28人がいいねしました
更新日

paddingとmarginの違いとボックスモデル【図解&アニメーション付き】
本記事のゴール
「paddingmargin 違い」で検索すると、結局難しい解説がたくさん出てきて、正直理解するのを放棄したくなりますよね。
そのため、この記事ではあまりHTMLとCSSをある程度理解している前提で、仕様や難しい言葉は使わずに、要点だけを抑えて解説していきます。
なので、最終的に「paddingとmarginをどう使い分けていくか」という点さえ理解できればOKです。
paddingとmarginは余白を調整するために使う

まず、marginとpaddingはともに「CSSのプロパティ」です。プロパティとはCSSの3つの要素である
- どこの = セレクタ
- 何を? = プロパティ
- 値 = どのように?」
の「何を?」の部分です。
そしてpaddingとmarginが「何を」調整するために使用されるものかというと「余白」になります。ここでいう余白とは要素同士の間隔という意味です。

HTMLは通常上と左へ要素を詰めて配置されます。そのためpaddingやmarginで余白を確保しないと綺麗に見せることができません。
を調整する.jpg)
「要素」という言葉についておさらい
<開始タグ>〜〜</終了タグ>のひとまとまりを要素と呼びます。例えば、<h1>大見出し</h1>←これはh1要素であり、<img src="photo.jpg">←これはimg要素と呼びます。
ボックスモデルについて
marginとpaddingをきっちり理解したいなら、「ボックスモデル」という概念の理解を避けることはできません。
しかし、このボックスモデルさえ理解すればmarginとpaddingの違いが嘘みたいに理解できるようになります!
「ボックスモデルの理解 = margin、paddingの違いの理解」と言っても良いくらいです。
それでは仕切り直して解説していきます。
ボックスモデルとは要素が持つ「領域」のことです。なんだか難しそうに聞こえてしまった人はとりあえず以下の画像をみてください。

これを見てもまだ少し難しいと思います。そこでみなさんが普段見ているWEBサイトの要素がどのようなボックスモデルになっているか見てみましょう。

例を見るとわかるように
- 見出しには上下に線がついていて、
- 見出しと線の間に余白があって
- 見出しと画像の間にも余白があります
これらがボックスモデルで見るとどのような内訳になっているか?というものが右の画像です。
この例からわかることは、
- 見出しと枠線の間に余白を入れるためにはpaddingを使う
- 枠線と画像の間に余白を入れるためにはmarginを使う
ということがわかりますね。
つまりボックスモデルを理解するということは「要素のこの箇所に余白を入れたいけど、paddingとmarginどっちを使ったらいいの?を適切に判断する」ということに繋がります。
ボックスモデルとpadding/marginについて動画でも解説
ボックスモデルについてはわかりづらい部分も多いので一度こちらの動画を見た上で再度記事を読むとより理解することがでるよ!
paddingとmarginをアニメーションで理解しよう
ここまで少し理屈っぽい説明が続いて疲れてしまったと思うので、一度感覚でmarginとpaddingを理解してみましょう。
ボタンをクリックして動きを確認しよう
これからサンプルをいくつか見せます。ボタンをクリックすると余白がついたり消えたりするので、アニメーションの動きからpaddingとmarginの違いを確認しましょう。
例01:見出しの余白
見出し

- テキストと枠線の余白はpadding
- 見出しと画像の余白はmargin
が使われていることがわかりますね。
例02:ボックスの余白
- ボックスの内側の余白を広げる時はpadding
- ボックス同士を離すときの余白はmargin
が使われていることがわかりますね。
さて、ここまででボックスモデルとpaddingとmarginの基本は理解できたと思うので実際にどのように書いていくのか解説していきます。
paddingとmarginの書き方
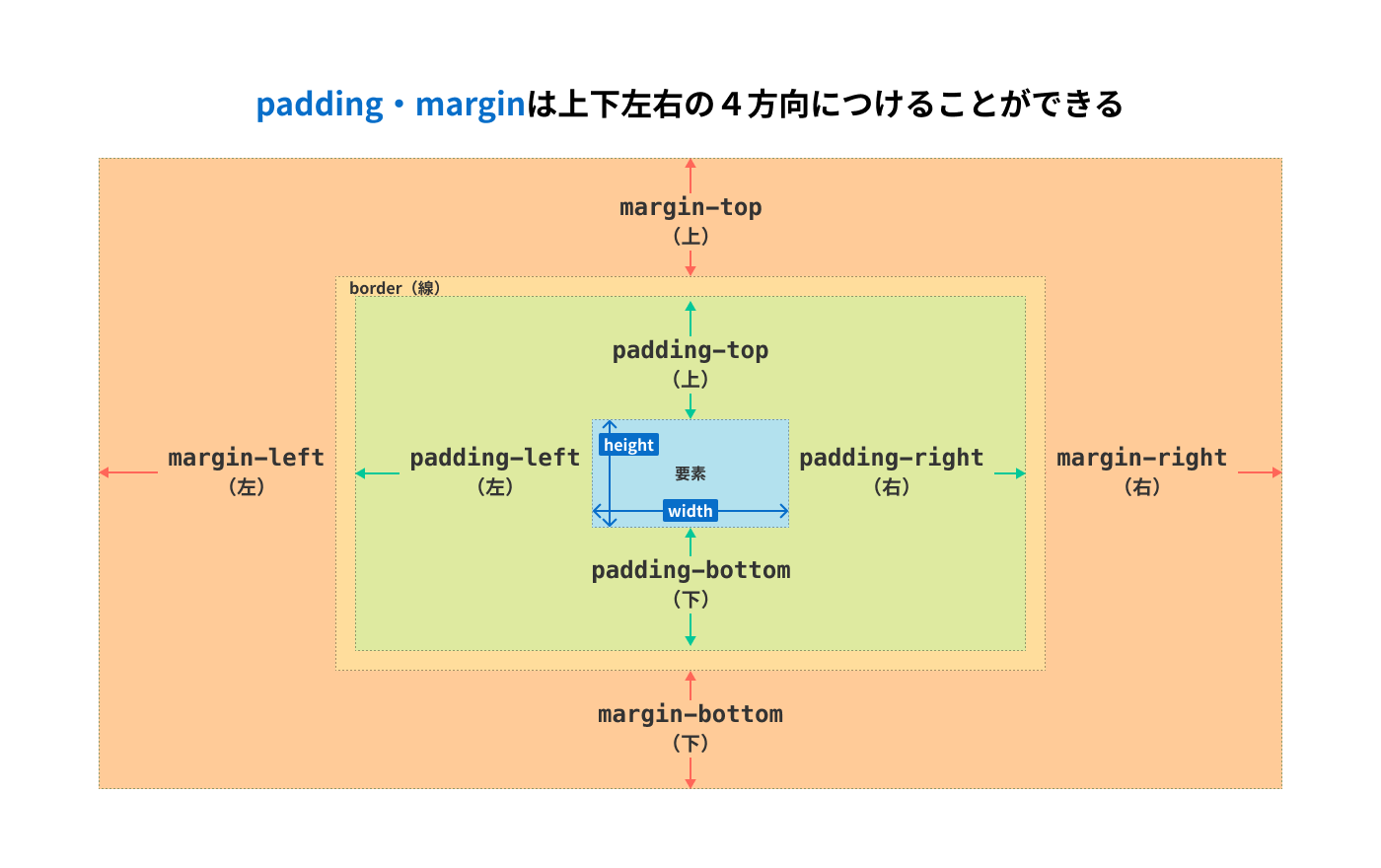
paddingとmarginの余白は上下左右の4つがあり「上だけにmarginをつける」「左右にだけpaddingをつける」「上下左右にmargin」をつけるということができます。

paddingの4方向
padding-top(上の内側余白)padding-right(右の内側余白)padding-bottom(下の内側余白)padding-left(左の内側余白)
marginの4方向
margin-top(上の外側余白)margin-right(右の外側余白)margin-bottom(下の外側余白)margin-left(左の外側余白)
ということで例をもとにpaddingやmarginの書き方を見ていきましょう。
例1:見出しの余白をつける
余白適用前

こうしたい

<h1>見出しタイトル</h1>
<img src="cat">h1{
border-top:solid 2px; /*上線*/
border-bottom:solid 2px; /*下線*/
padding-top:10px; /*上の内側余白*/
padding-bottom:10px; /*下の内側余白*/
margin-bottom:20px /*下の外側余白*/
}- 見出しのテキストに
border-topとborder-bottomで線をつけます。 - 見出しと線の上下(要素の内側)に余白をつけたいので
padding-top:10pxとpadding-bottom:10pxを書きます。 - 見出しと画像を離すために下側に余白である
margin-bottom:20pxを書きます。
例2:ボックスの余白をつける
余白適用前
cat01

cat02

cat03

こうしたい
cat01

cat02

cat03

<div class="card">
<p>cat01</p>
<img src="cat01.png">
</div>
<div class="card">
<p>cat01</p>
<img src="cat02.png">
</div>
<div class="card">
<p>cat01</p>
<img src="cat03.png">
</div>.card{
background: #fbf4b3;
border: solid 2px #ded57e;
padding-top: 8px;
padding-right: 8px;
padding-bottom: 8px;
padding-left: 8px;
margin-right: 5px;
margin-left: 5px;
}
.card p{
margin-bottom:10px;
}- テキストと画像を離すための余白を作りたいので
pにmargin-bottom:10pxと書きます - ボックスの内側に対して余白を作りたいので
.cardのpaddingを上下左右にそれぞれ8pxつけます - ボックスを離すための余白を作りたいので
margin-right:5pxとmargin-left:5pxで左右にそれぞれmarginをとります
paddingとmarginのつけ方を少しはイメージできたでしょうか?
ショートハンドで指定をまとめる
「例02」で紹介したような余白を上下左右につける際にpadding-top、padding-right、padding-left、padding-bottomといちいち書いていたら大変ですよね。
そういった指定をまとめて書くためのショートハンド(短縮系の書き方)がpaddingとmarginにはあります。
全方向同じ指定
padding: 10px;
/*
内訳
padding-top: 10px
padding-right: 10px
padding-left: 10px
padding-bottom: 10px
*/上 右 下 左
padding: 5px 10px 15px 20px;
/*
内訳
padding-top: 5px
padding-right: 10px
padding-left: 15px
padding-bottom: 20px
*/上 左右 下
padding: 5px 20px 10px;
/*
内訳
padding-top: 5px
padding-right: 20px
padding-left: 20px
padding-bottom: 10px
*/上下 左右
padding: 10px 20px;
/*
内訳
padding-top: 10px
padding-right: 20px
padding-left: 20px
padding-bottom: 10px
*/marginも同じルールでショートハンドを書くことができます。
インライン要素の余白について
HTMLのタグはブロック要素とインライン要素の2つに分かれていますよね。
ブロック要素とインライン要素のおさらい

違いを忘れたひとのために簡単におさらいします。ブロック要素は「hxタグ、pタグ、divタグ…など」でインライン要素は「aタグ、spanタグ…など」でしたね!
インライン要素の余白の解説に戻りましょう。実は、インライン要素は余白のつき方がブロック要素とは異るのです。

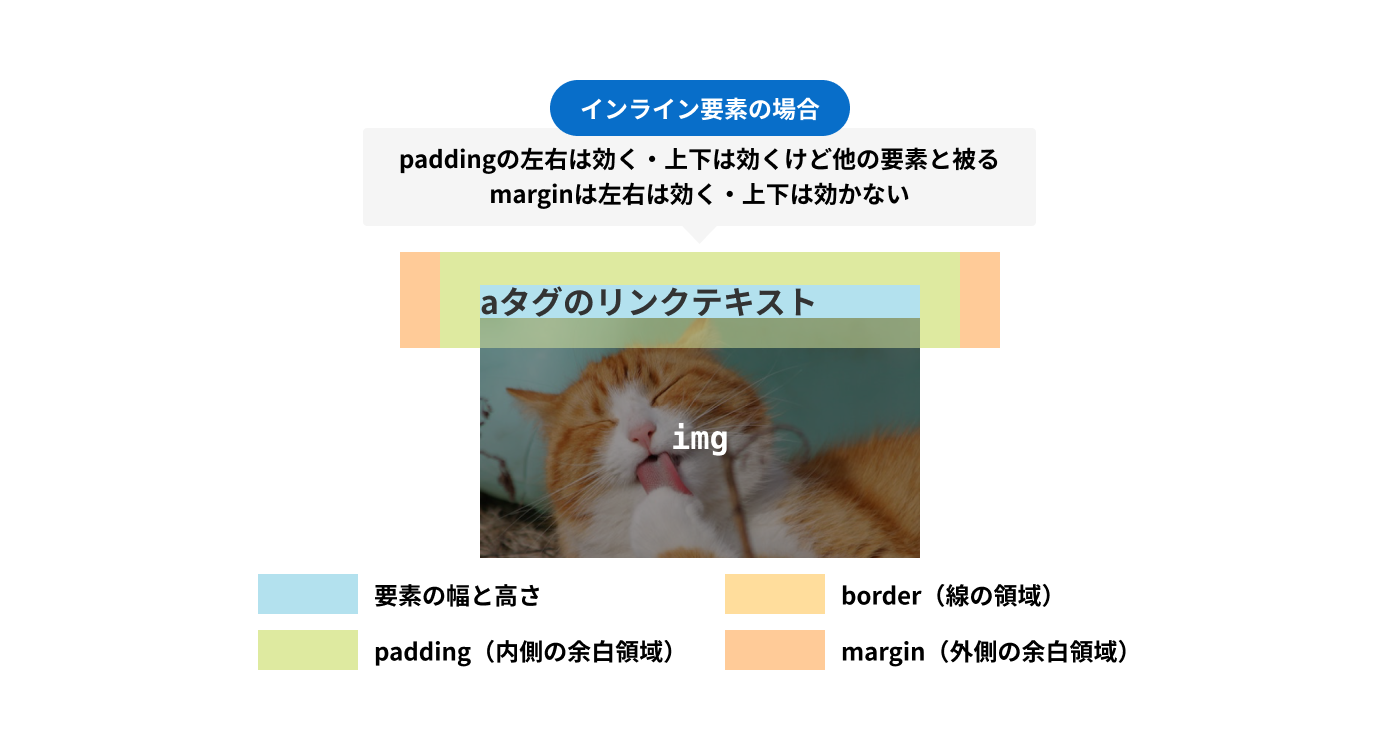
aやspanといったインライン要素は
- paddingは左右は通常通り適用される。上下は広がるけど他の要素に影響を与えない。
- marginは左右のみ適用される。上下は広がらない。
といった特徴があります。これを知っておかないと「paddingとmargin適用してるのになんで余白つかないの!?」という罠にかかってしまいます。
ただ、背景色は適用される
paddingが「上下は広がるけど他の要素に影響を与えない。」という部分の説明です。
インライン要素

background-colorはpaddingで広げた部分にも色がつくので、インライン要素に背景色をつけている場合はpaddingが広がっていることが確認できます。
ただ余白が広がっているのにテキストの位置はそのままで画像との距離がそのままになっていますね。
このようにインライン要素の上下のpaddingは広がりはするものの他の要素との間に余白がつきません。
インライン要素に対して上下のpaddingやmarginや適用するには?
それでも<a>や<span>は使う頻度が高いので、paddingやmarginが上下に適用できないと不便ですよね。
そんな時は要素に対して「display: inline-block」を適用しましょう。
<span>インライン要素</span>
<img src="cat">span{
display: inline-block;
/*これで上下の余白が効くように!*/
border-top:solid 2px;
border-bottom:solid 2px;
padding-top:10px;
padding-bottom:10px;
margin-bottom:20px;
}インライン要素

display: inline-blockは指定した要素をインラインブロックというもの変更します。インラインブロックになるとインライン要素のルールを残したまま上下のpaddingとmarginを指定できるようになります。
さて、ここまでで、基本は固まってきたと思うので、ここからはどんな時にpaddingを使い、どんな時にmarginを使うのかをケースごとに確認して、実践で使用できるレベルまで落とし込んでいきましょう!
paddingはどんな時に使う?2つのケース
『padding』はこんなときに使おう!
❶要素の範囲を広げたい時
❷要素内側に押し込めたい時
❶要素の範囲を広げたい時
見出しを広げる例
適用前
見出しテキスト
こうしたい
見出しテキスト
テーブルのセルを広げる例
適用前
| 見出し | セル |
|---|---|
| 見出し | セル |
| 見出し | セル |
こうしたい
| 見出し | セル |
|---|---|
| 見出し | セル |
| 見出し | セル |
このように要素の範囲を広げたい時はpaddingを使用します。
❷子要素を内側に押し込めたい時
ボックスの中に余白を入れる例
適用前


適用前


ボックスの中に余白を入れて子要素を押し込めたい時もpaddingを使いましょう。
marginはどんな時に使う?1つのケース
『margin』はこんなときに使おう!
❶別の要素と距離を取りたいとき
❶別の要素との距離を取りたい時
余白適用前
cat01

cat02

cat03

こうしたい
cat01

cat02

cat03

別の要素と距離を取りたいという時は基本marginを使うことを考えましょう。
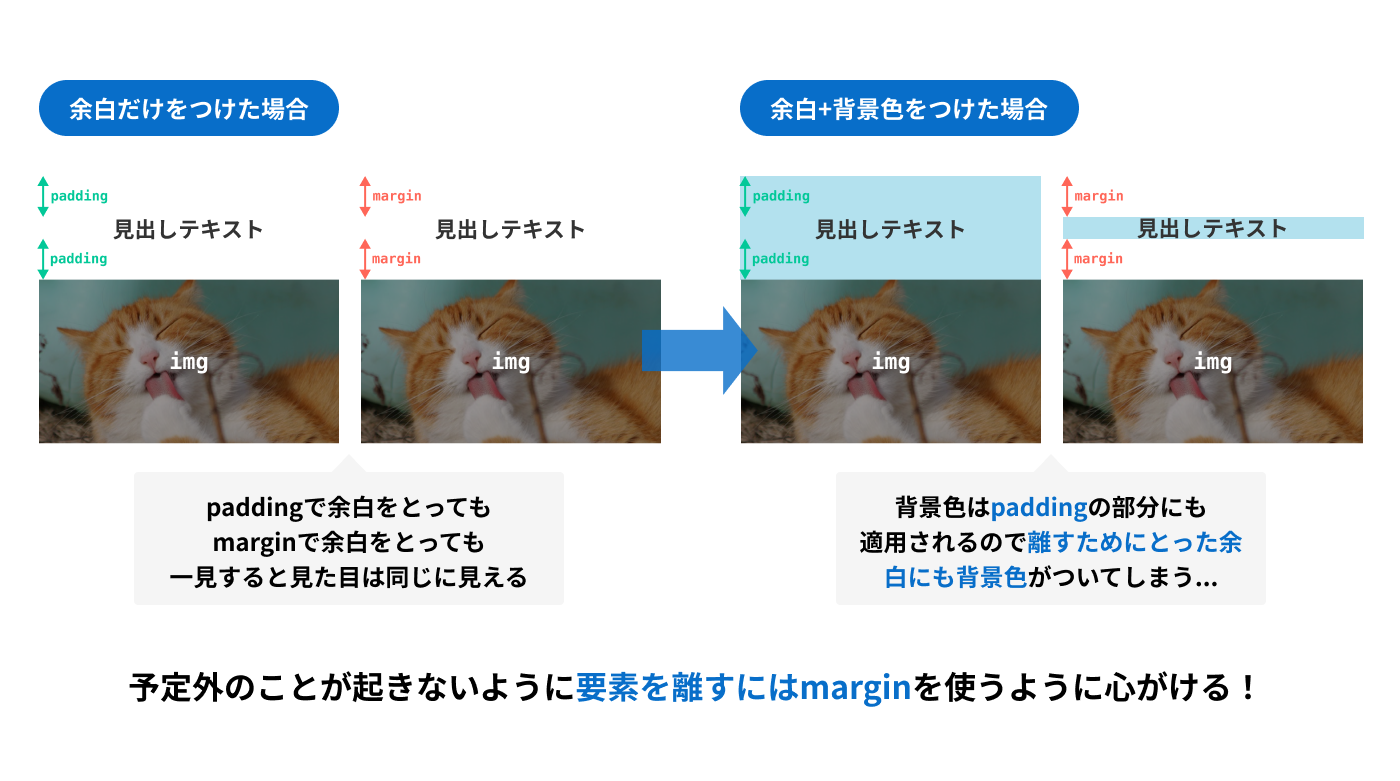
なぜ要素を離すにはmargin?
なぜ要素同士を離す時にはmarginを使うのか?それにはしっかりとした理由があります。

background-color(背景色)はボックスモデルの「要素」と「padding」につくborderはボックスモデルのborder部分(padding領域の外側)につくmarginはボックスモデルのborderより外側につく(=背景色はつかない)
paddingかmarginどちらをつけるか迷ったら?
paddingとmarginどちらにするかという判断は数をこなしていくまでは難しいと思います。どちらにするか迷った時の解決方法を紹介します。
step01
参考サイトで開発者ツールを開く

参考となるサイトを開いて
- mac:opt + command + i
- windows:F12
で開発者ツールを開きます。
step02
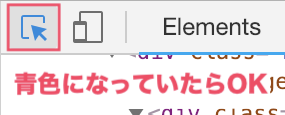
虫眼鏡ツールをONにする

- mac:command + shift + C
- windows:ctrl + shift + C
虫眼鏡ツールを選択状態にします。右上のメニューのアイコンが青色になっていたらOKです。
step03
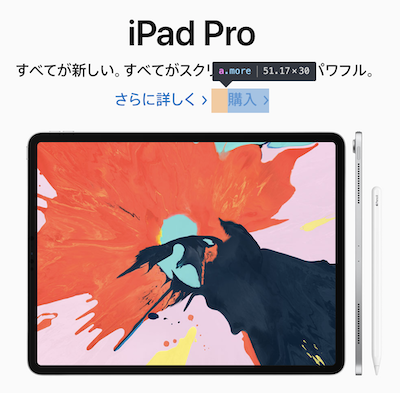
要素を選択状態にする

paddingやmarginを確認したい要素を選択します。
step04
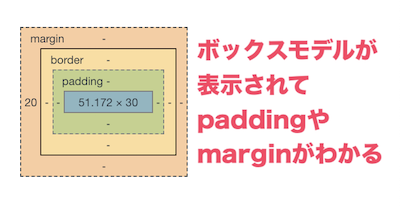
ボックスモデルから余白を確認

画面の右下に左のような、その要素のボックスモデル情報が表示されます。
この要素は左にmargin : 20pxがついていることがわかりますね。
marginの相殺について
実はmarginにはもうひとつやっかいな考え方があります。それが「marginの相殺」です。
marginの相殺とは、同一方向に重なったmarginが打ち消されることを言います。
主に3つケースでmarginの相殺が起こるので例を見ながら理解していきましょう。
marginの相殺について
勉強を始めたばかりでこの考え方まで理解しようとするのは結構大変ですが、「marginの相殺」を理解していないと余白が思い通りに指定できない時に解決できないことがあります。
イラストを使って極力わかりやすくしているのでまずは理解することにトライしてみてください。
相殺❶|要素が上下に並んでいる時

上下に並んだ要素(兄弟要素)にそれぞれmargin-topとmargin-bottomがある場合は「数字の大きなmarginだけ適用」されます。
例では要素02のmargin-bottom:10pxは無効化され、要素01のmargin-top:30pxのみ適用されます。
<div>
<p class="a">要素A</p>
<p class="b">要素B</p>
<div>
<p class="c>要素C</p>上下に並んだ状態とは、隣あった要素(兄弟要素)を指すので、左のコードでは.aと.bにそれぞれmarginがついている場合は相殺されます。
相殺❷|親要素と最初の子要素にmargin-topがある場合

親要素と、その要素の最初の子要素にmargin-topが指定されている場合は「数字の大きい方のmargin-topだけが適用」されます。
例では子要素のmargin-topのほうが大きいので、margin-top:50pxのみ適用されます。
相殺❸|親要素と最後の子要素にmargin-bottomがある場合

先ほどと同じ考え方で、親要素とその要素の最初の子要素にmargin-bottomが指定されている場合は「数字の大きい方のmargin-bottomだけが適用」されます。
例では親要素のmargin-bottomのほうが大きいので、margin-bottom:40pxのみ適用されます。
marginの相殺が起こらないケース
marginの相殺は
- ブロック要素(divとかhタグとか)
display:list-itemの要素(リスト要素)display:tableの要素(テーブル要素)
の要素に対してのみ起こります。しかし、上記の要素であってもmarginの相殺が起こらないケースがあります。

相殺❷と相殺❸では親要素と子要素の同一方向にmarginがあった場合、数字の大きいほうだけ適用されると説明しましたが、
- 親要素にテキストがある場合
padding-top(またはbottom)がある場
この2つの場合は、子要素のmarginは親要素の内側で適用され、親要素のmarginに影響を与えません。
例では親要素はmargin-bottom:20pxが適用され、子要素は親要素の中でmargin-top:30pxとmargin-bottom:30pxが適用されます。
相殺が起こるのは「margin同士(左右以外)」だけ!
相殺が起こるのはmargin同士が並んだ時だけで「padding + padding」や「padding + margin」は相殺が起こらず、指定の通りの余白が適用されるよ!ちなみに「左右のmargin」も相殺は起こらないよ!
ネガティブマージン
marginを使ったテクニックの1つに「ネガティブマージン」というものがあります。
簡単に言うと「marginの値にマイナスの数値を指定する」というものです。
覚えておくと便利なシーンがあります。
親要素からはみ出て表示させる

実際のコードはこのようになります。
marginの左右に対してマイナス値を指定すると、要素がマイナス方向に引っ張られ広がります。
それを利用して親要素いっぱいに広がっているように見せることが可能になります
<div class="container">
<h1>タイトルがはいります</h1>
<p>文章がはいります〜〜</p>
<h2>見出しです</h2>
<p>文章がはいります〜〜</p>
</div>.container{
padding:0 20px;
}
h1{
/*親要素の余白分のマイナス数値を指定*/
margin:0 -20px;
}marginを使った左寄せ・中央寄せ・右寄せ

例えばボックスを中央に配置したい時はどのようにすればいいのでしょうか?
横幅600pxのボックスを1200pxのコンテナの真ん中に配置したいなら、margin-rightとmargin-leftにそれぞれ300pxを適用すればいいのですが、真ん中に寄せたい度に左右のmarginを計算していたらとっても面倒ですよね。
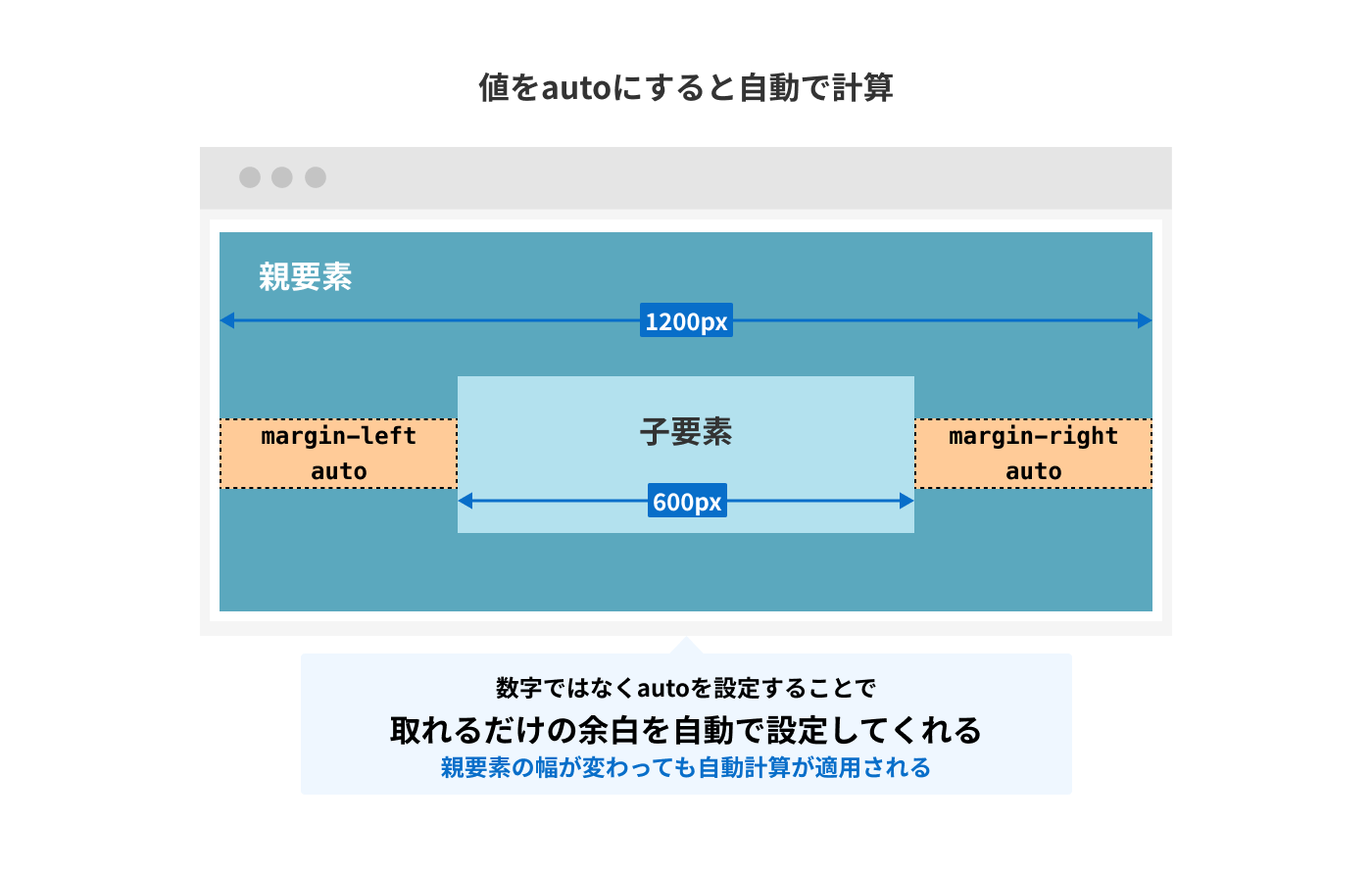
autoを使って余白を自動計算
<div class="container">
<div class="box">Box</div>
</div>.box{
width:100px;
height:100px;
margin:0 auto; /*.boxの中央寄せ*/
background:#7fc1d3;
text-align:center; /*テキストの中央寄せ*/
}値にautoと書くことで余白を自動で計算して適用させることができます。今回は左右の余白を自動計算したいのでmargin:0 autoと書きます。そうすることで左右のmarginが均等に計算され、.boxが中央配置されます。

このautoを使用する時にの注意点が2つあります。
- ブロック要素であること
- width(or max-width)を指定すること
この2つの条件を満たしてないとautoで自動的に余白を指定することはできません。
またmargin:autoで中央寄せにできるのは左右方向だけで上下の中央寄せはまた別の方法があります。(※marginから話が脱線するので今回は割愛)
ボックスを左寄せ・右寄せにする
同じ容量でボックスを右寄せや左寄せにすることができます。HTMLはデフォルトで左寄せなので今回は右寄せの方法のみ紹介します。
<div class="container">
<div class="box">Box</div>
</div>.box{
width:100px;
height:100px;
margin-left: auto;
background:#7fc1d3;
text-align:center
}右に寄せる場合は左の余白を自動計算で目一杯とればいいのでmargin-left:autoを指定します。
小テスト
記事の内容がしっかり頭にはいっているか確認してみましょう。
- Q.paddingとmargin、それぞれ内側と外側どちらに余白がつく?
- paddingは内側、marginは外側
- Q.
border-topがついている<h1>にpadding-topをつけた場合、余白は線の上と下どちらにつく? - 線の下(ボックスモデルでpaddingは線の内側、marginは線の外側につくため)
- Q.
background-colorがついている<h1>にpadding-topをつけた場合、背景色はどうなる? - paddingでつけた余白分広がる
- Q.
background-colorがついている<h1>にpadding-topをつけた場合、背景色はどうなる? - paddingでつけた余白の分だけ広がる
- Q.
paddingは〇〇したいときと、〇〇したいときに使う - 要素の範囲を広げたい時、子要素を内側に押し込めたい時に使う
- Q.
marginは〇〇したいときに使う - 別の要素との距離を取りたい時に使う
- Q.
marginが重なることで打ち消されることを何という? - marginの相殺
これより下はおまけです。marginを使ったよくあるテクニックを紹介しているので、興味のある人は見てみてください!