更新日
#33 ドメイン取得&サーバー設定をしてサイトを公開
この講座で身に着ける5つのステップ
ここからは普通のスクールではあまり対応しないようなサイトの公開作業を一緒にやっていきましょう!
ここまでできると、Web制作の仕事についてグッと全体像が見えて自信がついてきますよね。
- レンタルサーバーの契約方法(サイトの公開に必須)
- ドメインの取得方法(〇〇.comなど)
- レンタルサーバーにドメインを登録する方法
- サーバーへファイルをアップロードする方法(FTPソフトの使い方)
- アップしたページにパスワード認証をかける方法
Web制作を仕事にする上でどの作業も必須項目となってくるのでしっかりマスターしていきましょう。
今回契約するConoha Wingというサーバーについて知ろう
今回は前述した大手レンタルサーバーの中でもコスパが良い「Conoha Wing」を利用していきます。
実際、当サイトでもConohaWingを使用しているのでその性能はお墨付きです。有名ブロガーや大手企業でも使用されています。
Conoha Wing(コノハウィング) ![]() は大手インターネット会社のGMOグループが運営しているレンタルサーバーの1つです。
は大手インターネット会社のGMOグループが運営しているレンタルサーバーの1つです。
GMOグループでは他にもいくつか著名レンタルサーバーがありますが、その中でもConoha Wingは特に速度・使いやすさでの評判の高いレンタルサーバーです。

数あるレンタルサーバーの中でも新しいサービスであることもあり、老舗サーバーによくある複雑な情報に迷うことなく、直感的な操作ができることも初学者にとって嬉しいポイントです。
特徴1 – 速度はレンタルサーバーの中でトップクラス
※Apache Benchでの計測結果
他社サーバーとの処理速度比較でも「2位と比べて2倍早い」という結果が出ています。
最近はどのレンタルサーバーも体感的な速度の差は縮まってきている印象なので、大手レンタルサーバーと比較して2倍というのは流石にあり得ないと思いますが、実際Conoha Wingは早い印象があります。
WEBサイトの速度が重視されるのにはこんな理由も…!
SEO対策への影響 👉Googleがページ速度の重要性を公式にアナウンスしている
成約・購入率の変化 👉Amazonの調査結果によるとページ表示速度が0.1秒遅くなるごとに、売上が1%低下することが判明している
特徴2 – コスパが良い&明朗な料金体系
Conoha Wingは月額費用に対してのパフォーマンスが高いことに加え、料金体系が明確であることも決めての一つです。一般的なサーバーにあるような「初期費用3000円」や「最低契約期間3ヶ月」といった金銭的ハードルの高さがありません。
例)エックスサーバーとConoha Wingのスタンダードプランの料金比較
| Conoha Wing | エックスサーバー | |
|---|---|---|
| 初期費用 | ⭕️ 0円 | ❌3,300円 |
| 月額費用 | 1,320円 | 1,320円 |
| 最低利用期間 | ⭕️なし | ❌3ヶ月 |
| 1ヶ月だけ利用した 場合の合計金額 | ⭕️1,320円 | ❌7,260円 |
特徴3 – 豊富な機能
一般的なレンタルサーバーで利用できる機能は一通り揃っているため、安いからと言って物足りなさが出ることもありません。
Conoha Wingにはサイトを快適に運用するための機能が充実しています。
| 種別 | 機能の詳細 |
|---|---|
| 速度関連の機能 | FastCGIより20%も速くPHPの処理を実行可能な「LiteSpeed LSAPI」/ブラウザ・コンテンツキャッシュ/PHP8対応/大量アクセスでも安定する「nginx」採用…etc |
| サーバー設定 | WEBフォント/FTPアカウント/ファイルマネージャー/php.ini…etc |
| セキュリティ | 無料独自SSL/WAF/IP制限/海外アクセス制限/ディレクトリ制限…etc |
| WordPress | WordPressのかんたんセットアップ/WordPressのかんたん移行…etc |
| サポート | オンラインのマニュアル/電話・メールでのサポート有り |
STEP01|サーバーの契約をしよう
Conoha Wingの契約手順
ステップ02
メールアドレスとパスワードを入力

「初めてご利用の方」のパネルから以下情報を入力して次へ
- メールアドレス(利用できるもの)
- パスワード(英大文字/小文字/数字で9文字以上)
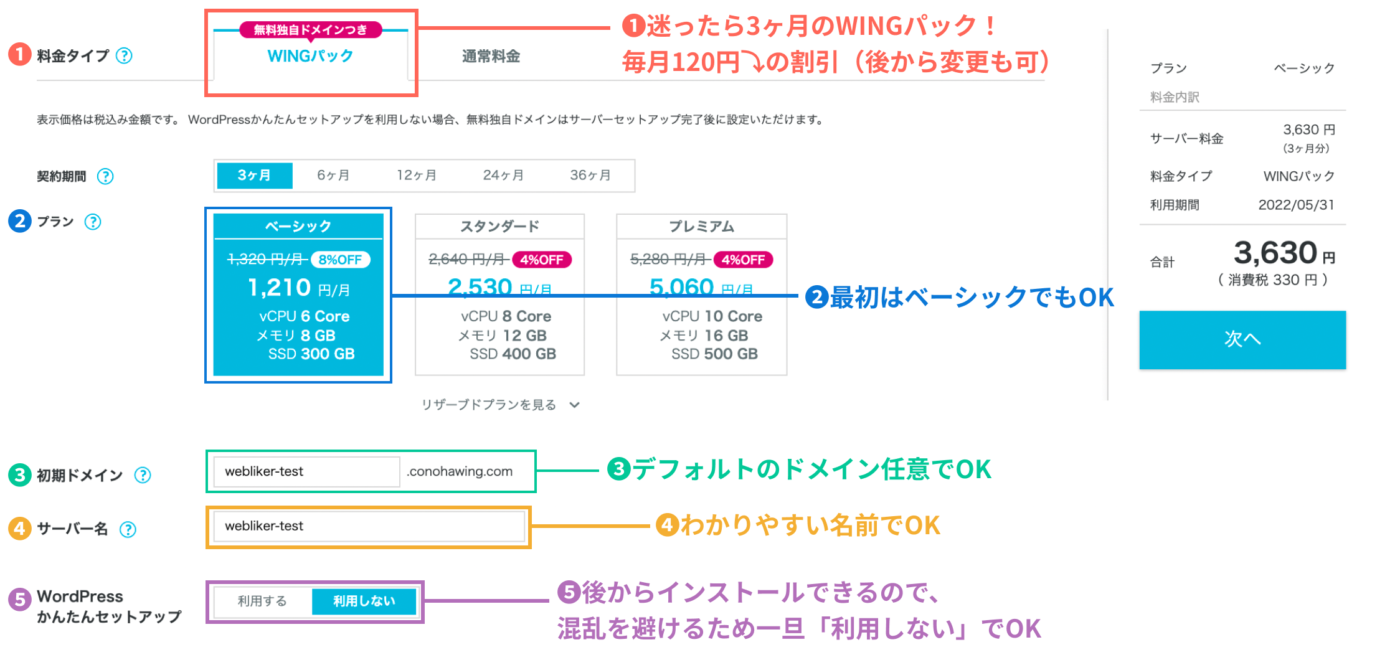
ステップ03
プランを選択

❶料金タイプ/契約期間
月単位の契約と3ヶ月、6ヶ月、12ヶ月、24ヶ月、36ヶ月と長期間の契約になるほどお得な「WINGパック」というパック料金があります。
どのプランに契約するか迷ったら
なるべく費用を抑えたい方は「通常料金」タブから安いプランを選択してもOKです!
ただ、今後Web制作を学習していく上でもサーバーは必須アイテムになってきます。
- サーバーに公開すれば、Mac・Windows・スマホでの実機確認ができるようになる
- WordPressなどサーバーが必要なプログラムで動くサイトの公開の練習ができる
- お客さんのサーバーの操作は怖いが、自分のサーバーであれば責任は自分が持てるので自由に操作して学習することができる
- 自身のポートフォリオサイトを人に見せることができる
といったメリットが多いのも事実です。
プランについては後から変更も可能なので、僕が運営するサイトの場合は「3ヶ月パックでまず契約」➡︎長期で使いそうになったので「12ヶ月のWINGパックへ変更」として、1ヶ月あたりの料金を990円に抑えています!
❷プラン
サーバーのグレードです。10〜20ページほどの一般的なWEBサイト・ブログであれば「ベーシック」でも十分です。(こちらもいつでもアップグレード可能🙆♂️)
❸初期ドメイン(※独自ドメインとは別物:後述します)
初期ドメイン = Conoha Wingから割り当てられる、あなたの識別住所のイメージです。テストサーバーとして利用することがあるのでわかりやすい名前をつけましょう。
(例:webliker.conohawing.com/webniisan.conohawing.com)
❹サーバー名
Conoha Wingでは1つのアカウントで複数のサーバーを契約することができます。そのため管理しやすい名前をつけておきましょう。
❺WordPressかんたんセットアップ
WordPressのインストールは後からでも行えます。今回の記事の内容と逸れるため別の記事で詳しく解説します。
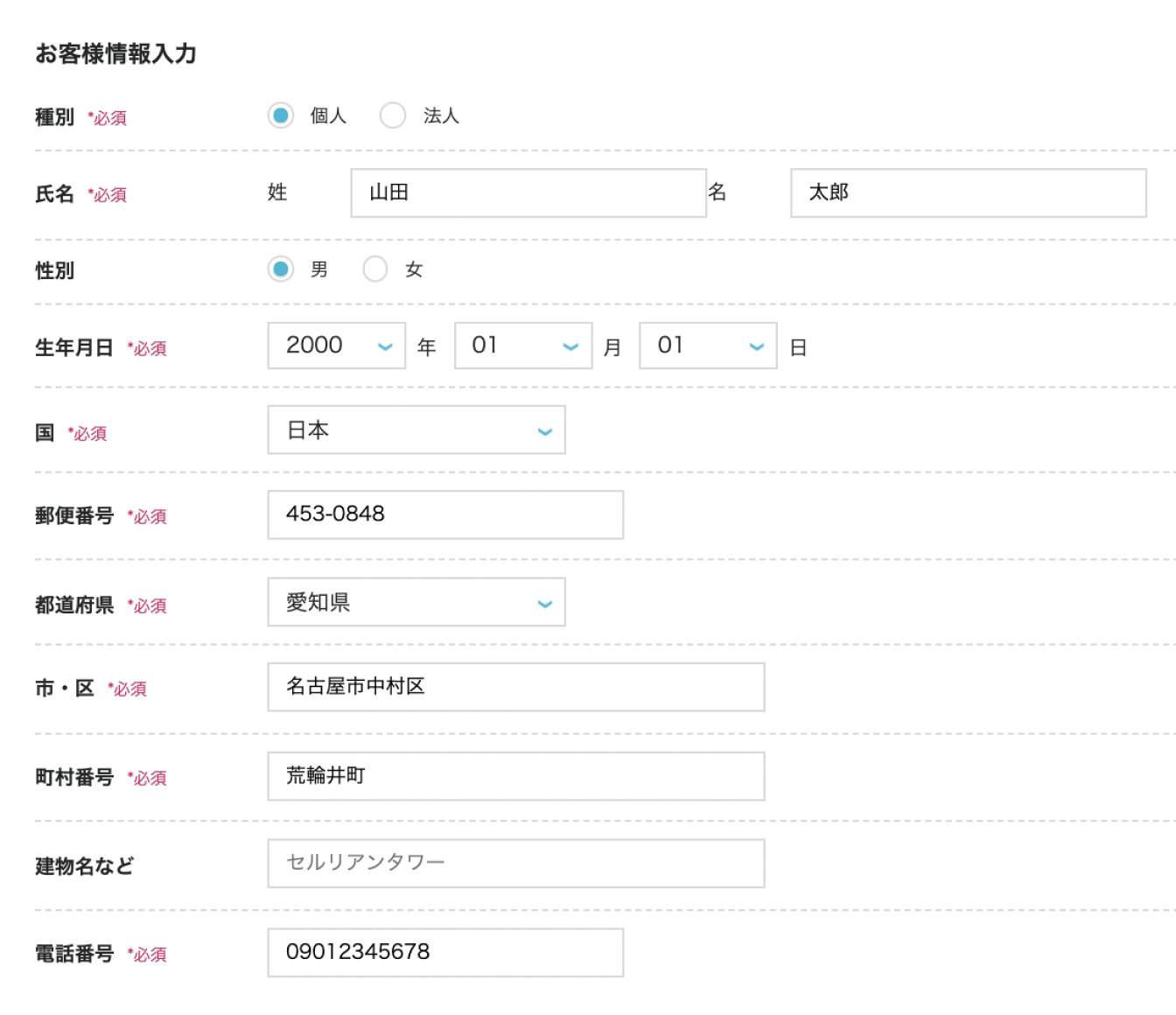
ステップ04
個人情報を登録

個人の場合は「個人」を選択し、必須項目を入力していきます。
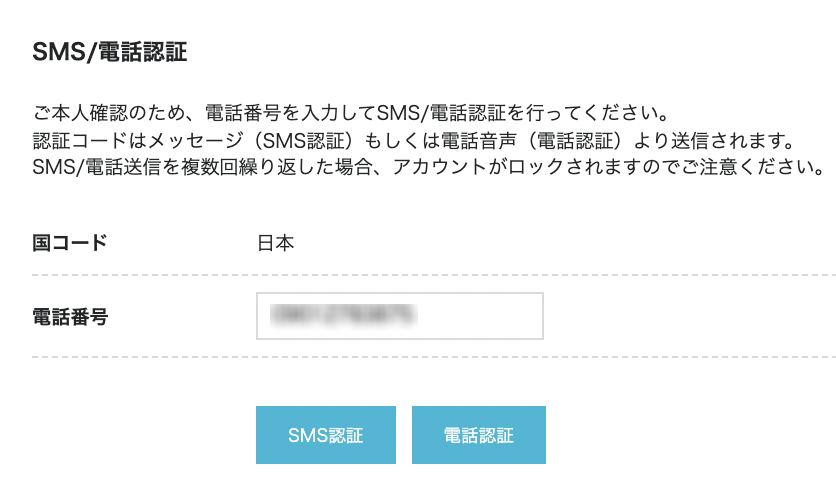
ステップ05
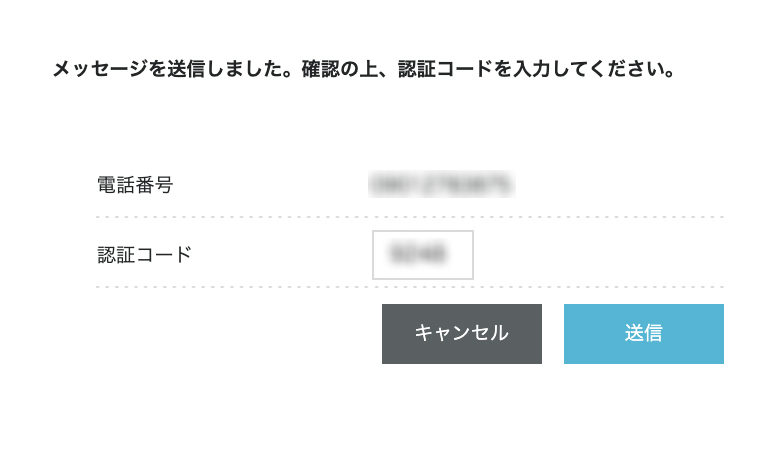
SMS or 電話で本人確認


登録した電話番号で、SMSまたは電話認証を行います。
SMSで送信をすると4桁の認証コードが送られてくるので「入力」し送信を押します。
ステップ06
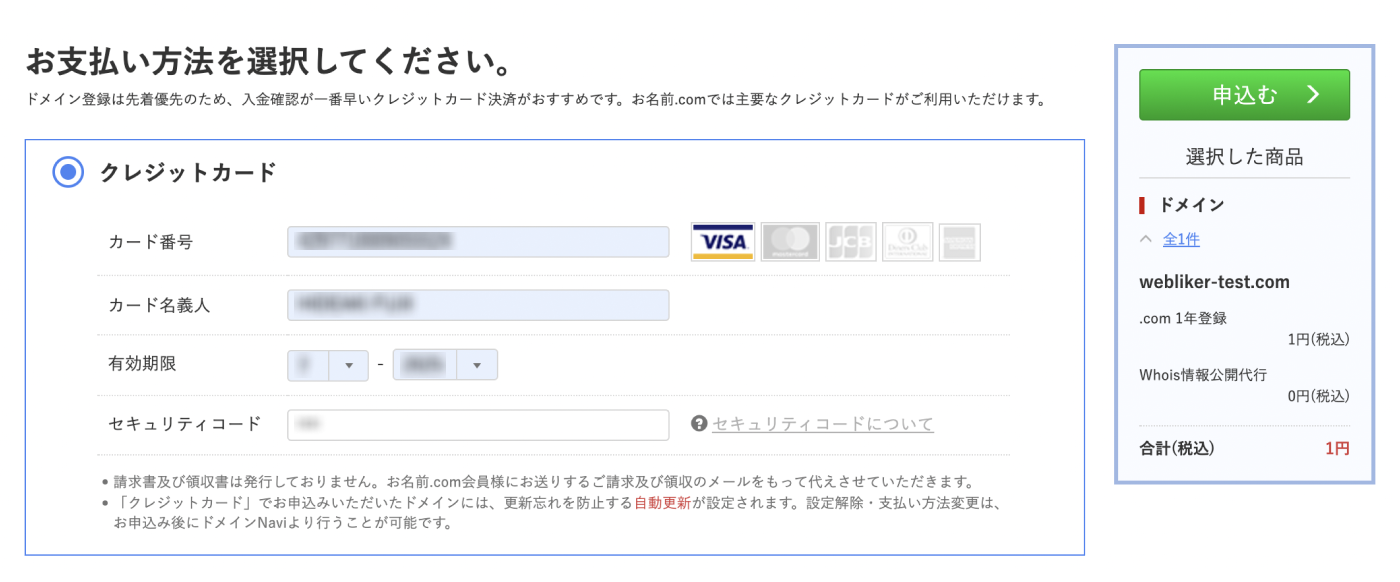
支払い方法を選択(クレジットが無難)

認証が完了すると支払い方法の選択に移ります。
- クレジットカード
- Conohaチャージ(使う金額のみ入金するデポジット機能)
2種類から選択できますが、更新のし忘れでサーバーが停止する可能性もあるためクレジットカードを選択するのが無難です。
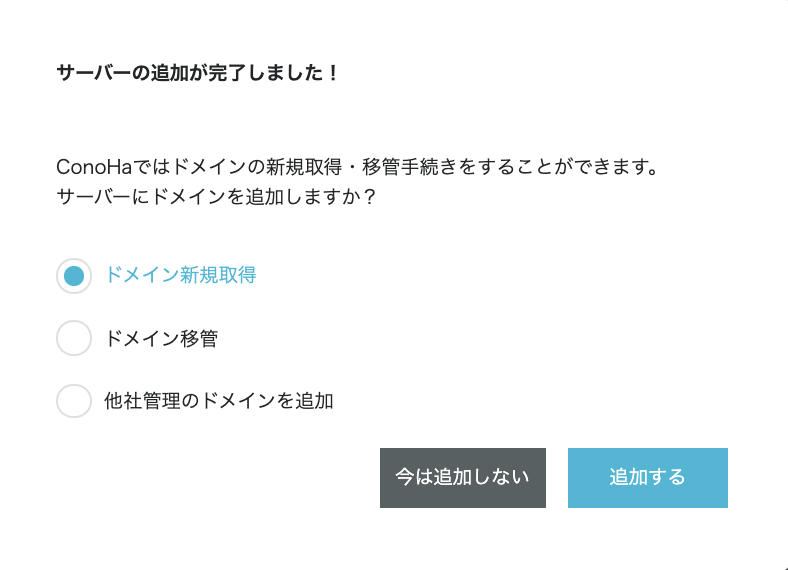
ステップ07
ドメイン追加は「今は追加しない」を選択

ドメインを追加するかのダイアログが表示されますが、「今は追加しない」を選択しましょう。
なぜドメインを追加しないの?
Conoha Wingでの取得もできますが、通常レンタルサーバーではなくお名前.comなどのレジストラで一元管理するのが一般的です。(後ほど詳しく解説)
レンタルサーバーごとにドメインを契約するとドメイン移管やサーバー移転の際に困ることになるので、Conoha Wingに限った話ではなく全てのレンタルサーバーに共通して言えることなので注意しましょう。
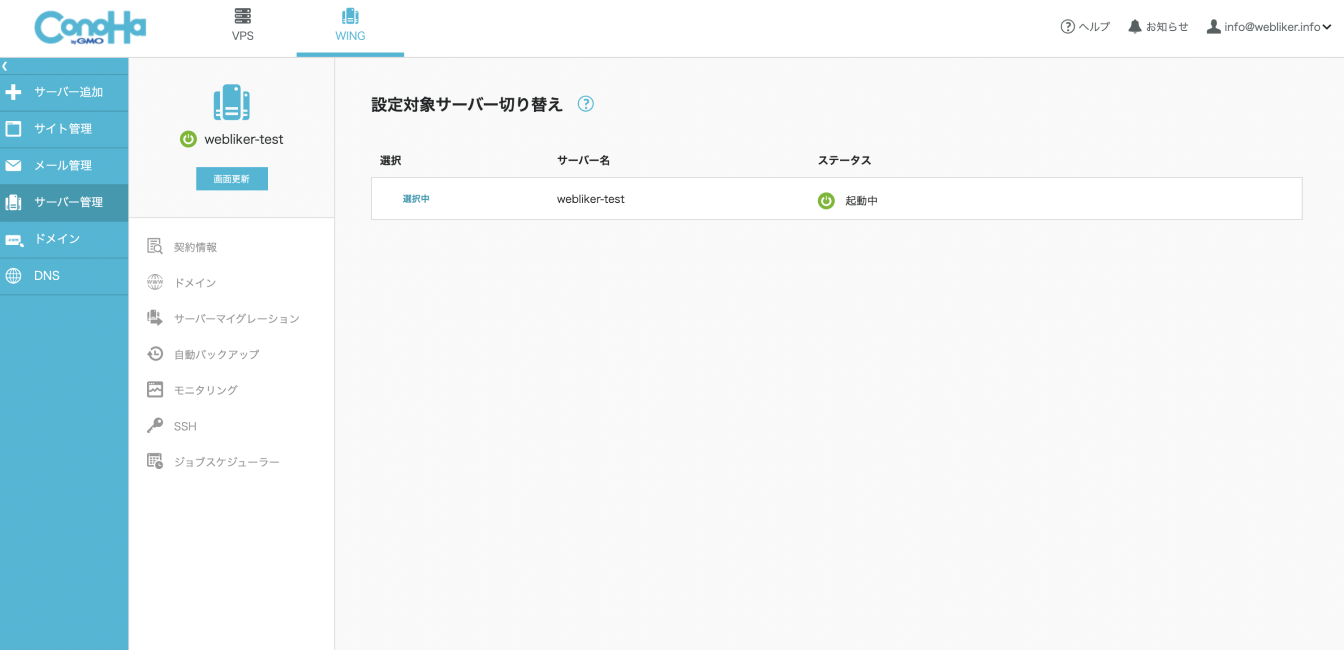
Finish
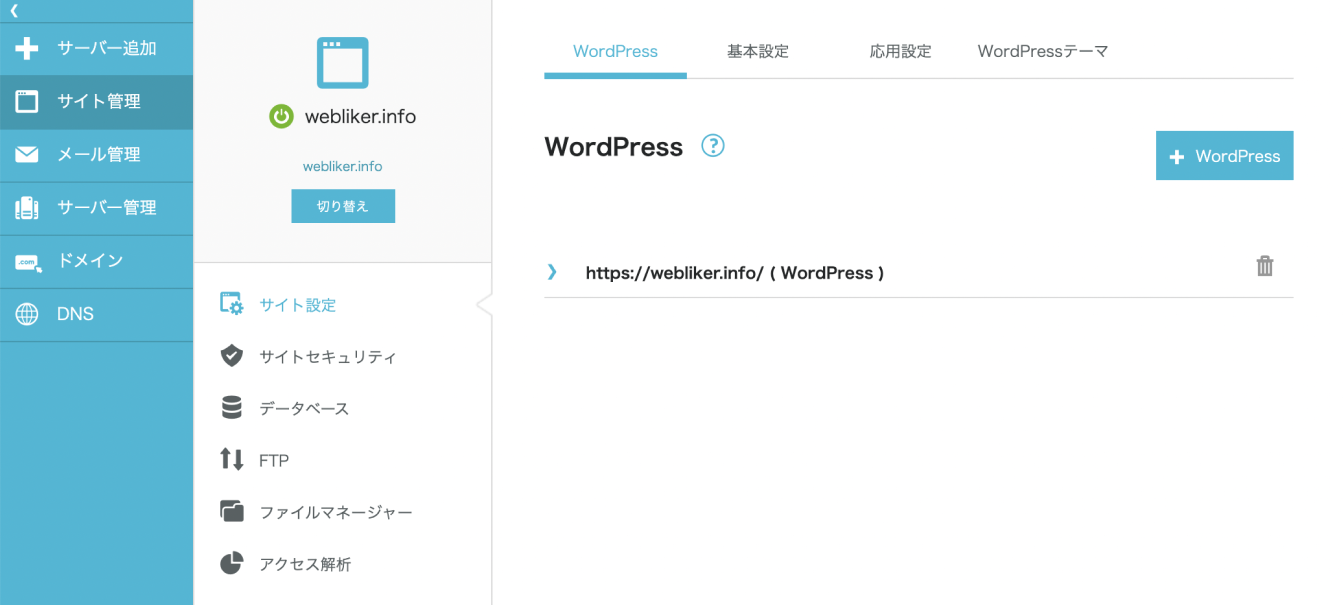
サービスの管理画面が出れば完了!

全ての内容がスムーズに完了すれば、画像のようなサーバー管理のトップ画面が表示されます。
STEP02|ドメインの取得をしよう
ドメインを取得できるサイトは前回の講座で解説した通りいくつかありますが、どのサービスも差はないため、今回は最も有名な「お名前.com![]() 」での取得方法を紹介します。
」での取得方法を紹介します。
お名前.comでのドメイン取得手順
ステップ01
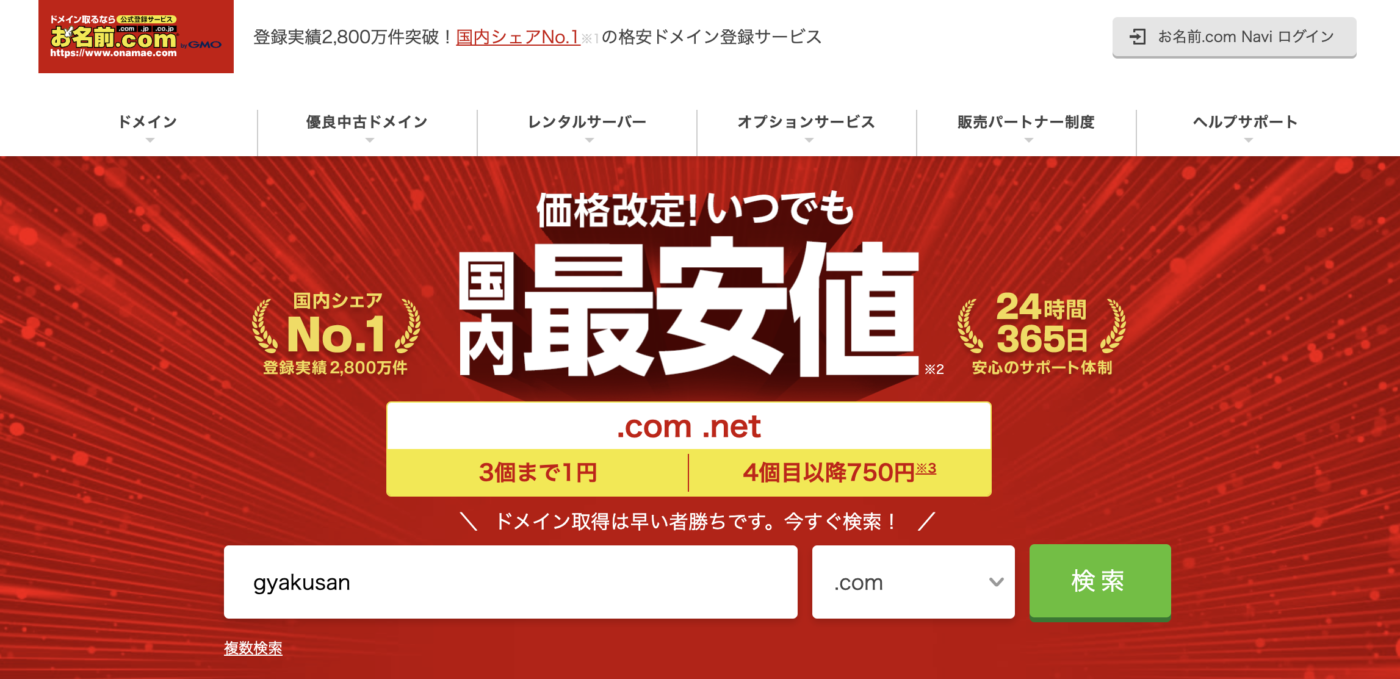
お名前.comの公式サイトへ

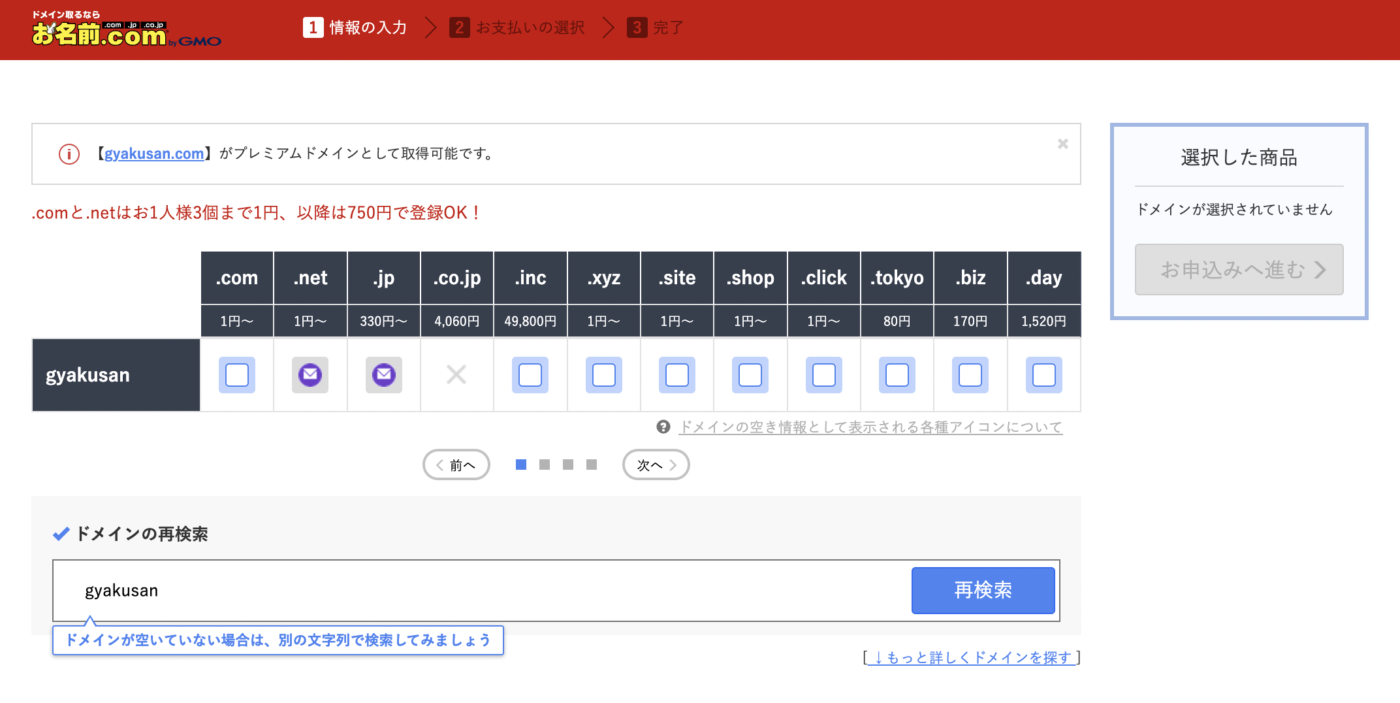
お名前.com![]() の公式サイトから取得したい好きなドメインを入力します。
の公式サイトから取得したい好きなドメインを入力します。
今回の例では「gyakusan」というドメインを取得できるか検索してみます。
ステップ02
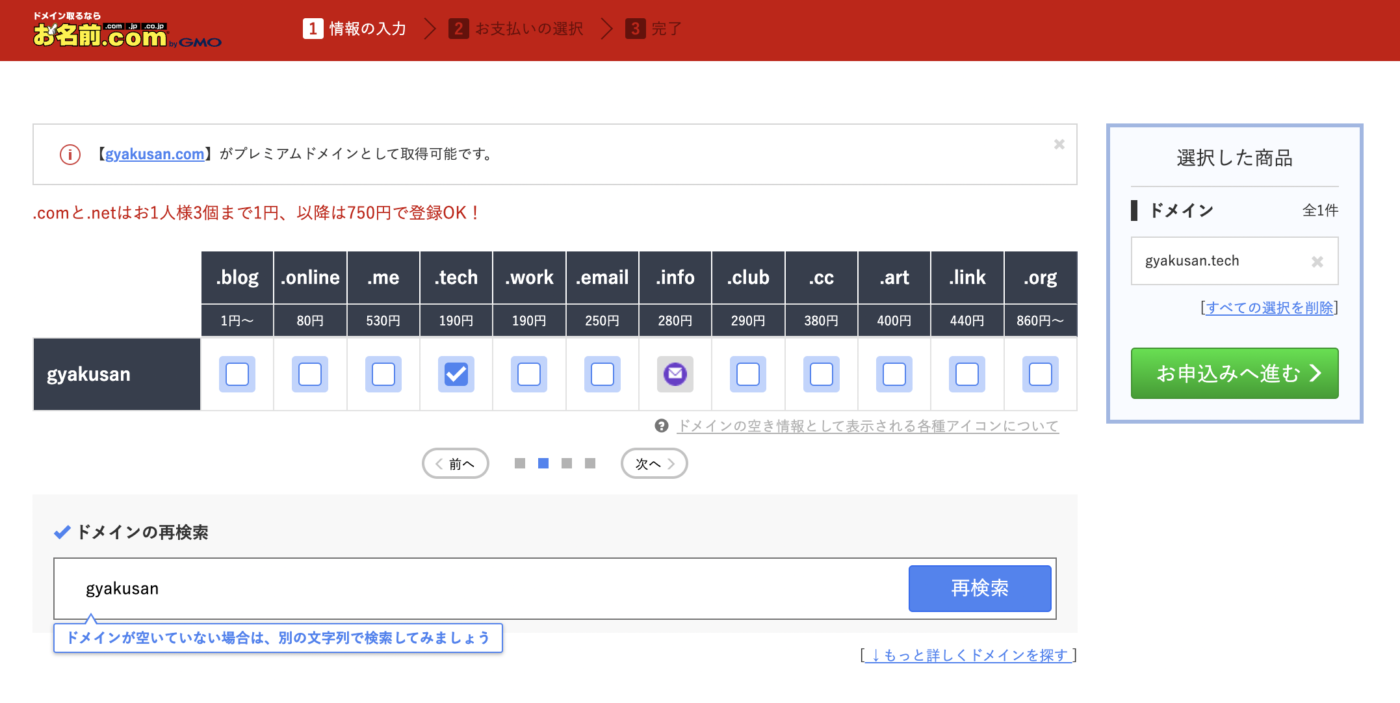
表示された候補から好きなドメインを選択

「.com」や「.net」「.co.jp」など様々な種類のドメインが取得できることがわかります。
金額の「1円〜」に要注意
「1円〜」という表記になっているものは実際の申し込みに進むととんでもない金額になっていることがあります。
安いと思って迂闊に選択して契約しないように注意してください!

「.com」「.net」「.co.jp」など何が違う?
「任意の文字列.〇〇」の部分はトップレベルドメイン(TLD)と呼び、決まった数種類から組み合わせを選択します。選ぶものによって金額も異なるので注意です。
どれを選択しても今後運用する上で不利になるということはありませんが、一般的には「.com」を取得しておくのがベターです。
※地域特化であれば「.tokyo」、会社であれば「.co.jp」など条件によって選択する場合もありますが今回は割愛します。

今回は金額の安いドメインである「gyakusan.tech」(techはテクノロジーの略)を購入することにしました。前述した通り、こだわりがなければ「.net」や「.me」などでも全然問題ありません👍
ステップ03
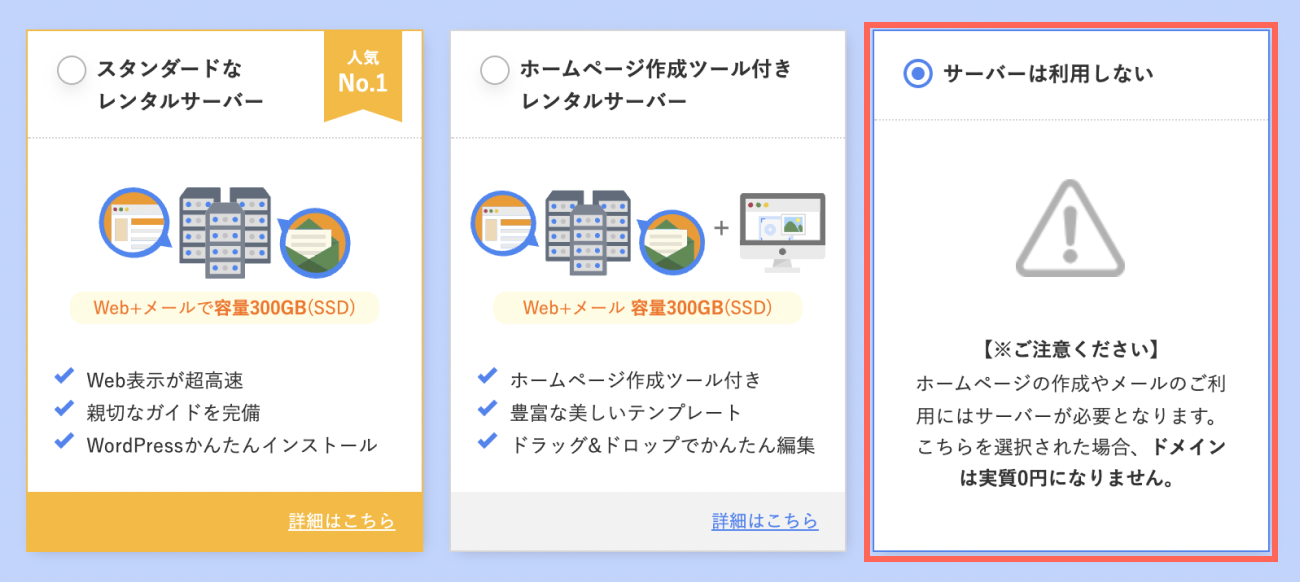
オプション関係は全てチェックを外す
下にスクロールするとオプションの表示項目が出てきます。
ドメインを取得するだけなのでサーバー契約や有料オプションはすべてチェックを外して問題ありません。後から追加できるものばかりなので必要と判断したタイミングで費用を払って契約すればOKです。


ステップ04
登録情報としてメールアドレスとパスワードを入力

初めてご利用の方を選んで、サイドバーに表示されているパネルに
- メールアドレス
- パスワード
入力し「次へ」
ステップ05
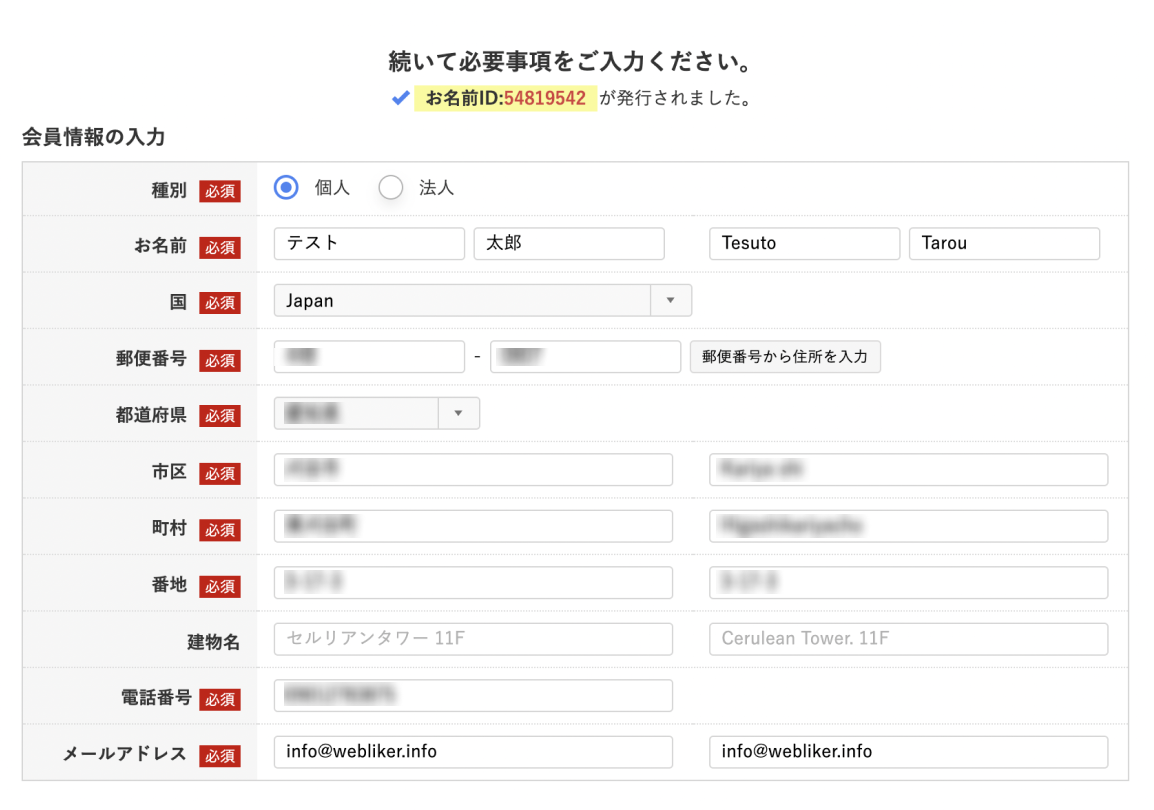
登録情報としてメールアドレスとパスワードを入力

詳しい個人情報の入力をする。
この時「お名前ID:XXXXXXXX」というIDが発行されるので控えておくと良いです👍
ステップ06
登録情報としてメールアドレスとパスワードを入力

ドメインは更新を忘れると所有権を誰かに取られてしまうリスクがあるので、クレジットカードを登録し自動更新しておくのがおすすめです。
ステップ07
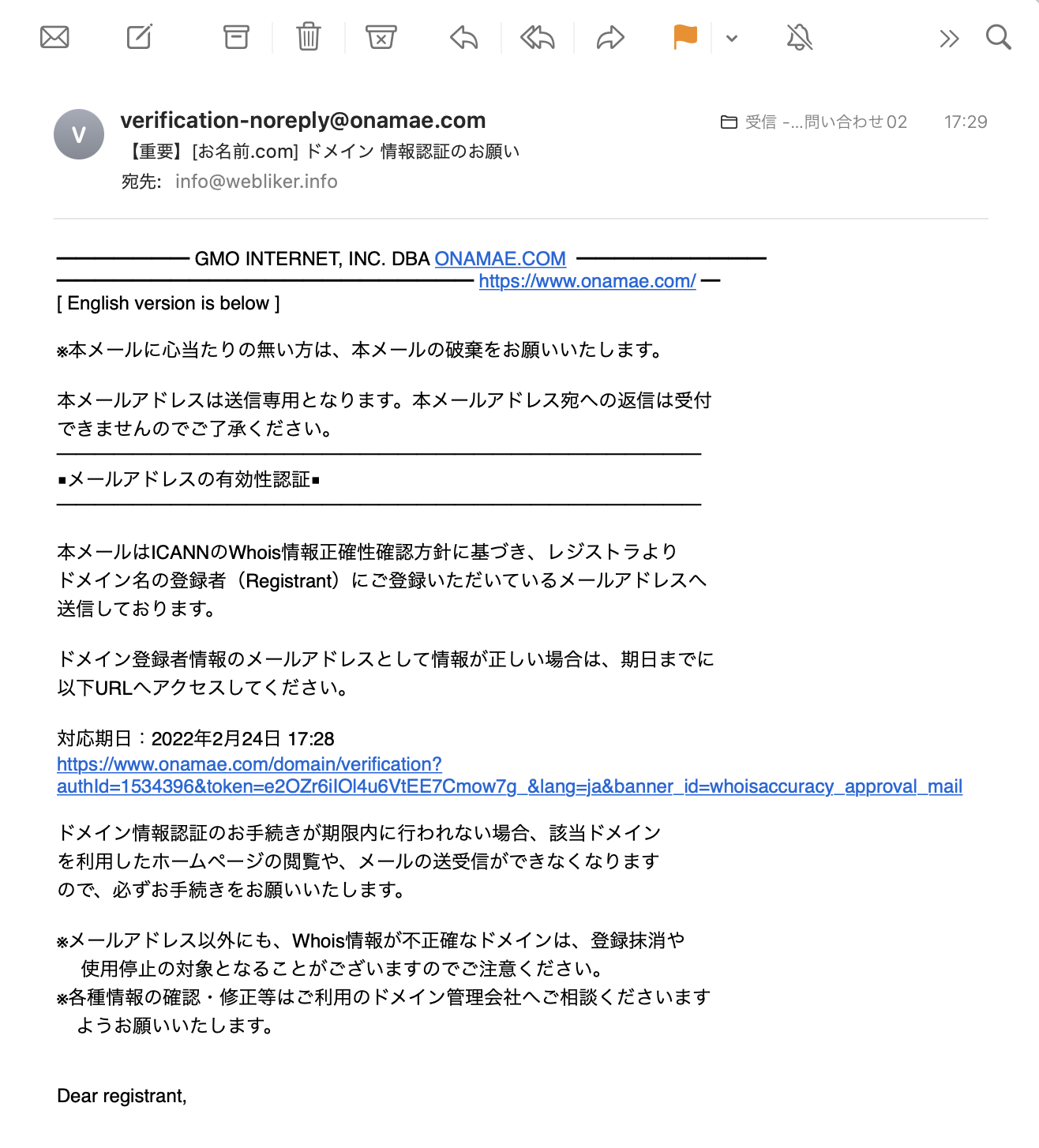
申し込みが完了したら「メールアドレスの認証」を必ず行う


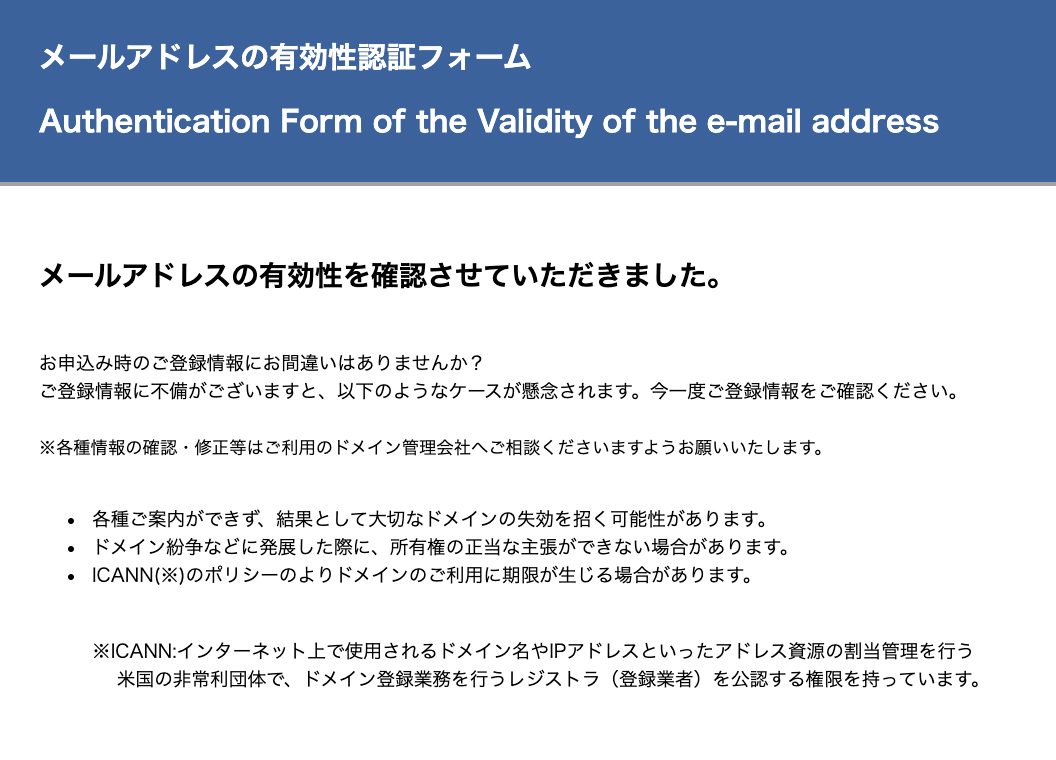
登録したメールアドレスに「メールアドレスの有効性の認証」のメールが届くので必ずリンクをクリックして確認完了ページを開きましょう。
ここまでで、ドメインの取得は完了です!
STEP03|ドメインの追加・ネームサーバーの変更
続けて、ドメインの追加とネームサーバーの設定の変更をしてConoha Wingでドメインを使えるようにしていきたいと思います。
ここからは少し難しくなるので動画で解説をしていきます。
nslookup(dig)テスト【DNSサーバ接続確認】のサイトはこちらです。
ネームサーバーが浸透したらどうなる?

ネームサーバーが浸透した場合、お名前.comのサイトから上記のような見た目になります。
この状態はこのドメインにアクセスした時に、何のファイルもアップされていないので表示するものがないことを指しています。
STEP04|ファイルのアップロードについて
ネームサーバーが浸透した後の状態や、ファイルのアップロードに関しての説明をしていきます。
STEP05|FTPクライアントソフトのインストール
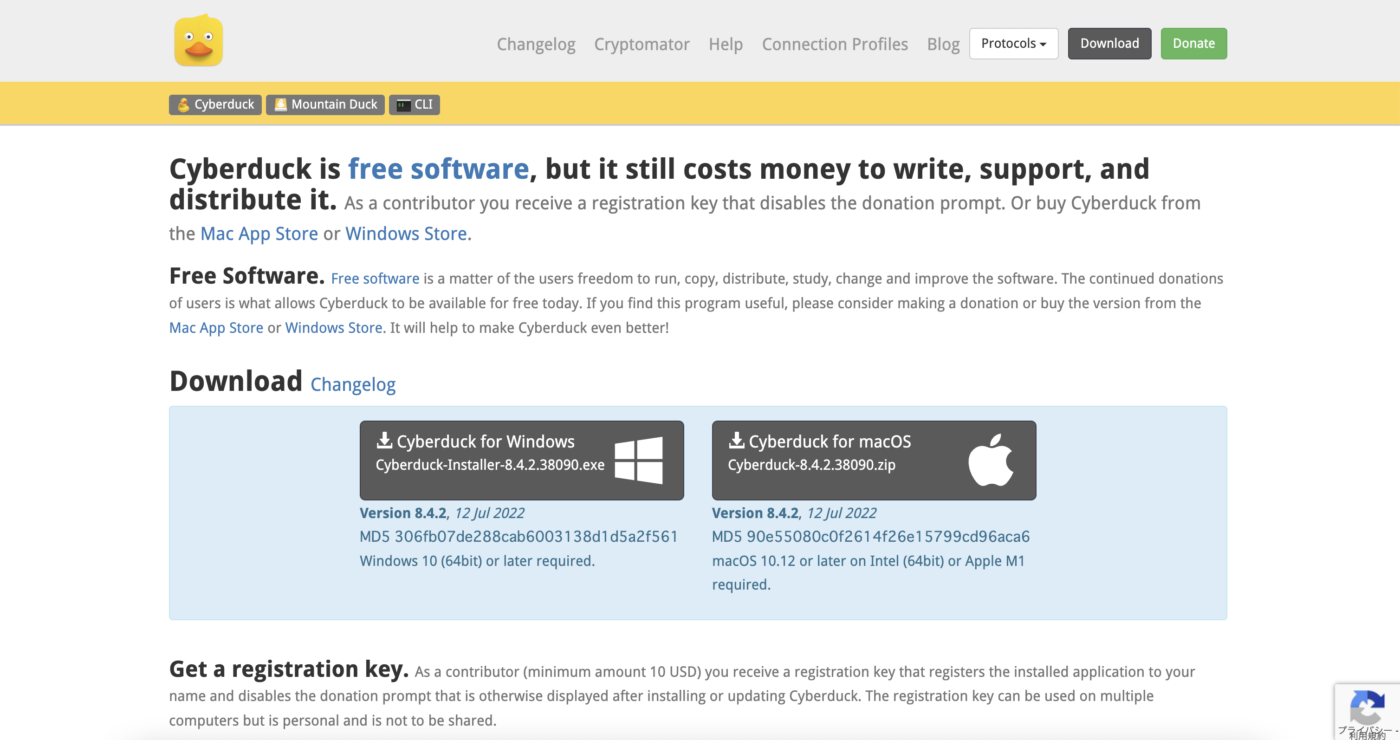
クライアントソフトとは先ほどの動画でも解説したように「サーバーへアクセスするためのツールです」まずはこのリンクからサイバーダックのダウンロードをしましょう。
お使いのパソコン環境に合わせてMac版とWindows版を選んでください。

STEP06|FTPアカウントの作成とファイルのアップロード
STEP07|SSL対応
SSL対応とは必須のセキュリティ対応で、「http://〜」→「https://」に変更するための対応です。
「https://」という接続の場合暗号化されているため、フォームに情報を入力する際などに情報が漏洩するリスクが下がるのでユーザーが安心してサイトを利用することができるようになります。

GoogleはSSL化を推奨しているため、ChromeでSSL化されていないサイトを表示する際に「このサイトへの接続は保護されていません」と表示されてしまうため、信頼感を損ねてしまいます。
またSEOの評価にも影響があるためWeb制作をするのであれば必須の対応となります。
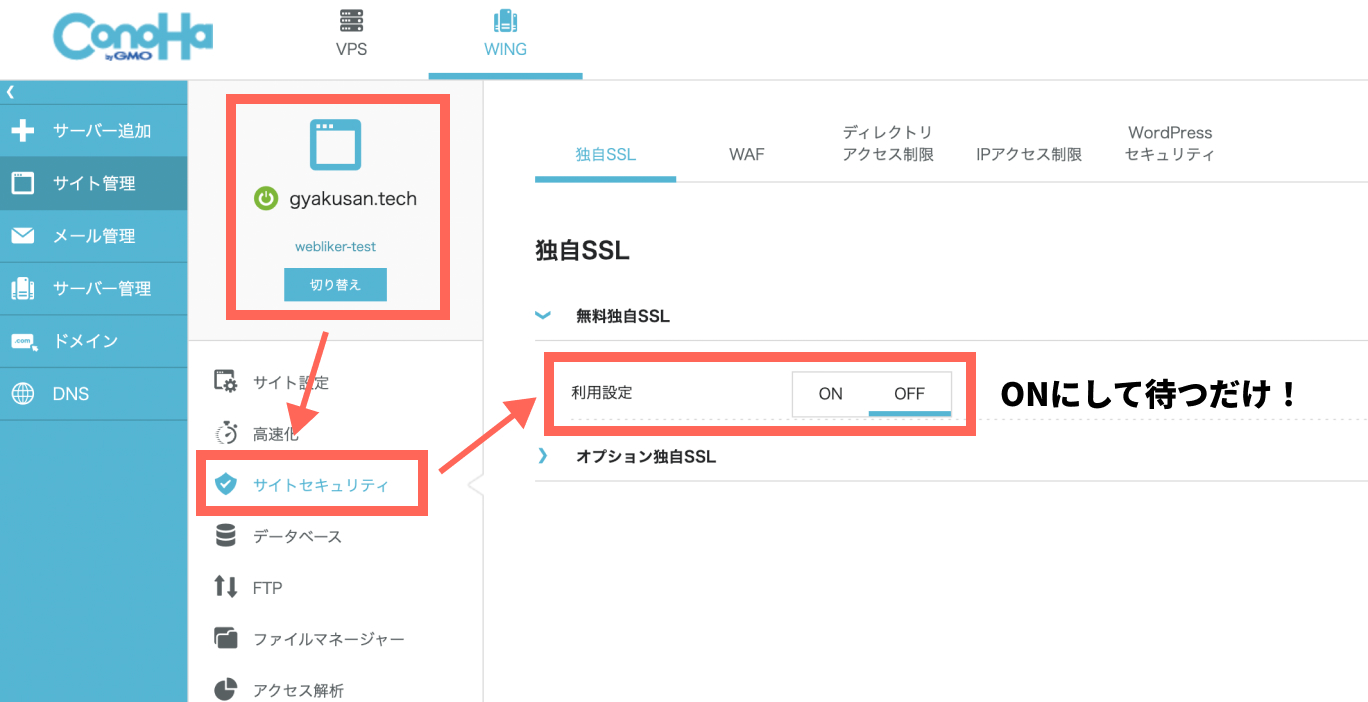
対応方法は非常に簡単です。サーバーごとに無料SSLのボタンが用意されているのでボタン一つで対応させることができます。


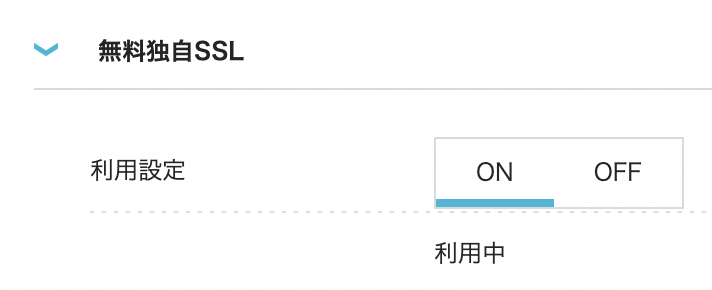
無料SSLも反映まで時間がかかるため「設定中」→「利用中」になるまで待つ必要があります。
通常数時間で設定は完了します。

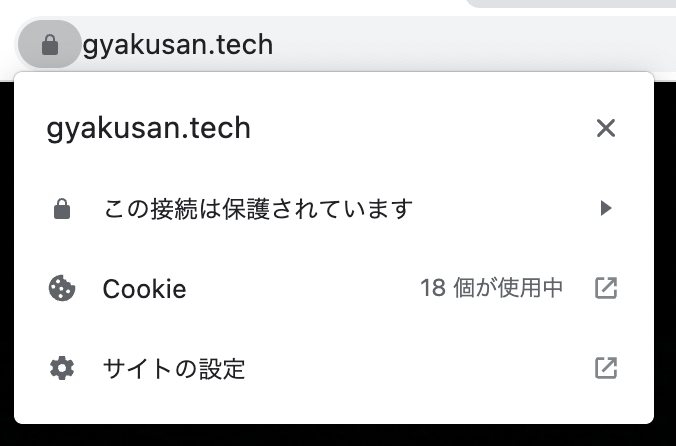
設定が完了すると「鍵付き」になり「この接続は保護されています」という表示が出るようになります。
これでSSL化対応はOKです!
STEP08|ベーシック認証
続けてWebページにログインを設定するベーシック認証をかけていきましょう。
ポートフォリオサイトを送る際や、非公開の実績を第三者に送る時に有効な手段です。







