127人がいいねしました
更新日

【videoタグ】HTMLで動画を埋め込む方法を徹底まとめ
webサイトで動画を扱いたい場合にはHTML5から導入されたvideoタグを使用するのが一般的です。今回はvideoタグの基本〜応用的な使い方までを丁寧に解説し、HTMLで動画を使いこなせるようにしていきます。
記事の最後ではおまけで「背景全体に動画を表示する方法」も紹介していますよ。
webサイトに動画を埋め込む方法
webサイトに動画を表示させる方法は
- iframeタグを使用する(youtubeなどの動画サイトから読み込む)
- videoタグを使用する(動画ファイルをアップロードして読み込む)
という2つの方法があります。今回はスタンダードな「video」を使った動画の埋め込み方法を解説します。
後ほど「iframe」を使った動画の埋め込み方法の紹介します。
用意する動画の形式はmp4でOK
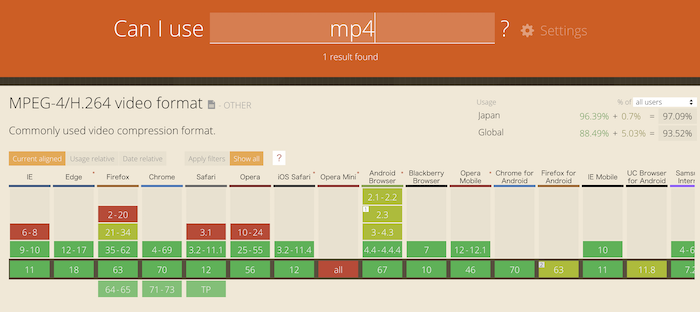
現在ではmp4をほとんどのブラウザが対応しているので、ファイル形式はmp4でOKだよ。以下の画像は「Can I use 」といってブラウザごとの対応状況が確認できるサービスなんだけど、ほとんどのブラウザが「緑(対応している)」になっていることがわかるよね!

videoタグの使い方
videoタグはimgタグと同じようにmp4やwebmなどの動画ファイルを読み込むことで動画を表示します。
コードの書き方
<video src="video.mp4"></video>- <video></video>で中には何も書かない
- src=”動画のファイルパス”
実際の表示結果
これがもっともシンプルな書き方です。しかし、ただ動画ファイルを読み込んだだけなので再生もされませんし、コントロールパネルも表示されていませんね。
動画の自動再生やコントロールパネルを表示するにはvideoタグの属性を使う必要があります。
videoの属性一覧
videoタグで表示する動画をカスタマイズするための属性を解説していきます。
controls:コントロールパネルを表示する
<video src="video.mp4" controls></video>controls属性を記述することで再生ボタンや再生位置(シーク)、ボリュームなどのコントロールパネルを表示することができます。属性に値は必要ないのでcontrolsだけを書けば表示されます。
auto:自動再生する
<video src="video.mp4" autoplay muted></video>auto属性を指定することで動画を自動再生させることができます。ただ、chromeやsafariではmuted属性で動画の音をでないように設定する必要があります。
| chrome | muted属性があれば自動再生可能 |
|---|---|
| safari | muted属性がある、もしくは「元から音がない動画ファイル」であれば自動再生可能 |
loop:繰り返し再生
<video src="sample-video.mp4" loop autoplay muted></video>loop属性を書くことで動画を自動で繰り返し再生させることができます。
poster:開始画面の画像を設定
<video src="sample-video.mp4" poster="thumb.jpg" controls></video>poster画像は動画に静止画を表示することができます。設定した画像は動画が再生された時点で消え、一時停止しても再度表示されることはありません。その動画の内容を簡易的に伝える時などに活用しましょう。
playsinline:インライン再生を可能にする
<video autoplay muted playsinline src="https://webliker.info/wp-content/uploads/2018/11/sample-video.mp4"></video>
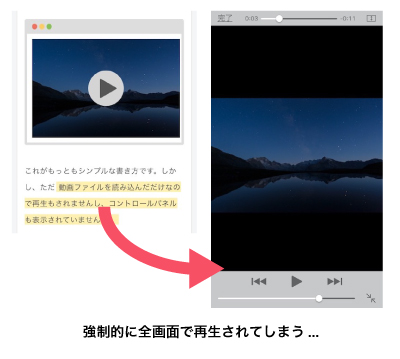
スマホのsafariでwebサイトの動画に埋め込まれているを動画を再生しようとすると強制的に全画面表示になってしまうことがありますよね。
全画面表示をせずにその場で再生させることができるのがインライン再生です。
インライン再生を可能にするためにはautoplay、muted、playsinlineの3つの属性が必須です。
どれか1つでも欠けていると上手くインライン再生されないので注意しましょう。
width/height:横幅と高さを指定する
<video width="200px" height="133px" src="video.mp4"></video>
width属性とheight属性でそれぞれ動画の横幅と高さを指定することができます。単位はpxのみで、パーセントなどの可変指定はできません。
そのため動画の表示サイズの設定はCSSで設定するのがベストです。
preload:動画の読み込み設定
<video preload="none" src="video.mp4"></video>
preloadはwebサイトを読み込むと時に、事前に動画ファイルをDLするかを指定します。
| none | 事前のファイルの読み込みを禁止 |
|---|---|
| metadata | 長さやファイルサイズなどのメタ情報(動画の情報)だけを読み込む |
| auto | 初期値:動画ファイルを事前にダウンロードする |
ユーザーが必ずしも動画を再生する必要がない場合は読み込み速度を考えてpreload="none"を指定するとよいでしょう。
auto属性を書いた場合の注意点
「auto属性」が書かれている場合はpreload="none"としていても指定は無視されます。
複数の形式の動画を読み込む
mp4で動画が再生されない時のことを考えて複数の形式の動画をあらかじめ用意しておくという方法があります。
今後使う機会はないかもしれませんが、一応頭の片隅に置いておきましょう。
<video controls>
<source src="video.mp4"></source>
<source src="video.webm"></source>
<source src="video.ogg"></source>
※現在の環境は動画再生に対応していません <!-- 動画が再生されない時のメッセージ -->
</video>sourceタグにsrc属性を記述し、videoタグの入れ子にします。そうすることで
- まず「mp4」を読み込む
- ダメなら「webm」を読み込む
- それでもダメなら「ogg」を読み込む
- それでもダメなら「エラーメッセージ」を表示する
というようにセーフティネットを用意することができます。
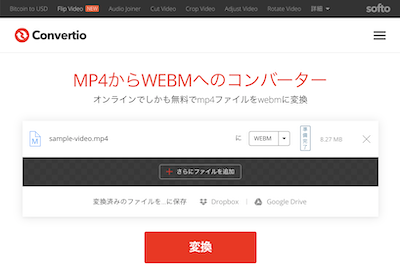
mp4を他の形式に変換するサービス

探せばたくさん見つかりますがweb上で変換が完結する「convertio」がオススメです。
動画だけでなく画像や文書も変換可能なサービスですのでぜひ活用してください。
youtubeなどの動画サービスから埋め込む
youtubeなどの動画サービスから動画をwebページに埋め込む場合はiframeタグを使用します。
今回はもっとも簡単なyoutubeでの埋め込み方法を紹介します。
ステップ1
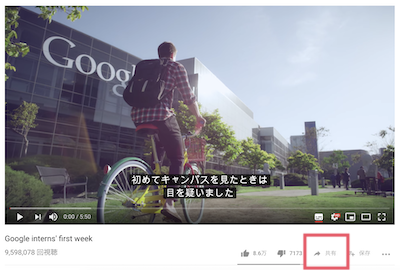
動画を開き、共有を選択

好きな動画のページを開き「共有」を選択します。
ステップ2
埋め込むを選択

パネルが開くので「埋め込む」を選択
ステップ3
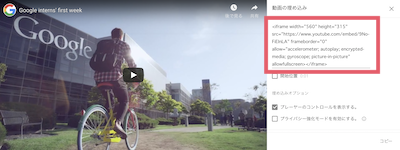
コードをコピーしてhtmlに貼り付け

埋め込むためのコードが表示されるのでコピーしてhtmlに貼り付けるだけでOKです。
このように表示することができます。
videoタグで動画が表示されない3つのケースと解決策
動画が表示されない時の対処方法を解説していきます。
Androidで動画が再生できない
「ベーシック認証」といってwebページにアクセスできる人を「ユーザー名・パスワード」を用いて制限するという機能があります。そのベーシック認証がかかったページをandroidで閲覧すると動画を見ることができません。
解決法:ベーシック認証を解除して確認する
mp4なのに再生できない
mp4なのにvideoタグで再生できないというケースも稀にあります。実はひとえにmp4といってもコーデックといって圧縮のデータ方式が異なります。
解決法:コーデックを確認して「AVC形式」「H.264形式」でmp4を改て書き出す。
参考:http://memo352.blog119.fc2.com/blog-entry-820.html
IEでvideoタグが使えない場合
IE8以前ではvideoタグが使用できません。そのためIE8以前でvideoタグを使用する場合は「html5media.js」を使用します。
<head>~</head>の中に以下のコードを書くだけで対応OKです。
<!--[if lt IE 9]>
<script src="http://api.html5media.info/1.2.2/html5media.min.js"></script>
<![endif]-->背景に動画を表示する方法
最後におまけで背景全体に動画を表示する方法を解説します。
full screen video !
背景に動画を表示してみる
親要素いっぱいに動画のサイズを広げて.textという文字の入ったdiv要素をabsoluteで浮かせて動画の上に載せるイメージです。背景に常に固定して動画を流す方法ではなく「このサイト」のようにページの背景の一部を動画にする場合に使用することができます。
<div class="wrap-video">
<div class="text">
<p>full screen video !</p>
<p class="headline">背景に動画を表示してみる</p>
</div>
<video src="video.mp4" muted autoplay loop></video>
</div>.wrap-video{
position:relative;
}
.wrap-video video{
width: 100%;
height:100%
}
.wrap-video .text{
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%); /*上下左右中央寄せ*/
text-align:center;
}
.wrap-video .text p{
font-size:16px;
font-weight:bold;
color:white;
}
.wrap-video .text .headline{
font-size:20px;
}