24人がいいねしました
更新日

HTMLでメールを送る「mailto:」の使い方と注意点まとめ
WEBページでメーラーを起動させるmailto。現在はあまり使われていないようですが一定数の需要はまだあるように思います。
そこで改めてmailto:の正しい使い方といくつかの注意点とその解決方法を総まとめして解説していきます。
注意点
記事でサンプルのメールアドレスとして使用する「info@sample.com」は架空のメールアドレスです。メールは送れないので注意してください。
SMSを送信させる方法もあるよ!
メッセージを送信させたいならメールだけではなくて、「SMS(ショートメッセージ)」を送信させる方法もあるんだ。詳しくはこちらで解説しているよ!「SMS送信を設定する方法」
「mailto:」の使い方
<a href="mailto:送信先メールアドレス"></a>aのhref属性にmailto:メールアドレスという形式で記述します。
基本はこれだけでメールを送ることができますが細かな設定をしたい場合は以下の項目をmailto:メールアドレス?項目名という形式で「?」でつなぎます。
件名|subject
<a href="mailto:info@sample.com?subject=件名">メール起動</a>本文|body
<a href="mailto:info@sample.com?body=本文のテキスト">メール起動</a>CC|CC(複数のメールアドレスを送信先に設定する)
<a href="mailto:info@sample.com?cc=info@one.com">メール起動</a>BCC|BCC(宛先を伏せて複数の送信先を設定する)
<a href="mailto:info@sample.com?bcc=info@one.com">メール起動</a>CCやBCCに複数のメールアドレスを設定したい場合はメールアドレスを「,(カンマ)」で繋ぐことで設定可能です。
本文を改行|%0d%0a
<a href="mailto:info@sample.com?body=メッセージを%0D%0A改行する">メール起動</a>本文に半角スペース|%20
<a href="mailto:info@sample.com?body=メッセージに%20半角スペース">メール起動</a>複数の項目を設定する場合
件名と本文、CCなど複数の項目を設定したい場合は以下のように「&(&)」で繋ぎます。
<a href="mailto:info@example.com?subject=件名&body=メールの本文&cc=info@one.com">メール起動</a>注意点
必ず各項目名のあとに「=(イコール)」を入れて内容を記入してください。
日本語の文字化け対策
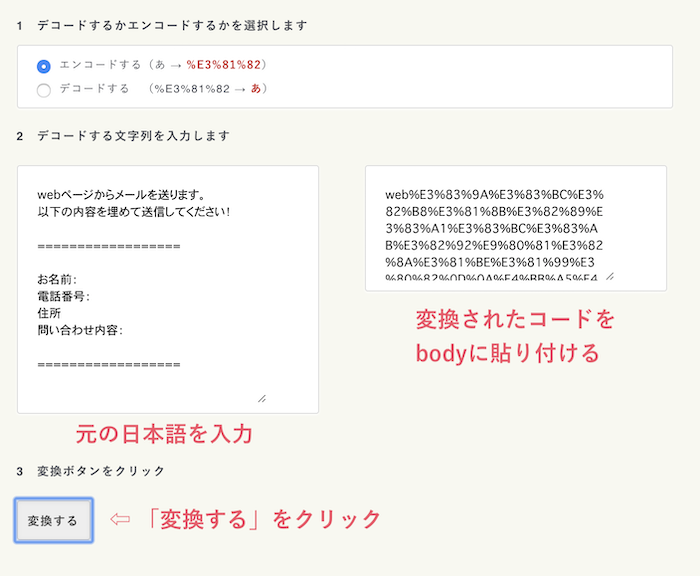
本文に日本語を入れるとユーザーの環境によっては文字化けしてしまうことがあります。文字化けはwebに詳しくないユーザーにとってセキュリティの不安感を与えてしまうのでしっかり対応しましょう。文字化けを防ぐ簡単な方法として「日本語文字列のエンコード」があります。
文字列のエンコードは「URLエンコード・デコード|日本語URLをサクッと変換」など簡単に行えるサービスが数多くあります。

変換したコードをbodyに設定して完了です。これで文字化け対策はバッチリです。
<a href="mailto:info@example.com?body=web%E3%83%9A%E3%83%BC%E3%82%B8%E3%81%8B%E3%82%89%E3%83%A1%E3%83%BC%E3%83%AB%E3%82%92%E9%80%81%E3%82%8A%E3%81%BE%E3%81%99%E3%80%82%0D%0A%E4%BB%A5%E4%B8%8B%E3%81%AE%E5%86%85%E5%AE%B9%E3%82%92%E5%9F%8B%E3%82%81%E3%81%A6%E9%80%81%E4%BF%A1%E3%81%97%E3%81%A6%E3%81%8F%E3%81%A0%E3%81%95%E3%81%84%EF%BC%81%0D%0A%0D%0A%3D%3D%3D%3D%3D%3D%3D%3D%3D%3D%3D%3D%3D%3D%3D%3D%3D%3D%0D%0A%0D%0A%E3%81%8A%E5%90%8D%E5%89%8D%EF%BC%9A%0D%0A%E9%9B%BB%E8%A9%B1%E7%95%AA%E5%8F%B7%EF%BC%9A%0D%0A%E4%BD%8F%E6%89%80%0D%0A%E5%95%8F%E3%81%84%E5%90%88%E3%82%8F%E3%81%9B%E5%86%85%E5%AE%B9%EF%BC%9A%0D%0A%0D%0A%3D%3D%3D%3D%3D%3D%3D%3D%3D%3D%3D%3D%3D%3D%3D%3D%3D%3D">メール起動</a>ご覧の通り日本語をエンコードするとかなり長い文字列になってしまうことが欠点です。
「mailto:」は非推奨?
ここまで具体的に書き方を解説してきましたが、mailtoはどちらかといえば非推奨です。
mailtoが非推奨な理由は大きく以下の4つが挙げられます。
- メールソフトが設定されていない場合メーラーが起動しない
- 文字化けを起こす可能性がある(複数環境への配慮が大変)
- スパム(迷惑メール)の標的になりやすい
- ユーザービリティ(利便性)がよくない
いずれの欠点もどうにかして補う方法がありますが、そこまでして「mailto:」にこだわる必要はありません。そのためやはりおすすめはwebフォームを使用することです。
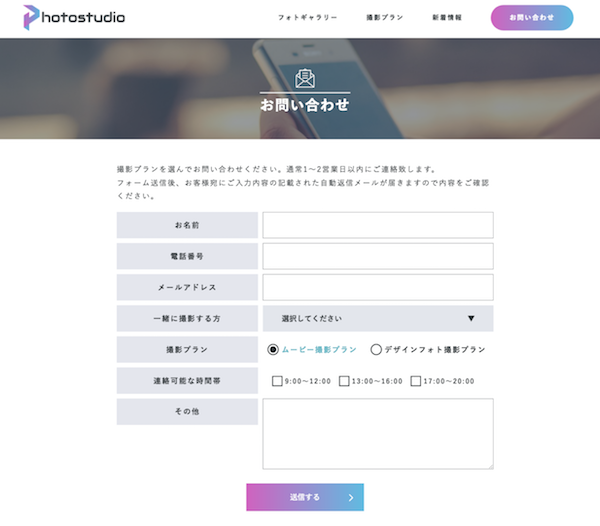
お問い合わせフォームの例

メールとwebフォームの比較
| メール | WEBフォーム |
|---|---|
| 導入が簡単 | ユーザーに多くの情報を入力させるのに不向き / スパム被害に会う確率が高い / 環境によっては起動しない |
| ユーザーにわかりやすく情報を入力させることができる / セキュリティが高い | 導入難易度が高い(プログラミングも必要) |
メールとwebフォームを比較すると
- 導入の簡単さ : メール > webフォーム
- 機能の高さ:webフォーム > メール
となります。
ユーザーのことを考えるのならwebフォームの導入を
やはりユーザーのことを第一に考えるのであればwebフォームを導入しよう。残念ながら導入の難易度は制作側の都合で使う側には関係ないからね。難易度が高いといっても少しプログラミングの勉強をすれば十分制作できるレベルだから大丈夫!HTMLでのwebフォームの基本的な制作方法は以下の記事で丁寧に解説しているよ。
Googleフォームを使用する

Googleが無料で提供する「Googleフォーム」を使えば簡単にwebフォームをサイトに埋め込むことができるのでおすすめです。
webフォームをつくるのはどうしても難しいという方はこちらのサービスを活用するのもアリでしょう。
mailtoでユーザービリティを高める工夫
さて、それでも「mailto:を使いたい!」という人のためにユーザービリティを高める工夫を提案します。最低限これくらいは抑えておくとユーザーのストレスも軽減できるはずです。
リンクテキストをメールアドレスにしておく
リンクテキストをメールアドレスにしておくことでユーザーはクリックでメーラーが起動することを想像することができます。
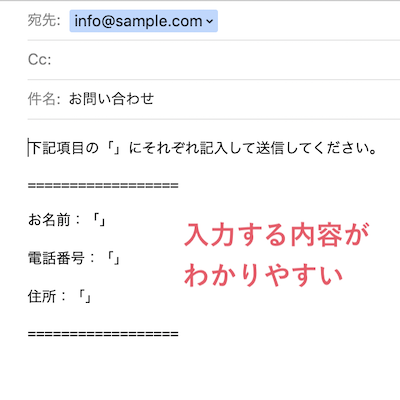
入力欄を作りユーザーの負担を減らす
例えばメールで「名前」「電話番号」「住所」を記入して送って欲しい場合に、「名前と電話番号と住所をそれぞれ記入して送信してください。」というだけではユーザーの負担が大きいですよね。
<a href="mailto:info@sample.com?subject=%E3%81%8A%E5%95%8F%E3%81%84%E5%90%88%E3%82%8F%E3%81%9B&body=%E4%B8%8B%E8%A8%98%E9%A0%85%E7%9B%AE%E3%81%AE%E3%80%8C%E3%80%8D%E3%81%AB%E3%81%9D%E3%82%8C%E3%81%9E%E3%82%8C%E8%A8%98%E5%85%A5%E3%81%97%E3%81%A6%E9%80%81%E4%BF%A1%E3%81%97%E3%81%A6%E3%81%8F%E3%81%A0%E3%81%95%E3%81%84%E3%80%82%0D%0A%0D%0A%3D%3D%3D%3D%3D%3D%3D%3D%3D%3D%3D%3D%3D%3D%3D%3D%3D%3D%0D%0A%0D%0A%E3%81%8A%E5%90%8D%E5%89%8D%EF%BC%9A%E3%80%8C%E3%80%8D%0D%0A%0D%0A%E9%9B%BB%E8%A9%B1%E7%95%AA%E5%8F%B7%EF%BC%9A%E3%80%8C%E3%80%8D%0D%0A%0D%0A%E4%BD%8F%E6%89%80%EF%BC%9A%E3%80%8C%E3%80%8D%0D%0A%0D%0A%3D%3D%3D%3D%3D%3D%3D%3D%3D%3D%3D%3D%3D%3D%3D%3D%3D%3D">info@sample.com</a>
このようにあらかじめ入力欄を本文に用意しておけばユーザーも何を入力すればいいかわかりやすいので、ストレスを感じにくくすることができます。
もちろん本文のエンコードも必須です。
おまけ:mailtoで起動するメーラーをGmailに設定する方法
ユーザーのあなたがメーラーが起動するリンクを押した時に起動するメールをGmailに設定する方法をおまけで紹介します。
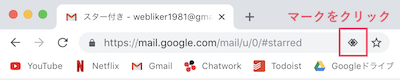
ステップ1

アドレスバーの「ブックマークアイコン」の隣に「ひし形のアイコン」があるのでそちらをクリック。
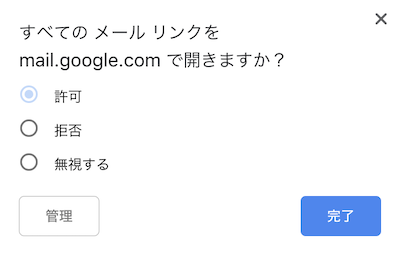
ステップ2

「mail.google.comで開きますか?」と聞かれるので「許可」を選択して「完了」をクリック。
これでデフォルトでGmailが開くようになります。




























