50人がいいねしました
更新日

HTMLの< a href="tel:" >でリンクをタップして電話を発信させる方法
HTMLの<a href=”tel”>を使用してリンクをタップしたら電話番号を発信する方法を解説します。
ハイフンの有無や国際電話での書き方やスマホでのみ電話番号発信を有効にする方法、safariとIE Edgeでの自動リンク設定の無効方法など「<a href=”tel”>」に関する疑問を全て解消することができますよ。
おまけでユーザーに優しいCSSの設定方法や検索エンジン最適化による検索結果への電話番号の掲載方法なども紹介しています。
電話発信をするための基本コード
まずは電話発信するための基本コードです。
<a href="tel:000-1234-5678">000-1234-5678</a>- href属性にtel:半角数字で電話番号
- <a>〜</a>の中には自由なテキスト or 画像でもOK
というようにaタグを記述することでタップ(クリック)でhref属性に記述した電話番号へ発信させることができます。
ハイフンは必要・不要?
tel:の中にハイフンが必要か不要かという疑問があるよね。ネット上の記事ではほとんどの場合「ハイフンなし」を推奨しているけどどちらでもOKだ。ちなみにGoogleデベロッパーズではハイフンありでサンプルが記述してあるよ。
国際電話の場合
国際電話の形式で電話番号を設定することでユーザーが日本以外から電話をかけた場合でも電話発信をさせることができます。
国際電話をtel:に設定する場合は次のように記述します。
<a href="tel:+81-90-0000-0000">090-0000-0000</a>※表示結果は通常と同じです。
このように「tel:国コード + 電話番号」という形式で記述します。
国コードとは?
国コードは電話番号を国ごとに識別するためのコードがあるんだ。例えば日本の電話番号であれば電話番号の「最初の”0″」を「+81」に置き換える必要がある。これは携帯番号でも市外局番でも一緒なんだ。
- 例:090-1234-5678 → +81-90-1234-5678
- 例:03-1234-5678 → +81-6-1234-5678
わからなかったらこのサイトで電話番号を国コード付きのものに変換できるので活用しよう。
スマホでタップした時だけ電話発信を有効にする

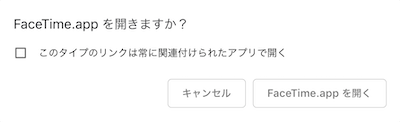
パソコンでクリックをすると左のようなダイアログがでてきます。このままMacの場合はそのままFacetimeを開けば接続することが可能ですがこのケースはかなり稀ですよね。
ユーザーの混乱を防ぐためにも、パソコンでは電話発信が機能しないように設定していきます。
CSSで対応する場合
@media(min-width: 768px){
a[href^="tel:"]{
pointer-events: none;
}
}パソコンで閲覧している場合はクリックしても何も反応せず、ブラウザの幅を768px以下にすると電話発信のダイアログが出るはずです。
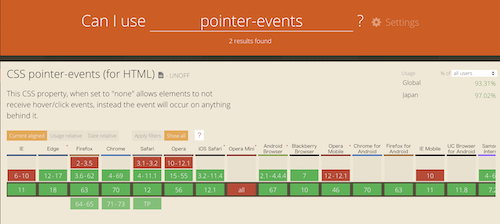
とてもシンプルなコードですが、pointer-eventsがIE10以下では上記の通り未対応なので、そちらも対応させたい場合はjavascriptで対応する必要があります。
javascriptで対応する場合
javascriptを使用する場合もjQueryを使用してシンプルなコードで対応することができます。下記のコードはユーザーエージェントを識別してスマホの時以外はイベントの処理を無効化しています。以下のコードはQiitaの記事を引用させていただきました。
var ua = navigator.userAgent.toLowerCase();
var isMobile = /iphone/.test(ua)||/android(.+)?mobile/.test(ua);
if (!isMobile) {
$('a[href^="tel:"]').on('click', function(e) {
e.preventDefault();
});
}リンクをスマートフォン端末以外では無効にする – Qiita
safariやEdggの電話番号の自動リンクを無効にする
safariやIEのEdggでは電話番号とみなされる数字の羅列に自動で電話番号のリンクがついてしまうという仕様があります。意図しない箇所に電話番号のリンクがついてしまうことを避けるために以下のコードを記述します。
<head>
<!-- 自動リンクを無効にする -->
<meta name="format-detection" content="telephone=no">
</head>head内にmetaタグを記述することでsafariでもEdgeでも自動リンクを無効にすることができます。
SMS送信を設定する
実は電話発信だけでなく、設定した電話番号にSMS(ショートメッセージ)送信をさせることもできます。
<!-- iOSの場合 -->
<a href="sms:09012345678&body=ここにメッセージ">SMSで送信する</a>
<!-- Andoroidの場合 -->
<a href="sms:09012345678?body=ここにメッセージ">SMSで送信する</a>
tel:と書くところをsms:に変更するだけでOKです。
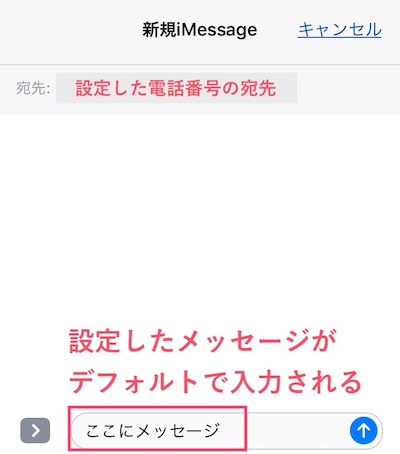
iOSの場合&body=文字列でAndroidの場合?body=文字列でデフォルトのメッセージを設定することができます。
CSSでのテクニック
通常のリンクと違い電話を発信するリンクなのでユーザーにわかりやすいような装飾を心がけましょう。今回はユーザーに優しい電話リンクの装飾パターンを2つ紹介します。
電話アイコンを追加したボタンにする
<a href="tel:00000000000" class="btn-tel">タップで電話発信</a>.btn-tel{
position: relative;
display: block;
border-radius: 50px;
color: white;
font-weight: bold;
text-align: center;
background: #f75065;
padding: 5px 0;
margin: auto;
max-width: 250px;
}
.btn-tel::after{
content: "";
background: url(img/telephone.svg) no-repeat center;
background-size: contain;
width: 24px;
height: 24px;
position: absolute;
top: calc(50% - 12px);
left: 15px;
}電話のアイコン(SVG)をaの擬似要素afterに背景画像として表示しています。
アイコンがあるだけで「タップしたら電話が発信できそうだな」とユーザーに理解させることができますよね。
画面の下にボタンを固定する
画面の下部に常に電話のボタンを表示しておくことでユーザーに電話発信を促します。コードはシンプルで電話ボタン(今回は画像)をposition:fixedで常に固定するだけです。
<a href="tel:00000000000">
<img class="tel-fixed" src="img-telephone">
</a>.tel-fixed{
position : fixed;
right : 30px;
bottom : 30px;
}

おまけ:Googleの検索結果に電話番号を表示させる

Googleの検索結果やGoogleマップで電話番号を掲載したい場合は
- Googleマイビジネスへの登録
- 構造化データを記述
の2つの方法があります。
きちんと対応できている場合左のように表示されます。
Googleマイビジネスへ登録する
難しい知識は必要ありません。「Googleマイビジネス(無料)」へアクセスして自社のビジネス内容、住所、電話番号などを登録するだけで簡単にGoogleの検索結果に表示することができます。
構造化データを記述する
こちらの方法は少し難易度が高いので余裕があれば対応しましょう。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Organization",
"url": "http://www.example.com",
"name": "株式会社サンプル.com",
"contactPoint": {
"@type": "ContactPoint",
"telephone": "+81-3-0000-0000",
"contactType": "Customer service"
}
}
</script>上記のコードが構造化データの一例です。構造化データの記述方法はいくつかありますが上記のようにJSON-LDという記法をGoogleは推奨しています。構造化データについての詳しい説明は今回の記事の内容から大きく外れてしまうのでここまでにとどめておきます。
構造化データについてはこちらを参考にしてください。
https://developers.google.com/search/docs/guides/intro-structured-data