111人がいいねしました
更新日

【イラスト解説】divに付いているidとclassの意味と使い方
htmlとcssでよく目にする「div class」や「div id」って参考書や記事を読んでも何となくわかったようにさせてくれるだけで実用レベルまでは理解できないですよね。
それを踏まえdivのclassとidの違いと実践的な使い方を現場のプロの目線で解説していきます。
イラストや実例を使い初心者の方でも最後まで付いてこれる内容になっているので安心してくださいね!
idとclassについて学ぶ前に…
idとclassについて学習するにはHTMLとCSSの基本を理解している必要があるんだ。
なんたってidとclassはほとんどCSSのためにあるといっても過言ではないからね。
CSSの学習がまだという方は以下の記事を先に学習してみよう。
idとclassはなんのためにある?
idとclassの特徴と違いを理解するまえにそもそもidとclassがHTMLとCSSでどんな役割を持っているかを学習しましょう。
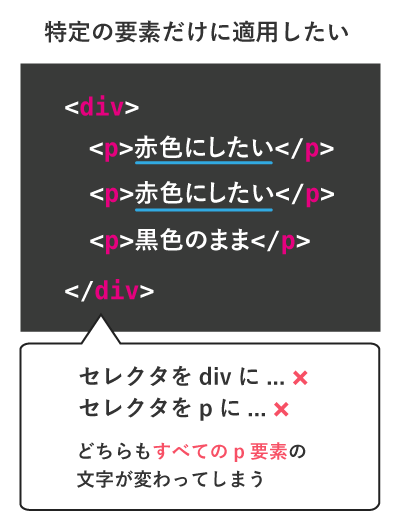
idとclassは「特定の要素にだけcssを適用したい時」に使用します。では、どういった時にidとclassを使う必要があるのか見て見ましょう。

左のコードの中で1・2番目のp要素だけテキストを赤色にしたいとします。
その時のcssのコードはどうなるでしょうか?
div{ color : red; }
p{ color : red; }これでは不正解です。もしこのようにdivとpをセレクタ(どの要素の?部分)にした場合、すべてのテキストが赤色に変わってしまいます。

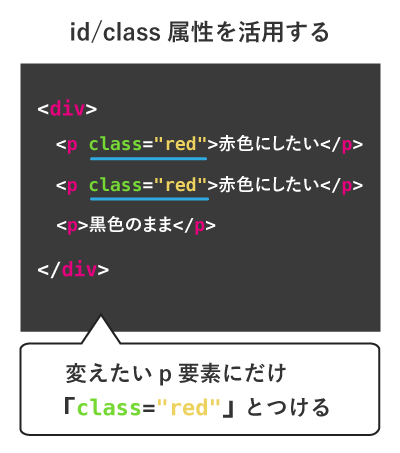
こんな時にidとclassを使用します。(今回の例はclass)
赤色にしたいp要素に対して「class="red"」という属性をつけています。
.red{ color : red; }そしてそのclass名をセレクタに指定することで「red」というclass名のついたp要素だけテキストを赤色にできるわけです。
このように特定の要素だけ(例では1・2番目のp要素)に対してcssを適用させたいという場合に、id名、class名をつけることで、それをセレクタとして扱うことができるようになります。
つまりidとclassは「特定の要素をセレクタで使用するためにつける名前」という役割になります。
少し回りくどいい方になってしまったのでまだ理解が難しいかもしれませんが、記事を読み進めていくなかで理解が深まっていくようになっているので安心して進んでください。
idとは?
classとの違いに触れるまえにまずそれぞれの特徴を理解しましょう。idとはhtmlの属性です。みなさん属性とはなにか覚えていますか?
属性のおさらい
例えばリンクをつくるaタグなら<a href="〜">のhref属性にリンク先を書きますよね。
このようにタグに情報を持たせるhtmlの機能を「属性」といいます。
属性の書き方は「属性名="内容"」でしたね。
HTMLでのidの書き方

<!-- 正しい例 -->
<div id="contain">〜</div>
<div id="f-50">〜</div>
<!-- 間違っている例 -->
<div id="50-mgn">〜</div>
<div id="_box">〜</div>他の属性と同じようにid属性も
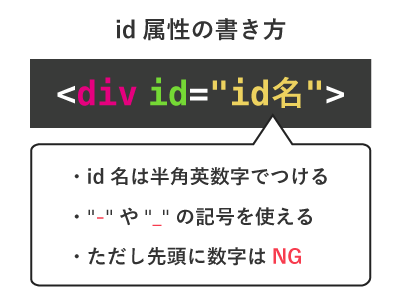
<タグ名 id="id名">と書きます。
名前の付け方にもルールがあり、
- 半角英数字を使う(大文字OK)
- -(ハイフン)と_(アンダーバー)の記号はOK
- 先頭が数字や記号から始まるのはNG
となっています。
左に正しい例と間違っている例を紹介しています。id名のルールに反していると上手くcssが機能しないので注意しましょう。
cssでのidの書き方

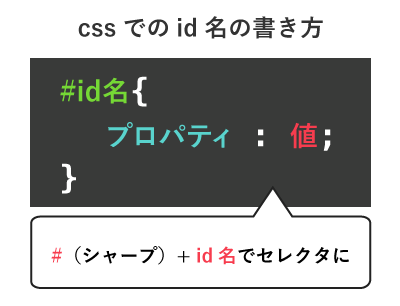
id名をつけた要素をcssのセレクタにする時は
#(シャープ)+ id名
というようにセレクタに記述します。
プロパティや値は変わらずです。
idは同じページ内に1つだけ
同じid名は1つのwebページに1つまでと決まっています。

「1つのページに」とは「同じhtmlファイルに」という意味です。たとえばトップページを表示しているindex.htmlにid="mgn-10"というidが複数存在しているのはNGです。
しかし、トップページのindex.htmlにid="mgn-10"が1つ、サービス紹介のページを表示するservice.htmlにid="mgn-10"が1つと同じサイトでも違うページならOKです。
idはページ内リンクを作成する時にも使う
ここはおまけ的な解説なので興味がなければ読み飛ばしてOKです。実はidは同じページ内のある箇所まで移動させる「ページ内リンク」を作成する時にも活用します。
<div id="top">...<div>
<a href="#top">トップへ戻る</a>たとえば左のようにaタグのリンク先を「#top」にしたa要素をページ上でクリックした場合、id="top"と付いているdiv要素の位置へジャンプします。
このようにid名をつけた要素をリンク先に指定することで、ページ内リンクを作成できるのもid属性の特徴です。
classとは?
classもidと同じくhtmlの属性です。idと似ている部分は多いですがちょっとした違いがあるのでよく読みましょう。
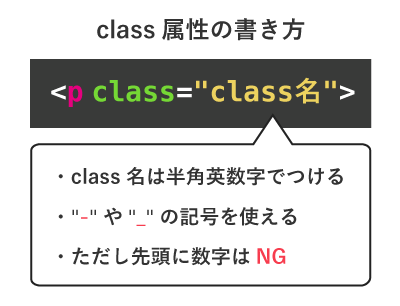
htmlでのclassの書き方

id属性と同じ形式です。
<タグ名 class="class名">
というように書きます。
名前の付け方のルールはidと同じで
- 半角英数字
- -(ハイフン)と_(アンダーバー)の記号はOK
- 先頭が数字や記号から始まるのはNG
となっています。
cssでのclassの書き方

cssでclass名をセレクタに指定する場合は
.(ドット)+ class名
というように書きます。
こちらもプロパティや値の書き方に変化はありません。
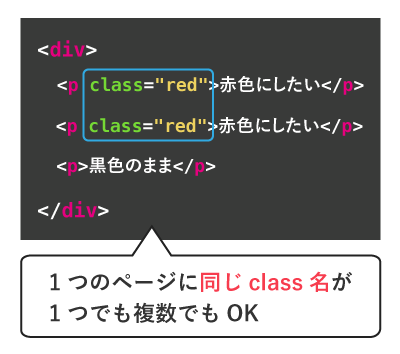
classは同じページに複数書いてOK

id属性との大きな違いの1つがこれです。idは同じページに同じid名の要素が複数存在するのはNGでしたよね。
classはその制限がありません。かと言って複数ないとダメということはなく、classは1つでも複数でもどちらでもOKです。
idとclassは同じタグにつけてOK
<div>
<p class="txt">idは1つ</p>
<p class="txt">classは複数</p>
<p id="only" class="txt">両方つけてもOK</p>
</div><div>
<p class="txt">idは1つ</p>
<p class="txt">classは複数</p>
<p class="para" class="txt">両方つけてもOK</p>
</div>左のコードの3番目のpに注目してください。
<p id="only" class="txt">と同じ要素にidとclass両方の属性が付いています。
また、2つ目の例では3番目のpに
<p class="para" class="txt">と2つのclass名が付いていますよね。
このように同じ要素に複数のidやclassをつけることはhtmlのルールではOKです。
idとclassの違いは?
さて、idとclassの概要がわかったと思うので、それぞれどのような違いがあるのかを解説していきすね。
違いの1つ目はなんども説明していますが単純に「idは1つまで、classは複数OK」という点です。実はそれ以外にもう2つ違う点があります。
cssの優先順位の違い
cssには優先順位という概念があります。
これは「同じ要素に対して別々のcssが適用された時どちらを優先して反映させるか?」という順位づけの概念です。実際の例をみてみます。
<div>
<p class="red">これは赤色</p>
<p class="red">これは赤色</p>
<p id="blue" class="red">これは青色!</p>
</div>.red{
color : red;
}
#blue{
color : blue;
}htmlのコードには3つのpがありすべてにclass="red"がついていて、
3番目のpにだけid="blue"もついています。
そしてcssには.redは赤文字、#blueが青文字になるコードが書かれていますね。
それでは.redと#blueどちらもついている3番目のpはどちらの色になるのでしょうか?
正解は…idのセレクタが優先される!
これは赤色
これは赤色
これは青色!
正解は青色です。同じ要素に対して別々のcssが書いてある場合、セレクタによって優先度が決まります。
idがセレクタの場合classよも優先度が高く「id > class」となるため、color : blue;が優先して適用されています。
このようにidとclassではcssの優先度が違うということを覚えておきましょう。
javascriptを使う時はidの方が処理が早い
ここは「へえ〜」程度で頭のすみに置いておいてOKです。
あなたがweb制作を今後勉強していくといつかwebサイトにアニメーション(動き)をつけるためにJavascriptやjQueryといったものを勉強することになります。
そのjavascriptでもcssのセレクタ同様「どの要素に対して動きをつけるか?」というのを記述する箇所があります。
そのセレクタに指定する要素がidだとコンピューターの処理速度がとても早くなります。
idとclass、結局どっちを使えばいいの?
さて、いよいよみなさんが1番疑問に思っている「idとclassの基本と違いはわかったけど、結局どっちを使えばいいのさ!」という点に触れていきましょう。
結論から言えば「とりあえずclassを使う」です。理由は2つあります。
理由1 – idは優先度の高さが邪魔をする
さきほどidはclassよりcssの優先度が高いことを説明しましたよね。
そのため、idをたくさん使用してしまうとidをつけた要素のcssの優先度が高くなってしまい、idをつけた要素に対してcssを適用する時に反映しにくくなってしまいます。
いまの時点ではイメージしにくいでしょうが、webサイト制作を実際にやっていくとこれの大変さがわかります。(idがたくさんついているコードを修正したことがありますがそれはもう大変です。)
理由2 – 共通のcssを適用する時に便利
<p id="01">迷ったらclassを使う</p>
<p id="02">迷ったらclassを使う</p>#id01{
background-color:#5fa3d6;
color:white;
font-size: 36px;
}
#id02{
background-color:#5fa3d6;
color:white;
font-size: 36px;
}例えば別々の要素に対して、同じcssを適用したい時にidで名前とつけていると不便になります。
同じid名は使えないので、別のid名を用意してcssの同じコードを書かないといけません。
<p class="class-only">迷ったらclassを使う</p>
<p class="class-only">迷ったらclassを使う</p>.class-only{
background-color:#5fa3d6;
color:white;
font-size: 36px;
}でもclassなら同じclass名を使ってOKなので、共通のcssをつけたい要素に同じclass名をつければcssをもう一度書く必要はありませんよね。
以上の2つの理由から「とりあえずclass名」を使っておきましょう。「じゃあidはいつ使うの?」という疑問が生まれますが、web制作を始めたばかりの頃は深く考えないでOKです。事実、プロのweb制作の現場でもclassとidが使われる割合は「9 : 1」くらいです。まずはclassを使いこなすことを考えましょう。
divタグにclassやid使われているのはなぜ?
htmlとcssを勉強したばかりだとよく特にdivタグにidとclassが付いているのを見かけますよね?
これはなぜでしょうか?それはdivがページのレイアウトを構成するために頻繁に使われるタグだからです。
例えば以下のようにデフォルトでは縦並びになっているものを横並びのレイアウトにしたい時を例にしてみます。

横並びにするには「左に配置したいhtml」と「右に配置したいhtml」を分けてあげなければいけません。
そんな時にdivタグを使用して以下のようにhtmlをグループ分けします。
<div>
<span>PLAN</span>
<h3><a href="#"><img src="img-plan-movie.png" alt="ムービー撮影プラン"></a></h3>
<p class="sentence">音楽ライブ・コンサート・セミナーなど、イベントでの動画撮影を〜〜</p>
</div>
<div>
<span>PLAN</span>
<h3><a href="#"><img src="img-plan-photo.png" alt="デザインフォト撮影プラン"></a></h3>
<p class="sentence">通常の写真撮影プランです。特殊デザイン加工を用いることで写真の〜〜</p>
</div>このようにレイアウトをするためのグループ分けはwebページを作る上で頻繁に行いその都度たくさんのdivがでてきます。
そこで、たくさんのdivがある中でdivをセレクタに指定し
div{
width : 300px;
}というcssの書き方をすれば、すべてのdivの横幅が300pxになってしまいますよね。そのため
<div class="plan">
<span>PLAN</span>
<h3><a href="#"><img src="img-plan-movie.png" alt="ムービー撮影プラン"></a></h3>
<p class="sentence">音楽ライブ・コンサート・セミナーなど、イベントでの動画撮影を〜〜</p>
</div>
<div class="plan">
<span>PLAN</span>
<h3><a href="#"><img src="img-plan-photo.png" alt="デザインフォト撮影プラン"></a></h3>
<p class="sentence">通常の写真撮影プランです。特殊デザイン加工を用いることで写真の〜〜</p>
</div>divにclass名をつけてグループごとに管理することでcssを書きやすくします。こういった理由からdivにclass名やid名がついていることが多いのです。
この部分は今は理解が難しいかもしれませんがhtmlとcssでレイアウトを組む練習をしていく中で「ああこういうことか!」とわかるタイミングが来るので安心してください。
学習のまとめ
htmlの初心者がつまずくidとclassについて理解できたでしょうか?もう一通り本記事を読み返し、理解が深まったらあとは手を動かしながら覚えていくことが1番でしょう。
最後に今回学習した内容の要点をまとめたので自分の理解と照らし合わせてみましょう。
- idとclassは特定の要素にcssを適用するための名前づけの役割
- idはページに1つ、classはページに1つでも複数でもOK
- 同じ要素にidとclassを書いてもOK
- 同じcssが書かれていた場合idとclassではidが優先される
- とりあえずclass名を使っておけばOK
- divにidやclassが多いのはdivがレイアウトを組むのに欠かせないタグだから
以上です。
























 でリンクをタップして電話を発...">
でリンクをタップして電話を発...">

