更新日
#16 「display : flex」を使って横並び・中央揃えのレイアウトの基礎を身につけよう
【予告】本講座の最後で課題にチャレンジします!
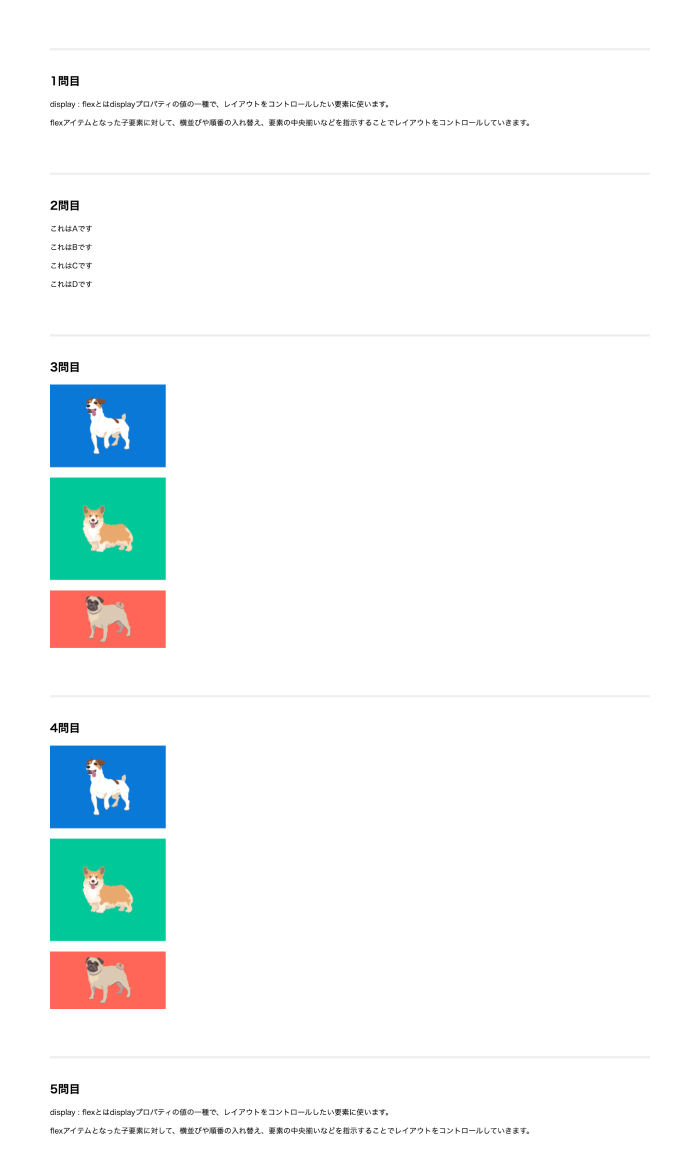
【Before】このHTMLを→

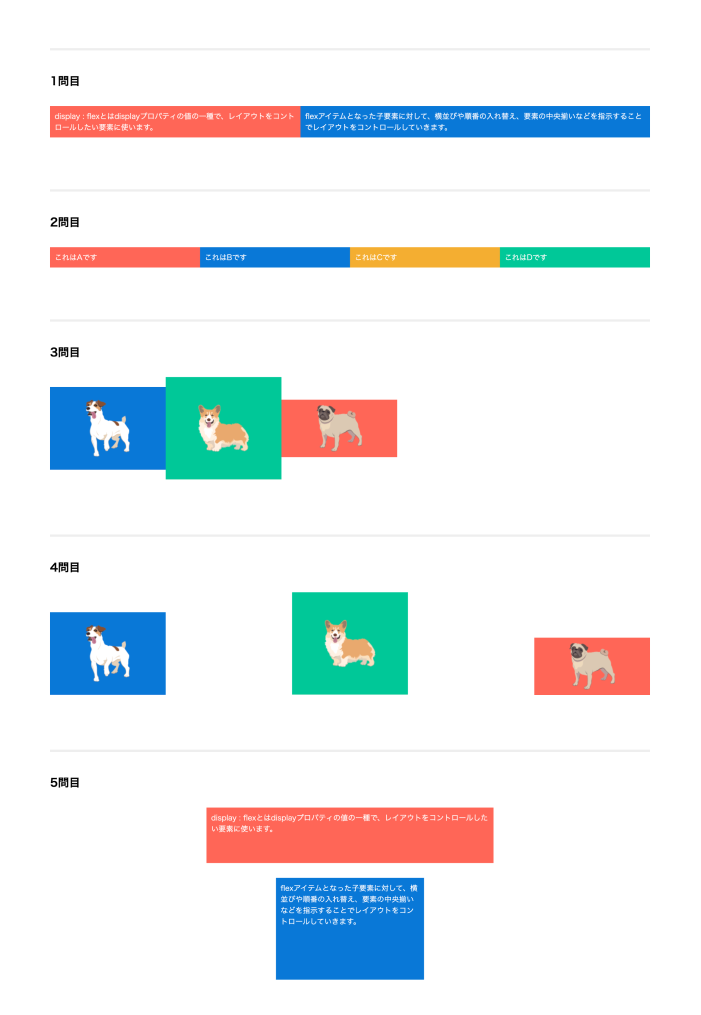
【After】flexを使ってレイアウトを変更

flexは最初は考え方が難しい内容ですが、最後の課題チャレンジで身につけられるようになるので頑張って取り組んでくださいね!
今回は「レイアウト」をコントロールするためのテクニックの基礎を身につけていきます。例えば以下のようなことをできるようになります!
デフォルトだと縦並びのものを…


横並びにしたり


高さの違う要素を…


中央で揃えたり


並んでいる要素の


順番を入れ替えたり


Webサイトはレイアウトの連続!基礎をしっかり押さえましょう。






