更新日
#01 WEBサイトをつくるためにHTMLとCSSがなぜ必要なのかを理解しよう
WEBサイトの仕組みを人に説明できますか?
いきなりですが、当たり前に使用している「WEBサイト」について人に説明できますか?


↑のAmazonや食べログがWEBサイトと呼ばれるものだということは、きっとみなさんもわかると思いますが、「WEBサイトの仕組み」を専門的に説明しろと言われたら、まだ言葉に詰まってしまいますよね。
これが「知っている」と「理解している」の違いです。
しかし、HTMLとCSSの学習に入る前にWEBサイトの仕組みについて理解することで、この後のHTMLとCSSの学習のハードルがすごく下がります。
いきなりHTMLとCSSを書き始めると結局自分がなんのためにコーディングを学習しているのかわからなくなってしまうので、ここの理解はめちゃめちゃ大事です!
本講座で学習する4つのこと
- WEBブラウザがWEBサイトを表示する仕組みを理解する
- HTMLの役割を理解する
- CSSの役割を理解する
- 実際の仕事にどう関わってくるか
というわけで、WEBサイトが表示されている仕組みからHTMLとCSSがなぜ必要なのかをばっちり理解していきましょう!
❶WEBブラウザとは?
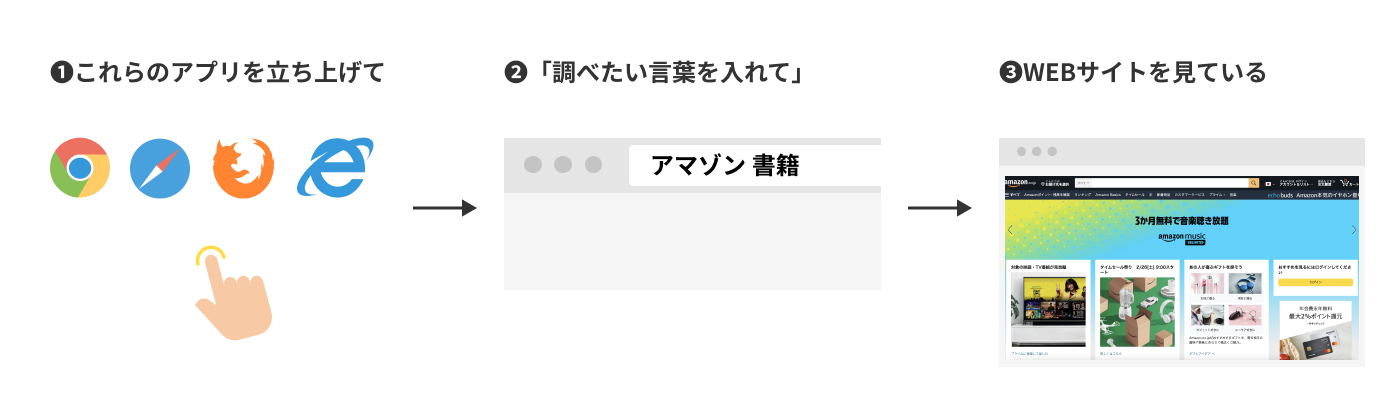
普段みなさんがWEBサイトを見るときには次のような流れで見ていますよね?

PCでもスマホでもこれらのアイコンに見覚えがあると思います。
WEBサイトを閲覧する時に使用するこれらのツール(アプリ)の総称をWEBブラウザといいます。

ブラウズ(Browse)とは、日本語で閲覧するという意味です。
「WEBをBrowse(閲覧)するからWEBブラウザと呼ぶ」と思うとわかりやすいですよね。

WEBサイトはこのWEBブラウザなしではそもそも見ることができません。WEBサイトを作る上でも欠かせないツールだと覚えておきましょう。
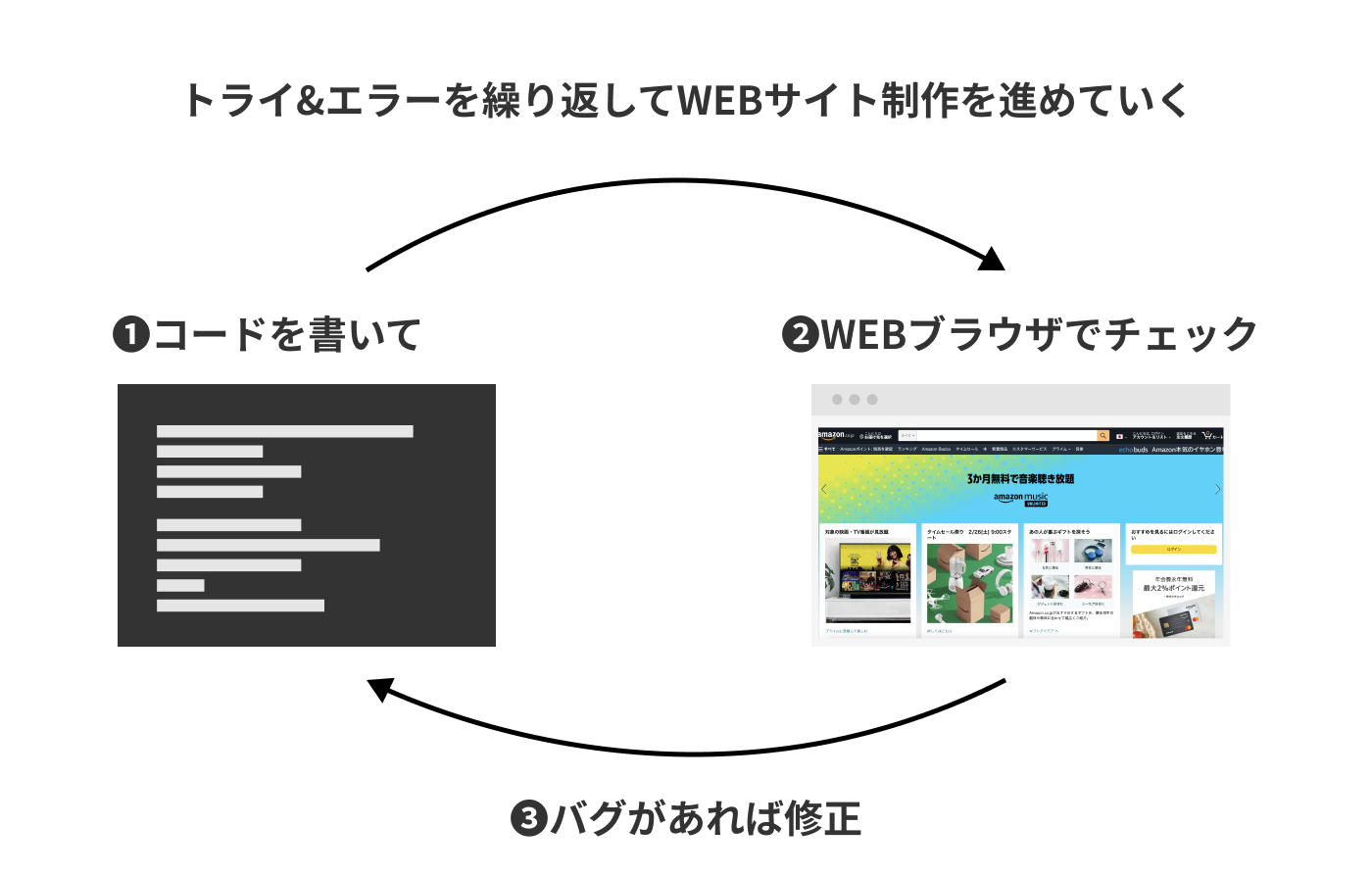
開発の現場では「コードを書いて」→「ブラウザでチェック」を繰り返してサイトを作成していく
そのため、WEBサイトを制作する際は、「コードを書いて」→「WEBブラウザで自分の思い描いた見た目・動きになっているかを確認」→「違えば再度コードを修正」というようにトライ&エラーを繰り返して開発を進めていきます。

WEBブラウザが見ている世界
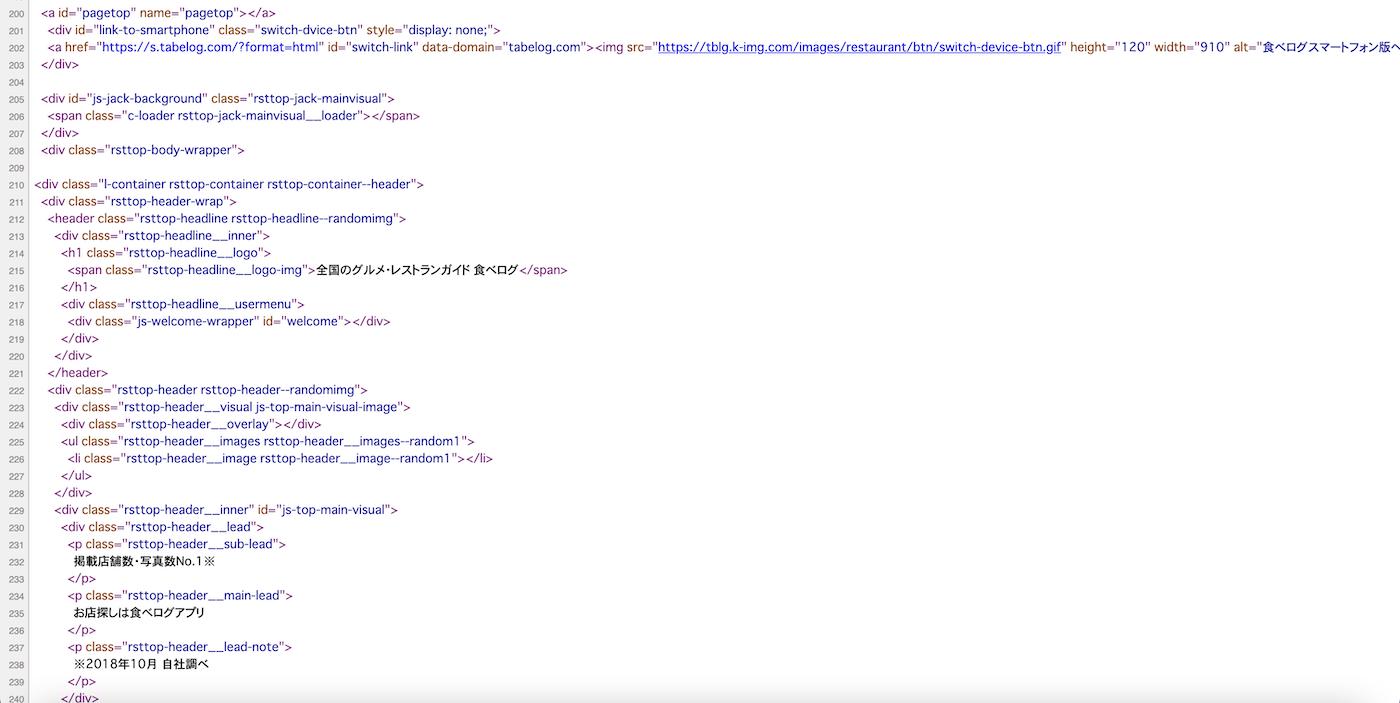
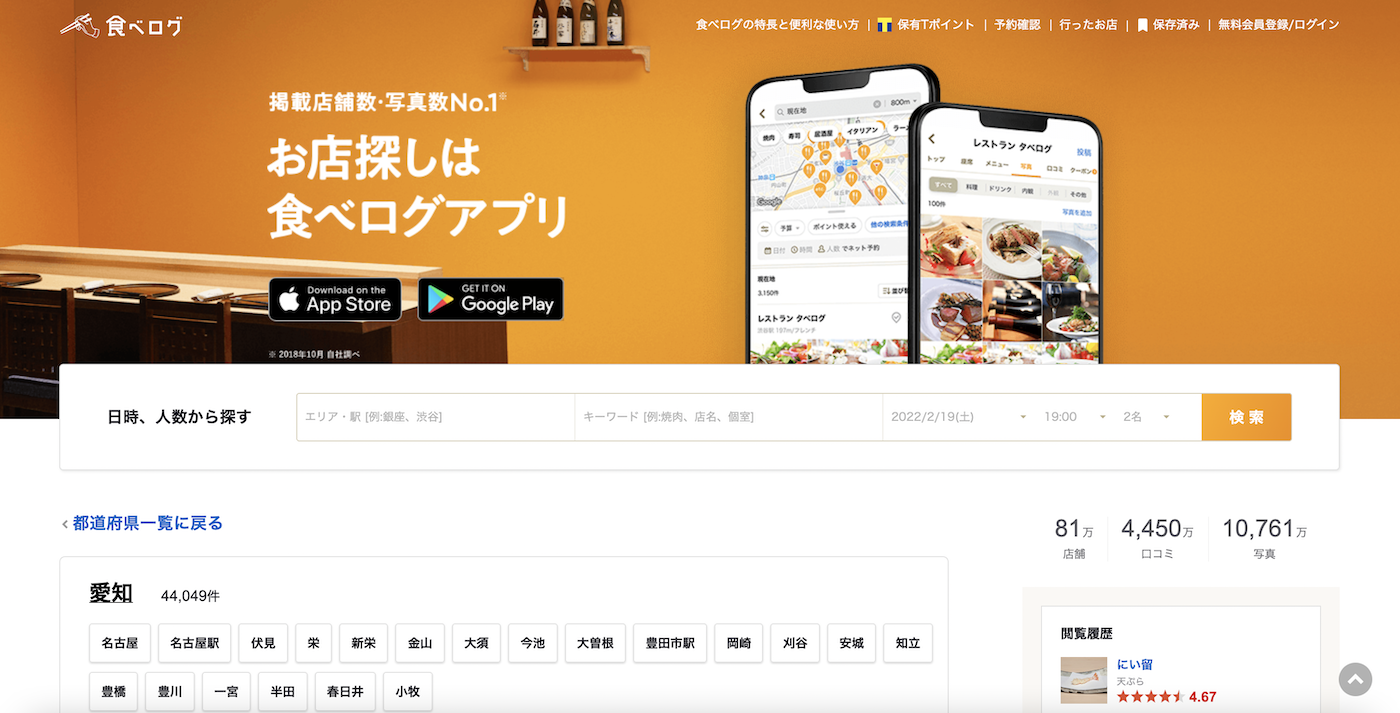
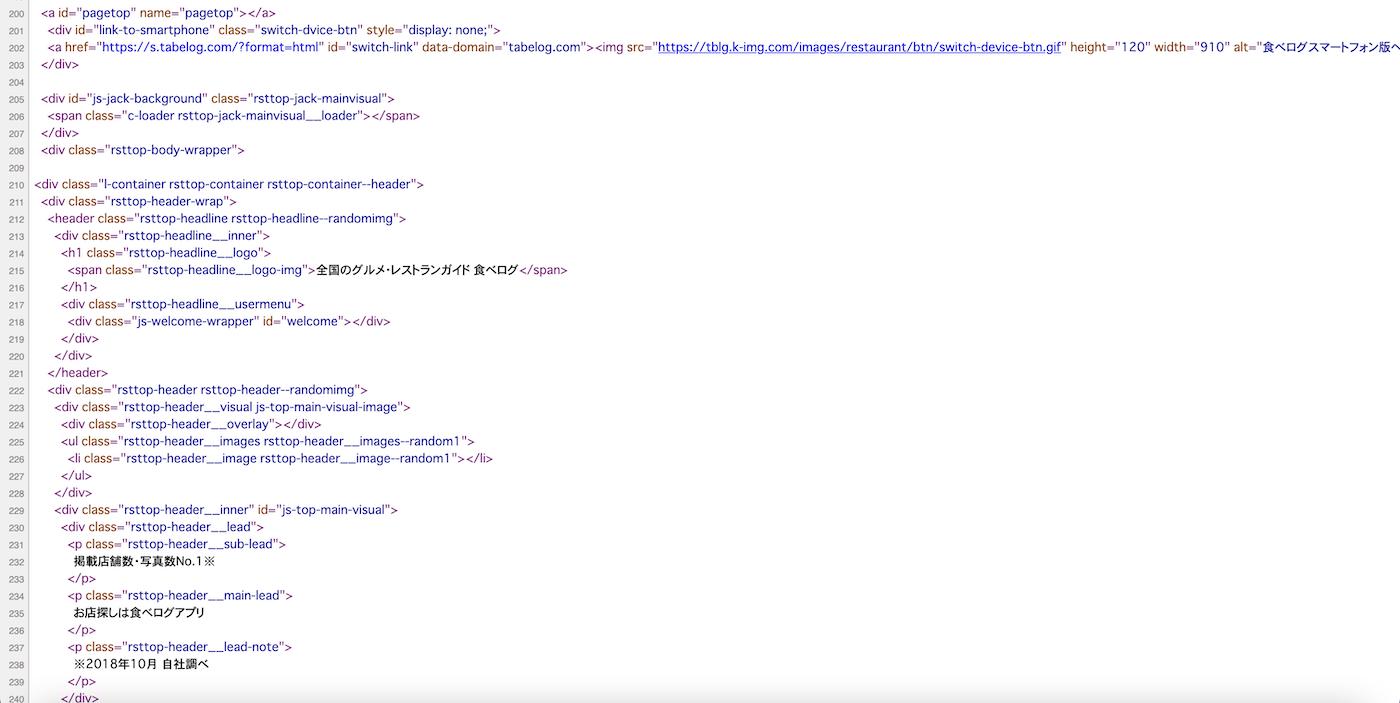
百聞は一見にしかず!ということでWEBブラウザがWEBサイトをどのように見ているかをお見せします。


はい、全然違いますよね。
画像をクリックして拡大してもらえるとわかりやすいですが、なにやら英語の文字がいっぱい書いてあり人間には解読不可能です。
この英語の羅列を「ソースコード」と呼び、コンピューターにしかわからないコンピューター言語で書かれています。

これは「食べログ」のWEBサイトに限った話ではなく、全てのWEBサイトで共通です。
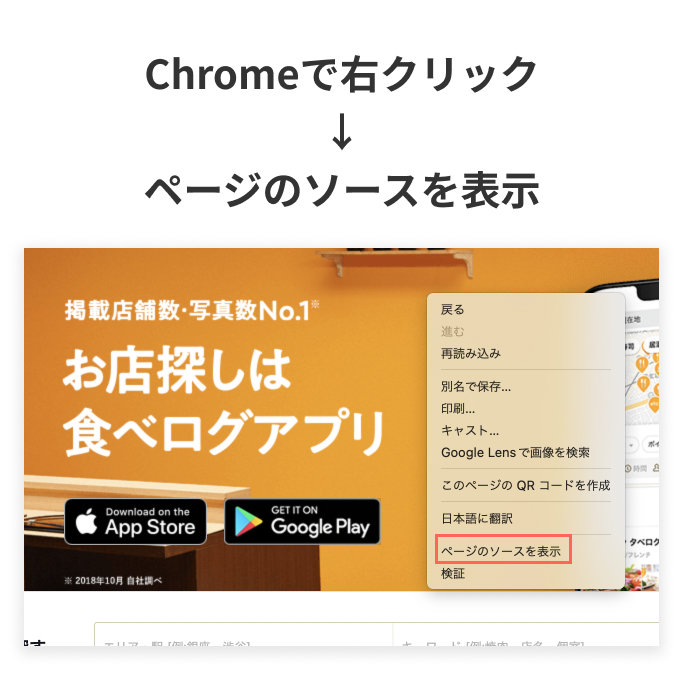
お使いのブラウザがGoogle Chromeの場合、
右クリック>ページのソースを表示でどなたでも閲覧することができます。
WEBブラウザはコンピューター言語を変換してくれている

つまり、「ソースコード」は“うら側”、みなさんが見ているものは“おもて側”であり、
コンピューター向けに書かれた言語を、WEBブラウザが翻訳・変換することで人間が理解できる見た目でWEBサイトを閲覧できているというわけです。
❷HTMLとは何か?

結論からいうと先ほどの「ソースコード」として書かれていたコンピューター言語が「HTML(読み:エイチティーエムエル)」です。
勘の良い方はすでに気づいていたかもしれませんね。
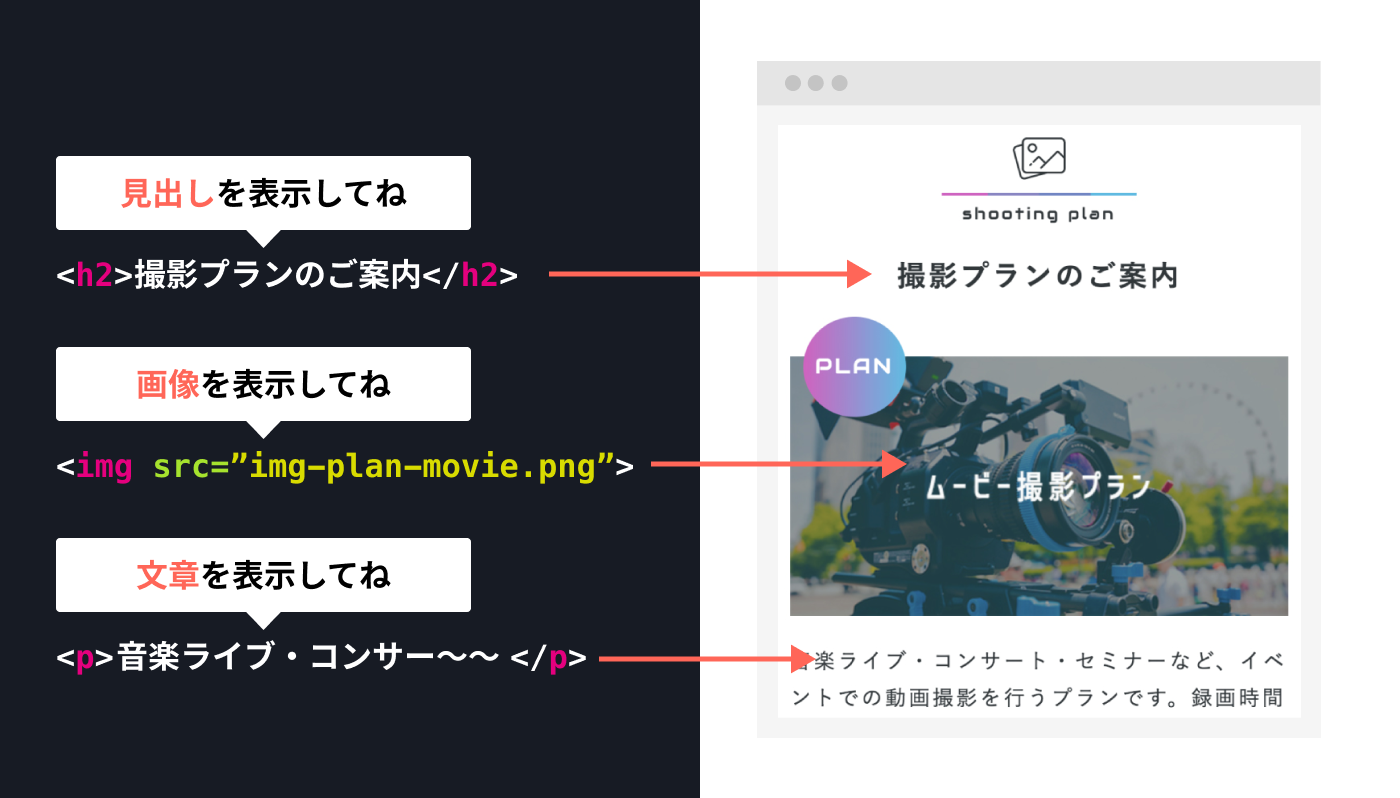
つまり、HTMLとはWEBブラウザ側に対して「こう表示して欲しい」というのを指示するための言語です。わかりやすい例を用意したので、以下の例を見てみましょう。

<h2>〜と書かれたものは見出しとして表示される<img>〜と書かれたものは画像で表示される<p>〜と書かれたものは文章として表示される
となっていますよね。
HTMLの細かな内容については超初級編の記事の続きで
この段階では「HTMLの役割」がどういうものかを理解できていればOKです。
「HTMLはどこに書けばいいのか?」「文法は?」「h2とかimgってどんな意味?」などなど、みなさんが現時点で疑問に思っていることは全て後から解消できるので安心してください。
❸CSSとは何か?
続いてはCSS(読み:シーエスエス)の役割です。
結論から言えば「CSSはWEBサイトの見た目をどうするかをWEBブラウザに指示する言語」です。
これだけではよくわからないと思うので、順を追って説明していきますね。
HTMLとCSSは全く別の言語
まず、HTMLとCSSは全く別のコンピューター言語であり、書き方のルールも異なります。
実際にHTMLとCSSのコードの比較をすると全然異なります。

例えば、上記のページの場合の裏側のコード(HTMLとCSS)がどのようになっているかを見てみると…
<h2>撮影プランのご案内</h2>
<img src="images/img-plan-movie.png">
<p>音楽ライブ・コンサート・セミナーなどイベントでの動画撮影を行うプランです。</p>h2{
font-size: 24px;
text-align: center;
margin: 1em 0 2em;
}
img{
width: 100%;
}
p{
font-size:15px;
}何が書いてあるかは一旦置いておいておきますが、コードの書き方が全く違うことがわかりますよね。
では続いて、上記のHTMLとCSSがこのページに対してどのような働きを持っているかを説明します。CSSを使わない場合とCSSを使った場合の違いから、それぞれの役割を確認していきます。

さっきまでの見た目と違って、HTMLしか書かれていない場合、写真のアイコンが大きかったり、「撮影プランのご案内」という見出しなどが左に寄ったりしていますよね。
これにCSSというコードが加わると…

先ほどの綺麗な見た目になりましたね!
この例からわかるように、「CSSはHTMLで書かれた文書の見た目をどうするかをWEBブラウザに指示する言語」という役割を持っています。
HTMLとCSSは必ずセット
HTMLだけでもサイトを作ることはできますが、見た目が素の状態ではWEBサイトと呼ぶことができないですよね。そのためWEBサイトを作るためには、HTMLとCSSは必ずセットで使用することになります。
❹実際の仕事にどう関わってくるか
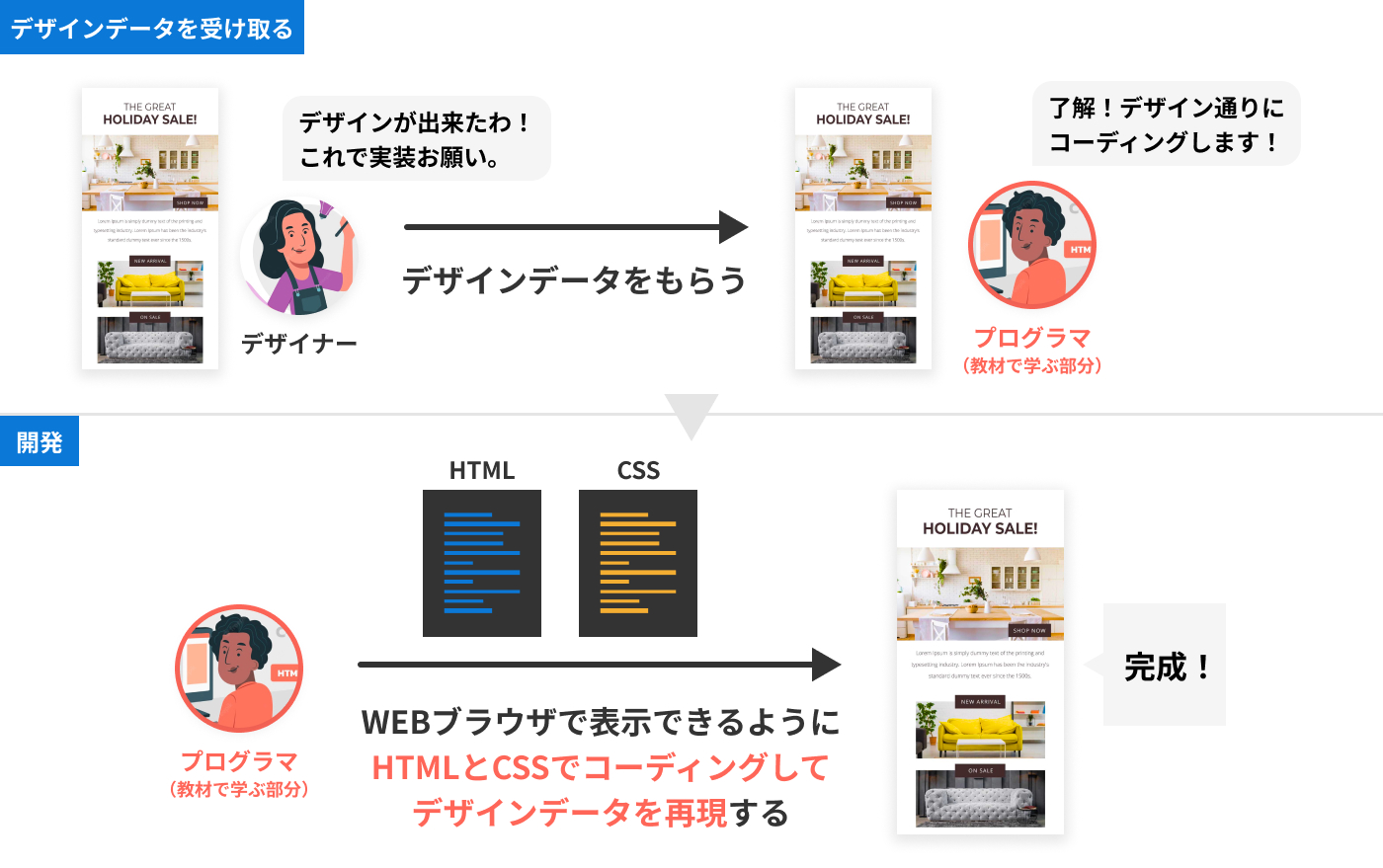
WEBサイトを作るにはHTMLとCSSが欠かせないということがわかった上でギャクサンの教材で学習するコーディングというお仕事がどういう仕事かを改めて理解しておきましょう。

❶デザイナーからデザインデータを受け取りますが、WEBブラウザはコンピューター言語しか理解できないためこのままではWEBサイトとして公開できません。
❷そこであなたの出番です。HTMLとCSSでどうやったらそのデザインデータを再現できるかを考えてコードを書いていきます。
これが「コーディング」というお仕事です。
ここまで凝った丁寧な情報を無料で公開しているのも恐らくweblikerのみではないかと思うので、ぜひ次の講座も見ていってください!
講座の要点おさらい
3つの要点をおさらいしましょう!
今回はWEBサイトを作ることはどういうことかを理解するために、WEBブラウザ、HTML、CSSの役割について学習しました。
理解できているかチェックしてみましょう。
- Q.WEBブラウザの役割は?
- コンピューター言語で書かれたソースコードを翻訳して変換するツール。私たちがWEBサイトを閲覧できるのはこれのおかげ
- Q.HTMLの役割は?
- WEBブラウザに表示してほしいものを指示する言語
- Q.CSSの役割は?
- HTMLで書かれたページの見た目を整え装飾する言語
本講座ではこれが理解できたならバッチリです。







