更新日
#20 ディレクトリの作成をしよう【ポートフォリオ作成】
この講座ではポートフォリオサイトのコーディングをするための準備をしていきます。
手順としては「❶ディレクトリ作成」→「❷最初のコードを書く」→「❸スタイルを読み込む」の順で対応していきます。
手順としては「❶ディレクトリ作成」→「❷最初のコードを書く」→「❸スタイルを読み込む」の順で対応していきます。
ディレクトリとは?
ここまでの学習で学んできた通り、WEBサイトはHTMLファイル、CSSファイル、画像ファイルなど、さまざまなファイルとフォルダが組み合わさってできています。
このWEBサイトを構成しているファイルやフォルダの全体をまとめて「ディレクトリ」と呼びます。
今までの講座で何度も作ってきた環境がまさに「ディレクトリ」だったんだ!

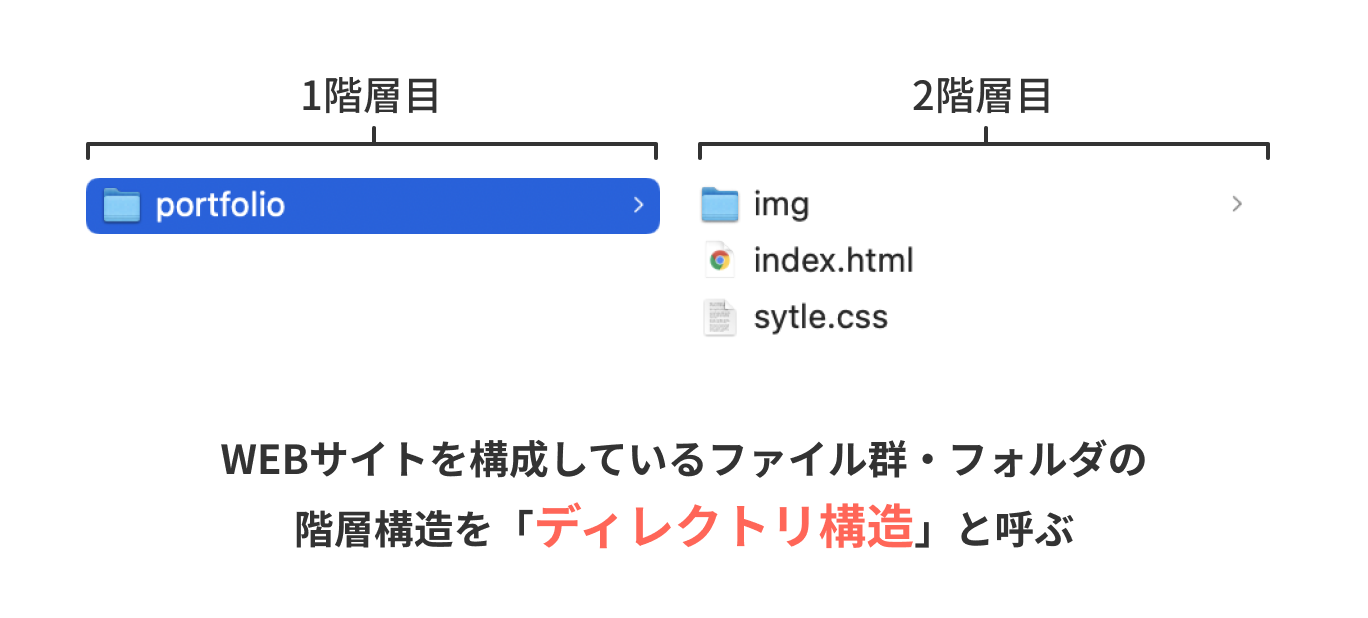
そしてそのディレクトリの中身である階層構造を、「ディレクトリ構造」と呼びます。
今回のポートフォリオサイトも作成するにあたり、ディレクトリをまずは作成する必要があります。






