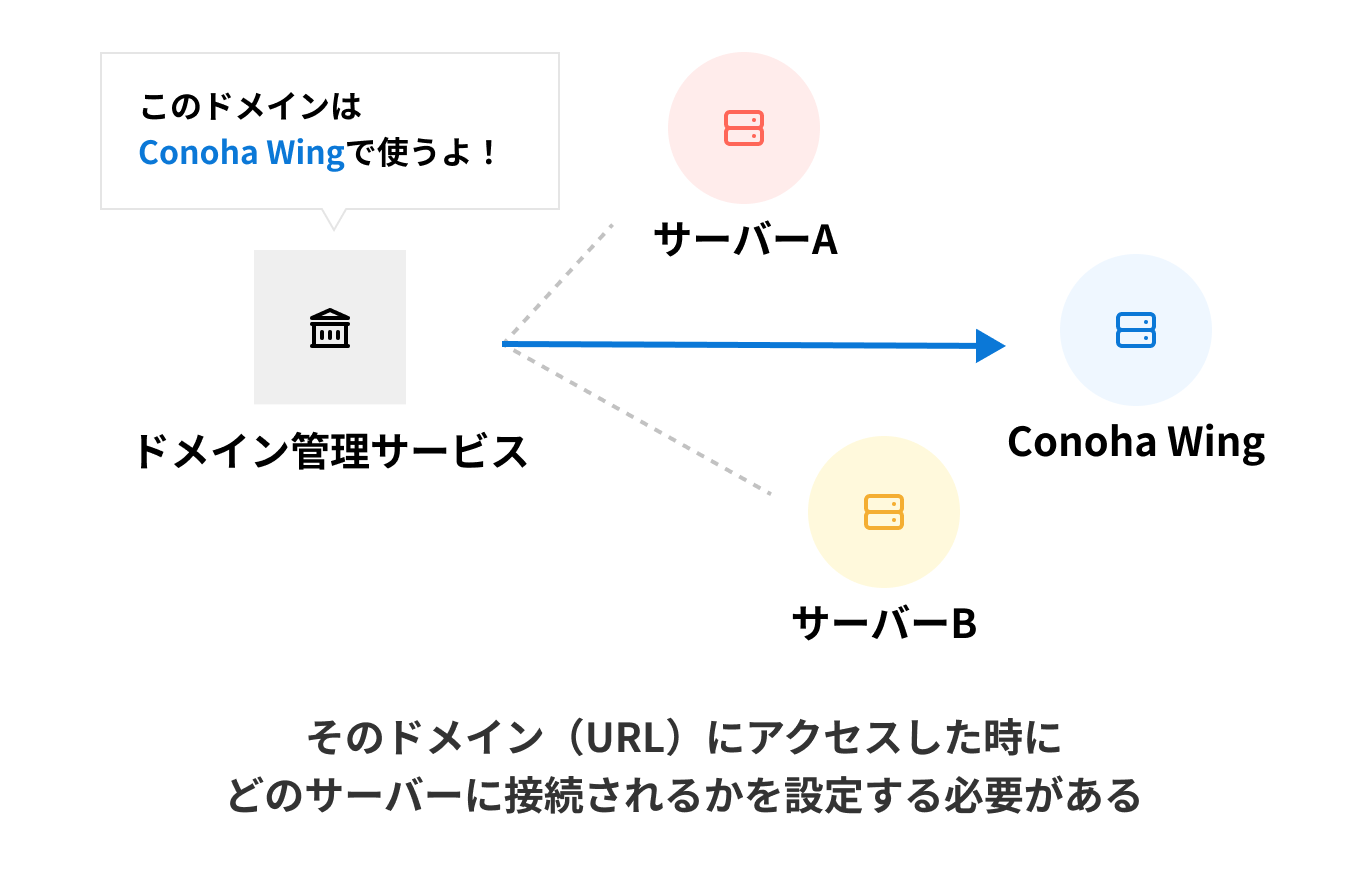
❸ドメインをサーバーに紐づける 👉 Conoha Wingで使えるようにする

上記の画像のようにドメインを管理しているサービスで「どのサーバーを使用するか」を設定する必要があります。これを一般的に「DNS設定」や「ネームサーバーの変更」と呼びます。
この設定はConoha Wingではなくあなたが契約している「お名前.com」や「ムームードメイン」といったドメイン管理サービス側での設定が必要となります。
今回の例ではお名前.comでの設定方法を解説しますが、他サービスで取得している場合は「”サービス名” ネームサーバー変更」と検索すると参考記事が出てきます。
お名前.comでネームサーバーの変更をする
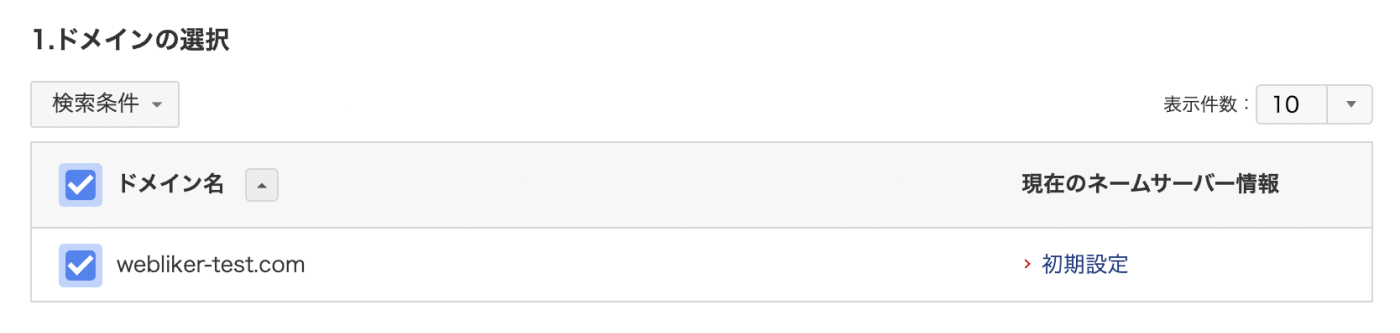
ステップ02
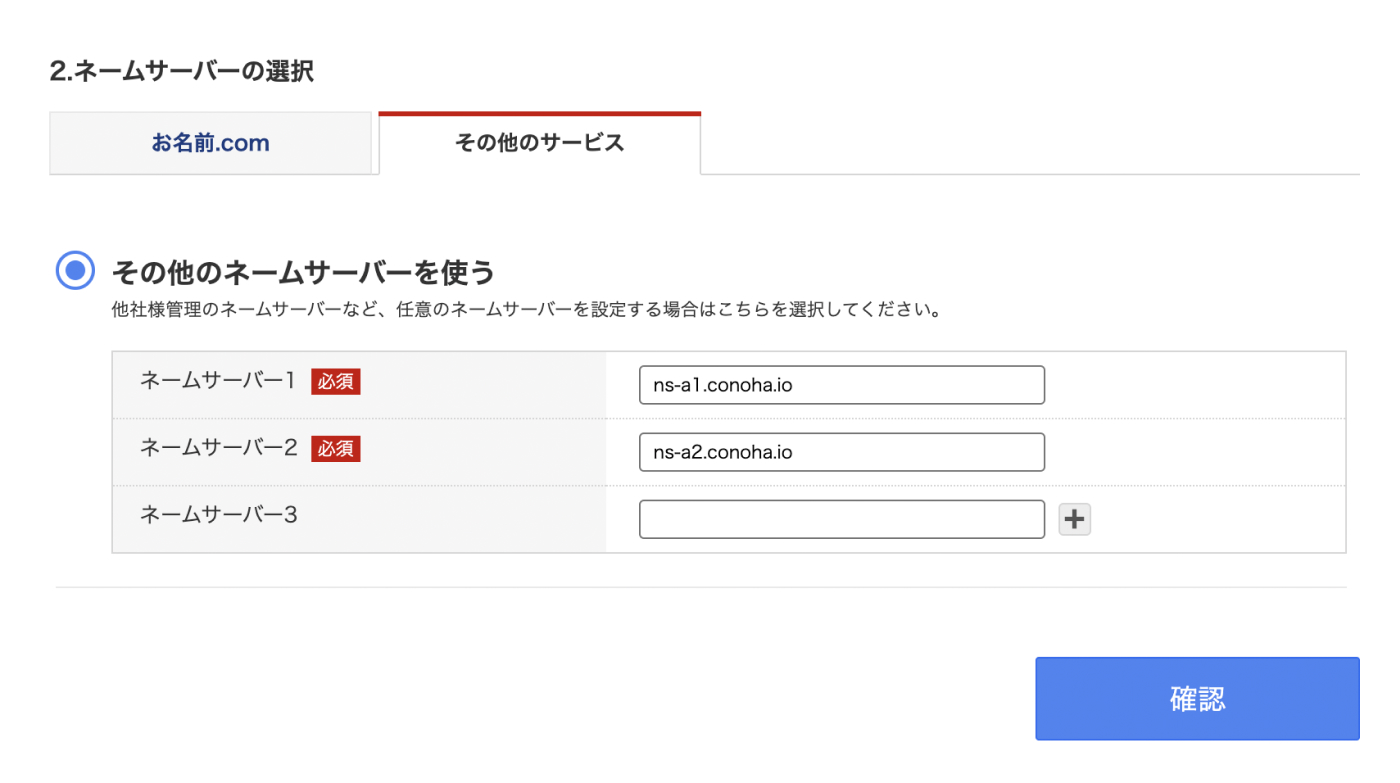
ドメインを選択し、Conoha Wingのネームサーバー情報を入力


❶紐づけたいドメインを選択し
❷「その他のサービス」>「その他のネームサーバーを使う」を選択します。
使用するレンタルサーバーによって異なりますが、
Conoha Wingの場合はns-a1.conoha.ioとns-a2.conoha.ioの2つを入力すればOKです。
ステップ03
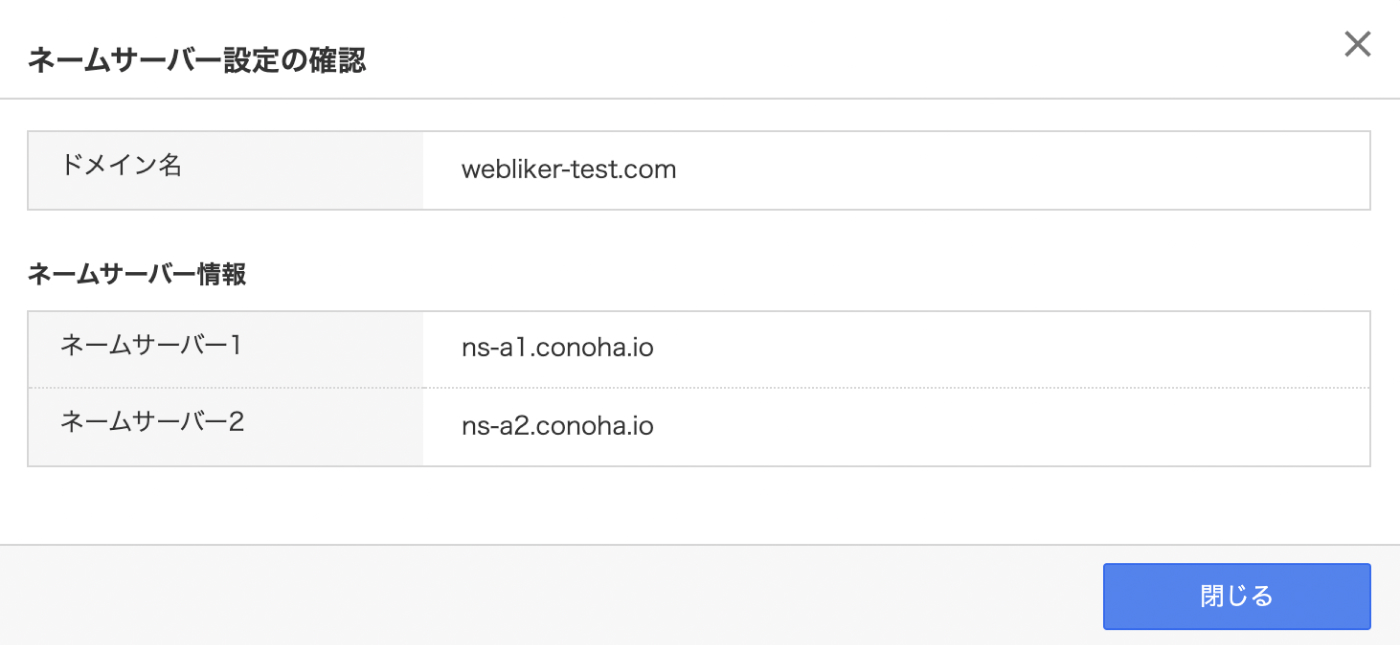
情報が変更されたことを確認

設定が完了するとネームサーバー情報が変わっていることが確認できます。
ネームサーバーの浸透をチェックする
通常すぐに切り替わりますが、変更が確認できるまで半日〜1日かかったケースもあります。
次のステップへ進むにはこの”浸透”が完了している必要があるので、あなたのした設定できちんとConoha Wingに接続されているかどうかの検証をしていきましょう!
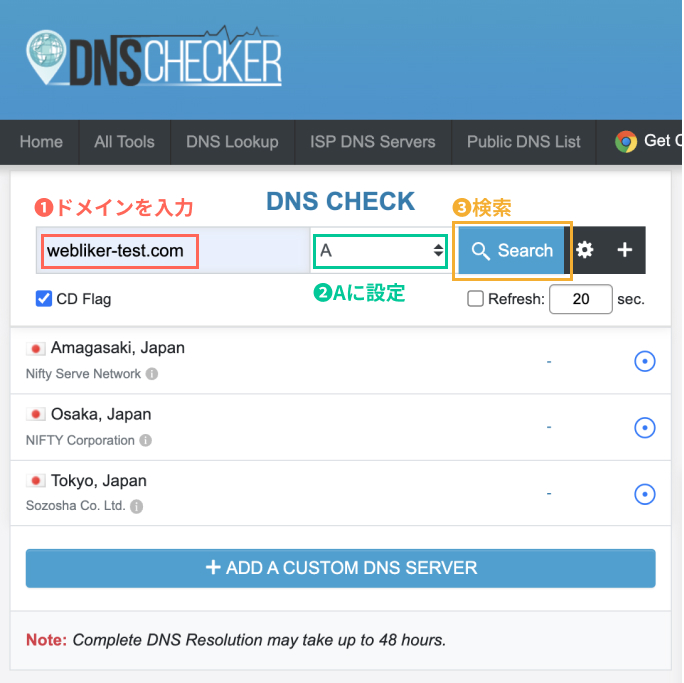
ステップ02
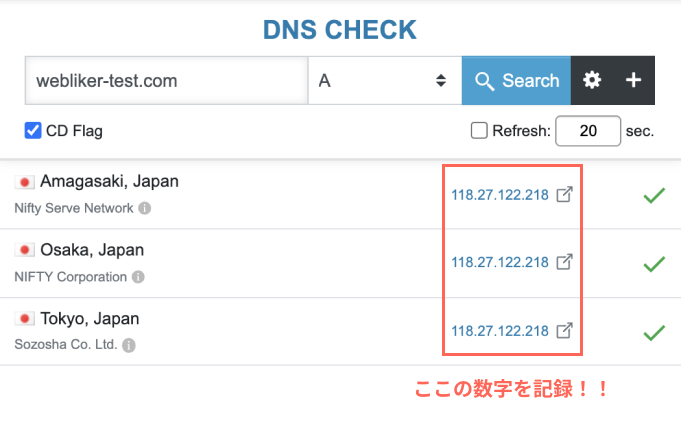
DNS CHECKERにアクセス

検索結果に「118.27.122.218」という結果が表示されました。
この「XXX.XX.XXX.XXX」という数字は「桁」も「番号」もそれぞれ異なります。
続いてこの番号があなたが契約しているConoha Wingの番号と一致しているか確認します。
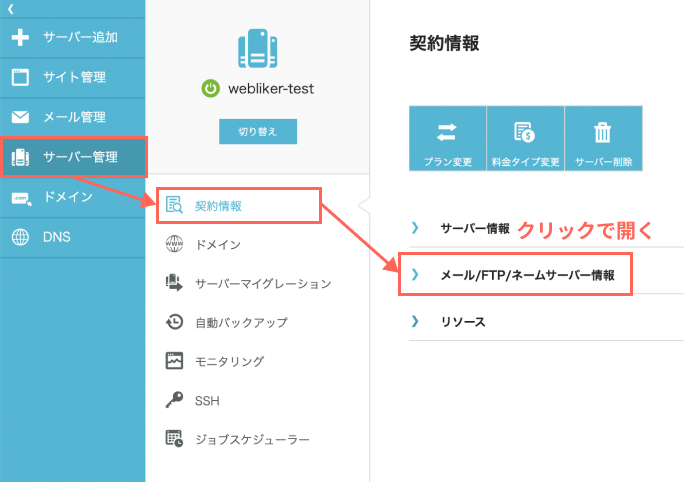
ステップ03
DNS CHECKERにアクセス

Conoha Wingの管理パネルから
「サーバー管理」↓
「契約情報」↓
「メール/FTP/ネームサーバー情報」
の順に開きます。
ステップ04
DNS情報と一致しているかを確認

スクロールすると「DNS情報」という箇所があるので、検証した数字とタイプAの数字が一致しているかを確認して一致していれば設定の”浸透”が完了しています!
手順03 – 作成したWEBサイトのアップロード
いよいよ作成したサイトのファイルアップロードに移ります。
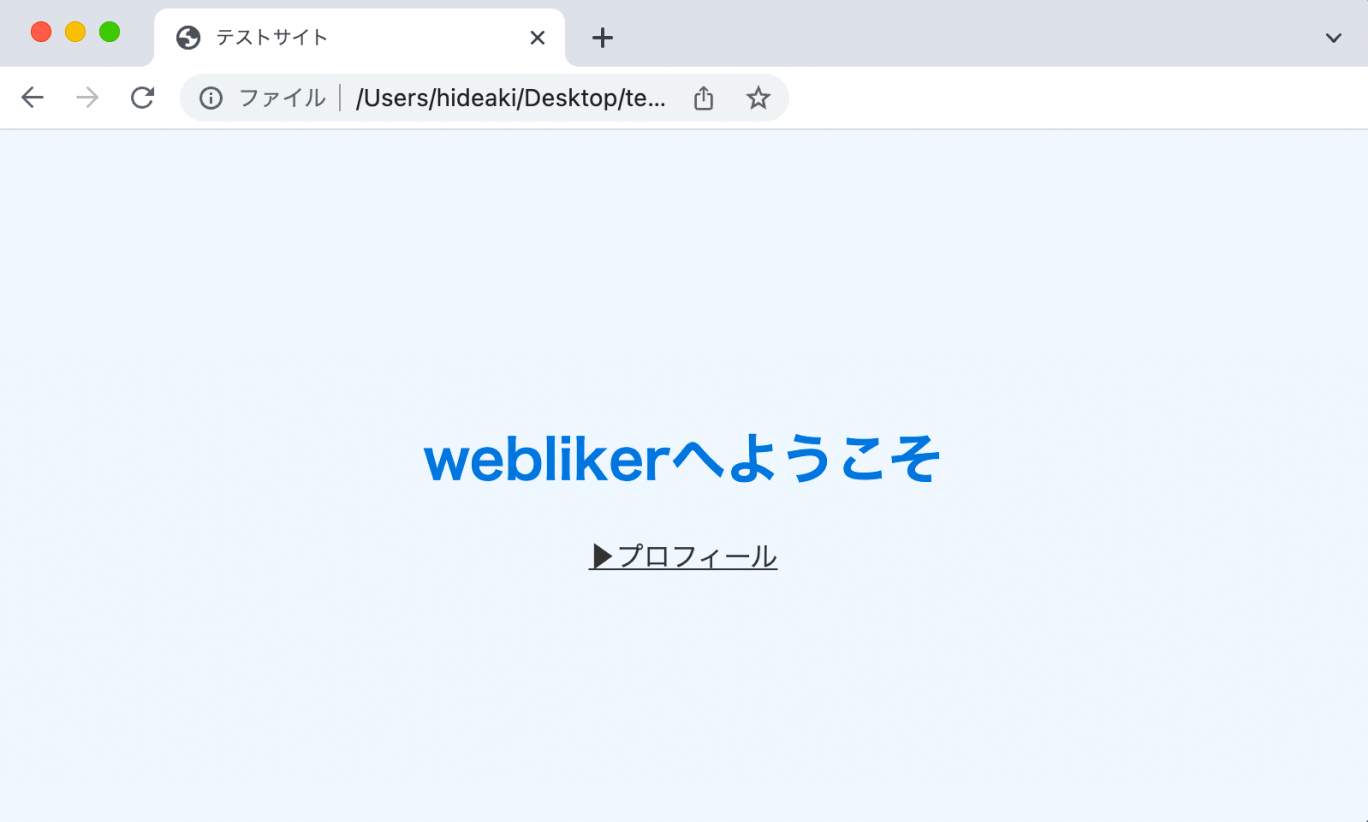
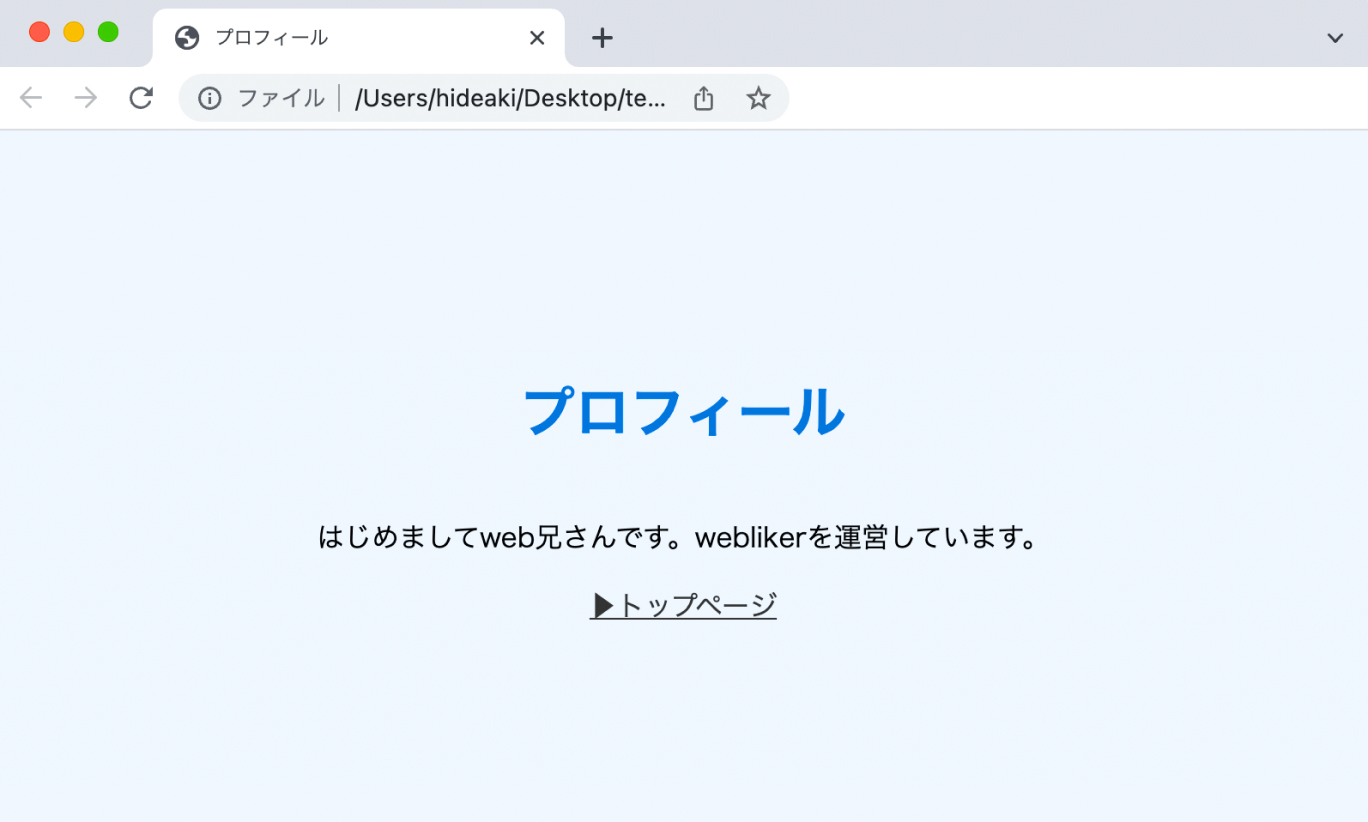
今回は例として作成した以下のWEBページをアップロードして公開していきたいと思います。


試しに現時点で、あなたが設定したドメイン(http://あなたが設定したドメイン)をブラウザに入力し接続してみましょう。
今回は例として「http://webliker-test.com」へ接続してみます。

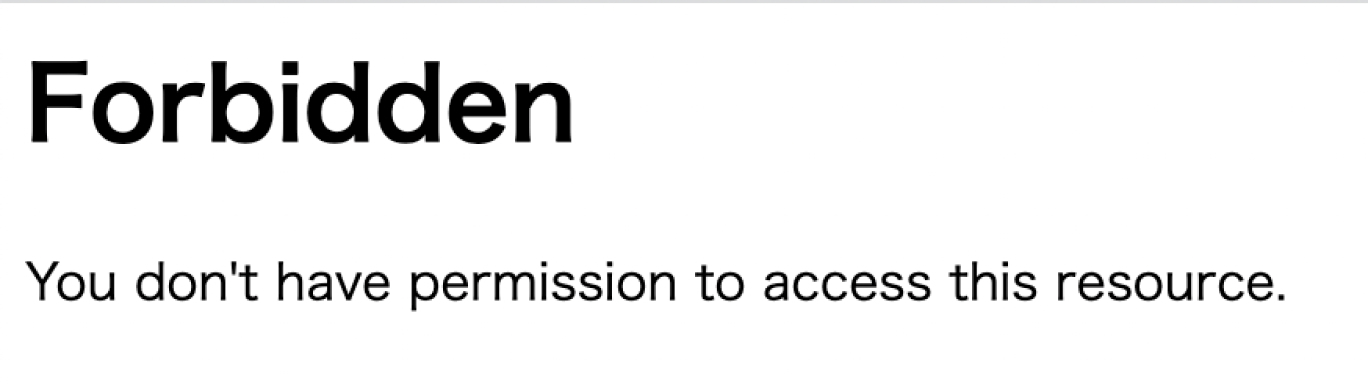
すると次のような画面が表示されます。
これは、現時点でサーバーにはトップページが存在していないことを示すエラーです。
まだサーバーには何のファイルのアップロードもしていないので当然ですよね。
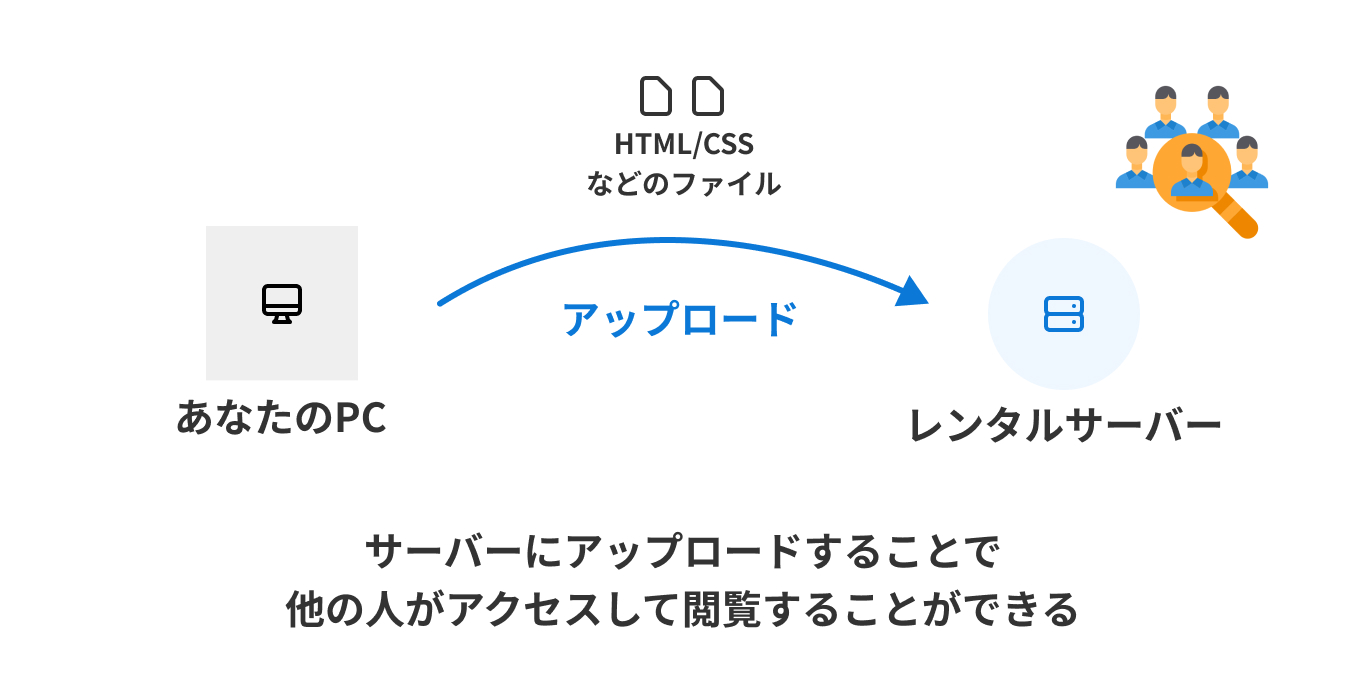
アップロードの役割のおさらい

あなたのPCに入っているWEBサイトを他の人に見てもらえるようにするためには契約したサーバーへファイルをアップロードする必要があります。
それでは、作成したファイルをアップロードしていきましょう。方法は2つあります。
- 「ファイルマネージャー」を使用する(初級編)👈 今回はこちらを解説
- FTPアカウントを作成してFTPソフトからアップロードする(中級編)
❶ファイルマネージャーを使用する
ファイルマネージャーを使用する
ステップ01
「ファイルマネージャー」を開く

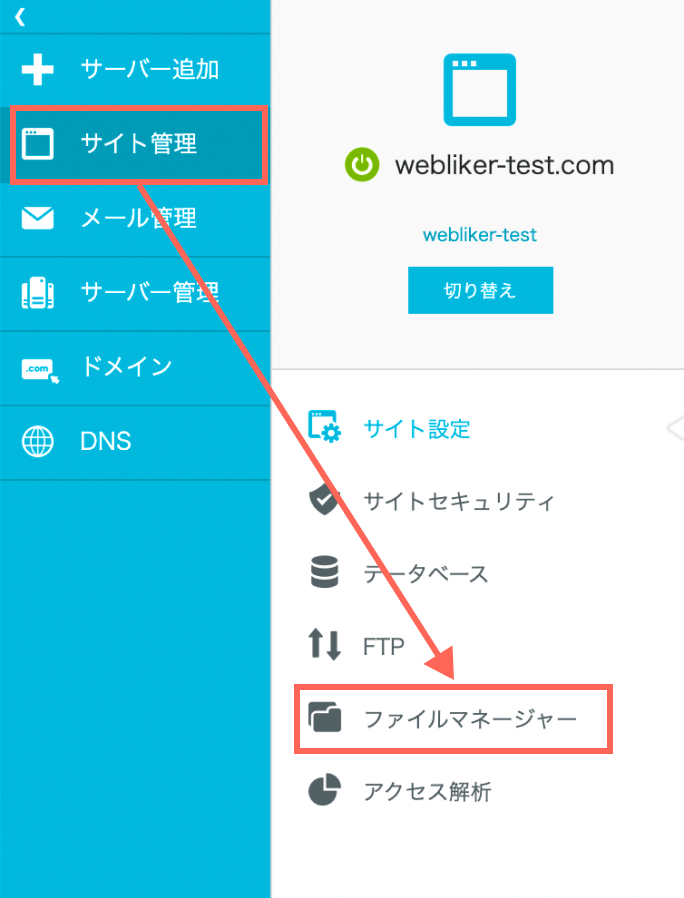
Conoha Wingの管理パネルから
「サイト管理」>「ファイルマネージャー」
を選択し開きます。
ステップ02
「public_html」>「設定したドメイン」をクリック

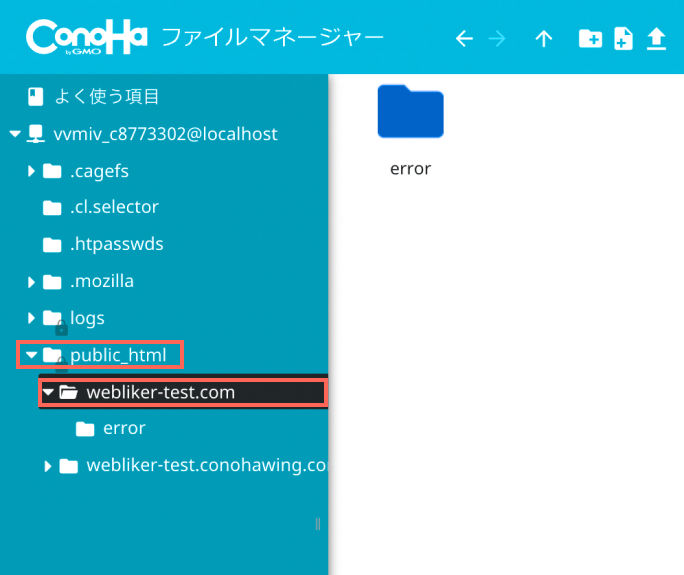
ファイルマネージャーから
「public_html」>「追加したドメイン」をクリックします。
例では「webliker-test.com」をクリックします。
ステップ03
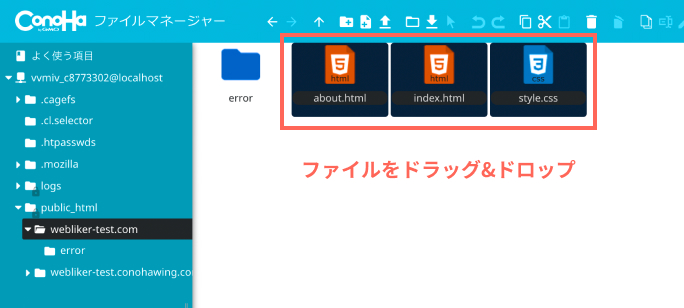
ファイルをドラッグ&ドロップで

右側のスペースに追加したドメインに接続した時に表示させたいファイルをアップロードします。
- index.html(トップページ)
- about.html(下層ページ)
- style.css
の3つをアップロードしてみました。
ステップ04
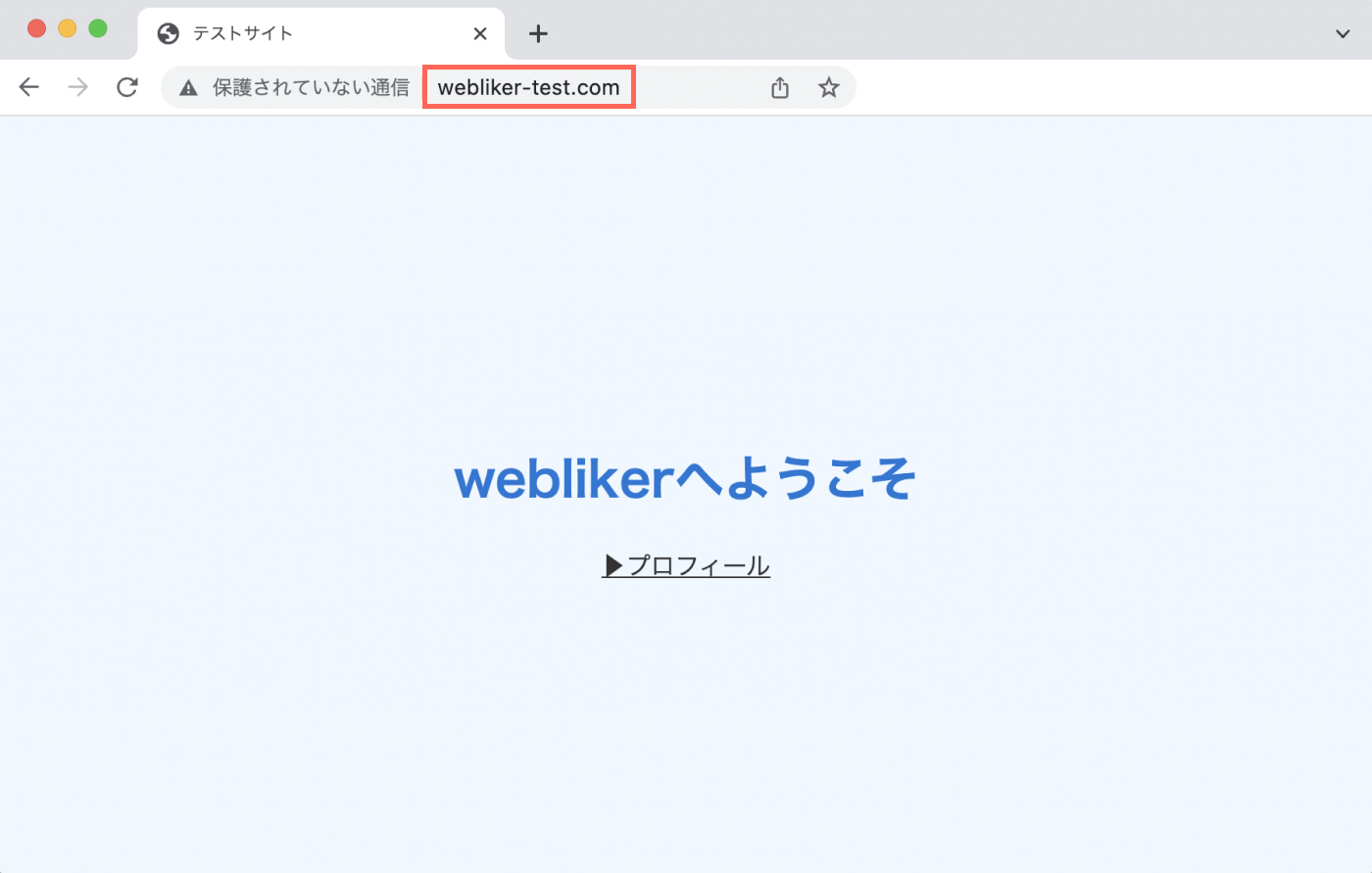
改めてドメインに接続してみる

アップロードできたら改めて追加したドメインに接続してみましょう。
「http://webliker-test.com」に接続すると無事トップページが表示されました!
❷FTPアカウントを作成してFTPソフトでアップロードする【中級編】
FTPソフトを使うことでサーバーに手軽に接続でき、アップロード、ダウンロード、リアルタイム編集など柔軟にサーバーの中身を変更することができるようになります。
解説はこちらの記事で行います。
▶︎【Mac/Windouws】現役プログラマが使いやすいFTPソフトを3つ厳選
▶︎FTPソフトを使ってサーバーに接続・ファイルをアップロードする全手順
手順04 – SSL対応をする
無料の独自SSLを設定する👉

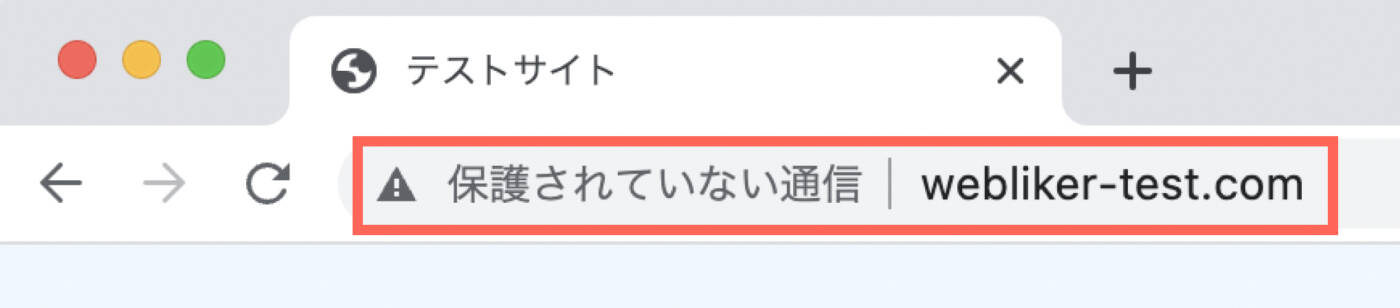
アップロードしたサイトのURL部分を見てみると
「保護されていない通信」と表示されていますよね。
これは接続しているURLが「http://〜」となっているためです。

「https://〜」は暗号化された接続方式であるため、セキュリティが強く、現在は対応は必須となっています。
Googleでも検索順位を決定する上で重要な指標としているため必ず設定しましょう。

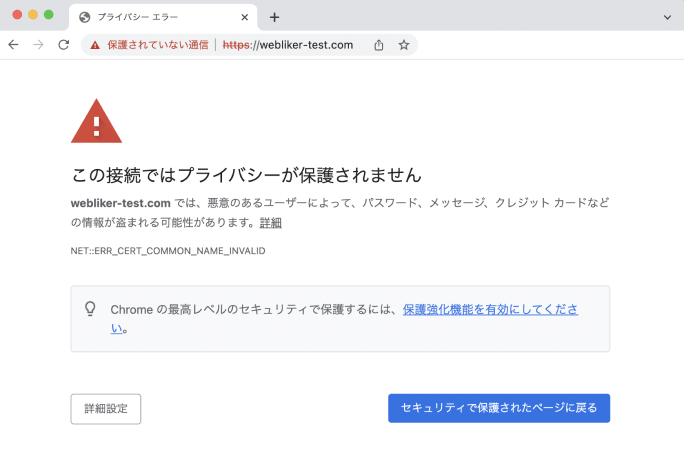
では、SSLを対応する前の段階で「https://webliker-test.com」と接続するとどのようになるのでしょうか?
「この接続ではプライバシーが保護されません」と表示されてしまいました。
Conoha Wing側で設定する必要があるので一緒に設定していきましょう。
ステップ01
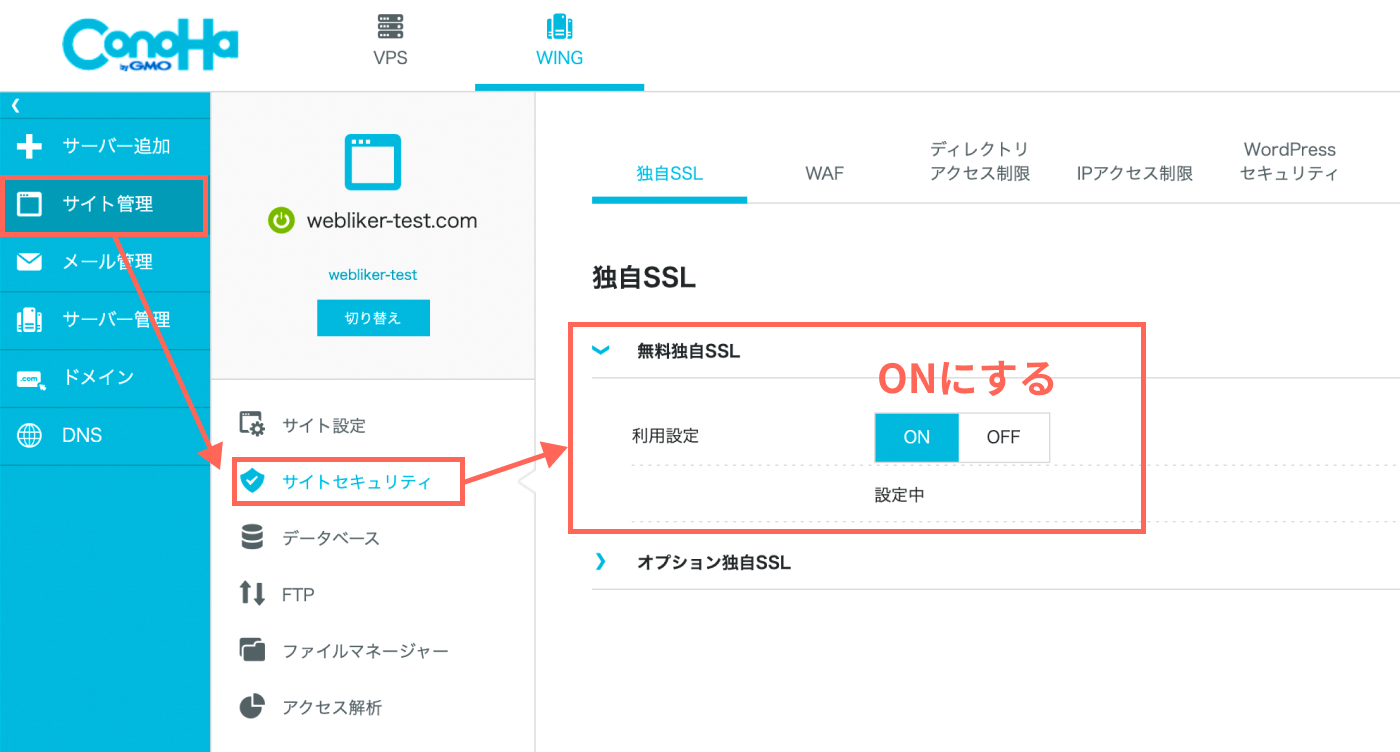
無料独自SSLをONにする


「サイト管理」>「サイトセキュリティ」>から「無料独自SSL」を「ON」にしましょう。
「設定中」から「利用中」となればOKです。ここから設定が反映されるまで数時間〜1日かかるので少し待って再度アクセスして確認します。
ステップ02
「https://〜」でアクセスしてみる

それでは「https://ドメイン」でアクセスしてみましょう。
すると設定前に出ていた「保護されていない通信」という文字が消えました!
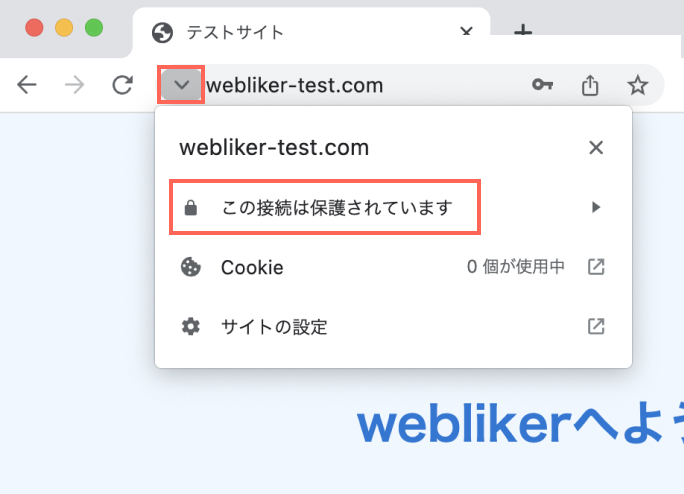
確認のため「URL」の左側の「下矢印アイコン」をクリックすると「この接続は保護されています」と表示されていますね。
Conoha WingでのWEBサイトの公開はばっちりですね。
おまけの「ベーシック認証」「メールアカウントの設定」についても、WEBサイトを運用する上で必ず対応する場面があるのでぜひ読んでみてくださいね。
【おまけ❶】ベーシック認証(サイトの閲覧にパスワードをかける)

パスワードをかけることができる
関係者だけに見せたいサイトなどがある場合に、簡易的なログイン機能をつけて閲覧を制限することができます。
これを一般的に「ベーシック認証をかける」といいます。
Conoha Wingでは簡単にベーシック認証をかけることができるので覚えておきましょう。
Conoha Wingでのベーシック認証の設定の手順👉
ステップ01
ディレクトリアクセス制限メニューへ移動

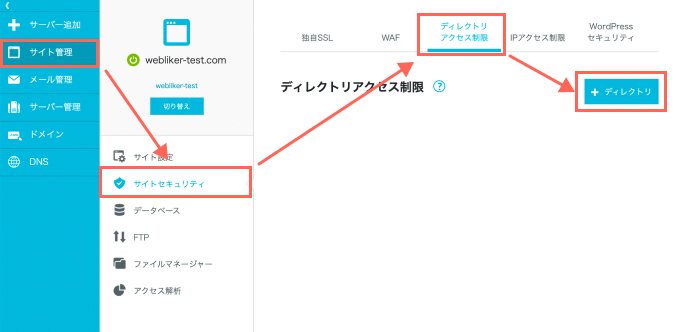
「サイト管理」>「サイトセキュリティ」>から「ディレクトリアクセス制限」タブを選び、「+ディレクトリ」をクリックします。
ステップ02
どの階層にログインをかけるか決める

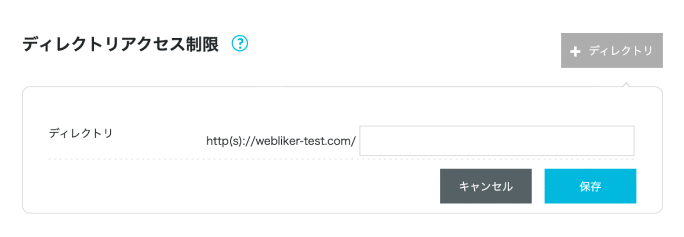
パスワードをかけたいURLを細かく設定することができます。何も考えず「https://ドメイン」の全てのページにパスワードをかけたい場合は何も入力せず保存します。
もし「portfolio」というURL以降のページに適用したい場合は「http(s)://webliker-test.com/portfolio/」と入力します。
上記で設定した場合以下のようになります。
⭕️「http(s)://webliker-test.com/」→アクセスできる
❌「http(s)://webliker-test.com/portfolio/」→ログイン画面が出る
❌「http(s)://webliker-test.com/portfolio/website」→ログイン画面が出る
❌「http(s)://webliker-test.com/portfolio/banner」→ログイン画面が出る
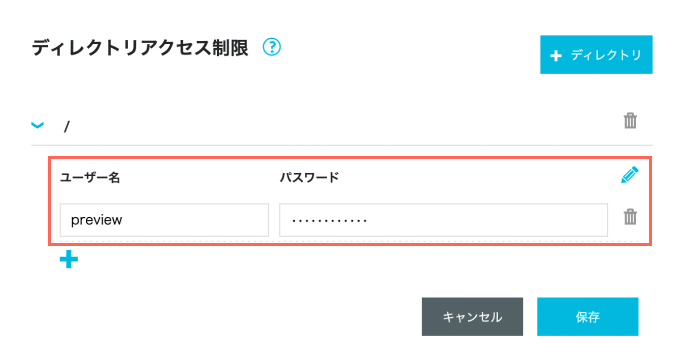
ステップ03
ログイン情報を作成

ログインを求められた時の
- ユーザー名
- パスワード
をそれぞれ設定しましょう。
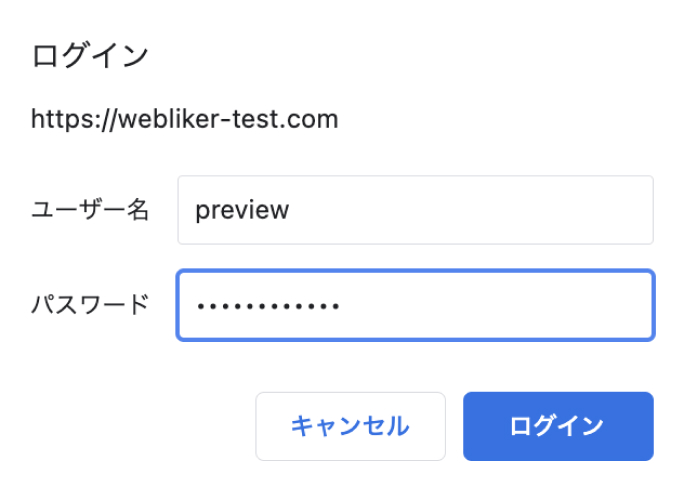
ステップ04
実際にログインしてみる

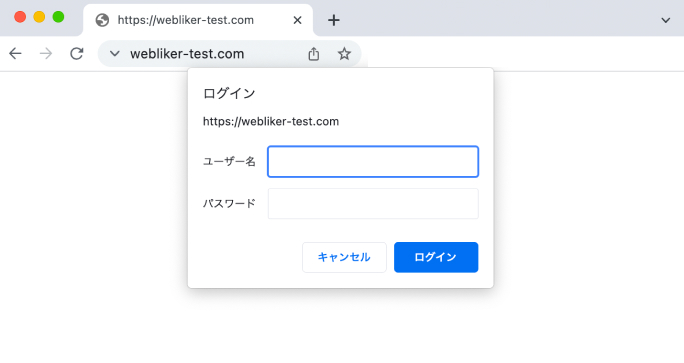
設定したURLにブラウザでアクセスしてみると認証画面が表示されます。
先ほど設定したユーザー名とパスワードを入力してサイトが表示されたらOKです。
【おまけ❷】メールアカウントの追加・メールソフトへの設定
続いて設定したドメインを使ってメールアドレスを使えるようにする方法を解説していきます。
今回は例として追加したサイトのドメインである「webliker-test.com」を使用して、
「contact@webliker-test.com」というお問い合せ受付用のメールアドレスを作成・使用できるようにしていきたいと思います。
Conoha Wingにメールアカウントの追加&メールソフトへの設定手順👉
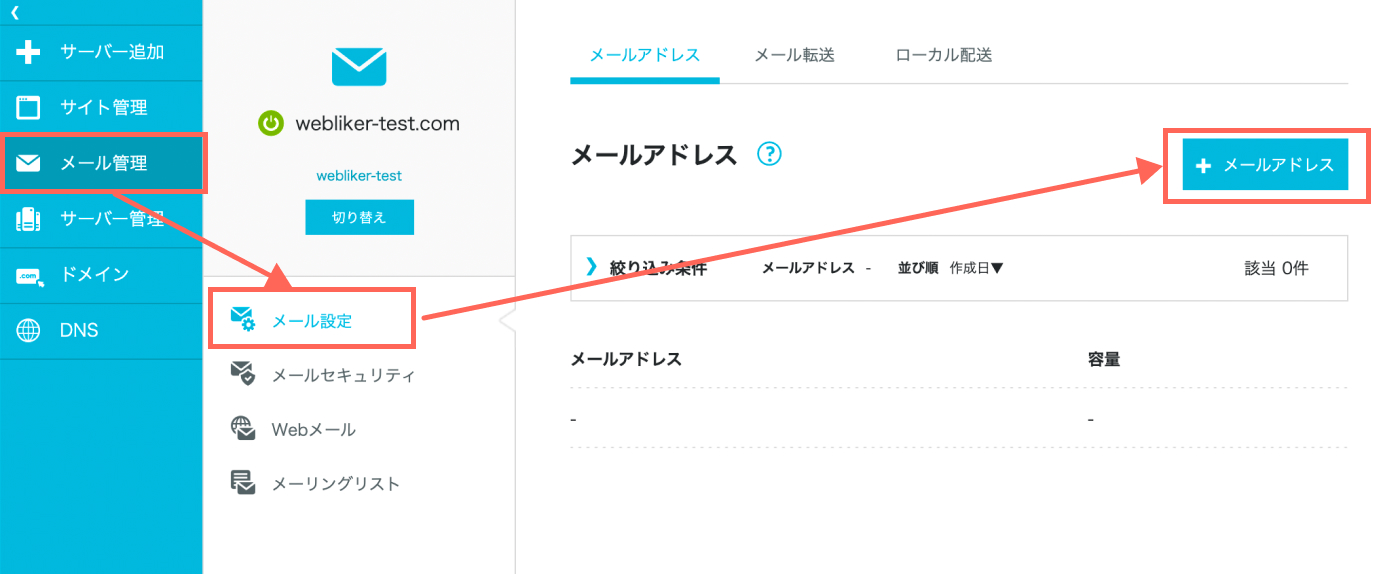
ステップ01
メール管理からメールアドレスを追加

「メール管理」 > 「メール設定」 > 「 +メールアドレス」の順にクリックしアドレスを追加します。
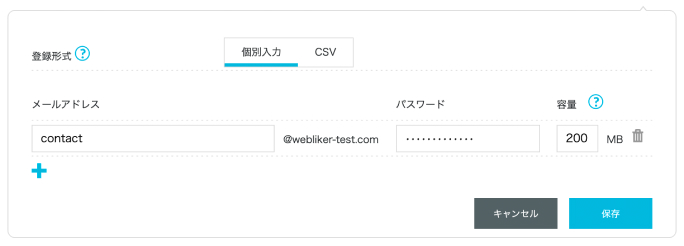
ステップ02
アドレスとパスワードを入力

「contact@webliker-test.com」をというアドレスを作成したいので
- メールアドレスには「contact」
- パスワードには「任意のパスワード」
それぞれ入力し「保存」をクリック。
ステップ03
追加したメールアドレスをクリック

メールアドレスが追加されるので、追加されたアドレスをクリックして詳細を表示します。
ステップ04
送信サーバーと受信サーバーの情報を保存

この後、メールソフトでメールアドレスの送受信をできるように設定する必要があるので、
- 送信サーバー(SMTPサーバー)
- 受信サーバー(POP/IMAPサーバー)
の情報をどこかにメモして保存しておきます。
Conoha Wingの場合はメールサーバーが全て同一であるため、
例ではmail61.conoha.ne.jpを保管しておきます。
以上でアドレスの作成は完了しました。
続いて、メールソフトを使用し「メール」のやり取りができるようにアカウントを追加していきます。
メールソフトにアカウントを追加する
今回はMacを例に出しますが公式サイトにて様々なメールソフトでのアカウント追加方法が解説されているのでご自身の使いたいメールソフトに登録しましょう。
▶︎Conoha Wingで作成したメールアドレスをWindows10のメールソフトに設定する
▶︎Conoha Wingで作成したメールアドレスをGmailでメールに設定する
ステップ01
「メール」アプリを立ち上げる

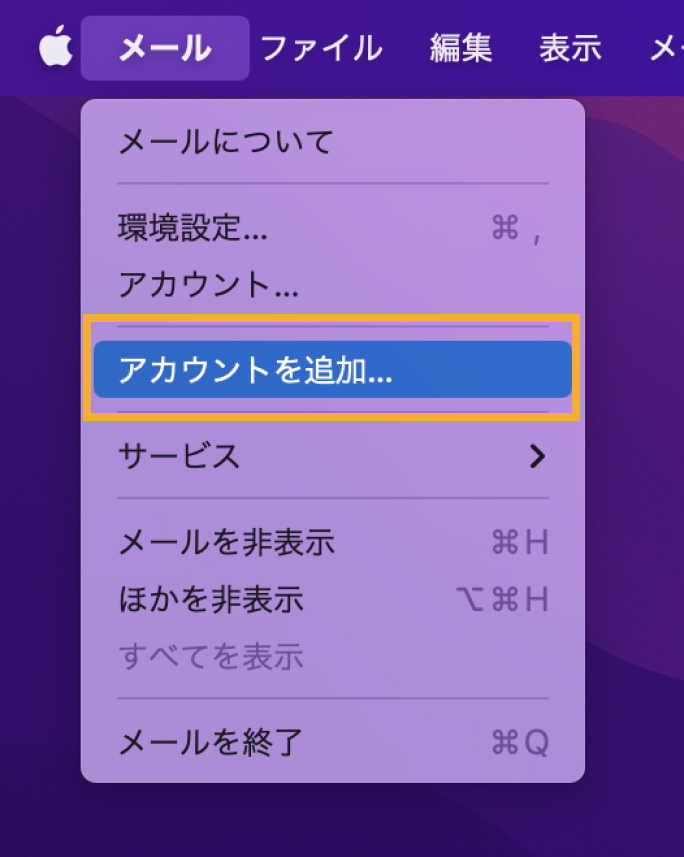
メールアイコンからアプリを起動させた状態で、左上のメニュー
- メールアドレスには「contact」
- パスワードには「任意のパスワード」

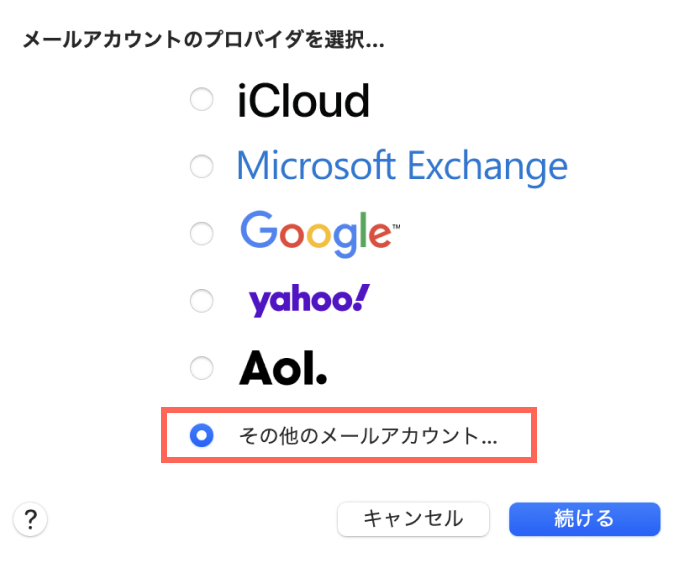
「その他のメールアカウント」を選択し「続ける」をクリック
ステップ02
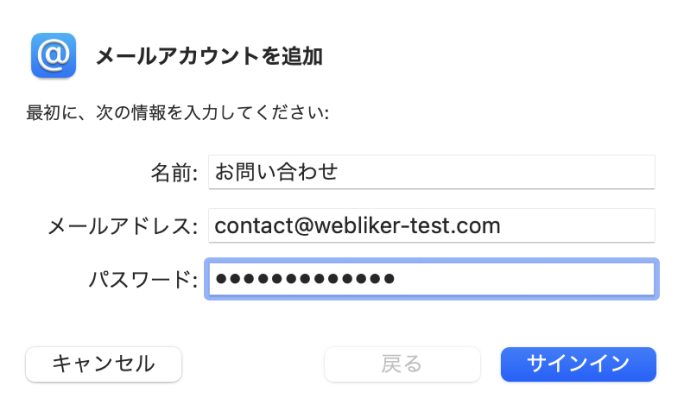
メールアドレスとパスワードを入力

- メールアカウントの名前
- Conoha Wingで追加したメールアドレス
- Conoha Wingで設定したパスワード
それぞれ入力し「サインイン」
ステップ03
受信用メールサーバーと送信用メールサーバーの情報を設定

次の画面で先ほどメモしておいた「受信用メールサーバー」と「送信用メールサーバー」の情報を入力します。
「アカウントの種類」は「IMAP」と「POP」の2つから選べますが、今回は「IMAP」を選択します。それぞれの違いは以下で解説しています。
▶︎メールのIMAPとPOPの違いをケースとメリット・デメリットの観点から詳しく解説
「アカウント名またはパスワードを確認できません。」というエラー文が表示されますが、無視をし「サインイン」を続行します。
ステップ04
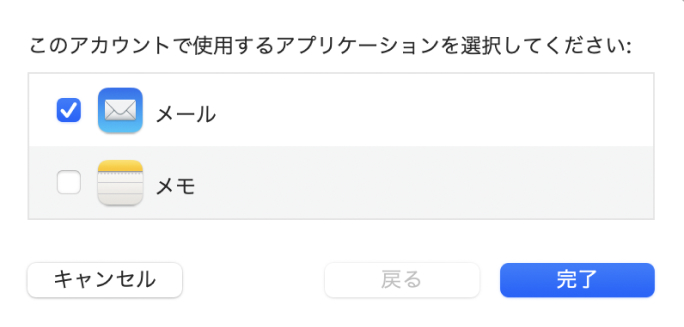
アカウントの利用アプリを選択

成功するとアカウントをどのアプリで利用するかの画面が出るので、「メール」を選択し「完了」を押します。
ステップ05
メールのテスト送信

追加されたメールアドレスが機能するか試してみます。
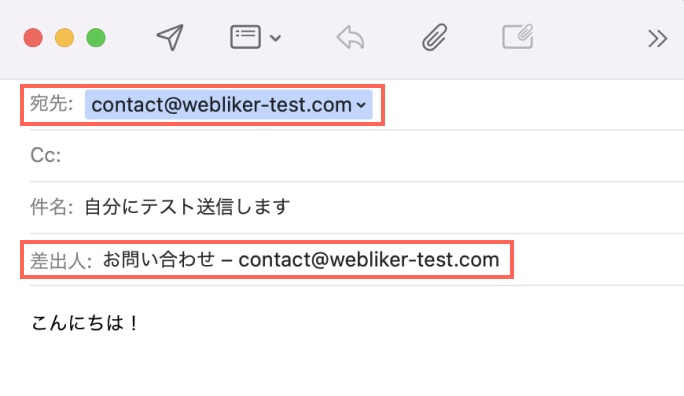
- 宛先:contact@webliker-test.com
- 差出人:contact@webliker-test.com
今回は「自分が差出人で自分に送信」をしてみます。
ステップ06
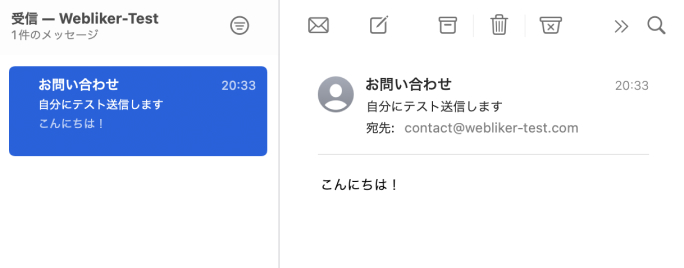
テストメールの受信を確認

無事、自分宛に送信したメールが自分から届きました。
これでメールの設定は完了です。