更新日
00|HTML&CSSの初級編|HTMLとCSSをマスターする
初級編の概要
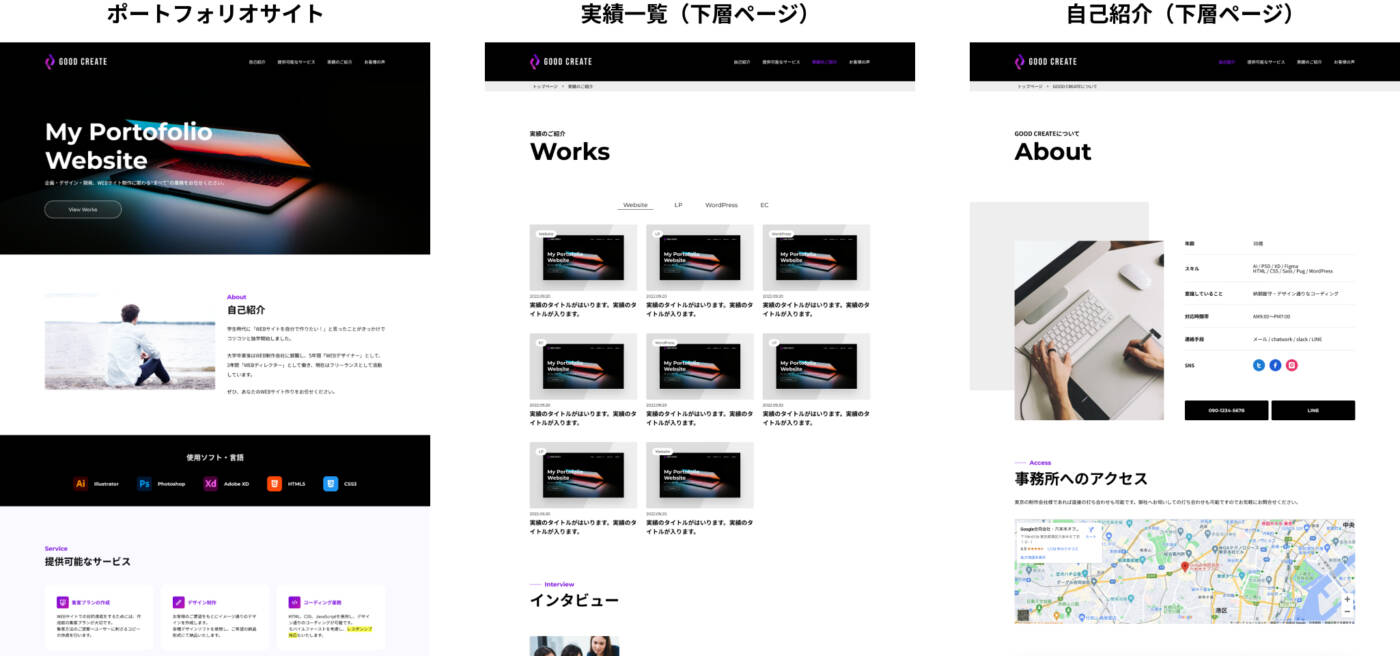
初級編からはさらにレベルアップをするために、より実践的なHTMLとCSSの知識を身につけた上で以下の下層ページをコーディングしてポートフォリオサイトの完成を目指します。

この下層ページまで完成させられると…
実は、今回のゴールである下層ページを自力で完成させられるスキルを身につけることができれば、この世にあるWebサイトのほとんどを学習したスキルを活用してコーディングすることができます。
厳密に言えば
- スライダーやメニューなどアニメーションのコントロールのための
JavaScript - お問合せフォームの実装(
form、input, etc…) - 保守性の高いCSSを書くためのCSS設計の導入、
Sassの利用
など、現場に入るためには覚えることはまだまだ多いですが、単純に見た目だけを実装するという点においてはもう問題はなくなるでしょう👍
学習の流れ
いきなり下層ページのコーディングに入りたいところですが、超初級編のスキルだけでは完成をさせることはできません。
しかし、安心してください。
今回も1つのゴール(下層ページの作成)を目指し、そこへ辿りつくために必要なことをギャクサンし、体系的かつ最効率の学習方法でスキルを身につけていきます👍
- ポートフォリオのトップページをよりスマートな書き方に置き換える(カスタムプロパティ、擬似クラス、コンポーネント化, etc…)
- より高度なデザインの実装をするために新たなプロパティである
position、before/after、transition、animation、transform、gridを身につける - 学んだ知識で下層ページを実装!実務に落とし込みながらスキルを定着させる
このフォルダを解説と解答用のフォルダの
style.cssを見比べながらコードを書いていきましょう。デザインデータのダウンロード
講座で使用するデザインデータは以下からダウンロードしてください。
ダウンロードしたらご自身のFigmaアカウントでインポートをしてください。
ダウンロードできたら次のステップへ進みましょう!






