更新日
#13 CSSのセレクタでよく使う7つを覚えよう
セレクタとはCSSの書き方の「どの要素の?」の部分でしたよね。
セレクタのおさらい

CSSは
❶どの要素の(セレクタ)↓
❷何を?(プロパティ)↓
❸どのように変更する?(値)
という3つの項目で記述します。
この3つは必ずセットです。いずれかが欠けていると機能しません。

それに加えて、
❶セレクタと{ }(波括弧)↓
❷プロパティの後ろに:(コロン)↓
❸値の後ろに;(セミコロン)
という3つの記号も必ずセットで記述します。
そして、前回までの講座で以下の3つのセレクタを勉強しましたよね。
div{ color : red }と書く要素セレクタ.text{ color : red }と書くclassセレクタ#headline{ color : red }と書くidセレクタ
それぞれ覚えていましたか?
実は、セレクタは「こういう部分だけにCSSを割り当てたいんだよな〜」という要望に応えるために、数十種類以上の書き方があります。今回はその中でも実際の現場でよく使用される7つを紹介します。
本講座で学習する7つのセレクタ
7つといってもそのうち3つは復習も兼ねているので新しく覚えるのは4つのみです!
- 要素セレクタ(divやpなど要素で指定)
- classセレクタ(クラス名で指定)
- idセレクタ(idで指定)
- グループセレクタ(複数のセレクタを指定)
- 子孫セレクタ(〇〇の子孫要素を指定)
- 子セレクタ(〇〇の直下の子要素を指定)
- 隣接セレクタ(〇〇の後ろ隣の要素を指定)
❶要素セレクタ
ここは超基本なのでさらっといきますね。
p、div、aのように要素名をセレクタとすることで、ページ内の全ての指定したタグが対象となります。
<div>
<p>文章</p>
<a href="#">リンク</a>
<p>文章</p>
</div>p{
color: #f75065;
}❷classセレクタ
.クラス名で特定のclassが付与されている要素をセレクタにできます。class名は同じ名前の要素が複数あってもOKでしたよね。
<div>
<p>文章</p>
<a href="#">リンク</a>
<p class="font-red">文章</p>
</div>.font-red{
color: #FF6658;
}❸idセレクタ
.id名で特定のid名が付与されている要素をセレクタにできます。同じid名が同じページに複数存在するのはNGでしたよね。
<div>
<p>文章</p>
<a id="link" href="#">リンク</a>
<p>文章</p>
</div>#link{
color: #FF6658;
border-bottom:solid 2px #FF6658;
}❹グループセレクタ(複数の指定)
別々のセレクタに対して全く同じCSSを適用したい場合は、セレクタを「,(カンマ)」で区切ることでまとめて記述することができます。
複数指定するセレクタは「要素セレクタ」や「classセレクタ」など異なる種類のセレクタが指定されていても問題ありません。
<div>
<h2>見出し</h2>
<p class="class-one">文章</p>
<a href="#">リンク</a>
<p class="class-two">文章</p>
</div>h2, .class-one, .class-two{
color: #fff;
background-color:#ff6658;
}❺子孫セレクタ

要素 要素{スタイル}で子孫要素を選択します。例えば.box p{~~}なら「.boxの入れ子にある全てのp」をセレクタにできます。
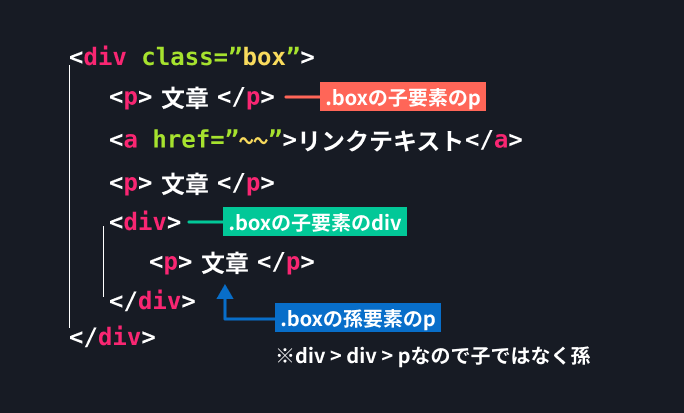
子孫というのは入れ子にしてある要素を全て含むため、画像を例にすると
- .boxの1階層下の2つのp(子)
- .boxの下のdivの中のp(孫)
が該当します。ここからされに入れ子が深くなったとしても.boxに含まれるpは全て対象となります。
実際のコードでも、子孫セレクタの動きを確認してみましょう。
<div class="box">
<p>文章</p>
<a href="#">リンク</a>
<p>文章</p>
<div>
<p>文章02</p>
</div>
</div>.box p{
color: #ff6658;
font-weight: bold;
}子要素のpも孫要素のpもどちらにもスタイルが割り当てられています。
❻子セレクタ(直下の子要素)
親要素 > 子要素{スタイル}で直下の子要素のみを対象にセレクタにします。
直下の子要素とはその要素から見て「1つ下の入れ子階層にある子要素(孫は除外)」を指します。
以下の例でいえば、2つ目のdivの中にある子要素(つまり孫要素)は対象外となります。
<div class="box">
<p>文章</p>
<a href="#">リンク</a>
<p>文章</p>
<div>
<p>文章(これは孫なので対象外)</p>
</div>
</div>.box > p{
color: #ff6658;
font-weight: bold;
}❼隣接セレクタ(隣の要素)
「〇〇の次の要素をセレクタにしたい」という時に使用するのが「隣接セレクタ」です。
隣の要素をセレクタにするときは要素+要素と書きます。ポイントは隣の要素といっても前隣ではなく後隣の要素だという点です。
例ではpが3つありますが、h3+p、つまりのh3の後隣のpにのみCSSが適用されていますね。
<div class="box">
<h3>見出し3</h3>
<p>文章</p>
<div>
<p>文章</p>
</div>
<p>文章</p>
</div>h3+p{
color: #fff;
background-color : #ff6658;
}見出し3
文章
文章
文章
セレクタの理解度テスト
問1|次のセレクタで文字色が赤色になるのは何番目のp要素?
<div>
<p>日本の四季</p>
<p>春は暖かい、夏は暑い</p>
<p>秋は涼しい、冬は寒い</p>
</div>p{
color : #ff6658;
}正解を見る
日本の四季
春は暖かい、夏は暑い
秋は涼しい、冬は寒い
要素セレクタなので全てのpが赤色に変わります。
問2|次のセレクタで文字色が赤色になるのは何番目のp要素?
<div>
<p class="headline">日本の四季</p>
<p>春は暖かい、夏は暑い</p>
<p>秋は涼しい、冬は寒い</p>
<div class="text">
<p>季節ごとに気温が異なります</p>
<p>日本の四季は素晴らしいですね</p>
</div>
</div>.headline, .text{
color : #ff6658;
}正解を見る
日本の四季
春は暖かい、夏は暑い
秋は涼しい、冬は寒い
季節ごとに気温が異なります
日本の四季は素晴らしいですね
クラス名をセレクタにした上で複数要素をセレクタにしているので、.headlineがついたpと、div.textのpの色が赤色に変わります。
問3|次のセレクタで文字色が赤色になるのは何番目のp要素?
<div>
<p class="headline">日本の四季</p>
<p>春は暖かい、夏は暑い</p>
<p>秋は涼しい、冬は寒い</p>
<div class="text">
<p>季節ごとに気温が異なります</p>
<p>日本の四季は素晴らしいですね</p>
</div>
</div>.text p+p{
color : #ff6658;
}正解を見る
日本の四季
春は暖かい、夏は暑い
秋は涼しい、冬は寒い
季節ごとに気温が異なります
日本の四季は素晴らしいですね
div.textのpの隣にあるpを選択しているので、「日本の四季は素晴らしいですね」という一文のみ色が赤色に変わります。






