121人がいいねしました
更新日

【初心者向け】絶対パスと相対パスの違いをイラストを使って解説!
htmlでファイルの読み込みをするのに必要な絶対パスと相対パスの書き方についてイラストを使ってわかりやすく解説します。この記事を読むことで「そもそもパスとはなにか?」という基本から「絶対パスと相対パスのそれぞれの使い方と違い」をしっかりと理解し、実際のweb制作に活かすことができます。
追記:3つ目のパスの書き方「ルート相対パス」メリットと使い方についても解説しています。
そもそもパスとは?
絶対パスや相対パスを勉強するまえに「そもそもパスとはなんだ!?」という方も多いと思うので、まず「パス」について解説していきます。
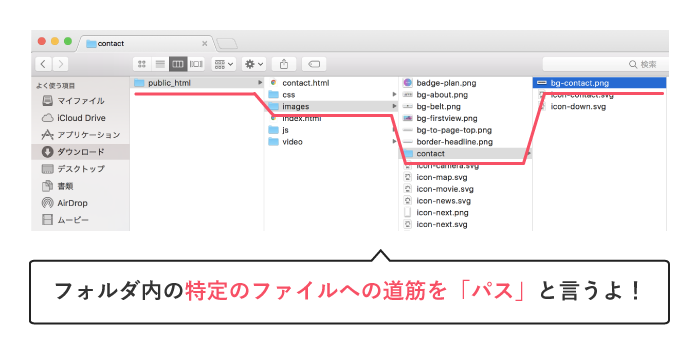
パスとは特定のファイルの場所までの道筋を記述したものです。

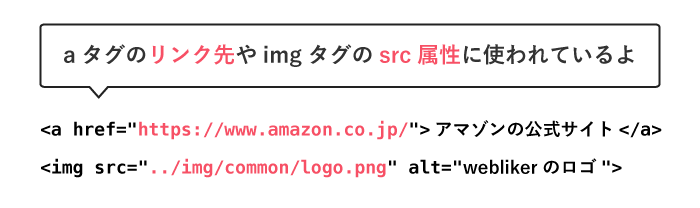
htmlではaタグのリンク先だったり、imgタグのsrc属性(読み込むファイルの場所)に書かれているものがパスですね。

画像の赤色の部分がパスです。
そして、この「パス(ファイルまでの道筋)の書き方の種類」として
- 絶対パス
- 相対パス
の2つがあり、状況に応じて書き分けをしていきます。
絶対パスと相対パスのカンタンな違い
詳しくは後述しますが絶対パスと相対パスの違いは見た方がイメージしやすいので、簡単な例を載せておきます。
- 絶対パス : https://webliker.info/wp-content/themes/template/img/common/logo.png
- 相対パス : ../img/common/logo.png
「logo.png」というファイルへのパスを「絶対パス」「相対パス」それぞれで書いた場合です。パッと見ても違うことがわかりますね。
なぜパスを覚える必要があるの?
パスが「ファイルまでの道筋」ということがわかりましたが「なぜパスを書く必要があるの?」という疑問がありますよね。実際のhtmlでの使用例をもとに解説していきます。

htmlを書く時にはファイルを読み込む場面がいくつかあり、その都度パスを必ず書きます。たとえばhtmlで画像表示するimgタグではsrc属性(イラストの「=”〜〜”」の部分)という箇所にパスを記述しなければいけません。
コンピューターはあなたが表示したいファイルがどこにあるのかを知らないので教えてあげなければいけないからです。

パスをきちんと書くことでコンピューターがファイルまでの道筋を辿り、ファイルを読み込むことができます。パスはコンピューターがファイルに辿り着くための「住所」の役割であると覚えておきましょう。
どんなファイルの読み込みでパスを書く?
画像ファイルの読み込み以外では、どんなシーンでファイルの読み込みを行うのかを紹介します。

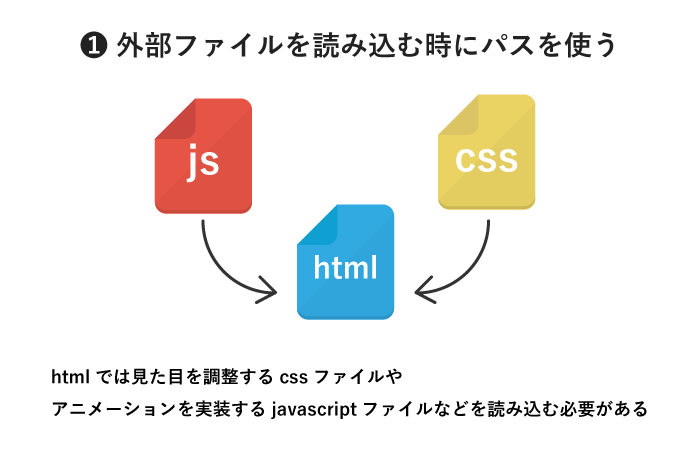
htmlでは画像ファイル以外にもwebページの見た目を調整するためのcssファイルやアニメーションを実装をするためのjavascriptファイルを読み込む必要がありますが、そういったファイルを読み込む場合にもパスを記述します。

webページ内にあるテキストやボタンのリンク先にもパスを書きます。パスを書くことで、ブラウザがどのページに遷移すればよいかを判断することができます。
絶対パスの使い方
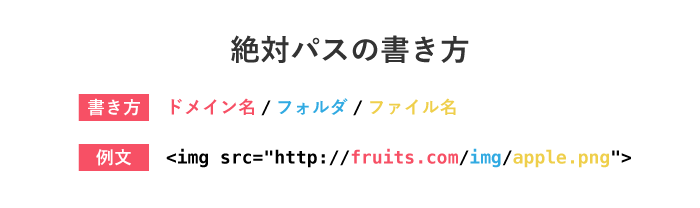
パスの概念がわかったところで、パスの書き方の一つである絶対パスについて解説していきます。まずは絶対パスの書き方を見て見ましょう。

絶対パスとは「絶対に変わることのないファイルの住所」です。そのため「どのドメインの、どのフォルダの中の、どのファイル」をすべて書く必要があります。階層が深くなるごとに「スラッシュ」で区切ります。
ドメインとは?
ドメインとはwebサイトの「〇〇.com」や「〇〇.co.jp」の部分です。
詳しくは「【基本のき】ホームページの仕組みをイラスト付きでまるっと解説!」の「ドメインとは」を読んでみましょう。
絶対パスの例
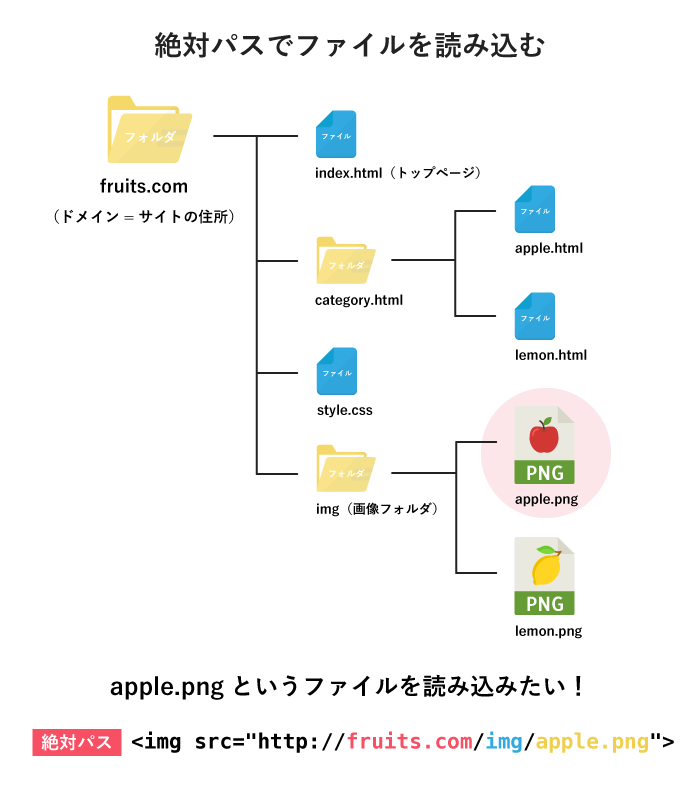
それでは実際に絶対パスを使ってhtmlで画像ファイルを読み込む時の例を見てみましょう。webページでapple.pngという画像ファイルを表示するとします。

ディレクトリ構造(フォルダ構造)を見てみると「apple.png」は「fruits.comのimgフォルダの中」にあります。よってimgタグのsrc属性に記述する絶対パスは
<img src="http://fruits.com/img/apple.png">となります。
このように絶対パスでファイルを読み込む時はフォルダ構造をしっかりと理解して書く必要があります。フォルダ構造(ディレクトリ構造)についてはこちらの記事で学習しましょう。
相対パスの使い方
2つ目の書き方である相対パスについて解説していきましょう。
絶対パスはその「フォルダが保管してある一番上の階層からすべて書く」というルールでしたが、相対パスでは「表示したいページ」から見て「読み込みたいファイルがどこ」にあるか?を基準にしてパスを記述します。
表示したいファイルからみて、読み込みたいファイルが上のフォルダ階層にある場合は「../」を記述します。どういうことかは実際の例をみて確認してみましょう。
相対パスの例その1

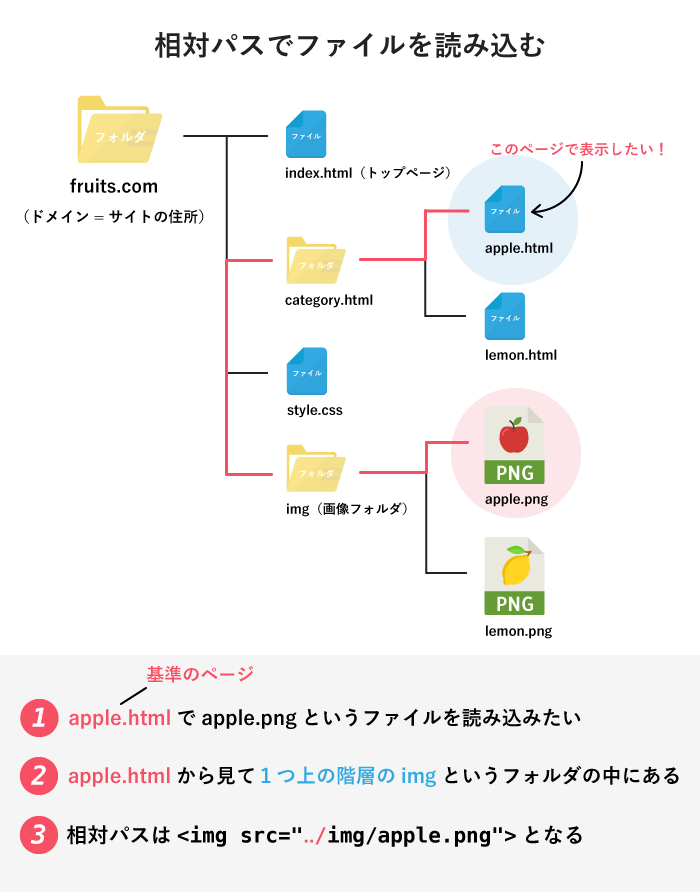
今回は例として「apple.html」というページで「apple.png」という画像ファイルを表示する時の相対パスを書いてみます。
apple.pngはapple.htmlから見て、一つ上の階層にあるimgフォルダの中に入っていますね。そのため「..」を一つ書きapple.htmlから「一つ上の階層」という指定をしなければいけません。
よってこの場合の相対パスは
<img src="../img/apple.png">ということになります。
相対パスの例その2
相対パスは難しいのでもうひとつ別の例を紹介します。

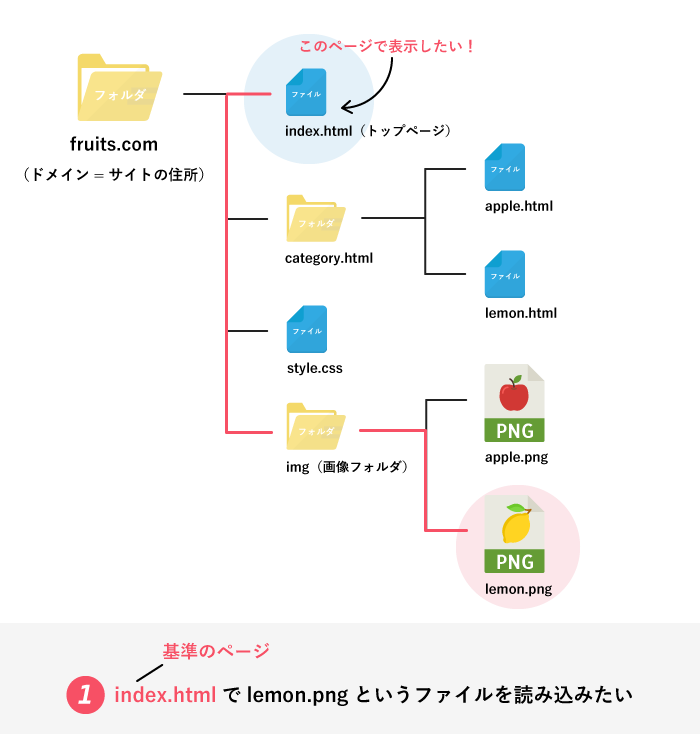
index.html(トップページ)で「lemon.png」というファイルを読み込みたい場合の相対パスを考えてみましょう。
lemon.pngはindex.htmlからみて「同じ階層にあるimgフォルダの中」にありますね。基準とするページと同じ階層であれば「..」を書く必要はありません。
そのため、相対パスの正解は
<img src="img/lemon.png">となります。
「./」と「../」の違いは?
ドットが1つである 「./」は同じ階層を表します。つまり先ほどの例でいえば、同じ階層であるimgフォルダを書く場合「./img」という書き方もできるというわけです。
しかし、わざわざ「./」を書かなくてもフォルダ名だけで同じ階層であることを表すことができるので、「./」は読めるだけで覚えなくてもOKです。
相対パスのその他のパターン
相対パスのその他のパターンも紹介しておきます。
- index.htmlの2つ上の階層のimgフォルダのlemon.png→「../../img/lemon.png」
- index.htmlと同じ階層のimgフォルダの中のfruitsフォルダのlemon.png→「img/fruits/lemon.png」
- index.htmlの3つ上の階層のimgフォルダの中のfruitsフォルダのlemon.png→「../../../img/fruits/lemon.png」
絶対パスと相対パスの使い分け
絶対パスと相対パスの書き方がわかったところで「どのように使い分けるか?」について説明します。
htmlでのタグ別に分けると以下のようになります。
- 絶対パスを使う場面:aタグのリンク先
- 相対パスを使う場面:imgタグのsrc属性、linkタグのhref属性、scriptタグのsrc属性
ひとことで言ってしまえば「aタグのリンク先は絶対パス、それ以外は相対パスで記述する」ということになります。
aタグに絶対パスを使う理由
aタグのリンク先にはもちろん相対パスを使うこともできますが「絶対パスを使わなければいけない場合」というものがあります。それはリンク先が外部のサイトである時です。
さきほどは説明しませんでしたが、相対パスは同じサーバー内のファイルを読み込む場合にしか使用できません。
そのため同じwebサイト内の別のページへリンクさせる場合は相対パスでもOKですが、別サイトへリンクさせる場合は「絶対パス」で指定しなければいけません。
絶対パスと相対パスのまとめ!
パスの要点を最後にまとめます。
- パスは読み込むファイルの場所をコンピューターに教えるために書く
- パスはhtmlのaタグ、imgタグ、linkタグ、scriptタグなどで使用する
- パスの書き方は「絶対パス」と「相対パス」の2種類がある
- 外部サイトのファイルを読み込む場合は絶対パス、同じwebサイト内(サーバー)のファイルなら相対パス
以上です。
追記:ルート相対パスについて
パスには「ルート相対パス」と呼ばれる3つ目のパスの書き方が存在します。絶対パスと相対パスについて理解できた人はこちらも併せて覚えておきましょう。
ルートパスとは?
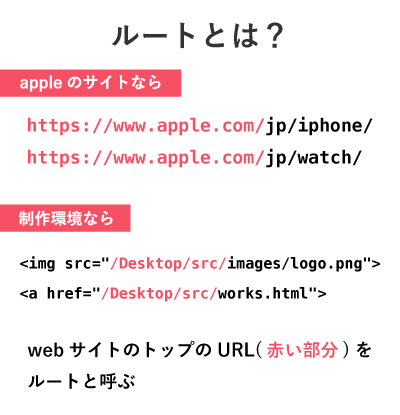
ルート相対パスについて理解するには、まず「ルートパス(root-path)」を理解する必要があります。

ルートとはそのwebサイトのトップページが表示されているパスを指します。
例えばappleのサイトなら「https://apple.com/jp/」がルートにあたります。
みなさんが制作している環境ではindex.htmlを表示しているパスがルートとなります。
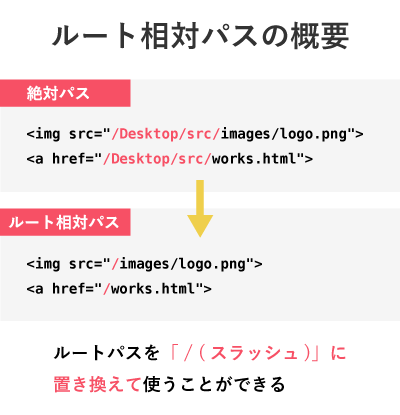
ルート相対パスの例

実際に「絶対パス」で書かれたパスをルート相対パスに置き換えてみましょう。
「/Desktop/src/」というルートパスが「/(スラッシュ)」に置き換わっていますね。
このようにルートパスを「/」として記述するのがルート相対パスです。
ルート相対パスは自動で書き換わる絶対パスのようなもの
例えば<img ="../../images/logo.png">という記述があるとするね。
もしフォルダの構造が変わってしまって「images」フォルダへ辿りつくまでの階層が変わってしまったら、その分<img ="../../../images/logo.png">のように相対パスを書き変える必要がでてくるよね。
こんな時に活躍するのがルート相対パス。「/」が常にルートパスを表示してくれるから仮にフォルダ構造が変わっても<img ="/images/logo.png">のままでいいんだ。
つまり絶対パスを自動的に書き換えてくれるようなパスということになるね。
ルート相対パスを使えるようにするには?
残念なことにルート相対パスはただ「/」を入れただけで使えるものではありません。
使えるようにするには開発環境(自身のパソコン)に「MAMPなどで仮想サーバーを構築」する必要があります。
こちらの記事でインストール〜相対パスの設定までシンプルに解説されているので初心者の方はまずこちらを試してみるとよいでしょう。


















 でリンクをタップして電話を発...">
でリンクをタップして電話を発...">