更新日
#05 HTMLの課題|シンプルなWEBページを作ろう
「鉄は熱いうちに打て!」ということで、ここまで学習したことを早めに頭に定着させていきましょう。
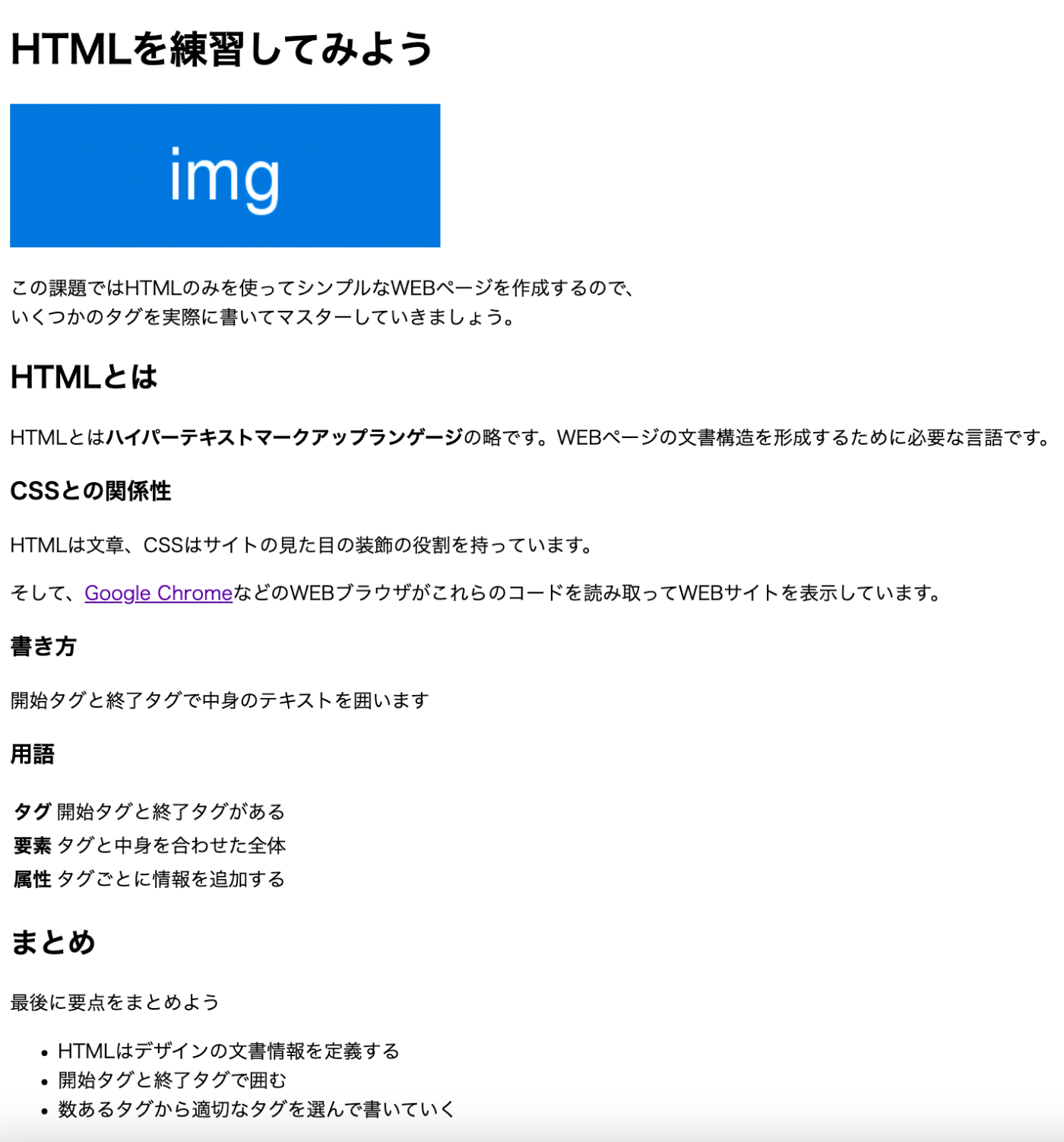
冒頭で紹介した通り、以下のようなHTMLだけで作られたWEBページを自力でコーディングしていってもらいます。

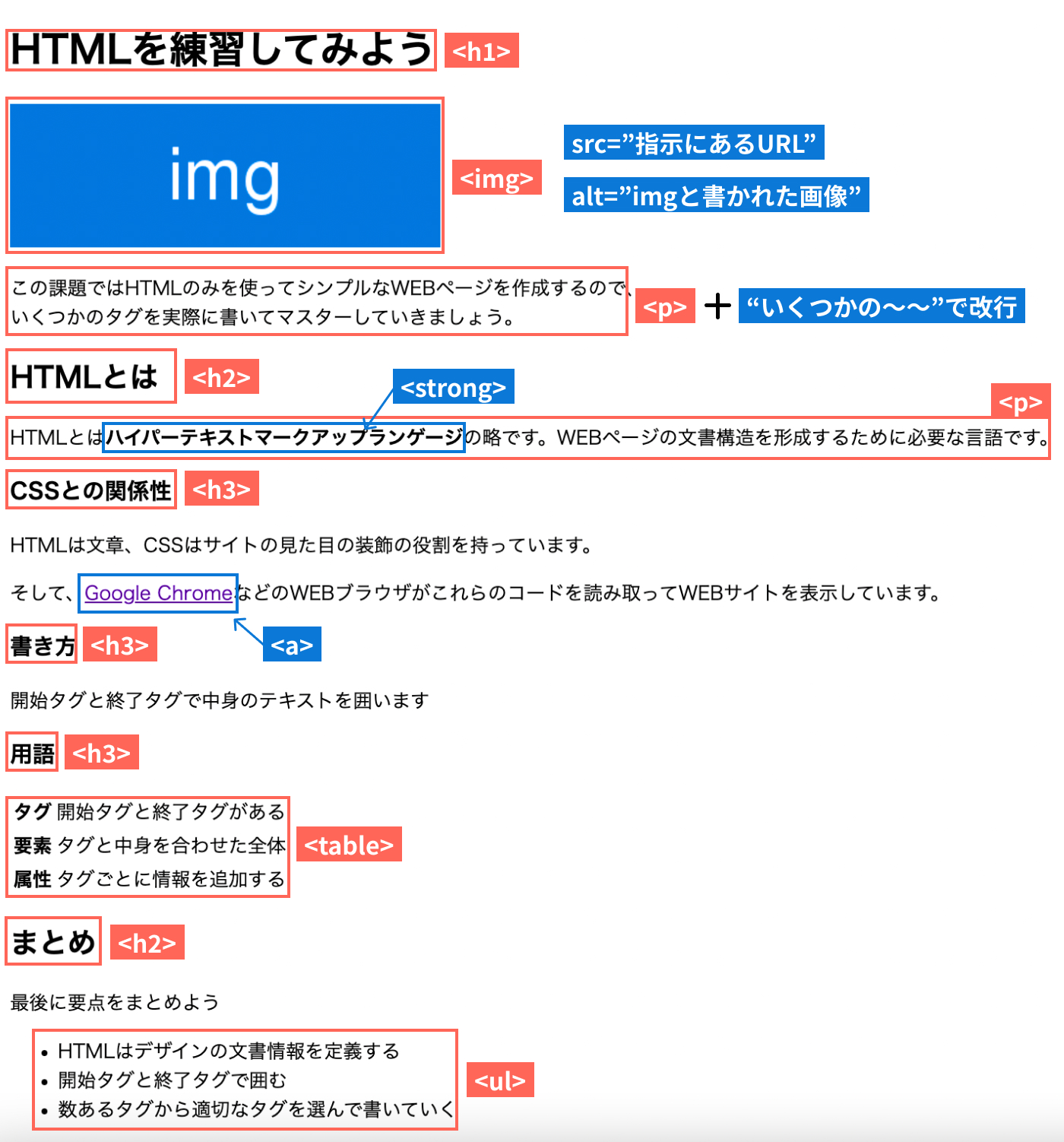
ただ、最初から自分でどのタグを使うかの判断は難しいと思うので、こちらでどのタグを使うかの指示だけはさせてもらいます。
課題の条件

課題の条件を整理
- こちらから指定したタグを使って上記と同じ見た目のページをブラウザで出力する
- 画像のsrc属性は
https://placehold.jp/0B78D7/ffffff/360x120.png?text=imgを設定 - 画像のalt属性は
imgと書かれた画像と設定 <a>のリンクにはにはhttps://www.google.com/intl/ja_jp/chrome/を設定- 指定のない文章は
<p>とする
今回使うタグはどれも前回の講座で学習したものです。
タグを忘れていても大丈夫!
以下の早見表や前回の講座振り返ったり、調べながらでもOKですので、とにかく最後まで書き切ることを意識しましょう。この講座ではタグの種類とそれぞれどんな意味を持っているかを理解もらえればOKです。
HTMLタグの早見表
| プロパティ | 読み方 | 用途 |
|---|---|---|
<h1>〜<h6> | エイチ〇〇 | 見出し |
<p> | ピー | 段落、通常の文章 |
<br> | ビーアール 、ブレイク | 改行 |
<strong> | ストロング | 強調(太字になる) |
<img src="~~" alt=" ~~"> | イメージ | 画像の表示、src属性に画像のパス、alt属性に画像の代替テキストを書く |
<a href="~~"> | エー | リンクの設定、href属性にリンク先を書く |
<ol> <ul><li> | オーエル、ユーエル、リスト | リスト |
<table> <tr> <th> <td> | テーブル、ティーアール、ティーエイチ、ティーディー | 表 |
<div> | ディブ | グループ分け(次回学習) |
<span> | スパン | グループ分け(次回学習) |
課題に取り組む準備をしよう
【Macの方必見】さらに効率的にコーディングできる方法を解説します
Macを使っている方は課題に取り組む前にぜひ以下の動画もチェックしてみてください!
準備01
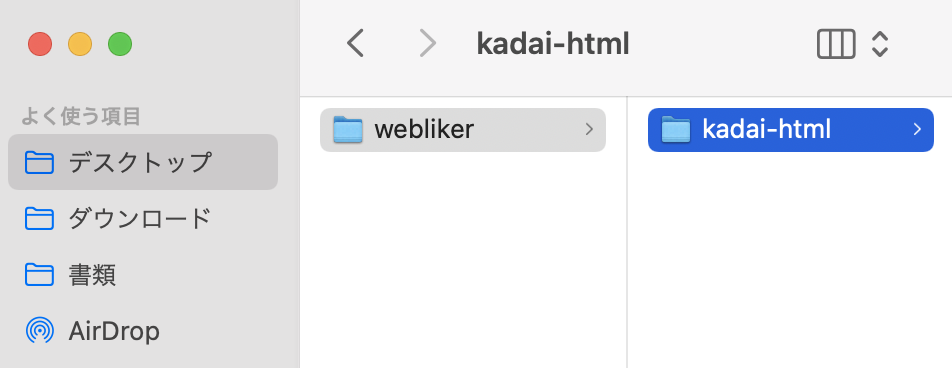
デスクトップに「webliker」>「kadai-html」という課題用のフォルダを作成する

デスクトップに毎回「index.html」という名前でファイルを作成することはできません。
そのためwebliker>kadai-htmlというフォルダを作りましょう。
準備02
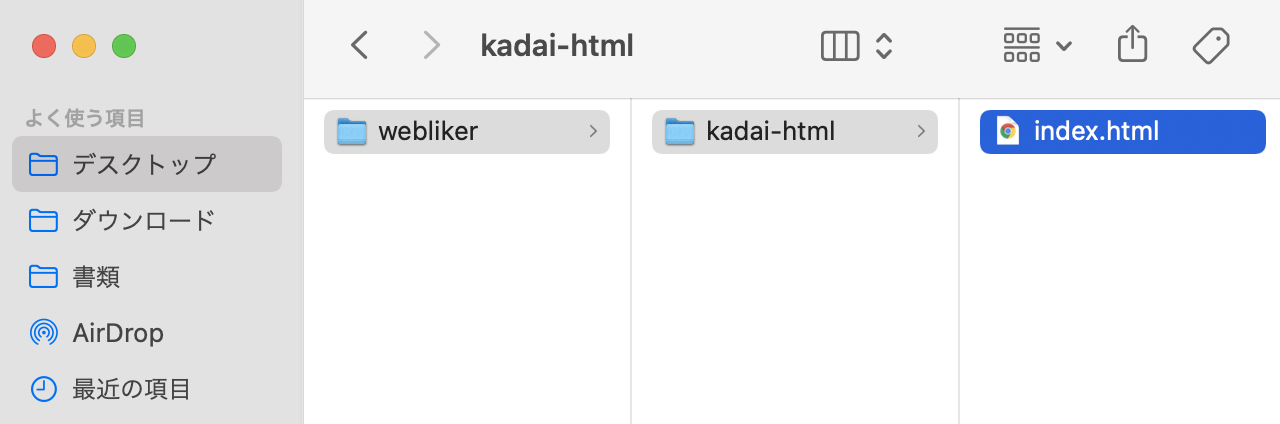
VS Codeで「index.html」を作成し「kadai-html」の中へ保存する
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTMLの課題</title>
</head>
<body>
<!-- ここにコードを書く -->
</body>
</html>- VS Codeで新規ファイルを作成し「左のコード」をコピペ
index.htmlというHTMLファイルを作成- デスクトップ >
webliekr>kadai-htmlへ保存
とコードを書ける状態にしておこう。

正解のコード
正解のコード( ※必ず一回自力で書き切ってから見ましょう )
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<!-- ここにコードを書いていく -->
<h1>HTMLを練習してみよう</h1>
<img src="https://placehold.jp/0B78D7/ffffff/360x120.png?text=img" alt="imgと書かれた画像">
<p>この課題ではHTMLのみを使ってシンプルなWEBページを作成するので、
<br>いくつかのタグを実際に書いてマスターしていきましょう。</p>
<h2>HTMLとは</h2>
<p>HTMLとは<strong>ハイパーテキストマークアップランゲージ</strong>の略です。WEBページの文書構造を形成するために必要な言語です。</p>
<h3>CSSとの関係性</h3>
<p>HTMLは文章、CSSはサイトの見た目の装飾の役割を持っています。</p>
<p>そして、<a href="https://www.google.com/intl/ja_jp/chrome/">Google Chrome</a>などのWEBブラウザがこれらのコードを読み取ってWEBサイトを表示しています。</p>
<h3>書き方</h3>
<p>開始タグと終了タグで中身のテキストを囲います</p>
<h3>用語</h3>
<table>
<tr>
<th>タグ</th>
<td>開始タグと終了タグがある</td>
</tr>
<tr>
<th>要素</th>
<td>タグと中身を合わせた全体</td>
</tr>
<tr>
<th>属性</th>
<td>タグごとに情報を追加する</td>
</tr>
</table>
<h2>まとめ</h2>
<p>最後に要点をまとめよう</p>
<ul>
<li>HTMLはデザインの文書情報を定義する</li>
<li>開始タグと終了タグで囲む</li>
<li>数あるタグから適切なタグを選んで書いていく</li>
</ul>
</body>
</html>どうでしたか?みなさんが書いたコードとピッタリ一致していたでしょうか?
ピッタリ合っていなかった人は、もう一度「課題の条件」や「前回の講座」を見直して、何が違ったかを理解しましょう。
何が違うかを理解できたのであればもう一度書く必要はありません。
忘却曲線に基づいて復習しよう
ドイツの心理学者、ヘルマン・エビングハウスの発表した「エビングハウスの忘却曲線」では
- 1時間後には56%忘れる
- 1日後には67%忘れる
- 6日後には75%忘れる
- 31日後には79%忘れる
と言われています。
そして記憶の定着についてですが、学習後、24時間以内に10分間の復習をした場合、記憶率は100%に回復するのですが、そこから間隔をあけて1週間以内に5分復習することで記憶は復活し、次の復習はさらに間隔をあけて1ヶ月以内に4分程度復習すれば良いとされています。






