35人がいいねしました
更新日

VScodeで閉じタグの最後にコメントアウトを自動挿入する方法
以下の記事でHTMLのコメントアウトの使用方法について詳しく解説しました。
その中で、入れ子構造をわかりやすくするために閉じタグの下に<!-- ./〇〇 -->というコメントアウトを追加することを推奨しましたが、これを自動挿入する方法を解説します。
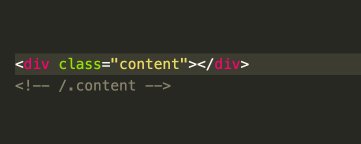
<div class="content">
~~~~~~~~~~~~
~~~~~~~~~~~~
~~~~~~~~~~~~
<div>
<!-- /.content -->標準のEmmetの機能の場合

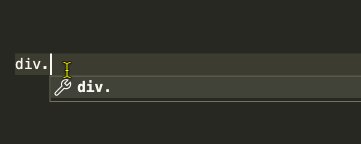
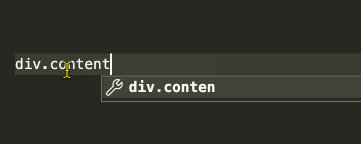
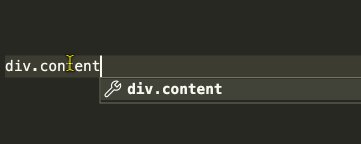
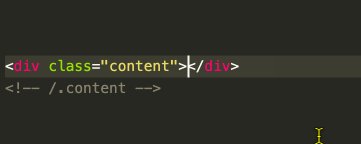
実は、特別な設定をしなくても以下の入力でdiv.content|cと入力するとEmmetの機能でコメントが自動挿入されます。
div.classを入力したら1発でコメントアウトが出せるようにしていきます。「設定」から「setting.json」を編集

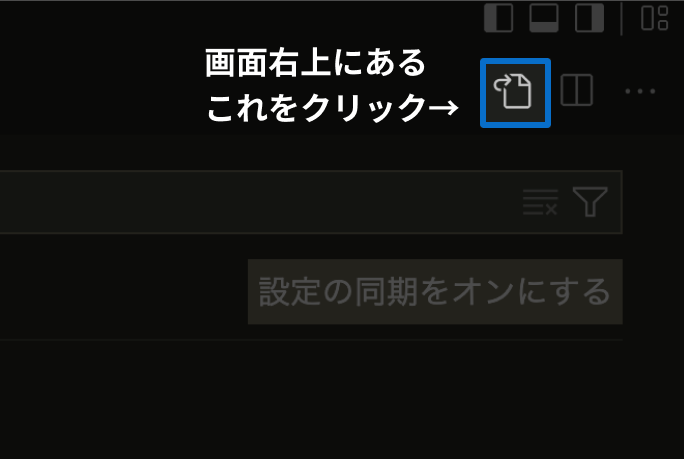
[Code] > 「基本設定」>「設定」を開きsetting.jsonを開きます。
"emmet.syntaxProfiles": {
"html": {
"filters": "html,c"
}
}既に追加しているコードにこちらのコードを追加して保存します。
横並びにコメントを出したいなら
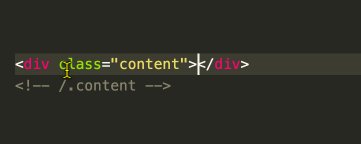
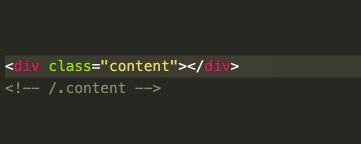
<div class="content"></div><!-- /.content -->という形で閉じタグの隣にコメントを挿入するようにしたい場合は、下記のコードも併せて追加してください。
"emmet.preferences": {
"filter.commentAfter": "<!-- /[#ID][.CLASS] -->"
}
これで設定は完了です。
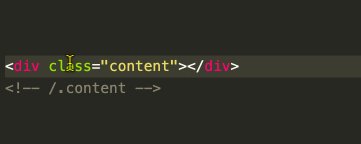
HTMLを入力する時にこのようにコメントアウトが自動挿入されたらOKです。



























