18人がいいねしました
更新日

1分で完了|VScodeで任意の文字列を出力するショートカットの設定
「このコード、頻繁に使うからいちいち手入力するの面倒くさいなあ…」
コードをある程度書けるようになってくると誰もが思うことですよね。
実はVSCodeには頻繁に使うコードや日本語をショートカットを用いて一発で呼び出せる便利な設定方法があります!
今回はで独自にショートカットを作り、任意の文字列を瞬時に入力する設定方法を解説します!
- CSSの見出し用コメントアウト2つ
- JSの
console.log("str", var);
1つ目
/* ============================
* MAIN
* ========================= */
2つ目
/* sub */
/* ========================= */console.log("str", var);
ショートカットキーの設定手順
step01
キーボードショートカットを開く

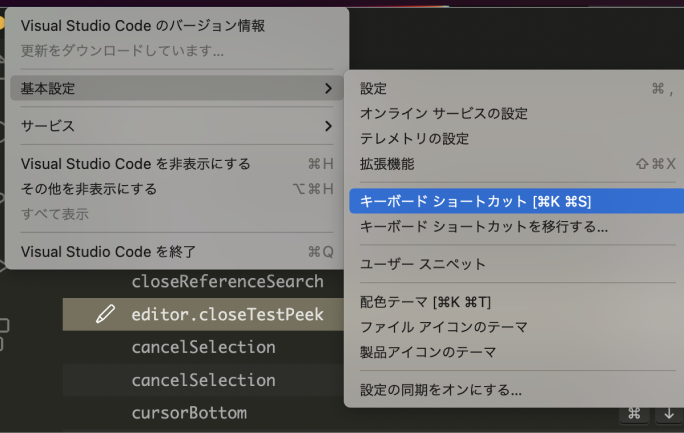
VSCodeを起動したら、[基本設定] > [キーボードショートカット]を開きます。
step02
keybindings.jsonを開く

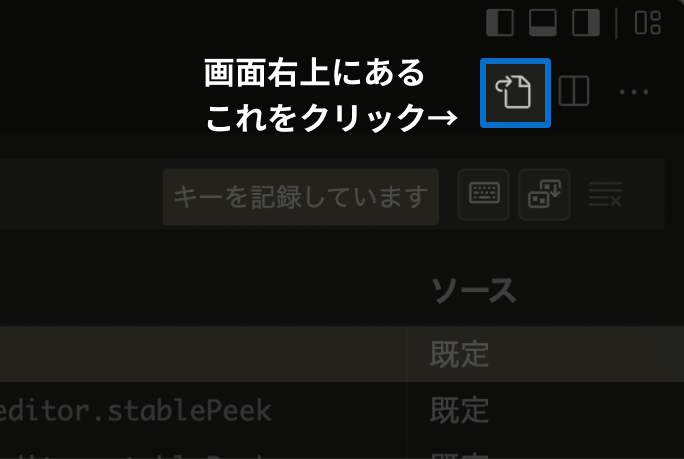
ショートカットキー一覧画面が表示されたら、右上のファイルのアイコンをクリックしkeybindings.jsonを開きます。
step03
JSON形式で設定コードを記述する
一旦こちらのコードをコピペして貼り付けて保存してみましょう。
コードについては後述するのでまずは挙動のチェックを優先します。
// 既定値を上書きするには、このファイル内にキー バインドを挿入しますauto[]
[
{
"key": "ctrl+q",
"command": "type",
"args": { "text": "/* ============================\n* MAIN\n* ========================= */" },
"when": "editorTextFocus"
},
{
"key": "ctrl+w",
"command": "type",
"args": { "text": "/* sub */\n/* ========================= */" },
"when": "editorTextFocus"
},
{
"key": "ctrl+e",
"command": "type",
"args": { "text": "console.log(\"str\", var);" },
"when": "editorTextFocus"
}
]step04
新しいファイルを開いてショートカットを試す
[ctrl]と[Q]を同時押し
👇
/* ============================
* MAIN
* ========================= */
[ctrl]と[W]を同時押し
👇
/* sub */
/* ========================= */
[ctrl]と[E]を同時押し
👇
console.log("str", var);それぞれ、左のショートカットに合わせてキーボードを入力してみてください。
文字列が1発で入力できたらとりあえずはOKです。
コード解説
設定コードについての解説です。各自変更が必要になる箇所のみ説明をします。
2行目・4行目に関してはこのままコピペでOKです。特に説明もありません。
"key": "ctrl+w",
"command": "type",
"args": { "text": "/* ============================\n* MAIN\n* ========================= */" },
"when": "editorTextFocus" “key”: “〇〇”
まずは1行目の"key": "ctrl+w"ですが、どのキーボードの組み合わせでアクションを起こすかを設定します。
「ショートカットが連続して入力されたら」という設定も可能です。
例えばctrl+wに続いてctrl+pが押された時にショートカットが発動するようにしたい場合は"key": "ctrl+w ctrl+p"と設定します。
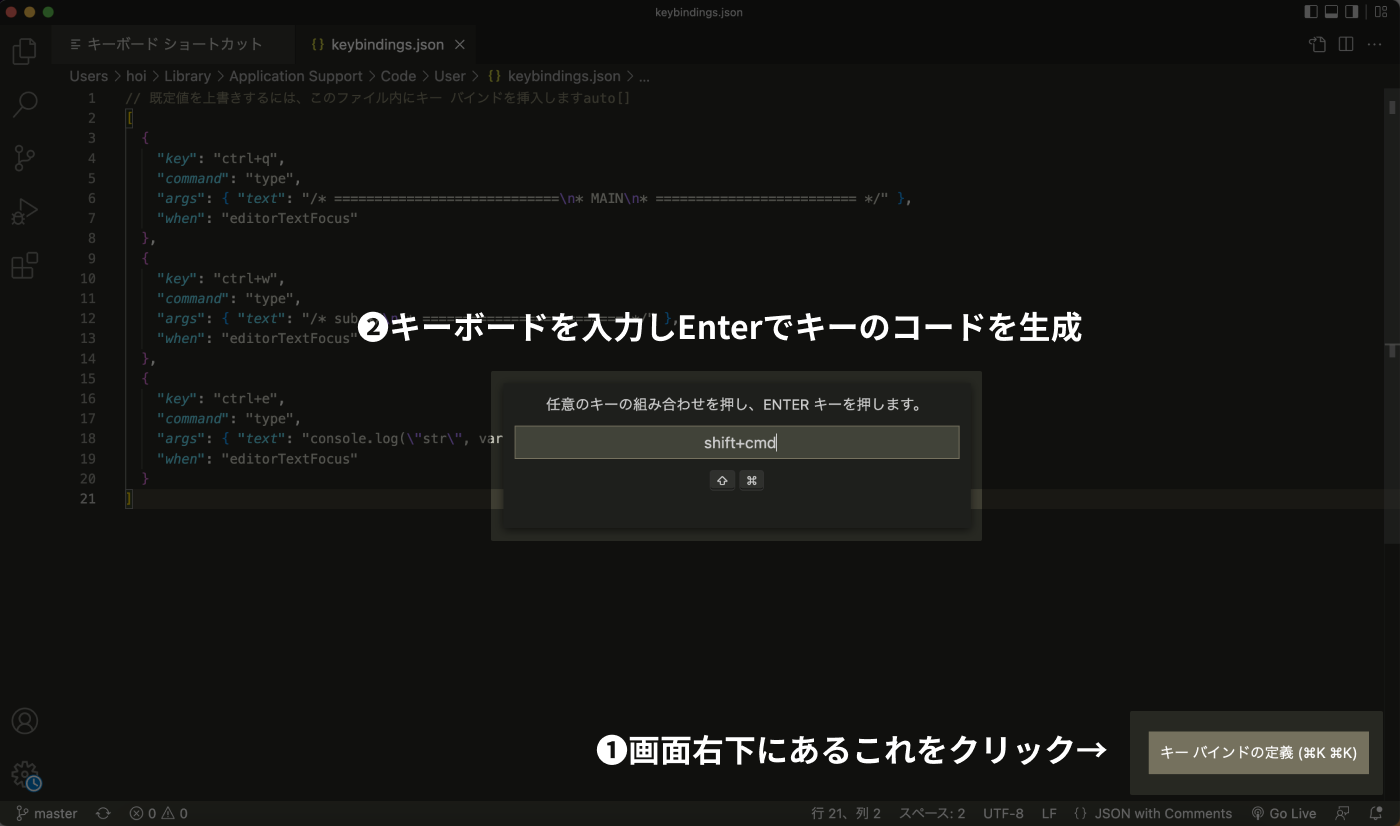
自分の設定したいキーボードの組み合わせをどのように記述すればよいかわからない場合は下記の画像に従って生成することができます。

既存のショートカットと被らないように
例えばctrl+c ctrl+jであればデフォルトのショートカットである「コピー」と被らないように思えますが、この設定をしてしまうと、ctrl+cを入力した時点でVSCodeが次のキーボードの入力を待つ状態になるため、通常のコピーをすることができなくなります。
そのため設定するショートカットキーは既存のものと全く被らないものにしましょう。
“text”: “〇〇”
ここに表示させたい文字列を入力します。通常の1行の文字列であれば特に説明は不要ですが、今回は改行と文字列の中に"str"という文字列を含んでいるため少し工夫が必要です。
まず改行したい場合は改行したい箇所に\nを入力する必要があります。
"text": "改行したい\n場合は工夫が必要"バックスラッシュはMacの場合はoption+¥(¥は右上にあるキー)Windowsの場合は半角モードにしてキーボードのろキーを入力します。
続けて文字列の中に"〇〇"という文字列が含まれている場合は"の前に\を入れてエスケープを行います。
"text": "文字列に\"文字列\"を含める場合"