更新日
11|セクショニング・コンテンツを意識してセマンティックなHTMLを書こう
セマンティックとは?
MDNの引用には下記のように記されています。
プログラミングでは、セマンティクスとは、コードの断片の意味を指します。たとえば、「JavaScript でその行を実行すると、どのような効果があるのか?」、「その HTML 要素には、どのような目的や役割があるのか?」 (「どのように見えるのか?」ではなく)。
https://developer.mozilla.org/ja/docs/Glossary/Semantics
ちょっと難しいですが、要は「できる限り、文書に対して正しい意味でマークアップしましょう」ということになります。
コンピューターに正しく情報を伝えるメリット
私たちがブラウザを閲覧するときは、それがどんなにめちゃくちゃなHTMLでマークアップされていても、CSSさえ整っていれば誰でも等しく情報を取得できますよね。
でもコンピューターはそうは行きません。
アウトラインである<hx>がめちゃくちゃだったり、全然意味の違うマークアップを行なっていると正しく情報を評価することができません。
マークアップがめちゃくちゃだと…
- SEOの評価に関わる(Googleが情報を正しく評価しづらくなる)
- 目の不自由なユーザーが利用する読み上げソフトの操作がしづらくなる
など百害あって一利なしです!
正しいマークアップをするには?
正しい(なるべくセマンティック)なマークアップをするには、以下の3つの流れを意識したコーディングができればOKです。
- タグの意味を理解して各要素を正しくタグづけする
- アウトラインを意識する
- セクショニングを明示的にする
❶はみなさん問題ないと思うので、❷、❸を今回は学習していきます。
アウトラインとは?
アウトラインとは見出し単位で整理された情報のことです。
ページ内に存在する<hx>の階層構造をアウトラインと呼びます。つまり、「見出しを正しく使いましょうね」というわけです。
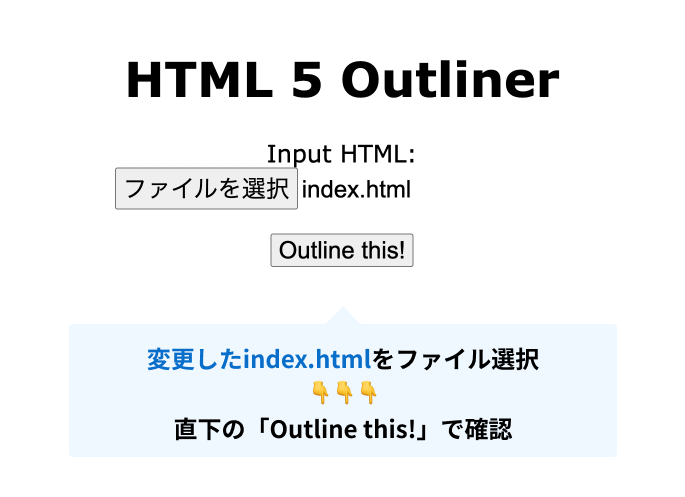
「HTML 5 Outliner」というツールにHTMLを読み込ませることで、実際どのようにアウトラインが読み取られるかをチェックすることができます。
ツールの結果をもとに「良い例」と「悪い例」を比較して理解しましょう👍
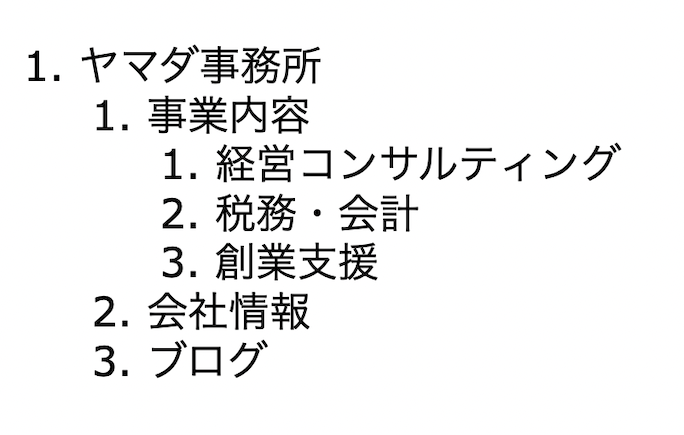
アウトラインの良い例
<div>
<h1>ヤマダ事務所</h1>
<p>〇〇〇〇〇〇〇〇〇〇〇〇</p>
<h2>事業内容</h2>
<p>〇〇〇〇〇〇〇〇〇〇〇〇</p>
<h3>経営コンサルティング</h3>
<p>〇〇〇〇〇〇〇〇〇〇〇〇</p>
<h3>税務・会計</h3>
<p>〇〇〇〇〇〇〇〇〇〇〇〇</p>
<h3>創業支援</h3>
<p>〇〇〇〇〇〇〇〇〇〇〇〇</p>
<h2>会社情報</h2>
<table>
〜〜〜〜〜〜〜〜
</table>
<h2>ブログ</h2>
<div>
〜〜〜〜〜〜〜〜
</div>
</div>

情報の優先度やグループ化が正しく、アウトラインを見ただけでもなんとなくページの構造が見えてきそうですよね。
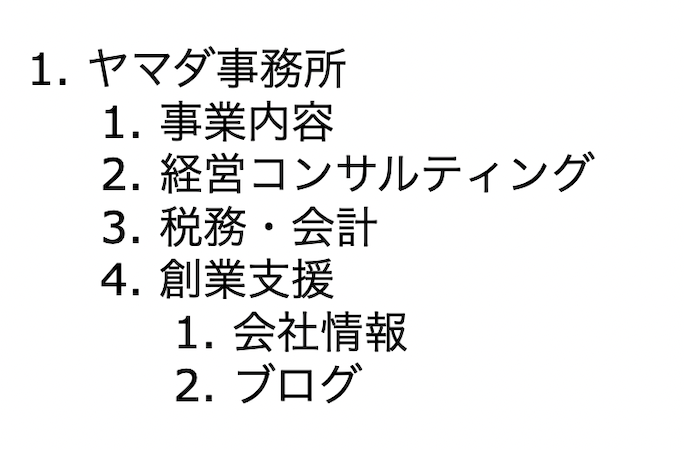
アウトラインの悪い例
<div>
<h1>ヤマダ事務所</h1>
<p>〇〇〇〇〇〇〇〇〇〇〇〇</p>
<h2>事業内容</h2>
<p>〇〇〇〇〇〇〇〇〇〇〇〇</p>
<h3>経営コンサルティング</h3>
<p>〇〇〇〇〇〇〇〇〇〇〇〇</p>
<h3>税務・会計</h3>
<p>〇〇〇〇〇〇〇〇〇〇〇〇</p>
<h3>創業支援</h3>
<p>〇〇〇〇〇〇〇〇〇〇〇〇</p>
<h4>会社情報</h4>
<table>
〜〜〜〜〜〜〜〜
</table>
<h2>ブログ</h2>
<div>
〜〜〜〜〜〜〜〜
</div>
</div>

情報の優先度・グループがめちゃくちゃな見出し階層になっていますよね。
これではコンピューターも情報を正しく理解しづらくなってしまいます。
ただ、アウトラインに関しては、ここまでの学習を通して上記のようなめちゃくちゃなマークアップをする方はいないと思うので、<hx>タグの使い方をしっかり意識できていれば特段注意する必要はありません👍
セクショニングとは?
アウトラインは見出しだけでしたが、セクショニングは「見出し+中身の範囲」を定義することです。
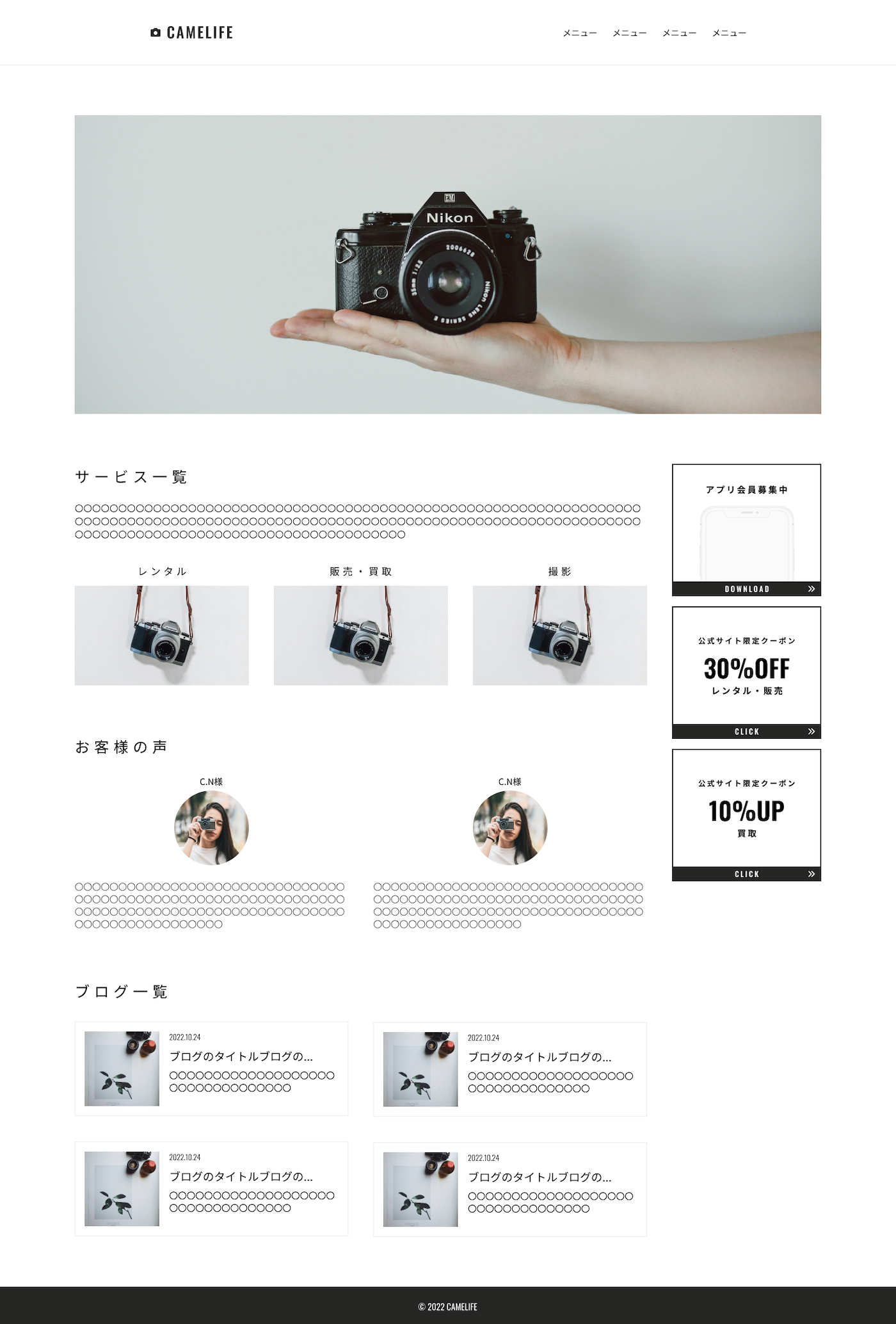
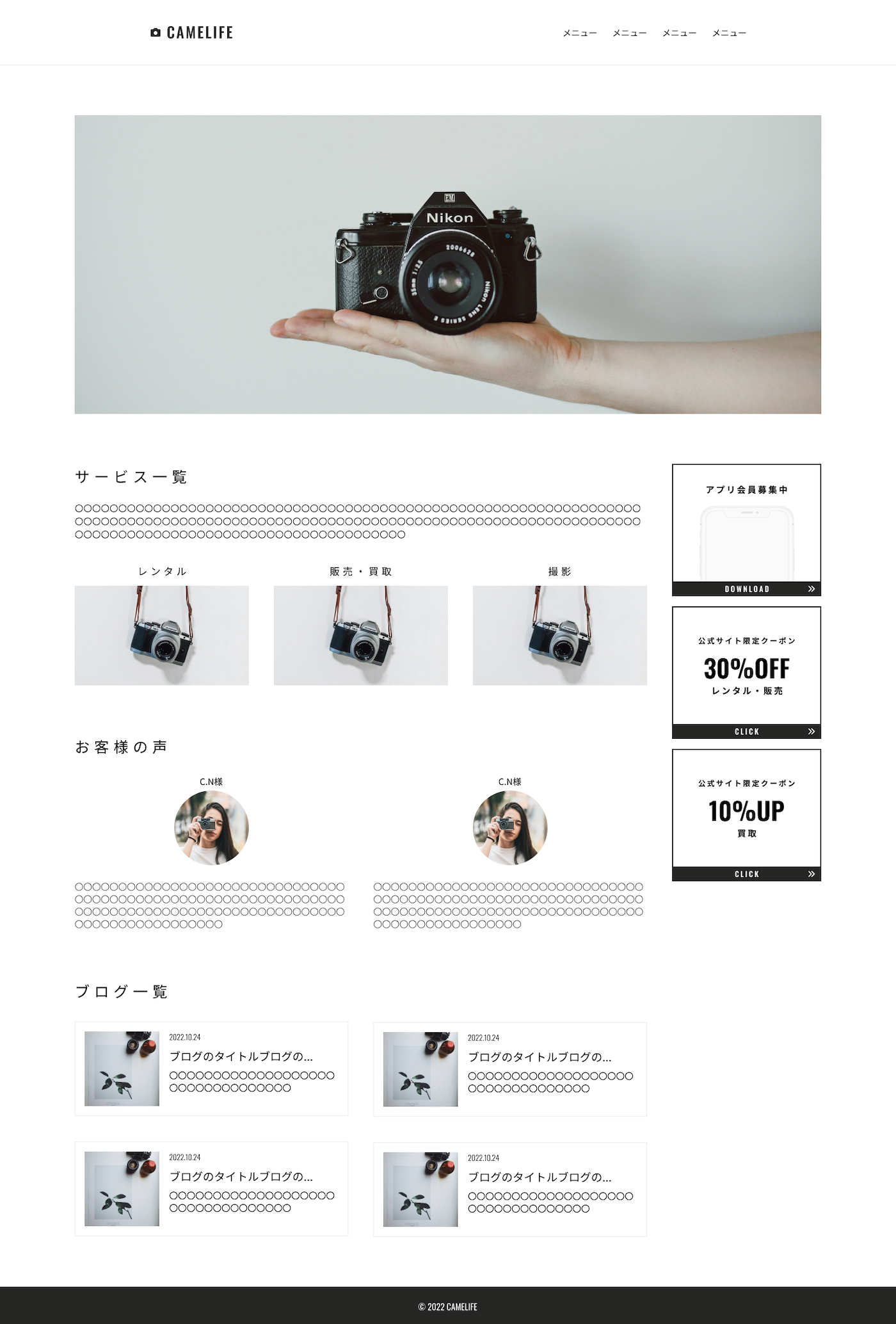
例えばこのサイトをマークアップする時、今までなら右のようにコーディングしていたと思います。


このコーディングはアウトラインも綺麗なので、決して間違いではないですが、各セクションの範囲を明確にするところまではできていませんよね。
そこで使用するのが「セクショニング・コンテンツ」という要素(タグ)です。
セクションニング・コンテンツの要素
全部で4つの要素があり、それぞれ役割が異なります。
| タグ | 役割 | よく使われるパーツ |
|---|---|---|
<section>~</section> | 一般的なセクションを表す要素 | h2で区切られるページ内の大きなセクション |
<article>~</article> | それだけで内容が完結している独立したコンテンツ | 記事一覧の記事のリンク、記事ページの本文部分 |
<nav>~</nav> | サイトの主要なナビゲーションメニュー | ヘッダー内のグローバルメニュー |
<aside>~</aside> | メインコンテンツから切り離された関連コンテンツ(※なくてもメインコンテンツが成り立つ) | サイドバーの外部リンク・広告バナー、SNSの埋め込み |
<section>と<article>には見出しタグが必要
セクショニング・コンテンツは原則<hx>タグが必須です。
先ほども説明した通り、「セクショニング・コンテンツでセクションを明示的にした上で、見出しタグでそのセクションを定義する」という構造になっています。
<aside>や<nav>は装飾の便宜上、見出しを置くことが難しいケースが多いので見出しが不要であることが多いですが、<section>と<article>には<hx>が必要と覚えておきましょう。
その他セクション関連のタグ
セクショニング・コンテンツと共に使用されることが多いタグは下記の3つです。
<header>や<footer>は従来通りの使用方法でOKですので<main>だけ新しく覚えればOKです。
| タグ | 役割 | よく使われるパーツ |
|---|---|---|
<header>~</header> | ページのヘッダー | ヘッダー |
<footer>~</footer> | ページのフッター | フッター |
<main>~</main> | ページ内の主要コンテンツ | ページ内の主要なコンテンツ ※ページ内に1度だけ&セクショニング・コンテンツの子要素にはできない |
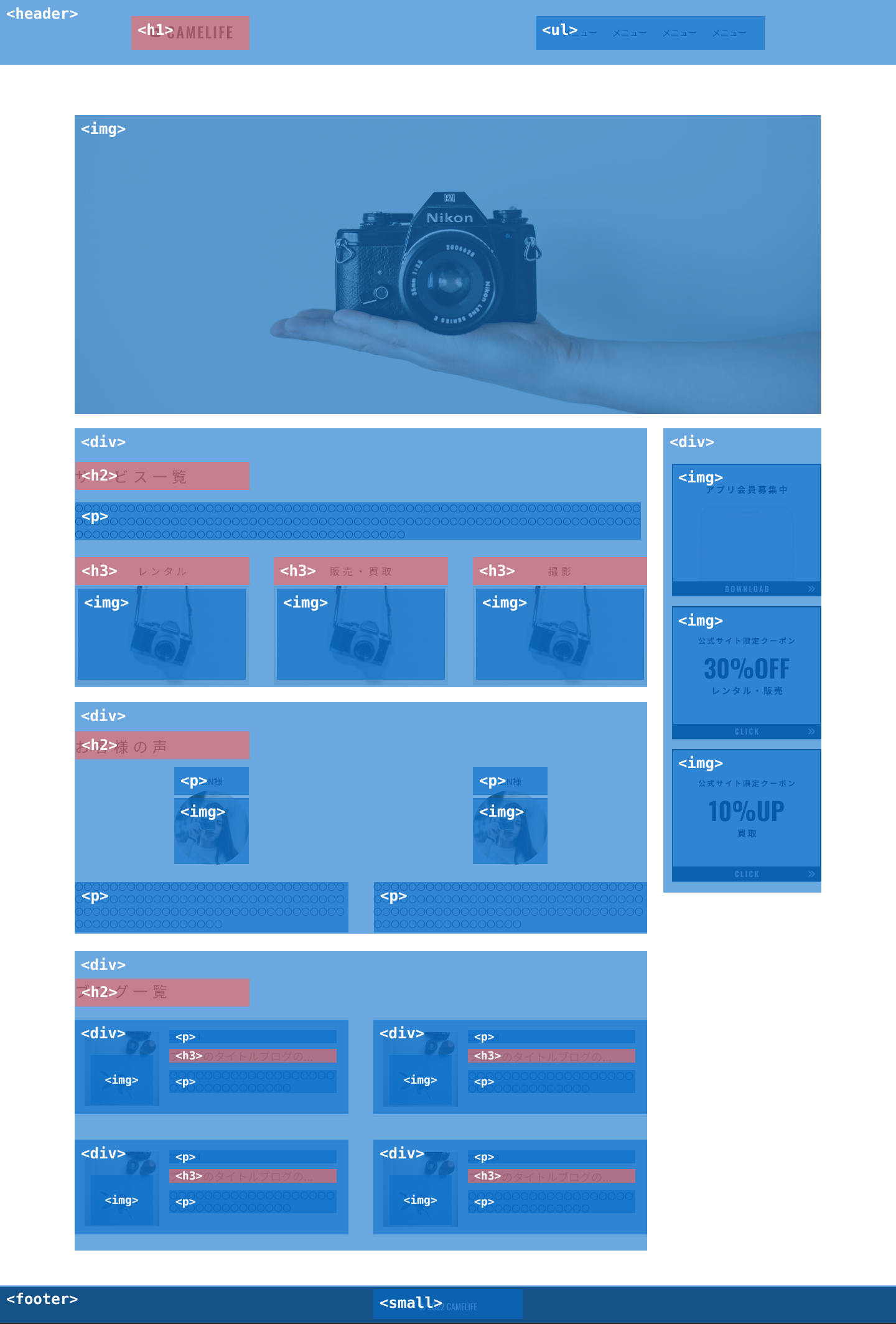
セクショニング・コンテンツを反映してみる
先ほどの例にセクション関連のタグを追加すると以下のようになります。

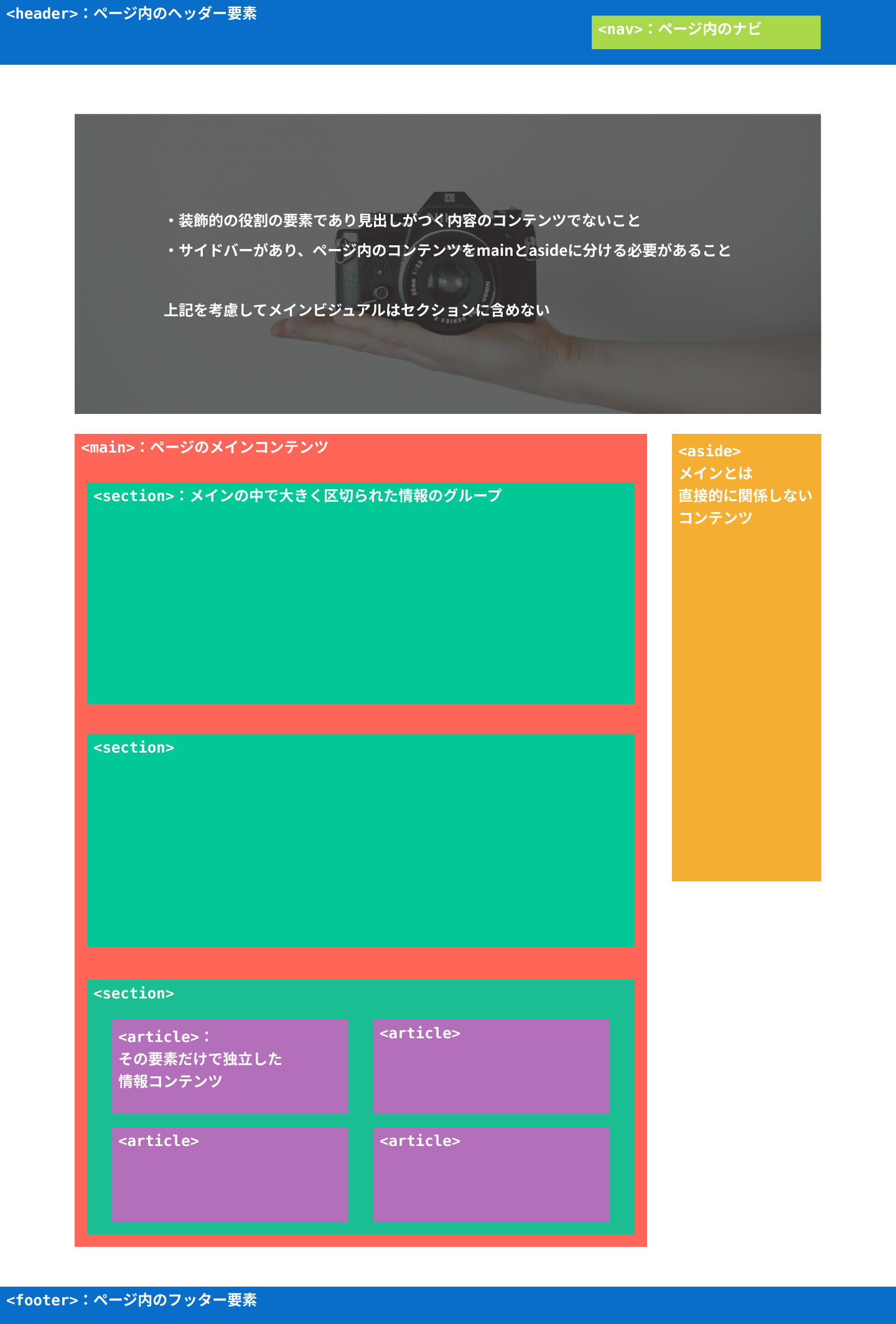
それぞれ以下の基準で分かれています。
- ページのメイン箇所は
<main> <h2>レベルの見出しがある箇所は<section><section>の中の独立した記事リンクは<article>- メインと関連性の低い広告系のコンテンツは
<aside>
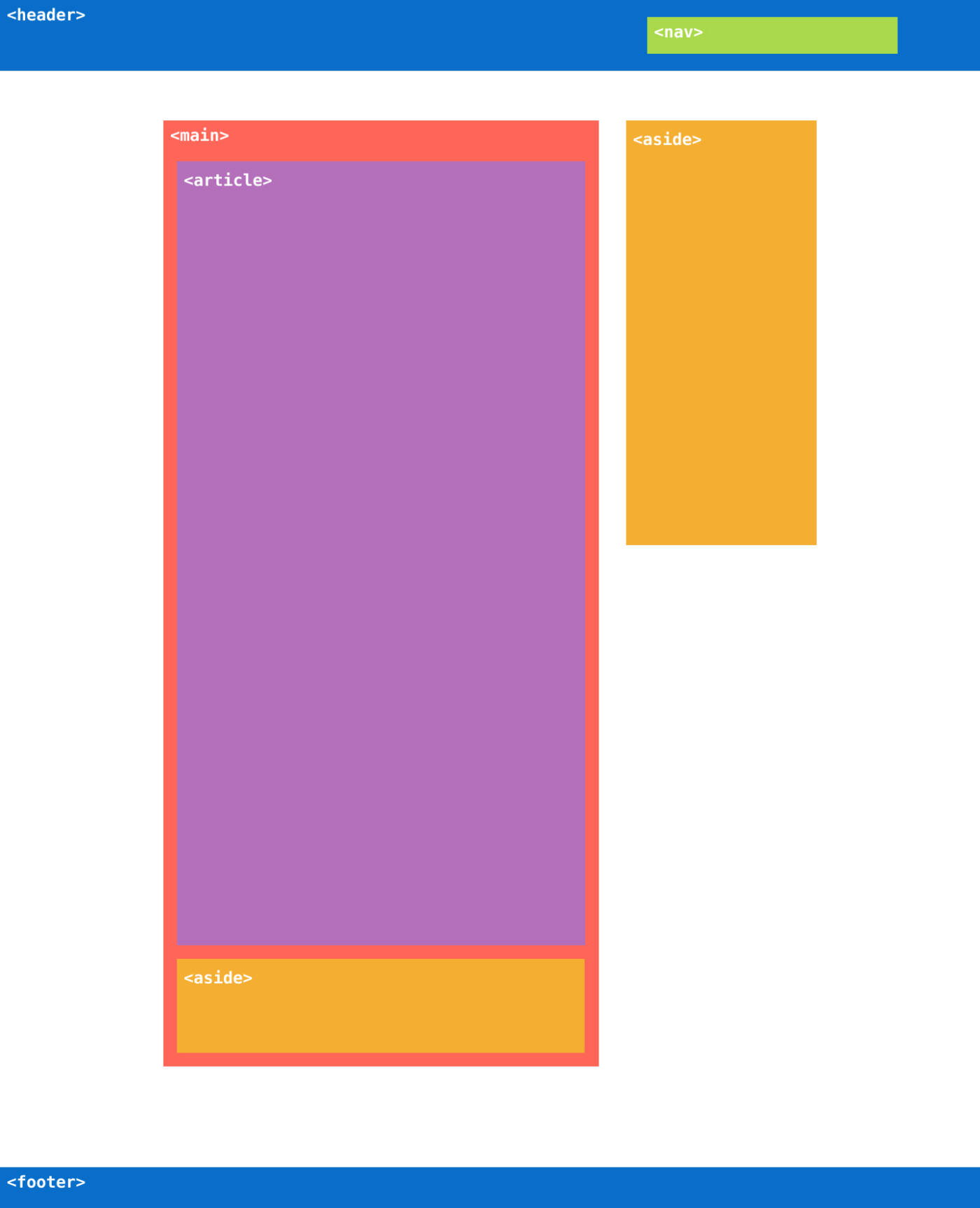
記事ページのセクショニングの例
記事ページの場合はこのようなセクショニングになることが多いです。


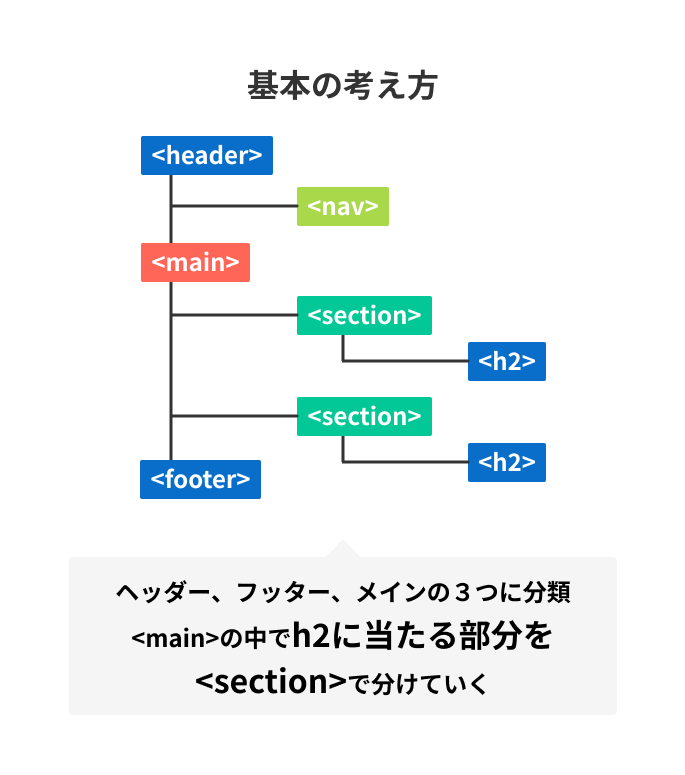
セクショニング・コンテンツの使い分けの考え方

まず基本の考え方ですが、<header>(ナビには<nav>)、<main>、<footer>の大きく3つに分類します。
その上で<main>に含まれる情報を<h2>を基準として<section>の入れ子にしましょう。
これが最小単位です。
自信がない場合は最低限これだけ抑えておけば外すことはありません。
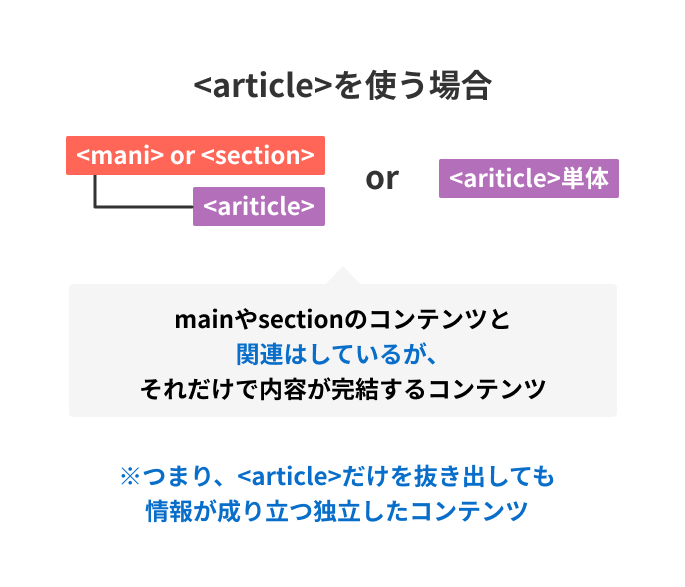
articleを使う場合

<main>や<section>の中にあるコンテンツの中に独立しているコンテンツがある場合は<article>でマークアップします。
主にブログ一覧の各記事や記事詳細の本文箇所に使われます。
ポイントは「<articel>だけ抜き出しても成り立つかどうか」です。
※必須ではないので明確に判断できなければ使わなくてもOK
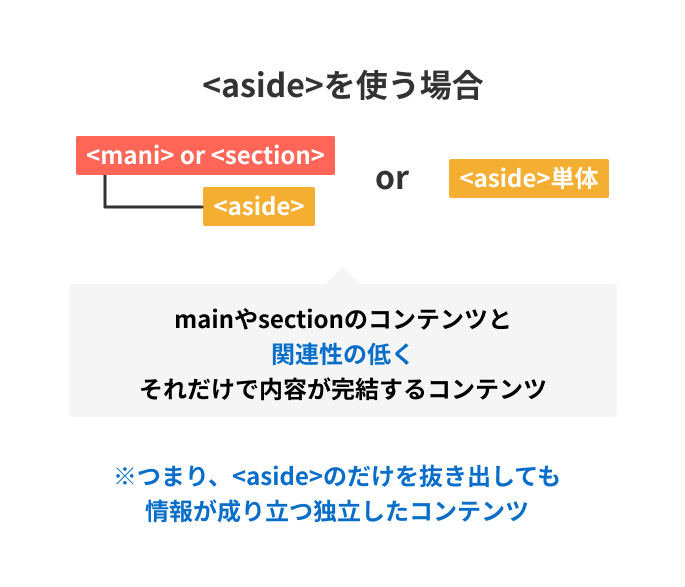
asideを使う場合

それだけで内容が完結するコンテンツ
<main>とは関連性が低く、独立しているコンテンツがある場合は<aside>でマークアップします。
広告のバナーやSNSの埋め込み、外部リンクに使用されることが多いです。
ポイントは「<aside>だけ抜き出しても成り立つかどうか」です。
※必須ではないので明確に判断できなければ使わなくてもOK
<section>だけを意識してマークアップできるようにして、理解が深まってきたら、既存サイトのコードを参考に<article>や<aside>を取り入れてみましょう👍【課題1】セクション関連のタグを追加してみよう
それではサンプルファイルをダウンロードして下記5つのタグを追加してみましょう。
<nav>、<main>、<section>、<artice>、<aside>
フォルダの構造
index-A.htmlが正解のファイルindex-Q.htmlが課題用のファイルとなっています。
以下のようにそれぞれブラウザで開いた時に見た目の違いはありませんが、マークアップの仕方が異なります。
タグは新規で追加するパターンと既存のdivを置き換えるパターンがあるので、装飾に影響を与えない様に考えて追加しましょう。


続いて今回学習した内容をポートフォリオサイトへ反映させてみましょう。
【課題2】ポートフォリオのトップページにセクション関連のタグを反映させよう
まずは、現在の最新版の状態のフォルダをダウンロードしましょう。
「11_section-portfolio_Q > index.html」に対して、学習した内容を踏まえ、<nav>、<main>、<section>、<article>を追加できそうな箇所にマークアップしていきましょう。
(※今回は<aside>的な要素はないため割愛)
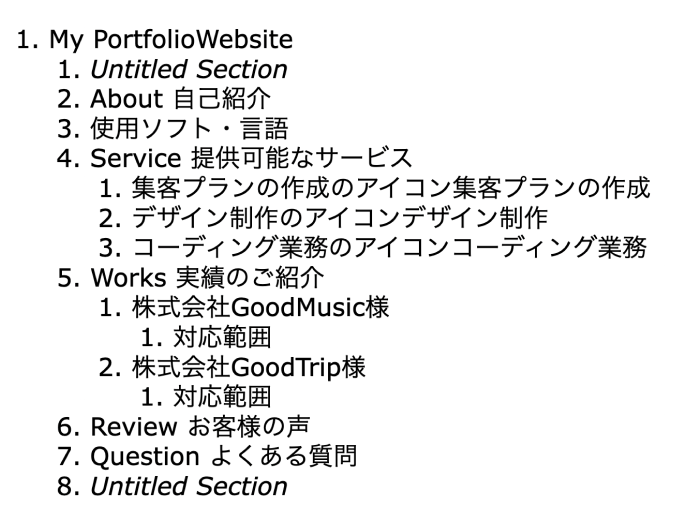
HTML5 Outlinerで同じ結果になればOK

対応が終わったら「HTML Outliner」からチェックを行いましょう。
アップロードして「Outline this!」で結果が表示されます。

左のような見出し階層になってればかなりいい感じです!
正解のコードを確認して照らし合わせてみましょう。
正解を確認する
以下から正解のフォルダをダウンロードしてください。
取り分け解説が必要そうな箇所を解説します。
articleについて
今回は各実績に<article>を使用してみました。この部分は対応した実績の詳細ページへ遷移する箇所になっており、記事的な役割をもった独立したコンテンツなので<article>としても論理的には問題なさそうですね。
<articel class="works__each">
<div class="works__img">
<img src="img/works__img01.jpg" alt="株式会社GoodMusic様のWEBサイトのキャプチャ">
</div>
<div class="works__content">
<h3>株式会社GoodMusic様</h3>
<p>音楽事務所のホームページをリニューアルしました。<br>アーティストの魅力が伝わるデザインに仕上げました。</p>
<h4>対応範囲</h4>
<ul>
<li>ロゴデザイン作成、イラスト作成、WEBデザイン作成</li>
<li>コーディング</li>
</ul>
<a href="#">View Project</a>
</div>
</articel>CONTACTのエリアについて
今回お問い合わせのボタンである<div class="contact">は<section>としていません。
「見出し+文章」という構成ではなく、どちらかといえば単なるボタンとしての役割ですよね。
そのため<main>には含んだものの<section>とはしていません。(<main>の外に出しても文脈としては問題ないと思います。)
新しいデザインをもとにポートフォリオサイトをパワーアップさせましょう👍






