更新日
07|beforeとafterの擬似要素を使ってCSSの再現の幅を広げよう
beforeとafterとは?
beforeとafterは擬似要素といってHTMLのタグとして書かずCSSのセレクタで擬似的に追加する特別な要素です。
以下のシンプルなpに対して擬似要素を入れてみると…
擬似要素を入れてみよう
<p>擬似要素を入れてみよう</p>すると、HTMLには何も追加していないのに関わらず、CSSのセレクタからテキストを追加することができました。
擬似要素を入れてみよう
p::before{
content : "これはビフォー";
}
p::after{
content : "これはアフター";
}どんなことができるようになる?
beforeとafterで擬似要素をコントロールできるようになれば、装飾だけのためのHTMLのタグを追加が不要になったり、CSSで再現することが難しいと思われていたような装飾も再現することができるようになります。




beforeとafterの書き方

beforeとafterは必ずCSSのセレクタとして記述をします。
::につづけて要素の中の最初の子要素として入れたい場合はbefore、最後の子要素として入れたい場合は::afterと書きます。
また、擬似要素をONにするためにcontentというプロパティも必須となっています。
たとえば、既にpとimgという子要素があるdivに対してbeforeとafterを追加した場合、擬似要素は以下のように追加されます。
テキストサンプル

<div>
<!-- 最初の子要素にbeforeが追加される -->
<p>テキストサンプル<p>
<img src="photo.jpg">
<!-- 最後の子要素にafterが追加される -->
</div>div::before{
content: "前に追加";
}
div::after{
content: "後に追加";
}contentプロパティは必須だが空でもOK
擬似要素を表示するにあたってcontent プロパティは必須です。
ない場合、そもそも擬似要素が追加されません。
具体的な事例は後ほど解説しますが、contentの値は以下のように使い分けます。
| 値 | 表示結果 |
|---|---|
content: "テキスト" | 入力したテキストが表示されます |
content: url("画像のパス") | 画像を挿入できます。背景画像の設置方法と同じイメージです。 |
content: "" 利用頻度最多 | 背景画像や図形を入れたい場合はテキスト情報を入れずに空にします。 |
attr(属性名) | 属性の値を取得して表示します。 |
擬似要素は装飾的な役割で挿入されることが多いため、テキスト情報を持たせずにcontent: ""として使うことが最も多いでしょう。
beforeやafterを追加できない要素もある
擬似要素が追加できないタグもあります。
imgやinput、textareaといった要素にbeforeやafterを使って擬似要素を追加することはできません。
そのため、imgの前後に擬似要素を追加したい場合は以下のようにdivやpでラップする必要があります。
<div>
<!-- divの擬似要素として追加 -->
<img src="photo">
<!-- divの擬似要素として追加 -->
</div>div::before{
content: ""
}
div::after{
content: ""
}beforeとafterを使用したよくあるデザイン
ここで解説しているサンプルはコピペだけで再現できるので是非動きを確かめて擬似要素をマスターしてください!
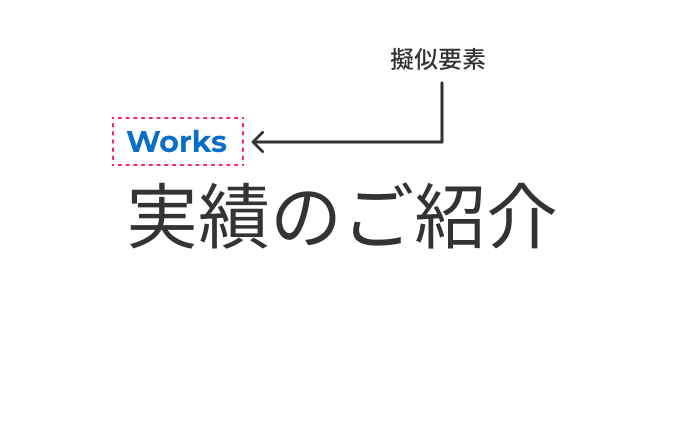
01|見出しの前後にサブテキストを追加
よく見かける、見出しと英語がセットになっているデザインです。
実績のご紹介
<h1>実績のご紹介</h1>h1{
position: relative;
}
h1::before{
content: "Works";
position: absolute;
top: -1em;
left:0;
color: #086EC9;
font-size:0.5em;
}擬似要素で追加したテキストをposition: absoluteを使って親要素であるh1の左上に配置しています。
13行目のfont-size: 0.5em= 親要素の半分の文字サイズにしています。
9行目のtop: -1em = 自分の文字サイズ1文字分上に移動させています。
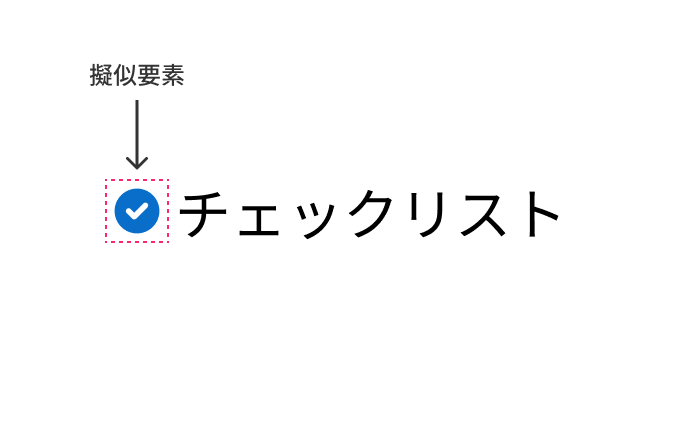
02|擬似要素の背景画像としてアイコンを追加
擬似要素を知らない状況では、アイコンの追加はimgもしくはその要素のbackground-imageとして配置していたと思いますが、擬似要素を使えばシンプルに実装できます。
チェックリスト
チェックリスト
チェックリスト
<ul>
<li>チェックリスト</li>
<li>チェックリスト</li>
<li>チェックリスト</li>
</ul>li{
display: flex;
align-items: center;
gap: 10px;
}
li::before{
content: "";/* テキストは無しなので空に */
background: url(icon.svg) no-repeat center / contain;
display: block; /*最初はインライン要素*/
width: 1em; /*テキストと同じサイズ*/
height: 1em; /*テキストと同じサイズ*/
}contentは必須ですが、中身を空にするケースがあると説明しましたよね。今回がそのケースです。
背景画像としてアイコンを読み込んだ上で、widthとheightでアイコンが表示される要素のサイズを文字のサイズと同じに設定しています。
この時ポイントとなるのが、擬似要素はインライン要素であるためwidth、height、margin、paddingが上手く効かないという点です。
そのため、10行目でbeforeをblockに変換しています。
2〜4行目ではflexboxを使用してテキストとアイコンを横並びにしています。
03|塗りの背景レイヤーを追加する
おしゃれなサイトで見かける画像の下に色のついた長方形が重なっているようなデザインも擬似要素でスマートに実現できます。

私の作業場
<div>
<img src="photo.jpg">
</div>
<p>私の作業場<p>div{
position:relative;
text-align: center;
}
div::before{
content: "";
display: block;
width: 100%;
height: 200px;
background: #D9E1E9;
position: absolute;
top: 0;
left: 0;
}
img{
position: relative; /* beforeよりも前面に持ってくる */
width: 300px;
height: auto;
margin-top: 40px;
}
p{
font-size: 20px;
text-align: center;
}先ほど解説したように、imgには擬似要素をつけることはできないので、ラップしたdivに対して擬似要素を追加します。
追加した擬似要素に横幅、高さ、背景色を設定してposition: absoluteでdivの中で浮かせることでimgと重ねています。
beforeにpositionが適用されたことにより、同じ階層のimgが下になってしまいます。
そのため、position: relativeを追加して重ね順を前に変更し、背景レイヤーとのズレと中央寄せをmargin-topを使って調整しています。
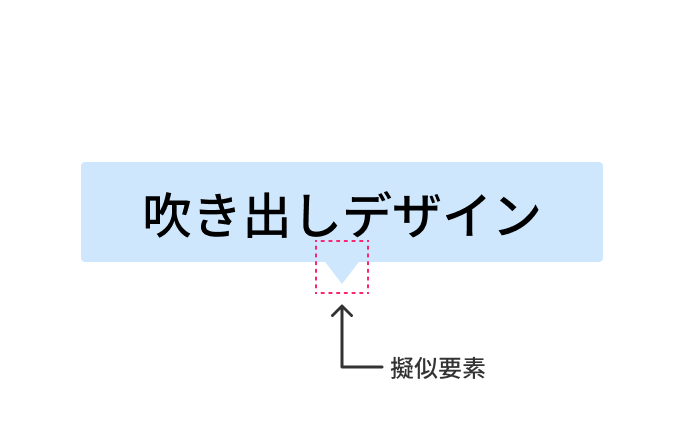
04|吹き出しの三角形を実装する
吹き出しのようなデザインを作成する場合は長方形(要素)+三角形(擬似要素)の組み合わせで実装します。
吹き出しデザイン
<p>吹き出しデザイン</p>p{
position: relative;
text-align: center;
background: #CEE7FD;
border-radius: 8px;
margin:0 auto;
padding: 10px 0;
width: 300px;
}
p::before{
content: "";
/* 配置 */
position: absolute;
bottom: -20px;
left: calc(50% - 10px);
/* 三角形 */
border-top: 20px solid #cee7fd;
border-right: 15px solid transparent;
border-left: 15px solid transparent;
}「03」の例では長方形を作成しましたが、今回の例では擬似要素を使って三角形を作成しています。
三角形の作成の方法はこちらが参考になります。ジェネレーターを使用して作成するのも楽です。
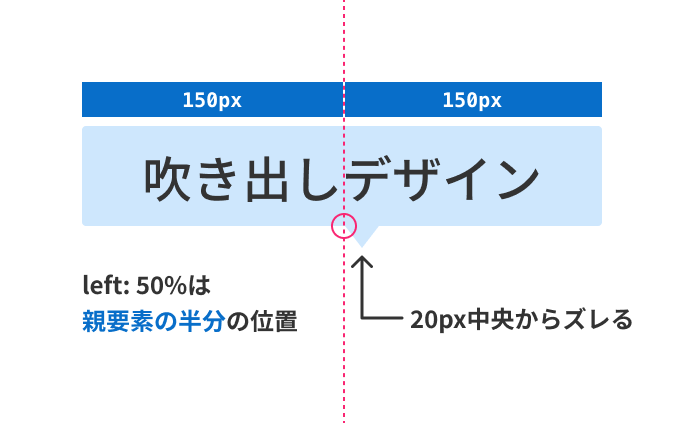
16行目のbottom: -20pxで三角形の高さ分下げた場所に配置しています。
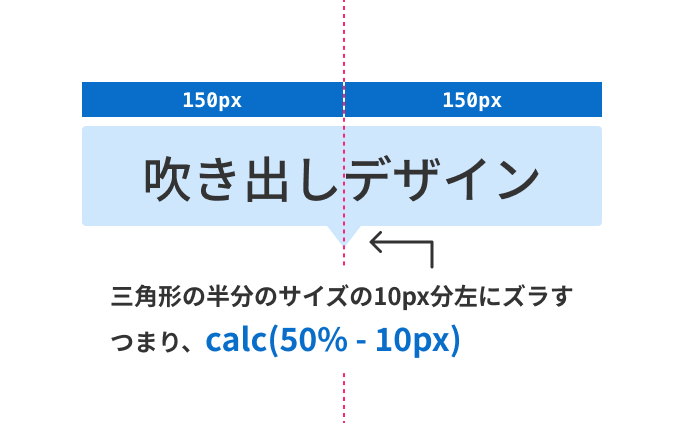
17行目でpの半分の位置(left:50%)に配置した上で10px(三角形の半分)左に戻すということをしています。


beforeとafterの重ね順
例では::beforeを使用しましたが、::afterとの違いは単に要素の前後にあるかどうかです。(つまり重ね順が違う)
あわせて使用すると重なり方はどのようになるか確認してみましょう。
<p>
テキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプル
</p>p{
position: relative;
width: 300px;
margin: auto;
}
/* 共通のスタイル */
p::before,
p::after{
content:"";
background:#CEE7FD;
width:100px;
height:100px;
display:block;
position:absolute;
opacity: 0.9;
}
p::before{
top: 0px;
left: 0px;
}
p::after{
right: 0px;
bottom: 0px;
}beforeやafterを使用した場合、HTMLの順番を無視してテキストよりも上に擬似要素は重なります。
テキストを上にしたい場合はプレーンな状態のテキストを別のタグでラップすることで重ね順をz-indexでコントロールすることもできます。
<p>
<spna>テキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプル</spna>
</p>属性を使った便利なテクニック
「01」の例では、content: "Works"と入れたことによって関連するテキストを入れていましたが、見出しが複数ある場合に繰り返しcontentに記述するのは面倒ですよね。
そんな時はdata属性に書いたテキストを読み込ませるというテクニックが有効です。
実績のご紹介
私について
<h2 data-eng="Works">実績のご紹介</h2>
<h2 data-eng="About">私について</h2>h2{
position: relative;
}
h2::before{
content: attr(data-eng);
position: absolute;
top: -1em;
left:0;
color: #086EC9;
font-size:0.5em;
}data属性はdata-〇〇という形で自由な属性を自分で作成することができます。
そこに見出しごとの英語テキストを入れておきます。
CSS側ではattr()を使用して属性の値を読み込ませることができます。
attr(data-〇〇)とすることで設定された値を表示します。
【課題】サンプルを実際に書いてみよう
理解を定着させるために、今回紹介したサンプルを実際に書いてみましょう。

フォルダには以下の2つが入っています。(imgに画像も入っています)
07_before-after>A:正解用のフォルダ07_before-after>Q:課題用のフォルダ
style.cssにはセレクタが記述してあります!まずは正解の
index.htmlを開いて実装のイメージを確認してからこの記事で学習したCSSを書いていきましょう👍





