55人がいいねしました
更新日

【完全版】Figmaからコーディング!書き出し・CSSの各プロパティの値やアニメーション情報の取得法まで
AdobeがFigmaを買収したことにより、今までWebデザインといえば「XD」と「Figma」で分かれていた層がFigmaに一気に傾いていくことが予想されます!
「デザインデータFigmaなんですけど大丈夫ですか?」と言われた時に困らないようにコーディング化する手順を詳しく解説していきます。
Figmaを日本語化しておきましょう
まず、解説するにあたり日本語化されているデータで解説していくので以下の設定から日本語に変換してください。

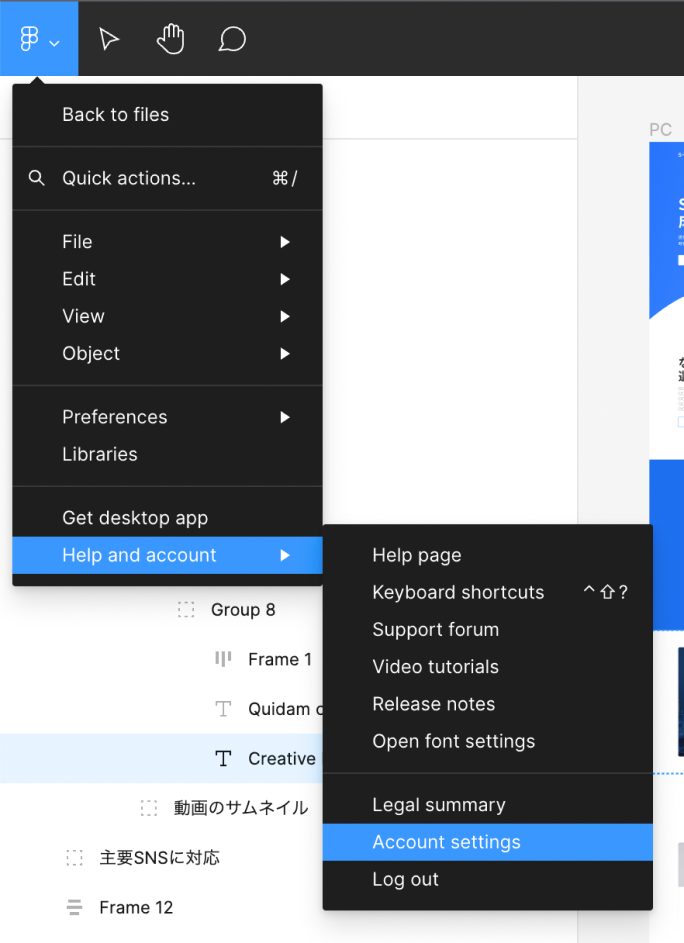
Help and account > Account setting
続けて
languages > Change languagesから日本語を選択すればOKです👍
変換したら自動更新されるので完了したら今後ずっと日本語化された状態で使用することができます。
閲覧権限ユーザーを対象にした解説です
Figmaにはデザインデータを編集できる「編集権限」と「閲覧権限」の2種類があります。
Figmaの課金の仕組みは編集者 * 〇$となっているため、開発者は閲覧権限だけを付与されることが多いのです。
当然、デザインデータを誤って編集してしまうリスクもありますからね。


【結論】ほとんどの値はCSS表示をコピペでOK
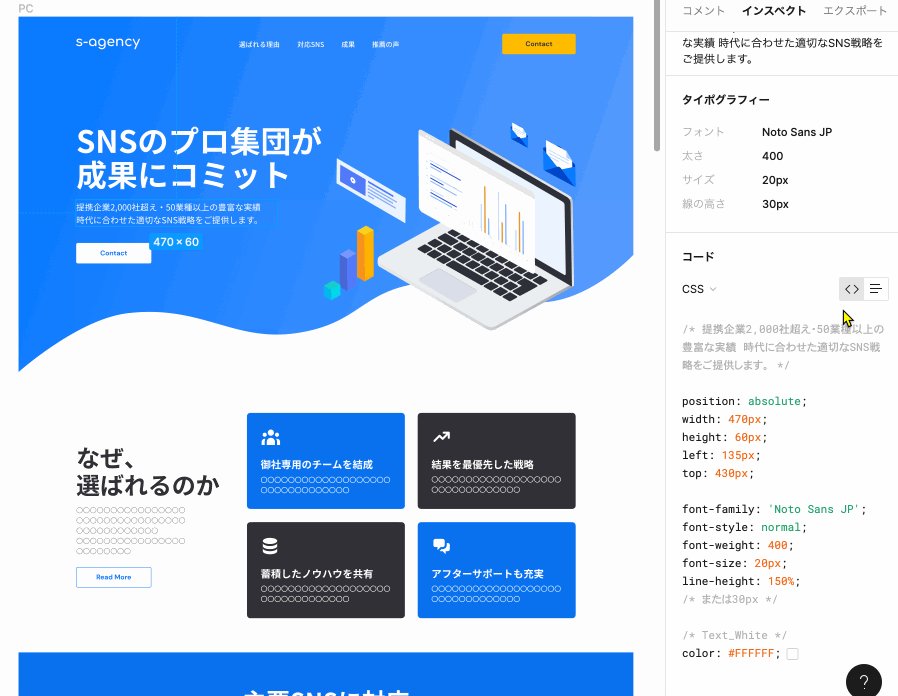
先に結論ですが、ほとんどの値は「コード」に表示されるCSSをコピペして編集することで対応可能です。

ここに生成されるCSSは非常に優秀で、オートレイアウトされたものはdisplay: flexのコードも生成されます。
注意するポイントは以下の2つです。
line-heightは単位が%になっているので単位なしへ変換が必要marginやpaddingの余白は表示されない
これ以外はほぼコピペでも問題ないレベルです。
プレビュー機能

Figmaにはプレビュー機能があり、カンプデータの右上にプレビューボタンから起動することができます。ディレクターやクライアントへのデザインチェックもプレビューのリンクを共有しています。

上記のサンプルでも分かる通り、固定のヘッダーやホバーアニメーションなどはプレビューしないと認識することができません。
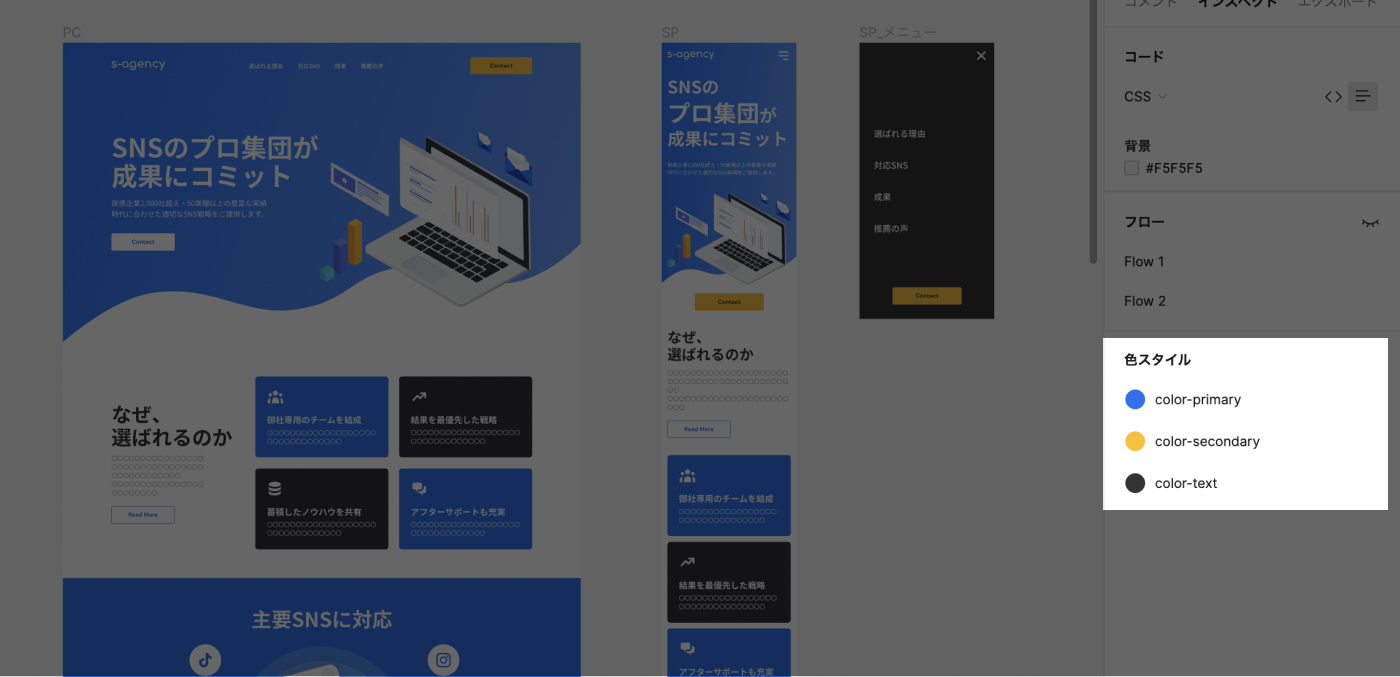
アセットカラー・配色
主要な配色はカスタムプロパティやSCSSを用いて変数化しますよね。
デザインに使用されている色のアセットはデザインデータを開いた時のサイドバー「色スタイル」に表示されます。

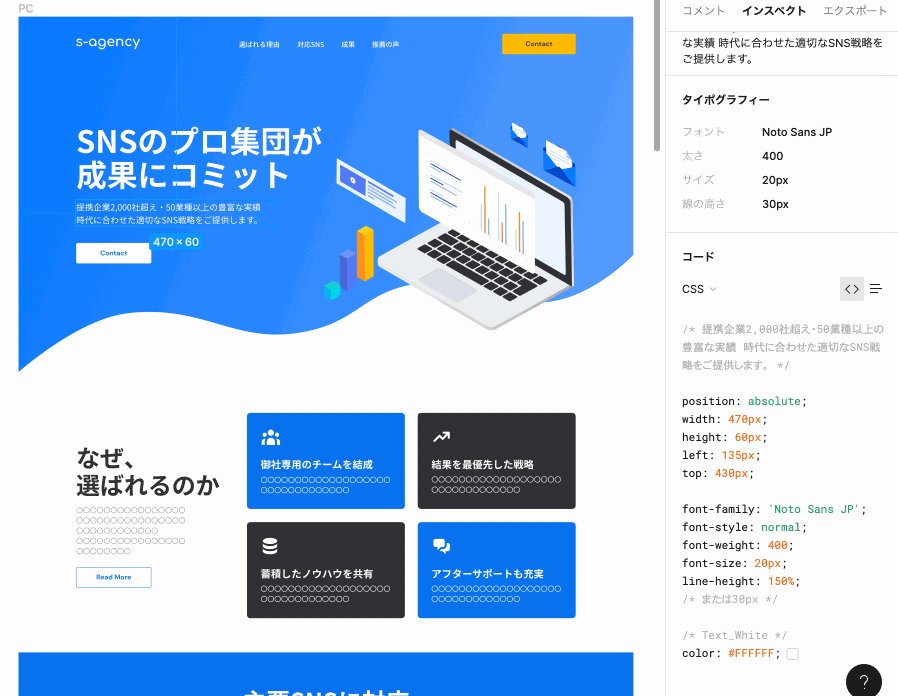
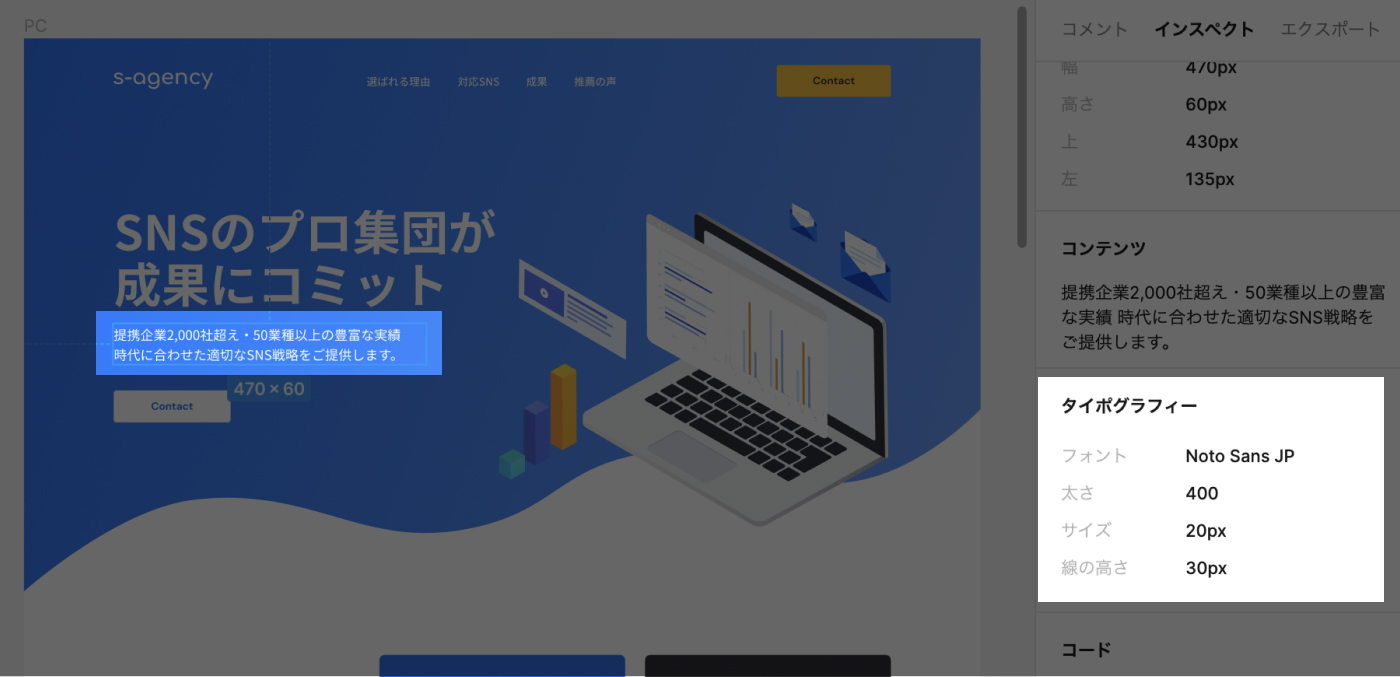
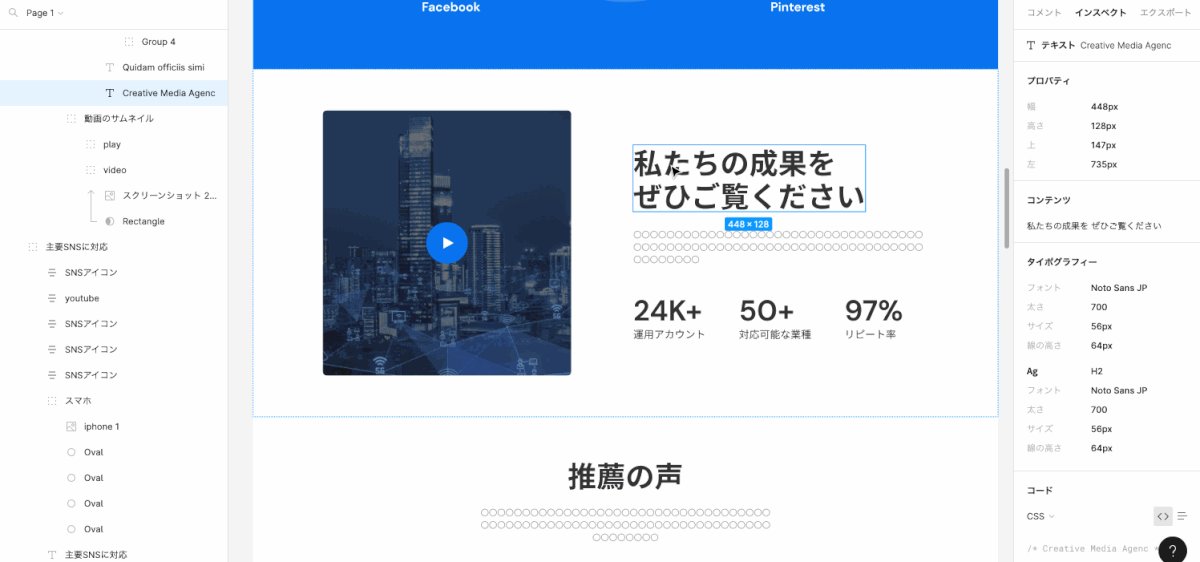
フォント関連
font-family・font-weight・font-size・line-height・letter-spacing
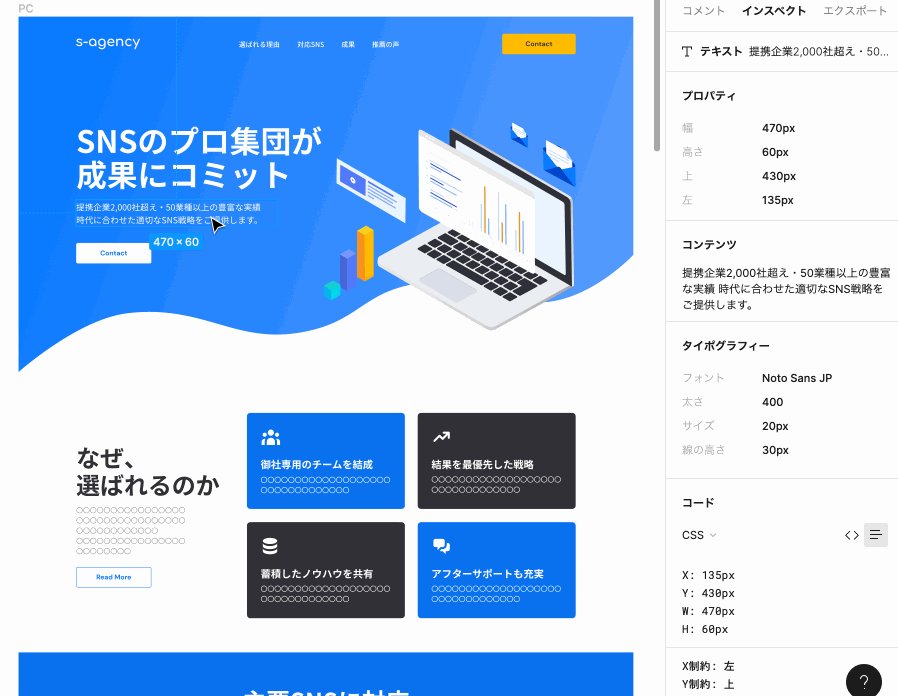
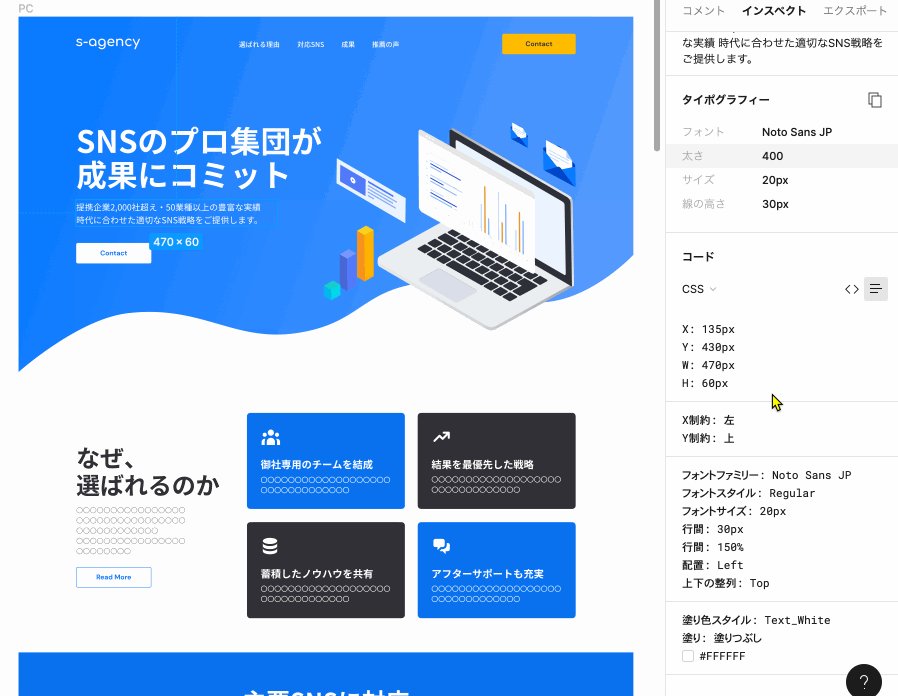
フォントに関する各種情報は要素を選択後にサイドバーの「タイポグラフィー」から確認することができます。

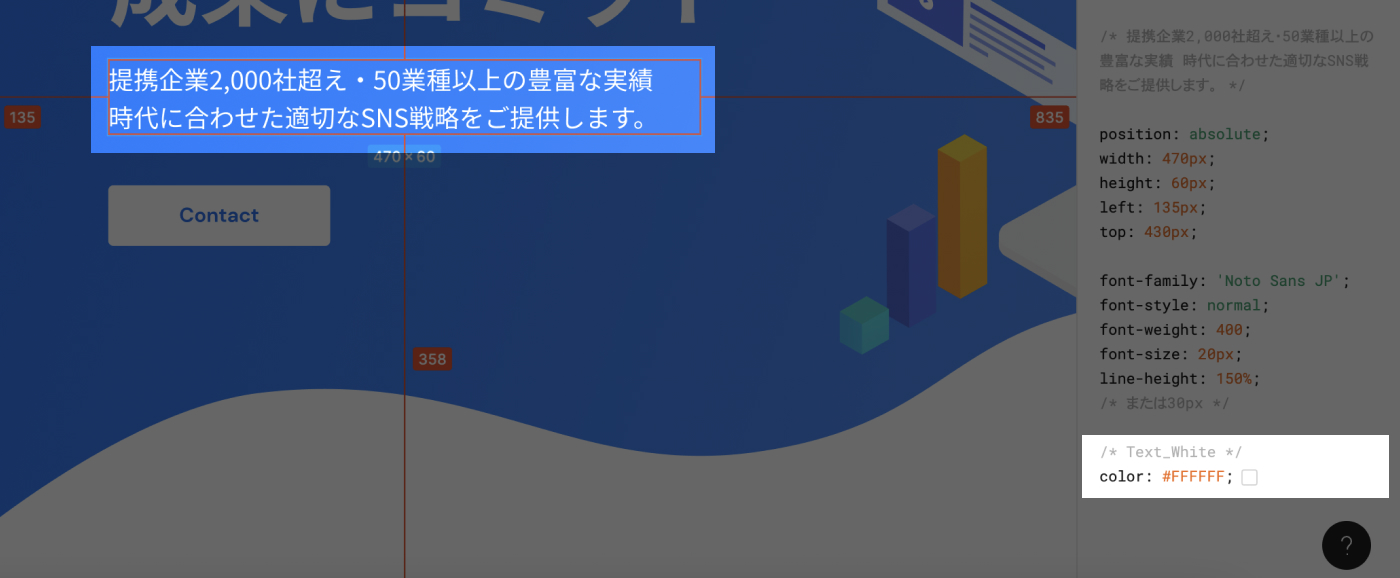
line-heightの計算式
行間(px) ÷ フォントサイズ(px)= 設定する値
行間が30px、文字サイズが20pxであれば、30px / 20px = 1.5 = line-height: 1.5となります。
letter-spacingの計算式
字間(px) ÷ フォントサイズ(px)= 設定する値(em)
字間が16px、文字サイズが80pxであれば、16px / 80px = 0.2 = letter-spacing: 0.2emとなります。
color
フォントの色はCSSのコード箇所で確認することができます。

テキストのコピー
Figmaではテキストのコピーも簡単にできます。要素を選択すると「コンテンツ」という箇所にコピペできるテキストの全文が表示されます。ボタン一つでコピー可能です。

背景色・線(ボーダー)
background-colorやborder-colorに使用するカラーコードは「色」「ボーダー」に表示されます。



opacityがかかっている場合、カラーコードの隣に80%というパーセント表記が表示されます。
この場合、Hex→RGBに変換してからコピーするとrgba()関数で実装することができます。
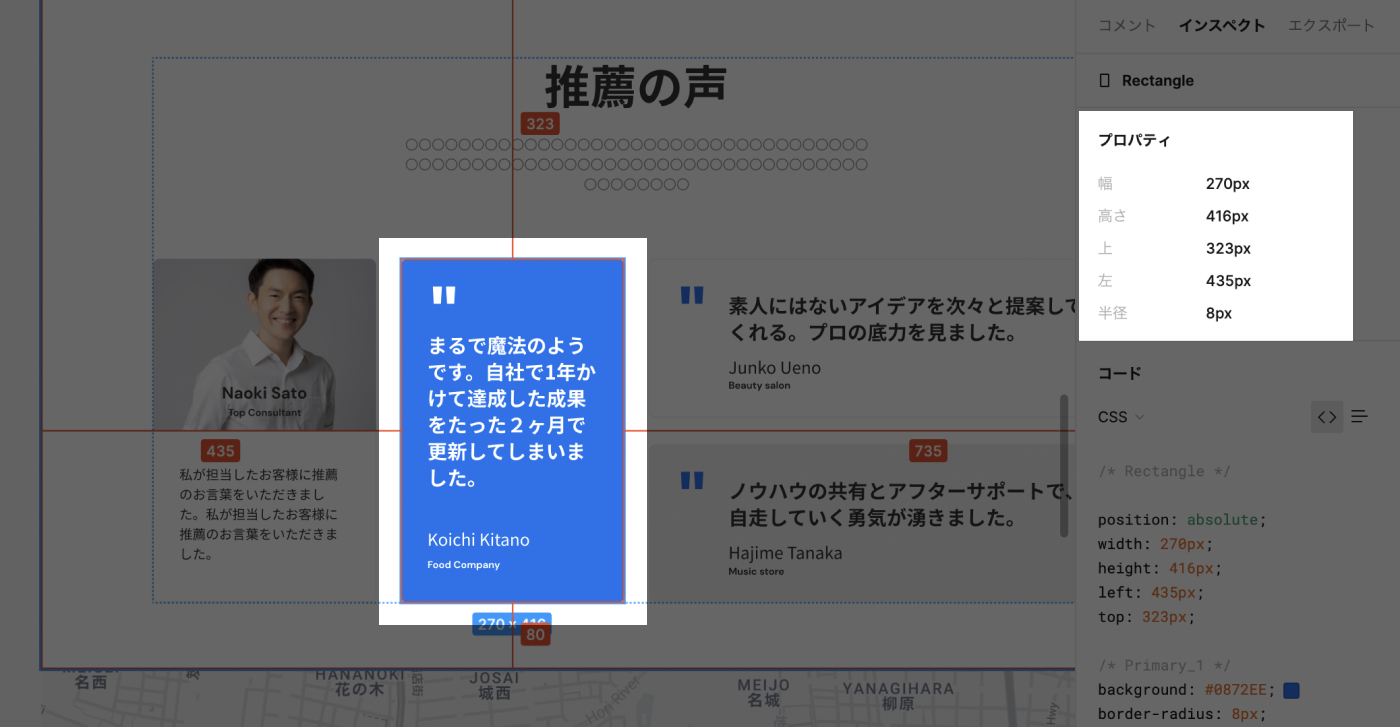
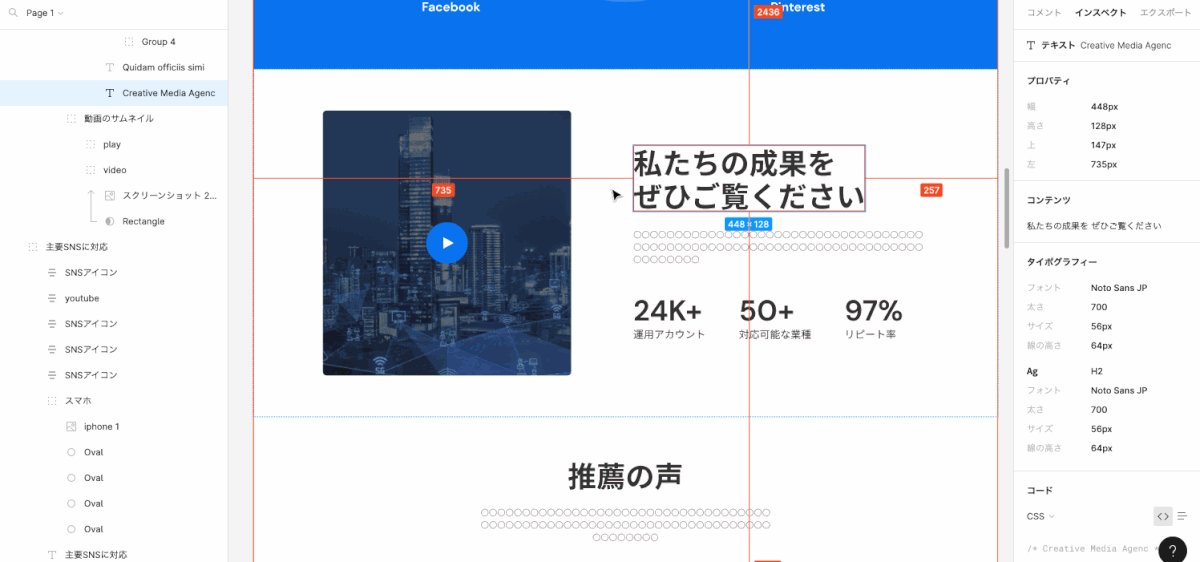
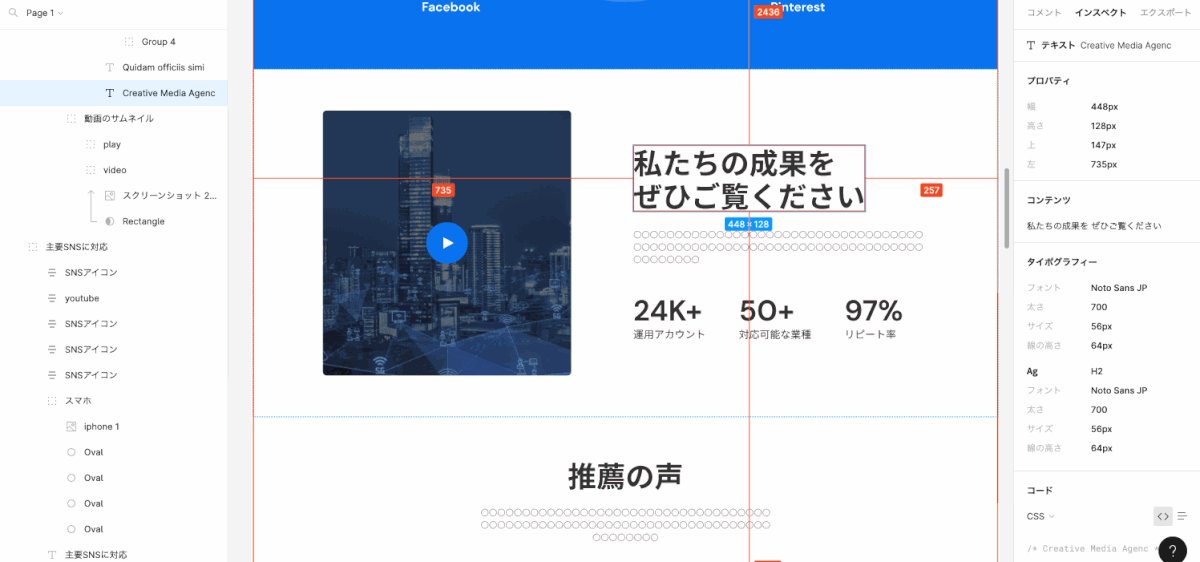
幅・高さ・位置・丸み
width、height、top、right、left、bottom、border-radiusの取得についてです。

要素を選択するとサイドバーの「プロパティ」に表示されます。(半径がborder-radius)
注意点としてはtopやleftなどの位置はデザイン作成の段階でレイヤーを整理しオートレイアウトをかけていないと基準点が思わぬところに設定されてしまい、CSSでの実装を想定した数値の表示がされません。
後述する「余白・要素の距離」の方法で位置を取得するのがベターでしょう。
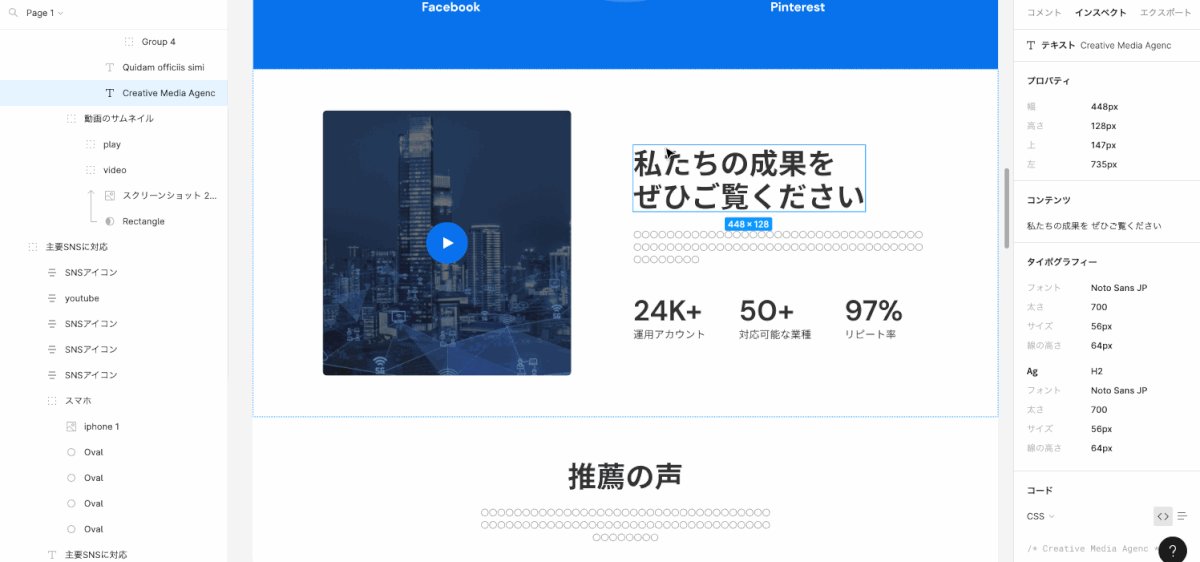
余白・要素の距離
paddingとmarginなどの余白・要素の距離に関しては個別に操作しながら取得する必要があります。
手順はシンプルです。
- 要素を選択
- 別の要素をホバーするとそこまでの距離がpxで表示される

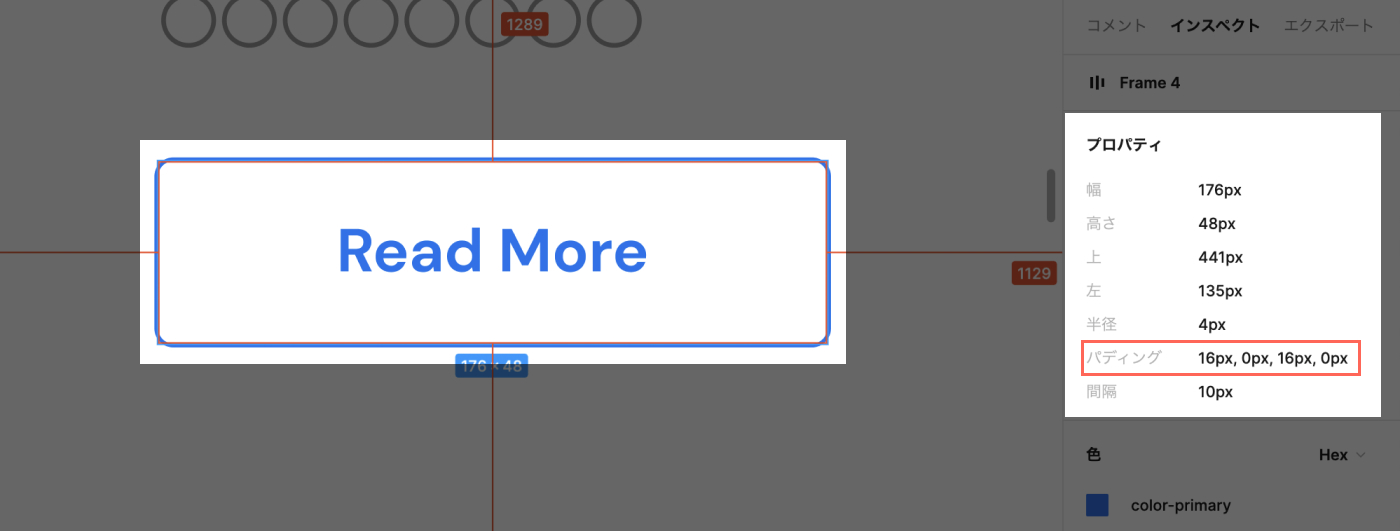
marginや相対位置を知りたい場合はこれでOKですが、paddingの余白を明確に知りたい時は「プロパティ」をチェックしましょう。

Figmaの良いところはpaddingで余白を取るべきか、横幅や高さを固定で作るべきかを判断しやすい点です。
.button{
width: 176px;
padding: 16px 0px;
text-align: center;
}例えば上記のボタンであればパディングは16px 0px 16px 0pxとなっているので、このように横幅はpaddingでつくらず、widthで固定して作るべきと判断がしやすいですよね。
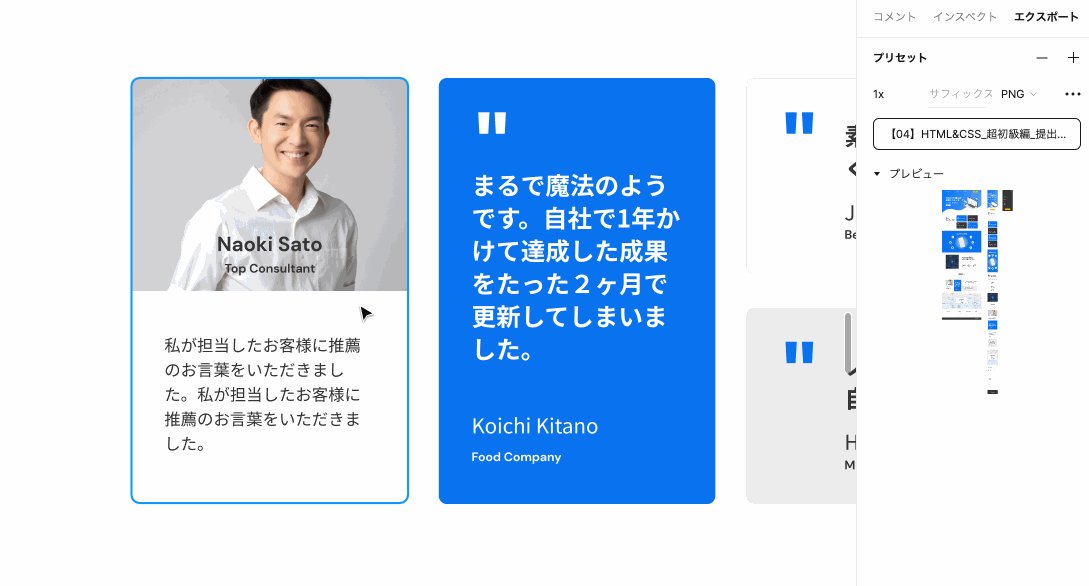
画像の書き出し・エクスポート
画像の書き出しは「エクスポート」タブから行います。1x(等倍)となっている部分を変更すると0.5x(1/2倍) 〜4x(4倍)までサイズを変更した画像を書き出すことができます。

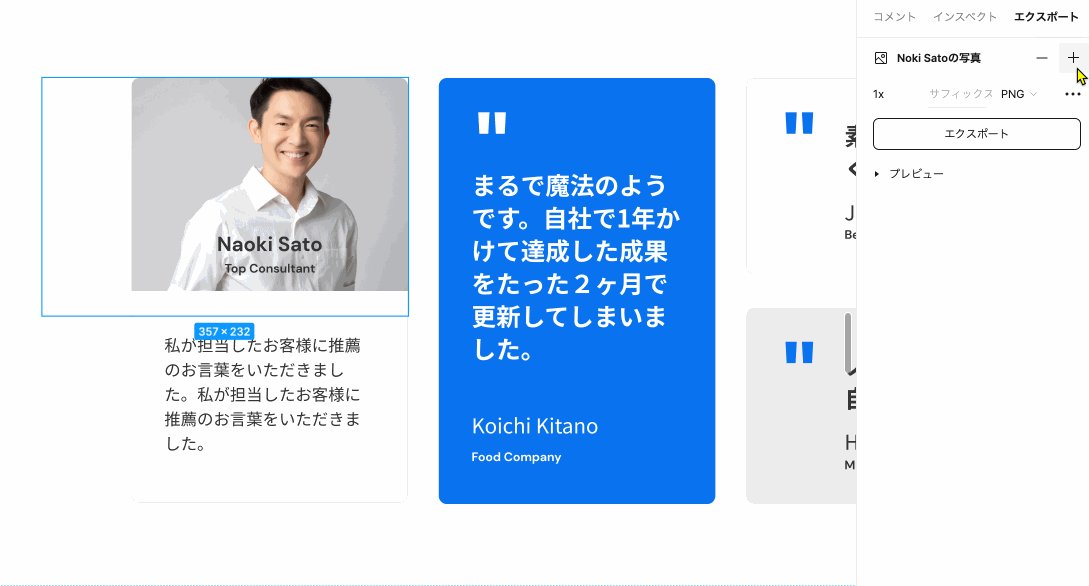
Retina対応用
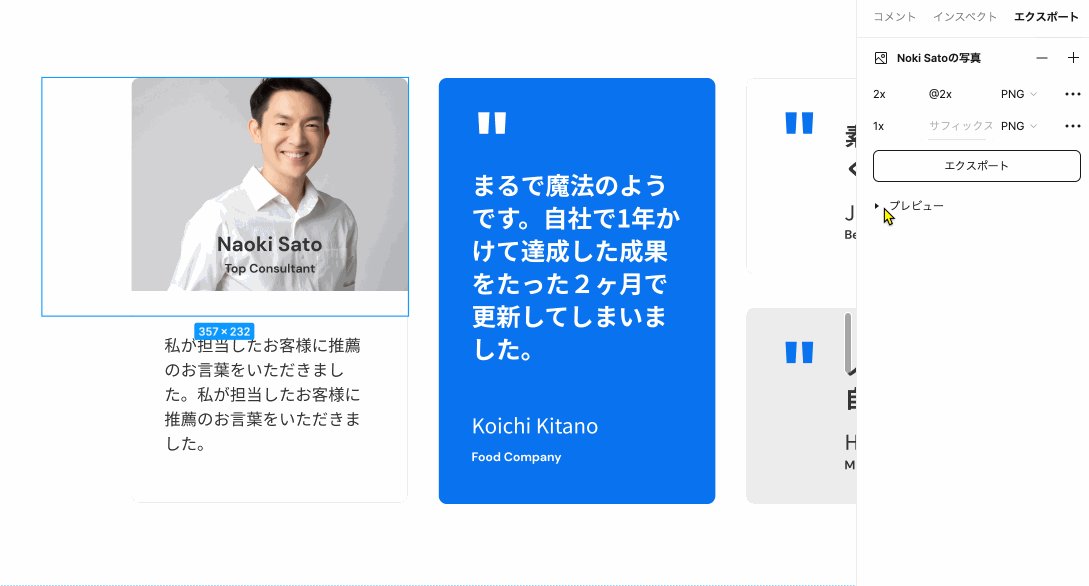
デバイスピクセル比の異なる高解像度ブラウザ用に画像を複数種類用意する必要がある場合は右上の「+」ボタンをクリックします。


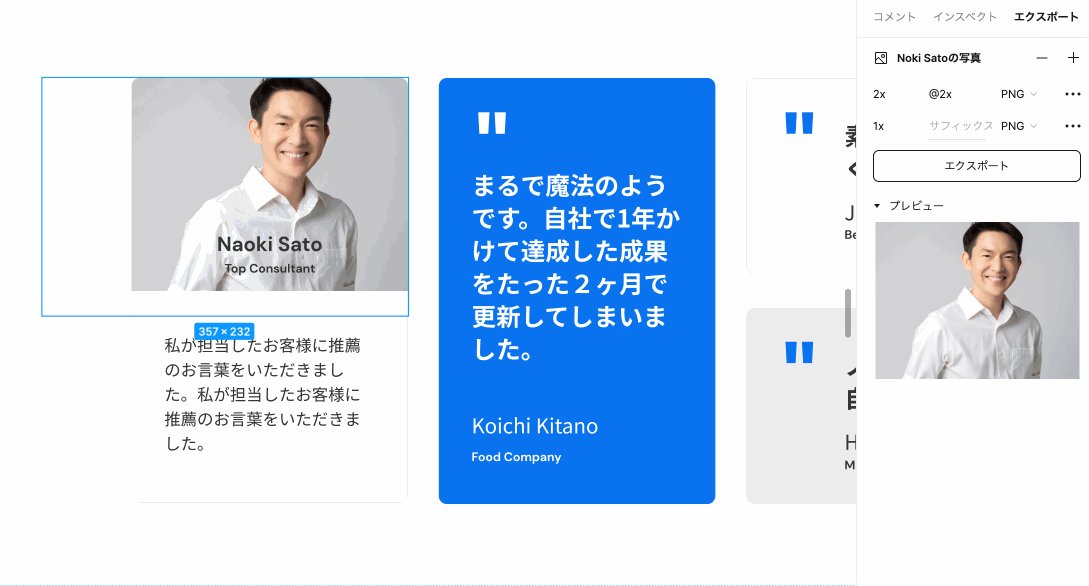
エクスポートすると、サフィックス(画像名の後ろにつける文字列)がついた画像が書き出されます。
コーディングするにあたっての適切な画像形式の判断は以下の記事を参考ください。
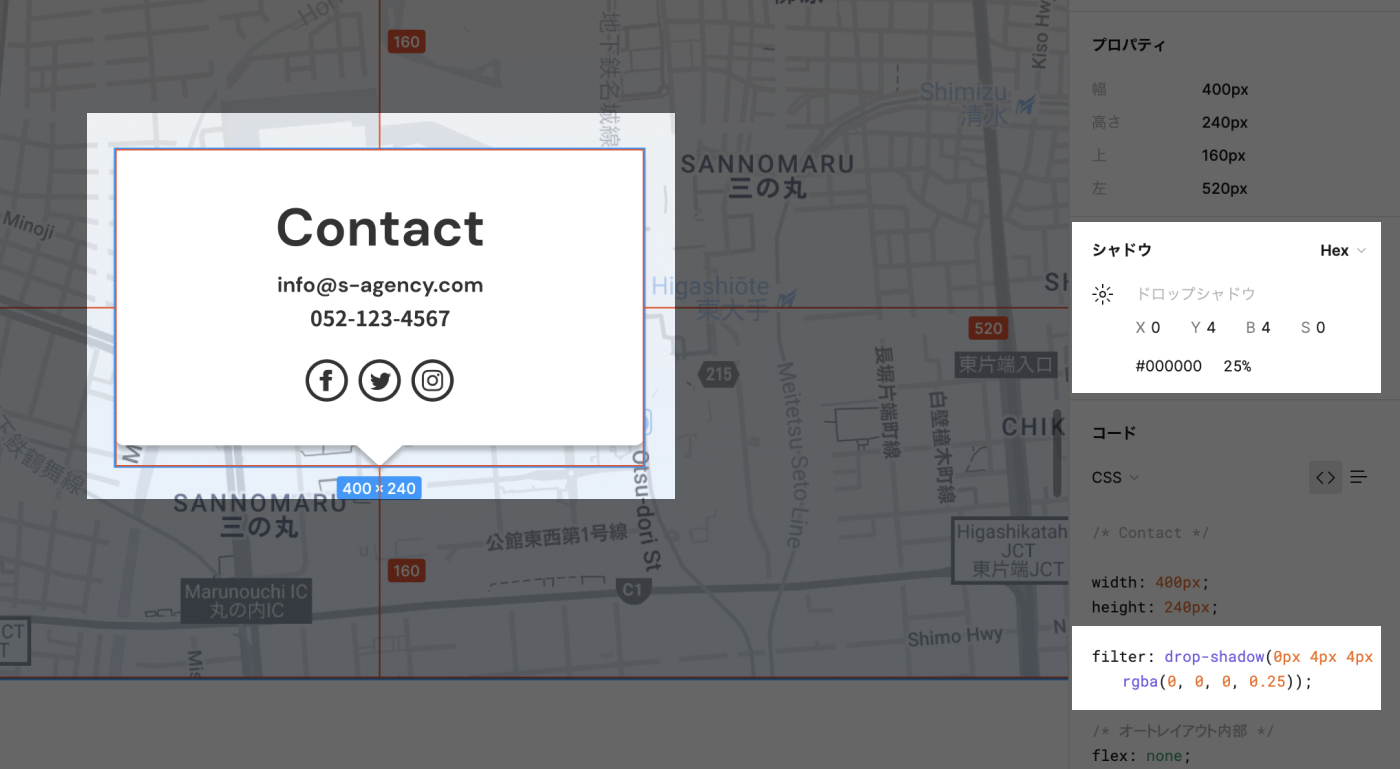
エフェクト
主にbox-shadowの取得です。
要素を選択するとサイドバーに「シャドウ」が表示されます。ここからコピペするとbox-shadowとしてコピーされますが、CSSのコードではfilter: drop-shadowで生成されます。

塗りのある箇所にだけ影を適用するデザインの場合はfilter: drop-shadowを採用します。
その他のエフェクトとしてぼかし・背景のぼかしであるblurもCSSのコードに生成されます。
アニメーション
以下のような実装・アニメーションはプレビューで確認します。
- スクロール時に固定する要素
- はみ出た要素のスクロール(
overflow: scroll) - クリック・ホバーアクション(
animation・transition)
❶と❷に関してはプレビューで確認でOKですが、クリックやホバーのアニメーションはさらに細かく確認する必要があります。
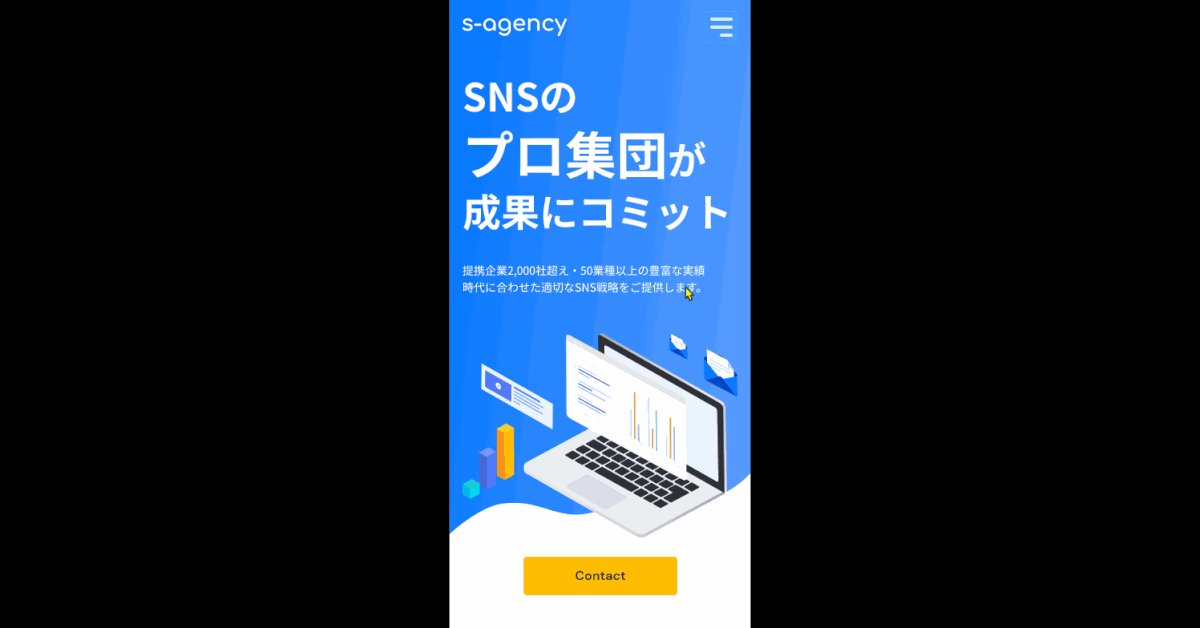
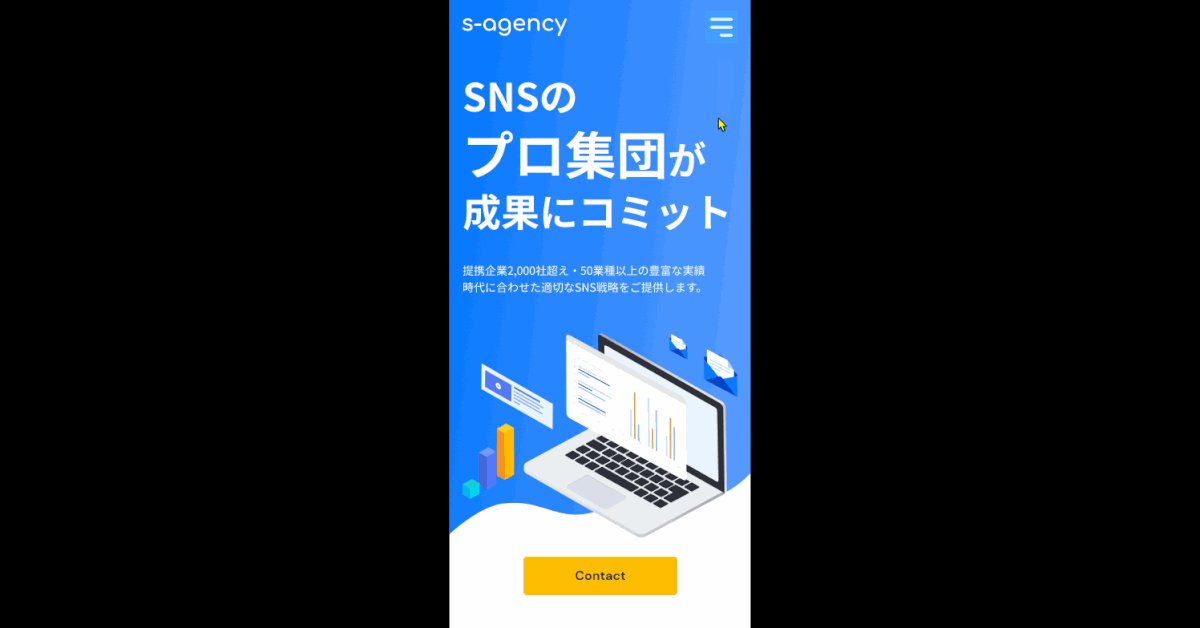
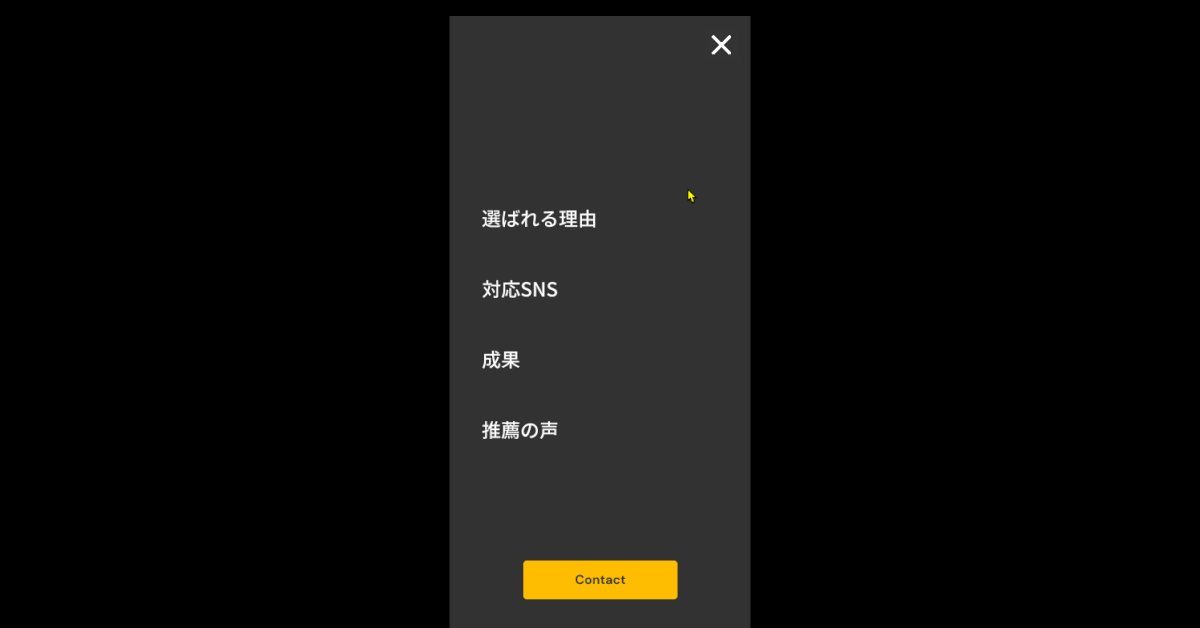
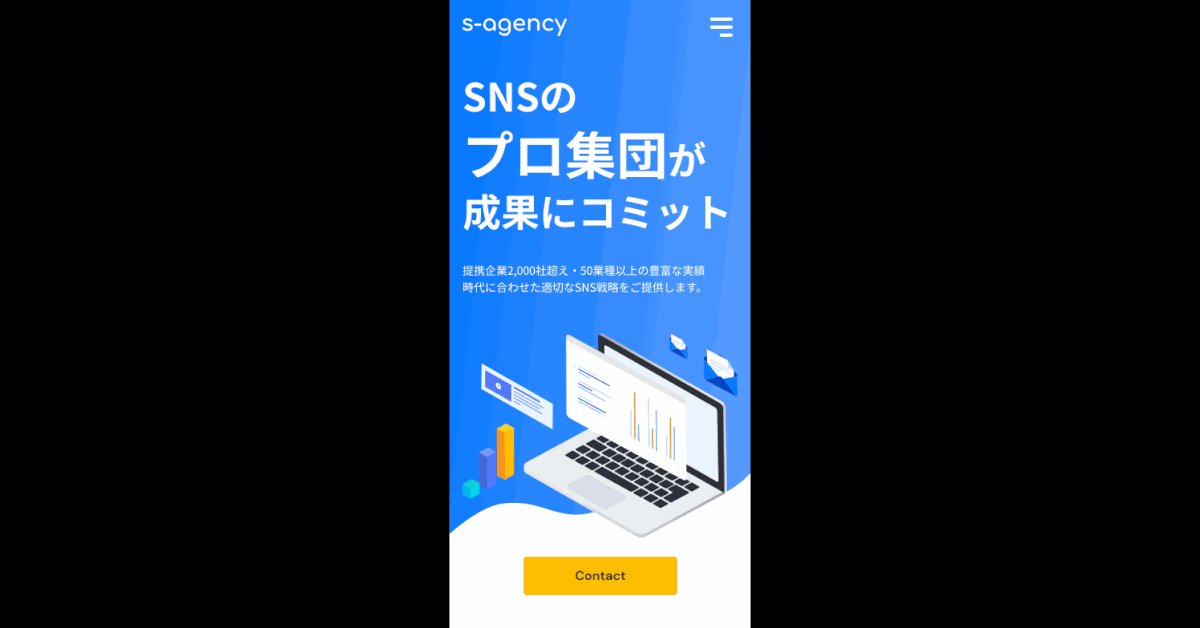
以下はメニューアイコンをクリックするとメニューが開くデザインを確認する場合の例です。
プレビューを閲覧状態で画面をクリックするとアニメーションが設定されている要素が水色に点滅します。

もしプレビューを確認してもなにも反応がない場合はデザイナーへアニメーションのイメージを確認する必要があります。
CSSをコピーする

// クリック
// 次に移動: "SP_メニュー";
// Animate: スマートアニメート;
animation-timing-function: ease-out;
animation-duration: 300ms;アニメーションが設定されているトリガー要素を選択するとインタラクションに情報が表示されます。
コピーしてエディタに貼り付けるとCSSを取得することができます。
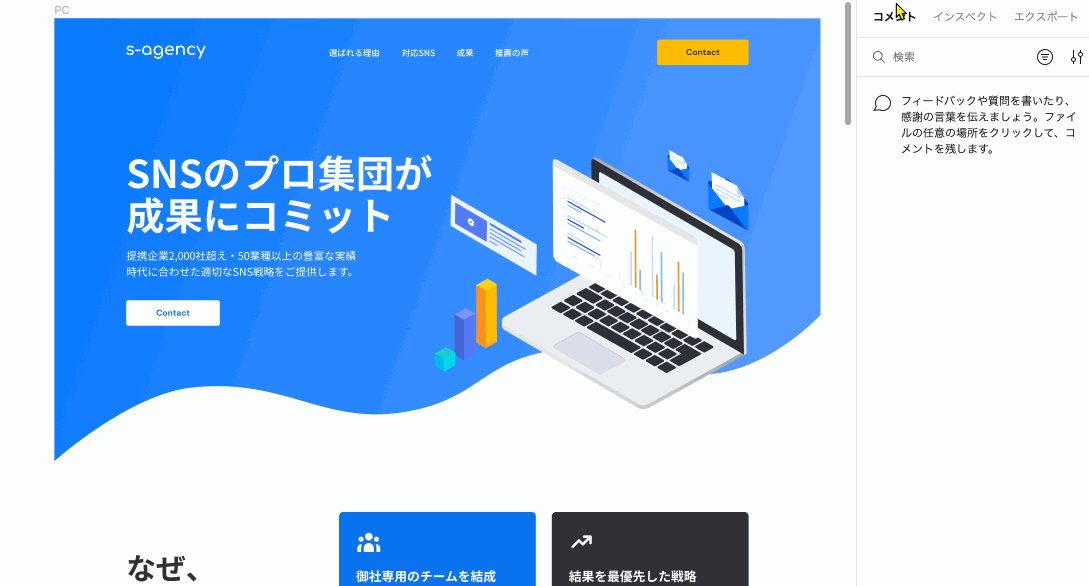
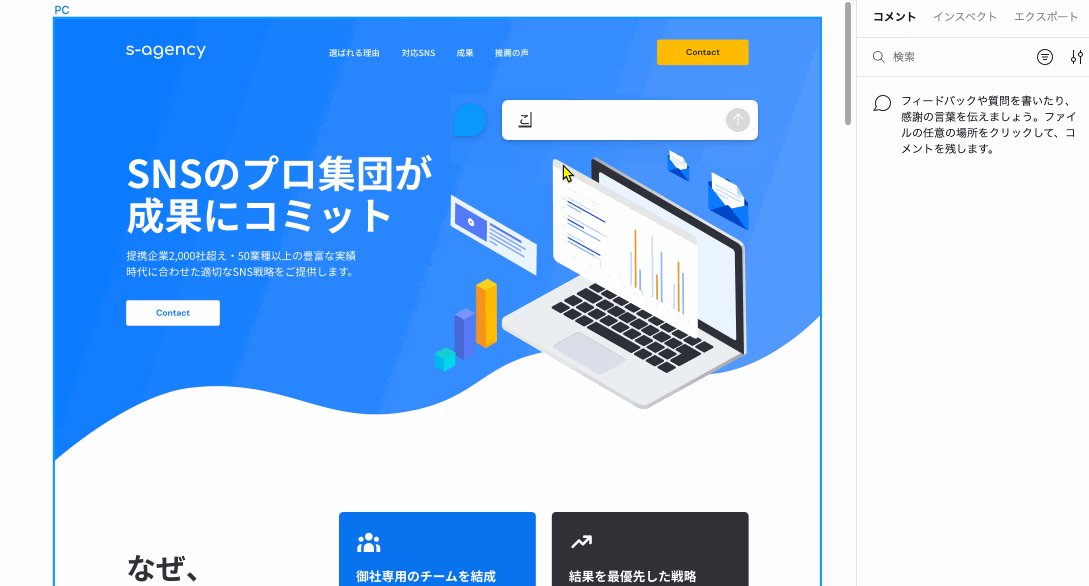
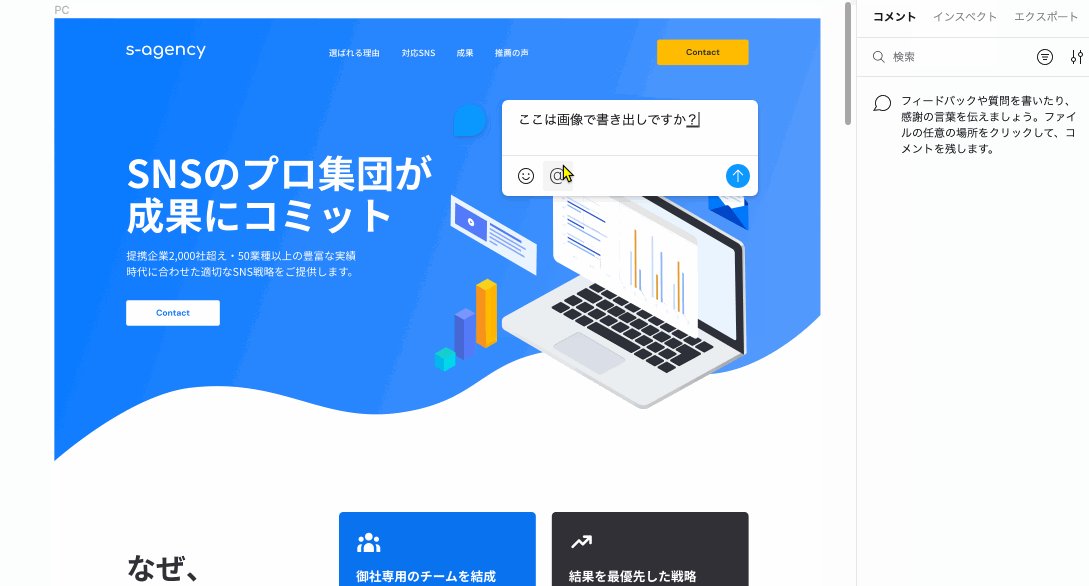
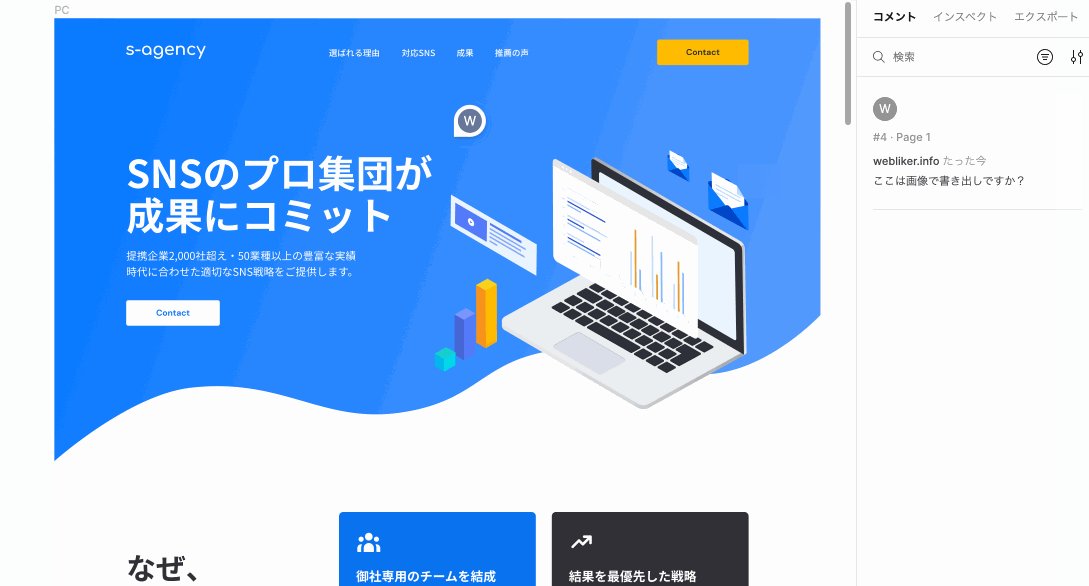
コメント
デザインデータについて質問がある場合は「コメント」を使うことでスムーズにコミュニケーションを取ることができます。
「コメント」タブを選択して任意の箇所にコメントを残すことができます。
@でメンション(宛先の指定)ができ、コメントを残すとオーナーと対象者に対して通知がいくようになっています。

運用のルールを整理すれば非常に有効活用できる機能です。


























