更新日
#17 スマホ対応(レスポンシブ対応)の概要を理解しよう
【予告】本講座の最後で課題にチャレンジします!

少し難しい内容ですが、最後には課題にチャレンジすることでしっかり身につけられるので、そのつもりで集中して読んでいきましょう!
WEBサイト制作を仕事としたいのであれば、様々なデバイスに対応して作れるようにならなければなりません。
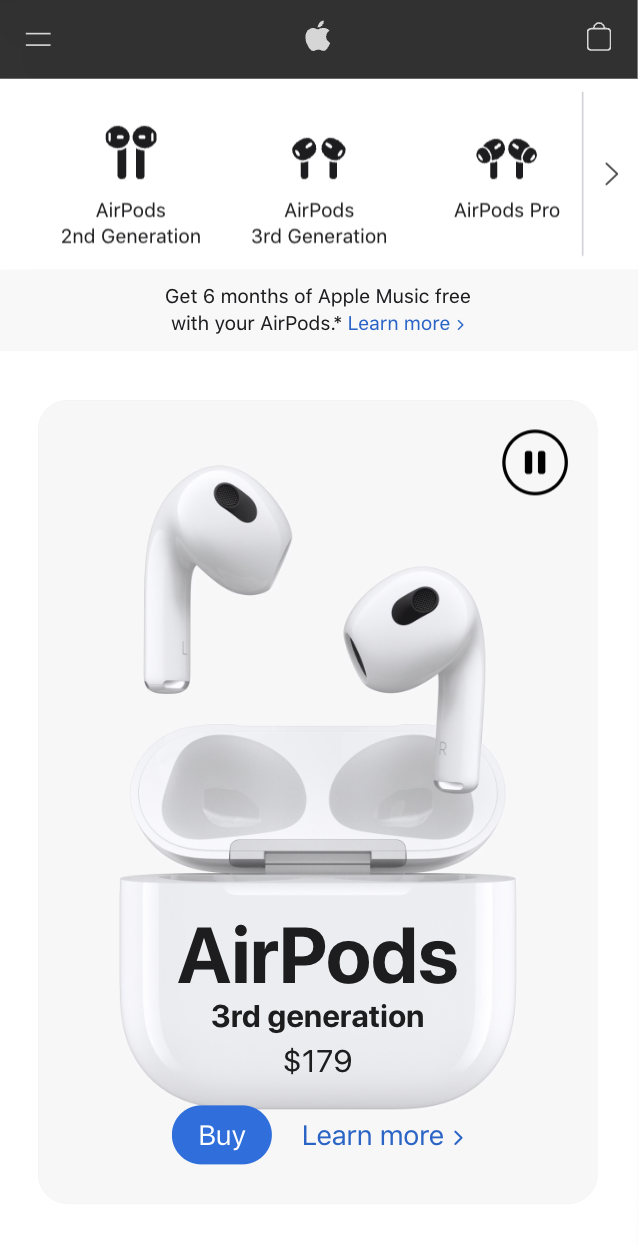
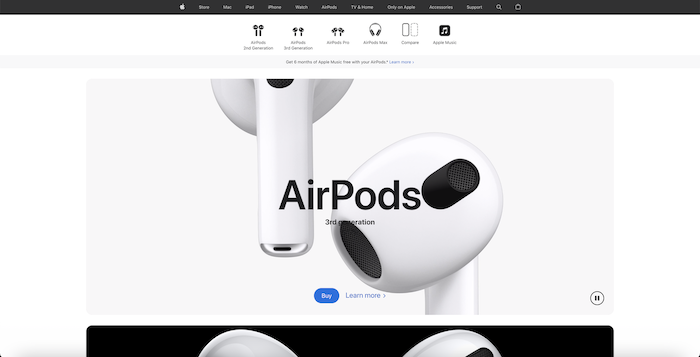
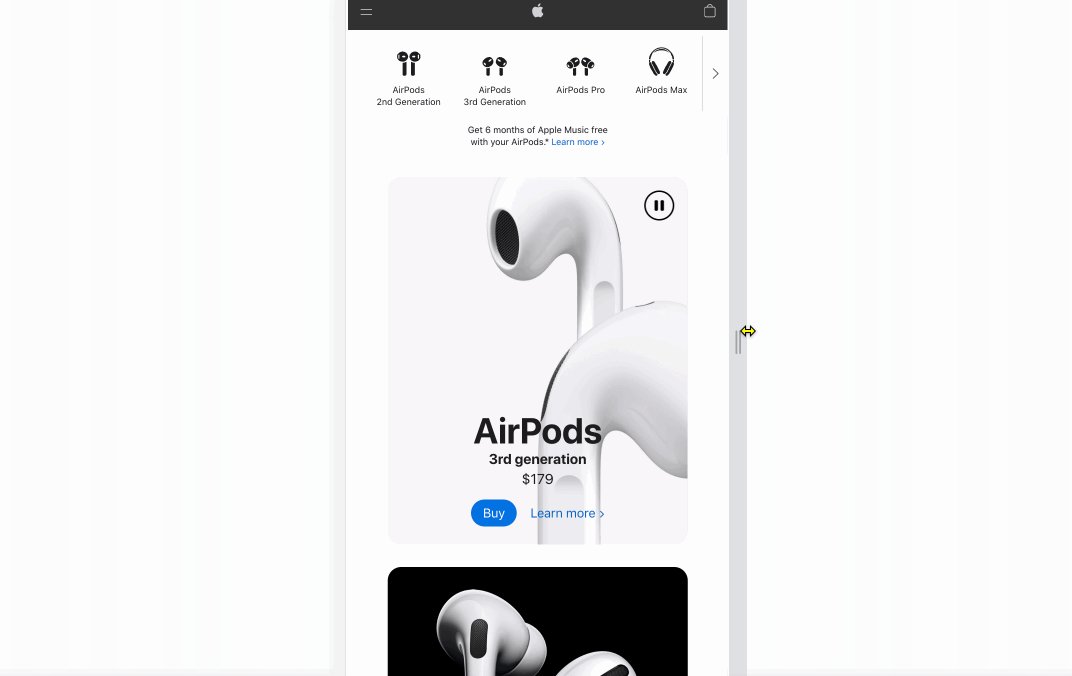
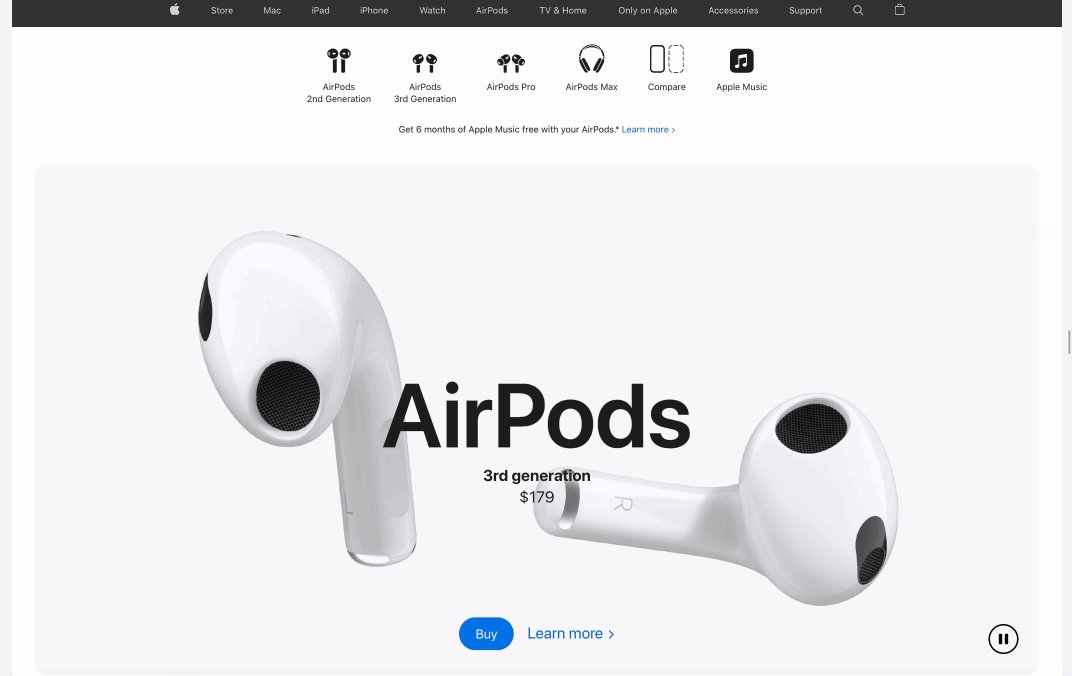
たとえば、以下のAppleのページでは、パソコンとスマホでは画面の横幅と縦幅の違いに合わせて、WEBページの見た目が全然違いますよね。


このように、スマホが普及した現代では、ほぼ全てのWEBサイトでマルチデバイス(様々な幅の端末)での対応が求めれます。
時代の変化に合わせて技術を身につけていく必要があります!
では、このAppleのサイトはパソコンとスマホ用でそれぞれ別々のWEBページを作っているのでしょうか?
答えはNoです。
(少ないですが、パソコンとスマホで別々のサイトを用意している会社もあります)
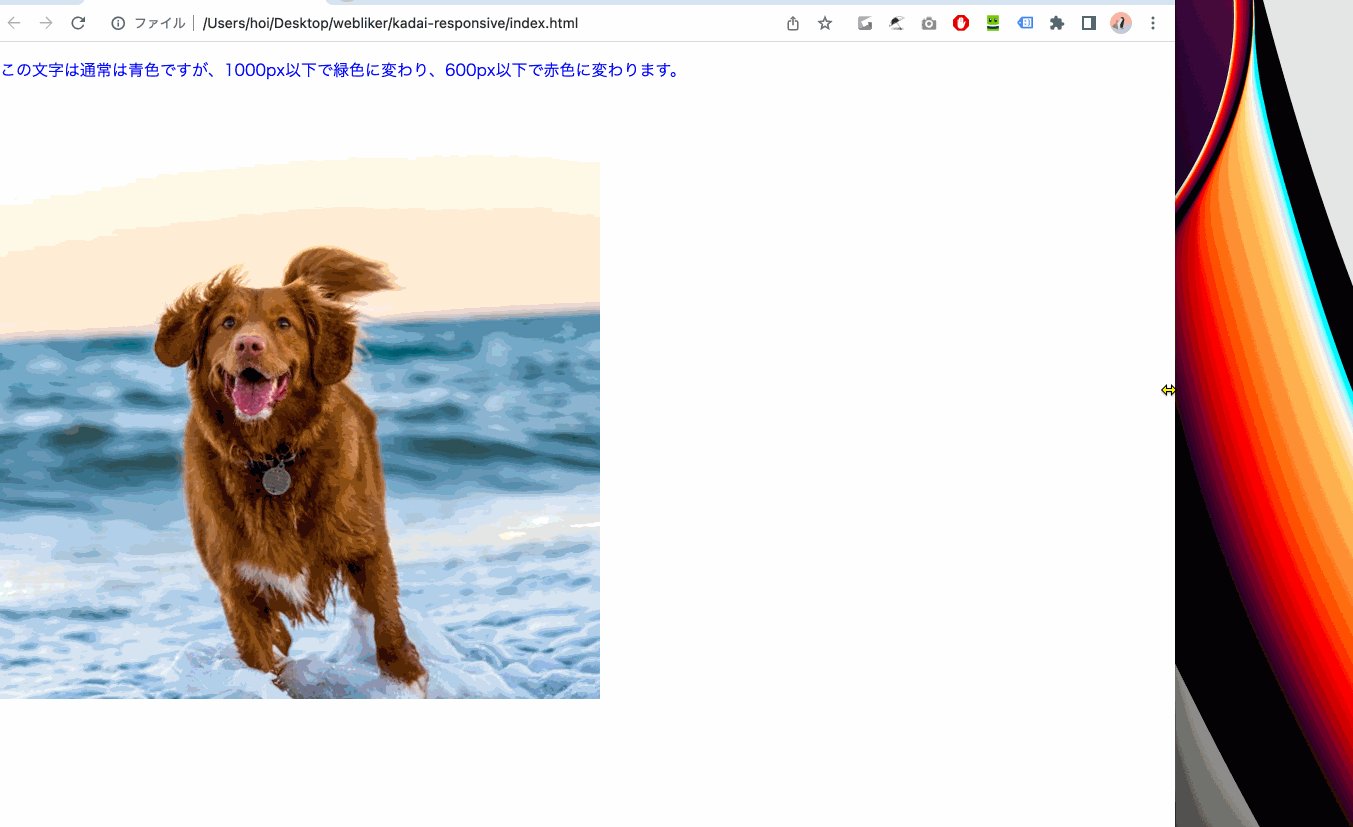
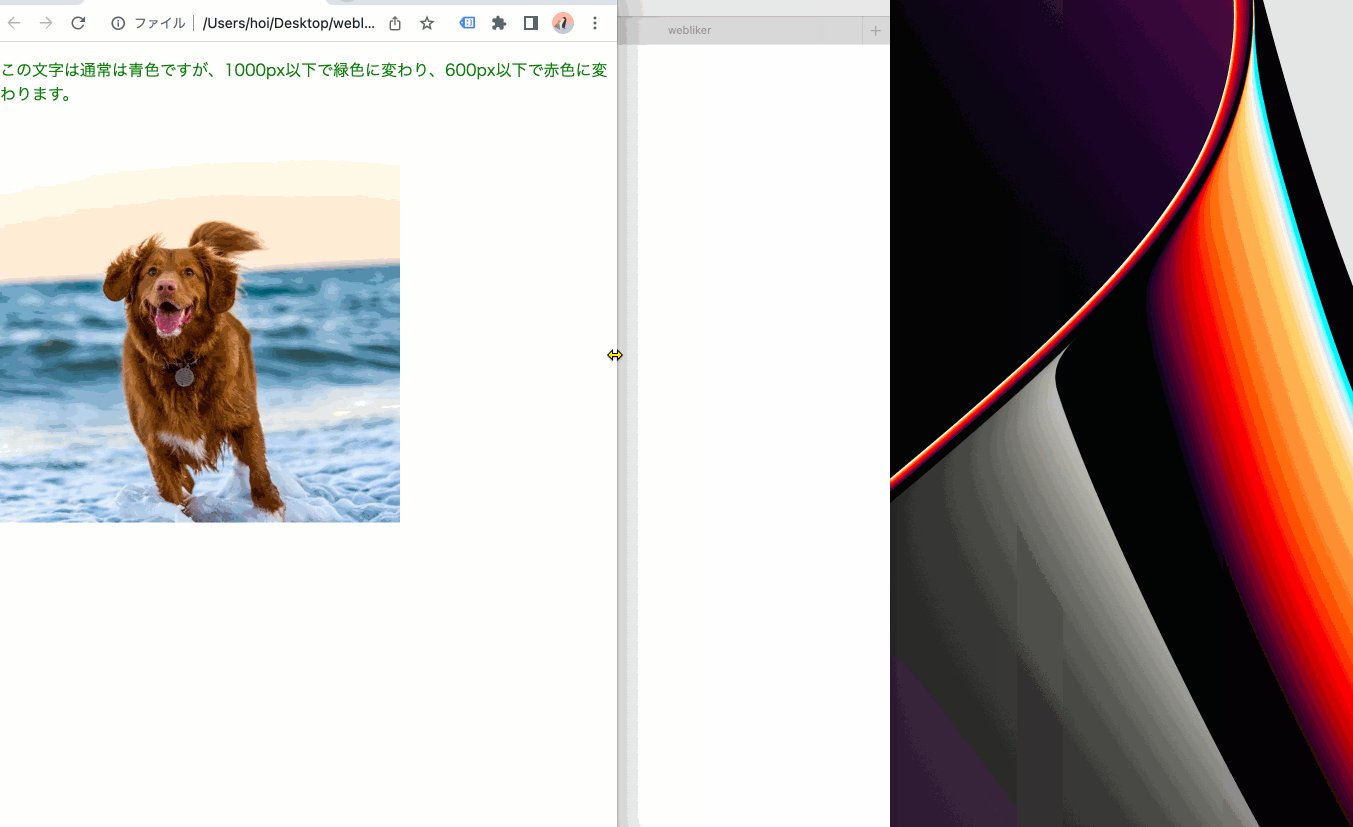
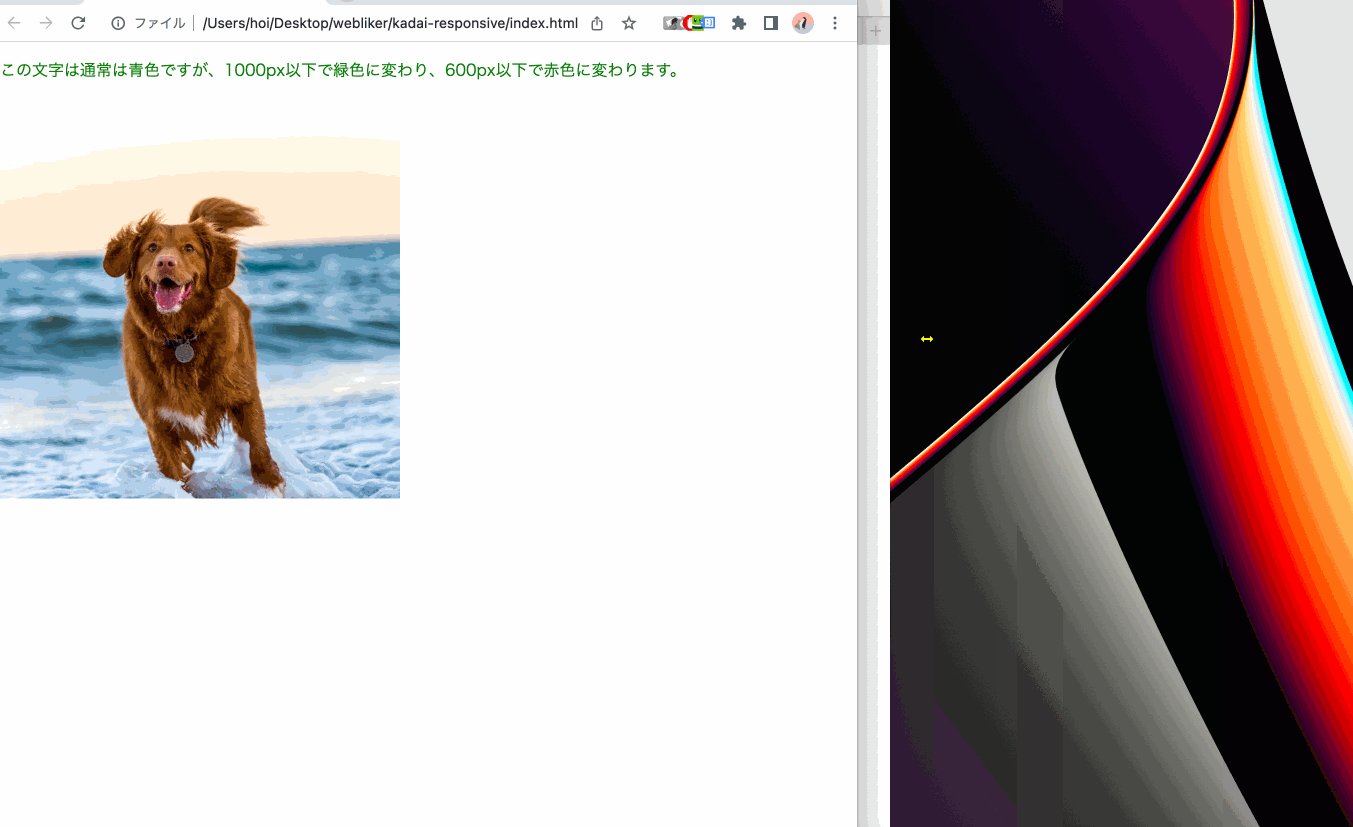
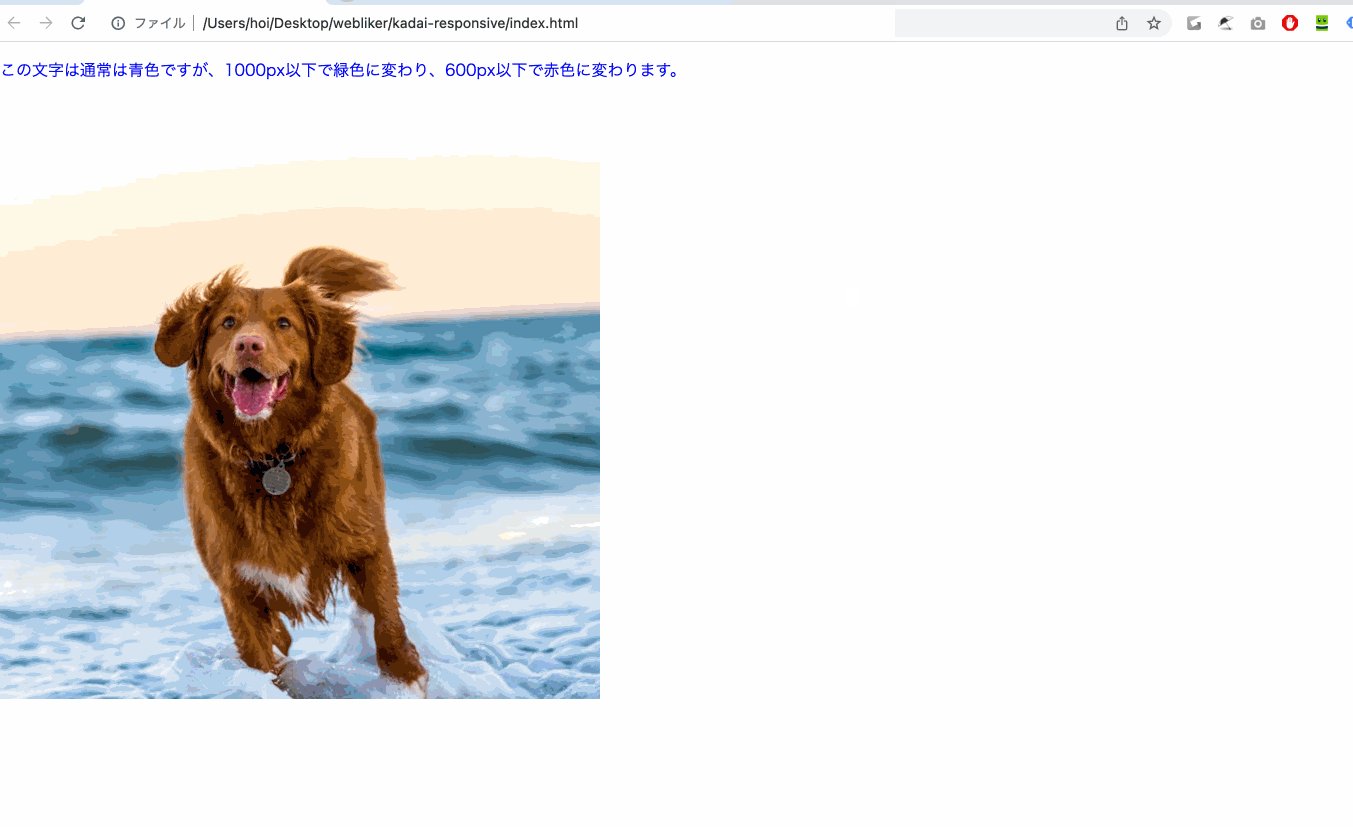
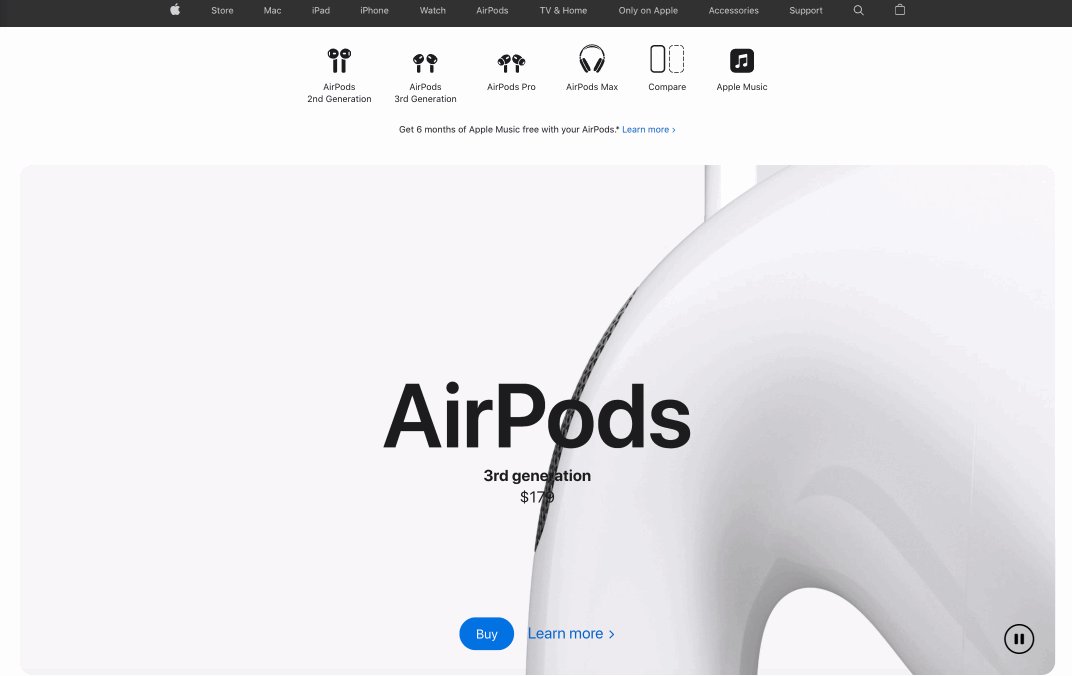
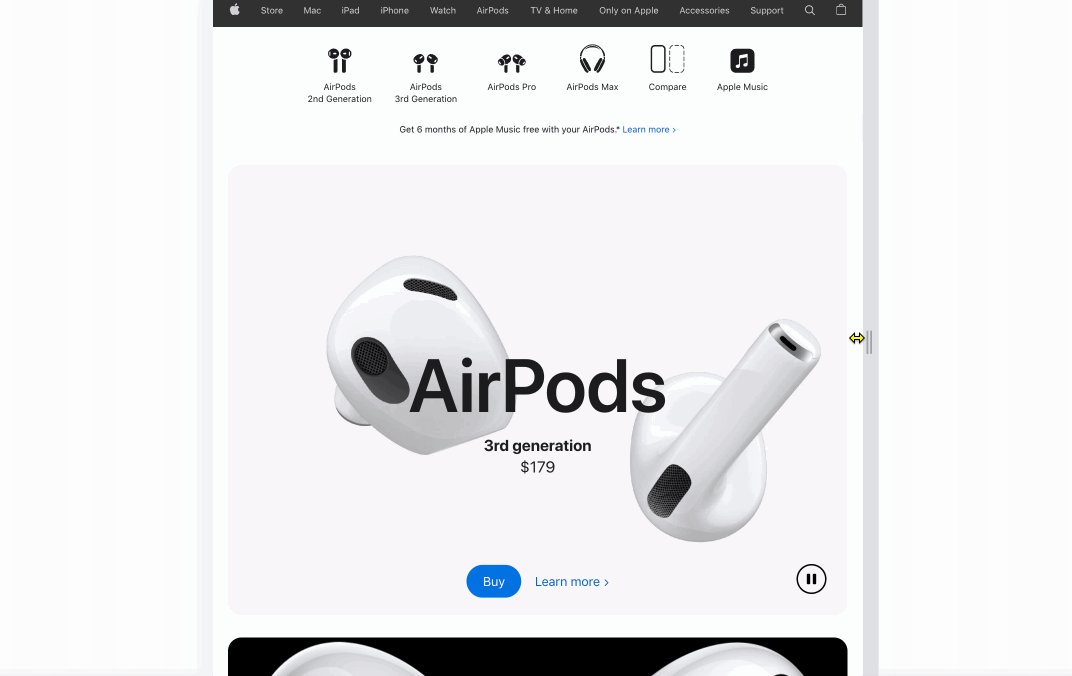
以下は実際のWEBサイトの動きを録画したものですが、画面幅に合わせて画像が小さくなったり、メニューが切り替わったりしていますよね。

このようにデバイスの幅に合わせてCSSの見た目を切り替えることを「レスポンシブ対応」と呼びます。






