更新日
#34 headタグのコードの脱コピペ!ページごとに情報を設定できるようにしよう
今まで触れてこずにコピペで済ませていた<head>の中身。
現時点では以下のようになっていますよね。
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Google Fonts -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@400;500;700&family=Noto+Sans+JP:wght@100;300;400;500;700&display=swap" rel="stylesheet">
<!-- CSS -->
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
</head>これの各コードを理解し、もっと詳細な設定をしていきましょう。
まずは以下の記事に一通り目を通してください。その後手を動かしながら設定をしていくので、ある程度の理解でOKです👌
記事を読み終わったらコードを書いていこう
今回は記事の中でも紹介されていた必須項目である以下の7項目の設定を一緒に手を動かしながらポートフォリオサイトへ反映していきましょう。
<head>の設定知識は必須です!現場でも必ず求められますが、今回設定する7項目を最低限覚えておけばあとは調べながらでなんとでもなります👍| タグ | 属性+値 | 役割 | 重要度 |
|---|---|---|---|
<title> | <title> | ページのタイトル | ◎ |
<meta> | name="description" | ページの概要説明文 | ◎ |
<meta> | name="robots" | 検索結果の反映・クロールの制御 | ◎ |
<meta> | name="format-detection" | スマホの自動リンクテキスト化の制御 | ◎ |
<link> | rel="icon" | ファビコンの設定 | ◎ |
<link> | rel="apple-touch-icon-precomposed" | ホーム画面のアイコンの設定 | ◎ |
<meta> | property="og:~~ | OGPの設定 | ◎ |
すでに設定済みのコードは省いています
文字コードの設定である、<meta charset="UTF-8">や
viewportの設定である<meta name="viewport" content="width=device-width, initial-scale=1.0">に関しては9割以上この形で書きます。
今回のポートフォリオサイトでもすでに設定済みなのでこれらのタグは設定しません。
作業の流れ
- 解説に沿ってコードを設定
- サーバーへアップ
- 一通り確認作業
上記の流れで対応していきましょう。
title|タイトルの設定

タイトルの設定をしていない今の段階では、ブラウザのタブ名には「index.html」が表示されていますよね。
デフォルトではファイル名が採用されます。
<title>の設定はその名の通り、ページのタイトルを設定します。通常<h1>と同じものを設定しますが必ずしも一致していなければいけないわけではありません。
<!-- 今回はh1の「My Portofolio Website」を採用 -->
<h1 class="mainvisual__title">My Portofolio<br>Website</h1>よって、以下のように追記しましょう。
<title>My Portofolio Website</title>改行である<br>は含めないように注意してください。

<title>の設定後にページを更新するとタブ名が変わっていることが確認できます。
description|概要説明文の設定
続いて説明文章です。説明文章はページの中身を要約するものです。検索結果に表示されるこの文章は120字程度で作文する必要があります。

ギャクサンのページの説明文章も実際のページ内には同じ文章はなくdescription設定用に作成しています。
今回はとりあえず設定方法の確認なので、以下のように設定しましょう。
<meta name="description" content="ギャクサンの教材で作成した架空のポートフォリオサイトです。">別のページで作成するときは文字数カウントツールなどをうまく使って作文すると良いでしょう。
meta=”robots”|インデックスの制御
サーバーにアップすることで必ずGoogleの検索結果に表示されるわけではありません。
GoogleのロボットがそのWebページの存在を認識し、Googleのデータベースに登録(インデックスという)されて初めて検索結果に表示されます。
今回のポートフォリオサイトは検索結果に表示されるとまずいので表示されないように設定します。
<meta name="robots" content="noindex,nofollow">format-detection|リンクの自動適用を防ぐ
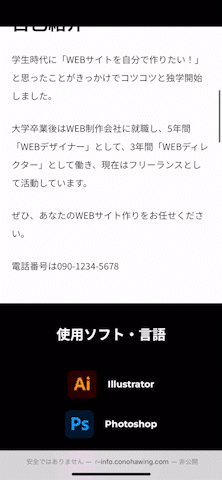
テスト的に自己紹介の文章に電話番号のテキストを追加しました。
<div class="about__content">
<h2 class="about__headline">
<span class="about__headline-en">About</span>
<span class="about__headline-jp">自己紹介</span>
</h2>
<p>学生時代に「WEBサイトを自分で作りたい!」と思ったことがきっかけでコツコツと独学開始しました。</p>
<p>大学卒業後はWEB制作会社に就職し、5年間「WEBデザイナー」として、3年間「WEBディレクター」として働き、現在はフリーランスとして活動しています。</p>
<p>ぜひ、あなたのWEBサイト作りをお任せください。</p>
<p>電話番号は090-1234-5678</p>
</div>
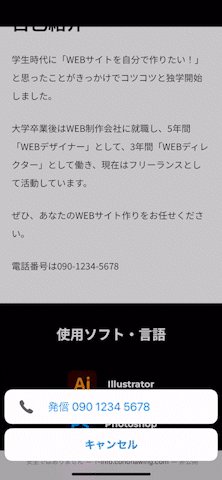
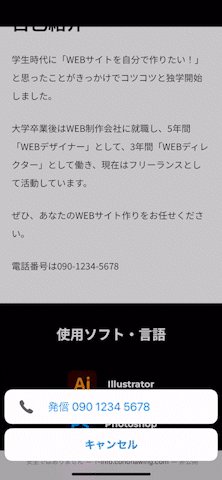
これをサーバーにアップしてiPhoneで確認した結果がこちらです。
わかりづらいですが、電話番号が自動でリンクに変換されているためタップすると発信のアラートが表示されてしまいます。
これを防ぐために以下のコードを追記します。これも以下のコードを基本コピペでOKです。
telephone=noだけで電話番号の自動リンク化を防げますが、メールアドレスや住所もリンクになる可能性があるので事前に設定しておくのが吉です。
<meta name="format-detection" content="telephone=no, email=no, address=no">icon|ファビコンの設定
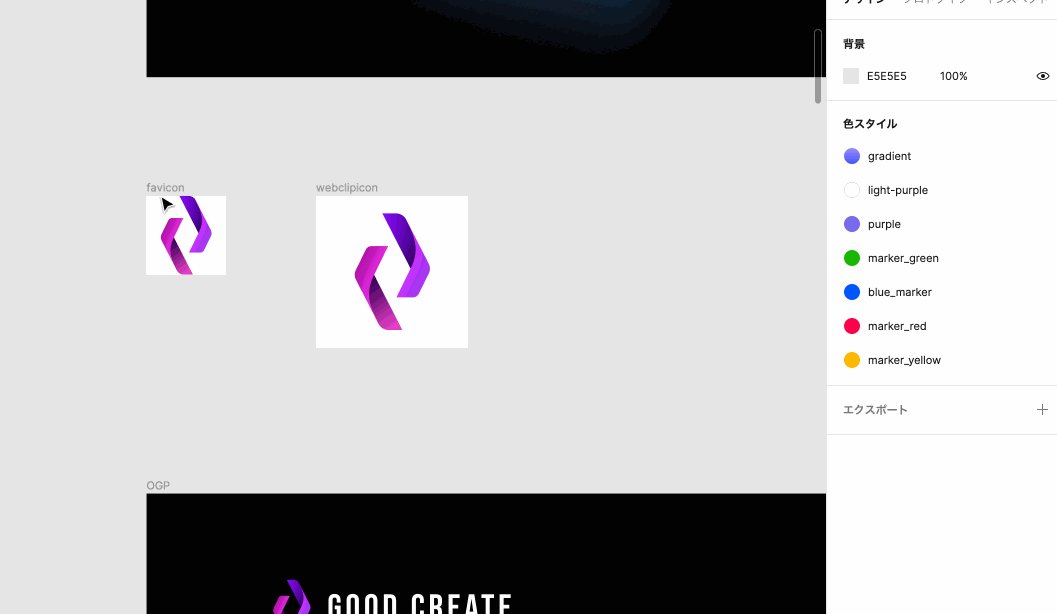
Figmaのデザインデータにfavicon用の画像を追加しました。これを.pngで書き出しましょう。


ちなみに背景色が設定されているとそのままfaviconへ反映されてしまいます。
今回はすでに背景が透明になっているので問題ないですが、他のファビコンを設定するときは注意しましょう。

続いて.pngを.icoに変換します。
こちらのサイトを開いて「48*48」で画像をアップロードして「作成」→「ダウンロード」しましょう。
ダウンロードされた画像名はfavicon.icoになっているはずです。
favicon.icoをポートフォリオサイトの他の画像と同様にimgディレクトリに入れます。
画像を入れたら以下のコードを追加します。
<link rel="icon" href="img/favicon.ico">apple-touch-icon-precomposed|Webクリップアイコンの設定
iPhoneとAndroidでホーム画面にショートカットを追加した時のアイコンの設定をします。

こちらもアイコン用の画像を用意する必要があるのでダウンロードしましょう。
ダウンロードした画像のファイル名をapple-touch-icon.pngに変更します。
変更した画像をfavicon同様にimgフォルダに入れましょう。
追加できたら以下のコードを追記します。
<link rel="apple-touch-icon-precomposed" href="img/apple-touch-icon-precomposed.png">OGP|シェアされた時の設定
最後にこのページを他の人にシェアした時の設定をしていきます。
ざっくりと以下のように設定しますが一部のコードは詳細な解説を入れます。
<meta property="og:site_name" content="サイト名" /> ← サイト名
<meta property="og:url" content="ページURL" /> ← サーバーにアップしたページのURL
<meta property="og:type" content="ページタイプ" /> ← website(他にblog,article,productなどがある)
<meta property="og:title" content="ページタイトル" /> ← titleと同じでOK
<meta property="og:description" content="ページ説明文"/> ← descriptionと同じでOK
<meta property="og:image" content="サムネイル画像URL" /> ← OGP画像を用意してパスを書く
<meta property="fb:app_id" content="appIdを入力" /> ← 記入なしでもOK
<meta property="og:locale" content="ja_JP" /> ← このままでOKog:site_name|サイトのタイトル
例えば、「食べログ」のサイトで「叙々苑」のページを見ていたらサイト名 = 食べログで、ページ名 = 叙々苑となりますよね。
このようにサイト名とページのタイトルは異なります。複数ページのサイトの場合、サイト名は全てのページで同じものを設定します。
og:image|サムネイル画像
シェアされた時ようの画像は個別で設定しておく必要があります。そのためOGP用の画像をデザイナーに用意してもらう必要があります。

こちらもデザインデータに追加してあるので、それをダウンロードしましょう。
ダウンロードした画像をogp.jpgというファイル名に変更してimgフォルダに入れてください。
og:imageのパスは絶対パス
ファビコンやWebクリップアイコンと違い、og:imageの画像は絶対パスで記述する必要があります。
<!-- ❌表示されない -->
<meta property="og:image" content="img/ogp.jpg">
<!-- ⭕️表示される -->
<meta property="og:image" content="https://gyakusan.tech/img/ogp.jpg">fb:app_id|フェイスブックのID
こちらはFacebookをやっていてアカウントがあれば設定しますが、書かなくてもOKです。
上記を踏まえ以下のようにコードを設定します。(og:urlとog:imageは適宜変更してください)
<meta property="og:site_name" content="GOOD CREATE">
<meta property="og:url" content="https://gyakusan.tech">
<meta property="og:type" content="website">
<meta property="og:title" content="My Portofolio Website">
<meta property="og:description" content="ギャクサンの教材で作成した架空のポートフォリオサイトです。">
<meta property="og:image" content="https://gyakusan.tech/img/ogp.jpg">
<meta property="og:locale" content="ja_JP">サーバーへアップし確認をしよう
ここまでのコードをまとめてコメントアウトを追加すると以下のコードになります。
これを改めてサーバーへアップロードして各項目が適用されているかのチェックをしていきましょう。
<head>
<!-- META -->
<meta charset="UTF-8">
<meta name="robots" content="noindex,nofollow">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="format-detection" content="telephone=no, email=no, address=no">
<title>My Portofolio Website</title>
<meta name="description" content="ギャクサンの教材で作成した架空のポートフォリオサイトです。">
<!-- ICON -->
<link rel="icon" href="img/favicon.ico">
<link rel="apple-touch-icon-precomposed" href="img/apple-touch-icon-precomposed.png">
<!-- Google Fonts -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@400;500;700&family=Noto+Sans+JP:wght@100;300;400;500;700&display=swap" rel="stylesheet">
<!-- CSS -->
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
<!-- OGP -->
<meta property="og:site_name" content="GOOD CREATE">
<meta property="og:url" content="https://gyakusan.tech">
<meta property="og:type" content="website">
<meta property="og:title" content="My Portofolio Website">
<meta property="og:description" content="ギャクサンの教材で作成した架空のポートフォリオサイトです。">
<meta property="og:image" content="https://gyakusan.tech/img/ogp.jpg">
<meta property="og:locale" content="ja_JP">
</head>ベーシック認証を解除しよう

ベーシック認証の設定があると確認ができない部分があるのでConoha Wingから一度設定を削除しましょう。確認が完了したら再度設定を行います。
タイトル・ファビコンの確認

タイトルとファビコンはタブを見ることで確認ができます。
もしファビコンが表示されない場合は、何度かページを更新してみましょう。
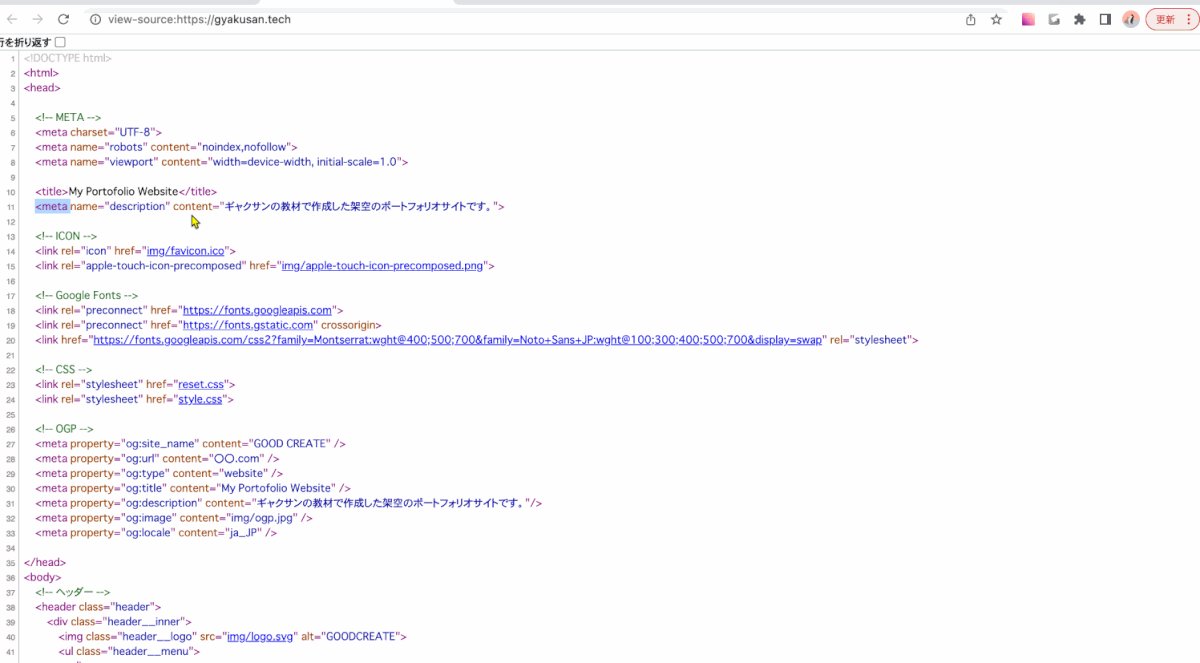
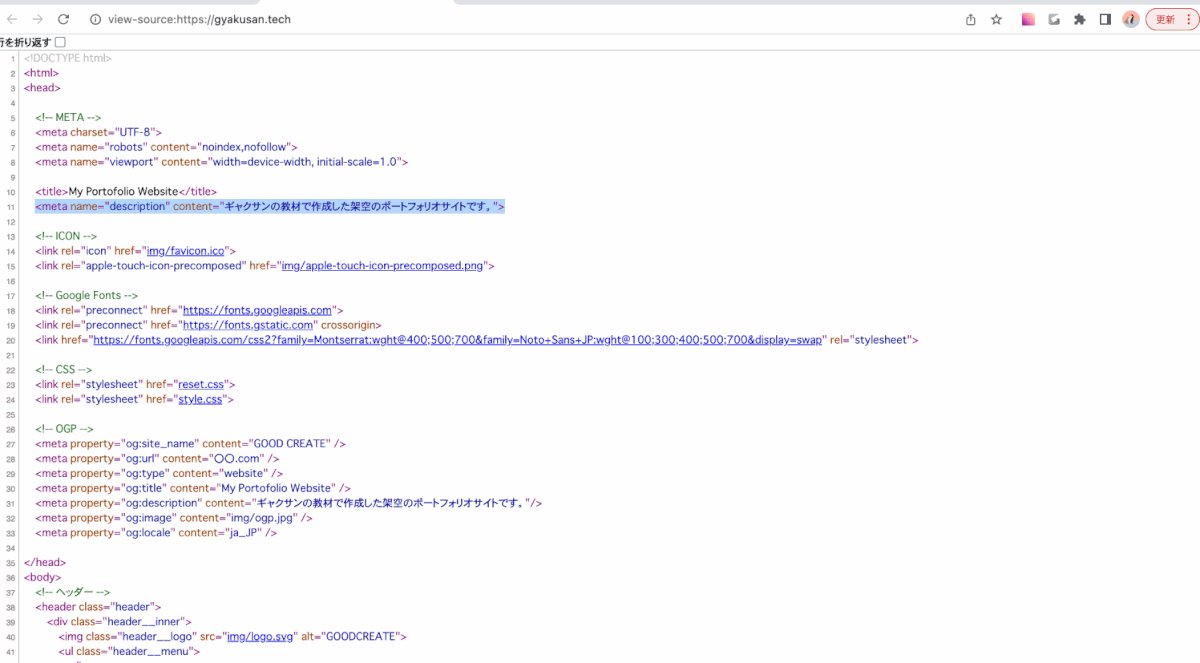
noindex / nofollow / descriptionの確認
これらはそれぞれソースコードで確認をします。
Windowsの場合はCtrl+U、Macの場合Command+Option+Uで現在見ているページのソースコードを確認できます。

自動リンクテキスト無効の確認

これは実機(iPhoneやAndroid)で直接開いて確認しなければいけません。
先ほどと違い電話番号をタップしても何も起こらなければOKです。
Webクリップアイコンの確認
ページを開いて以下の動作をします。
- iPhoneの場合:ホーム画面に追加
- Androidの場合:登録したブックマークを長押し → ショートカットを作成

こちらはiPhoneの場合ですが、ホーム画面に追加した場合、このようにWebクリップアイコンとタイトルが表示されます。
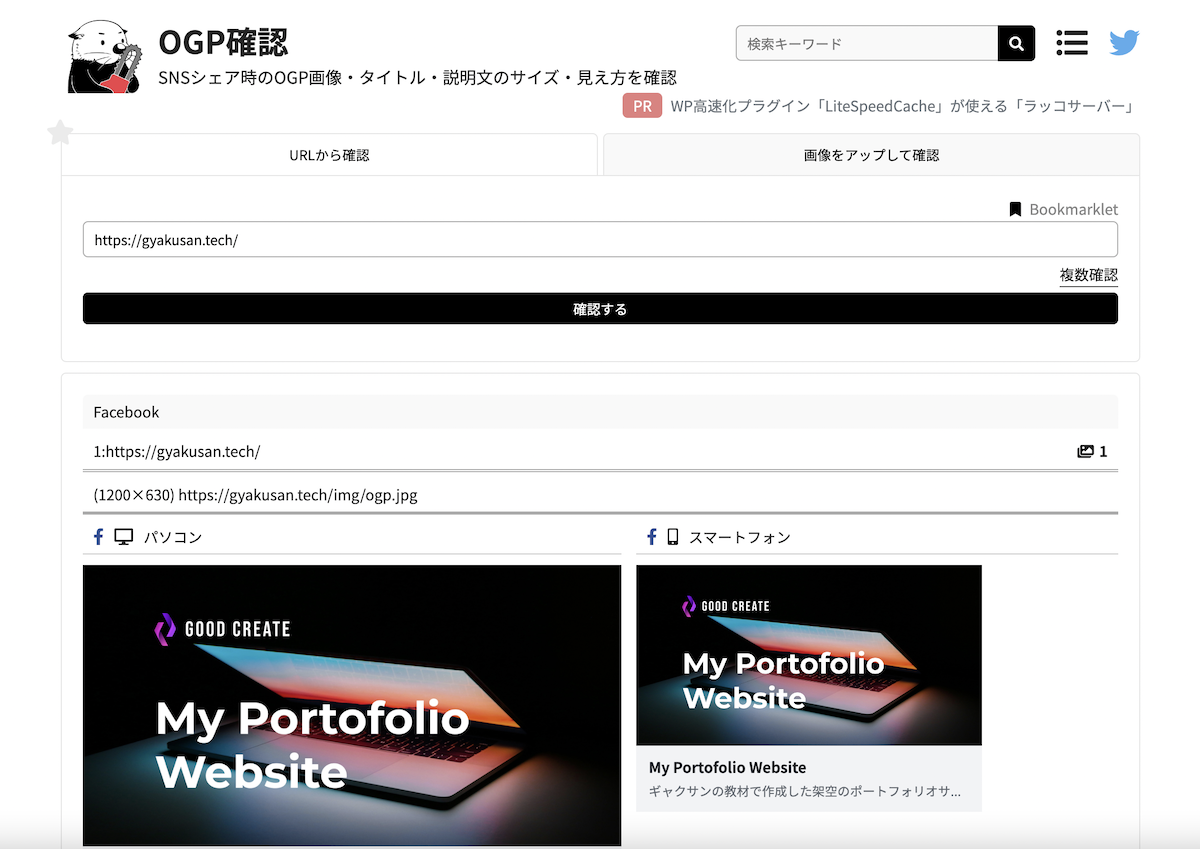
OGPの確認
TwitterやFacebook、LINEといったツールで実際にどのようにシェアされるか確認しても良いですが、テスト段階だとそうはいかないのでツールを使ってチェックをします。
OGP確認:facebook、twitter、LINE、はてなのシェア時の画像・文章を表示 | ラッコツールズ
ポートフォリオサイトのURLを入力して設定したタイトル、説明文、画像がそれぞれ表示されていたらOKです。

headの設定は完璧ですね!確認でうまく表示されていない箇所は記述が間違っていたり、画像が読み込めていない可能性があるので設定を見直してみましょう👍






