更新日
#35 【チャレンジ課題】アレンジ版ポートフォリオサイトの実装

ポートフォリオサイトを女性向けのデザインにアレンジしたものを自力でコーディングする課題に取り組んでみましょう。
デザインデータ
パスワードは「portfolio_arrangement」です。
デザインデータの解説
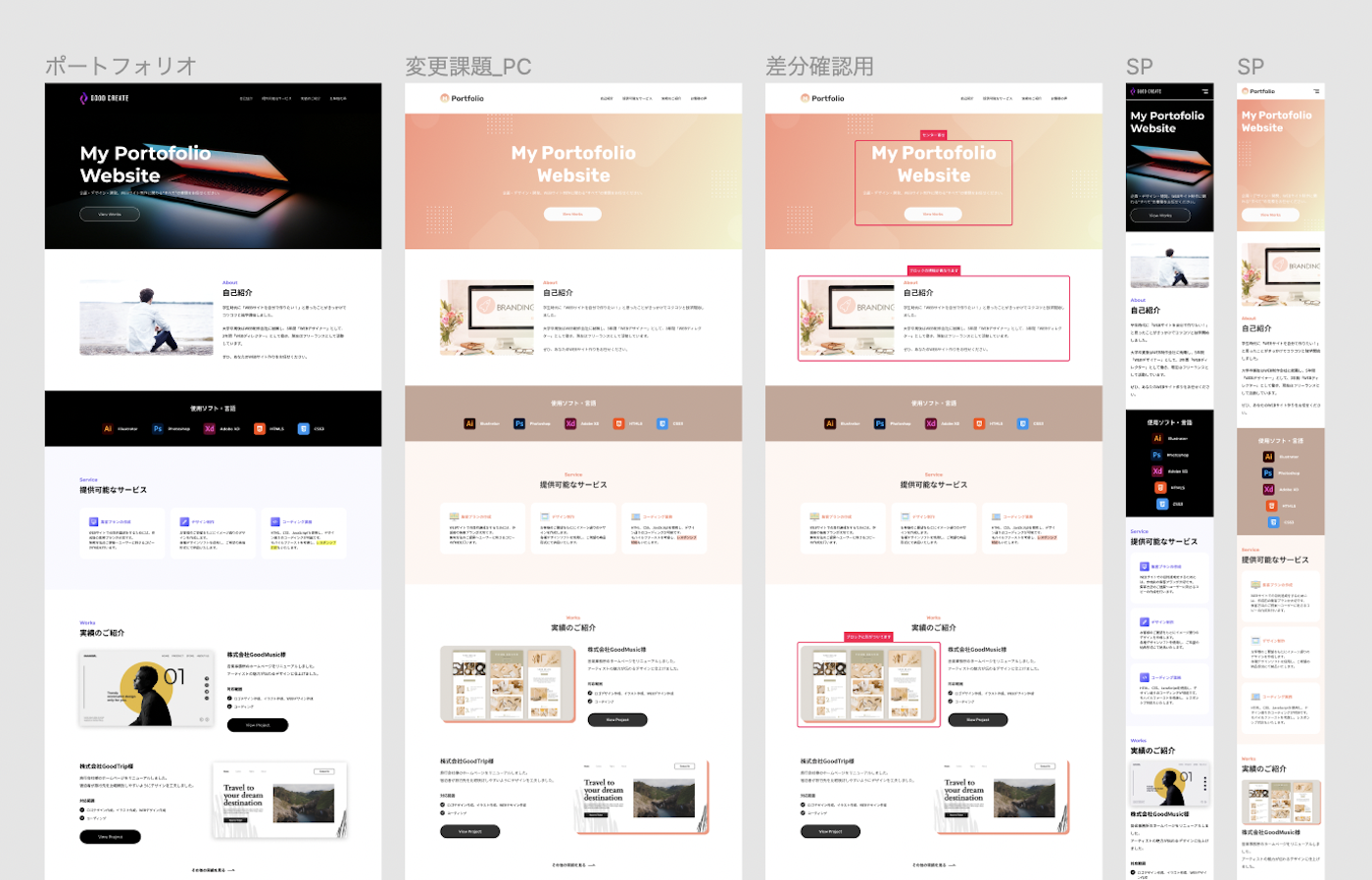
デザインデータが今回3つ並んでいますがそれぞれ役割としては以下です。
- これまでに作ったポートフォリオサイトのデザイン(ざっと比較する用)
- 今回実装するアレンジされたサイトのデザイン(コーディング用)
- 前回のポートフォリオと特に違いがある部分を解説したデザイン(解説用)
全体の手順
おさらいを目的とした課題なので、HTMLの構造は9割一緒です。
状況によって書き換える部分はありますが、ほぼポートフォリオサイトで学習した内容でカバーできます。
状況によって書き換える部分はありますが、ほぼポートフォリオサイトで学習した内容でカバーできます。
全体の手順は以下の通りです。ベースのスキルをものにするためにもしっかりと手順に従って行ってください👍
- 現在のポートフォリオサイトを複製し
portfolio_arrangementというフォルダ名に - index.htmlで変更箇所を修正(画像、お客様の声、よくある質問,etc)
- CSSの変更箇所を自力でコーディング(新しいプロパティはヒントをもとにググる)
- レスポンシブ対応をする
- ピクセルパーフェクトで大体の見た目を調整
- 完成したら正解のコード・解説で復習
- 解説で理解できない部分をチャットにて連絡(※その際にサーバーへアップすること)
ヒント
特に難しそうな箇所だけ先にヒントを出しておきます。
❶塗りの色がハッキリとしているシャドウ

box-shadowは影のぼかしを指定することができます。
色がはっきりとしているということは、影のぼかしは?…
ここまでのヒントで調べることできっと辿りつくことができるはずです!
❷背景色がグラデーション

背景色といえばbackground-colorですが、グラデーションの背景色の場合は、不思議なことにbackground-imageで設定します。
こちらもぜひ調べて自力で解決してみてください。
完成したら
完成したら次の解答へ進みましょう。難易度としては決して高くないため、なるべく自力で完成させてから正解を見るようにしてください!
正解のコードと比較することでグッと理解が深まると思うので復習はきっちり行いましょう👍






