更新日
#32 ドメイン・サーバー・IPアドレス・DNSの役割
お疲れ様でした。ついにポートフォリオサイトが完成しましたね!
ここからWebサイトを公開する作業に移っていきますが、その前にサイトを公開するために改めてサイトが表示される仕組みを深く理解しなければなりません。
僕の実体験でもありますが、ここの理解ができていないと今後とーっても苦労することになります。
というのも単純にアップする手順を覚えただけでは、根本的な概念が理解できず、応用が効かないため、色々な制作会社やお客さんと仕事をする時にトラブルになりかねません!
最低限以下の4つの知識は備えておく必要があります。
この講座で理解したい4つの単語
- ドメイン
- サーバー
- IPアドレス
- DNS
どの項目も、私たちの現実世界に通ずる考え方があるので、1つずつ理解していけばなんてことはありませんよ!
Webサイトの世界と登場する用語を理解しよう
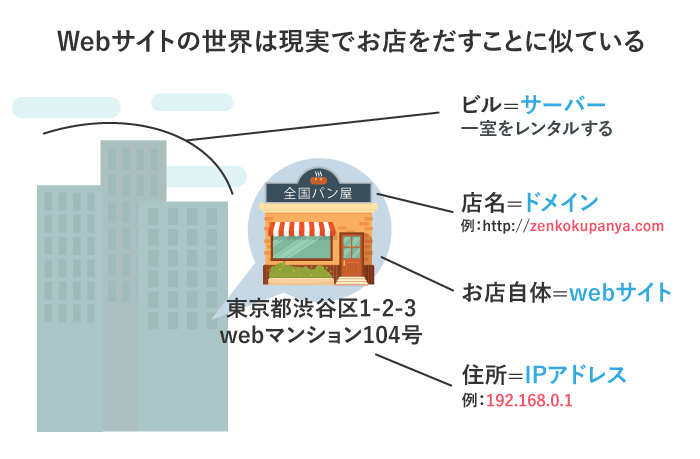
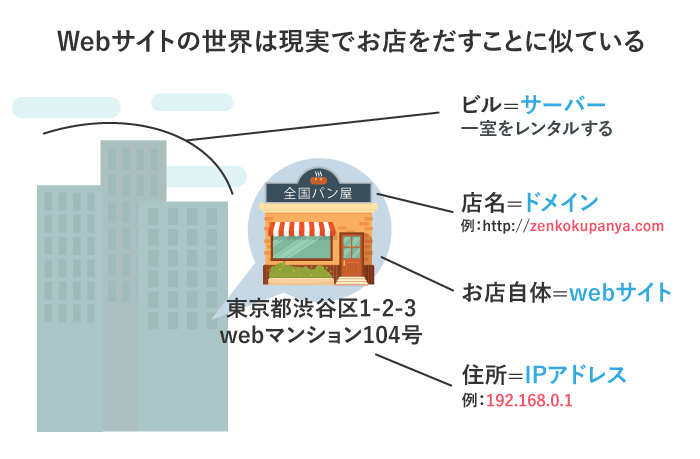
さて、いきなりですがWebの世界を「たくさんビルが並んでいて、その1部屋ごとにWebサイトというお店が出店されている仮想世界」とイメージしてみてください。
Webの世界は、以下のように現実のモノに置き換えて例えるとグッと理解しやすくなります。

このように「Webサイトを公開する=お店を出店する」ようなイメージとなっています。
Webサイトにも現実のお店と同じように
- 正式な名前( = ドメイン)
- 出店するためのテナントやビル( = Webサーバー)
- 住所( = IPアドレス)
が存在していて、そういったものがあることでWebサイトがきちんと表示される仕組みが成り立っているのです。
という訳で続けて新しくでてきた「ドメイン」「サーバー」「IPアドレス」といった単語について理解していきましょう。
専門用語がたくさん出てきて大変ですが、それぞれ優しく説明するので続きをみていきましょう!
ドメインとは?
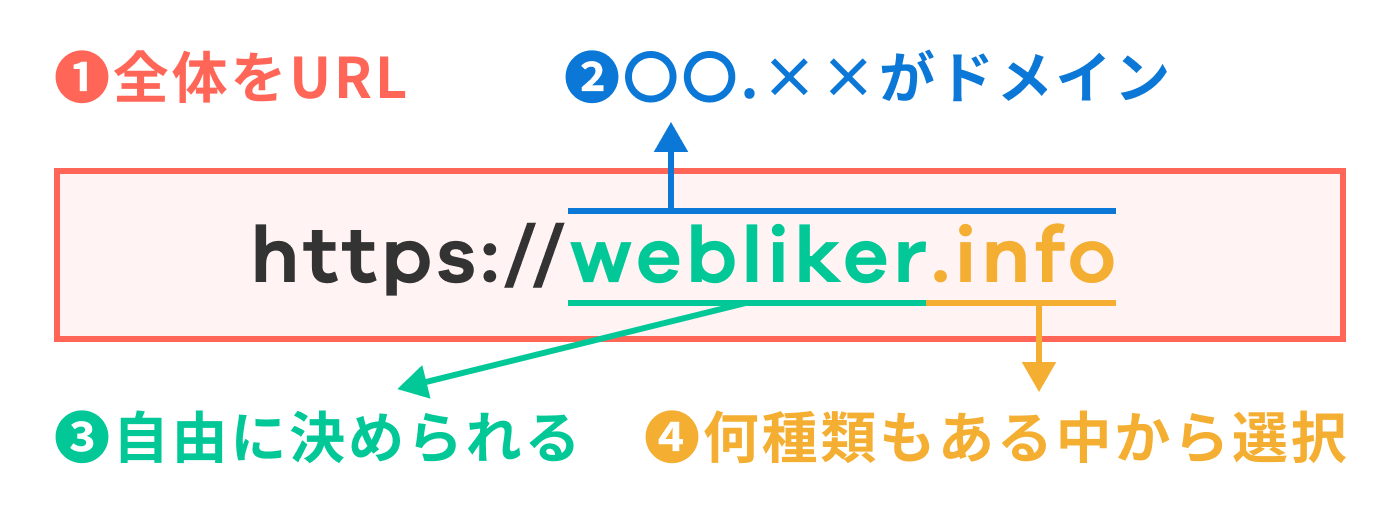
ドメインとはこのサイトでいうところの「webliker.info」の部分です。
WEBブラウザであなたのサイトを閲覧する時の住所とイメージしてください。

ドメインは❸と❹はそれぞれ組み合わせは自由ですが、組み合わせたドメインを既に所有している人がいた場合は購入することができません(早い者勝ちです)
購入し権利を得ることで「〇〇.com」など好きなURLでアクセスした時にあなたのサイトが表示されるようになるというわけですね。
ドメインについてのポイント!
- 同じドメインは世界に存在しない(早い者勝ち)
- Webサイトには1つにつき必ず1つのドメインがある(ドメインがないと表示ができない)
ドメインはどのように購入するの?
後ほどステップ形式で解説しますが、簡単に説明すると、ドメインは「ドメインレジストラ」というサービスで購入(年間契約)をします。
おそらく今後Web制作をするにあたり、ドメインの取得や管理を任された際には、よほど以下の2社のドメインレジストラを利用することになります。


どちらもほぼ違いはありませんが、ドメインレジストラが保有しているドメインの権利を購入するイメージなので、欲しいドメインが購入可能か検索をかけた時にあればそこで購入すればOKです。
サーバーとは?
サーバーとは先ほど説明した通り、「Webサイト(店舗)を入れるためのテナント」のことです。
そして、現実世界では店舗を出店するときは土地を買うよりも「月々家賃を払って借りる(レンタル)」することがほとんどですよね。
Webの世界もまったく同じで物理的なサーバーを自前で持っている人もいますが(ほぼいないです)、通常レンタルサーバーを契約しWebサイトを公開しています。
著名なレンタルサーバー
制作会社やクライアントによって使用しているレンタルサーバーは異なります。
ただ、僕が仕事をしている上では大体下記3つの大手のレンタルサーバーどれかを使っていることが多いです。



各レンタルサーバーができることは基本的に同じ!
性能面や金額、実際の操作パネルなど異なりますが、大手サービスはマニュアルや参考記事が充実しているので1つのサーバーで要領をつかめばどのサーバーでも問題なく対応することができるようになります。
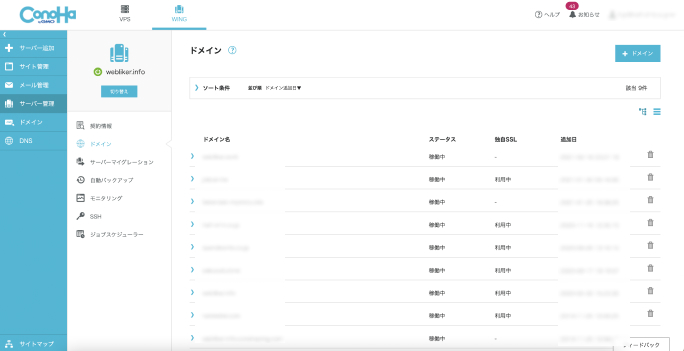
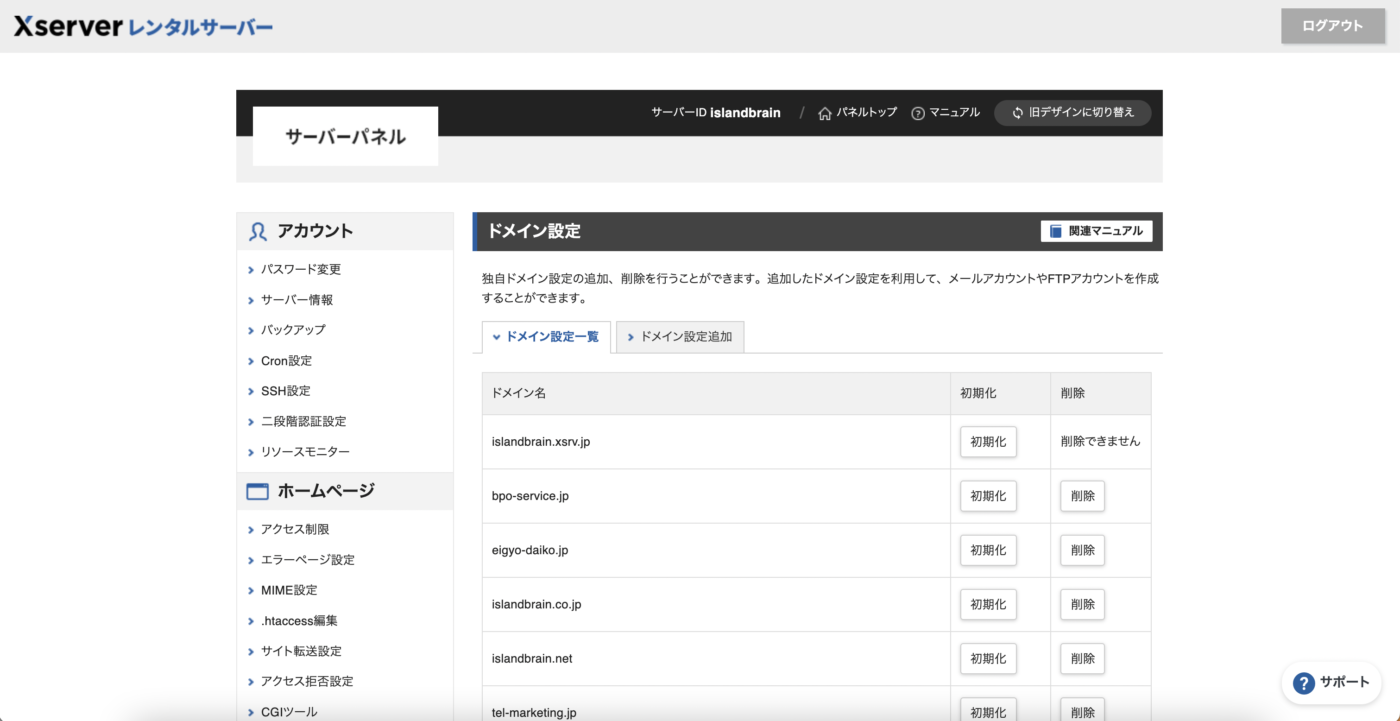
例えば以下のように「ドメインに関する設定」はどのレンタルサーバーも機能として備えていますが、管理パネルの操作やデザインが異なります。
しかし「[サーバー名] ドメイン設定」などで調べることで公式マニュアルがすぐ出てくるので一つのサーバーで要領を掴み、自分が何を設定したいかが明確になっていれば怖くありません。


IPアドレスとは?
現実の世界だと、ビルにお店が入っていた場合、ビルの部屋番号までわからないとお店へ行くことができませんよね。
Webの世界でも同じように、インターネットに接続する機器にはIPアドレスという固有の住所+部屋番号が割り当てられています。

WebブラウザがそのIPアドレスに対してからアクセスをすることで特定のWebサイトを閲覧することができているというわけです。
例えばYahoo JAPANやFacebookのIPアドレスは以下です。
| ドメイン | IPアドレス |
|---|---|
| yahoo.co.jp | 182.22.25.124 |
| facebook.com | 31.13.82.36 |
サーバーの部屋ごとにIPアドレスが存在するということは、別のサーバーへwebサイトを移転(引っ越し)する場合は、もちろんIPアドレス(住所)も変更されてしまうので覚えておきましょう。
DNSという重要な仕組みについて
DNSとはDmain name system(ドメイン・ネーム・システム)の略で、ドメインとIPアドレスを紐づけるシステムです。
このシステムが実際にどういう働きをしているか見てみましょう。
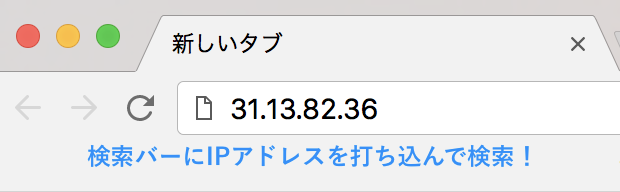
ステップ1
IPアドレスを検索してみる

Google chromeの検索バーでfacebookのIPアドレスである「31.13.82.36」を打ち込んで検索をかけてみます。
ステップ1
IPアドレスでwebサイトを探すことができる

すると「facebook」のページが表示されました!
このようにDNSというシステムによってドメインとIPアドレスが紐づいているので、IPアドレスさえ知っていればwebサイトを探すことができます。
つまり、「https://www.facebook.com/」=「https://31.13.82.36」と打っているのと同じような意味になります。
IPアドレスだけでは不便だからドメインとDNSがある
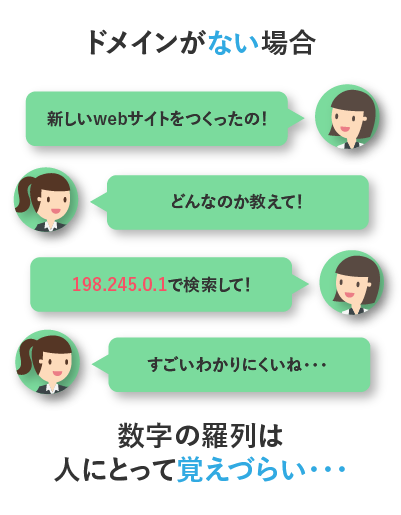
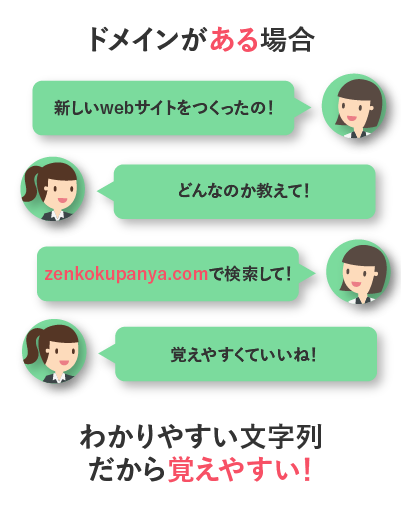
IPアドレスさえ知っていればサイトを表示することができるのなら、なぜドメインが必要なのでしょうか?
あなたが作ったWebサイトを友人教える時のことを想定してみましょう。

もしIPアドレスしかない場合、Webサイトを誰かに教えるには数字の羅列でしか伝えることができず、覚えてもらいにくくなります。

DNSによってIPアドレスとドメインが紐づいていることによって、機械に理解しやすい数字の羅列と人に理解しやすい文字列をそれぞれ使い分けることができます。
DNSが優れているのは人間にとっての読みやすさという点だけではありません。
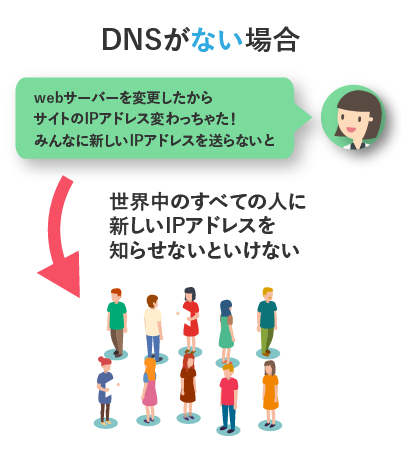
Webサイトの表示速度を改善するため、レンタルサーバーを引っ越しする時のことを考えてみましょう。

サーバーを移転するとWebサイトの保管場所、つまり住所が変更されるので、以前のIPアドレスでは接続ができなくなってしまいます。
そのため今までのIPアドレスに接続していた人たちに新しいIPアドレス(住所)を教えなければいけません。

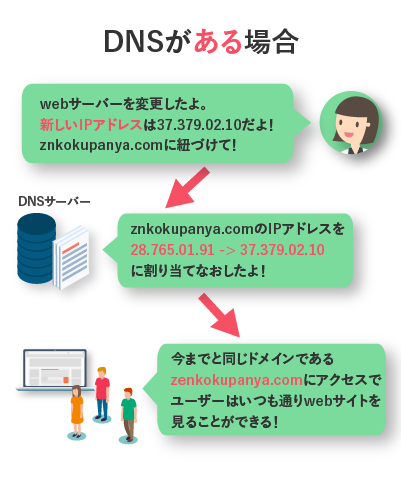
DNSがあれば、webサーバーを変更した時にDNSサーバーの設定を変更するだけで、ドメインと新しいIPアドレス(住所)を紐付け直すことができます。
そうすることでユーザーに対して住所を引っ越ししたことを知らせずとも、今まで通りwebサイトを楽しんでもらえるというわけです。
改めてWebサイトが表示される仕組みをおさらい
以上で「ドメイン」「サーバー」「IPアドレス」「DNS」についてよく理解できたのではないでしょうか?
それを踏まえて、改めてWebサイトの表示の仕組みを理解していきましょう。
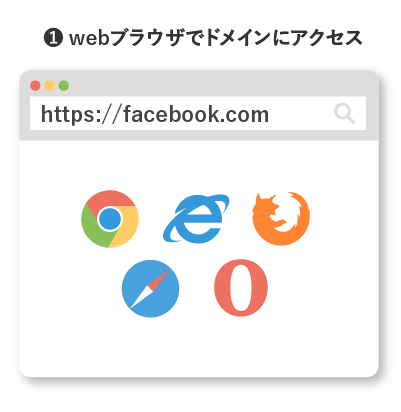
ステップ1
ドメインorURLを打ち込む

Webブラウザ(Google Chrome、Internet Explorer、safari etc)で目的のwebサイトのドメイン or URLを打ち込みます。
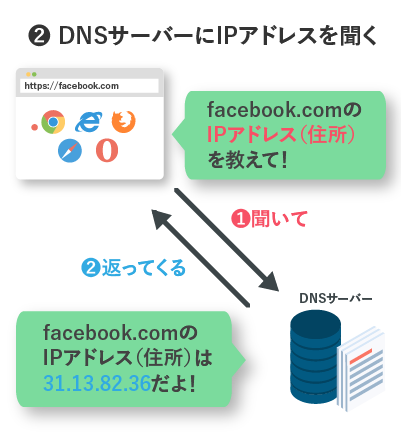
ステップ2
IPアドレスが返ってくる

DNSサーバーに対して目的のドメインのIPアドレス(住所)をたずねます。
するとDNSサーバーから目的のwebサイトのドメインに紐づいているIPアドレスがが返ってきます。
ステップ3
webサーバーから関連するファイルをもらう

DNSサーバーから返ってきたIPアドレスをもとに、Webサイトが保管されているwebサーバー(ビルの一室)をたずねます。
そこでWebサーバーに対して目的のURLに関連するファイルをもらいます。
- facebook.comであればトップページのファイル
- facebook.com/JustinBieberであれば「ジャスティンビーバー」のプロフィールページを表示するために必要なファイルをwebサーバーから受け取ります。
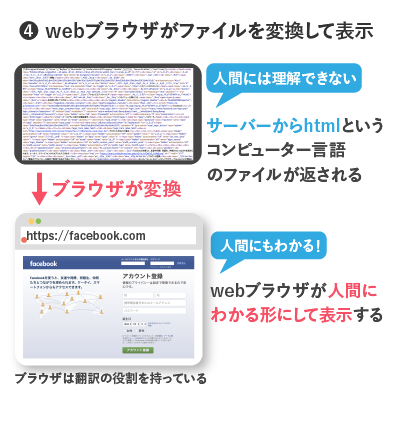
ステップ4
HTMLやCSSをブラウザが翻訳し、表示

Webサーバーから受け取ったファイルはコンピューター言語で書かれており、webブラウザがないと理解できません。
webブラウザがHTMLやCSSといったコンピューター言語を読み取り適切に変換してくれることにより私たちが気持ちよく閲覧できているわけですね。
このようにWebブラウザはサイトにアクセスするためにサーバーとのやりとりを代行してくれるだけでなく、コンピューター言語を翻訳するという機能も持っています。
あとはギャクサンして必要なものをそれぞれ用意していくだけです!
続いて「ドメインの取得」→「サーバーの契約」→「ドメインの登録」→「ファイルのアップロード」をやっていきましょう!






