更新日
#07 親要素と子要素について理解しよう
親要素と子要素については「#03_HTMLの書き方を覚えよう」で説明しましたが、いまいち理解できなかった人も多かったと思います。
CSSの基礎を理解したみなさんであれば、最初は頭に入ってこなかった説明がきちんとわかるはずです!
説明01
例えばHTMLのコードを書いて、ブラウザの見た目が左側のものになるとします。

<body>
<h1>これは「h1」です</h1>
<p>これは「p」です</p>
<ul>
<li>これは「li」です</li>
<li>これは「li」です</li>
<li>これは「li」です</li>
</ul>
</body>説明02

そして、全ての文字の色を赤色に変更するために、<h1><p><li>のそれぞれでcolor: redとする場合、どのようなCSSを書くべきでしょうか?
説明03
h1{
color : red ;
}
p{
color : red ;
}
li{
color : red ;
}CSSの書き方を習ったばかりの皆さんは、このようなCSSのコードを思い浮かべたのではないでしょうか?
もちろんこのコードも正解です。
というより、ここまでの講座を理解しており左のようなCSSを思い浮かべた方は優秀です。
説明04
body{
color : red ;
}しかし、左のようなCSSでも全ての文字の色は赤色に変更します。
つまり…
説明05
このようにどちらの書き方でCSSを書いても、結果は同じで<h1>、<p>、<li>の全ての文字の色が赤色に変わります。

ではなぜ、body{ color : red }と書いただけでなぜ<h1>、<p>、<li>の色がまとめて変わったのでしょうか?ここに親要素と子要素の考え方のヒントがあります。
親要素と子要素

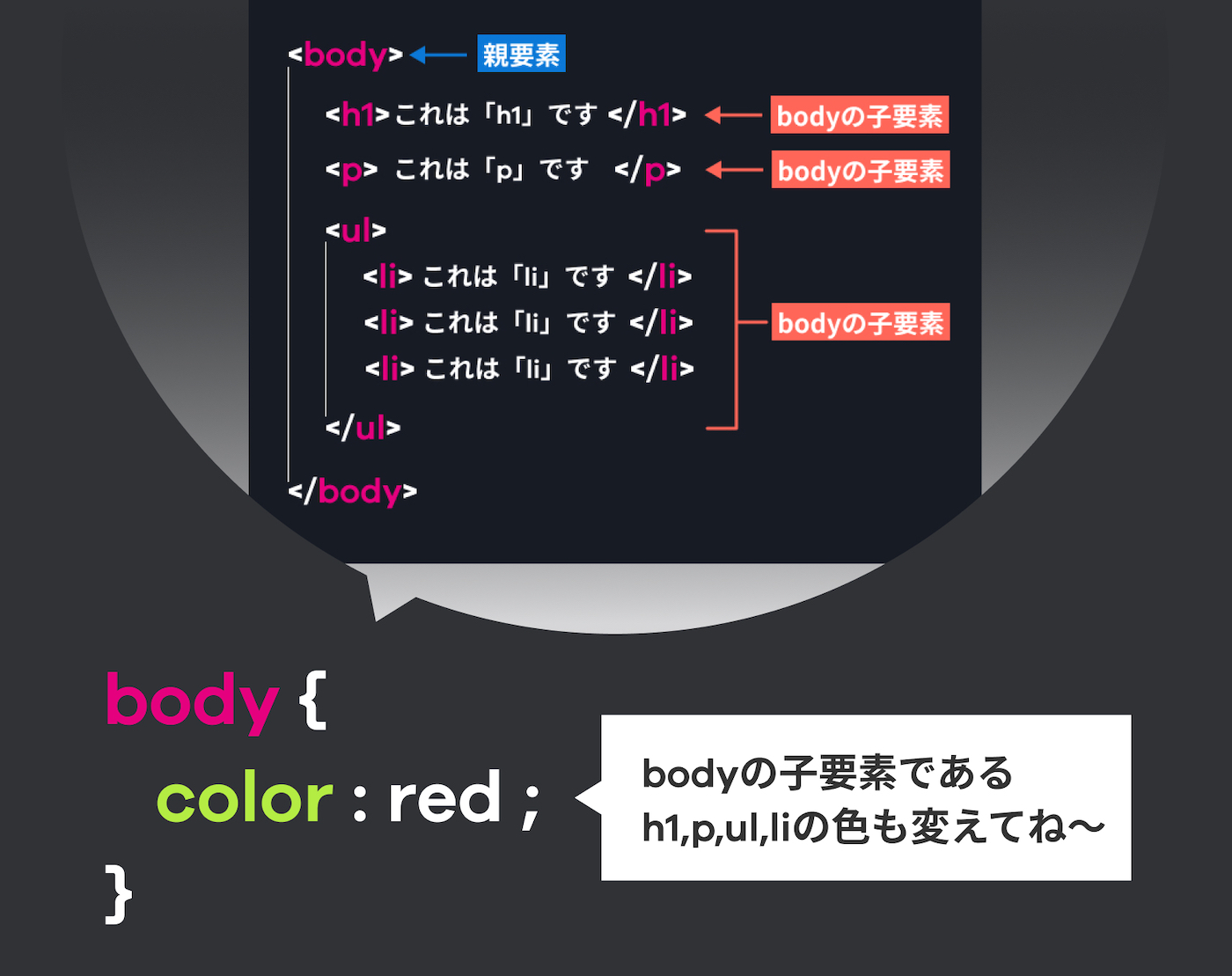
先ほどのHTMLのコードを良くみてみましょう。
<body>の入れ子として、<h1>や<p>、<li>が入っていますよね。この状態のとき
- 入れ子の外側の要素を親要素(つまり
<body>は親要素) - 入れ子の内側の要素を子要素(つまり
<h1>、<p>、<ul>、<li>は子要素)
とそれぞれ呼びます。
そして、重要なのが、CSSではセレクタに書いた要素の子要素も含めてコードが適用されます。
つまり、先ほどのCSSのコードにここまでの説明内容を当てはめると…

「bodyの色を変える = bodyの中の子要素である<h1>、<p>、<li>の色も変える」
という指示のCSSを書いているということになります。
親要素と子要素の理解のテスト
<p>これは「div」の子要素ではありません</p>
<div>
<p>これは「div」の子要素です</p>
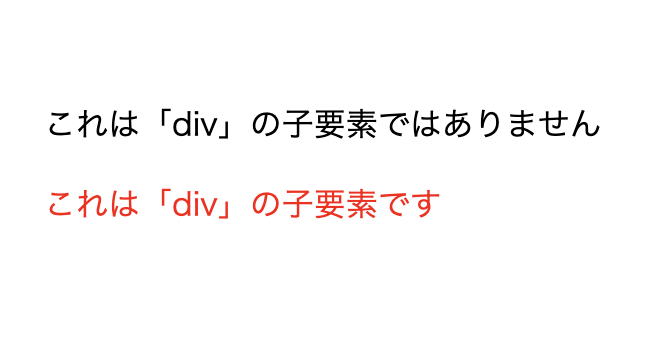
</div>左のHTMLのように、2つの<p>があります。
- 1つ目は通常の
<p> - 2つ目は
<div>というタグの子要素である<p>
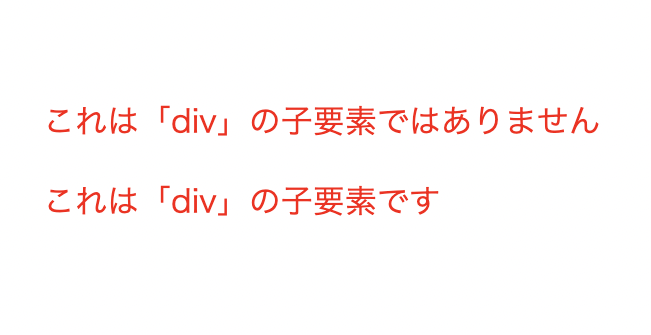
問1)divにcolor : redを指定した場合、見た目はどうなる?
<p>これは「div」の子要素ではありません</p>
<div>
<p>これは「div」の子要素です</p>
</div>div{
color : red ;
}上記のHTMLの状態で、左のCSSのようにdivに対してcolor : redを指定した場合の表示結果はどうなるでしょうか?
正解を見る

div{ color : red; }と書いた場合、<div>の子要素である<p>しか文字の色は変わりません。
問2)pにcolor : redを指定した場合、見た目はどうなる?
<p>これは「div」の子要素ではありません</p>
<div>
<p>これは「div」の子要素です</p>
</div>p{
color : red ;
}続いて、左のCSSのように<p>に対してcolor : redを指定した場合の表示結果はどうなるでしょうか?
正解を見る

p{ color : red; }と書いた場合、親要素や子要素といった考え方はないので、どちらの<p>の色も赤色に変わります。
入れ子が重なっている場合の親要素と子要素
<body>
<ul>
<li>これは「li」です</li>
<li>これは「li」です</li>
<li>これは「li」です</li>
</ul>
</body><body> > <ul> > <li>と入れ子が重なっている場合は親子関係やCSSの適用はどのように変化するのでしょうか?

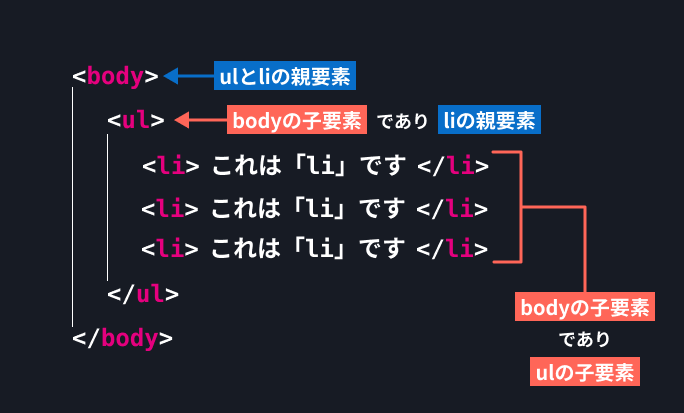
入れ子が重なっている場合は親要素と子要素の解釈としては上記のようになります。
<body>は子要素である<ul>と<li>の親要素<ul>は<body>の子要素でもあるし、<li>の親要素でもある<li>は<body>の子要素でもあるし、<ul>の子要素でもある
このように入れ子が重なっていても、その要素から見て外側にあるタグは全て親要素であり、逆に入れ子の内側にある要素は全て子要素とみなすということがわかります。
<body>
<ul>
<li>これは「li」です</li>
<li>これは「li」です</li>
<li>これは「li」です</li>
</ul>
</body>ここまでの説明をまとめ、左のHTMLのコードに対して以下3パターンで文字の色を変えてみます。
❶bodyの子要素を対象
body{
color : red;
}❷ulの子要素を対象
ul{
color : red;
}❸liを対象
li{
color : red;
}
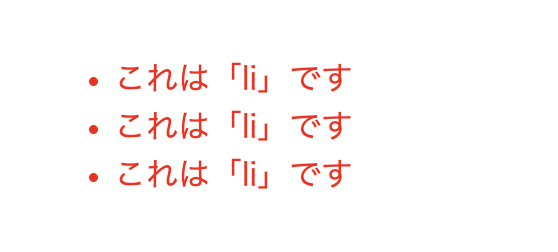
すると結果としては、どの書き方でも左のように、全ての<li>の色が赤色に変わります。
これは<li>が<body>と<ul>の子要素であるためです。
本講座のおさらい
これで本講座での親要素と子要素の解説は以上です。
- 入れ子の内側にあるものは全て「子要素」
- 入れ子の外側にあるものは全て「親要素」
- CSSはセレクタの要素とその「子要素」に対して同じスタイルが適用される
親要素と子要素の理解と考え方はHTML、CSS、JavaScriptの言語全てで使用する必須の概念なので、繰り返し読んで理解を深めましょう!
続いてはいよいよ「#08_よく使う10個のプロパティを覚えよう」です!課題を通して本格的にCSSに触れていくので気合を入れていきましょう!






